
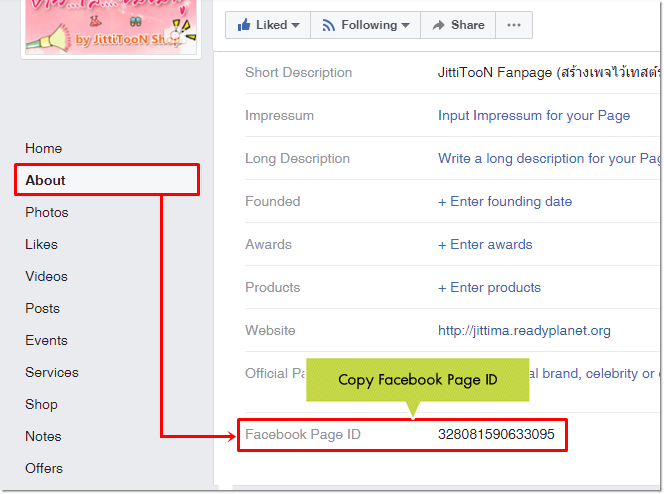
| ขั้นตอนการเปิดใช้งานฟังก์ชัน Facebook (ร้านค้าบน Facebook) เพื่อความสะดวกในการเชื่อมต่อร้านค้า Facebook ในระบบเว็บไซต์สำเร็จรูป VelaClassic คุณสามารถเข้าไปยัง Facebook Page ของคุณ จากนั้นคลิกแท็บ "About" และให้คัดลอก "Facebook Page ID" เก็บไว้ก่อนได้ค่ะ
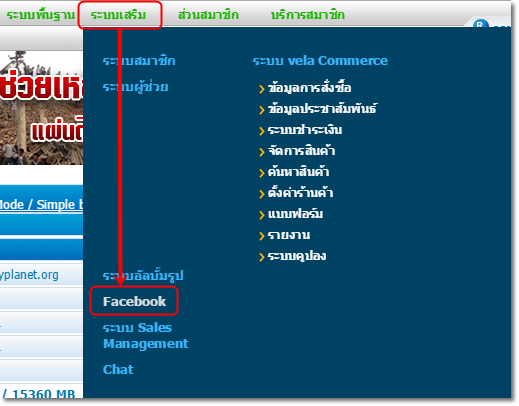
ขั้นตอนการเปิดใช้งานฟังก์ชัน Facebook บนเว็บไซต์ VelaClassic 1. ที่เมนู “ระบบเสริม” คลิกเมนู “Facebook”
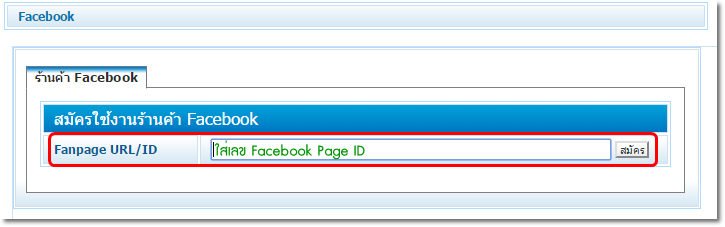
2. เข้าสู่หน้าร้านค้า Facebook ในช่อง Fanpage URL/ID ให้กรอก Facebook Page ID ที่คุณคัดลอกมา และคลิกปุ่ม “สมัคร”
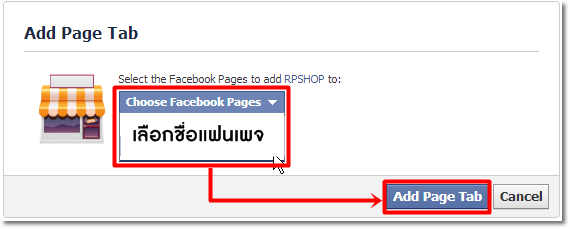
3. ปรากฎ Pop Up ให้คลิกเลือกชื่อ Facebook Page ที่ต้องการเปิดร้านค้า และคลิกปุ่ม “Add Page Tab”
4.. ระบบจะแสดงผลว่าทำงานเสร็จเรียบร้อยแล้ว ให้คลิกลิงก์ “กลับสู่หน้า Facebook Setting”
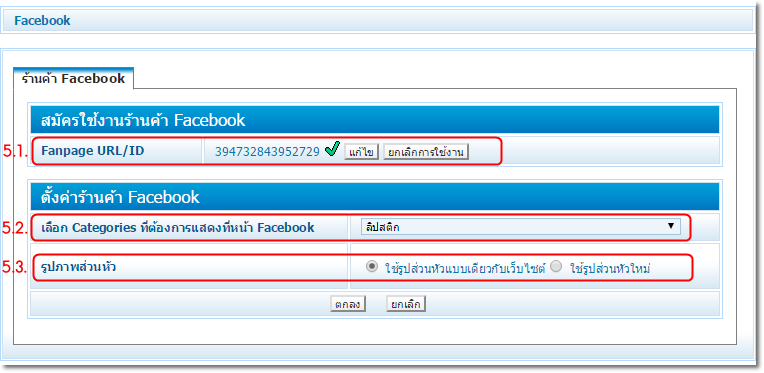
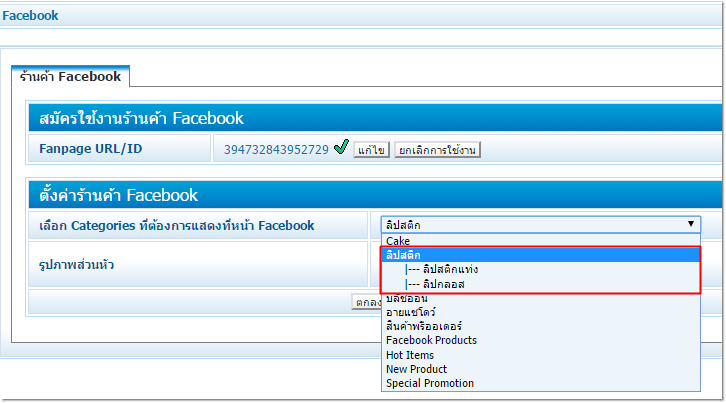
5. เมื่อย้อนกลับมาที่หน้า ร้านค้า Facebook ในส่วนจัดการเว็บไซต์ จะปรากฎข้อมูลและส่วนสำหรับให้เลือกหมวดหมู่สินค้าไปแสดงผลที่ Facebook Page ดังนี้
5.1. Fanpage URL/ID : จะแสดง Facebook Page ID ที่ได้ติดตั้งไว้ กับปุ่ม แก้ไข เพื่อเปลี่ยนแปลงข้อมูล และ ปุ่ม ยกเลิกการใช้งาน เพื่อปิดการใช้งานฟังก์ชัน Facebook Commerce
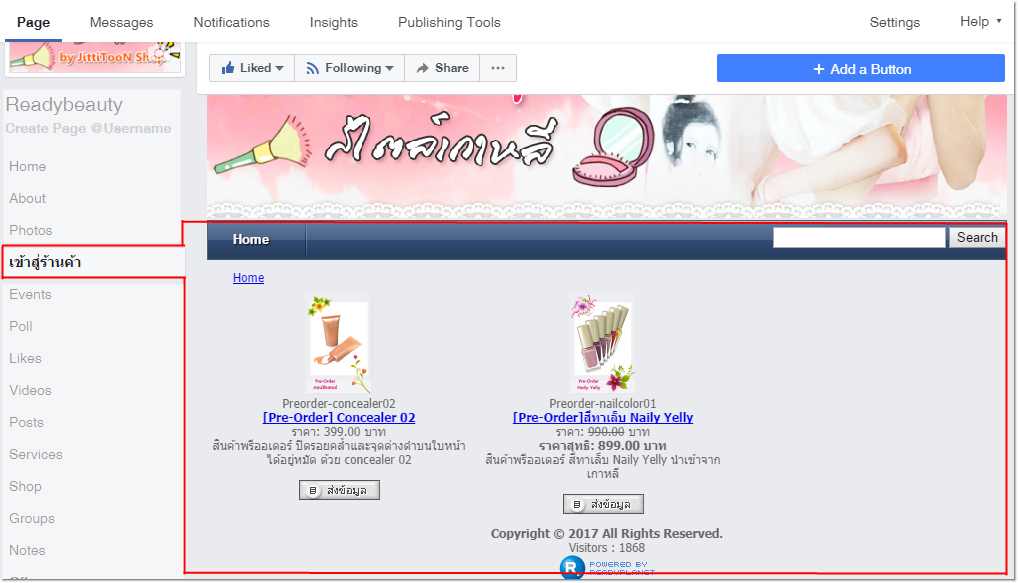
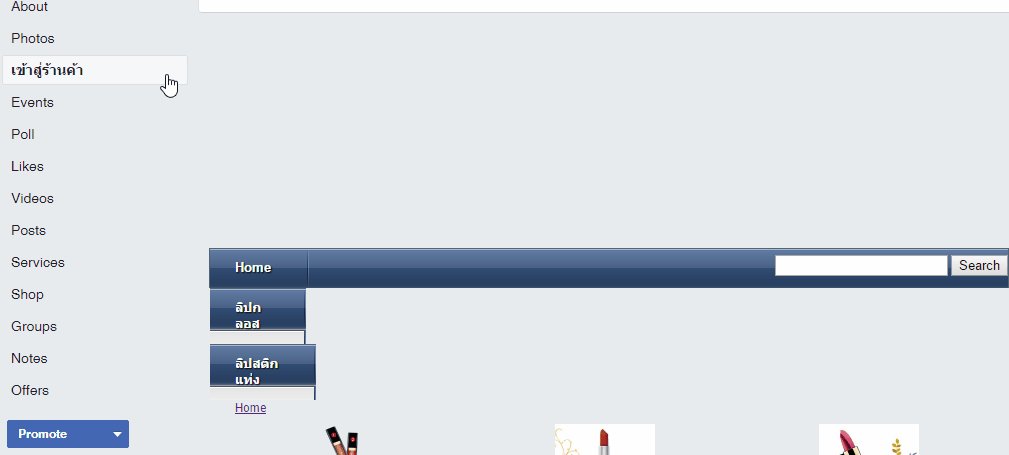
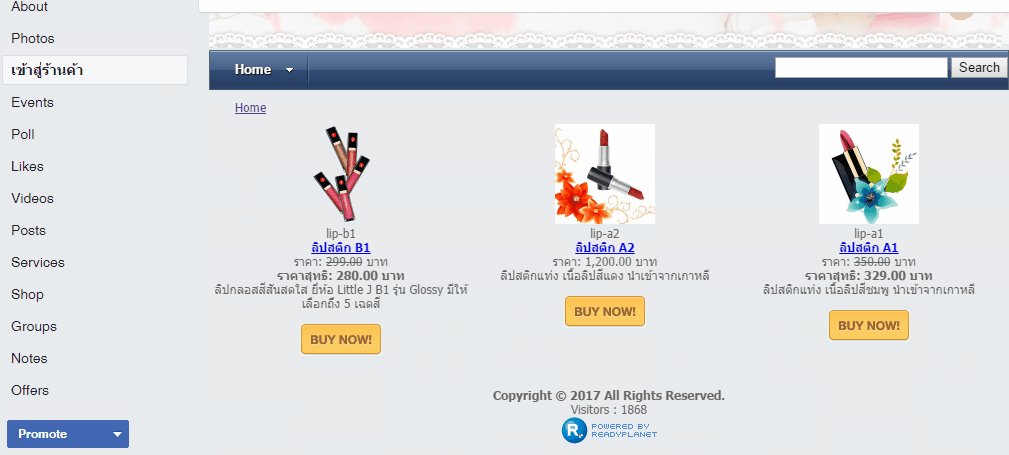
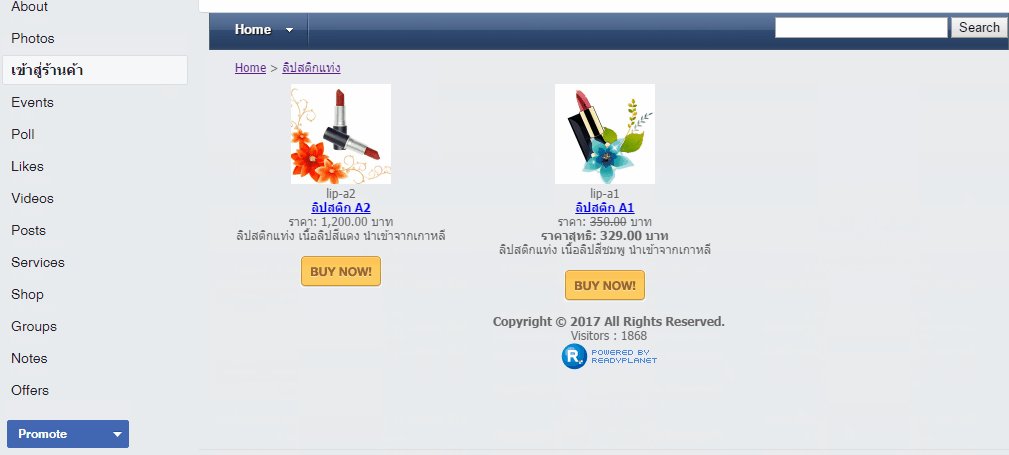
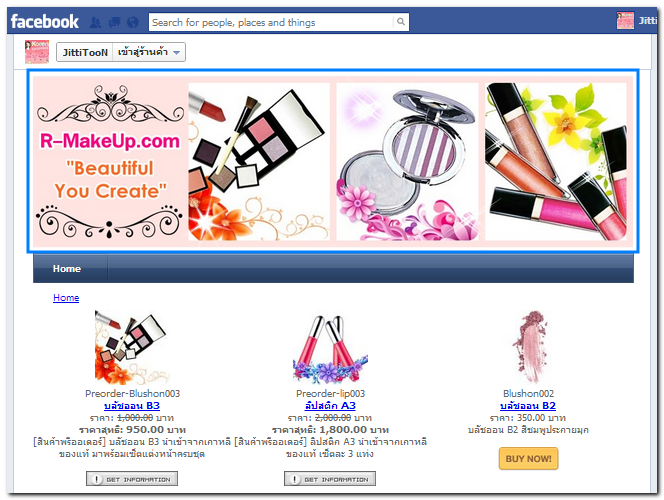
เมื่อคลิก ตกลง เพื่อบันทึกแล้ว หากเข้าไปที่ Facebook Page จะมี Tab ของ Facebook App “เข้าสู่ร้านค้า” ปรากฎขึ้น พร้อมแสดงผลสินค้าจากหมวดหมู่สินค้าที่เลือกไว้
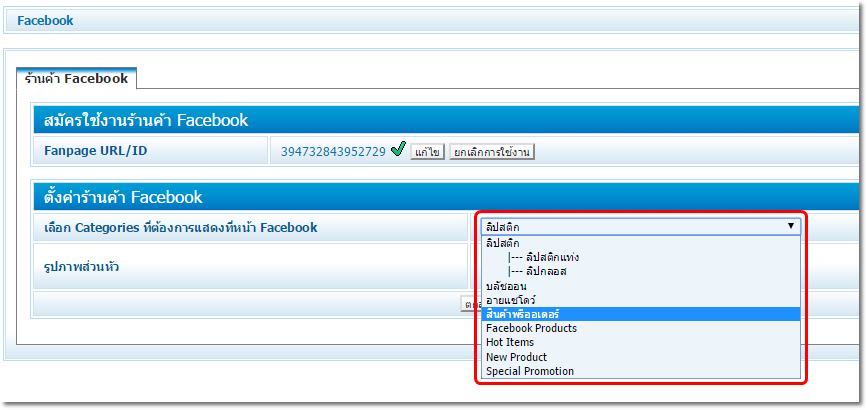
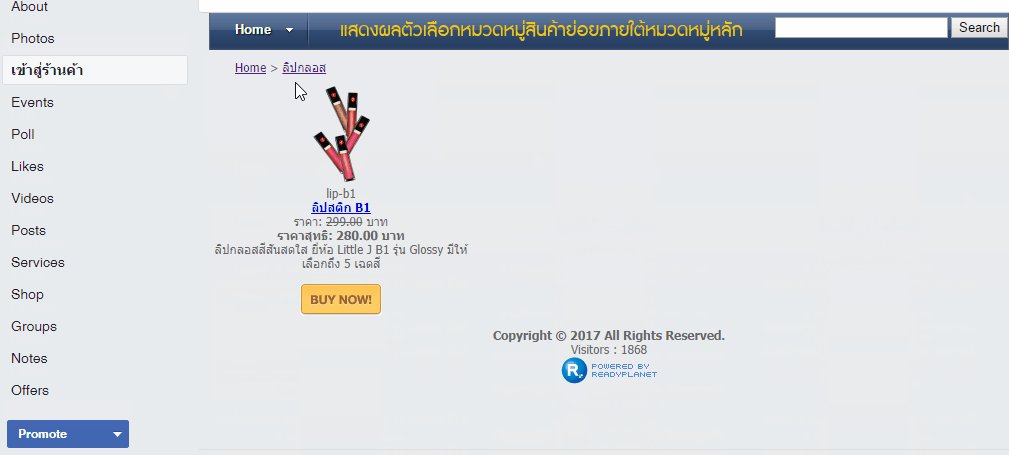
และในกรณีที่หมวดหมู่สินค้าที่เลือกไปแสดงผลบนร้านค้า Facebook มีหมวดหมู่ย่อยอยู่ภายใต้หมวดหมู่หลัก ดังภาพตัวอย่าง
เมื่อนำเมาส์ไปชี้ที่ปุ่ม Home จะปรากฎตัวเลือกหมวดหมู่สินค้าย่อยภายใต้หมวดหมู่หลัก ที่หน้าร้านค้าบน Facebook Page ด้วย
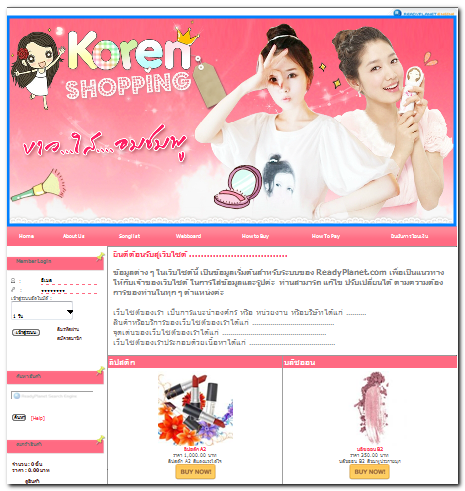
5.3. รูปภาพส่วนหัว : โดยปกติเมื่อติดตั้ง URL Facebook Page เสร็จ ระบบจะเลือกนำรูปภาพส่วนหัวแบบเดียวกับเว็บไซต์ไปแสดงผลที่หน้าร้านค้า Facebook อัตโนมัติ ดังรูป
ตัวอย่างการแสดงผลภาพส่วนหัวในร้านค้าบน Facebook Fanpage
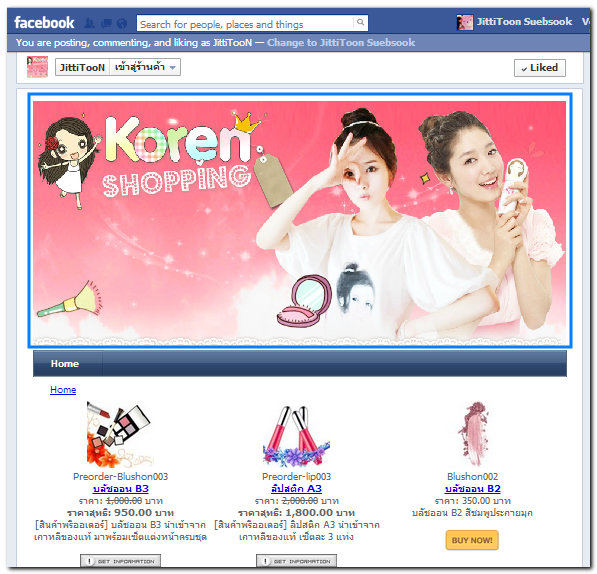
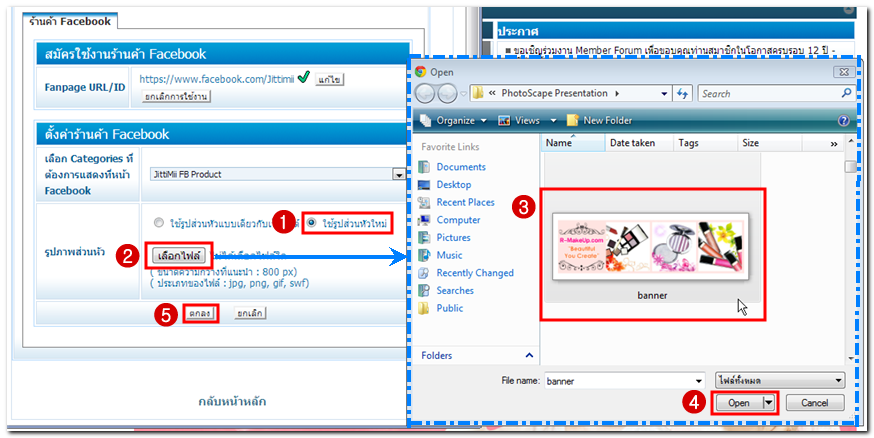
นอกจากนี้ เว็บมาสเตอร์สามารถอัพโหลดรูปภาพส่วนหัวที่จะแสดงผลในหน้าร้านค้าบน Facebook Page เป็นภาพอื่นๆ แทนได้ โดยรองรับรูปภาพนามสกุล .jpg, .png, .gif รวมถึงไฟล์ภาพเคลื่อนไหวแบบ Flash Animation นามสกุล .swf และขนาดของ File ที่แนะนำคือ 800x200 pixels โดยมีขั้นตอนการอัพโหลดดังนี้ 1. เลือก “ใช้รูปภาพส่วนหัวใหม่” 2. คลิกปุ่ม “เลือกไฟล์” 3. ปรากฎหน้าต่าง “Open” เลือกไฟล์รูปภาพส่วนหัวที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน 4. คลิกปุ่ม “Open” 5. คลิกปุ่ม “ตกลง” เพื่อบันทึก
ตัวอย่างการแสดงผลภาพส่วนหัวแบบอัพโหลดภาพใหม่ในร้านค้าบน Facebook Page
6. วิธีแก้ไขชื่อ Tab "เข้าสู่ร้านค้า" บน Facebook Page เว็บมาสเตอร์สามารถแก้ไขข้อความ "เข้าสู่ร้านค้า" เป็นคำอื่น ๆ ที่สื่อความหมายตรงกับข้อมูลของคุณได้ ตามขั้นตอนดังนี้ 6.1. คลิก Setting 6.2. คลิก Edit Page 6.3. คลิก Setting ที่หัวข้อ "เข้าสู่ร้านค้า" 6.4. คลิก Edit Setting 6.5. พิมพ์ชื่อแท็บใหม่ที่ต้องการในช่อง "Custom Tab Name" จากนั้นคลิก Save และ OK 6.6. คลิก Save บันทึกการแก้ไขแท็บ สุดท้ายเมื่อกลับไปที่หน้าแรกของ Page จะแสดงชื่อแท็บเข้าสู่ร้านค้าเป็นชื่อใหม่ตามที่แก้ไขค่ะ
|
 การเตรียมข้อมูลก่อนเริ่มใช้งานฟังก์ชัน Facebook Commerce การเตรียมข้อมูลก่อนเริ่มใช้งานฟังก์ชัน Facebook Commerce  ตัวอย่างการทำงานของระบบร้านค้า Facebook Commerce ตัวอย่างการทำงานของระบบร้านค้า Facebook Commerce  วิธียกเลิกการเชื่อมต่อเว็บไซต์และร้านค้าบน Facebook วิธียกเลิกการเชื่อมต่อเว็บไซต์และร้านค้าบน Facebook |


















 กลับหน้าแรก
กลับหน้าแรก