
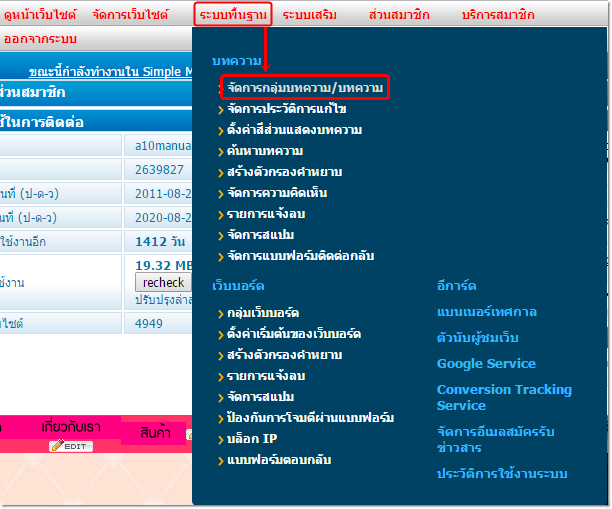
| วิธีอัพโหลดไฟล์เอกสารและสร้างลิงก์สำหรับดาวน์โหลด เว็บมาสเตอร์หลาย ๆ ท่านที่ใช้เว็บไซต์เป็นสื่อกลางในการเผยแพร่หรือประชาสัมพันธ์ข้อมูลข่าวสารต่าง ๆ โดยเนื้อหาของข้อมูลข่าวสารที่มีอยู่เป็นไฟล์เอกสารอิเล็กทรอนิกส์ เช่น แบบฟอร์มใบสมัครที่เป็นไฟล์ .doc หรือไฟล์ PDF โบรชัวร์แผ่นพับ เป็นต้น สามารถนำไฟล์เหล่านี้มาอัพโหลดด้วยเครื่องมือ Text Editor ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet ที่ชื่อว่า "Upload File" ซึ่งจะช่วยให้ผู้เข้าชมเว็บไซต์สามารถคลิกดาวน์โหลดไฟล์เอกสารไปอ่านหรือใช้งานต่อได้ โดยมีวิธีการอัพโหลดไฟล์และสร้างลิงค์สำหรับดาวน์โหลดไฟล์ดังนี้ค่ะ ขั้นตอนการใช้งานเครื่องมือ Upload File ในระบบเว็บไซต์ VelaClassic Log in เข้าส่วนสมาชิก ที่เมนู "ระบบพื้นฐาน" คลิก "จัดการกลุ่มบทความ / บทความ" (หรือเมนูอื่น ๆ ที่ต้องการอัพโหลดไฟล์เอกสาร เช่น เมนูหลัก เมนูย่อย ชนิดสร้างหน้าใหม่ เป็นต้นค่ะ)
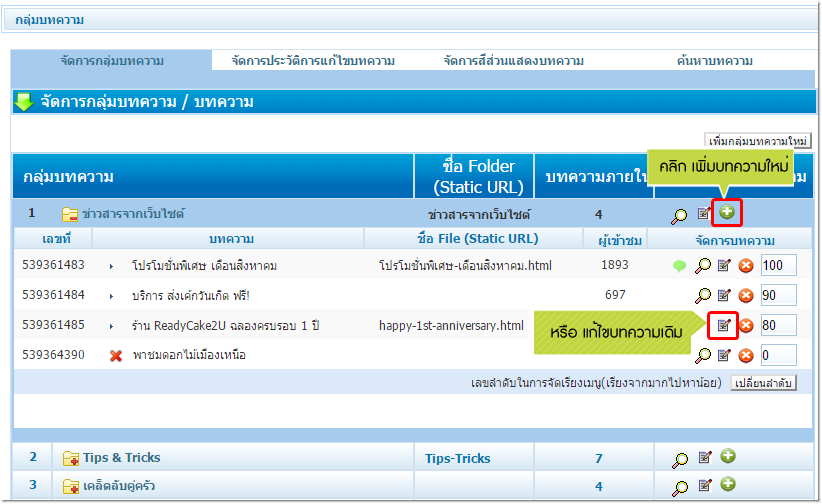
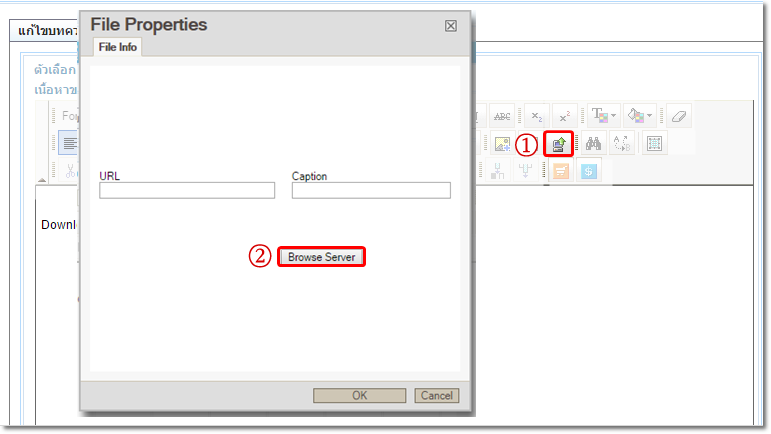
เมื่อเข้าสู่หน้าแก้ไขบทความ (คลิกแท็บ "เนื้อหาของบทความ") หรือหน้าแก้ไขเมนูที่ต้องการ จะพบกับเครื่องมือ Text Editor จากนั้น
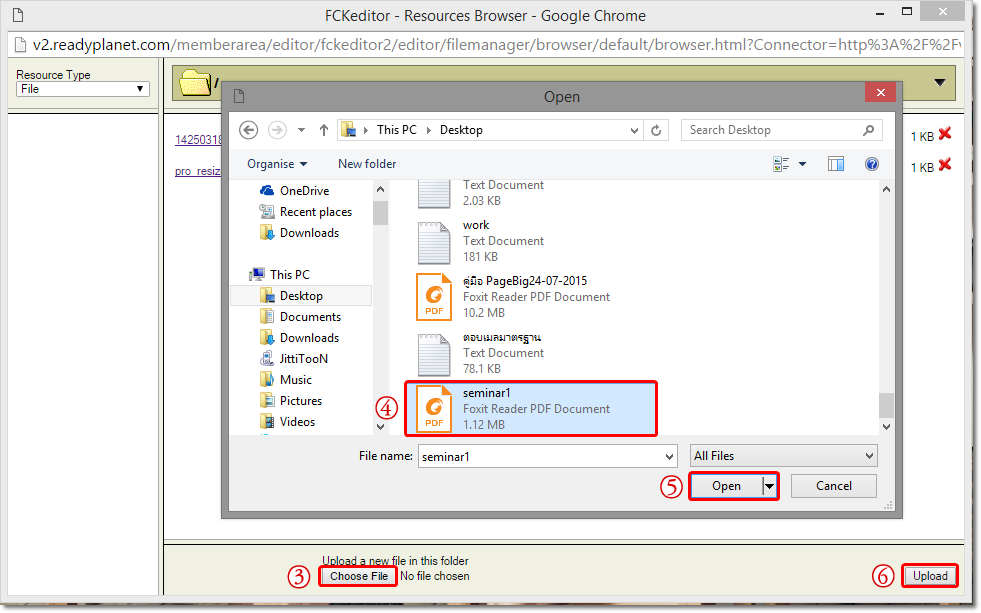
3. ในหน้าต่าง "FCKeditor" คลิกที่ปุ่ม "Choose File" 4. ปรากฎหน้าต่าง "Open" ให้คลิกเลือกไฟล์ที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 5. กดปุ่ม "Open" 6. กดปุ่ม "Upload"
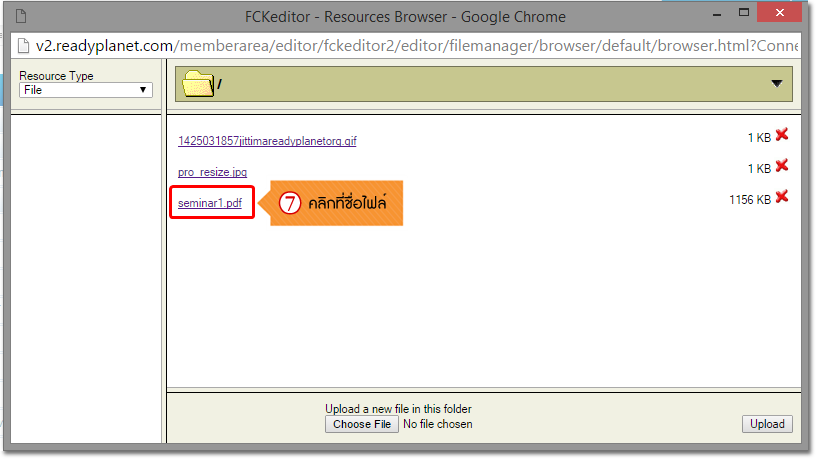
7. หลังจากคลิก Upload จะปรากฎชื่อไฟล์ ให้คลิกที่ไฟล์ข้อมูลที่ต้องการ (และคุณสามารถคลิกรูปกากบาทสีแดงที่อยู่ทางขวาของไฟล์เอกสาร เพื่อลบไฟล์ที่ไม่ต้องการใช้งานออกจากเซิฟเวอร์ เพื่อประหยัดพื้นที่การใช้งานได้ค่ะ)
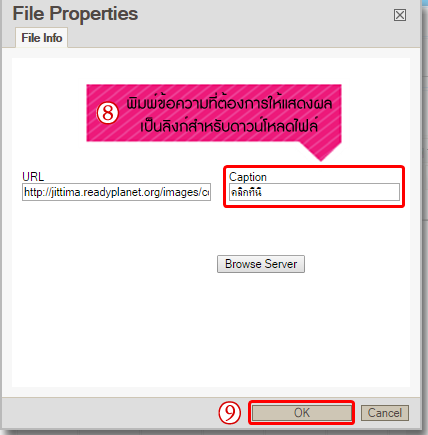
8. จะมีข้อมูลปรากฎในหน้าต่าง "File Properties" คุณสามารถพิมพ์ข้อความที่ต้องการให้แสดงเป็นลิงก์สำหรับคลิกดาวน์โหลดไฟล์บนหน้าเว็บไซต์ ในช่อง Caption ได้ตามต้องการ จากนั้นคลิก OK
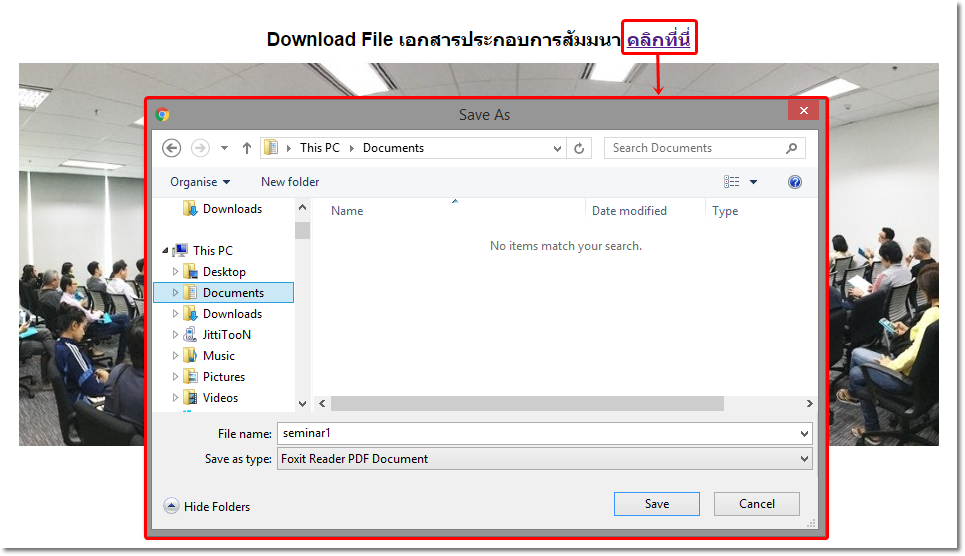
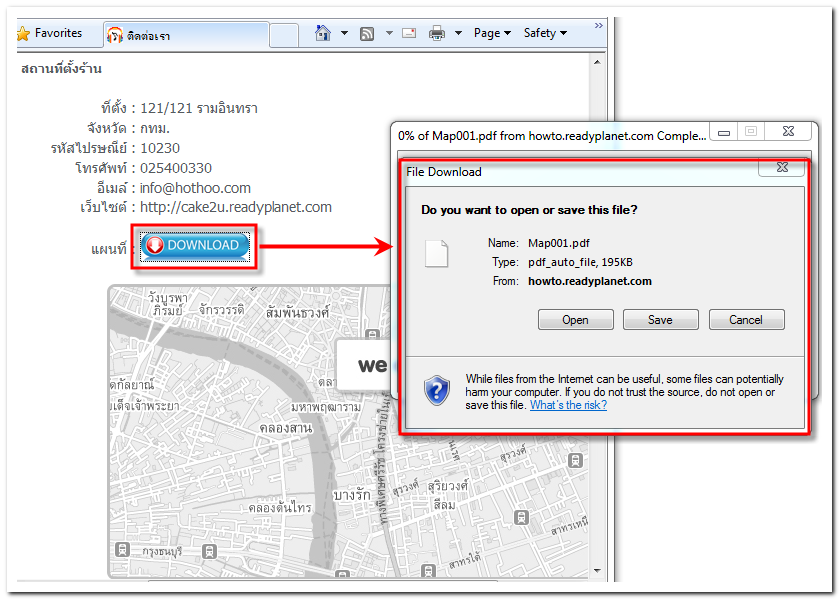
การแสดงผลบนหน้าเว็บไซต์ เมื่อคลิกลิงก์ข้อความแล้วจะปรากฎไฟล์เอกสารสำหรับเปิดอ่านหรือให้เก็บบันทึกได้
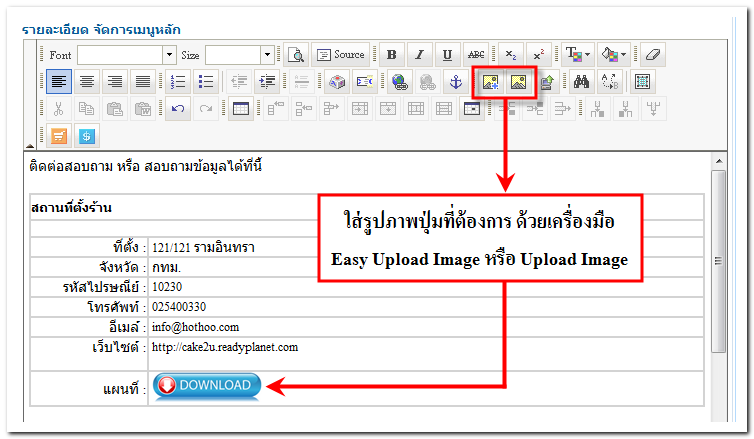
2. จากนั้น เพิ่มรูปภาพที่ต้องการสร้างลิงค์เป็นปุ่ม Download ไฟล์เอกสาร ด้วยเครื่องมือ
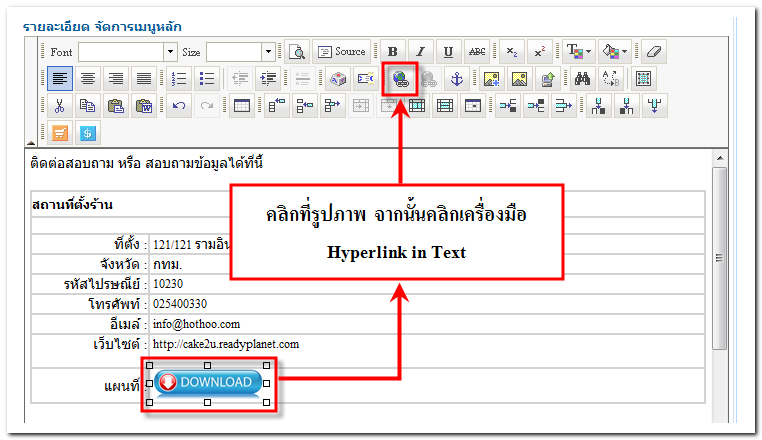
3. ทำการผูกลิงค์รูปภาพปุ่ม Download โดยคลิกที่รูปภาพ และคลิกที่คำสั่ง
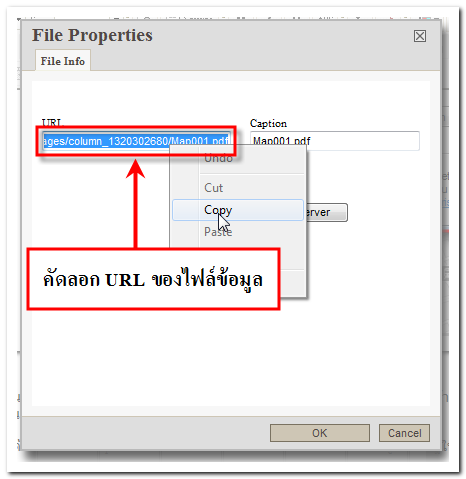
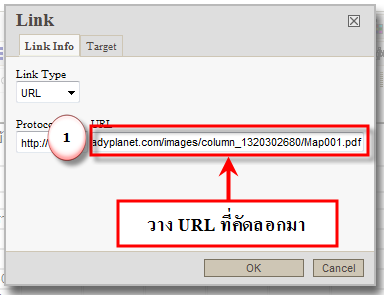
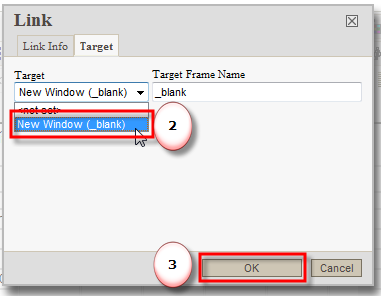
4. ปรากฎหน้าต่าง Link ให้วาง URL ของไฟล์เอกสารที่ copy มา (จากข้อ 11) ลงในช่อง URL
15. การแสดงผลบนหน้าเว็บไซต์ เมื่อคลิกที่ปุ่มรูปภาพ Download แล้วจะปรากฎไฟล์เอกสารสำหรับเปิดอ่านหรือให้เก็บบันทึกได้
Jittima Suebsook |

















 กลับหน้าแรก
กลับหน้าแรก