
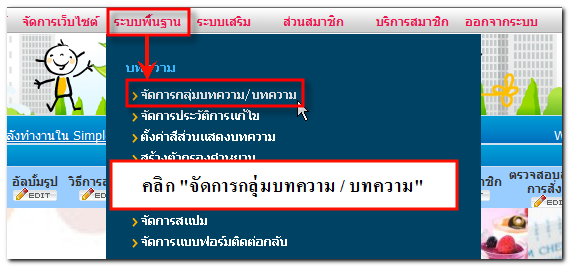
| เทคนิคการสร้างลิงก์เมนูและรูปภาพแบนเนอร์ ในพื้นที่ด้านล่างของเว็บไซต์ สำหรับสมาชิก ReadyPlanet ที่ต้องการเพิ่มลูกเล่นให้ "พื้นที่ด้านล่างของเว็บไซต์" มีความน่าสนใจมากยิ่งขึ้น วันนี้เรามีเทคนิคการสร้างลิงก์เมนูในส่วนพื้นที่ด้านล่างของเว็บไซต์ และการสร้างภาพแบนเนอร์ในพื้นที่ด้านล่างของเว็บไซต์มาแนะนำค่ะ แม้พื้นที่ด้านล่างของเว็บไซต์จะไม่มีแถบเครื่องมือให้เราจัดการกับตัวอักษรหรือใส่รูปภาพได้โดยตรง แต่เราสามารถใช้แถบเครื่องมือจากส่วนจัดการ "บทความ" ในระบบเว็บไซต์สำเร็จรูปเข้ามาช่วยจัดการให้ได้ โดยมีขั้นตอนการทำที่ไม่ยากดังนี้ค่ะ 1. Login เข้าสู่ส่วนสมาชิก ที่เมนู "ระบบพื้นฐาน" คลิก "จัดการกลุ่มบทความ/บทความ"
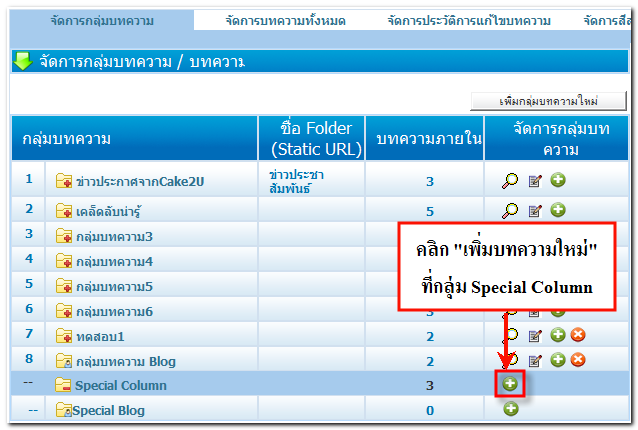
2. จากนั้น คลิกปุ่ม
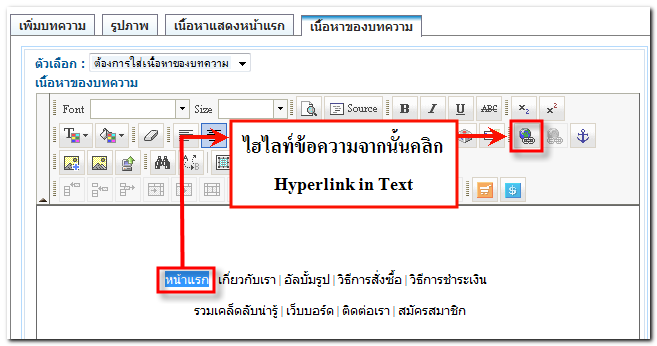
3. คลิกแท็บ "เนื้อหาของบทความ" พิมพ์ข้อความที่ต้องการสร้างเป็นลิงก์เมนูลงในช่องเนื้อหาของบทความ จากนั้น ทำการผูกลิงก์ข้อความโดยคลิกเมาส์ไฮไลท์ข้อความที่ต้องการ และคลิกเครื่องมือ
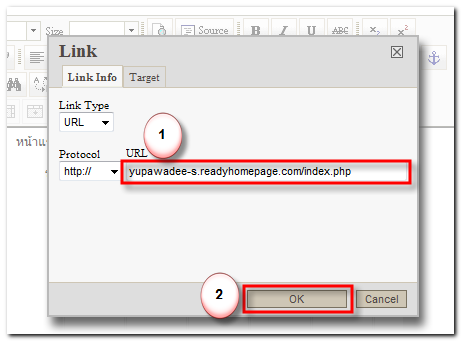
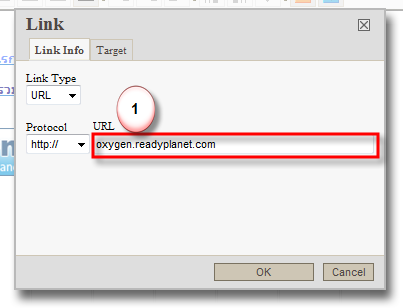
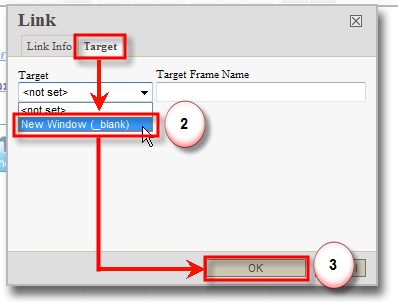
4. ปรากฎหน้าต่าง Link ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึงในช่อง URL แล้วคลิก OK
ทำการผูกลิงก์ตามวิธีในข้อ 3 - 4 จนครบทุกเมนูตามต้องการ ซึ่งคุณสามารถปรับเปลี่ยนตำแหน่งการจัดวาง และสีตัวอักษณได้ตามต้องการ
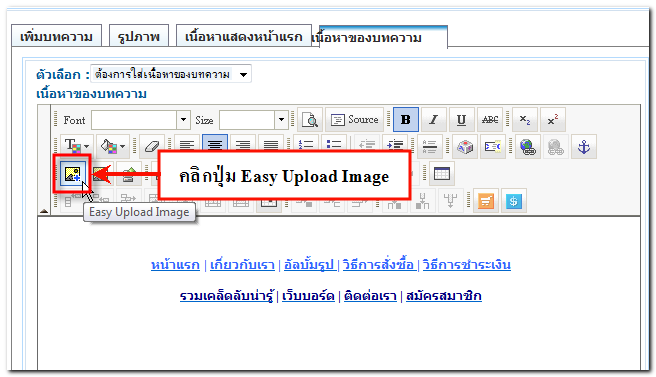
5. วิธีการผูกลิงก์รูปภาพสำหรับแสดงผลในเมนูพื้นที่ด้านล่างของเว็บไซต์ ให้คลิกที่เครื่องมือ
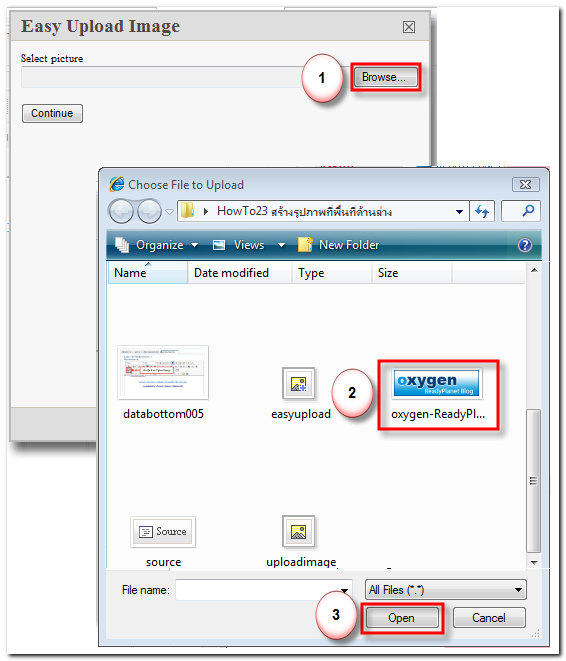
6. ปรากฎหน้าต่าง "Easy Upload Image" คลิกปุ่ม "Browse" เลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ และคลิก "Open"
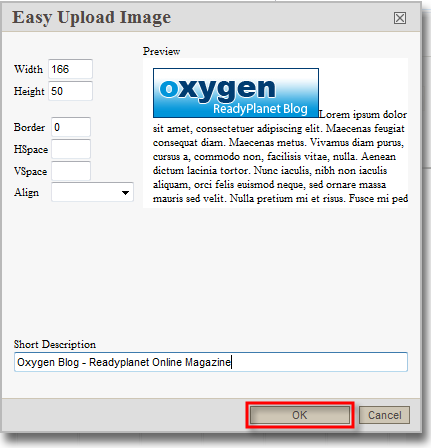
7. รูปภาพที่เลือก จะปรากฎเป็นภาพ Preview ในหน้าต่าง Easy Upload Image คุณสามารถปรับเปลี่ยนขนาดภาพและใส่รายละเอียดเพิ่มเติมได้ตามต้องการ จากนั้นคลิก OK
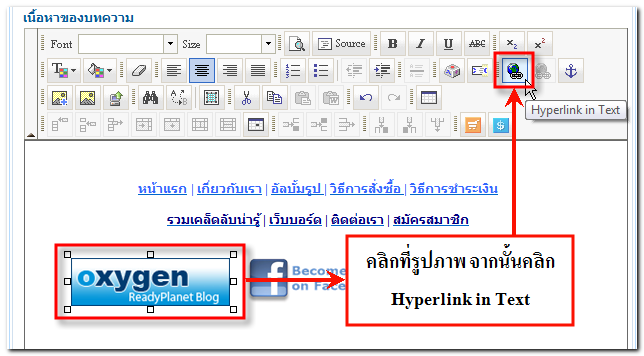
9. ปรากฎหน้าต่าง Link ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึงในช่อง URL
ทำการผูกลิงก์รูปภาพตามวิธีในข้อ 8 - 9 จนครบทุกรูป ซึ่งท่านสามารถปรับเปลี่ยนตำแหน่งการจัดวางได้ตามต้องการ
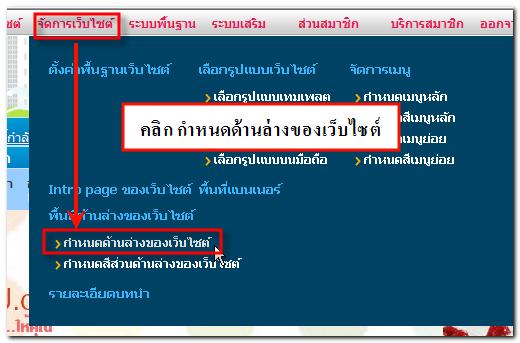
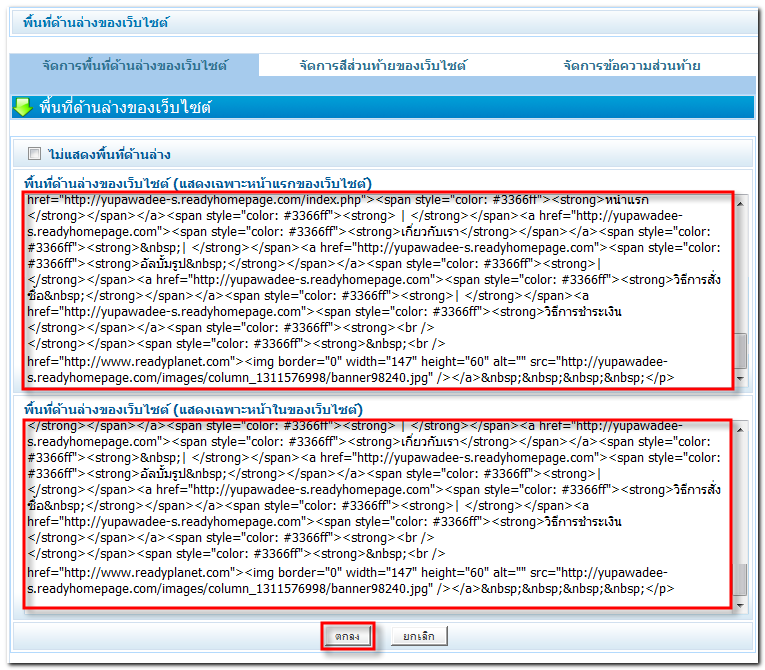
11. จากนั้น ไปที่เมนู "จัดการเว็บไซต์" คลิกเมนู "กำหนดด้านล่างของเว็บไซต์"
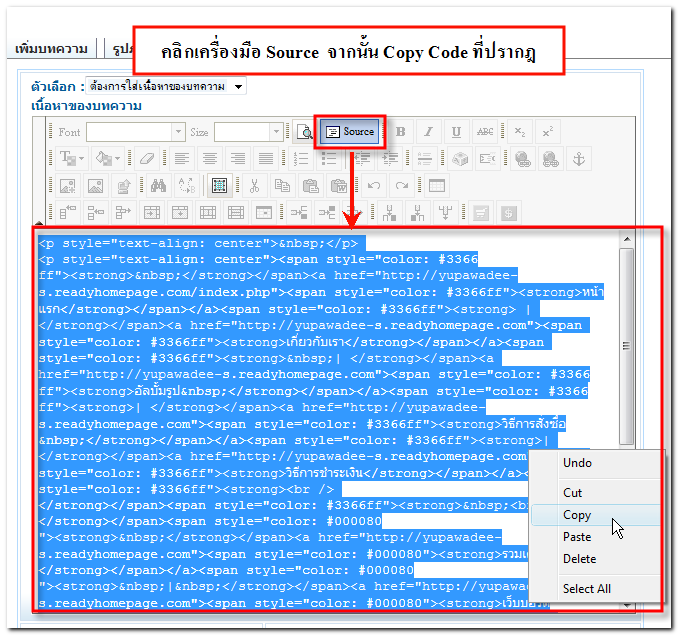
12. วาง Code ที่คัดลอกมาในเมนูพื้นที่ด้านล่างของเว็บไซต์ทั้ง 2 ส่วน และคลิก ตกลง เพื่อบันทึกข้อมูล
ตัวอย่างการแสดงผลพื้นที่ด้านล่างของเว็บไซต์ก่อนใส่ข้อมูล
ตัวอย่างการแสดงผลพื้นที่ด้านล่างของเว็บไซต์หลังสร้างลิงก์เมนูและรูปภาพแบนเนอร์ในพื้นที่ด้านล่างของเว็บไซต์
Jittima Suebsook |



















 กลับหน้าแรก
กลับหน้าแรก