
| วิธีติดตั้ง กล่อง Chat Shappy ในเว็บไซต์
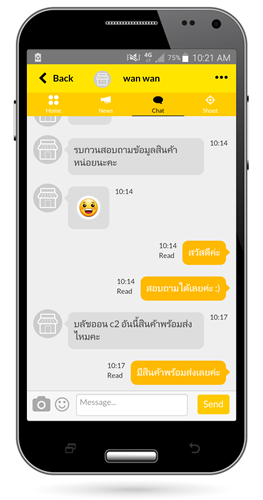
ให้คุณแชทตอบได้สะดวก ทุกวัน ทุกเวลาไม่พลาดทุกการติดต่อกับว่าที่ลูกค้าที่พิมพ์สอบถามเข้ามาผ่าน Chat Box Shappy บนหน้าเว็บไซต์ ไปจนถึงการใช้แชตให้คำแนะนำหลังการขาย Shappy Chat ก็เป็นสื่อกลางให้ได้ อีกทั้งยังตอบโจทย์กับพฤติกรรมของผู้บริโภคยุคดิจิทัลที่มักจะต้องการข้อมูลสินค้าและบริการที่ตัวเองสนใจ โดยการติดต่อสอบถามร้านค้านั้นๆ และนำมาประกอบการตัดสินใจก่อนจะซื้อจริง
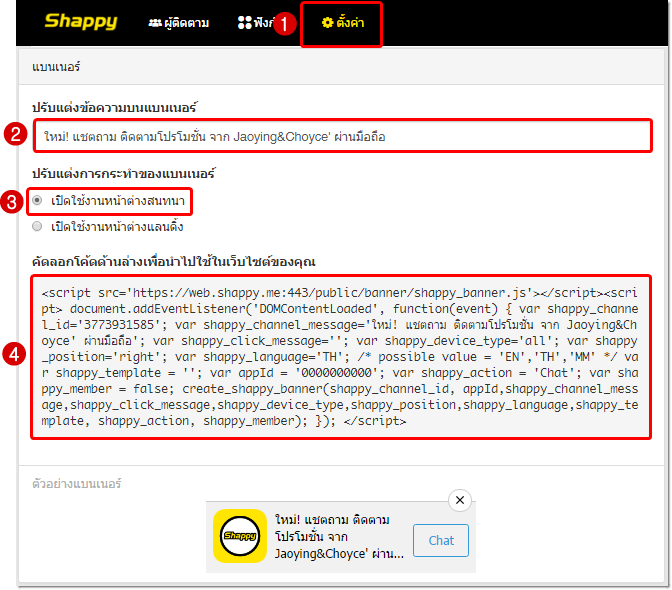
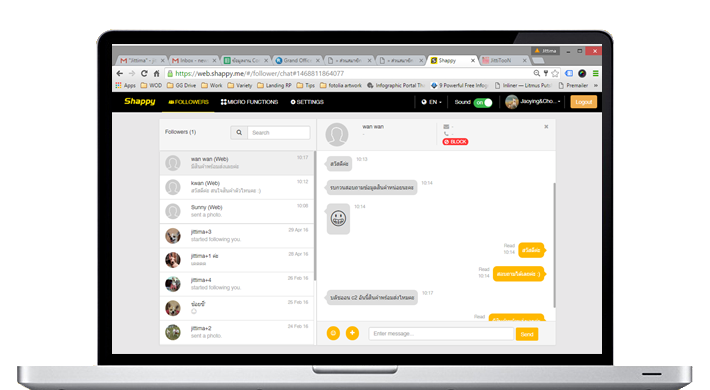
วิธีติดตั้งกล่อง Chat Shappy บนเว็บไซต์ 1. เข้าเว็บไซต์ https://web.shappy.me และ Login ด้วย Username และ Password เดียวกับที่ใช้ล็อกอินใช้งานผ่าน Application Shappy บนมือถือ และคลิกเมนู "Setting" (ตั้งค่า)ของ Channel ที่ต้องการ 2. ภายใต้หัวข้อ "แบนเนอร์" (Banner) คุณสามารถแก้ไขข้อความบนแบนเนอร์ ที่หัวข้อ "ปรับแต่งข้อความบนแบนเนอร์" (Customize the messages on the banner) ได้ เช่น ใส่คำโฆษณาสินค้า โปรโมชั่น หรือเชิญชวนให้คลิกแชทสอบถาม เป็นต้น ซึ่งข้อความนี้จะปรากฎบนกล่องแชท เมื่อผู้ชมเว็บไซต์เปิดดูหน้าเว็บผ่านสมาร์ทโฟนหรือแท็บเล็ต 3. ที่หัวข้อ "ปรับแต่งการกระทำของแบนเนอร์" (Customize action on the banner) ให้คลิกที่ตัวเลือก "เปิดใช้งานหน้าต่างสนทนา" (Open chat box) 4. สุดท้าย Copy โค้ดแบนเนอร์ Shappy ที่ปรากฎ และนำไปติดตั้งบนเว็บไซต์
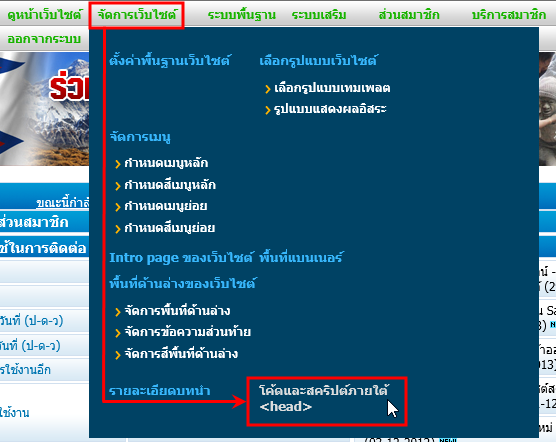
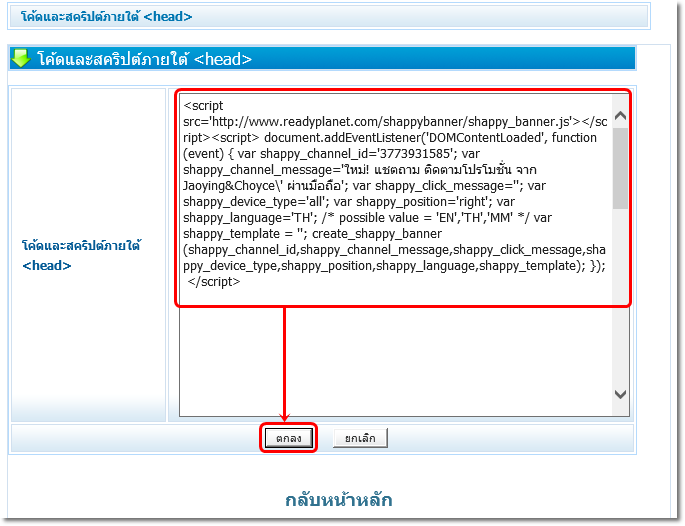
ขั้นตอนการติดตั้งโค้ดกล่อง Chat Shappy บนเว็บไซต์ระบบ VelaClassic 1. ไปที่เมนู "จัดการเว็บไซต์" จากนั้นคลิกที่เมนู "โค้ดและสคริปต์ภายใต้ <head>"
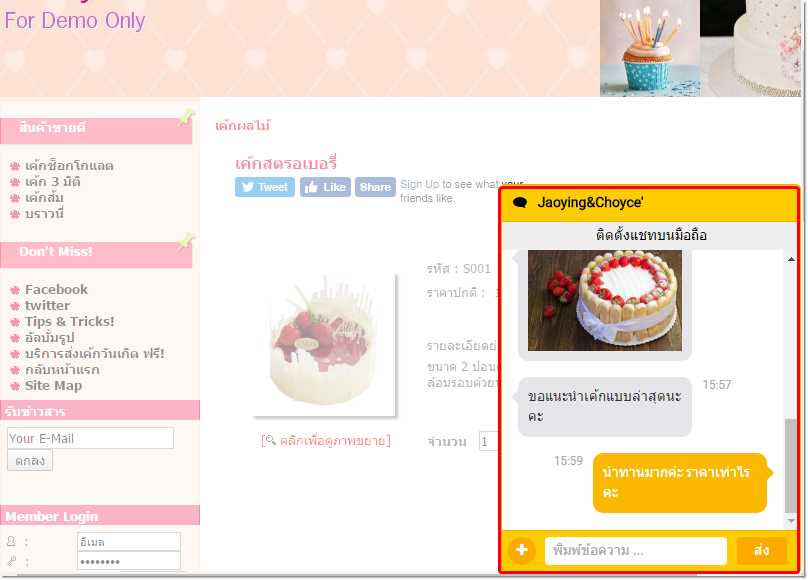
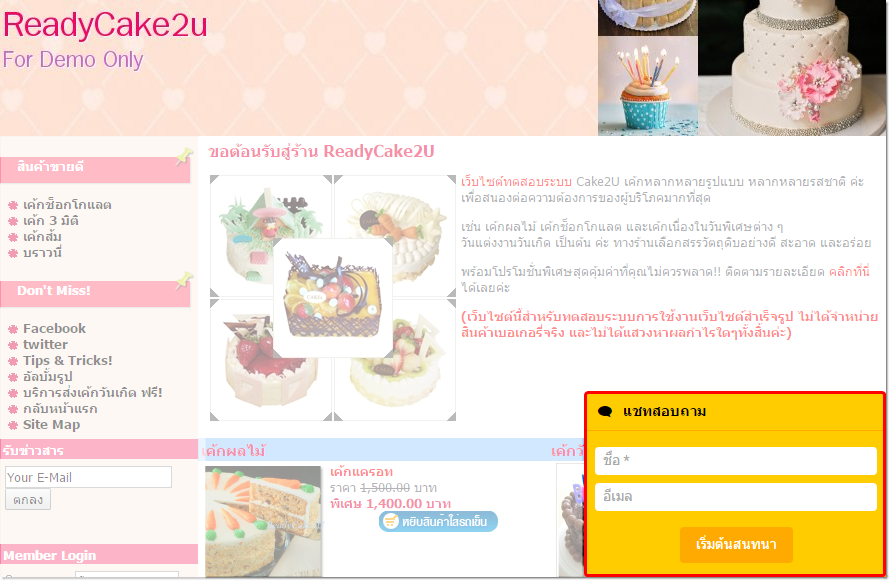
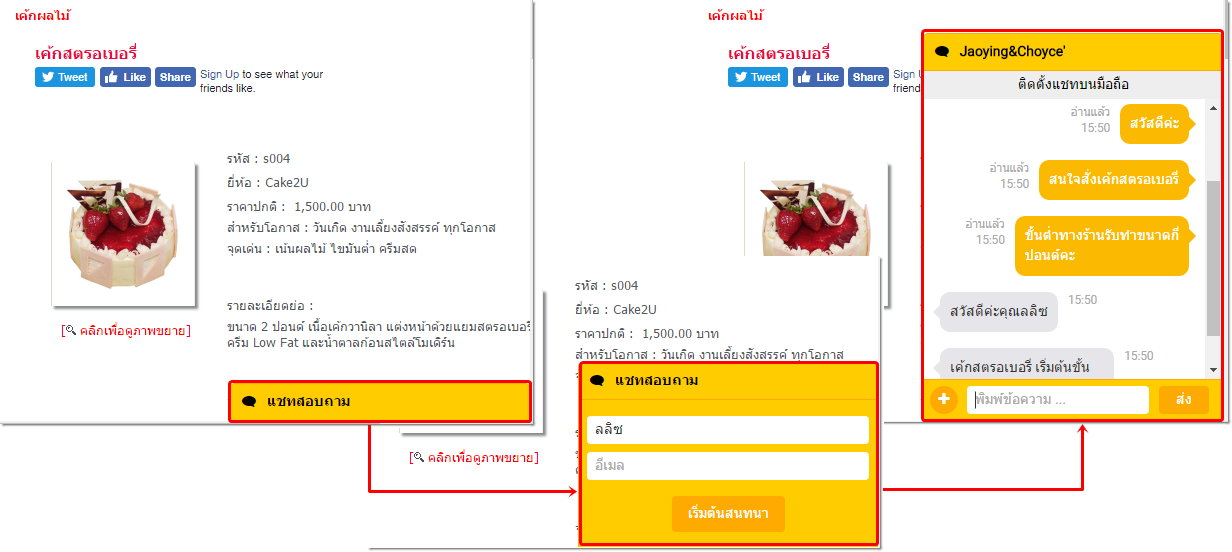
3. เมื่อกลับไปที่หน้าเว็บไซต์ ก็จะปรากฎกล่อง Chat Shappy บนหน้าเว็บไซต์ ดังรูปค่ะ
โดยข้อมูลสนทนาระหว่างผู้ชมที่พิมพ์สอบถามผ่านหน้าเว็บไซต์ (ชื่อ, ข้อความ, ห้องแชท และข้อมูล contact list ของฝั่ง channel) จะถูกจัดเก็บไว้เป็นเวลา 5 วัน นับจากวันแรกที่ผู้ชมพิมพ์สอบถามเข้ามาค่ะ หากเกินระยะเวลา 5 วัน หรือหากผู้ชมรายนั้น มีการเคลียร์ Cookies บนเว็บ Browser ก่อน หากจะติดต่อ Channel ผ่านกล่องแชท Shappy บนหน้าเว็บไซต์ ก็จะต้องกรอกข้อมูลชื่อ/อีเมล เพื่อสมัครคุยใหม่อีกครั้งค่ะ
|













 กลับหน้าแรก
กลับหน้าแรก