
| จัดการพื้นที่ด้านล่างของเว็บไซต์ เนื่องจากเมนู จัดการพื้นที่ด้านล่างของเว็บไซต์ จะเป็นส่วนที่รองรับการใส่ข้อมูล Code HTML หรือ Script ต่าง ๆ โดยตรง จึงไม่มีเครื่องมือ Text Editor สำหรับตกแต่งข้อมูลต่าง ๆ ให้ใช้งาน โดยจะมีพื้นที่ว่าง 2 ช่อง สำหรับใส่ข้อมูล คือ ► พื้นที่ด้านล่างของเว็บไซต์ (แสดงเฉพาะหน้าแรกของเว็บไซต์) ข้อมูลที่ใส่ในช่องนี้จะแสดงในส่วนพื้นที่ด้านล่างเฉพาะหน้าแรก (Homepage) ของเว็บไซต์เท่านั้น ► พื้นที่ด้านล่างของเว็บไซต์ (แสดงเฉพาะหน้าในของเว็บไซต์) ข้อมูลที่ใส่ในช่องนี้จะแสดงในส่วนพื้นที่ด้านล่างของทุกหน้าเว็บไซต์ ยกเว้นหน้าแรก (Homepage) ข้อแนะนำ หากต้องการแสดงผลข้อมูลในส่วนพื้นที่ด้านล่างของเว็บไซต์ให้เหมือนกันทุกหน้า ควรใส่ข้อมูลในช่องว่างทั้ง 2 ส่วนให้เหมือนกันค่ะ
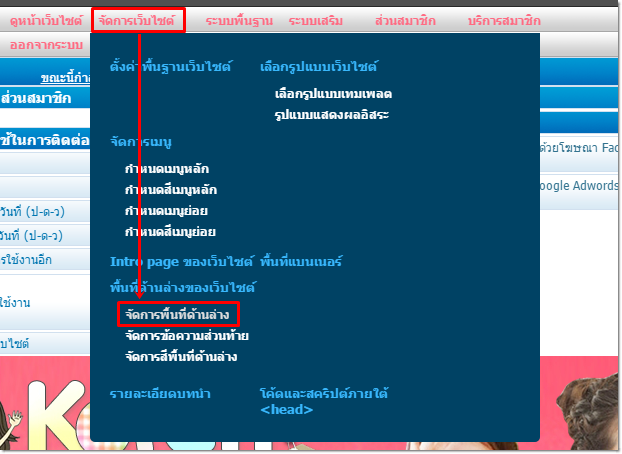
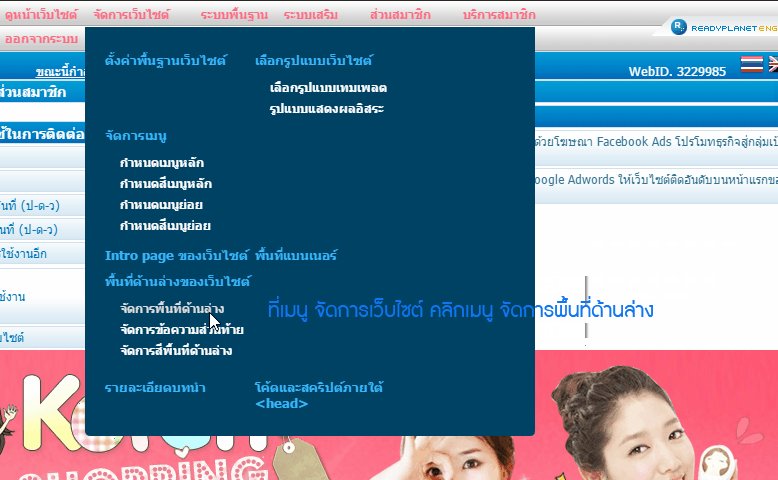
วิธีการใส่ข้อมูลในเมนูจัดการพื้นที่ด้านล่างของเว็บไซต์ 1. ที่เมนู "จัดการเว็บไซต์" คลิก "จัดการพื้นที่ด้านล่าง"
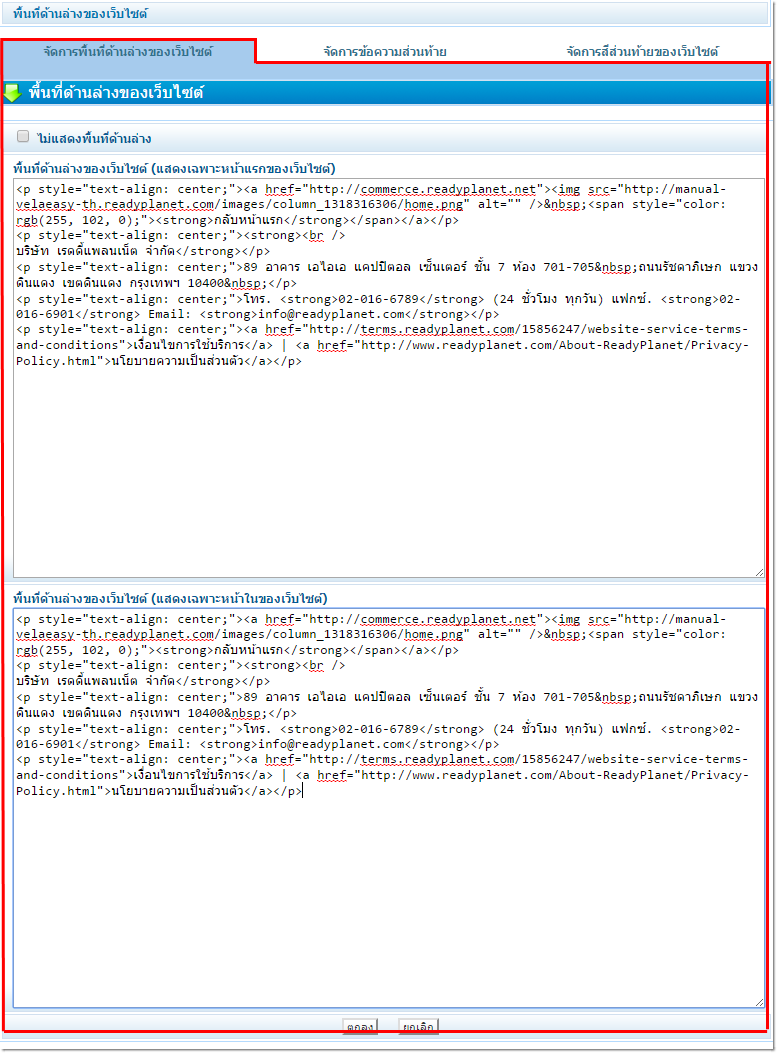
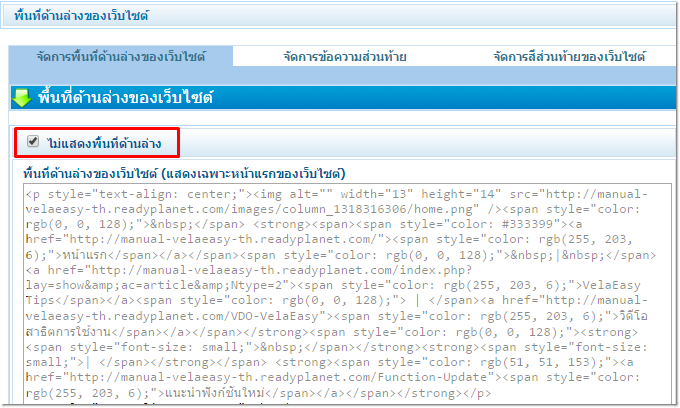
2. เข้าสู่หน้า "จัดการพื้นที่ด้านล่างของเว็บไซต์" คุณสามารถพิมพ์ข้อความ (ใช้โค้ดคำสั่ง <br> เพื่อเว้นบรรทัด) หรือวางโค้ด HTML ในส่วนนี้ได้โดยตรง และจัดรูปแบบตามที่ต้องการ หลังจากนั้น คลิก "ตกลง" เพื่อบันทึก
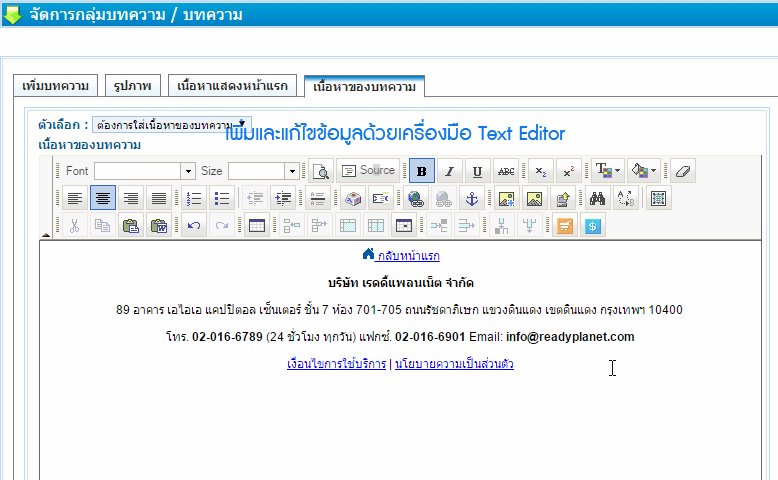
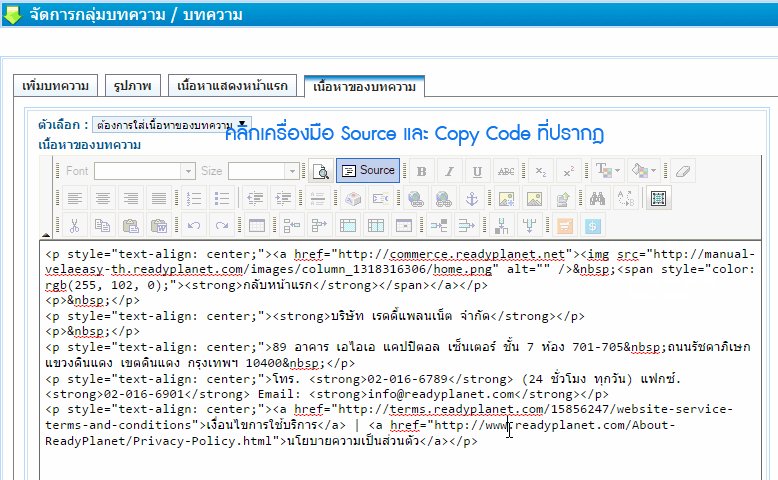
ในกรณีที่ต้องการตกแต่งข้อมูลในส่วนพื้นที่ด้านล่างของเว็บไซต์ แต่ไม่สะดวกในการแก้ไข Code ต่าง ๆ โดยตรง เว็บมาสเตอร์สามารถใช้เครื่องมือ Text Editor ที่มีในหน้าบทความ หรือเมนูหลัก เมนูย่อย ชนิด สร้างหน้าใหม่ ในการตกแต่งข้อมูลตามต้องการก่อน จากนั้น คลิกเครื่องมือ Source เพื่อแปลงข้อมูลตัวอักษร รูปภาพต่าง ๆ ที่ตกแต่งเสร็จแล้ว ให้กลายเป็น Code และสามารถ Copy Code ที่ปรากฎ นำมาวางในส่วนพื้นที่ด้านล่างของเว็บไซต์ ในตำแหน่งหน้าแรก หรือหน้าในได้เลยค่ะ
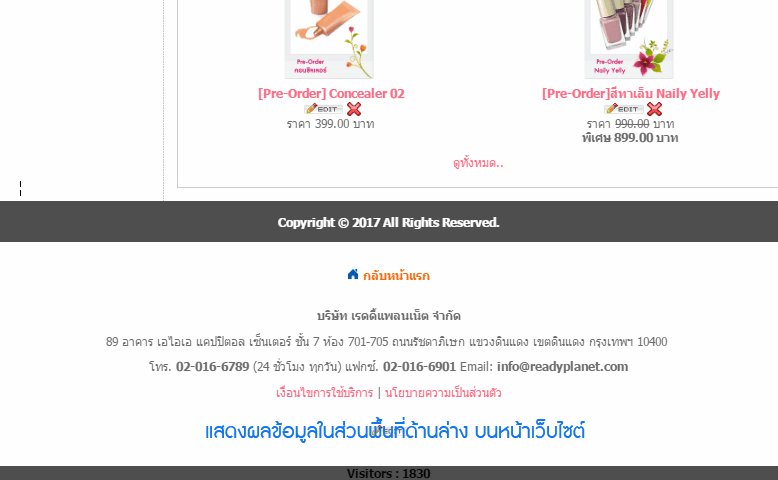
ตัวอย่างการแสดงผลพื้นที่ด้านล่างบนหน้าเว็บไซต์
ข้อแนะนำเพิ่มเติม : ในหน้า จัดการพื้นที่ด้านล่างของเว็บไซต์ จะมีหัวข้อ "ไม่แสดงพื้นที่ด้านล่าง" ซึ่งหากทำเครื่องหมายกาถูกในช่องนี้ จะเป็นการปิดการแสดงผลพื้นที่ด้านล่างบนหน้าเว็บไซต์จริง โดยสามารถเลือกใช้ในกรณีที่มีปัญหาการนำ Code หรือ Script มาวางในเว็บไซต์ และเกิดหน้าต่าง Pop up แจ้ง Error ขึ้น และหากปิดการแสดงผลแล้ว หน้าเว็บไซต์ไม่ปรากฎ Pop up แจ้ง Error ก็สามารถเข้ามาตรวจสอบและแก้ไขโค้ดที่เมนูพื้นที่ด้านล่างของเว็บไซต์ ซึ่งเป็นสาเหตุที่ทำให้เกิดการ Error ได้อย่างตรงจุดค่ะ
(หมายเหตุ ฟังก์ชันการปิดเมนูนี้จะมีในส่วน "พื้นที่ด้านล่างของเว็บไซต์” และ “พื้นที่แบนเนอร์” เป็นสองเมนูที่รองรับการใส่โค้ด HTML หรือ JavaScript โดยตรง โดยสามารถเลือกปิดการทำงานเมนูใดเมนูหนึ่งหรือสองเมนูดังกล่าว เพื่อตรวจสอบการทำงานของ Code ในแต่ละพื้นที่ได้)
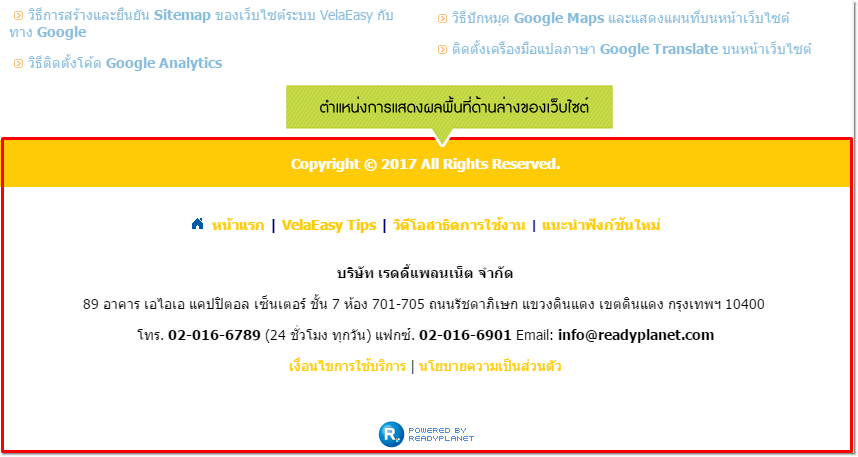
การแสดงผลหลังเลือกไม่แสดงพื้นที่ด้านล่างของเว็บไซต์
► เทคนิคการสร้างภาพแบนเนอร์ในพื้นที่ด้านล่างของเว็บไซต์ คลิกที่นี่ ► เทคนิคการสร้างเมนูในพื้นที่ด้านล่างของเว็บไซต์ คลิกที่นี่ ► วิธีนำเพลงที่เป็นไฟล์ MP3 มาใส่ในเว็บไซต์ คลิกที่นี่ ► ตกแต่งเว็บไซต์ด้วยระบบนับจำนวนผู้เข้าชมเว็บไซต์จาก Histats.com คลิกที่นี่ ► เทคนิคการตกแต่งเว็บไซต์ด้วยเมาส์รูปหัวใจ คลิกที่นี่ |
 จัดการข้อความส่วนท้าย จัดการข้อความส่วนท้าย  Tips & Tricks ที่เกี่ยวข้องกับพื้นที่ด้านล่างของเว็บไซต์ Tips & Tricks ที่เกี่ยวข้องกับพื้นที่ด้านล่างของเว็บไซต์  จัดการสีพื้นที่ด้านล่าง จัดการสีพื้นที่ด้านล่าง |










 กลับหน้าแรก
กลับหน้าแรก