
| วิธีใส่คีย์เวิร์ดในเว็บไซต์เพื่อให้ Google จัดเว็บไซต์ในอันดับที่ดี จุดประสงค์ในการเปิดเว็บไซต์ นอกเหนือจากการมีเว็บไซต์ที่สวยและดีแล้ว เจ้าของเว็บไซต์ย่อมต้องการให้มีผู้มาเยี่ยมชมเว็บไซต์มาก และทำเว็บไซต์ให้เป็นที่รู้จัก โดยเฉพาะการทำเว็บไซต์ให้ติดอันดับผลการค้นหาของ Search Engine โดยเฉพาะ Google ซึ่งเป็นรายใหญ่ที่สุดในโลก และเป็นช่องทางที่ผู้ใช้งานอินเทอร์เน็ตใช้ในการเข้าถึงข้อมูลที่ต้องการได้ง่ายที่สุด ในประเทศไทยมีผู้ใช้งานมากกว่า 97% ทีเดียว
1. ความเกี่ยวข้องของหน้าเว็บไซต์แต่ละหน้ากับคีย์เวิร์ด 2.ความสำคัญของหน้าเว็บไซต์แต่ละหน้า
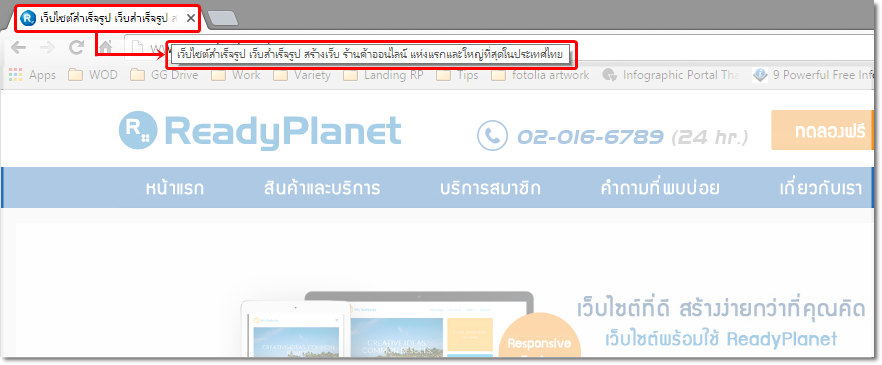
- ต้องระบุให้ได้ว่าคีย์เวิร์ดสำหรับแต่ละหน้าของเว็บไซต์คือคำว่าอะไร ควรมีคีย์เวิร์ดประมาณ 1-3 คำ - อาจใช้ทั้ง Keyword เดี่ยว และ Keyword ผสม ( Keyword ผสม คือการค้นใน Google ด้วย Keyword หลายคำ เช่น ค้นหาด้วยคำว่า 'โปรแกรมทัวร์ เกาะพีพี' จะทำให้พบข้อมูลได้ตรงจุดมากกว่าค้นหาด้วยคำว่า "โปรแกรมทัวร์" เพียงคำเดียวค่ะ ) - และนำคีย์เวิร์ดดังกล่าวนั้น มาแต่งเนื้อหาในหน้าเว็บไซต์แต่ละหน้านั้น ในการแต่งเนื้อหาให้แต่งไปตามปกติ แต่ให้แทรกคีย์เวิร์ดนั้น ๆ อย่างเหมาะสม ไม่มากหรือน้อยเกินไป ให้อ่านแล้วเป็นธรรมชาติ แต่งเนื้อหาให้ผู้ชมเว็บไซต์ทั่วไปอ่านได้เข้าใจ สละสลวย นอกจากนั้น ให้บรรจุคีย์เวิร์ดในตำแหน่งต่าง ๆ ของเว็บไซต์ ด้วยการ Log In ใน Member Area ในระบบเว็บไซต์สำเร็จรูป VelaClassic และทำตามขั้นตอนต่อไปนี้ จึงควรระบุคีย์เวิร์ดหรือประโยคสรุปที่เข้ากันได้กับหน้าเว็บไซต์นั้น โดยเว้นระหว่างคีย์เวิร์ดแต่ละคำด้วยเว้นวรรค (ตัวอย่างเช่น เสื้อผ้าแฟชั่น เสื้อผ้าเกาหลี ศูนย์รวมเสื้อผ้าแฟชั่นนำเข้าขายปลีกขายส่ง) ความยาวไม่ควรเกิน 70 ตัวอักษร ตัวอย่างการแสดงผล Title Tag บนหน้าเว็บไซต์
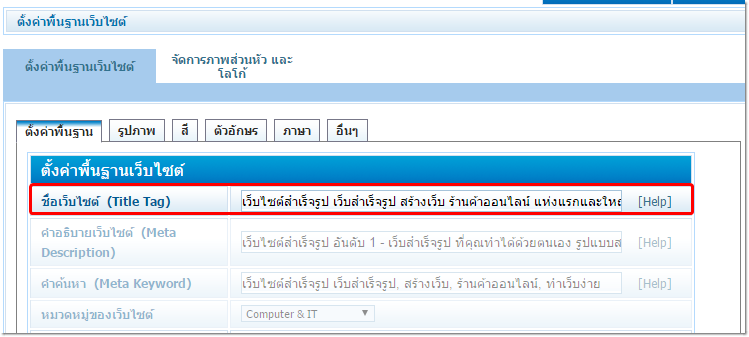
ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet (VelaClassic) จะปรากฎช่อง Title Tag ในหลายส่วน เช่น เมนูตั้งค่าพื้นฐานเว็บไซต์ / เมนูหลัก,เมนูย่อย ชนิดสร้างหน้าใหม่ (P) / หน้ารวมกลุ่มบทความ/ บทความ / และสินค้าในระบบ VelaCommerce โดยการใส่คีย์เวิร์ดใน Title Tag ในแต่ละส่วนมีวิธีการดังนี้ - เลือกที่หัวข้อจัดการเว็บไซต์ คลิกที่เมนู ตั้งค่าพื้นฐานเว็บไซต์ กรอกคีย์เวิร์ดในช่อง ชื่อเว็บไซต์ (Title Tag)
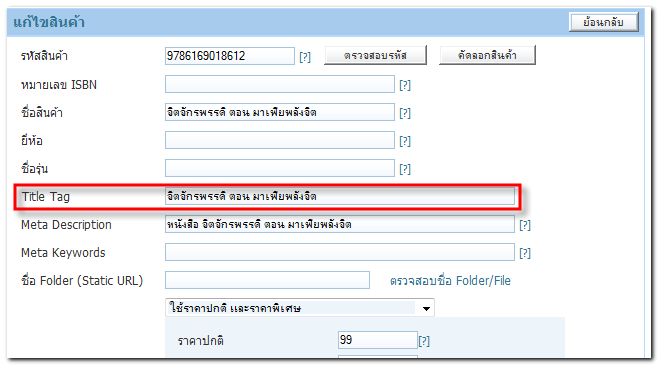
- สำหรับหน้ารายละเอียดสินค้านั้น Title Tag มักเป็นชื่อสินค้า โดยคลิกเพิ่มสินค้าหรือแก้ไขสินค้า กรอกคีย์เวิร์ดที่เกี่ยวข้องในช่อง Title Tag และ Meta Description
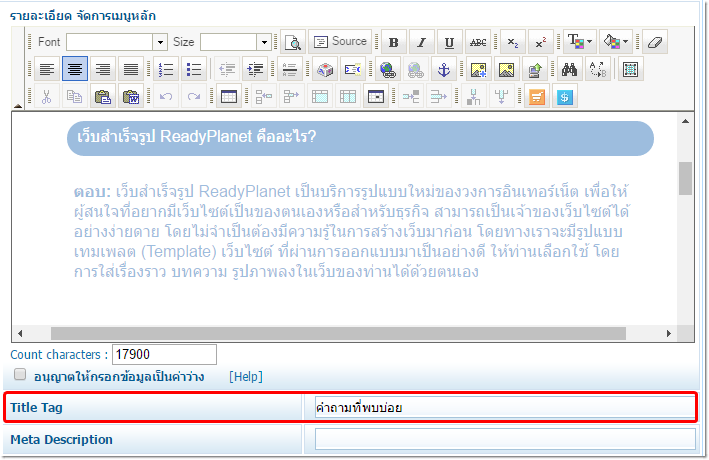
- หน้าบทความ เมนูหลักและเมนูย่อยชนิดที่มีพื้นที่ให้ใส่เนื้อหา จะมีส่วนสำหรับใส่คีย์เวิร์ดของแต่ละหน้าใน Title Tag ของแต่ละหน้า
- ในกรณีที่ไม่ได้กรอกข้อมูลในช่อง Title Tag ระบบเว็บไซต์สำเร็จรูป ReadyPlanet จะแสดงผลชื่อบทความหรือชื่อเมนูในหน้าดังกล่าวเป็น Title Tag ให้อัตโนมัติ
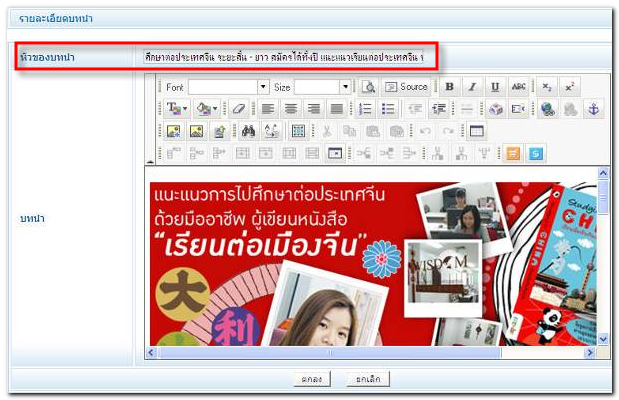
2. ใส่คีย์เวิร์ดใน Header Tag - ตัวอย่าง การใส่คีย์เวิร์ดใน Header Tag ที่บทนำ คลิกปุ่มแก้ไข ที่หน้าเว็บไซต์หัวข้อบทนำ
- แสดงผลการเน้น Keywords ที่สำคัญด้วยการทำเป็นตัว Bold ( เข้ม) ซึ่งในส่วนของ "หัวข้อบทนำ" ระบบจะแสดงเป็นตัวอักษรหนาให้อัตโนมัติค่ะ
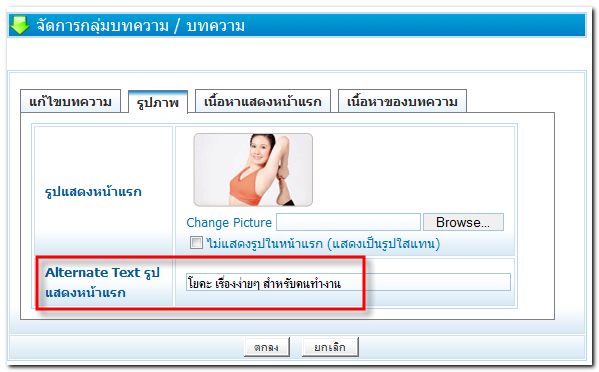
3. การใส่คำอธิบายรูปภาพ - ตัวอย่างการใส่ Alternative Text สำหรับรูปสินค้าและรูปภาพในจุดต่าง ๆ ของเว็บไซต์ โดยกรอกคำอธิบายในช่อง Alternative Text ทุกครั้งที่มีการอัพโหลดรูปภาพ
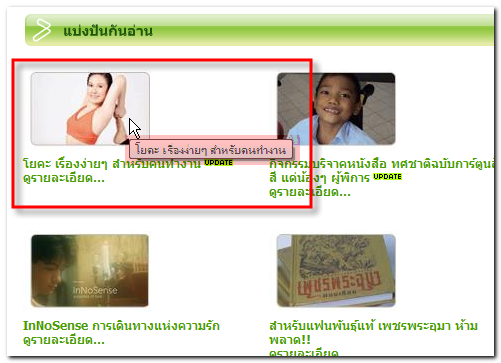
- ตัวอย่างการแสดงผล Alternative Text ของรูปภาพ ช่วย Search Engine ให้รับรู้ความหมายของภาพนั้น ๆ
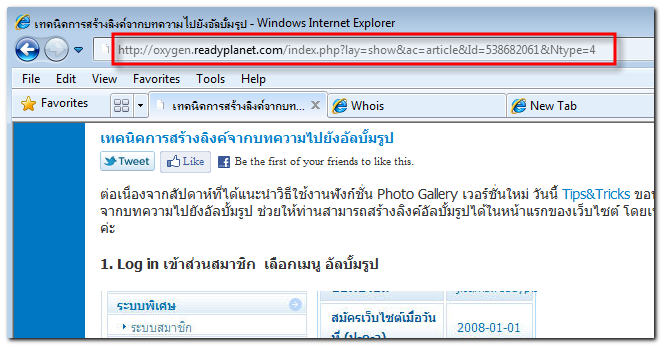
4. Static URL ตัวอย่างการแสดงผล URL แบบมาตรฐาน
ตัวอย่างการแสดงผล URL แบบ Static URL
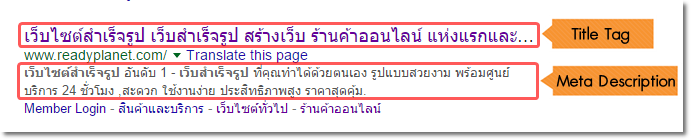
Meta Keywords Tag บอกให้ทราบว่าเว็บไซต์เกี่ยวกับคีย์เวิร์ดอะไร แต่ปัจจุบัน Google อ่านเนื้อหาจากหน้าเว็บโดยตรง ไม่ได้เชื่อจากค่านี้ ตัวอย่างการแสดงผล Title Tag และ Meta Description ที่ผลการค้นหาบนเว็บไซต์ Google
และนอกจากการนำคีย์เวิร์ดเหล่านั้นไปใส่เป็นข้อมูลสินค้าหรือบริการหลักบนหน้าเว็บไซต์แล้ว การเขียนเป็นบทความที่ให้ประโยชน์ สาระความรู้ แนะนำให้กับผู้อ่านตามกลุ่มเป้าหมายด้วยคีย์เวิร์ดที่เกี่ยวข้อง ก็เป็นอีกสิ่งจำเป็นที่เว็บมาสเตอร์ควรปฏิบัติ เพื่อทำให้ลูกค้าหรือผู้เข้าชมเว็บไซต์ได้เกิดติดตามอย่างต่อเนื่องและจดจำเว็บไซต์ของเราได้ และการหมั่นอัพเดทเว็บไซต์ให้มีข้อมูลใหม่ ๆ อย่างสม่ำเสมอก็จะช่วยสนับสนุกการทำ SEO ได้อีกทางหนึ่งด้วยค่ะ
Jittima Suebsook |















 กลับหน้าแรก
กลับหน้าแรก