
| วิธีใส่ภาพแบนเนอร์ส่วนหัว
เบื้องต้น แม้เทมเพลตของเว็บไซต์รูปแบบ Responsive จะเป็น Flash Template ที่รองรับภาพส่วนหัวเป็นภาพเคลื่อนไหวแบบ Flash (ไฟล์นามสกุล .swf) แต่สามารถเลือกใช้เป็นภาพปกติ (ไฟล์นามสกุล .jpg, .gif, .png) ได้เช่นกันค่ะ โดยมีขั้นตอนการอัพโหลดภาพแบนเนอร์ส่วนหัวดังต่อไปนี้
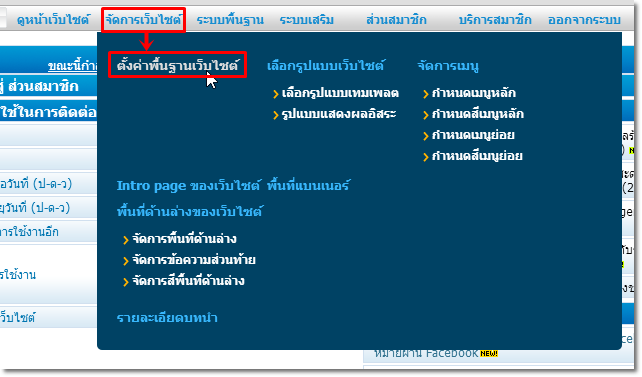
1. Log in เข้าส่วนจัดการเว็บไซต์ ที่เมนู "จัดการเว็บไซต์" คลิก "ตั้งค่าพื้นฐานเว็บไซต์"
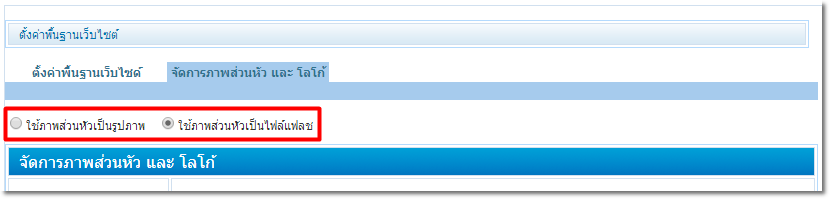
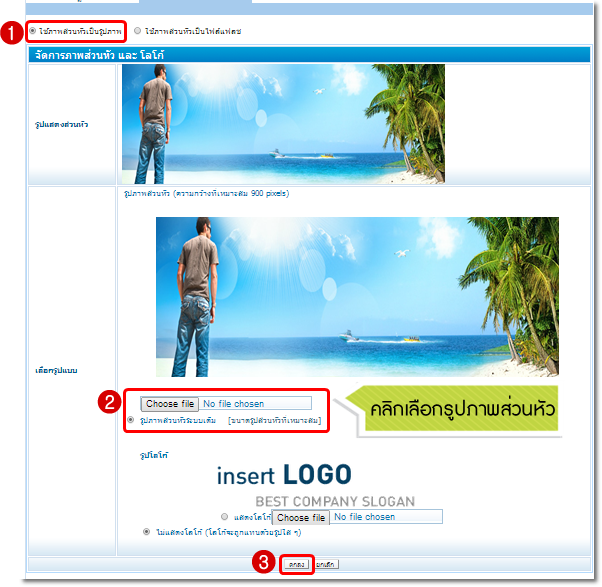
ขนาดรูปภาพส่วนหัวที่เหมาะสม : สำหรับเว็บไซต์ Responsive web design ที่เทมเพลตมีขนาด 1024x768 ควรตกแต่งรูปแบนเนอร์ส่วนหัว ทั้งชนิดภาพ Flash และภาพปกติ ให้มีขนาด 900x200 pixels (ความสูงของภาพอาจเปลี่ยนแปลงได้ตามความเหมาะสมกับการออกแบบของท่านค่ะ) 2.1. กรณีเลือกใช้ภาพส่วนหัวเป็นรูปภาพ - คลิกเลือก "ใช้ภาพส่วนหัวเป็นรูปภาพ" - ในส่วน "เลือกรูปแบบ" ที่หัวข้อ "รูปภาพส่วนหัวระบบเดิม" ให้คลิกปุ่ม "Choose File" จะปรากฎหน้าต่างให้เลือกไฟล์ภาพแบนเนอร์ส่วนหัว (ไฟล์นามสกุล .jpg, .gif, .png) จากเครื่องคอมพิวเตอร์ของท่าน - สำหรับหัวข้อ "รูปโลโก้" สามารถใส่รูปโลโก้ขององค์กร บริษัท หรือร้านค้าของคุณได้ ซึ่งการแสดงผลโลโก้จะทับซ้อนบนภาพแบนเนอร์ส่วนหัว หรือ เลือกไม่แสดงโลโก้ ในกรณีที่ไม่ต้องการแสดงภาพโลโก้ - คลิกปุ่ม "ตกลง" เพื่อบันทึก
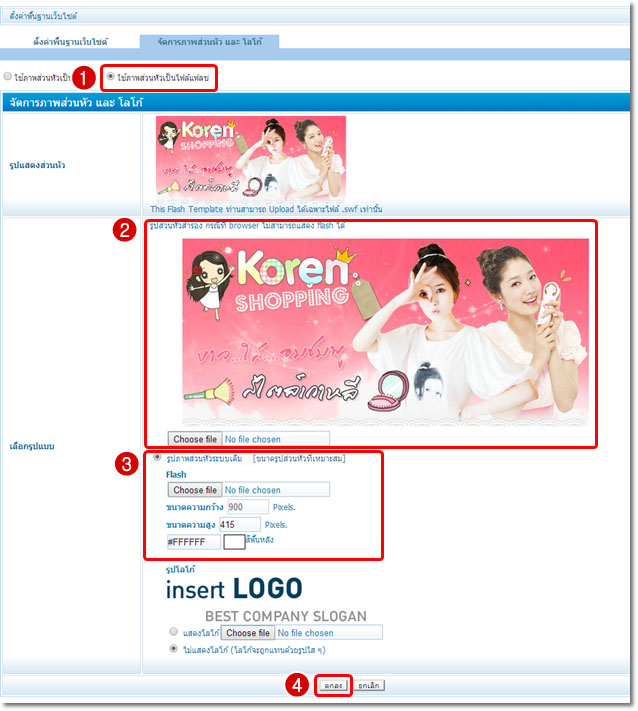
2.2. กรณีเลือกใช้ภาพส่วนหัวเป็นไฟล์แฟลช - คลิกเลือก "ใช้ภาพส่วนหัวเป็นไฟล์แฟลช" - ในส่วน "เลือกรูปแบบ" ที่หัวข้อ "รูปภาพส่วนสำรอง กรณีที่ Browser ไม่สามารถแสดง Flash ได้" (ใช้ในกรณีที่เปิดเว็บไซต์ผ่าน iPhone หรือ iPad) ให้คลิกปุ่ม "Choose File" จะปรากฎหน้าต่างให้เลือกไฟล์ภาพแบนเนอร์ส่วนหัวที่เป็นไฟล์ภาพปกติ (ไฟล์นามสกุล .jpg, .gif, .png) จากเครื่องคอมพิวเตอร์ของท่าน - และภายใต้หัวข้อ "รูปภาพส่วนหัวระบบเดิม" หัวข้อ "Flash" ให้คลิกปุ่ม "Choose File" จะปรากฎหน้าต่างให้เลือกไฟล์แบนเนอร์ส่วนหัวแบบแฟลช (ไฟล์นามสกุล .swf) จากเครื่องคอมพิวเตอร์ของท่าน พร้อมช่องสำหรับใส่รายละเอียดความกว้าง ความสูง รวมถึงสีพื้นหลังของภาพส่วนหัว - สำหรับหัวข้อ "รูปโลโก้" สามารถใส่รูปโลโก้ขององค์กร บริษัท หรือร้านค้าของท่านได้ ซึ่งการแสดงผลโลโก้จะทับซ้อนบนภาพแบนเนอร์ส่วนหัว หรือ เลือกไม่แสดงโลโก้ ในกรณีที่ไม่ต้องการแสดงภาพโลโก้ - คลิกปุ่ม "ตกลง" เพื่อบันทึก
|








 กลับหน้าแรก
กลับหน้าแรก