
| เทคนิคสร้างลิงค์และปุ่มโทรบนเว็บไซต์ เพื่อการติดต่อที่ง่าย แค่คลิก แล้วโทร
จึงเป็นเรื่องที่เลี่ยงไม่ได้ สำหรับธุรกิจบนโลกออนไลน์ที่ใช้เว็บไซต์นำเสนอข้อมูลหรือขายสินค้าอยู่ จะต้องทำเว็บไซต์ให้แสดงผลบนอุปกรณ์ต่างๆ ทั้งคอมพิวเตอร์ แท็บเล็ต และสมาร์ทโฟน ได้พอดีและเหมาะสมกับทุกหน้าจอ (Responsive Web Design) เพื่อไม่ให้พลาดโอกาสที่จะพาข้อมูลของธุรกิจเราสู่สายตาโดยผ่านหน้าจอในมือของผู้ใช้จำนวนมากเหล่านี้นะคะ
เพื่อให้ผู้ชมที่กำลังสนใจหรือมีข้อสงสัยต้องการโทรสอบถามทางร้าน ได้กดลิงก์และโทรติดต่อเว็บไซต์ได้ทันที ไม่ต้องมีกระดาษโน้ตจดเบอร์ให้ยุ่งยากซับซ้อน โดยมีเทคนิคสร้างปุ่มลิงก์โทรศัพท์ง่าย ๆ ดังนี้ค่ะ
เทคนิคสร้างลิงก์และปุ่มโทรออกในเว็บไซต์ ด้วยเครื่องมือ Text Editor
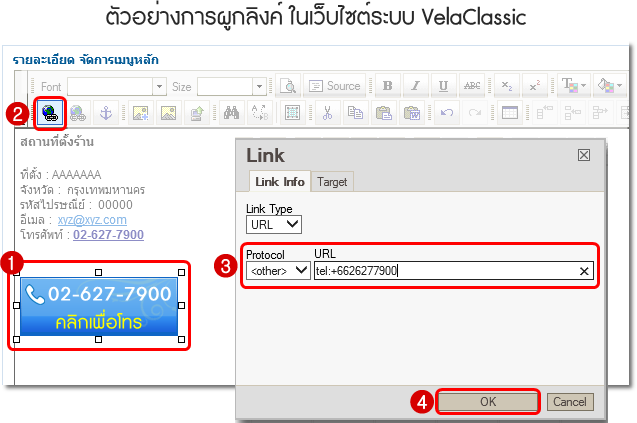
2. สร้างลิงก์ โดย ไฮไลท์ข้อความ หรือคลิกที่รูปภาพเบอร์โทรศัพท์ แล้วคลิกเครื่องมือสำหรับสร้างลิงค์คือ "Hyperlink in text" 3. ใส่โค้ดลิงค์โทรศัพท์ ด้วยการพิมพ์โค้ด tel:เบอร์โทรศัพท์ของท่าน ลงในช่อง URL ในหน้าต่าง Link เช่น เบอร์ติดต่อ ReadyPlanet คือ 02-627-7900 จะได้โค้ดเป็น tel:026277900 หรือหากให้รองรับการโทรระหว่างประเทศ ก็สามารถใส่เป็นรหัส tel:+6626277900 ก็ได้เช่นกัน 4. กด ok เพื่อบันทึกการสร้างลิงก์ และอย่าลืม กดบันทึกการแก้ไขบทความ ด้วยนะคะ
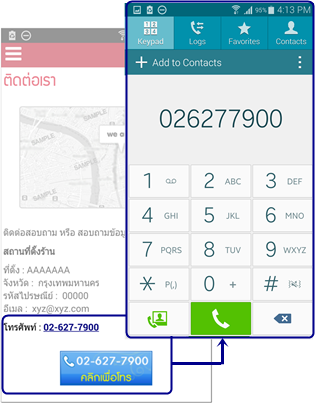
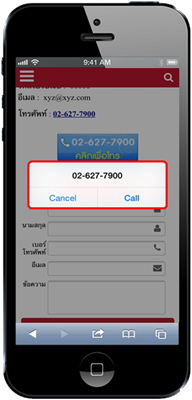
ตัวอย่างการแสดงผลลิงก์และปุ่มคลิกเพื่อโทร ซึ่งผู้ชมเว็บไซต์ผ่านโทรศัพท์ สามารถคลิกเพื่อโทรติดต่อเว็บมาสเตอร์ได้ทันที
แม้จะเป็นเพียงจุดเริ่มต้นในการสื่อสารเล็ก ๆ แต่ก็นำไปสู่การติดต่อกับธุรกิจอีกยาวไกลได้ อย่าลืมสานต่อการพูดคุยด้วยการให้ข้อมูลพร้อมบริการดี ๆ จากใจ รับรองว่าจากผู้ชมเว็บไซต์ก็จะผันตัวมาเป็นลูกค้าได้ไม่ยากเลยค่ะ
|





 ในยุคดิจิทัล ที่ไม่ว่าจะหันไปทางทิศไหน ก็เห็นผู้คนต่างหยิบ โทรศัพท์มือถือสมาร์ทโฟน มากดจนกลายเป็นภาพที่เราคุ้นตาไปแล้วนะคะ ซึ่งผู้ใช้จำนวนมากเหล่านี้ไม่เพียงแค่ใช้โทรพูดคุย แต่ก็ยังใช้เข้าถึงข้อมูลข่าวสารต่างๆ บนเว็บไซต์อีกด้วย
ในยุคดิจิทัล ที่ไม่ว่าจะหันไปทางทิศไหน ก็เห็นผู้คนต่างหยิบ โทรศัพท์มือถือสมาร์ทโฟน มากดจนกลายเป็นภาพที่เราคุ้นตาไปแล้วนะคะ ซึ่งผู้ใช้จำนวนมากเหล่านี้ไม่เพียงแค่ใช้โทรพูดคุย แต่ก็ยังใช้เข้าถึงข้อมูลข่าวสารต่างๆ บนเว็บไซต์อีกด้วย




 กลับหน้าแรก
กลับหน้าแรก