
| การเลือก Layout
ประเภทของ Layout ในเว็บไซต์สำเร็จรูป VelaClassic จะมี Layout หรือโครงร่างเนื้อหาหน้าแรกให้คุณเลือกใช้ได้ 2 ประเภท ดังนี้ค่ะ
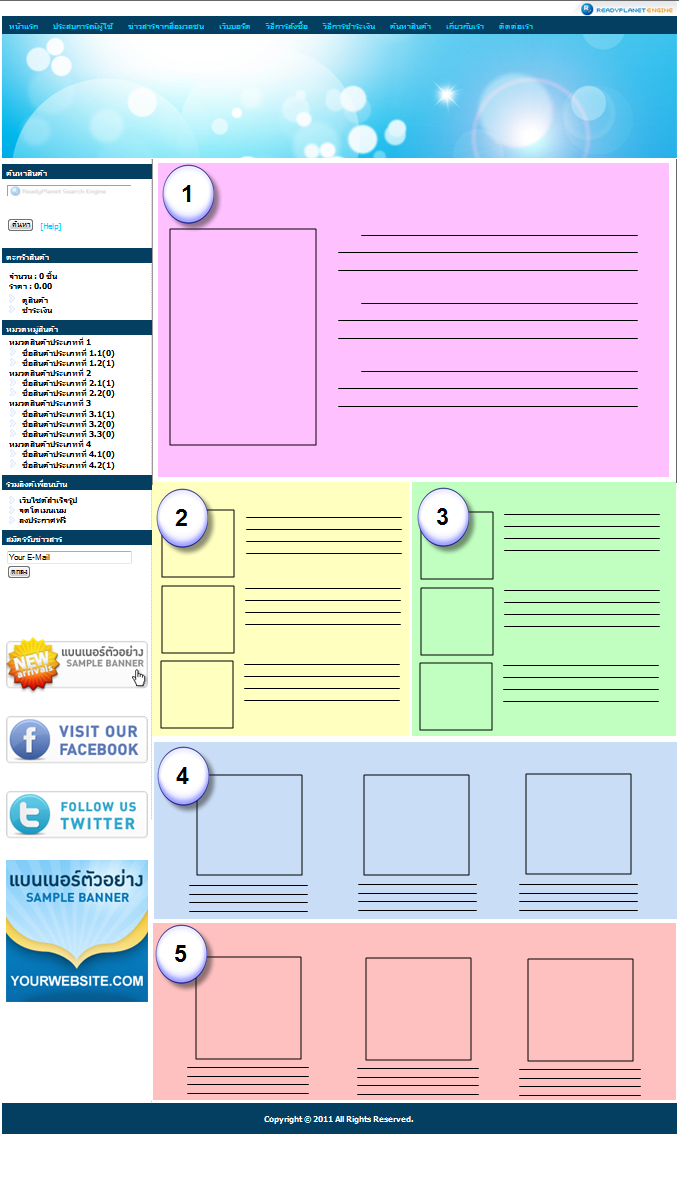
เริ่มต้นสร้าง Layout ด้วยการวาดโครงร่างเว็บไซต์หน้าแรก (Sitemap) เพื่อให้เห็นภาพรวมของหน้าเว็บไซต์ที่ต้องการ คุณอาจลองวาด Layout ของเว็บไซต์ในกระดาษก่อน เพื่อเป็นโครงร่างของเว็บไซต์หน้าแรกคร่าว ๆ เช่น จะแสดงผลข้อมูลกลุ่มสินค้าหรือกลุ่มบทความใดบ้าง จำนวนกี่กลุ่ม ข้อมูลสินค้ากลุ่มละกี่ชี้น มีการจัดเรียงในลักษณะใด เป็นต้น ตัวอย่างการจัดวางข้อมูลในหน้าแรก ตำแหน่งหมายเลข 1 บทนำ เล่าที่มาที่ไปของเว็บไซต์ หรือแสดงข่าวประกาศ โปรโมชั่น ที่จะดึงดูดสายตาให้ผู้ชมเกิดความสนใจได้ตั้งแต่ครั้งแรกที่เข้ามาเจอเว็บไซต์ ตำแหน่งหมายเลข 2 แสดงกลุ่มสินค้าขายดี หรือสินค้ามาใหม่ ตำแหน่งหมายเลข 3 แสดงกลุ่มสินค้าที่มีการจัดโปรโมชั่น ลดราคา ฯลฯ ตำแหน่งหมายเลข 4 แสดงกลุ่มบทความแจ้งข่าวสาร กิจกรรมที่จัดไปแล้ว หรือกำลังจะจัด ตำแหน่งหมายเลข 5 แสดงกลุ่มบทความให้ความรู้ แนะนำเคล็ดลับ หรือเทคนิคต่าง ๆ ที่เกี่ยวข้องกับสินค้าหรือบริการของธุรกิจ เป็นต้น
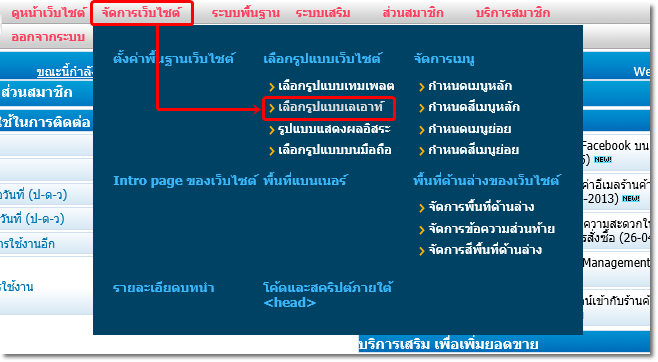
ขั้นตอนการเลือกใช้งาน Layout
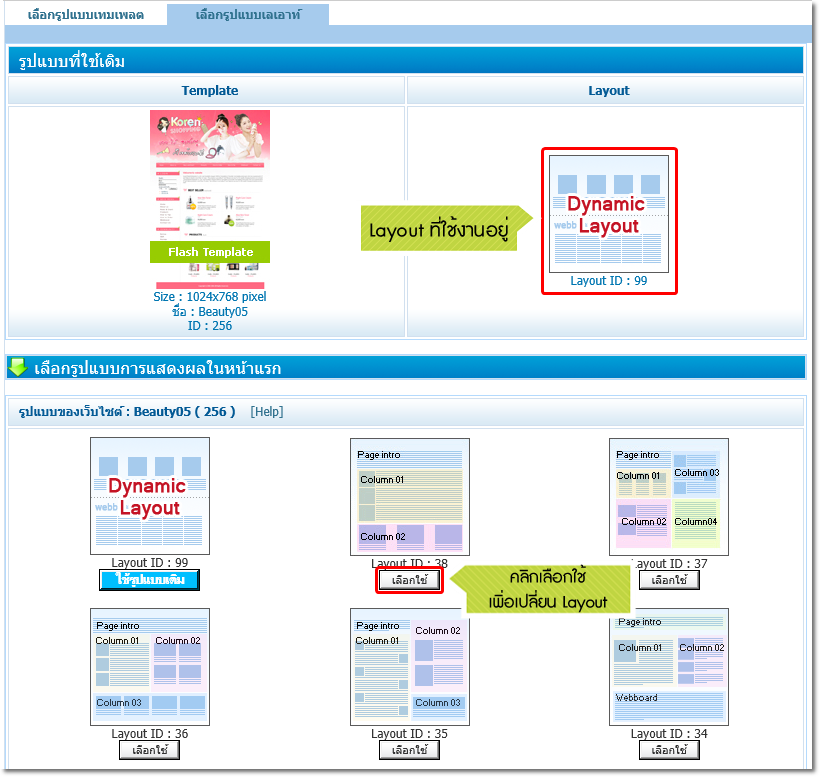
2. จะแสดงผล Layout ที่เว็บไซต์ของคุณใช้งานอยู่ในปัจจุบัน และสามารถคลิก "เลือกใช้" ที่ Layout อื่น ๆ เพื่อเปลี่ยนตำแหน่งการแสดงผลข้อมูลบนหน้าแรกได้ ดังรูป
1. การเลือก Layout เป็นโครงสร้างของการแสดงผลบนหน้าแรกของเว็บไซต์ ย้ำอีกครั้งว่า คุณสามารถเปลี่ยนแปลง Layout ได้ไม่จำกัดจำนวนครั้งตามต้องการ และสามารถคลิกที่ภาพ Template ขนาดเล็กเพื่อชม ภาพตัวอย่างของ Template ในขนาดใหญ่ได้ 2. หากคุณเลือกใช้เทมเพลตรูปแบบ Responsive จะสามารถใช้งานได้เฉพาะ Dynamic Layout เท่านั้นค่ะ ดูรายละเอียด วิธีการใช้งาน Dynamic Layout เพิ่มเติม คลิกที่นี่
|
 การเลือก Template การเลือก Template |









 กลับหน้าแรก
กลับหน้าแรก