
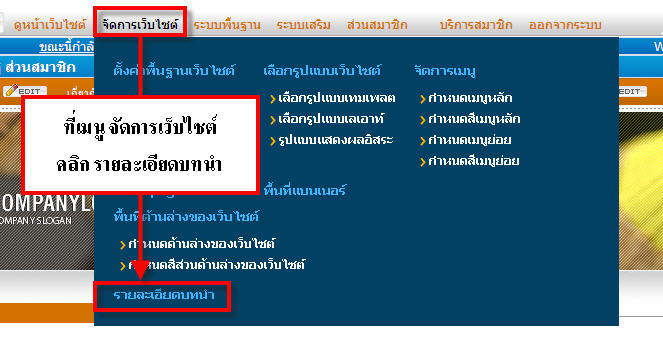
| รายละเอียดบทนำ รายละเอียดบทนำ คือ ส่วนที่ใช้สำหรับใส่ข้อมูลเพื่ออธิบาย และชี้แจงวัตถุประสงค์หลักของเว็บไซต์ และยังสามารถใช้พื้นที่ในส่วนนี้เนรมิตเรื่องราว และรูปประกอบให้สวยงาม ดึงดูดสายตาผู้เข้าชม ก่อนที่จะไปถึงคอลัมน์จริงในเว็บไซต์ โดยการใส่ภาพประกอบ และใส่เนื้อหา รวมถึงการสร้างลิงค์ตามที่ต้องการ ซึ่งจะเสริมให้เว็บไซต์ดูมีรายละเอียดน่าสนใจมากขึ้น การใช้งานรายละเอียดบทนำ 1. ที่เมนู จัดการเว็บไซต์ คลิก รายละเอียดบทนำ
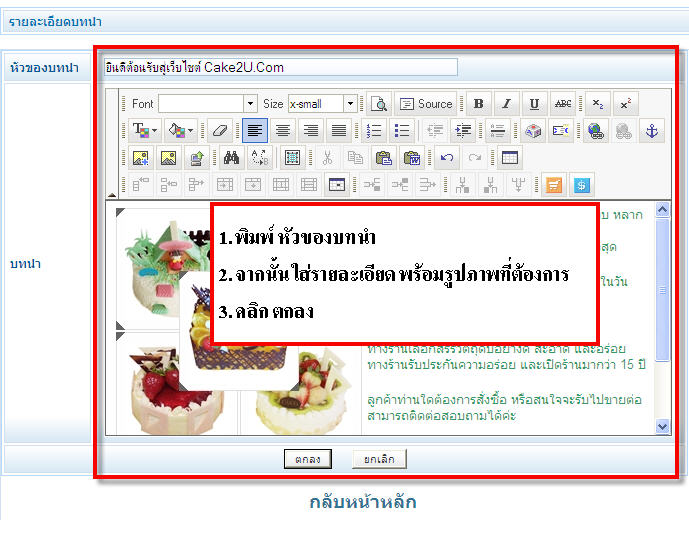
2. แสดงหน้า จัดการรายละเอียดบทนำ ใส่ข้อมูลในส่วนของ หัวข้อบทนำ บทนำ จากนั้น คลิกตกลง และคลิก กลับหน้าหลัก
การแสดงผล รายละเอียดบทนำ ในหน้าเว็บไซต์
ข้อแนะนำ การเขียนข้อความใน "บทนำ"
ข้อแนะนำ การใส่รูปภาพใน " บทนำ"
- นามสกุลของรูปภาพจะต้องเป็น .gif และ .jpg เท่านั้น - ความละเอียดที่เหมาะสมจะต้องไม่เกิน 500 kb - ชื่อของรูปภาพจะต้องเป็นชื่อภาษาอังกฤษหรือตัวเลขเท่านั้น ห้ามใช้ชื่อภาษาไทย เว้นวรรค หรือใช้สัญลักษณ์
เทคนิคการใช้งานที่เกี่ยวข้องกับรายละเอียดบทนำ ► เทคนิคการใส่ VDO บนรายละเอียดบทนำ คลิกที่นี่ ► เทคนิคการใส่ Flash บนรายละเอียดบทนำ คลิกที่นี่
|








 กลับหน้าแรก
กลับหน้าแรก