
| วิธีเลือกแสดงกลุ่มบทความ และ Catalog สินค้า บนหน้าแรก
คือ การเลือกกลุ่มบทความและข้อมูลที่ต้องการมาแสดงหน้าแรกของเว็บไซต์ ซึ่งก่อนที่จะทำการเพิ่ม Module เว็บมาสเตอร์ควรสร้างบทความที่เมนู จัดการกลุ่มบทความ/บทความ ให้เสร็จเรียบร้อยก่อน เพื่อการแสดงผลข้อมูลที่สมบูรณ์ สวยงาม โดยการเพิ่ม Module ข้อมูล มีขั้นตอนดังนี้
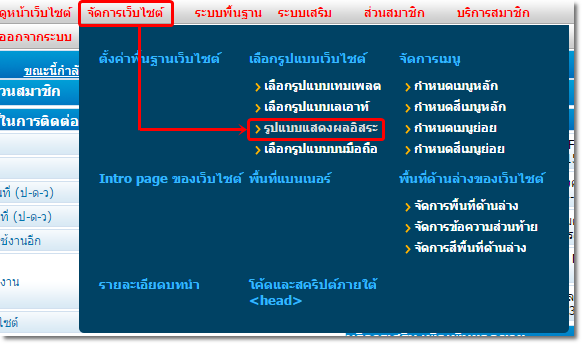
1. ที่เมนู "จัดการเว็บไซต์" คลิกเลือก "รูปแบบแสดงผลอิสระ"
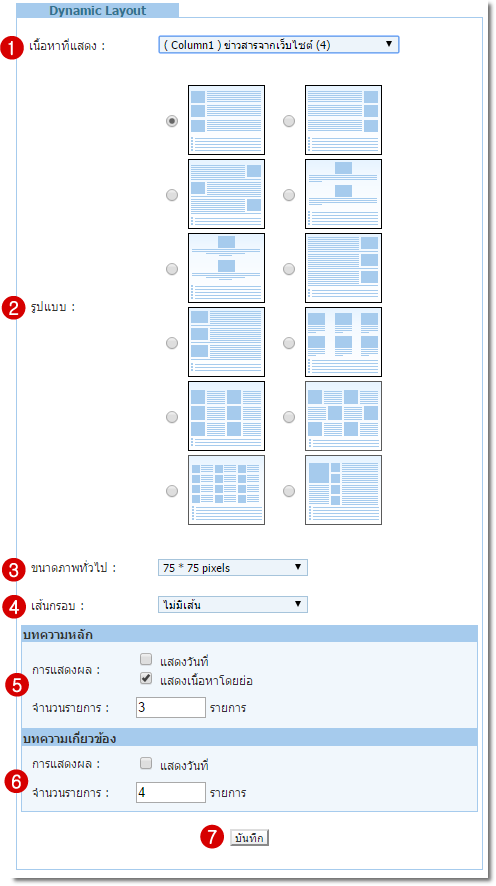
3. กำหนดรูปแบบและข้อมูลส่วนต่าง ๆ ที่จะแสดง ดังนี้
3.1 เนื้อหาที่แสดง สามารถเลือกกลุ่มบทความ รวมถึง กลุ่มเว็บบอร์ด หรืออัลบั้มรูปที่ต้องการ มาแสดงผลที่หน้าแรกได้ 3.2 รูปแบบ กรณีเลือกเนื้อหาที่แสดงเป็นกลุ่มบทความ จะปรากฎรูปแบบการจัดวางรูปภาพและเนื้อหาแสดงหน้าแรกให้เลือกได้ 3.3 ขนาดภาพทั่วไป หากไม่ได้กำหนดให้ภาพหน้าแรกแสดงขนาดต้นฉบับ (ตั้งค่าในที่เมนูตั้งค่าพื้นฐานเว็บไซต์ > แท็บ รูปภาพ) คุณสามารถเลือกขนาดภาพที่ต้องการให้ระบบแสดงผลในหน้าแรกได้ตามต้องการ 3.4 เส้นกรอบ กำหนดการแสดงผลเส้นกรอบข้อมูล ให้เป็นเส้นตรง เส้นประ หรือไม่แสดงเส้นกรอบได้ 3.5 บทความหลัก ติ๊กเครื่องหมายกาถูก หากต้องการให้แสดงผลวันที่สร้างบทความและเนื้อหาโดยย่อ (เนื้อหาแสดงหน้าแรกของบทความ) รวมถึงใส่ตัวเลขจำนวนบทความหลักที่ต้องการให้ปรากฎบนหน้าแรกของเว็บไซต์ (แสดงผลแบบมีรูปภาพตามรูปแบบที่เลือกในข้อ 3.2.) 3.6 บทความเกี่ยวข้อง คือบทความเรื่องอื่นๆ ที่อยู่ในกลุ่มเดียวกับบทความหลัก เพียงแต่ไม่อยู่ในลำดับที่ท่านกำหนดให้เป็นบทความหลักแล้ว โดยบทความที่เกี่ยวข้องจะแสดงผลเฉพาะชื่อบทความเท่านั้น (ไม่มีภาพและเนื้อหาแสดงหน้าแรก) โดยใส่ตัวเลขตามจำนวนบทความที่ต้องการให้แสดงผล หรือใส่เลข 0 หากไม่ต้องการแสดงผลบทความที่เกี่ยวข้องบนหน้าแรก และสามารถติ๊กเครื่องหมายกาถูก หากต้องการให้แสดงผลวันที่สร้างบทความที่เกี่ยวข้องได้ 3.7 บันทึก เมื่อตั้งค่าการแสดงผลเรียบร้อยแล้ว คลิกเพื่อบันทึกการเปลี่ยนแปลงค่ะ
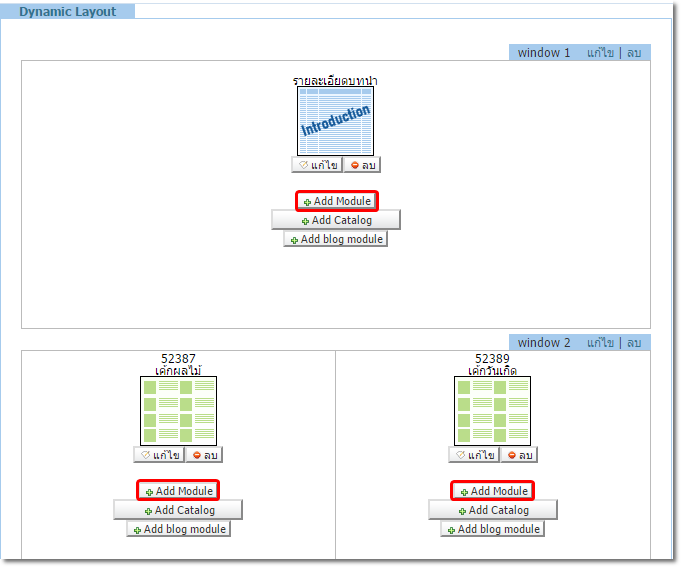
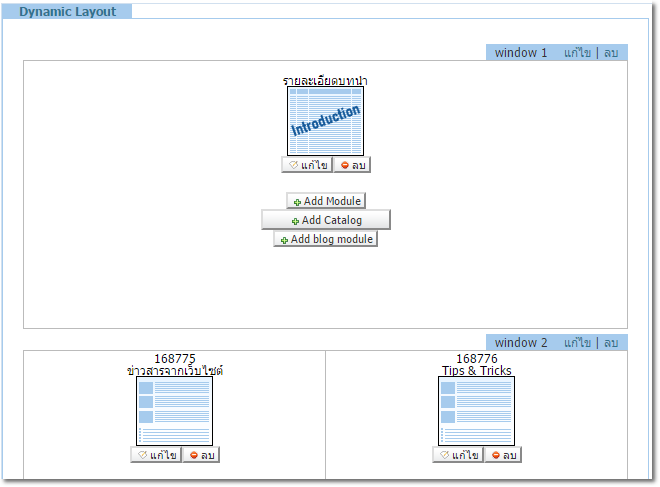
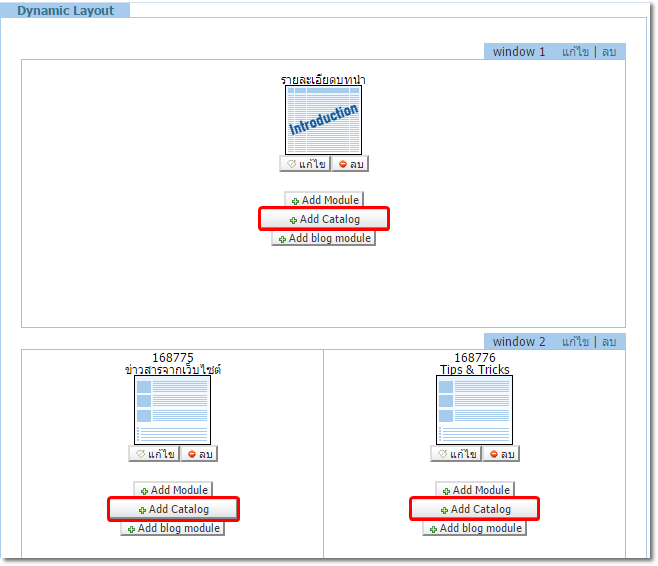
4. เมื่อกำหนดรูปแบบและข้อมูลส่วนต่าง ๆ เรียบร้อยแล้ว จะปรากฏ Module ดังตัวอย่าง
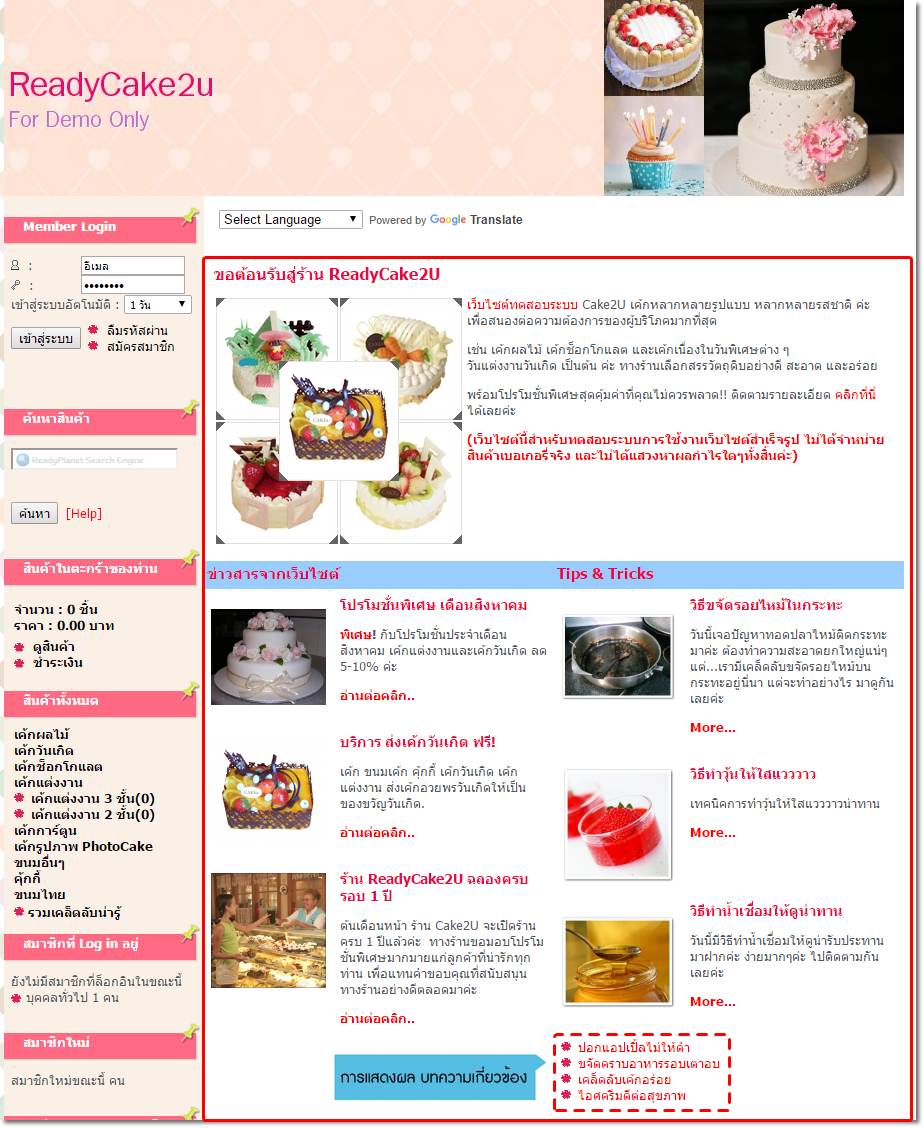
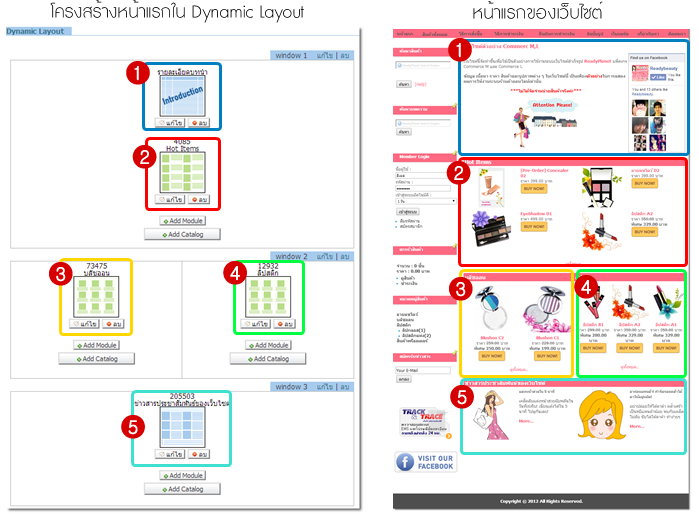
ตัวอย่างการแสดงผลข้อมูลบนหน้าแรกของเว็บไซต์ ตาม Module ที่จัดไว้ด้วย Dynamic Layout
การ Add Catalog 1. ที่เมนู "จัดการเว็บไซต์" คลิกเลือก "รูปแบบแสดงผลอิสระ"
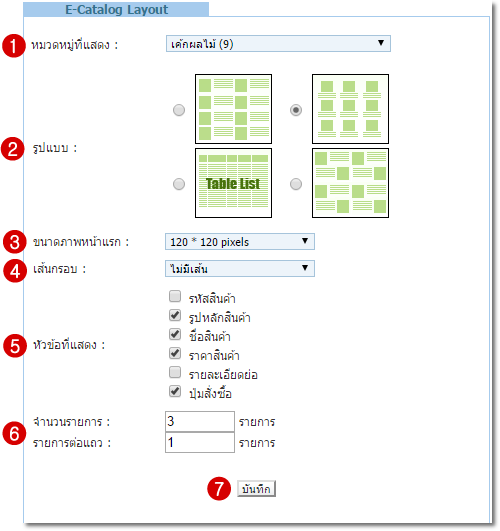
3. กำหนดรูปแบบและข้อมูลส่วนต่างๆที่จะแสดง ดังนี้
3.1 หมวดหมู่ที่แสดง เลือกกลุ่มสินค้าที่จะแสดง 3.2 รูปแบบ เลือกรูปแบบการแสดงผลรูปภาพสินค้าและรายละเอียดประกอบตามต้องการ 3.3 ขนาดภาพหน้าแรก สามารถเลือกขนาดภาพสินค้าที่ต้องการให้ระบบแสดงผลในหน้าแรกได้ตามต้องการ 3.4 เส้นกรอบ กำหนดการแสดงผลเส้นกรอบข้อมูล ให้เป็นเส้นตรง เส้นประ หรือไม่แสดงเส้นกรอบได้ 3.5 หัวข้อที่จะแสดง ติ๊กเครื่องหมายกาถูกที่หัวข้อที่ต้องการ โดยระบบจะแสดงผลรายละเอียดสินค้าชิ้นนั้นๆ ตามหัวข้อที่เลือก บนหน้าแรกของเว็บไซต์ 3.6 เลือกจำนวนรายการที่แสดง ใส่ตัวเลขจำนวนสินค้าที่จากกลุ่มที่เลือก ที่ต้องการให้แสดงผลบนหน้าแรกของเว็บไซต์ และใส่ตัวเลขจำนวนสินค้าที่จะแสดงต่อ 1 แถวได้ตามต้องการ 3.7 บันทึก เมื่อตั้งค่าการแสดงผลเรียบร้อยแล้ว คลิกเพื่อบันทึกการเปลี่ยนแปลงค่ะ
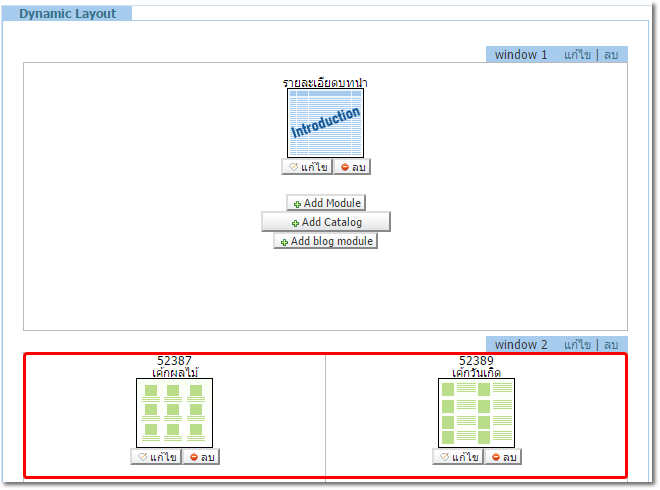
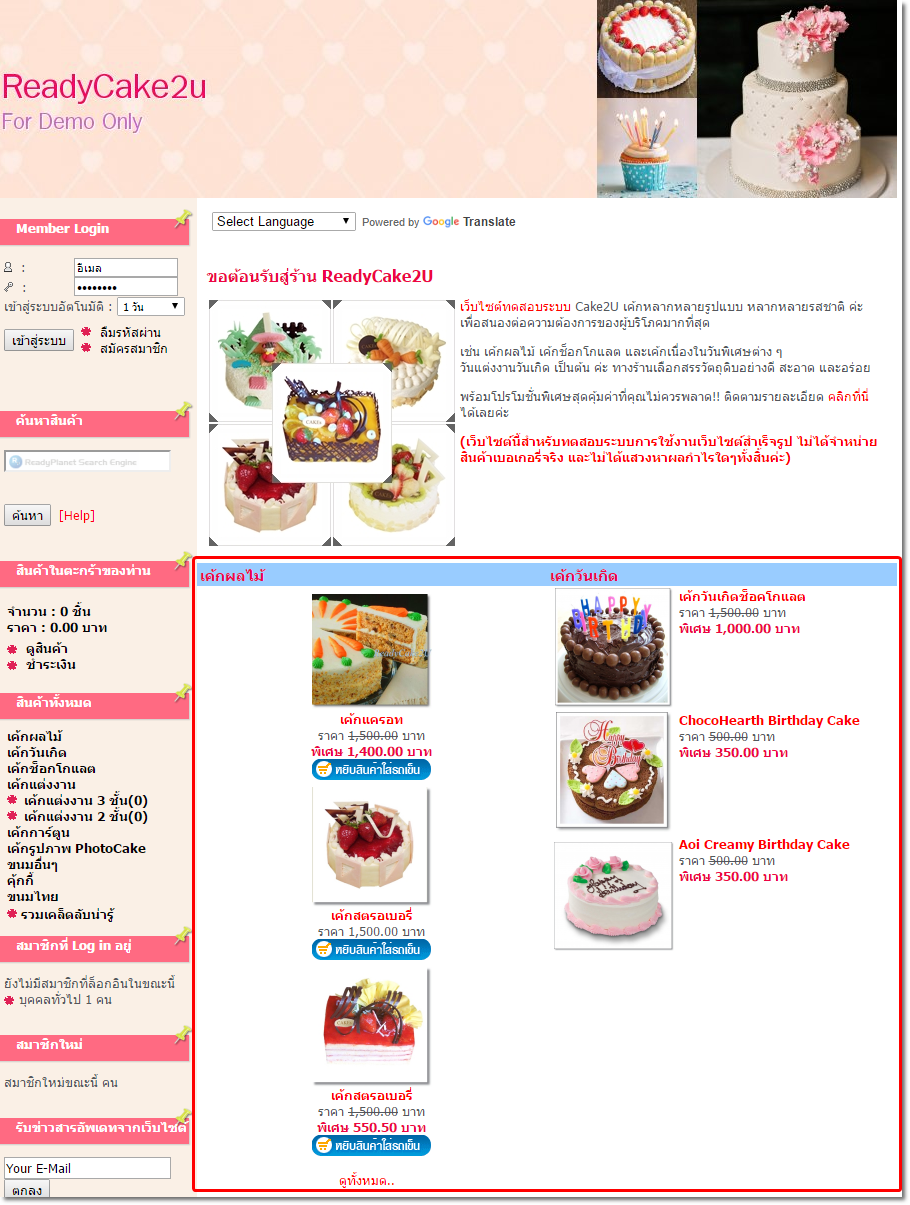
ตัวอย่างการแสดงผลกลุ่มสินค้าจากระบบ Catalog บนหน้าแรกของเว็บไซต์
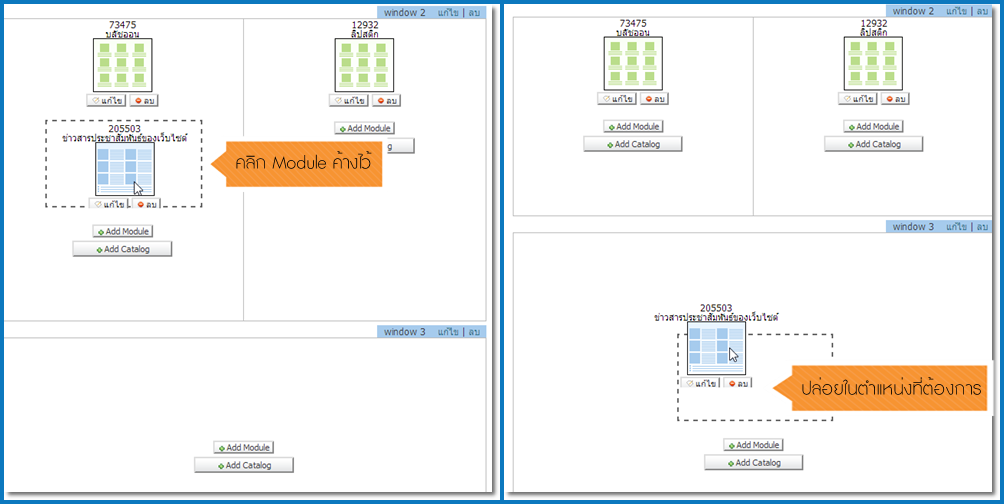
หลังจาก Add Module หรือ Catalog มาแล้ว เว็บมาสเตอร์สามารถ สลับตำแหน่ง Module หรือย้าย Module ไปยัง Window อื่นๆ ได้ตามต้องการ เพียงแค่นำเมาส์คลิกที่ Module ค้างไว้ จากนั้นลากไปในบริเวณที่ต้องการ (สังเกตง่ายๆ จะเกิดเป็นกรอบเส้นประ) แล้วปล่อยคลิกเพื่อวาง Module ค่ะ
|
















 กลับหน้าแรก
กลับหน้าแรก