
| จัดการภาพส่วนหัวและโลโก้ระบบเดิม
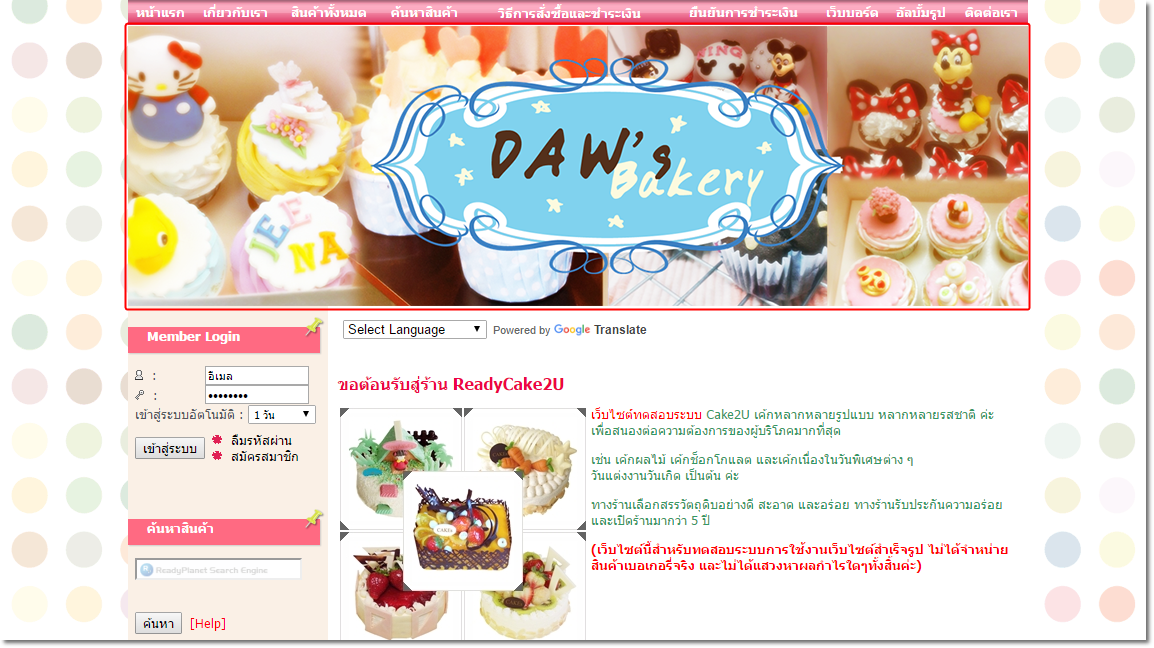
คือ รูปภาพที่แสดงผลอยู่ด้านบนสุดของเว็บไซต์ ซึ่งเบื้องต้นจะมีรูปภาพส่วนหัวที่ทาง ReadyPlanet ออกแบบมาให้ ตามเทมเพลตเริ่มต้นที่คุณเลือกใช้งาน ซึ่งคุณสามารถใส่รูปภาพแบนเนอร์ที่คุณสร้างขึ้นเอง ได้จากโปรแกรมตกแต่งภาพต่าง ๆ เช่น Photoshop, PhotoScape หรือออกแบบภาพส่วนหัวแบบ Flash ผ่าน Program Adobe Flash ซึ่งระบบจะรองรับนามสกุล .JPG, .PNG, .GIF, .SWF ค่ะ ขนาดรูปภาพส่วนหัวที่เหมาะสม รูปภาพที่ออกแบบมาเพื่อใช้งานเป็นรูปภาพส่วนหัว จะมีขนาดความกว้างแตกต่างกันออกไป ขึ้นอยู่กับขนาดเทมเพลตที่ท่านเลือกใช้งาน (อ่านรายละเอียดเพิ่มเติ่มได้ที่ คู่มือการใช้งานหัวข้อ เลือกรูปแบบของเว็บไซต์ ค่ะ) ดังนี้ค่ะ
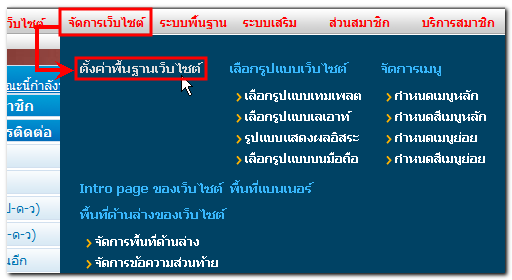
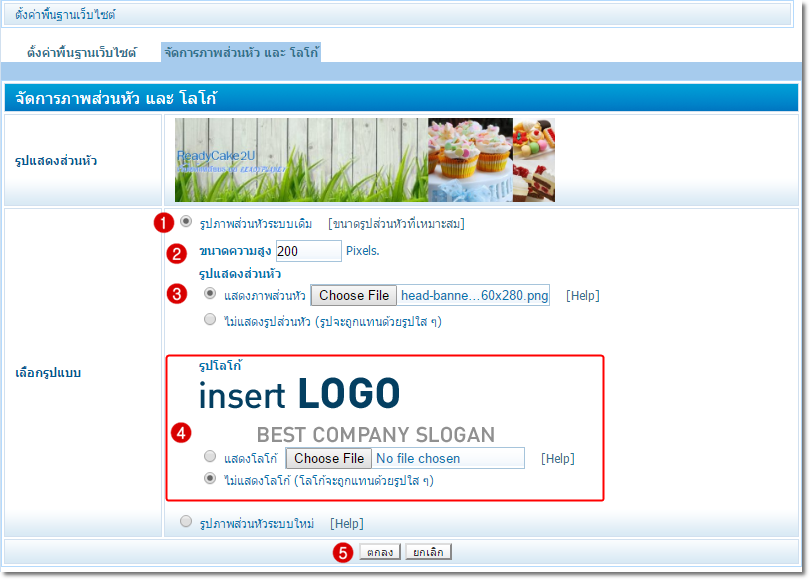
วิธีการใส่ภาพส่วนหัวระบบเดิม 1. ไปที่ เมนู “จัดการเว็บไซต์” คลิก “ตั้งค่าพื้นฐานเว็บไซต์” 2. คลิกที่แท็บ จัดการภาพส่วนหัวและโลโก้ และ ใส่ข้อมูลตามตำแหน่งต่าง ๆ ดังรูป หมายเลข 1 : คลิกที่ “รูปภาพส่วนหัวระบบเดิม” หมายเลข 2 : ขนาดความสูง กรอกขนาดความสูงของแบนเนอร์ ตามขนาดภาพต้นฉบับที่ออกแบบมา หมายเลข 3 : คลิกตัวเลือก "แสดงภาพส่วนหัว" และคลิกปุ่ม “Choose File” เพื่อเลือกไฟล์ภาพที่คุณออกแบบมาจากเครื่องคอมพิวเตอร์ หมายเลข 4 : รูปโลโก้ จะแสดงผลทับอยู่บนภาพส่วนหัว หรือตำแหน่งอื่น ๆ ขึ้นอยู่กับรูปแบบเทมเพลตที่คุณเลือกใช้งานค่ะ หากคุณออกแบบรูปโลโก้แยกมาคนละชิ้นกับภาพส่วนหัวและต้องการใส่เพิ่มเติม สามารถคลิกเลือกแสดงโลโก้และ Choose File เลือกรูปโลโก้ที่ต้องการ หรือคลิก ไม่แสดงโลโก้ ในกรณีที่ไม่มีรูปโลโก้ค่ะ หมายเลข 5 : คลิก ตกลง เพื่อบันทึกการเปลี่ยนแปลง
|








 กลับหน้าแรก
กลับหน้าแรก