
| วิธีเปลี่ยนรูปสินค้า
คุณสมบัติของรูปภาพสินค้า สำหรับอัพโหลดในร้านค้าออนไลน์ VelaCommerce
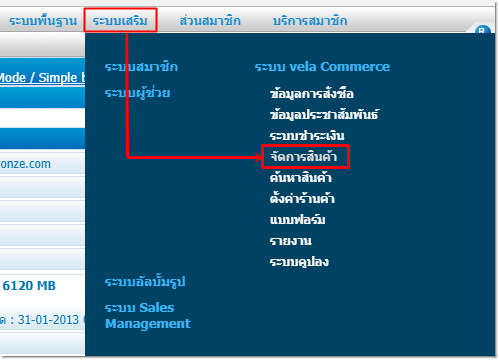
ขั้นตอนการอัพโหลดรูปภาพสินค้า 1. Log in เข้าส่วนแก้ไขเว็บไซต์ ที่เมนู ระบบเสริม คลิก จัดการสินค้า
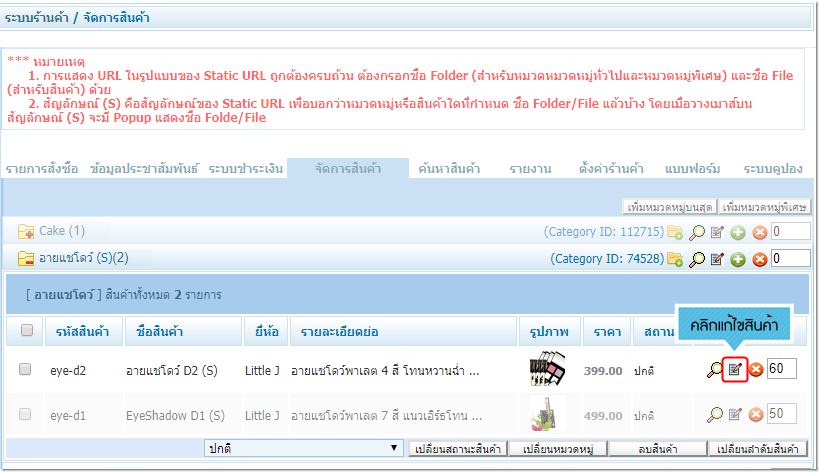
2. คลิกที่หมวดหมู่สินค้า จากนั้นคลิก
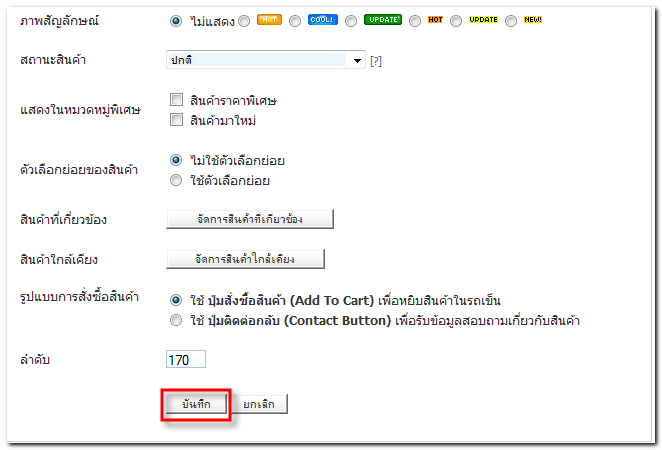
แสดงผลหน้าแก้ไขรายละเอียดสินค้า ให้เลื่อนลงมาด้านล่างสุดและคลิก "บันทึก" เพื่อเข้าสู่หน้าสำหรับแก้ไขภาพสินค้า
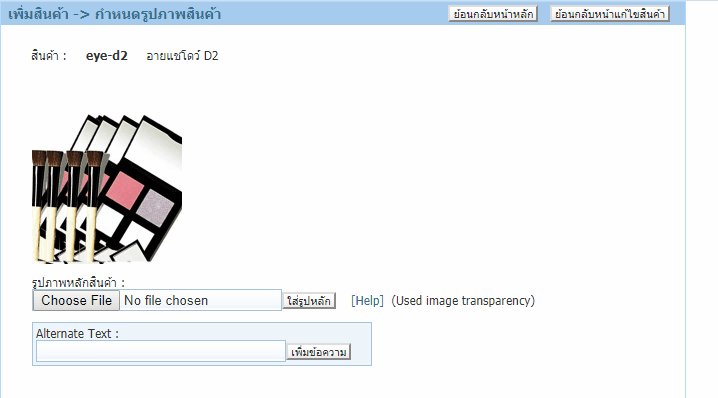
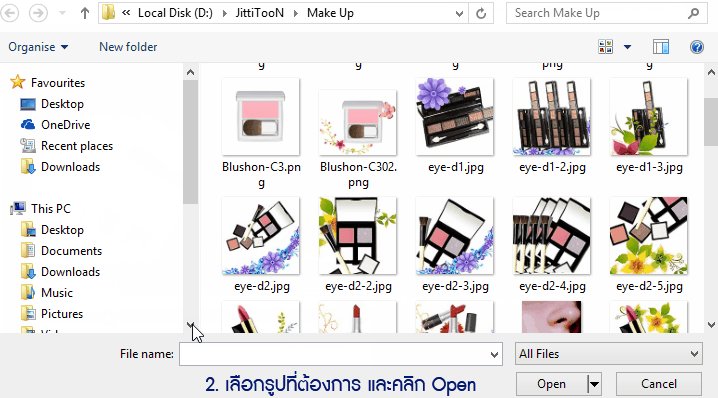
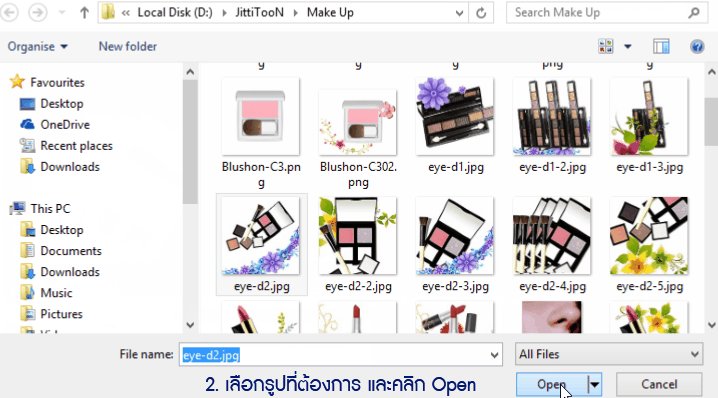
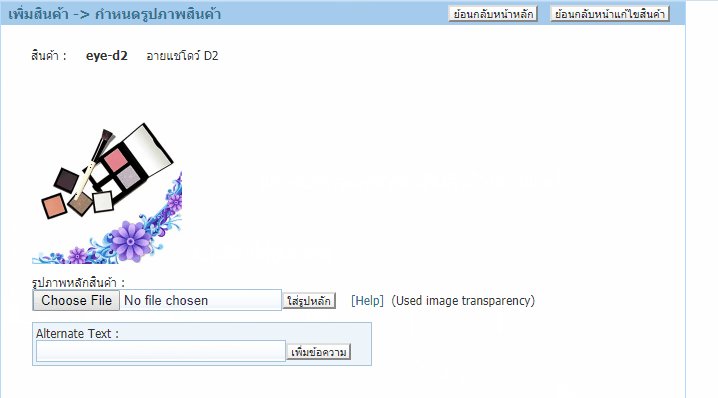
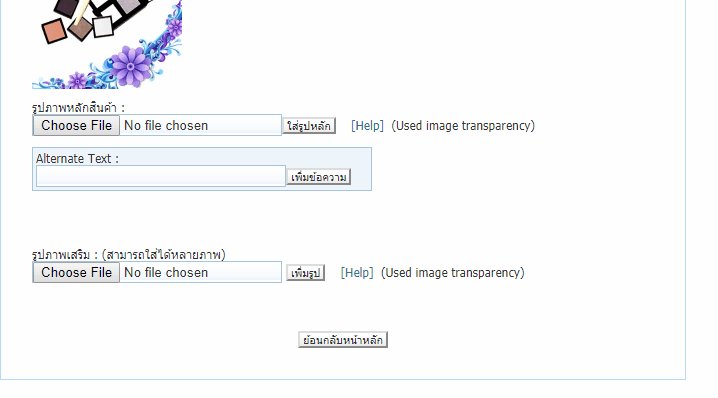
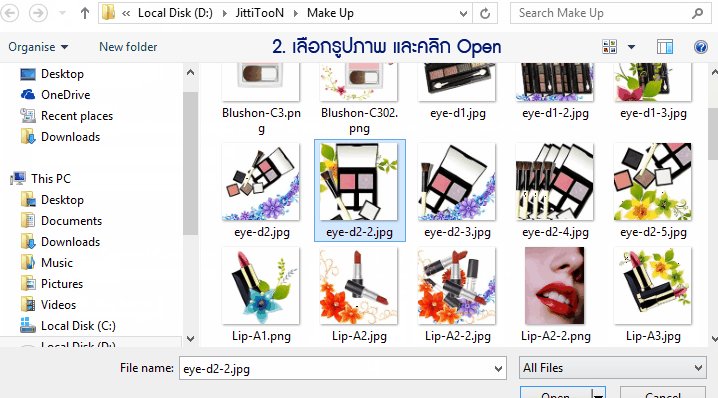
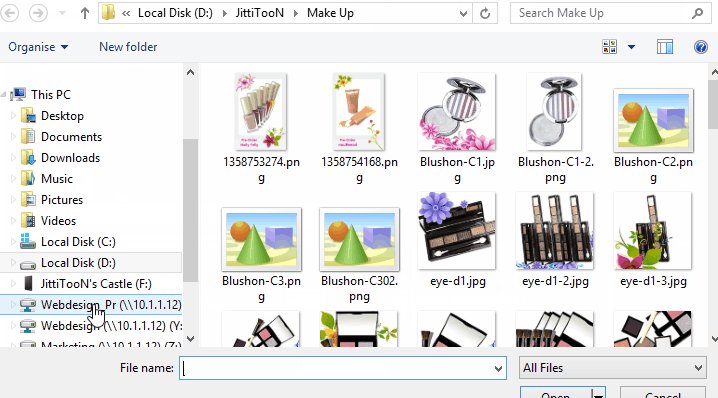
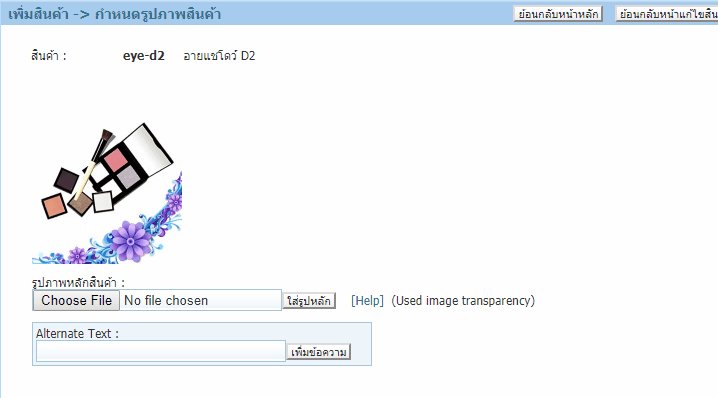
3. เข้าสู่หน้าสำหรับกำหนดรูปภาพสินค้า การเปลี่ยนรูปสินค้า แบ่งออกเป็น 2 ส่วน ดังนี้ 3.1 วิธีเปลี่ยนรูปภาพหลักสินค้า 3.1.1. คลิก Choose File ที่หัวข้อรูปภาพหลักสินค้า 3.1.2. คลิกเลือกรูปจากเครื่อง และคลิก Open 3.1.3 จากนั้นคลิกปุ่ม ใส่รูปหลัก ระบบแสดงรูปภาพสินค้ารูปใหม่
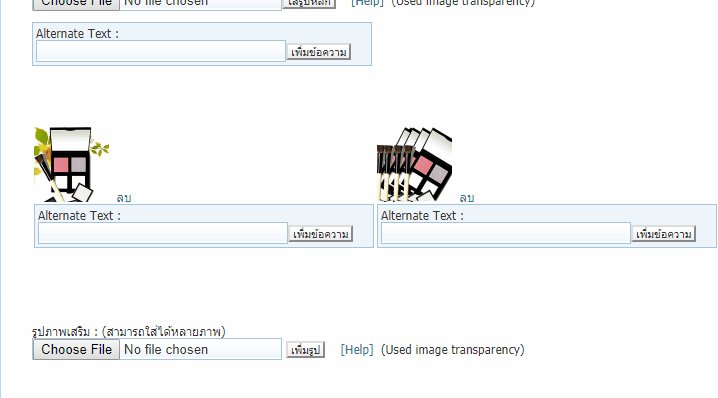
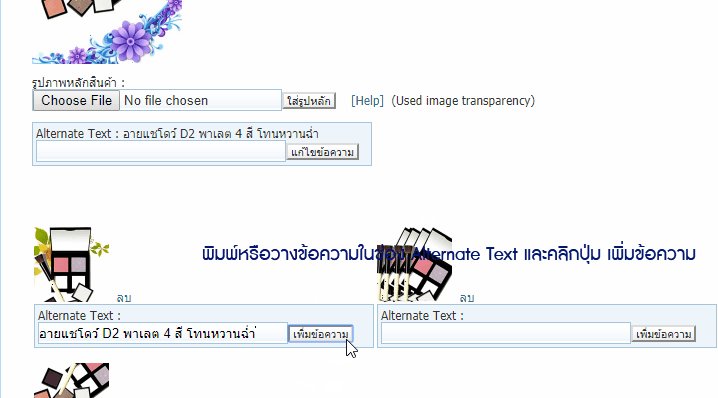
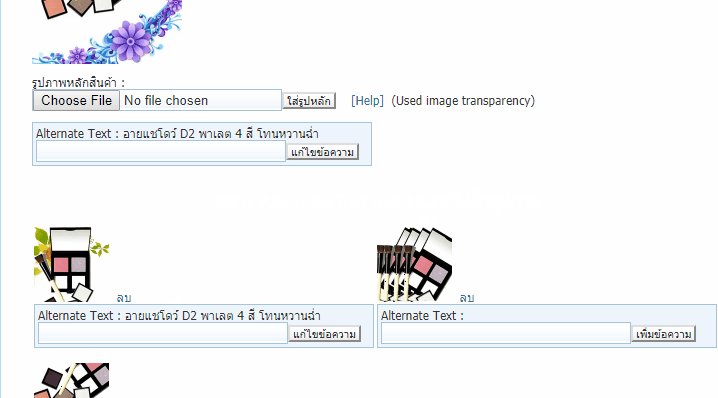
3.2 การเปลี่ยนรูปภาพเสริม 3.2.1 คลิก Choose File ที่หัวข้อรูปภาพเสริม 3.2.2 คลิกเลือกรูปจากเครื่องคอมพิวเตอร์ และคลิก Open 3.2.3 จากนั้นคลิกปุ่ม เพิ่มรูป ระบบแสดงรูปภาพสินค้ารูปใหม่ และสามารถเพิ่มรูปภาพเสริมของสินค้าได้หลายภาพ
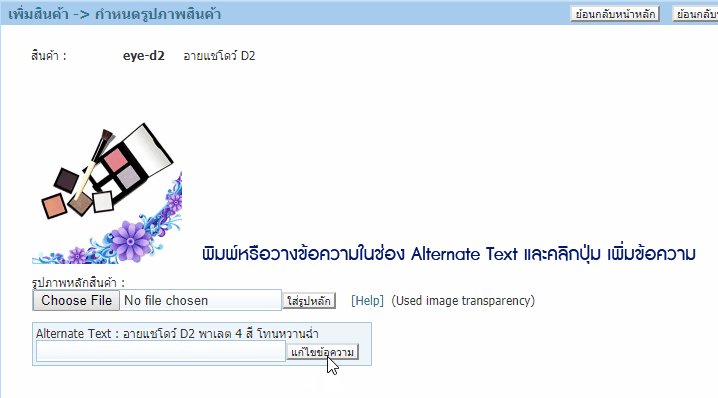
4. หลังจากอัพโหลดรูปเรียบร้อยแล้ว สามารถเพิ่ม Alternate Text หรือ คำอธิบายรูปภาพ ซึ่งจะแสดงผลเมื่อผู้ชมเว็บไซต์นำเมาส์ไปชี้ที่รูปภาพ นอกจากนี้ ยังเอื้อต่อการเข้ามาเก็บข้อมูลของ Search Engine เนื่องจาก Search Engine ไม่สามารถเก็บข้อมูลรูปภาพจากหน้าเว็บไซต์จากการดูว่าภาพที่แสดงคือภาพอะไร ดังนั้นจำเป็นจะต้องใช้ Tag พิเศษนี้เพื่อใช้ในอธิบายรูปภาพ สำหรับวิธีการใส่ Alternate Text ก็ง่ายมาก ๆ ค่ะ เพียงพิมพ์หรือวางข้อความลงในช่องว่างใต้ภาพสินค้าหลักหรือรูปภาพเสริม และคลิกปุ่ม "เพิ่มข้อความ" (หรือ แก้ไขข้อความกรณีที่ต้องการเปลี่ยนคำอธิบายที่ใส่ไปแล้ว) ระบบก็จะเก็บบันทึกข้อมูลค่ะ
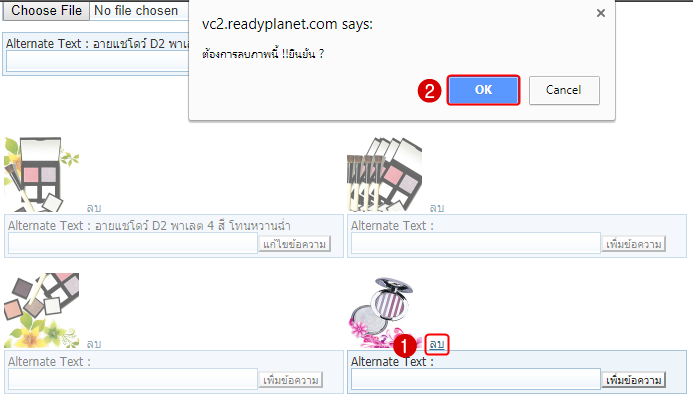
5. สำหรับการลบรูปภาพสินค้า จะสามารถลบรูปภาพเสริมของสินค้าได้เท่านั้นนะคะ โดยคลิกคำว่า "ลบ" ที่ข้างรูปสินค้า และคลิก OK เพื่อยืนยันการลบ สำหรับรูปภาพหลักจะไม่สามารถลบได้ เว็บมาสเตอร์จำเป็นต้องใช้วิธีเปลี่ยนรูป โดยอัพโหลดรูปภาพอื่น ๆ มาแสดงผลแทนค่ะ
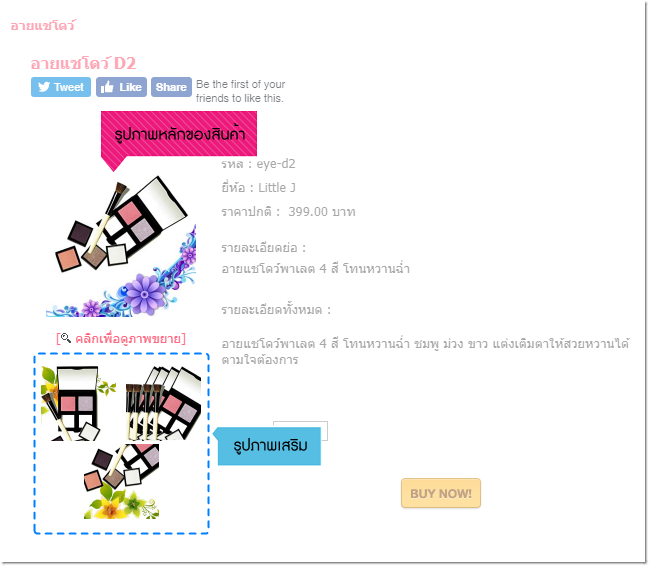
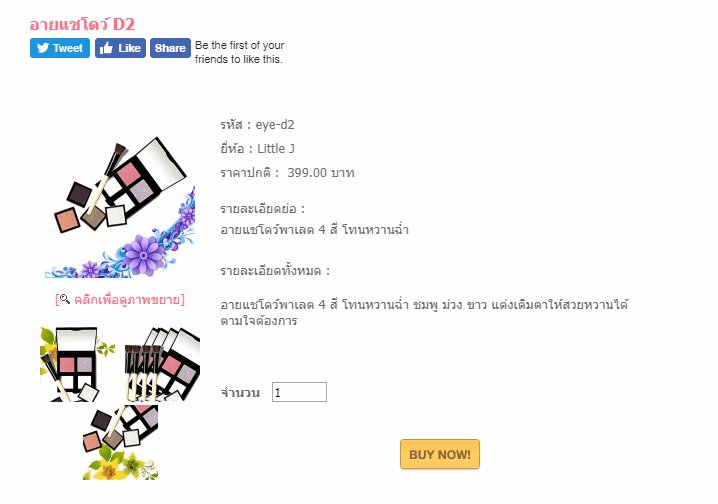
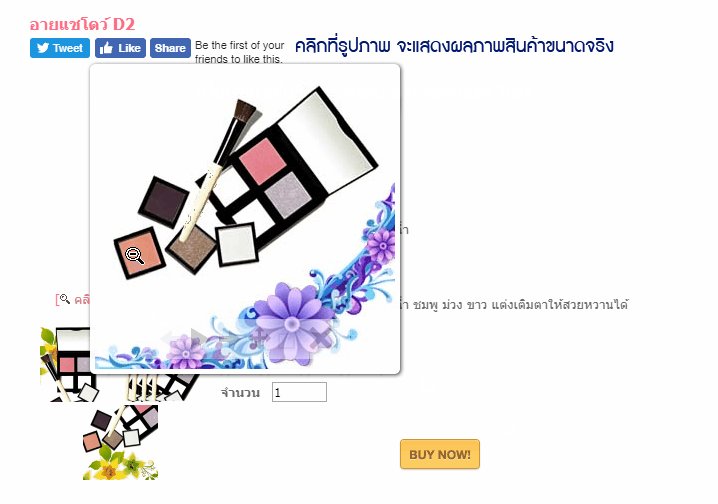
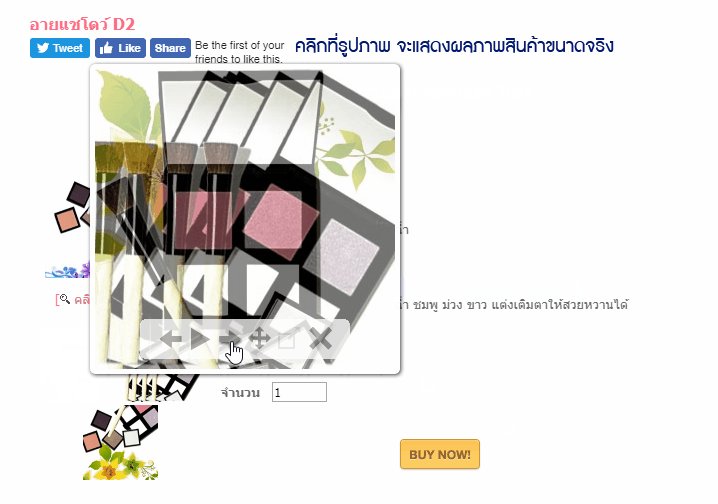
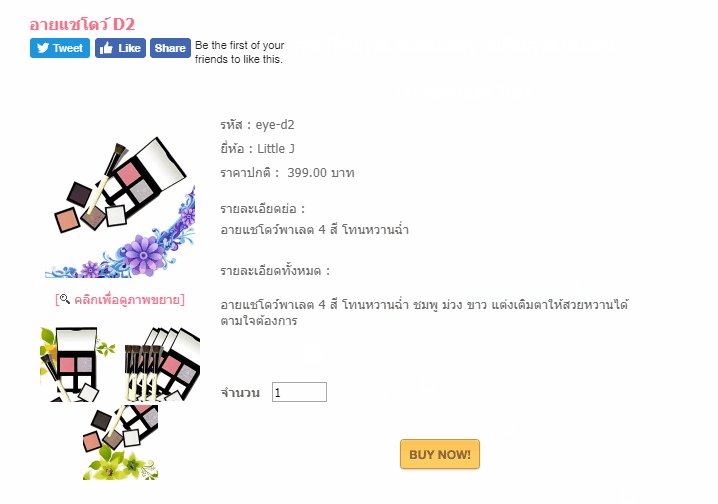
ตัวอย่างการแสดงผลรูปภาพหลักและรูปภาพเสริม ในหน้ารายละเอียดสินค้า
การตั้งค่าอื่น ๆ ที่เกี่ยวข้องกับการแสดงผลรูปภาพสินค้า
|














 กลับหน้าแรก
กลับหน้าแรก