
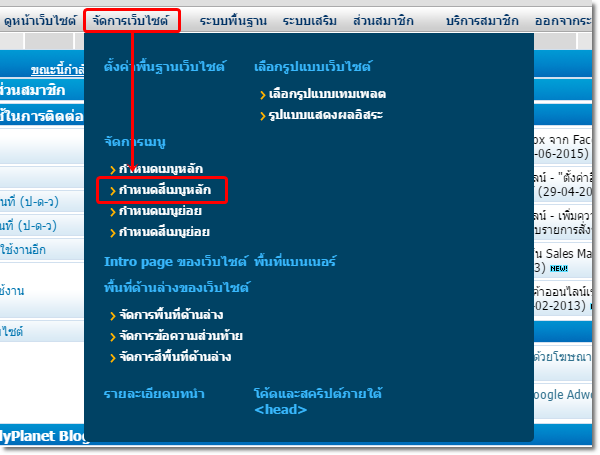
| การกำหนดสีเมนูหลัก จัดการสีเมนูหลัก, Pulldown และ Multi Pulldown ของเมนูหลัก เว็บมาสเตอร์สามารถเปลี่ยนสีของเมนูหลัก รวมถึง เมนู Pulldown และ เมนู Multi Pulldown ที่อยู่ภายใต้เมนูหลักได้ตามต้องการ โดยมีขั้นตอนดังนี้
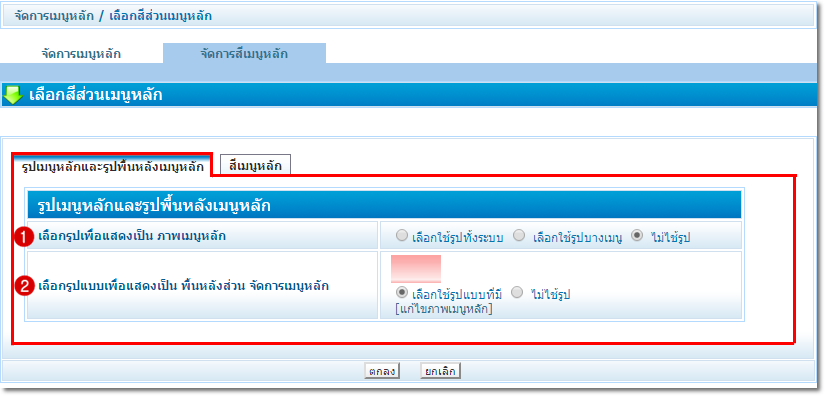
2. ปรากฎหน้าสำหรับจัดการสีเมนูหลัก 2 แท็บคือ "รูปเมนูหลักและรูปพื้นหลังเมนูหลัก" และ "สีเมนูหลัก" 2.1. แท็บรูปเมนูหลักและรูปพื้นหลังเมนูหลัก ประกอบด้วย
ตำแหน่งหมายเลข 1 เลือกรูปแบบเพื่อแสดงเป็น ภาพเมนูหลัก สามารถเลือกใช้ได้ 3 รูปแบบ ดังนี้ ► ไม่ใช้รูป จะแสดงผลเมนูหลักโดยใช้ชื่อเมนูที่เป็นตัวอักษรปกติ
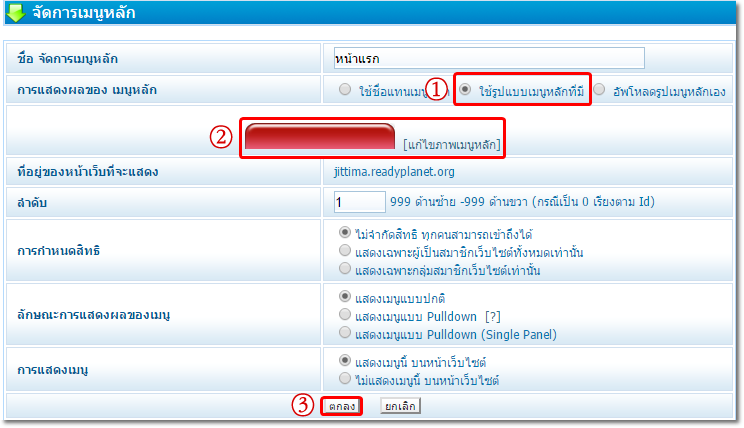
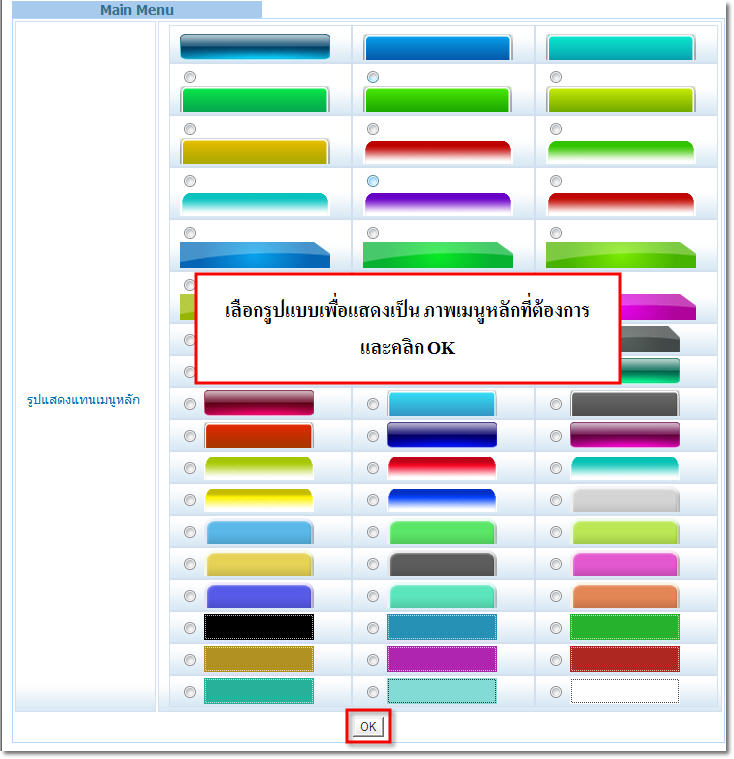
► เลือกใช้รูปบางเมนู เว็บมาสเตอร์สามารถจะสามารถกำหนดรูปแบบการแสดงผลเมนูหลักได้ ด้วยการ แก้ไขที่เมนูหลักที่ต้องการ จากนั้นเลือกการแสดงผลเมนูหลัก เป็น "ใช้รูปแบบเมนูหลักที่มี" หรือ "อัพโหลดรูปเมนูหลักเอง" - ใช้รูปแบบเมนูหลักที่มี คือ เลือกใช้รูปเมนูหลักแบบสำเร็จรูปจากระบบเว็บไซต์ โดยรูปภาพนี้จะแสดงผลเป็นพื้นหลังของเมนูหลักนั้น ๆ โดยที่ชื่อเมนูหลักยังแสดงผลเป็นตัวอักษรบนรูปนี้ค่ะ โดยหลังจากที่คลิกแก้ไขเมนูหลักที่ต้องการแล้ว ที่หัวข้อ "การแสดงผลของ เมนูหลัก" ให้คลิกตัวเลือก "ใช้รูปแบบเมนูหลักที่มี" จะปรากฎลิงก์ให้เลือกรูปภาพตามแบบและสีที่ต้องการจากระบบ สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึก
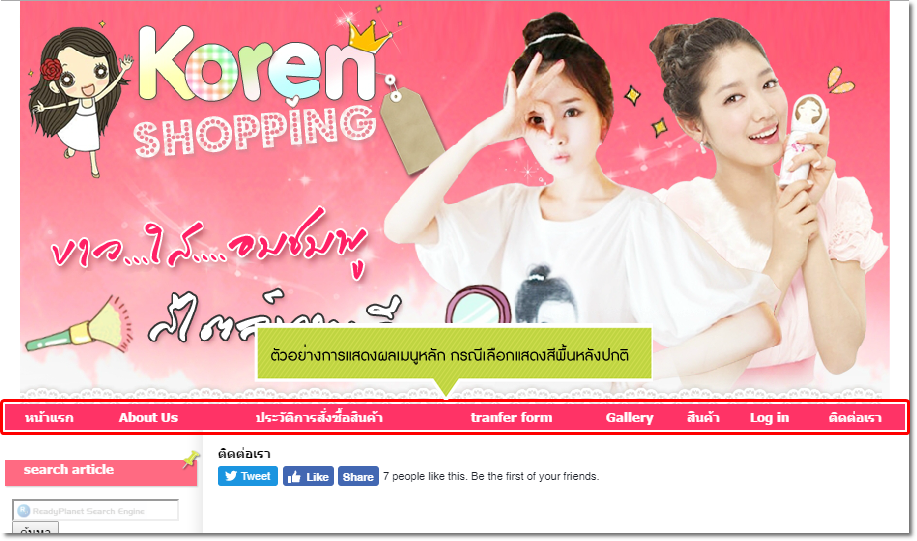
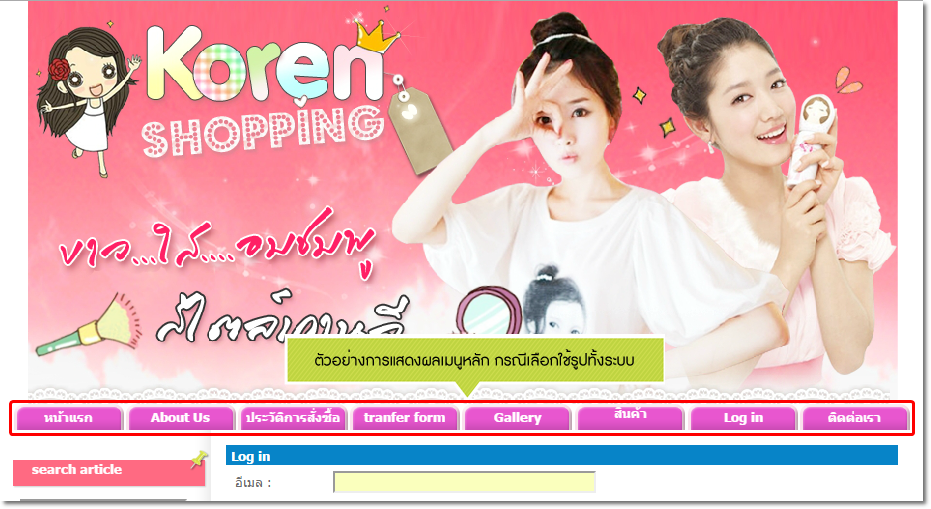
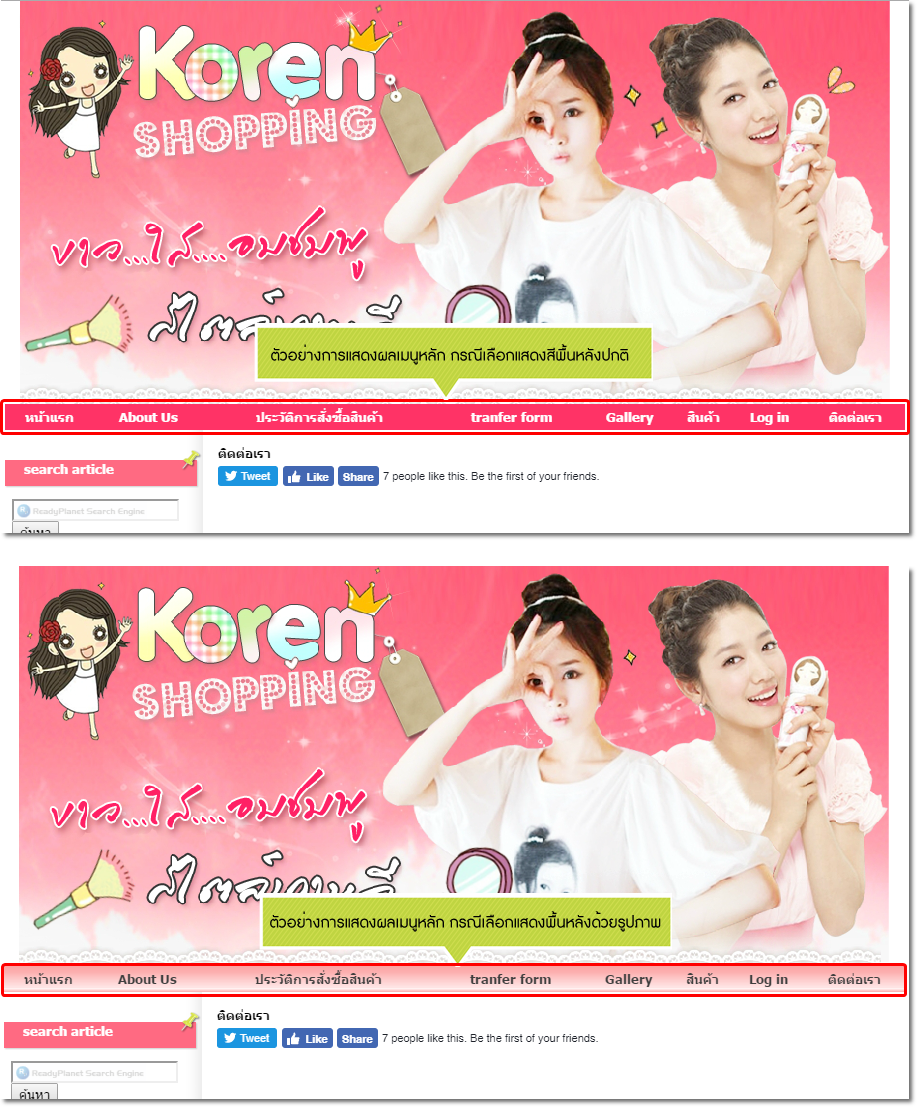
ตัวอย่างการแสดงผลเมนูหลัก กรณีเลือกใช้รูปบางเมนู และเลือกใช้รูปภาพเมนูหลักจากระบบ
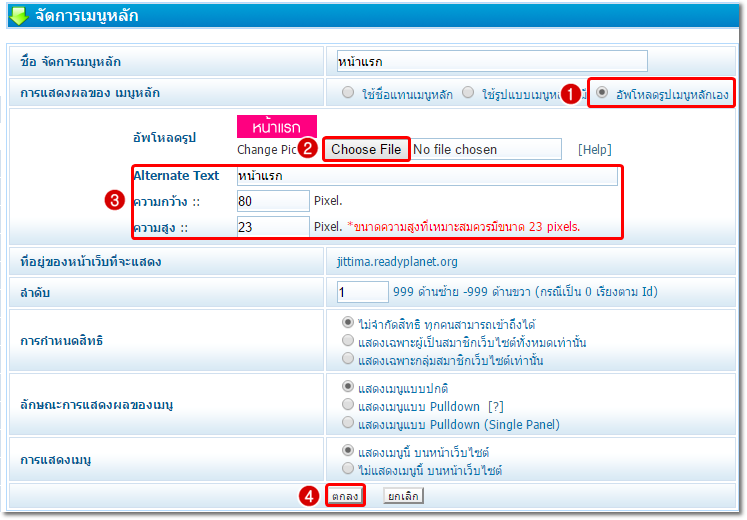
โดยหลังจากที่คลิกแก้ไขเมนูหลักที่ต้องการแล้ว ที่หัวข้อ "การแสดงผลของ เมนูหลัก" ให้คลิกตัวเลือก "อัพโหลดรูปเมนูหลักเอง" จะปรากฎปุ่ม Choose File ให้เลือกรูปภาพที่ตกแต่งมาจากเครื่องคอมพิวเตอร์ของคุณ พร้อมกำหนด คำอธิบายรูปภาพ ขนาดความกว้าง ความสูงจริงของรูปภาพ สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึก
► เลือกใช้รูปทั้งระบบ สามารถเลือกใช้รูปแทนเมนูหลักจากระบบของ Readyplanet โดยภาพดังกล่าวจะแสดงที่เมนูหลักทุกตัวโดยอัตโนมัติ
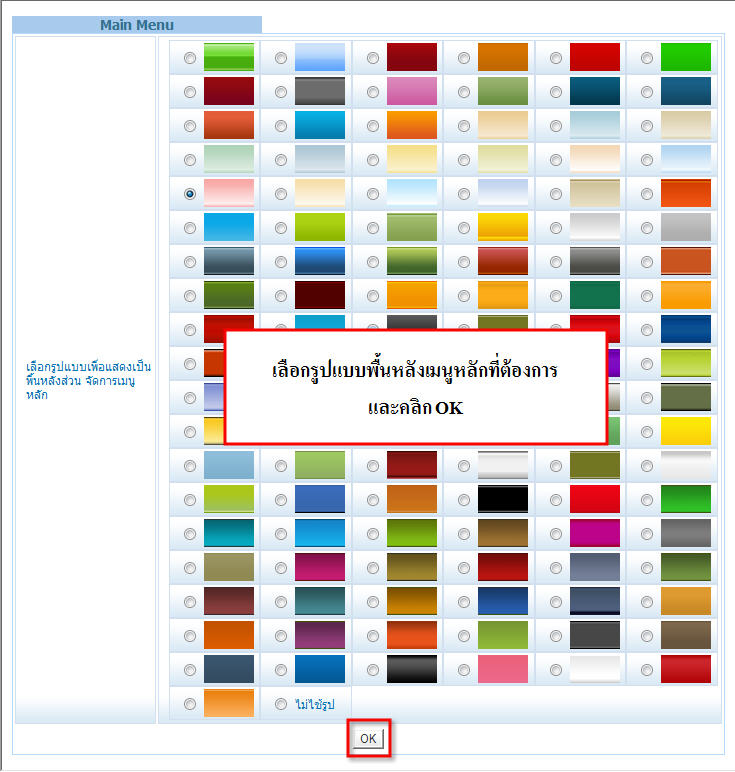
ตำแหน่งหมายเลข 2 เลือกรูปพื้นของส่วน จัดการเมนูหลัก เป็นส่วนสำหรัลตั้งค่าการแสดงผล พื้นหลังของแถบเมนูหลัก โดยสามารถเลือกรูปจากระบบที่ Readyplanet ออกแบบเพื่อแสดงเป็นพื้นหลังของเมนูหลัก ดังภาพตัวอย่าง
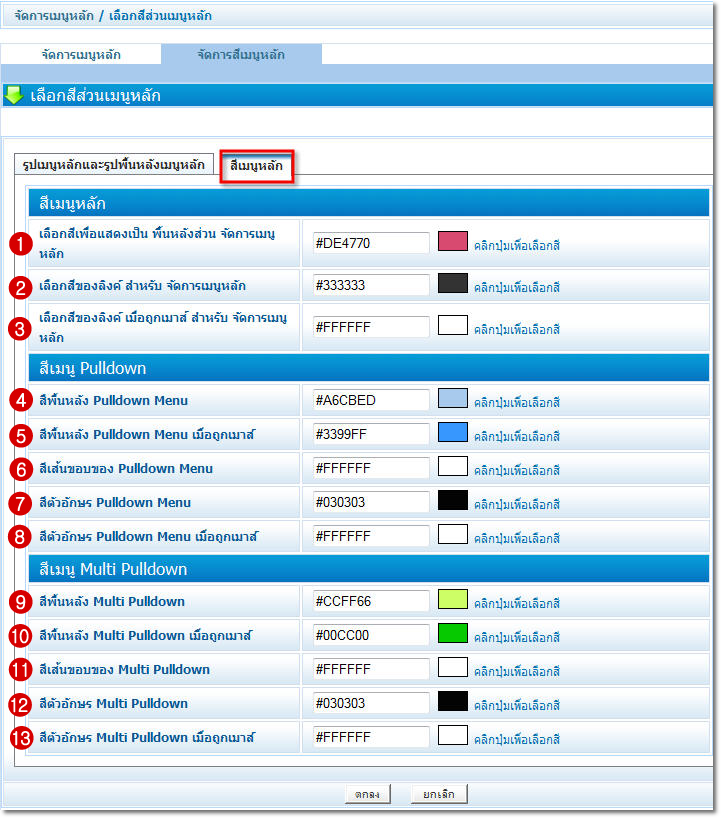
2.2. สีเมนูหลัก เว็บมาสเตอร์สามารถคลิกเลือกสีตัวอักษรและสีพื้นหลังของเมนูหลักได้ ดังนี้
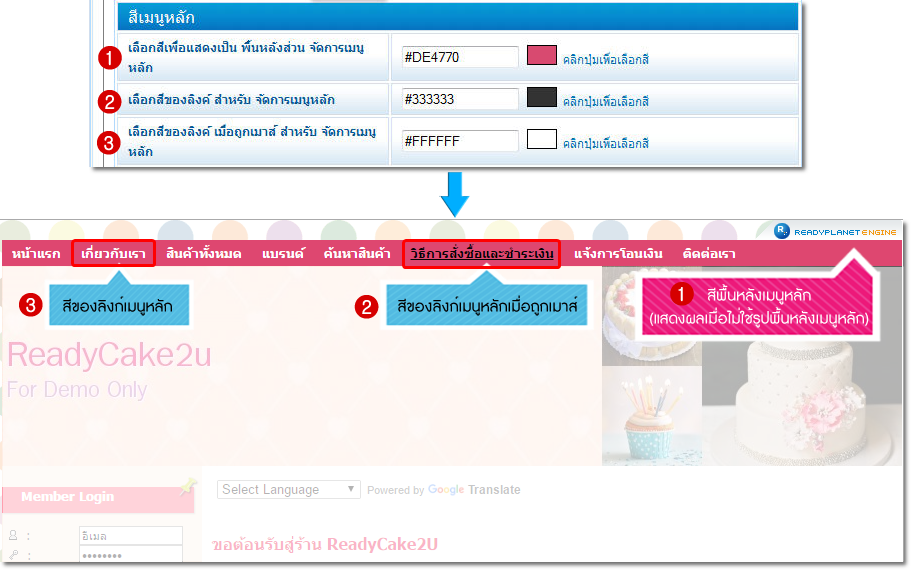
ตัวอย่างการแสดงผลสี ภายใต้หัวข้อ "สีเมนูหลัก"
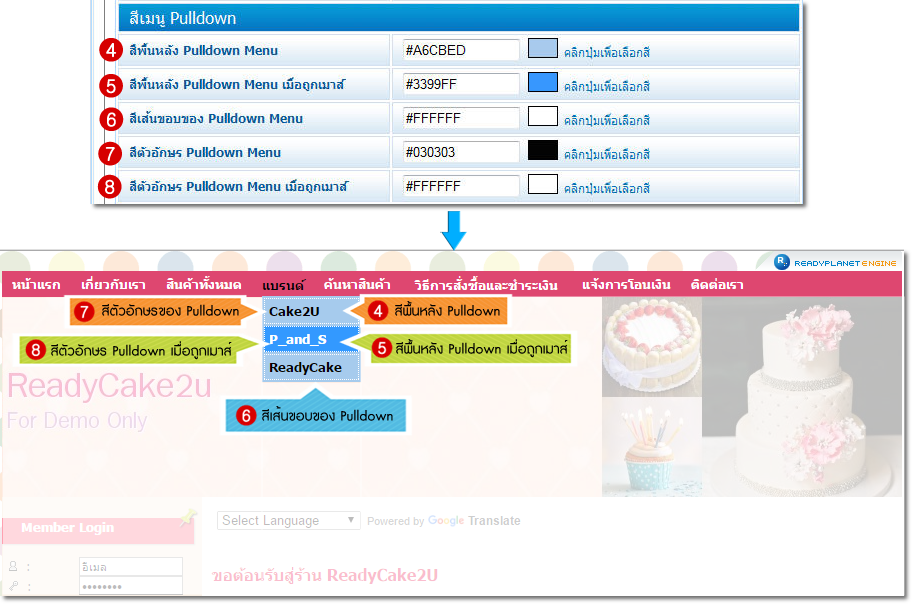
ตัวอย่างการแสดงผลสี ภายใต้หัวข้อ "สีเมนู Pulldown"
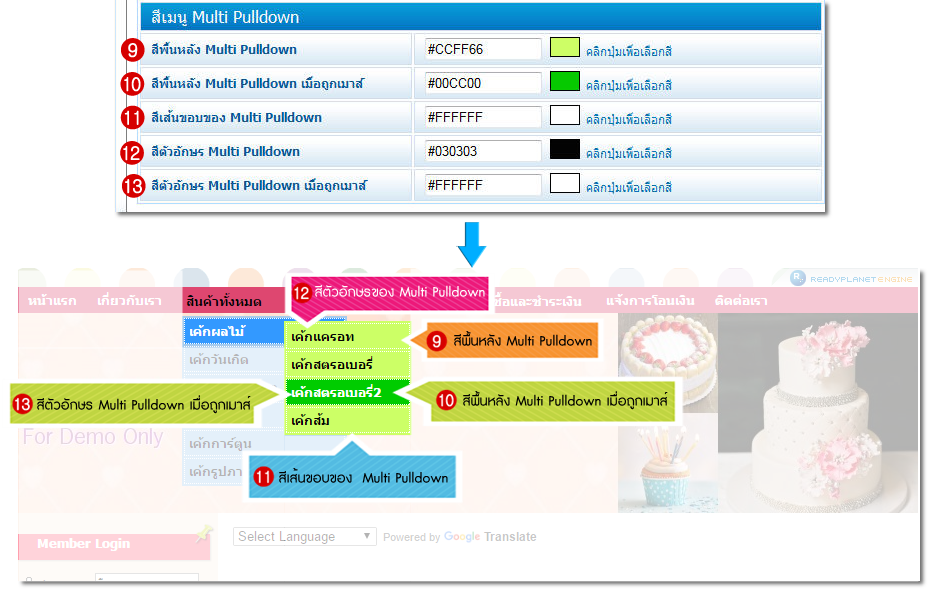
ตัวอย่างการแสดงผลสี ภายใต้หัวข้อ "สีเมนู Multi Pulldown" ► เทคนิคการแสดงรูปแทนชื่อเมนูหลักและเมนูย่อย [อัพเดทล่าสุด] ► วิธีการสร้างเมนูหลักแบบ Pulldown ► เทคนิคการสร้าง Multi Pulldown Menu ที่เมนูหลักและเมนูย่อย
|



















 กลับหน้าแรก
กลับหน้าแรก