
| การตั้งค่าในแท็บ "ตั้งค่าพื้นฐาน"
สำหรับเว็บไซต์ที่เลือกใช้ Template รูปแบบ Responsive (แสดงผลพอดีทุกหน้าจออุปกรณ์) ซึ่งจะมีหัวข้อในหน้าตั้งค่าพื้นฐานเว็บไซต์เพิ่มขึ้นมานั้น สามารถดูวิธีการตั้งค่าได้ คลิกที่นี่ ค่ะ
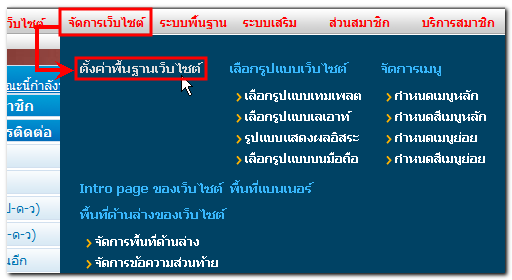
1. ไปที่ เมนู “จัดการเว็บไซต์” คลิก “ตั้งค่าพื้นฐานเว็บไซต์”
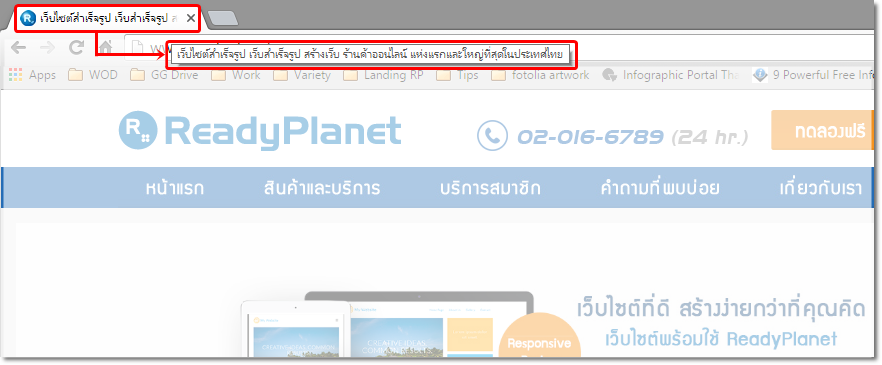
1. ชื่อเว็บไซต์ (Title Tag) เป็นข้อความที่แสดงบน Title Bar ของ Web Browser และถ้าเว็บไซต์ของคุณติดอันดับผลการค้นหาของ Search Engine เช่น Google Title Tag ก็จะแสดงในผลการค้นหาบรรทัดแรกด้วยค่ะ ในช่อง Title Tag ควรใส่คำอธิบายของเว็บไซต์ และคีย์เวิร์ดของเว็บไซต์ ซึ่งจะช่วยในการจัดอันดับของ Google โดยอาจใส่ชื่อธุรกิจ ชื่อร้าน ตาม้ดวยข้อความเป็นประโยคหรือวลีที่เกี่ยวข้องกับสินค้าหรือบริการในเว็บไซต์ ตัวอย่างเช่น ร้าน RP Fashion ศูนย์รวมเสื้อผ้าแฟชั่น นำเข้าจากเกาหลี ทั้งปลีกและส่ง เป็นต้น โดยข้อความใน Title Tag ควรมีความยาว 60-70 ตัวอักษร และควรหลีกเลี่ยงการใส่อักขระพิเศษ
2. คำอธิบายเว็บไซต์ (Meta Description) เป็นข้อความอธิบายรายละเอียดของเว็บไซต์ ซึ่งจะแสดงในหน้าผลการค้นหาของ Google ที่ต่อจาก Title Tag ลงมา 2 บรรทัด ช่วยให้ผู้ค้นข้อมูลทราบว่าเว็บไซต์ของคุณมีข้อมูลตรงกับที่เขาค้นหาหรือไม่ และช่วยเพิ่มโอกาสให้เกิดการ click มายังเว็บไซต์มากขึ้น แต่ไม่มีผลต่อการจัดอันดับโดยตรง ในช่อง Meta Description ควรใส่คำพูดทางการตลาดของธุรกิจที่น่าสนใจ หากไม่ใส่ข้อความนี้ Google จะหาข้อความจากหน้าเว็บไซต์มาแสดงเอง ข้อความ Meta Description ไม่ควรสั้น หรือยาวจนเกินไป และควรสัมพันธ์กับเนื้อหาหลักของเว็บไซต์ด้วย ความยาวของคำอธิบายไม่ควรเกิน 200 อักษร
3. คำค้นหา (Meta Keyword) เป็นข้อความอธิบายคีย์เวิร์ หากจะใส่ข้อมูลในช่อง คำค้นหา (Meta Keyword) ควรใส่คำที่เกี่ยวข้องกับเนื้อหาหลักของเว็บไซต์ โดยเคาะเว้นวรรคระหว่างคีย์เวิร์ดแต่ละคำ หรือจะไม่ใส่เลยก็ได้ ความยาวที่ระบบรองรับต้องไม่เกิน 255 อักษร
4. DocType สำหรับ W3C เป็นการเลือกให้ระบบปรับเว็บไซต์ ให้สามารถแสดงผลได้เป็นกลางในทุก ๆ Browser แต่ในปัจจุบันได้มีเทคโนโลยีอื่นที่ช่วยเรื่องการแสดงผลเว็บไซต์อย่างมีประสิทธิภาพมากขึ้น เช่น ระบบเว็บไซต์แบบ Responsive Design ที่ทำให้เว็บไซต์แสดงผลได้พอดีในทุกขนาดหน้าจอของอุปกรณ์ต่าง ๆ ทั้งคอมพิวเตอร์ แท็บเล็ต และสมาร์ทโฟน เป็นต้น หากท่านสมาชิกที่ใช้ระบบเว็บไซต์ VelaClassic และสนใจปรับการแสดงผลหน้าเว็บไซต์เป็นแบบ Responsive Design สามารถดูวิธีการใช้งานได้ คลิกที่นี่ ค่ะ
5. หมวดหมู่ของเว็บไซต์ เว็บมาสเตอร์สามารถเลือกหมวดหมู่ให้กับเว็บไซต์ของคุณ ว่านำเสนอข้อมูลในด้านใดเป็นหลัก
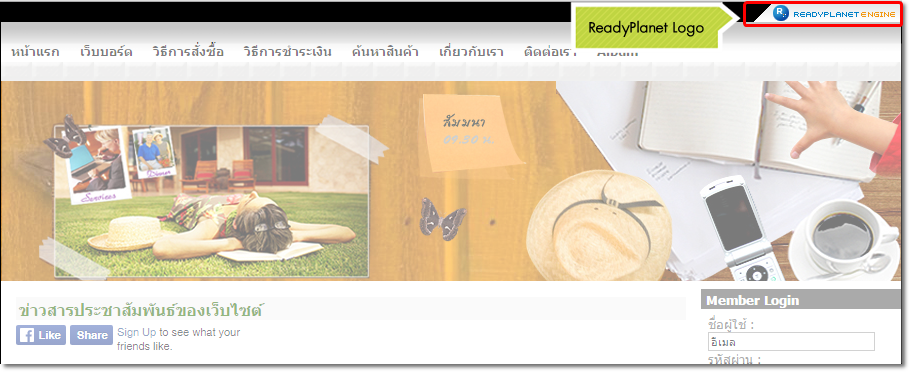
6. แสดงโลโก้ ReadyPlanet บน Ready Bar สามารถเลือกการแสดงผล ReadyPlanet Logo ให้แสดงหรือไม่แสดงบนหน้าเว็บไซต์ของคุณได้
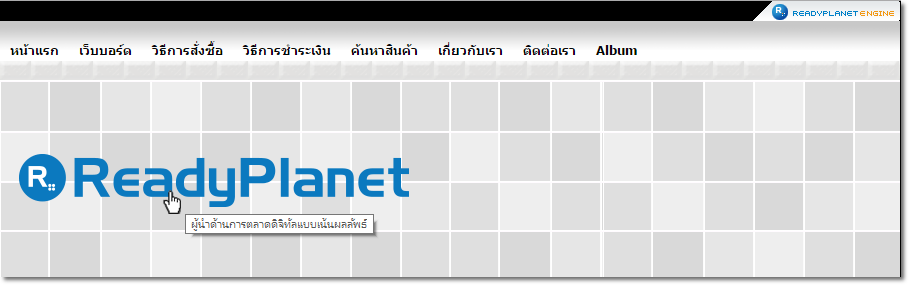
7. สโลแกน : ใส่สโลแกนหรือคำขวัญของเว็บไซต์ โดยสโลแกนจะแสดงผลเมื่อผู้ชมนำ Cursor เมาส์ ไปชี้ที่ภาพโลโก้ที่แสดงบนภาพส่วนหัวของเว็บไซต์ (หากไม่มีภาพโลโก้ สโลแกนนี้ก็จะไม่แสดง)
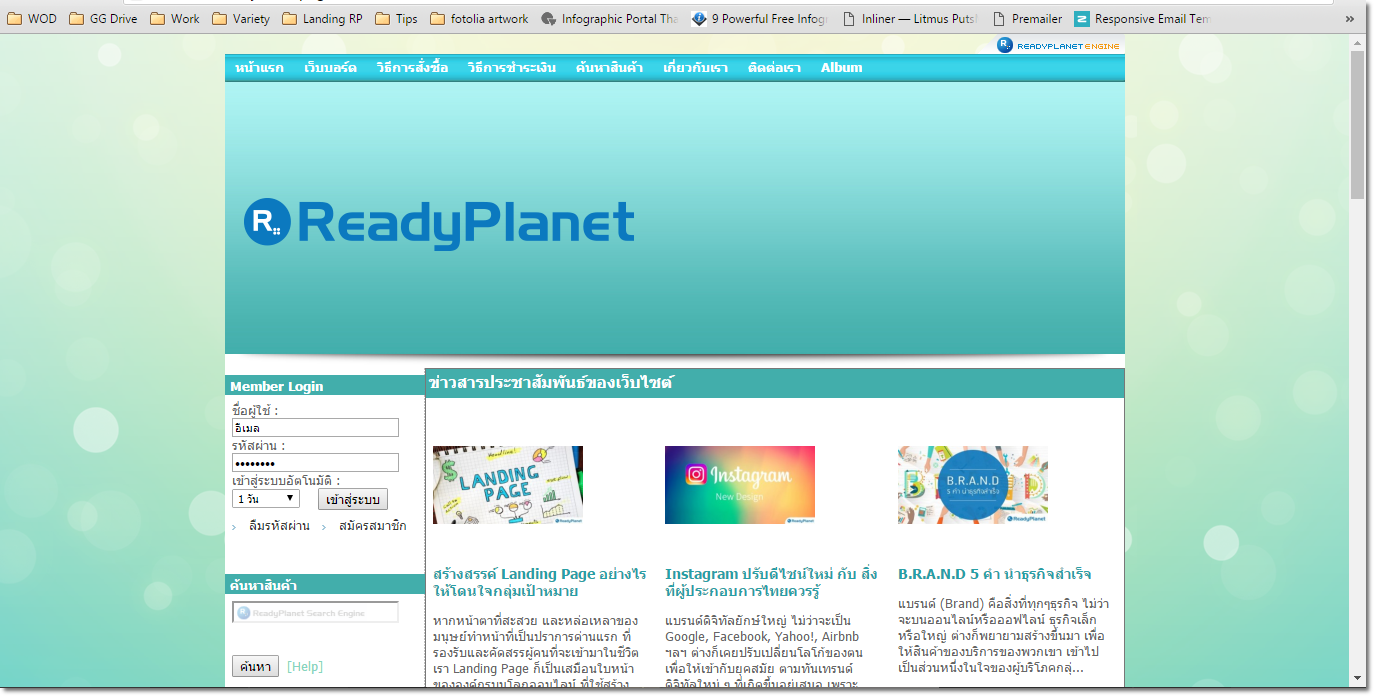
8. ตำแหน่งหน้าเว็บไซต์ สำหรับเลือกการแสดงผลของตำแหน่งเว็บไซต์บนหน้า Browser โดยสามารถจัดการแสดงผลให้อยู่ กึ่งกลาง ชิดขวา ชิดซ้าย ได้ (แต่จะไม่เห็นการแสดงผลในกรณีที่ใช้เทมเพลตแบบ Fullscreen หรือขนาดเต็มหน้าจอ) ตัวอย่างการแสดงผลตำแหน่งเว็บไซต์แบบอยู่กึ่งกลาง (นิยมใช้รูปแบบนี้มากที่สุด)
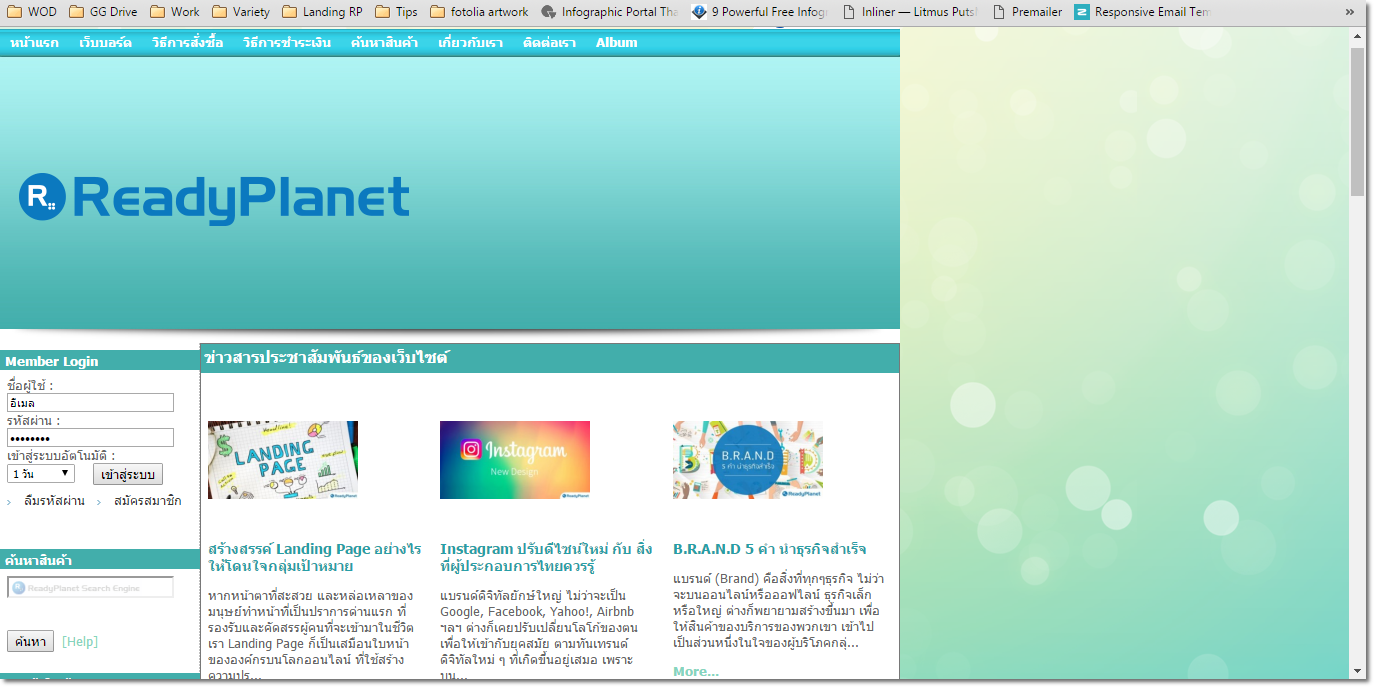
ตัวอย่างการแสดงผลตำแหน่งเว็บไซต์แบบ ชิดซ้าย
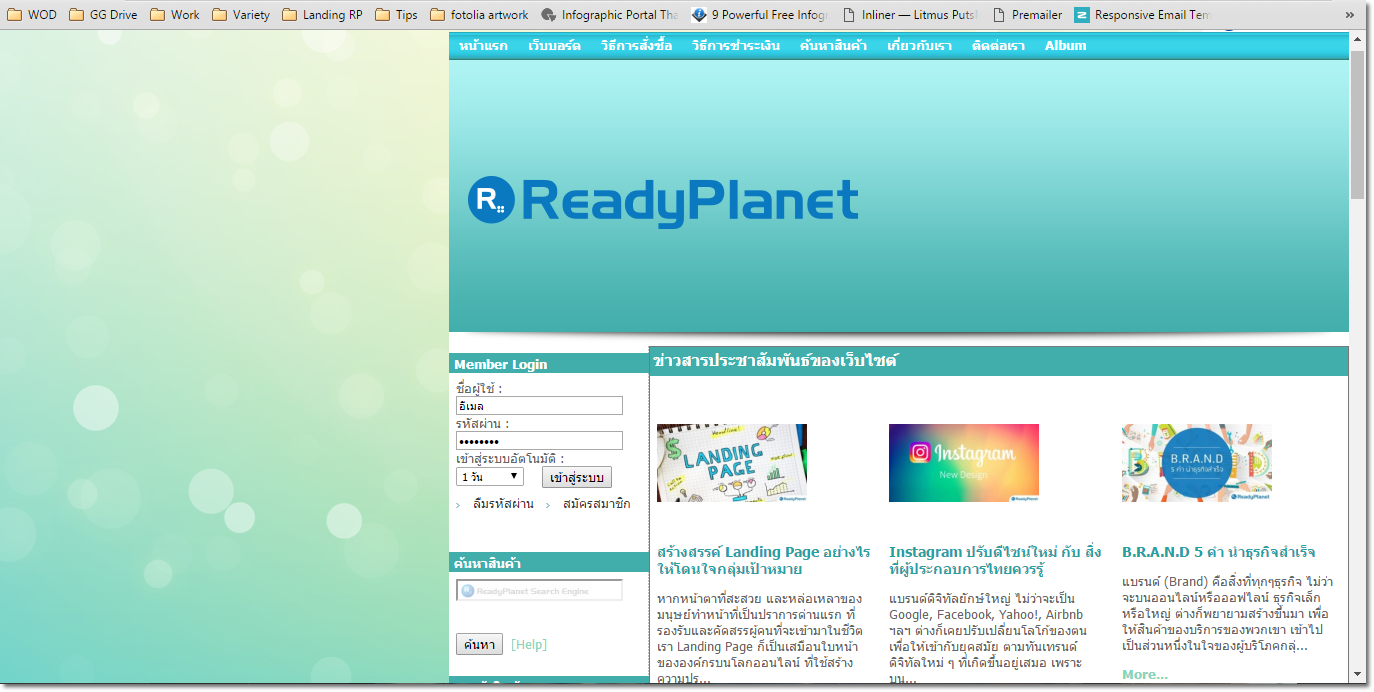
ตัวอย่างการแสดงผลตำแหน่งเว็บไซต์แบบ ชิดขวา
9. เลือกเวอร์ชั่นของ Editor Text Editor เป็นเครื่องมือในการจัดการเนื้อหาของเว็บไซต์ ใช้สำหรับใส่ข้อมูล แก้ไข ตกแต่ง เช่น ข้อมูลที่เป็นตัวอักษร รูปภาพ และโค้ด HTML เป็นต้น ซึ่งใช้งานได้ง่าย ๆ คล้ายกับเครื่องมือในโปรแกรมที่ทุกท่านคุ้นเคยอย่าง Microsoft Word นั่นเองค่ะ สำหรับเว็บไซต์ที่เปิดใช้งานก่อนเดือนมีนาคม 2559 จะสามารถเลือกได้ว่าจะใช้งาน Text Editor เวอร์ชั่นเดิม หรือ Text Editor เวอร์ชั่นใหม่ ซึ่งคุณสามารถดูรายละเอียดเกี่ยวกับ Text Editor เพิ่มเติม คลิกที่นี่ Editor เวอร์ชั่นเก่า
Editor เวอร์ชั่นใหม่ (FCKEditor)
หมายเหตุ : สำหรับเว็บไซต์ใหม่ที่เปิดใช้งานตั้งแต่เดือนมีนาคม 2559 เป็นต้นมา จะได้ใช้งาน Editor ในเวอร์ชั่น "CKeditor" ซึ่งเป็นเวอร์ชั่นอัพเดทล่าสุดแล้ว จึงจะไม่เห็นหัวข้อเลือกเวอร์ชั่น Text Editor ในแท็บตั้งค่าพื้นฐานค่ะ (ดูรายละเอียดเพิ่มเติม คลิกที่นี่ ค่ะ)
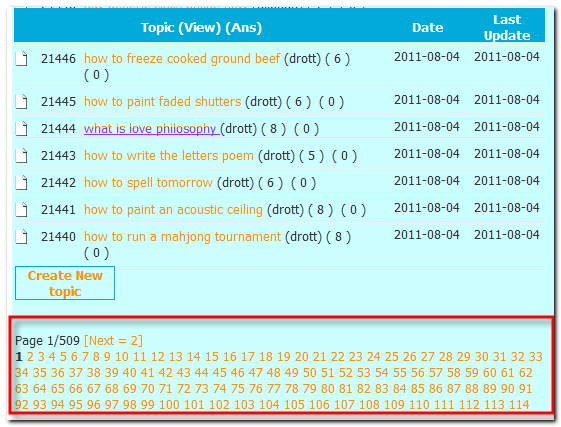
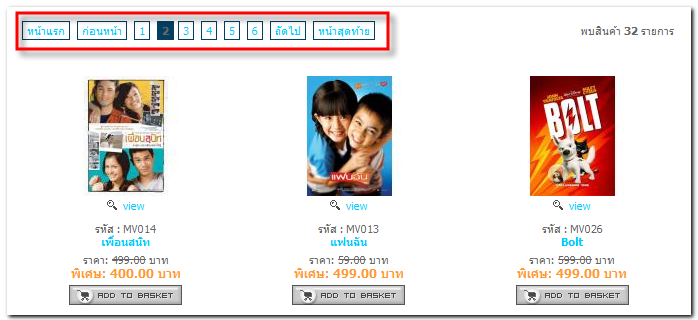
10. กำหนดรูปแบบการแบ่งจำนวนหน้า เป็นการแสดงผลจำนวนหน้าเพจ ของการแสดงกลุ่มข้อมูลในส่วน สินค้าจากระบบร้านค้า VelaCommerce , เว็บบอร์ด, และ หน้ารวมกลุ่มบทความ โดยสามารถเลือกรูปแบบการแสดงผลได้ 4 รูปแบบด้วยกัน (และสามารถเลือกแสดงผลแบบมาตรฐานเดิม คือ แสดงจำนวนหน้าทั้งหมดที่มีได้ด้วยค่ะ) อ่านรายละเอียดวิธีการ กำหนดรูปแบบการแบ่งจำนวนหน้า เพิ่มเติม คลิกที่นี่ ค่ะ ตัวอย่างแสดงผลการแบ่งจำนวนหน้าในเว็บบอร์ดรูปแบบเดิม (แสดงแบบเรียงลำดับจากหนึ่งถึงจำนวนหน้าทั้งหมดที่มี)
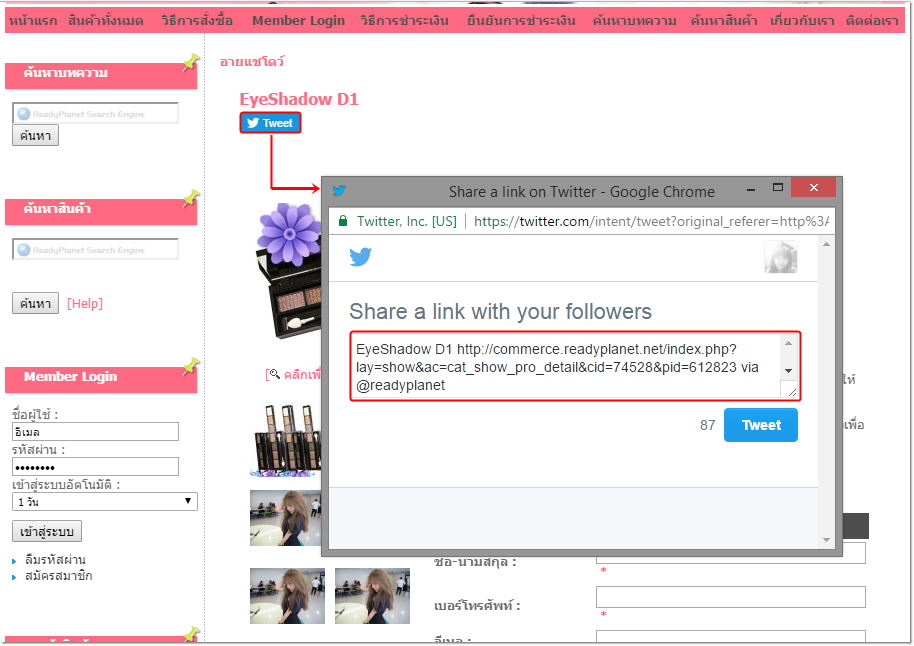
11. แสดงผลปุ่มแบ่งปันของ Twitter ( เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ ในการแชร์ข้อมูลจากหน้าเว็บไซต์ไปแสดงผลยังเว็บ Twitter.com ด้วยการให้ผู้เข้าชม Tweet หน้าเว็บไซต์ได้
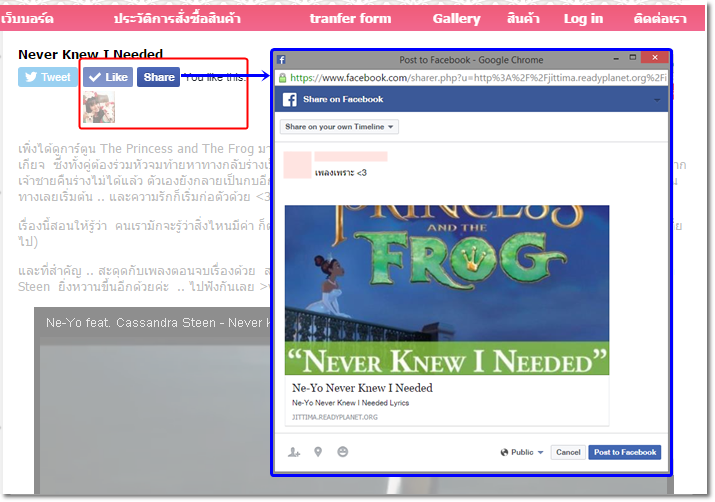
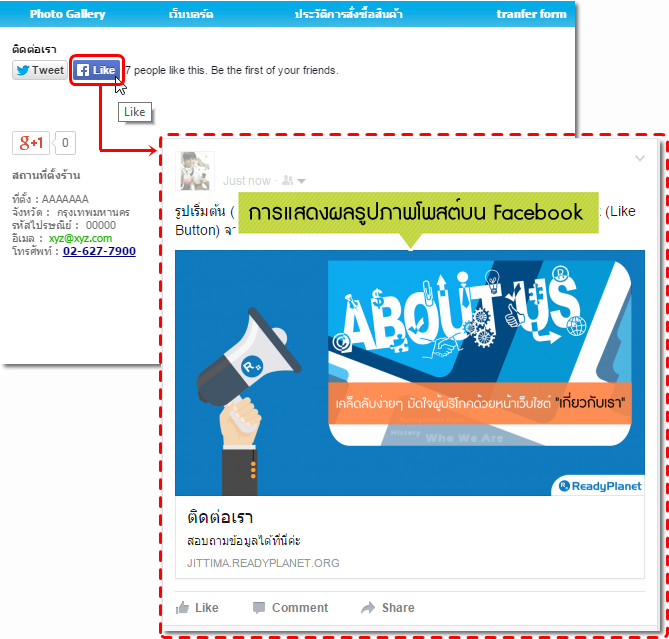
12. แสดงผลปุ่มแบ่งปันของ Facebook ( เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ ในการแชร์ข้อมูลจากหน้าเว็บไซต์ไปแสดงผลยังเว็บ Facebook.com ด้วยการให้ผู้เข้าชม กด Like และแชร์ข้อมูลหน้าเว็บไซต์ ไปเป็นโพสต์บนหน้า Facebook Profile ได้ อ่านรายละเอียดวิธีการ แสดงผลปุ่มแบ่งปันของ Facebook บนหน้าเว็บไซต์ เพิ่มเติม คลิกที่นี่ ค่ะ
13. รูปเริ่มต้น (Default Image) ที่ต้องการแสดงผลเมื่อคลิกปุ่มถูกใจของ Facebook (Like Button) โดยปกติ ในหน้าเว็บไซต์บางหน้าที่ไม่ได้มีรูปเริ่มต้นจากระบบอัตโนมัติ เช่น ข้อมูลในเมนูหลักอย่าง เมนูเกี่ยวกับเรา, ติดต่อเรา ฯลฯ และเว็บมาสเตอร์อาจไม่ได้ใส่รูปภาพที่มีขนาดเหมาะสมไว้ เมื่อมีคนคลิกปุ่ม Like หรือนำลิงก์หน้าเว็บไซต์ไปแชร์บน Facebook การแสดงผลรูปภาพจึงไม่พอดี หรือไม่เกี่ยวข้องกับเนื้อหานัก หรืออาจไม่แสดงผลรูปภาพใด ๆ เลย ดังนั้น เพื่อความสวยงามในการแสดงผลข้อมูล เมื่อมีผู้ชม Like หรือแชร์ไปยัง Facebook ทาง ReadyPlanet จึงได้พัฒนาส่วนสำหรับใส่รูปเริ่มต้น (Default Image) ที่ต้องการแสดงผลเมื่อคลิกปุ่มถูกใจของ Facebook (Like Button) ให้กับหน้าเว็บไซต์ที่ไม่มีรูปภาพที่พอดีโดยอัตโนมัติ โดยเว็บมาสเตอร์อาจตกแต่งรูปด้วยโลโก้องค์กร ข้อความ ให้แสดงสัญลักษณ์ที่เกี่ยวกับเว็บไซต์โดยรวม มาอัพโหลดในหัวข้อนี้ นอกจากจะช่วยให้ภาพที่ปรากฎบน Facebook สวยงามพอดีแล้ว ยังช่วยในการจดจำแบรนด์ นำไปสู่การแชร์ต่อ ๆ บนโลกออนไลน์ได้อีกด้วยค่ะ อ่านรายละเอียด การใส่รูปเริ่มต้น (Default Image) เพื่อแสดงผลจากการกด Like ในเว็บไซต์ ไปยังหน้า Wall ของ Facebook เพิ่มเติม คลิกที่นี่ ค่ะ
เพื่อน้อมถวายความอาลัย ในการเสด็จสวรรคตของพระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช ทาง ReadyPlanet จึงได้พัฒนาระบบปรับการแสดงผลสีของเว็บไซต์ และสัญลักษณ์แสดงความอาลัย ในระบบเว็บไซต์สำเร็จรูป VelaClassic ให้เว็บมาสเตอร์สามารถเลือกปรับการแสดงผลให้กับเว็บไซต์ของคุณได้ ดังนี้ค่ะ
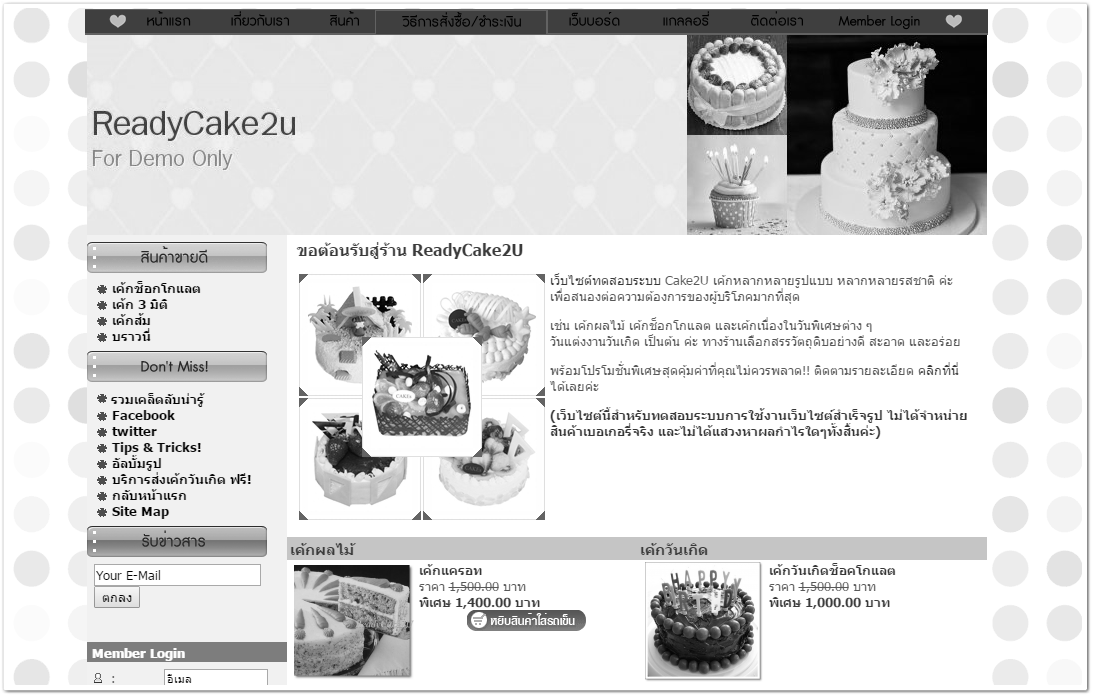
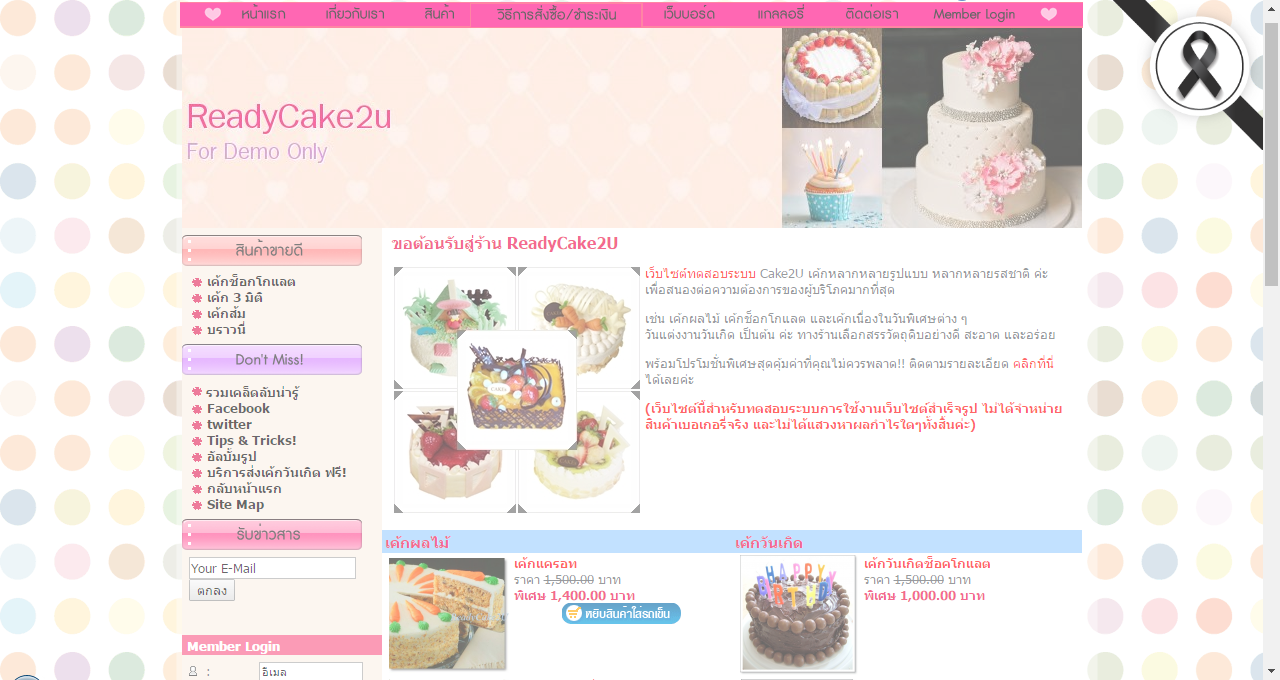
14. โทนสีของเว็บไซต์ เนื่องด้วยทางสมาคมโฆษณาดิจิทัล (ประเทศไทย) หรือ DAAT ได้ออกมาชี้แจงถึงแนวทางการปรับรูปแบบการนำเสนอชิ้นงานสื่อออนไลน์และสื่อดิจิทัล เพื่อถวายความอาลัยในช่วงเวลาพระราชพิธีถวายพระเพลิงพระบรมศพพระบาทสมเด็จพระปรมินทรมหาภูมิพลอดุลยเดช เดือนตุลาคม 2560 (อ่านรายละเอียดเพิ่มเติม คลิกที่นี่) เพื่อให้สอดคล้องกับแนวทางดังกล่าว ทาง ReadyPlanet จึงได้เพิ่มตัวเลือกการแสดงผลสีของหน้าเว็บไซต์ ซึ่งจะช่วยปรับการแสดงผลโทนสีทั้งข้อมูลตัวอักษรและรูปภาพทุกส่วนของหน้าเว็บไซต์โดยอัตโนมัติ* ดังนี้ค่ะ 14.1. แสดงเว็บไซต์สีปกติ จะแสดงผลเว็บไซต์ในโทนสีตามปกติ 14.2. แสดงเว็บไซต์โทนสีเทา หน้าเว็บไซต์จะแสดงผลในโทนสีเทา-ดำ 14.3. ลดเฉดสีเว็บไซต์ ระบบจะปรับการแสดงผลทั้งข้อมูลตัวอักษร และรูปภาพทุกส่วนของหน้าเว็บไซต์ให้มีโทนสีที่ลดระดับลง
ตัวอย่างการแสดงผลหน้าเว็บไซต์ในโทนสีเทา
ตัวอย่างการแสดงผลหน้าเว็บไซต์ เมื่อเลือกลดเฉดสี
*หมายเหตุ : การแสดงผลเว็บไซต์ในโทนสีเทาหรือลดเฉดสี สามารถทำงานได้เฉพาะบน Web Browser รุ่นใหม่เท่านั้น
15. แสดงสัญลักษณ์แสดงความอาลัย เมื่อคลิกเลือก "เปิด" ที่หัวข้อนี้ จะแสดงผลสัญลักษณ์รูปริบบิ้นสีดำที่มุมบนขวาในทุกหน้าเว็บไซต์ของคุณโดยอัตโนมัติค่ะ โดยสามารถใช้งานร่วมกับการแสดงเว็บไซต์โทนสีเทาหรือลดเฉดสีได้ค่ะ ตัวอย่างการแสดงผลสัญลักษณ์แสดงความอาลัยบนหน้าเว็บไซต์
หมายเหตุ : สัญลักษณ์แสดงความอาลัย จะไม่ทำงานในโหมด "แก้ไข" เพื่อความสะดวกในการแก้ไขหน้าเว็บ กรุณาเปลี่ยนไปยังโหมด "ดูหน้าเว็บไซต์" เพื่อดูผลลัพธ์
สุดท้าย เมื่อปรับแต่งการแสดงผลเว็บไซต์ในเมนู "ตั้งค่าพื้นฐาน" แล้ว อย่าลืมคลิกปุ่ม "ตกลง" ตามตำแหน่งหมายเลข 16 เพื่อยืนยันบันทึกการเปลี่ยนแปลงด้วยนะคะ :)
|
























 กลับหน้าแรก
กลับหน้าแรก