
| วิธีกำหนดลายน้ำให้กับรูปภาพสินค้า
โดยเว็บมาสเตอร์สามารถใส่ชื่อเว็บไซต์ หรือข้อความอื่น ๆ ได้ตามความต้องการทั้งภาษาไทยและภาษาอังกฤษ พร้อมทั้งยังสามารถกำหนดการแสดงผลของขนาดอักษร สีตัวอักษร ตำแหน่งการแสดงผล รวมถึงสามารถเลือกกำหนดภาพลายน้ำตามหมวดหมู่สินค้าบางหมวดหมู่ หรือจะกำหนดภาพลายน้ำใหักับรูปสินค้าทั้งระบบได้ โดยมีขั้นตอนดังนี้
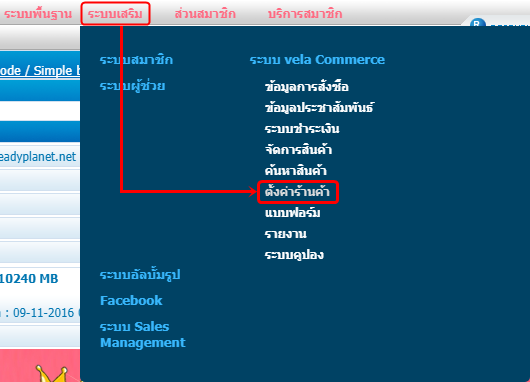
วิธีกำหนดลายน้ำให้กับรูปภาพสินค้าในระบบร้านค้าออนไลน์ VelaCommerce
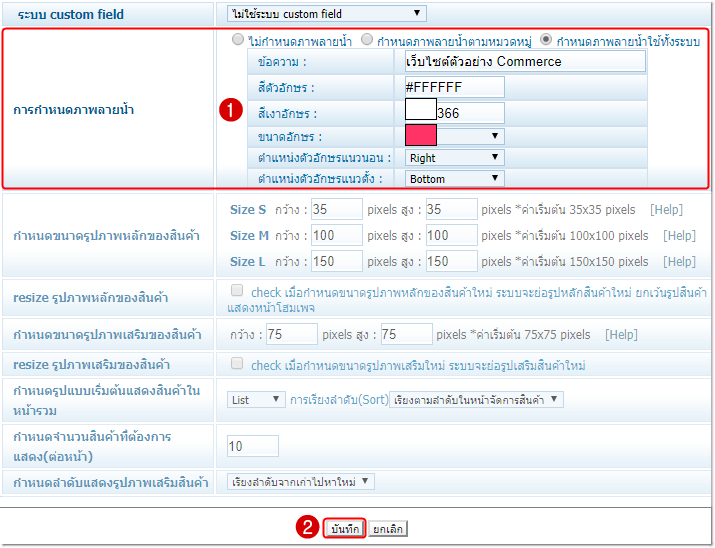
2. เข้าสู่หน้าตั้งค่าร้านค้า ที่หัวข้อ "การกำหนดภาพลายน้ำ" ให้คลิกเลือกใช้ "กำหนดภาพลายน้ำตามหมวดหมู่" หรือ "กำหนดภาพลายน้ำใช้ทั้งระบบ" ตามต้องการ 2.1 กรณีเลือก กำหนดภาพลายน้ำใช้ทั้งระบบ เมื่อเว็บมาสเตอร์อัพโหลดรูปภาพของสินค้าทุกชิ้น ทั้งรูปภาพหลักและรูปภาพเสริม ระบบจะใส่ข้อความแสดงเป็นลายน้ำบนรูปภาพให้อัตโนมัติ ซึ่งสามารถตั้งค่าการแสดงผลของลายน้ำ ดังนี้ - ข้อความ ใส่ข้อความที่ต้องการทำเป็นลายน้ำ - สีตัวอักษร กำหนดสีตัวอักษรของลายน้ำ - สีเงาอักษร กำหนดสีเงาของตัวอักษรลายน้ำ - ขนาดอักษร กำหนดขนาดตัวอักษรของลายน้ำ สามารถกำหนดได้ตั้งแต่ 5 – 200 - ตำแหน่งตัวอักษรแนวนอน ตำแหน่งที่ลายน้ำจะปรากฏบนรูปภาพตามแนวนอน (ด้านซ้าย, ตรงกลาง, ด้านขวา) - ตำแหน่งตัวอักษรแนวตั้ง ตำแหน่งที่ลายน้ำจะปรากฏบนรูปภาพตามแนวตั้ง (ด้านบน, ตรงกลาง, ด้านล่าง) เมื่อตั้งค่าเรียบร้อยแล้ว คลิก "บันทึก"
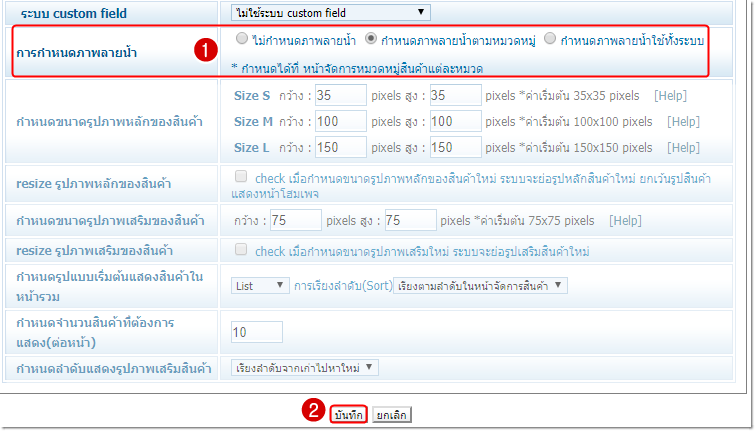
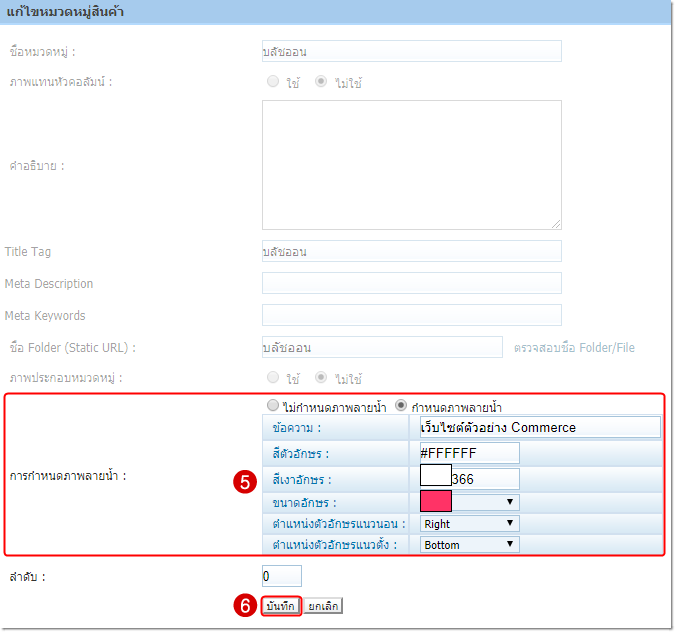
2.2. กรณีเลือก กำหนดภาพลายน้ำตามหมวดหมู่ หากเลือกใช้ตัวเลือกนี้ เว็บมาสเตอร์จะต้องตั้งค่าการแสดงผลของลายน้ำที่หมวดหมู่สินค้าที่ต้องการโดยตรง ตามขั้นตอนดังนี้ - ที่หัวข้อ "การกำหนดภาพลายน้ำ" คลิกเลือก "กำหนดภาพลายน้ำตามหมวดหมู่" - คลิก "บันทึก"
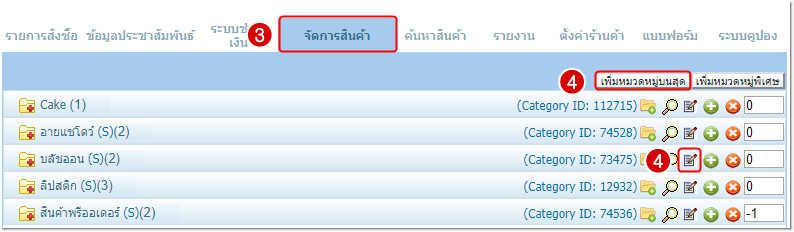
- คลิกเพิ่มหมวดหมู่บนสุด เพื่อเพิ่มกลุ่มสินค้าใหม่ หรือคลิก
- เมื่อตั้งค่าเรียบร้อยแล้ว คลิก "บันทึก"
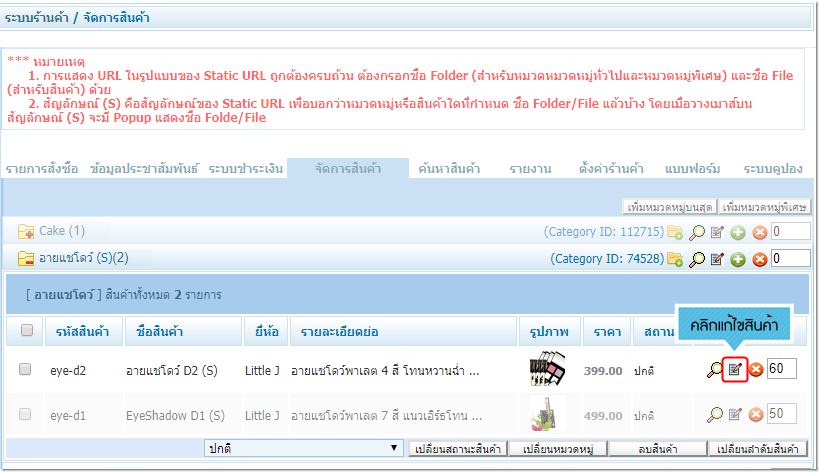
3. หลังจากตั้งค่าการแสดงผลของภาพลายน้ำแล้ว สามารถอัพโหลดรูปภาพสินค้าเข้ามาในระบบเพื่อให้ภาพมีลายน้ำอัตโนมัติ โดยการคลิก
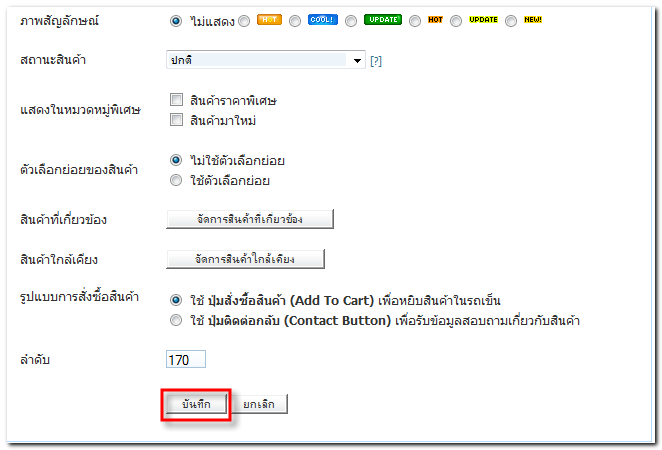
4. กำหนดรายละเอียดสินค้าตามต้องการ จากนั้นเลื่อนลงมาด้านล่างสุดของหน้าเพจ และคลิก "บันทึก" เพื่อเข้าสู่หน้าจัดการรูปสินค้า
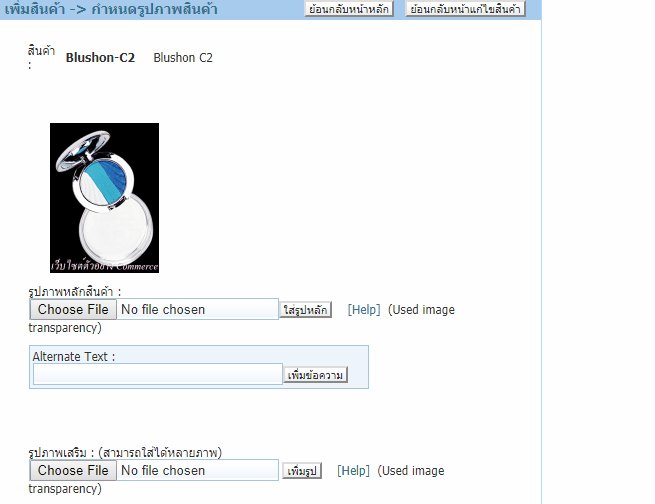
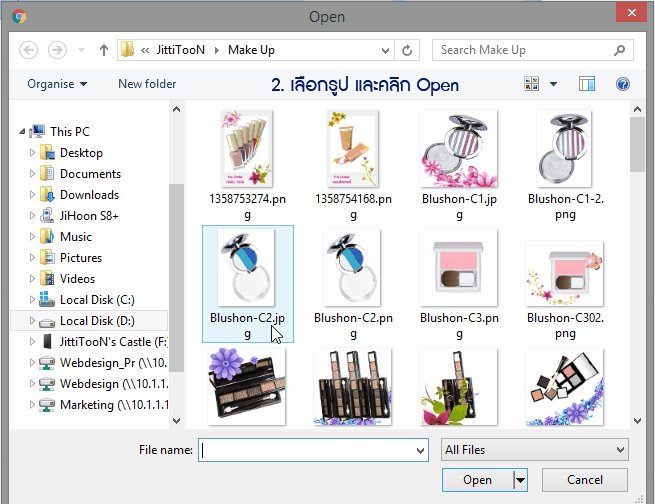
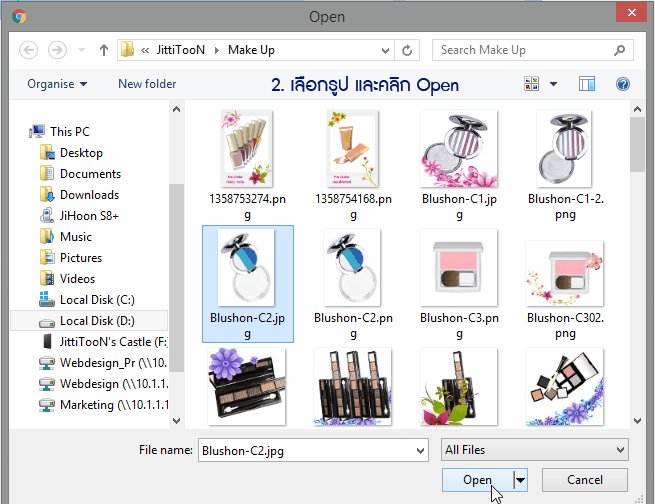
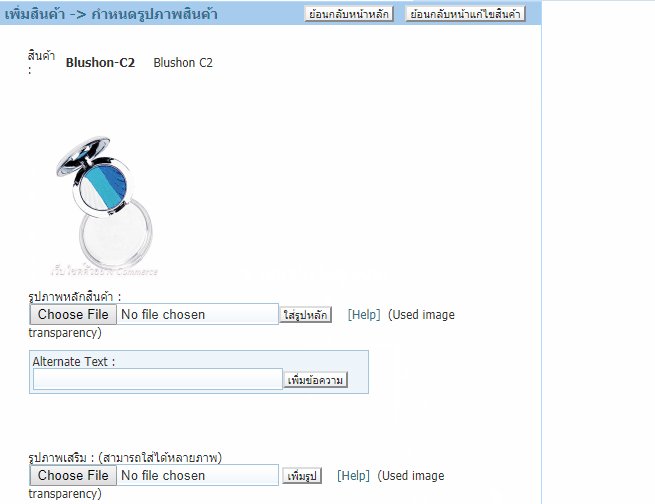
5. เข้าสู่หน้ากำหนดรูปภาพสินค้า สามารถใส่รูปภาพหลักหรือรูปภาพเสริมของสินค้า โดย - คลิกปุ่ม คลิก Choose File ที่หัวข้อรูปภาพหลักสินค้า - คลิกเลือกรูปจากเครื่องคอมพิวเตอร์ของคุณ และคลิก Open - จากนั้นคลิกปุ่ม ใส่รูปหลัก หรือ เพิ่มรูป ระบบแสดงรูปภาพสินค้ารูปใหม่ที่มีลายน้ำบนภาพค่ะ
ข้อควรระวัง : การนำรูปภาพของผู้อื่นมาใส่ลายน้ำเป็นของตนเอง อาจถือเป็นความผิดทางกฏหมายได้
|














 กลับหน้าแรก
กลับหน้าแรก