
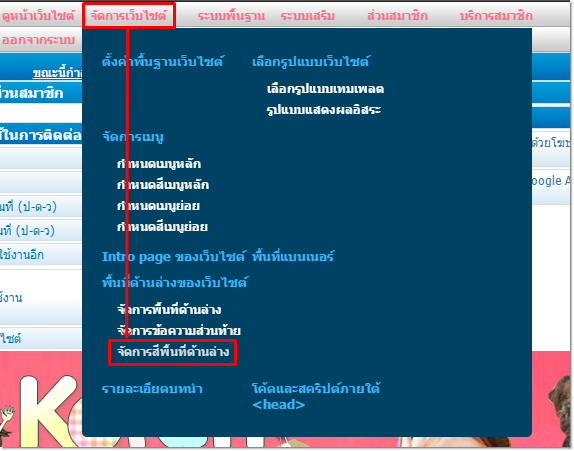
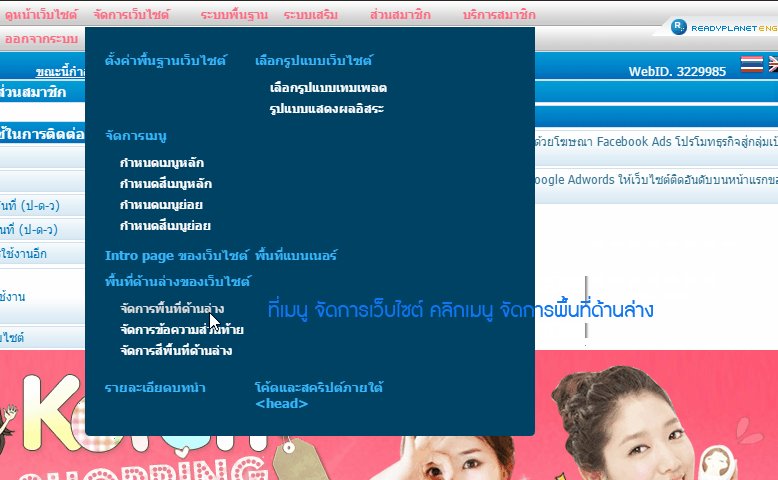
| จัดการสีพื้นที่ด้านล่าง เว็บมาสเตอร์สามารถ ตั้งค่าสีที่แสดงผลในส่วนพื้นที่ด้านล่างของเว็บไซต์ โดยมีวีธีการใช้งานดังนี้
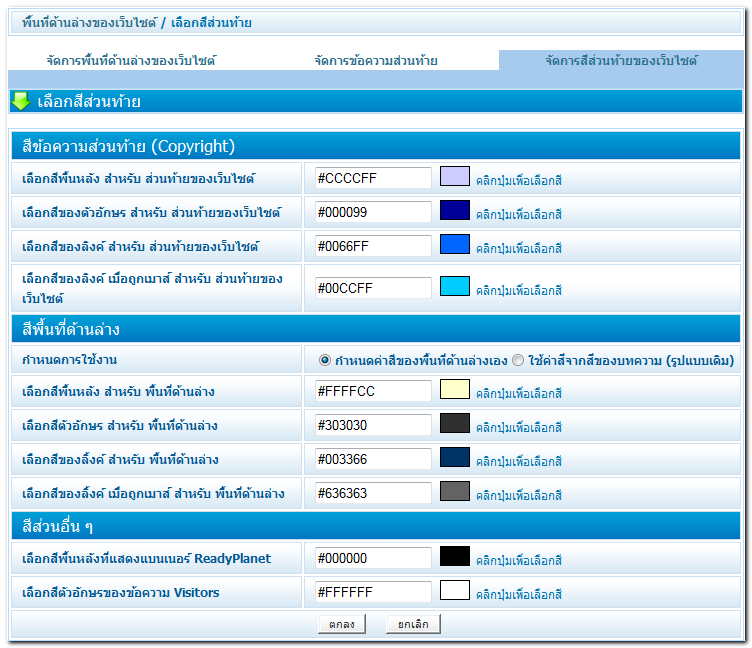
2. ที่แท็บ "จัดการสีส่วนท้ายของเว็บไซต์" คุณสามารถเลือกการแสดงผลสีได้ตามต้องการ โดยกดที่ปุ่มสี และเลือกสีจากตารางสี เมื่อเลือกเรียบร้อยแล้ว ให้คลิก "ตกลง" เพื่อบันทึก
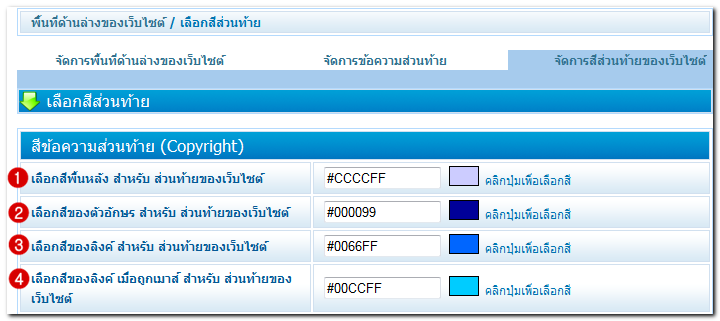
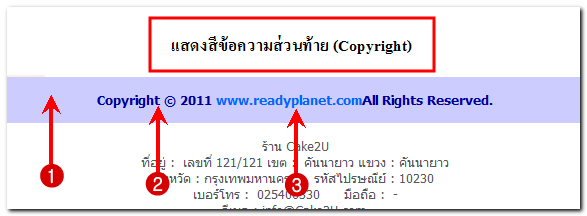
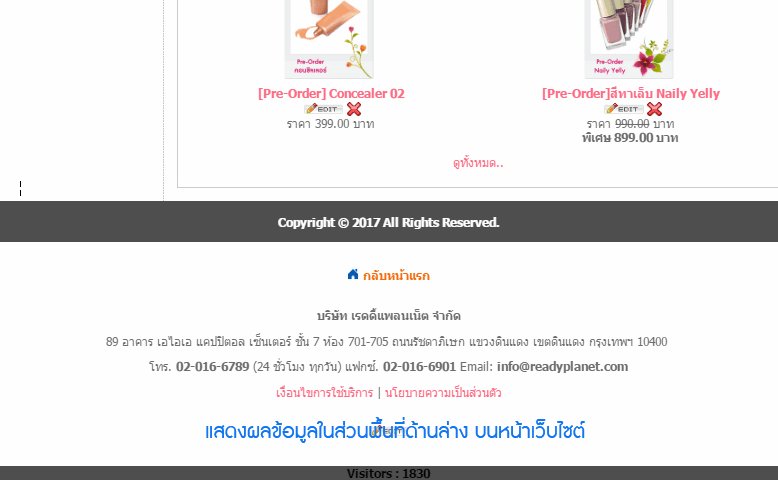
จัดการสีส่วนท้ายของเว็บไซต์ ประกอบด้วย ► สีข้อความส่วนท้าย (Copyright) ประกอบด้วย ♦ เลือกสีพื้นหลัง สำหรับ ส่วนท้ายของเว็บไซต์
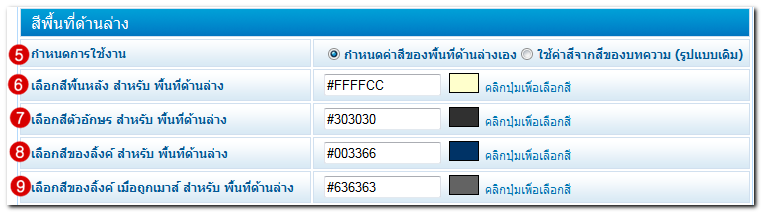
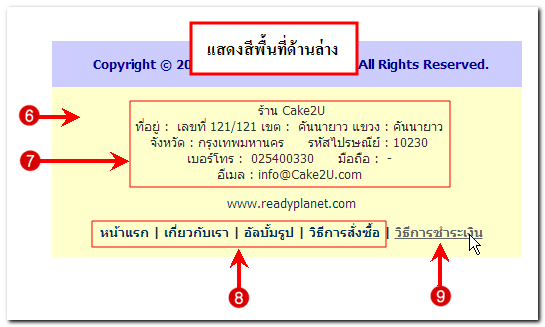
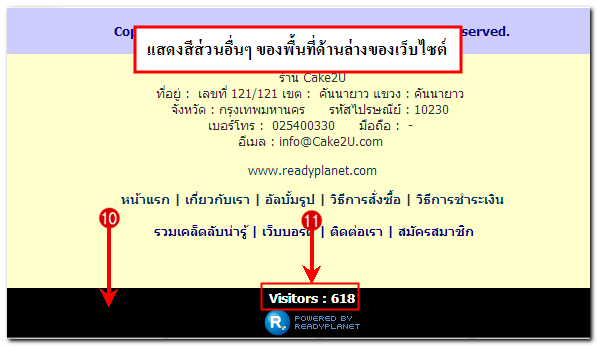
► สีพื้นที่ด้านล่าง สามารถเลือกแสดงผลสีในส่วนพื้นที่ด้านล่างจากหัวข้อ "กำหนดการใช้งาน" โดยค่าเริ่มต้นของสีพื้นที่ด้านล่างจะเป็น "ใช้ค่าสีจากสีของบทความ (รูปแบบเดิม)" คือ สีตัวอักษร สีของลิงก์ และสีพื้นหลัง ซึ่งจะใช้สีเหมือนกับที่ตั้งค่าสีส่วนแสดงบทความ แต่ในกรณีที่เลือกใช้ "กำหนดค่าสีของพื้นที่ด้านล่างเอง" ระบบจะใช้สีจากที่คุณเลือกในภาพด้านล่างมาแสดงผล (ตามหมายเลข 6-9 ในรูปด้านล่างนี้) ประกอบด้วย ♦ เลือกสีพื้นหลัง สำหรับ พื้นที่ด้านล่าง
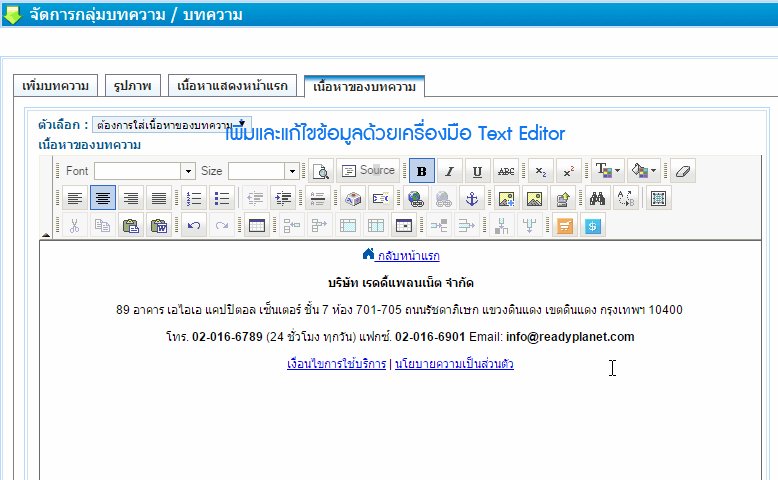
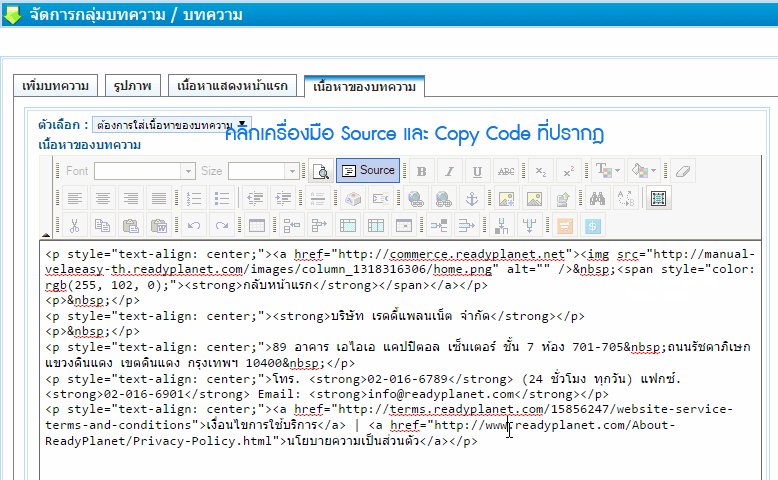
หมายเหตุ กรณีที่เลือกใช้ "กำหนดค่าสีของพื้นที่ด้านล่างเอง" จะแสดงผลสีตัวอักษรตามที่คุณตั้งค่าในส่วนนี้ ยกเว้น ในกรณีที่คุณมีการตกแต่งและเลือกสีตัวอักษรสำหรับแสดงผลในพื้นที่ด้านล่างของเว็บไซต์ โดยใช้เครื่องมือ Text Editor จากหน้าบทความ และนำ Souce Code มาวางใน พื้นที่ด้านล่างของเว็บไซต์ ระบบจะยังคงแสดงผลสีและรูปแบบอักษรตามที่คุณตกแต่งมา โดยไม่ได้อิงจากเฉดสีที่เลือกไว้ในหัวข้อ "กำหนดค่าสีของพื้นที่ด้านล่างเอง"
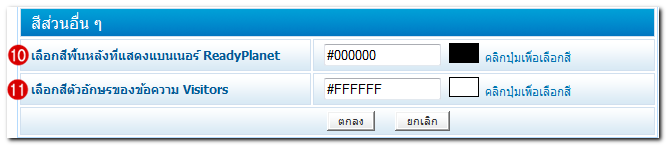
♦ เลือกสีพื้นหลังที่แสดงแบนเนอร์ ReadyPlanet
|
 จัดการพื้นที่ด้านล่างของเว็บไซต์ จัดการพื้นที่ด้านล่างของเว็บไซต์  จัดการข้อความส่วนท้าย จัดการข้อความส่วนท้าย  Tips & Tricks ที่เกี่ยวข้องกับพื้นที่ด้านล่างของเว็บไซต์ Tips & Tricks ที่เกี่ยวข้องกับพื้นที่ด้านล่างของเว็บไซต์ |













 กลับหน้าแรก
กลับหน้าแรก