
| ความแตกต่างระหว่างเว็บไซต์แบบ Responsive web design และเว็บไซต์ Mobile Version
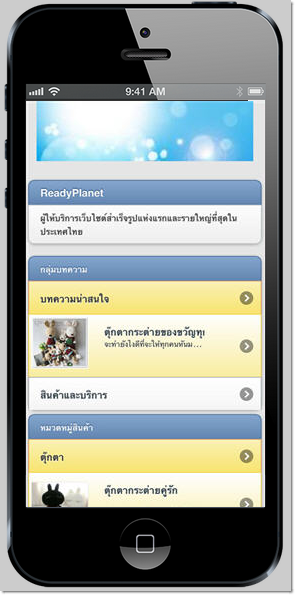
โดยเว็บมาสเตอร์จะต้องคลิกเลือกกลุ่มบทความหรือกลุ่มสินค้าที่ต้องการให้แสดงผลเอง รวมถึงการแสดงผลเว็บไซต์รูปแบบ Mobile Version จะมีหน้าตาแตกต่างกับเว็บไซต์ที่เปิดบนคอมพิวเตอร์ Notebook และ PC ดังตัวอย่างต่อไปนี้ ตัวอย่างรูปแบบเว็บไซต์ใน Mobile Version เดิม
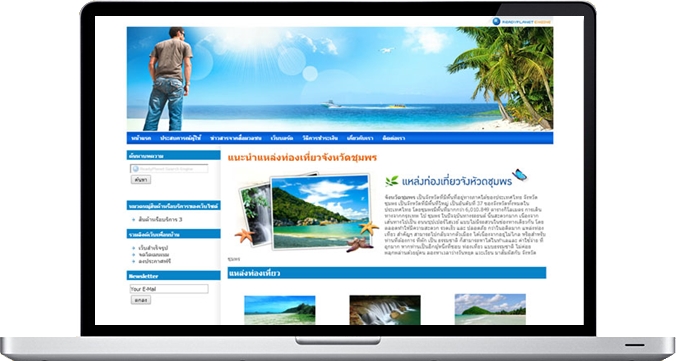
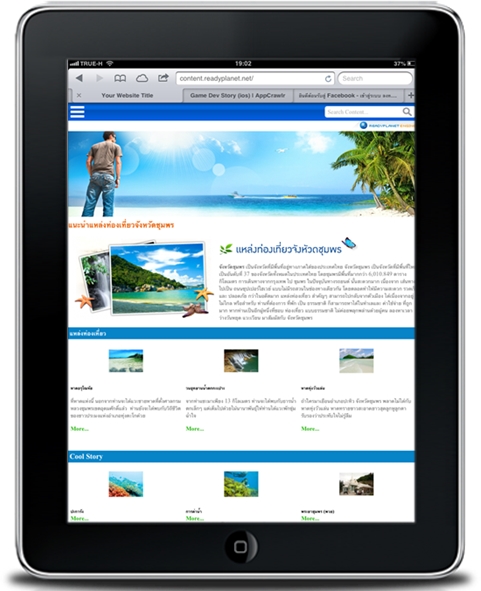
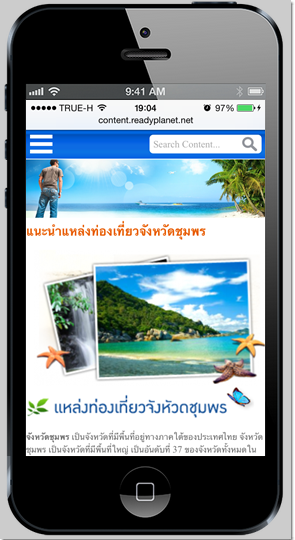
ไม่ว่าจะเป็น คอมพิวเตอร์, แท็บเล็ต หรือโทรศัพท์มือถือ ซึ่งนอกจากจะเห็นหน้าตาเว็บไซต์ที่เหมือนกับรูปแบบหลักแล้ว ยังช่วยให้ผู้เข้าชมสามารถเข้าถึงเนื้อหาบนเว็บไซต์ได้ง่ายและรวดเร็วยิ่งขึ้นกว่าเดิมด้วยค่ะ ตัวอย่างเว็บไซต์ รูปแบบ Responsive web design ตัวอย่างการแสดงผลฟังก์ชันต่าง ๆ ในเว็บไซต์รูปแบบ Responsive web design คลิกที่นี่ |








 กลับหน้าแรก
กลับหน้าแรก