
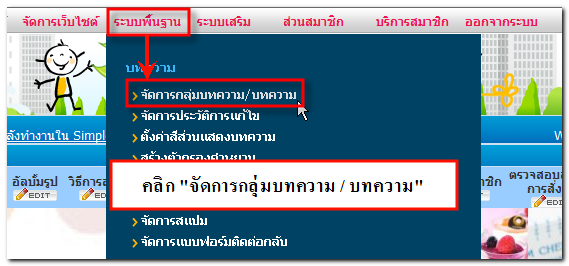
| เทคนิคการสร้างลิงค์ ในหน้าเดียวกันด้วยคำสั่ง Anchor สมาชิก ReadyPlanet หลายท่าน คงเคยพบกับปัญหาข้อมูลในหน้า Webpage บางหน้ามีเนื้อหายาวมาก ทำให้ไม่สะดวกในการอ่านข้อมูล หรือต้องการอำนวยความสะดวกแก่ผู้อ่าน เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนได้อย่างรวดเร็ว วันนี้เรามีเทคนิคการสร้างลิงก์ในหน้าเดียวกัน ด้วยการใช้เครื่องมือ Text Editor ชื่อ Anchor ในระบบเว็บไซต์สำเร็จรูปของ ReadyPlanet มาแนะนำค่ะ เพื่อเพิ่มความสะดวกในการอ่านข้อมูลบนหน้าเว็บไซต์ได้ง่ายขึ้น โดยมีขั้นตอนดังนี้ (ในบทความนี้ จะยกตัวอย่างการสร้างลิงก์ในหน้าเดียวกันรูปแบบ "กลับสู่ด้านบน" เพื่อให้ผู้อ่านที่อ่านข้อมูลตำแหน่งด้านล่างของหน้าเว็บไซต์ สามารถคลิกกลับสู่เนื้อหาส่วนบนได้อย่างสะดวกค่ะ) 1. Log in เข้าส่วนสมาชิก ที่เมนู "ระบบพื้นฐาน" คลิก "จัดการกลุ่มบทความ / บทความ" (หรือเมนูอื่น ๆ ที่มีเครื่องมือ Text Editor เช่น เมนูหลัก, เมนูย่อย ชนิด สร้างหน้าใหม่ เป็นต้น)
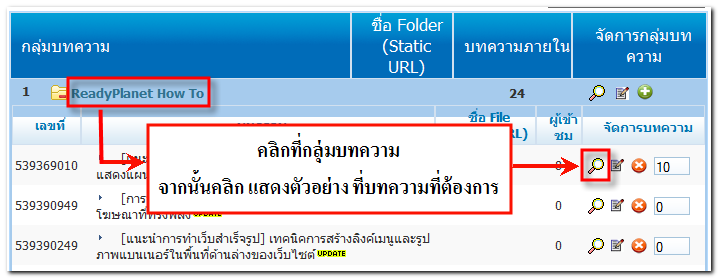
2. คลิกชื่อกลุ่มบทความที่ต้องการ ระบบแสดงบทความที่มีอยู่ภายในกลุ่มบทความนั้น ๆ ขึ้นมา จากนั้นคลิกที่ปุ่ม
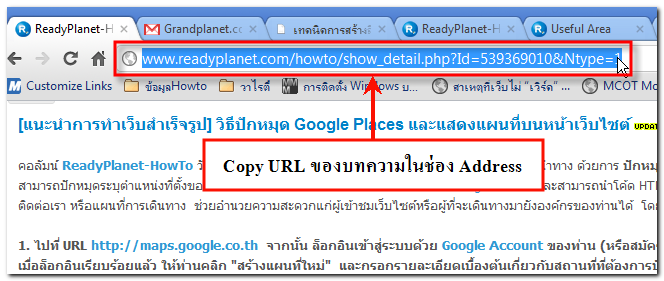
3. ปรากฎหน้าต่างบทความที่ต้องการสร้างลิงก์ในหน้าเดียวกัน ให้ Copy Url ที่ปรากฎในช่อง Address สำรองไว้ โดยอาจนำไปวางไว้ในโปรแกรม Notepad ก่อนค่ะ
4. กลับสู่หน้า "จัดการกลุ่มบทความ / บทความ" อีกครั้ง จากนั้นคลิก
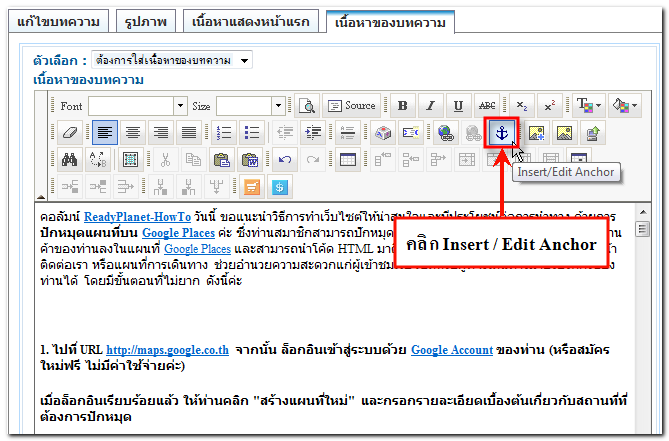
5. จากนั้นนำเมาส์ไปวางไว้ยังตำแหน่งเริ่มต้นส่วนบนของหน้า Webpage (หรือตำแหน่งอื่น ๆ ที่ต้องการ) และคลิกคลิกคำสั่ง
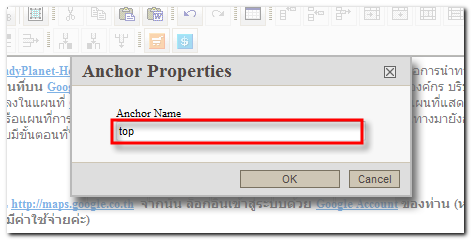
6. จะปรากฏหน้าต่าง Anchor Properties พิมพ์ข้อความเพื่อตั้งชื่อระบุตำแหน่งของ Anchor ในช่อง Anchor Name เช่น top เป็นต้น และคลิก OK
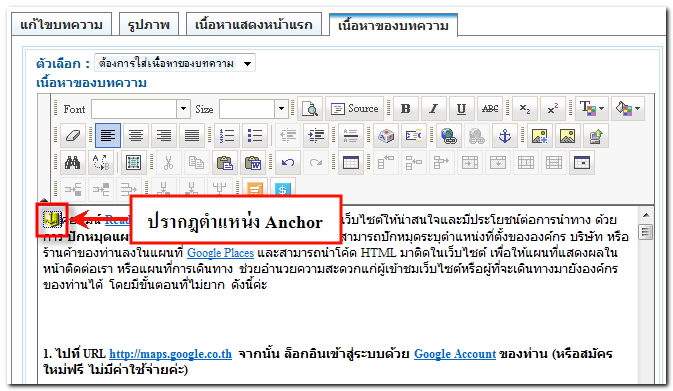
7. ปรากฏตำแหน่งของ Anchor ชื่อ top ที่ส่วนบนของเนื้อหาบทความ
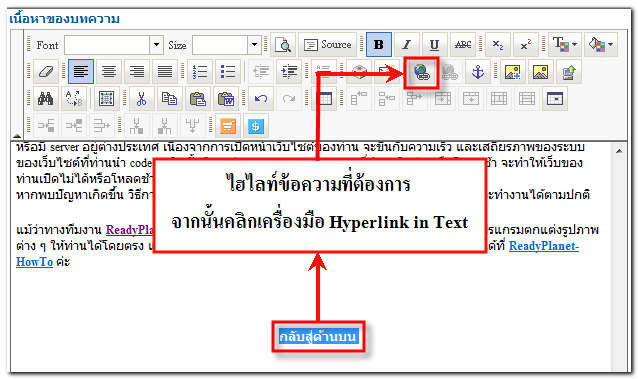
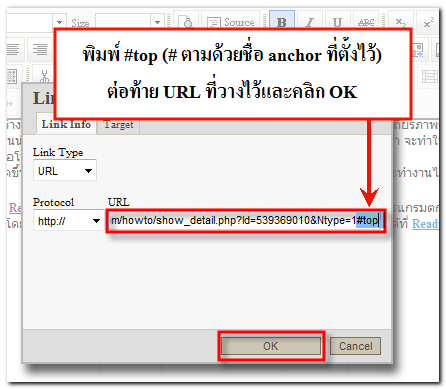
9. ปรากฏหน้าต่าง Link ในช่อง URL ให้คุณวาง Url ที่ copy มา (ในข้อที่ 3.) ตามด้วยสัญลักษณ์ # และตามด้วยข้อความที่พิมพ์ในข้อ 6 (ในกรณีนี้คือ top) หลังจากนั้น คลิก OK และสุดท้าย อย่าลืมกด "บันทึก" การเปลี่ยนแปลงแก้ไขบทความหรือหน้าเว็บที่ได้สร้างลิงก์ Anchor ไว้ด้วยนะคะ :)
ตัวอย่างการแสดงผลการสร้างลิงก์ในหน้าเดียวกัน ด้วยคำสั่ง Anchor
Jittima Suebsook |













 กลับหน้าแรก
กลับหน้าแรก