เครื่องมือ Text Editor เป็นเครื่องมือสำหรับใส่ข้อมูล แก้ไข ตกแต่งเว็บไซต์ในระบบสำเร็จรูป ReadyPlanet เช่น ข้อมูลที่เป็นตัวอักษร รูปภาพ และโค้ด HTML เป็นต้น
โดยเครื่องมือ Text Editor จะแสดงผลในหน้าแก้ไขเว็บไซต์หลายส่วน เช่น เมนูหลักด้านบนและเมนูย่อยด้านข้าง ชนิดสร้างหน้าใหม่ (P) , หน้ารวมกลุ่มบทความ , บทความ, รายละเอียดทั้งหมดของสินค้าในระบบร้านค้าออนไลน์ VelaCommerce , หน้ากระทู้เว็บบอร์ด เป็นต้น
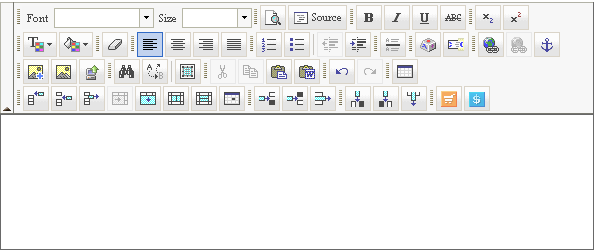
ตัวอย่างการแสดงผลเครื่องมือ Text Editor (FCKeditor) ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet

รายละเอียดวิธีการใช้งานเครื่องมือ Text Editor (FCKeditor) มีดังนี้ค่ะ
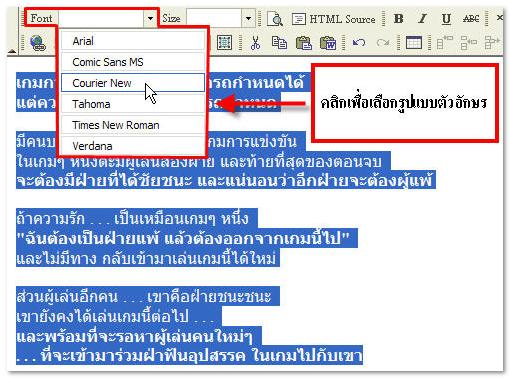
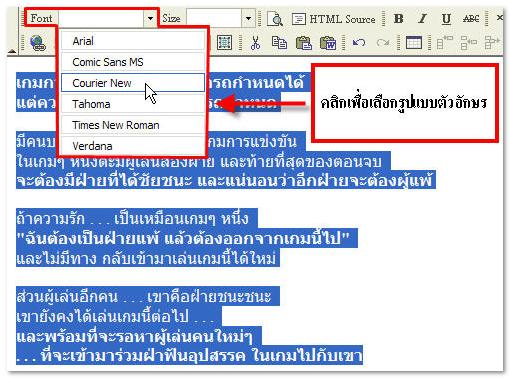
 Font (ตัวอักษร) : ใช่สำหรับกำหนดรูปแบบตัวอักษรในบทความประกอบไปด้วย ฟอนต์ Arial, Comic Sans Ms , Courier New , Tahoma , Times New Roman , Verdana
Font (ตัวอักษร) : ใช่สำหรับกำหนดรูปแบบตัวอักษรในบทความประกอบไปด้วย ฟอนต์ Arial, Comic Sans Ms , Courier New , Tahoma , Times New Roman , Verdana

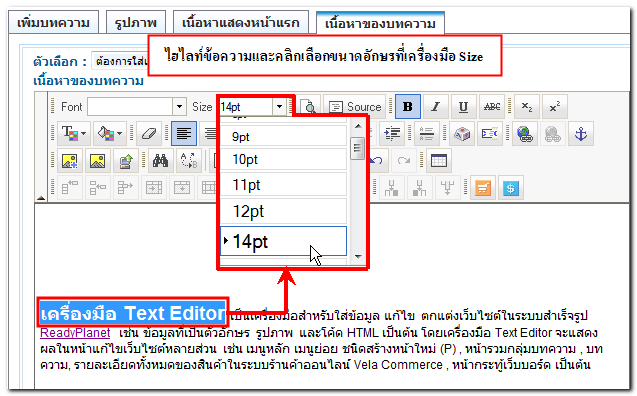
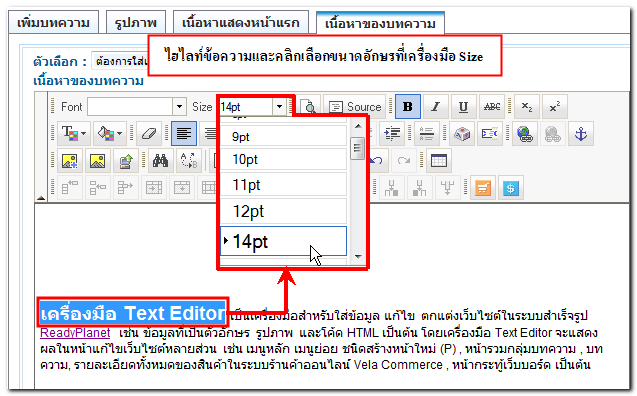
 Size (ขนาดตัวอักษร) : ใช่สำหรับกำหนดขนาดตัวอักษรในเนื้อหาของบทความ (หากไม่เปลี่ยนขนาดอักษรด้วยเครื่องมือ Size ตัวอักษรจะมีขนาดตามที่กำหนดไว้ในที่ "จัดการสีส่วนแสดงบทความ" หัวข้อ "สีของตัวอักษรทั่วไป")
Size (ขนาดตัวอักษร) : ใช่สำหรับกำหนดขนาดตัวอักษรในเนื้อหาของบทความ (หากไม่เปลี่ยนขนาดอักษรด้วยเครื่องมือ Size ตัวอักษรจะมีขนาดตามที่กำหนดไว้ในที่ "จัดการสีส่วนแสดงบทความ" หัวข้อ "สีของตัวอักษรทั่วไป")

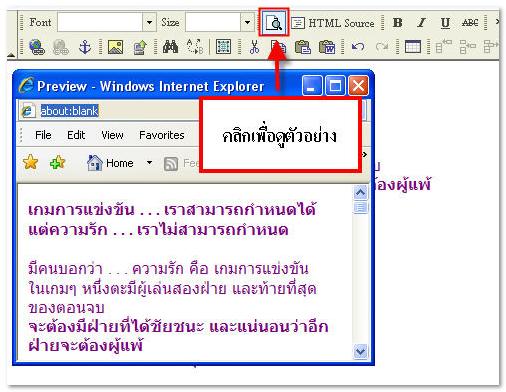
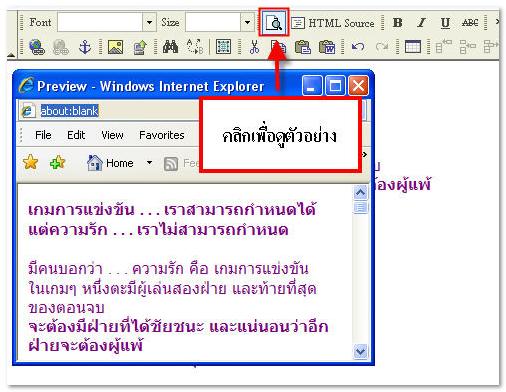
 Preview (ดูหน้าเอกสารตัวอย่าง) : ใช้สำหรับเรียกดูตัวอย่างข้อมูลและรูปภาพที่ใส่ในเนื้อหา ก่อนการแสดงบนหน้าเว็บไซต์จริง
Preview (ดูหน้าเอกสารตัวอย่าง) : ใช้สำหรับเรียกดูตัวอย่างข้อมูลและรูปภาพที่ใส่ในเนื้อหา ก่อนการแสดงบนหน้าเว็บไซต์จริง

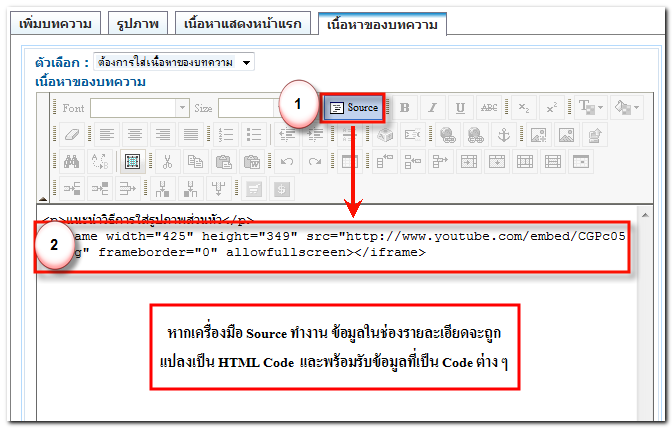
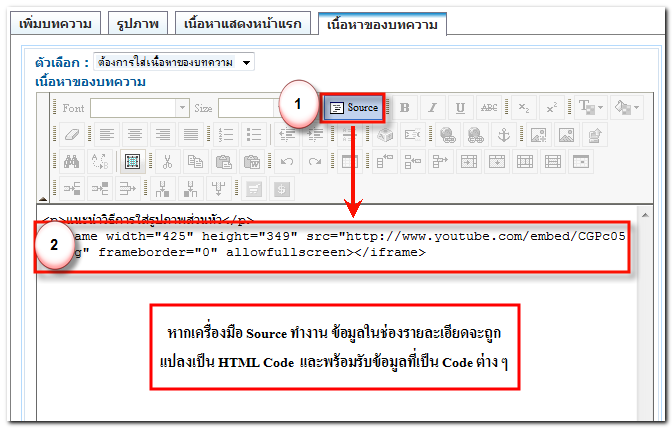
 Source (ดูรหัส HTML) : ใช้สำหรับดูรหัส Code HTML หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ซึ่งท่านสามารถนำมาตกแต่งเว็บไซต์เพิ่มเติมได้ เช่น โค้ดวีดีโอ, โค้ดสไลด์, โค้ดเครื่องเล่นเพลง mp3 เป็นต้น
Source (ดูรหัส HTML) : ใช้สำหรับดูรหัส Code HTML หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ซึ่งท่านสามารถนำมาตกแต่งเว็บไซต์เพิ่มเติมได้ เช่น โค้ดวีดีโอ, โค้ดสไลด์, โค้ดเครื่องเล่นเพลง mp3 เป็นต้น
ดูตัวอย่าง การใช้งานเครื่องมือ Source เพื่อแสดงผลวีดีโอบนหน้าเว็บไซต์ คลิกที่นี่ ค่ะ

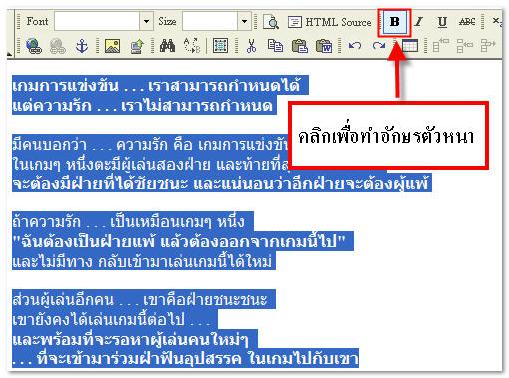
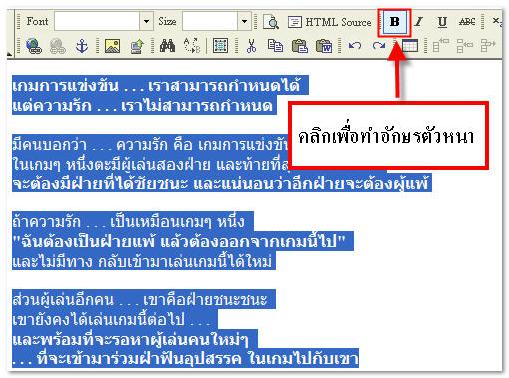
 Bold (ตัวหนา) : ใช้ในการทำให้ตัวอักษรเป็นตัวหนา โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวหนา แล้วคลิกที่เครื่องมือ Bold
Bold (ตัวหนา) : ใช้ในการทำให้ตัวอักษรเป็นตัวหนา โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวหนา แล้วคลิกที่เครื่องมือ Bold

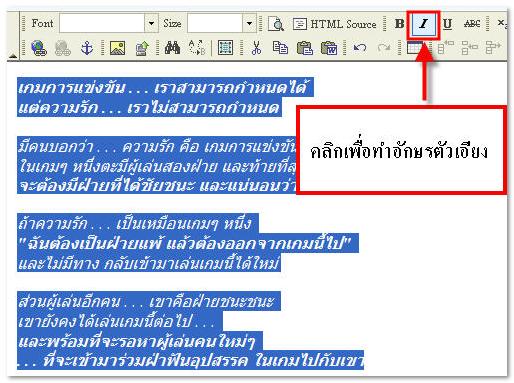
 Italic (ตัวเอียง) : ใช้ในการทำให้ตัวอักษรเป็นตัวเอียง โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวเอียง แล้วคลิกที่เครื่องมือ Italic
Italic (ตัวเอียง) : ใช้ในการทำให้ตัวอักษรเป็นตัวเอียง โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวเอียง แล้วคลิกที่เครื่องมือ Italic

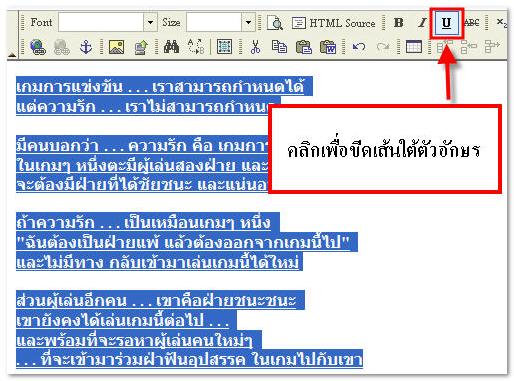
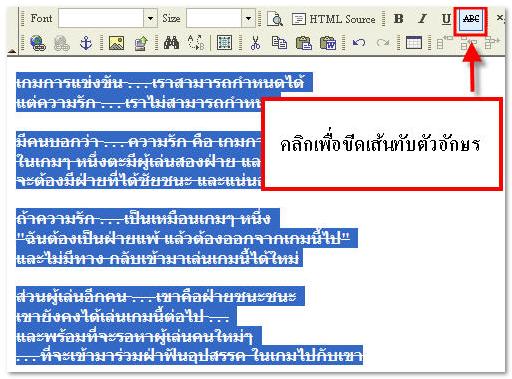
 Underline (ตัวขีดเส้นใต้) : ใช้ในการขีดเส้นใต้ที่ข้อความ โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการขีดเส้นใต้ แล้วคลิกที่เครื่องมือ Underline
Underline (ตัวขีดเส้นใต้) : ใช้ในการขีดเส้นใต้ที่ข้อความ โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการขีดเส้นใต้ แล้วคลิกที่เครื่องมือ Underline

 Strike Through (ตัวขีดเส้นทับ) : ใช้ในการขีดเส้นทับกลางตัวอักษรหรือข้อความ โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการขีดเส้นทับ แล้วคลิกที่เครื่องมือ Strikethrough
Strike Through (ตัวขีดเส้นทับ) : ใช้ในการขีดเส้นทับกลางตัวอักษรหรือข้อความ โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการขีดเส้นทับ แล้วคลิกที่เครื่องมือ Strikethrough

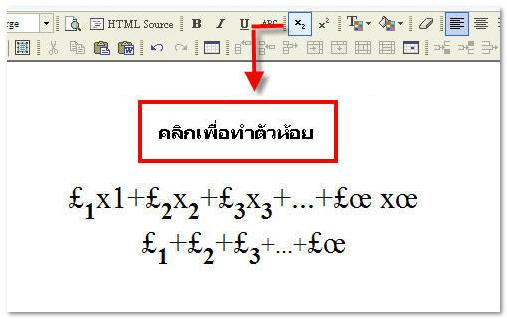
 Subscript (ตัวห้อย) : ใช้สำหรับการทำตัวอักษรห้อย โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวอักษรห้อย แล้วคลิกที่เครื่องมือ Subscript
Subscript (ตัวห้อย) : ใช้สำหรับการทำตัวอักษรห้อย โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวอักษรห้อย แล้วคลิกที่เครื่องมือ Subscript

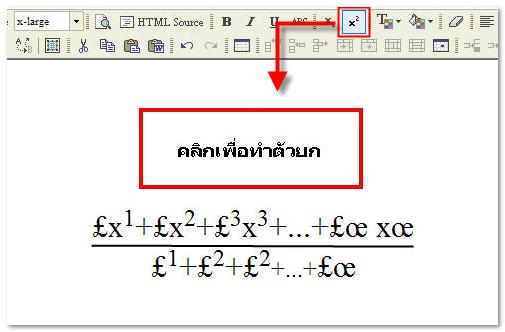
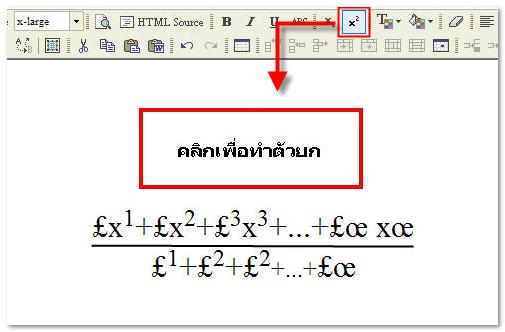
 Supescript (ตัวยก) : ใช้สำหรับการทำตัวอักษรยก โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวยก แล้วคลิกที่เครื่องมือ Supescript
Supescript (ตัวยก) : ใช้สำหรับการทำตัวอักษรยก โดยการลากเมาส์คลุมแถบสีน้ำเงินตัวอักษรที่ต้องการให้เป็นตัวยก แล้วคลิกที่เครื่องมือ Supescript

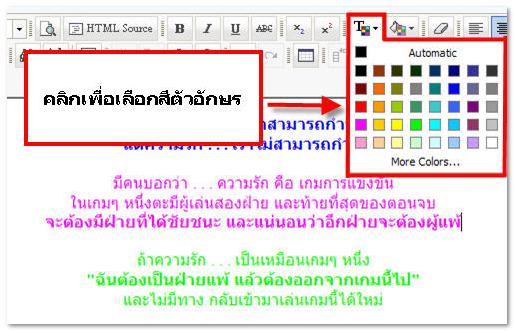
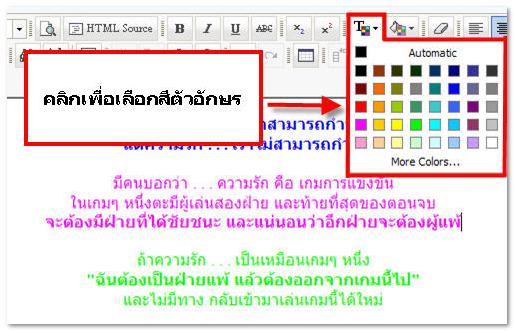
 Font Color (สีตัวอักษร) : ใช้สำหรับการเปลี่ยนสีตัวอักษร โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความหรือตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Font Color จะมีตารางสีให้คลิกเลือกสีที่ท่านต้องการ
Font Color (สีตัวอักษร) : ใช้สำหรับการเปลี่ยนสีตัวอักษร โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความหรือตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Font Color จะมีตารางสีให้คลิกเลือกสีที่ท่านต้องการ

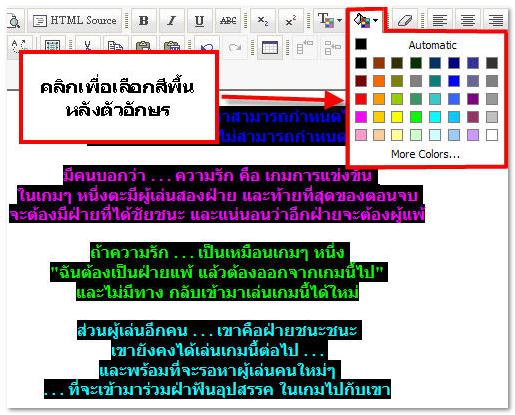
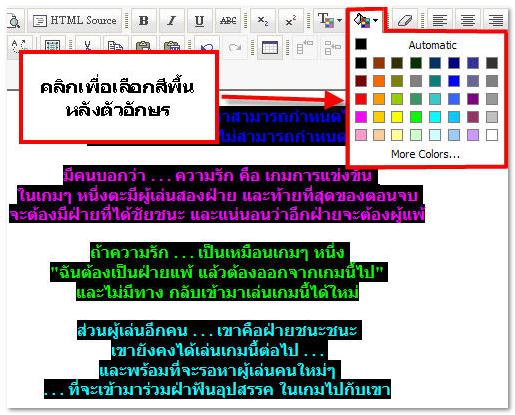
 Background Color (สีพื้นหลัง) : ใช้สำหรับเติมสีพื้นหลังให้ข้อความหรืออักษร โดยการลากเมาส์คลุมแถบสีน้ำเงิน ที่ข้อความหรือตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Background Color จะมีตารางสีขึ้นมาให้คลิกเลือกสีที่ท่านต้องการ
Background Color (สีพื้นหลัง) : ใช้สำหรับเติมสีพื้นหลังให้ข้อความหรืออักษร โดยการลากเมาส์คลุมแถบสีน้ำเงิน ที่ข้อความหรือตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Background Color จะมีตารางสีขึ้นมาให้คลิกเลือกสีที่ท่านต้องการ

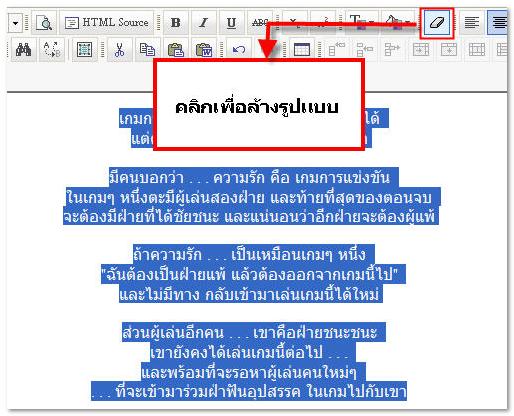
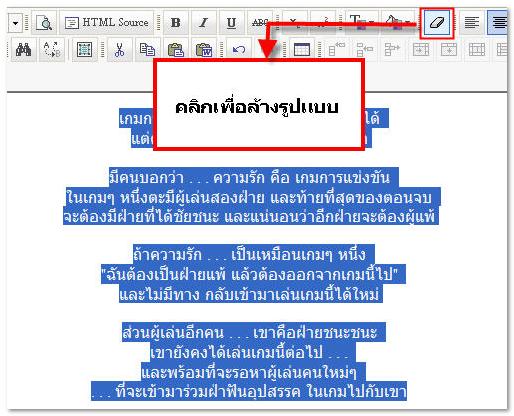
 Remove Format (ล้างรูปแบบ) : ใช้สำหรับล้างรูปแบบพิเศษต่างๆ ของตัวอักษร เช่น ยกเลิกการทำตัวหนา ตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น ให้แสดงผลเป็นตัวอักษรแบบธรรมดาที่ยังไม่ได้รับการตกแต่งใด ๆ โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความที่ต้องการ แล้วคลิกที่เครื่องมือ Remove Format
Remove Format (ล้างรูปแบบ) : ใช้สำหรับล้างรูปแบบพิเศษต่างๆ ของตัวอักษร เช่น ยกเลิกการทำตัวหนา ตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น ให้แสดงผลเป็นตัวอักษรแบบธรรมดาที่ยังไม่ได้รับการตกแต่งใด ๆ โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความที่ต้องการ แล้วคลิกที่เครื่องมือ Remove Format

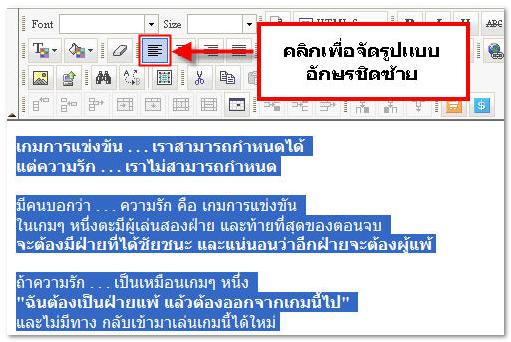
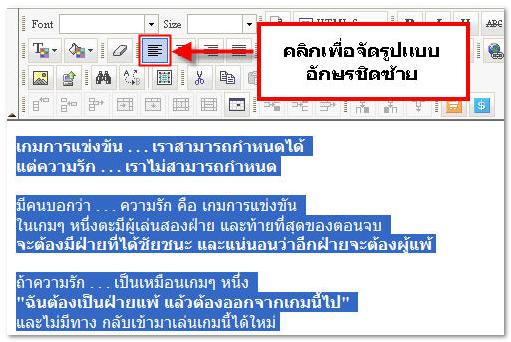
 Left Justify (จัดชิดซ้าย) : ใช้ในการจัดรูปแบบตัวอักษรให้ชิดซ้าย โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Left Justify
Left Justify (จัดชิดซ้าย) : ใช้ในการจัดรูปแบบตัวอักษรให้ชิดซ้าย โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Left Justify

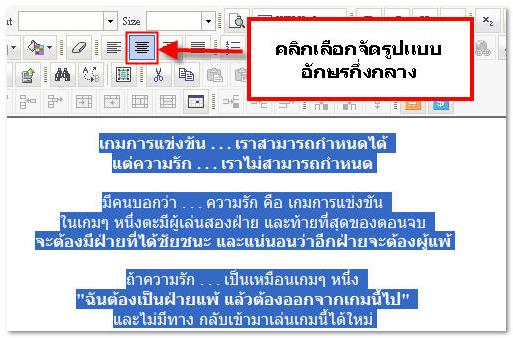
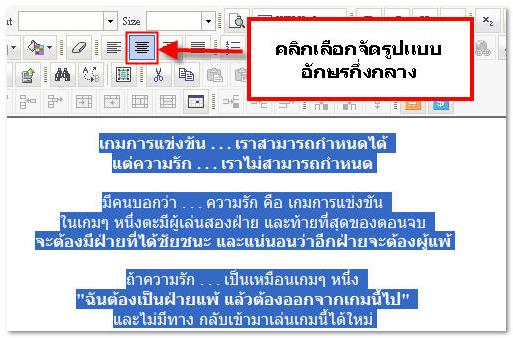
 Center Justify (จัดกึ่งกลาง) : ใช้ในการจัดรูปแบบตัวอักษรให้อยู่กึ่งกลาง โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Center Justify
Center Justify (จัดกึ่งกลาง) : ใช้ในการจัดรูปแบบตัวอักษรให้อยู่กึ่งกลาง โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Center Justify

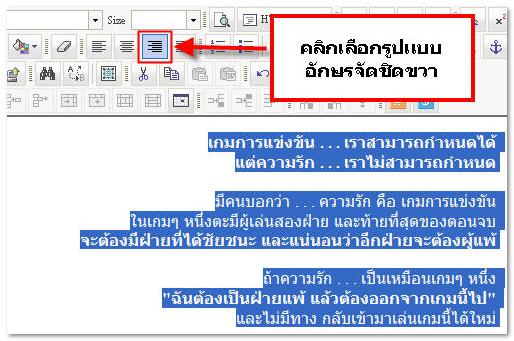
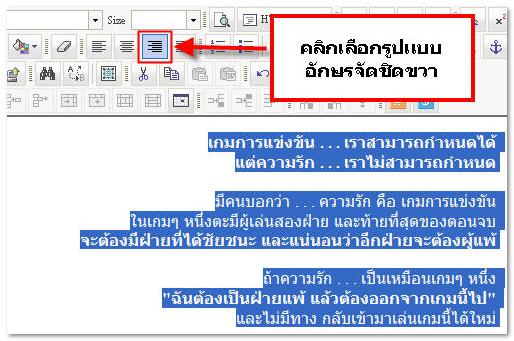
 Right Justify (จัดชิดขวา) : ใช้ในการจัดรูปแบบตัวอักษรให้ชิดขวา โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Righ Justify
Right Justify (จัดชิดขวา) : ใช้ในการจัดรูปแบบตัวอักษรให้ชิดขวา โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Righ Justify

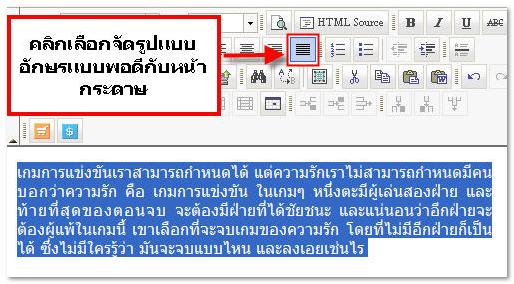
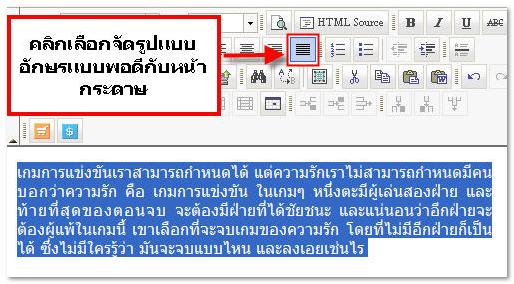
 Block Justify (จัดพอดีหน้ากระดาษ) : ใช้ในการจัดรูปแบบตัวอักษรให้เต็มหน้า Page ซึ่งตัวอักษรจะแสดงผลเท่ากันทั้งขอบด้านซ้ายและขวาทุกบรรทัด โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Justify Full
Block Justify (จัดพอดีหน้ากระดาษ) : ใช้ในการจัดรูปแบบตัวอักษรให้เต็มหน้า Page ซึ่งตัวอักษรจะแสดงผลเท่ากันทั้งขอบด้านซ้ายและขวาทุกบรรทัด โดยการลากเมาส์คลุมแถบสีน้ำเงินที่ข้อความ แล้วคลิกที่เครื่องมือ Justify Full

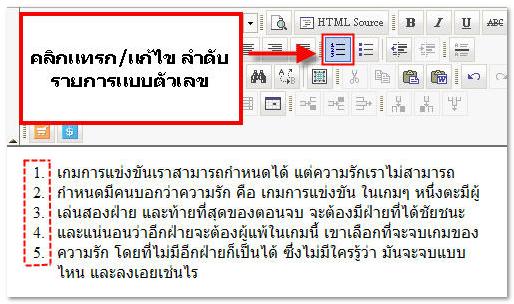
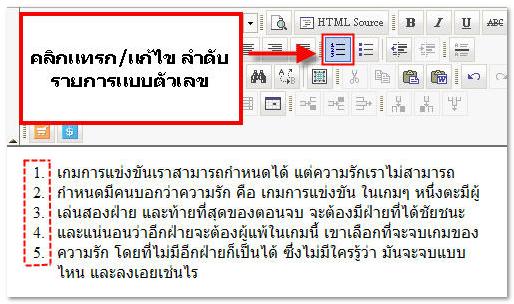
 Insert/Remove Numbered List (แทรก/ลบ ลำดับรายการแบบตัวเลข) : ใช้ในการจัดลำดับหัวข้อ ด้วยตัวเลข โดยคลิกเมาส์ที่เครื่องมือ Insert/Remove Numbered List ระบบจะแทรกตัวเลขลำดับให้อัตโนมัติ ท่านสามารถพิมพ์ข้อความต่อท้ายเลขลำดับดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลตัวเลขลำดับถัดไปให้อัตโนมัติเช่นกันค่ะ
Insert/Remove Numbered List (แทรก/ลบ ลำดับรายการแบบตัวเลข) : ใช้ในการจัดลำดับหัวข้อ ด้วยตัวเลข โดยคลิกเมาส์ที่เครื่องมือ Insert/Remove Numbered List ระบบจะแทรกตัวเลขลำดับให้อัตโนมัติ ท่านสามารถพิมพ์ข้อความต่อท้ายเลขลำดับดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลตัวเลขลำดับถัดไปให้อัตโนมัติเช่นกันค่ะ
และหากไม่ต้องการแสดงผลเลขลำดับถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Insert/Remove Numbered List อีกครั้ง จะเป็นการยกเลิกการแสดงผลเลขลำดับค่ะ

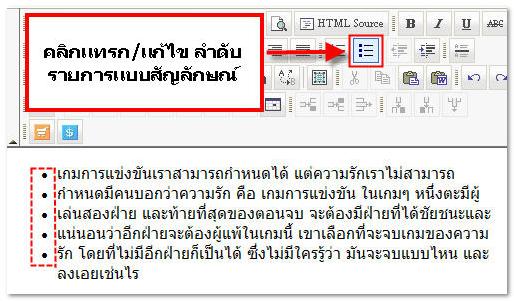
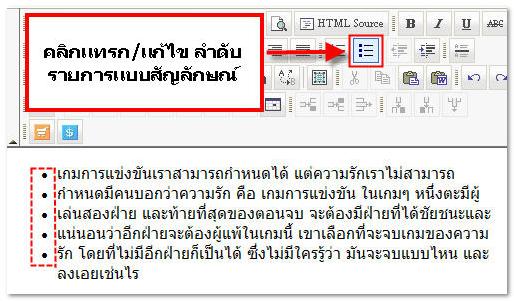
 Insert/Remove Bulleted List (แทรก/แก้ไข ลำดับรายการแบบสัญลักษณ์) : ใช้ในการจัดลำดับหัวข้อด้วยสัญลักษณ์จุด ( • ) โดยคลิกเมาส์ที่เครื่องมือ Insert/Remove Bulleted List ระบบจะแทรกสัญลักษณ์จุดให้อัตโนมัติ ท่านสามารถพิมพ์ข้อความต่อท้ายสัญลักษณ์ดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลสัญลักษณ์จุดเป็นหัวข้อถัดไปให้อัตโนมัติเช่นกันค่ะ
Insert/Remove Bulleted List (แทรก/แก้ไข ลำดับรายการแบบสัญลักษณ์) : ใช้ในการจัดลำดับหัวข้อด้วยสัญลักษณ์จุด ( • ) โดยคลิกเมาส์ที่เครื่องมือ Insert/Remove Bulleted List ระบบจะแทรกสัญลักษณ์จุดให้อัตโนมัติ ท่านสามารถพิมพ์ข้อความต่อท้ายสัญลักษณ์ดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลสัญลักษณ์จุดเป็นหัวข้อถัดไปให้อัตโนมัติเช่นกันค่ะ
และหากไม่ต้องการแสดงผลสัญลักษณ์จุดถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Insert/Remove Bulleted List อีกครั้ง จะเป็นการยกเลิกการแสดงผลสัญลักษณ์จุดค่ะ

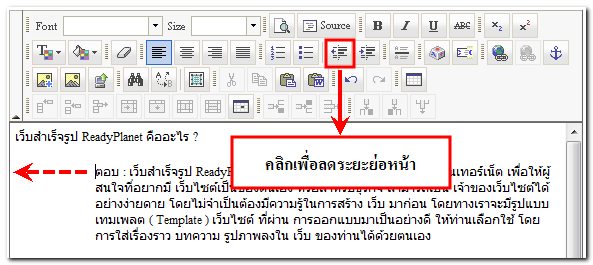
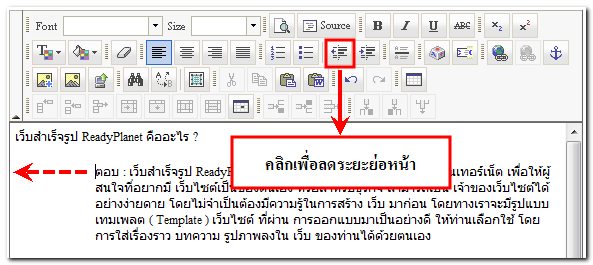
 Decrease Indent (ลดระยะย่อหน้า) : ใช้ในการเลื่อนข้อความไปข้างหน้า (ทางซ้าย) เพื่อลดระยะย่อหน้า โดยคลิกเมาส์ที่หน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Decrease Indent ดังรูปภาพ
Decrease Indent (ลดระยะย่อหน้า) : ใช้ในการเลื่อนข้อความไปข้างหน้า (ทางซ้าย) เพื่อลดระยะย่อหน้า โดยคลิกเมาส์ที่หน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Decrease Indent ดังรูปภาพ

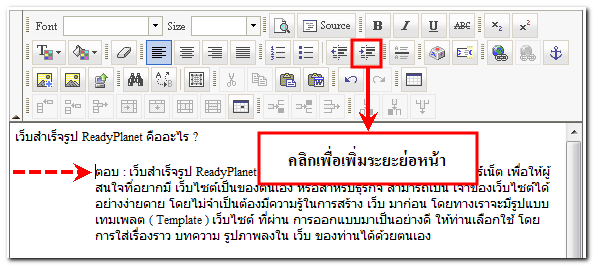
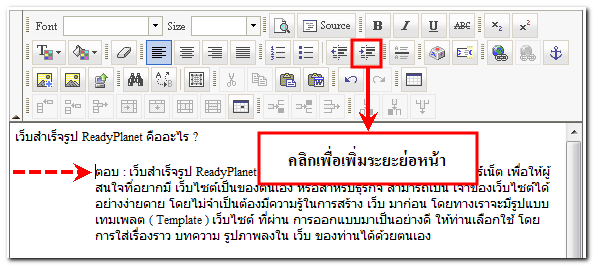
 Increase Indent (เพิ่มระยะย่อหน้า) : ใช้ในการเลื่อนข้อความไปข้างหลัง (ทางขวา) เพื่อเพิ่มระยะย่อหน้า โดยคลิกเมาส์ที่หน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Increase Indent ดังรูปภาพ
Increase Indent (เพิ่มระยะย่อหน้า) : ใช้ในการเลื่อนข้อความไปข้างหลัง (ทางขวา) เพื่อเพิ่มระยะย่อหน้า โดยคลิกเมาส์ที่หน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Increase Indent ดังรูปภาพ

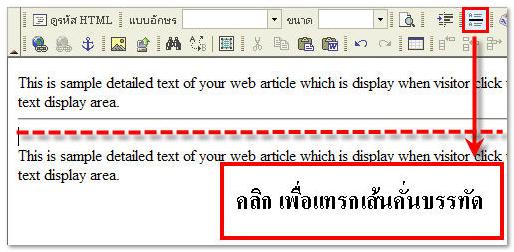
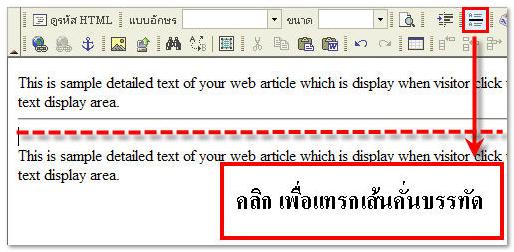
 Insert Horizontal Line (แทรกเส้นคั่นบรรทัด) : ใช้ในการกำหนดเส้นคั่นระหว่างบทความ โดยวางเคอร์เซอร์ไว้ระหว่างบรรทัดที่ต้องการกำหนดเส้นคั่น หลังจากนั้นคลิกที่เครื่องมือ Insert Horizontal Line ดังรูปภาพ
Insert Horizontal Line (แทรกเส้นคั่นบรรทัด) : ใช้ในการกำหนดเส้นคั่นระหว่างบทความ โดยวางเคอร์เซอร์ไว้ระหว่างบรรทัดที่ต้องการกำหนดเส้นคั่น หลังจากนั้นคลิกที่เครื่องมือ Insert Horizontal Line ดังรูปภาพ

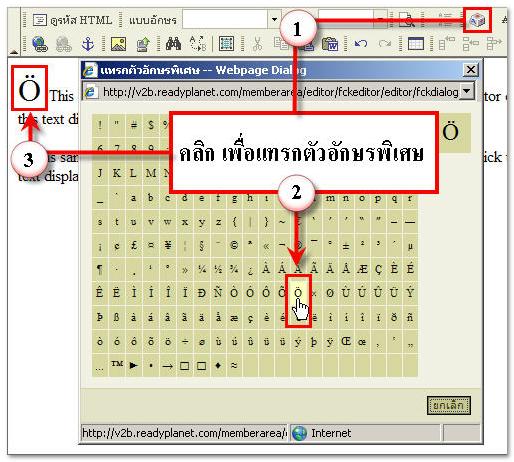
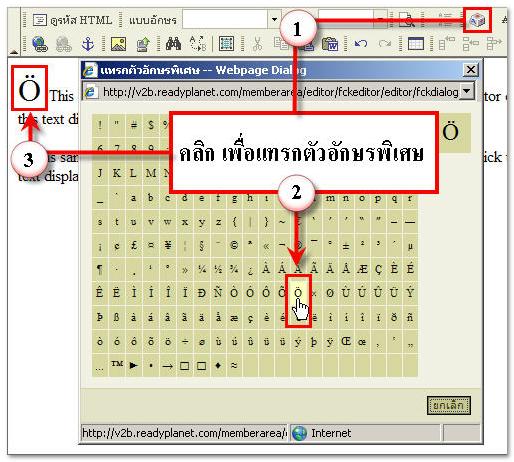
 Insert Special Characters (แทรกตัวอักษรพิเศษ) : ใช้สำหรับใส่สัญลักษณ์พิเศษต่างๆ โดยคลิกตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Insert Special Characters เพื่อเลือกสัญลักษณ์ ดังรูปภาพ
Insert Special Characters (แทรกตัวอักษรพิเศษ) : ใช้สำหรับใส่สัญลักษณ์พิเศษต่างๆ โดยคลิกตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Insert Special Characters เพื่อเลือกสัญลักษณ์ ดังรูปภาพ

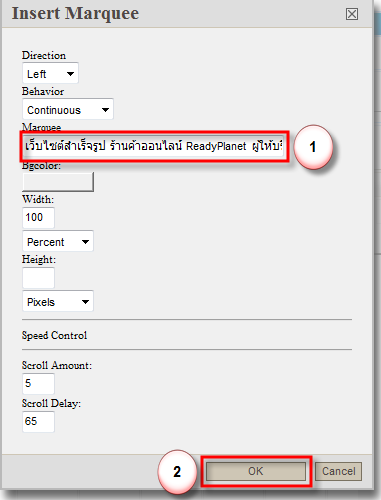
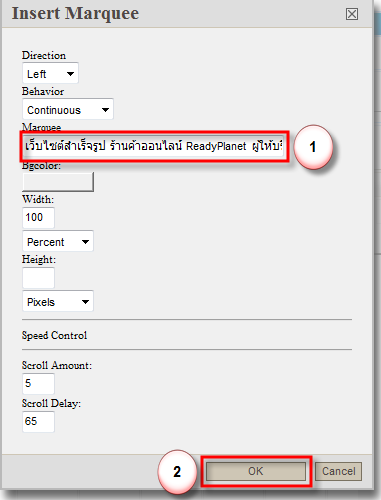
 Insert Marquee : ใช้ในการสร้าง Code ตัวอักษรวิ่ง โดยคลิกที่เครื่องมือ Insert Marquee ในช่อง Marquee ให้ท่านพิมพ์ข้อความที่ต้องการให้เป็นอักษรเคลื่อนไหว
Insert Marquee : ใช้ในการสร้าง Code ตัวอักษรวิ่ง โดยคลิกที่เครื่องมือ Insert Marquee ในช่อง Marquee ให้ท่านพิมพ์ข้อความที่ต้องการให้เป็นอักษรเคลื่อนไหว
และในช่อง Scroll Amount /Scroll Delay ให้กำหนดค่าความเร็วในการเคลื่อนไหวของภาพ และ คลิก OK สำหรับการตั้งค่าหัวข้ออื่น ๆ ในคำสั่ง Marquee มีดังนี้
direction = ทิศทางการเลื่อนซ้าย ขวา
behavior = การแสดงผลมีให้เลือกแบบวนต่อเนื่อง สไลด์แล้วหยุด หรือวิ่งสลับซ้ายขวาไปมา
bgcolor = สีพื้นหลังในกรอบ Marquee
width = ความกว้างกรอบ Marquee
height = ความสูงกรอบ Marquee
scrollamount = ความเร็ว หน่วยเป็น pixels ต่อวินาที
scrolldelay = ความหน่วง หน่วยเป็น pixels ต่อวินาที

ตัวอย่างการแสดงผลตัวอักษรเคลื่อนไหวแบบ Marquee
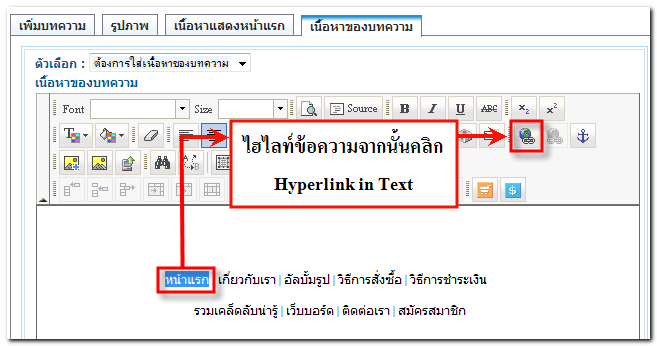
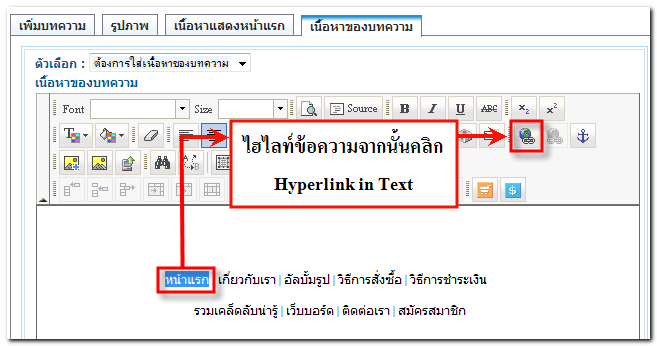
 Hyperlink in text (แทรก/แก้ไข ลิงค์) : ใช้ในการผูกลิงค์เชื่อมโยงไปยังหน้าเว็บไซต์ปลายทางที่ต้องการ สามารถผูกลิงค์ได้ทั้งข้อความและรูปภาพ เบื้องต้นให้ท่านคัดลอก URL ของหน้าเว็บไซต์ปลายทางที่ต้องการจะลิงค์ไปถึง จากนั้นดำเนินการผูกลิงค์ โดยมีขั้นตอนดังนี้
Hyperlink in text (แทรก/แก้ไข ลิงค์) : ใช้ในการผูกลิงค์เชื่อมโยงไปยังหน้าเว็บไซต์ปลายทางที่ต้องการ สามารถผูกลิงค์ได้ทั้งข้อความและรูปภาพ เบื้องต้นให้ท่านคัดลอก URL ของหน้าเว็บไซต์ปลายทางที่ต้องการจะลิงค์ไปถึง จากนั้นดำเนินการผูกลิงค์ โดยมีขั้นตอนดังนี้
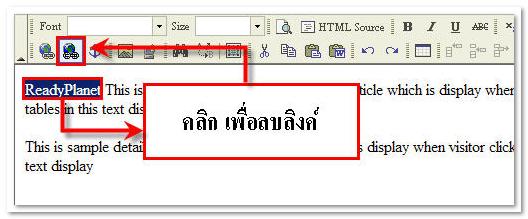
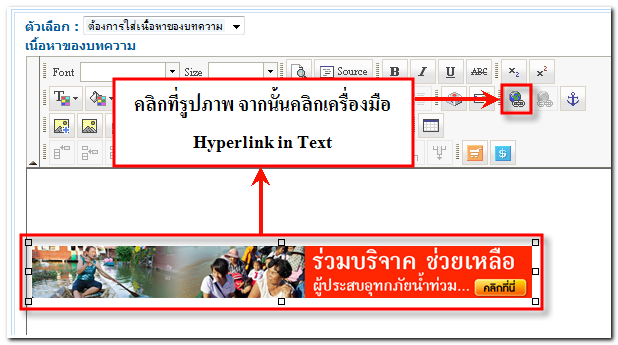
- การผูกลิงค์ข้อความ : พิมพ์ข้อความที่ต้องการสร้างเป็นลิงค์เมนูลงในช่องเนื้อหาของบทความ จากนั้น ทำการผูกลิงค์ข้อความโดยคลิกเมาส์ไฮไลท์ข้อความที่ต้องการ และคลิกเครื่องมือ "Hyperlink in Text"

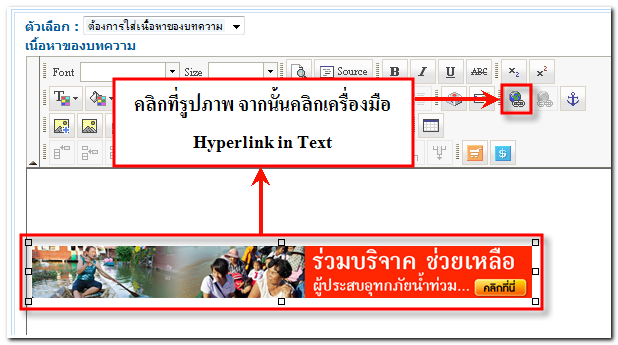
- การผูกลิงค์รูปภาพ : อัพโหลดรูปภาพเข้ามาในส่วนเนื้อหาของบทความด้วยเครื่องมือ Upload Image จากนั้น คลิกที่รูปภาพ และคลิกเครื่องมือ "Hyperlink in Text" เพื่อสร้างลิงค์

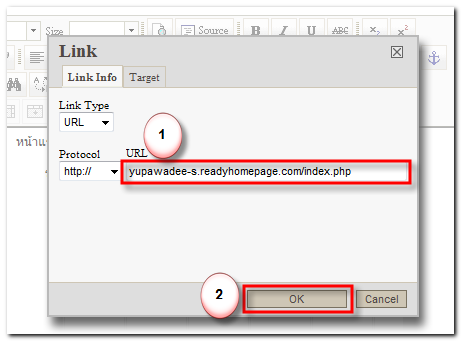
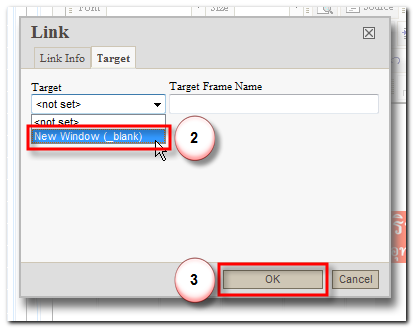
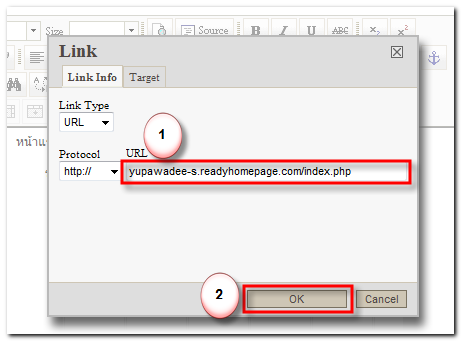
หลังจากคลิกเครื่องมือ Hyperlink in Text จะปรากฎหน้าต่าง Link ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงค์ไปถึงในช่อง URL

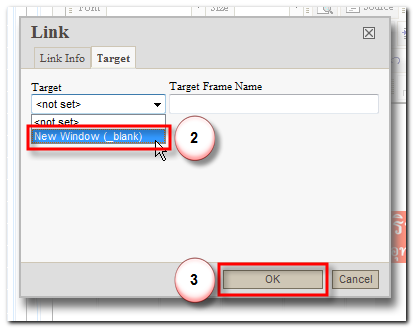
ในกรณีที่เป็นการลิงค์ไปยังเว็บไซต์อื่นภายนอก ให้เลือก "Target" เป็น "New Window (_blank)" เพื่อให้เกิดการเปิดหน้าต่างใหม่เมื่อคลิกลิงค์ และคลิก OK

ตัวอย่างการแสดงผลลิงค์ข้อความและรูปภาพจากเครื่องมือ Hyperlink in Text
เว็บไซต์สำเร็จรูป ReadyPlanet.com

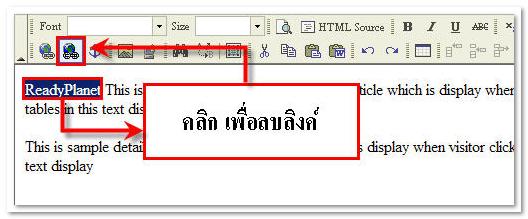
 Remove Link (ลบ ลิงค์) : ใช้ในการยกเลิกลิงค์ออกจากข้อความหรือรูปภาพ โดยคลิกเมาส์ลากคลุมที่ข้อความ หรือคลิกที่รูปภาพที่ผูกลิงค์ไว้ แล้วคลิกที่เครื่องมือ Remove Link หลังจากนั้น URL Address ปลายทางก็จะถูกลบออกไป ดังรูปภาพ
Remove Link (ลบ ลิงค์) : ใช้ในการยกเลิกลิงค์ออกจากข้อความหรือรูปภาพ โดยคลิกเมาส์ลากคลุมที่ข้อความ หรือคลิกที่รูปภาพที่ผูกลิงค์ไว้ แล้วคลิกที่เครื่องมือ Remove Link หลังจากนั้น URL Address ปลายทางก็จะถูกลบออกไป ดังรูปภาพ

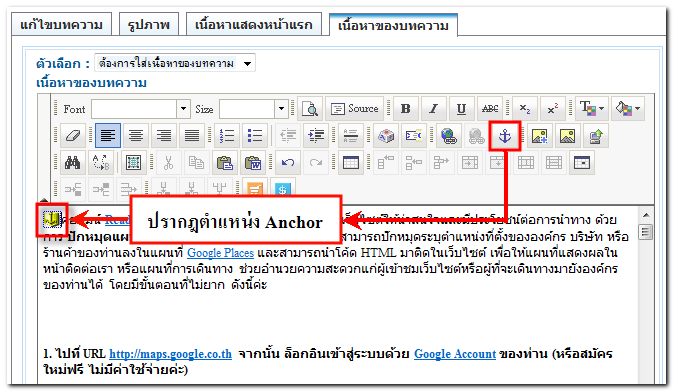
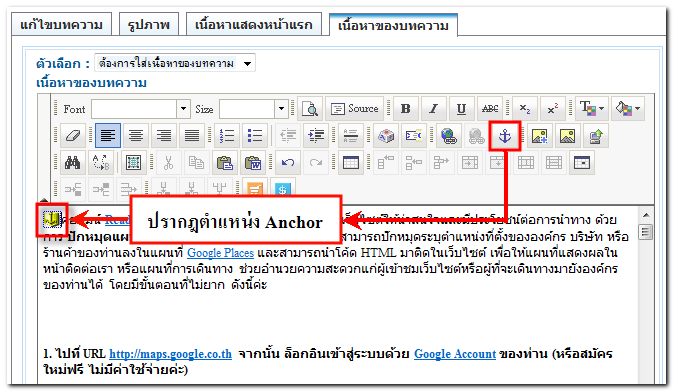
 Insert/Edit Anchor (แทรก/แก้ไข Anchor) : ใช้สำหรับสร้างลิงค์ในหน้าเดียวกัน นิยมใช้ในหน้า Webpage บางหน้ามีเนื้อหายาวมาก ทำให้ไม่สะดวกในการอ่านข้อมูล หรือต้องการอำนวยความสะดวกแก่ผู้อ่าน เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนได้อย่างรวดเร็ว
Insert/Edit Anchor (แทรก/แก้ไข Anchor) : ใช้สำหรับสร้างลิงค์ในหน้าเดียวกัน นิยมใช้ในหน้า Webpage บางหน้ามีเนื้อหายาวมาก ทำให้ไม่สะดวกในการอ่านข้อมูล หรือต้องการอำนวยความสะดวกแก่ผู้อ่าน เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนได้อย่างรวดเร็ว
สามารถดูรายละเอียด วิธีการสร้างลิงค์ในหน้าเดียวกันด้วยเครื่องมือ Anchor คลิกที่นี่ ค่ะ

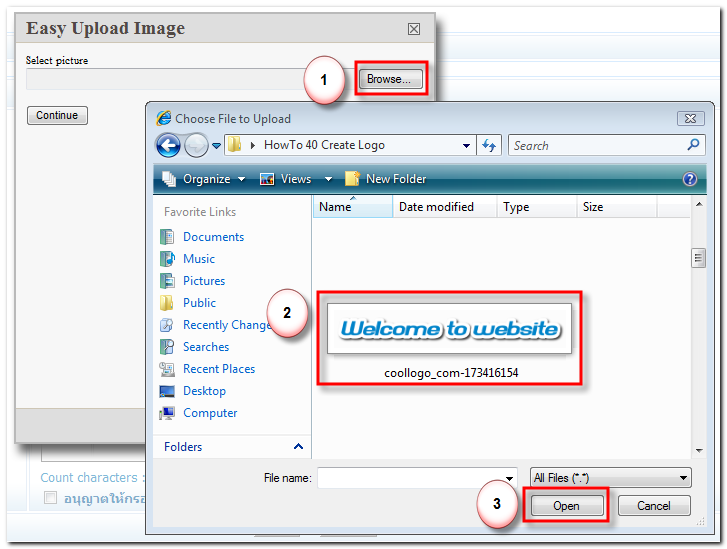
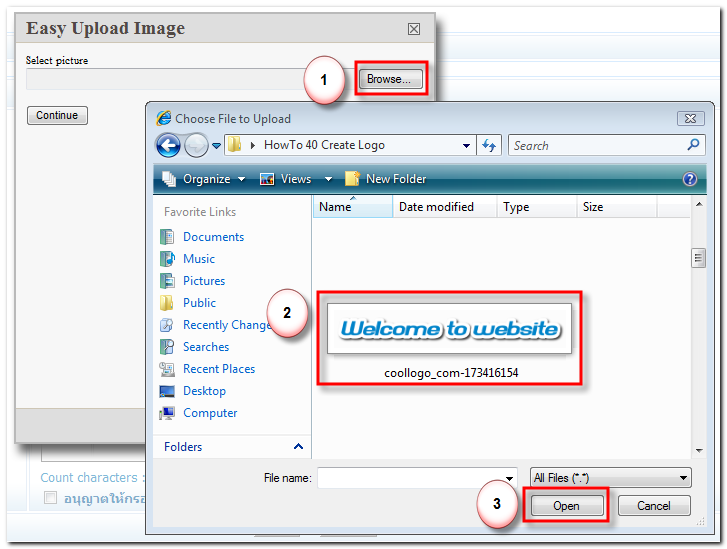
 Easy Upload Image (แทรก/แก้ไข รูปภาพแบบง่าย): เครื่องมือนี้จะช่วยให้ท่านสามารถอัพโหลดรูปภาพเข้าสู่ระบบเว็บไซต์ได้อย่างง่าย เพียงคลิกที่เครื่องมือ Easy Upload Image แล้วเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน และคลิก Open จากนั้นรูปภาพจะถูกอัพโหลดเข้ามาในระบบ และพร้อมแสดงผลในเนื้อหาของเว็บไซต์ได้ทันทีค่ะ
Easy Upload Image (แทรก/แก้ไข รูปภาพแบบง่าย): เครื่องมือนี้จะช่วยให้ท่านสามารถอัพโหลดรูปภาพเข้าสู่ระบบเว็บไซต์ได้อย่างง่าย เพียงคลิกที่เครื่องมือ Easy Upload Image แล้วเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน และคลิก Open จากนั้นรูปภาพจะถูกอัพโหลดเข้ามาในระบบ และพร้อมแสดงผลในเนื้อหาของเว็บไซต์ได้ทันทีค่ะ
คุณสมบัติของรูปภาพที่เหมาะสมในการแสดงผลบนหน้าเว็บไซต์ ไฟล์ภาพมีนามสกุล (Type) เป็น .gif / .jpeg ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และควรย่อภาพให้มีขนาดไม่เกิน (Size) 500 KB เพื่อให้ภาพมีขนาดเล็กพอเหมาะกับการแสดงผลบนหน้าเว็บไซต์ ไม่ทำให้หน้าเว็บไซต์โหลดข้อมูลช้าค่ะ
ขั้นตอนการใส่รูปภาพด้วยเครื่องมือ Easy Upload Image
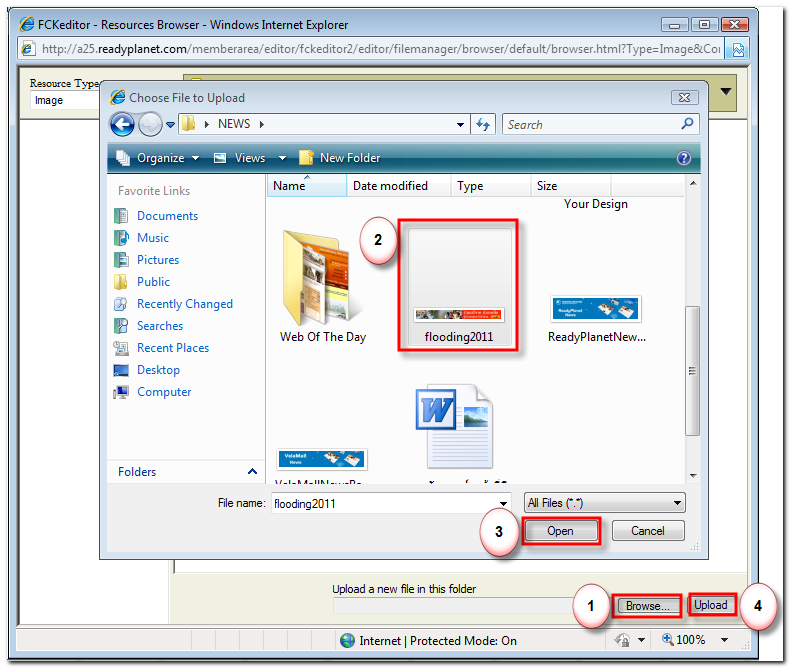
1. คลิกเครื่องมือ Easy Upload Image จากนั้นคลิกปุ่ม "Browse"
2. ปรากฎหน้าต่าง Choose File to Upload ให้คลิกเลือกรูปโลโก้ที่บันทึกอยู่ในเครื่องคอมพิวเตอร์ของท่าน
3. คลิก "Open"

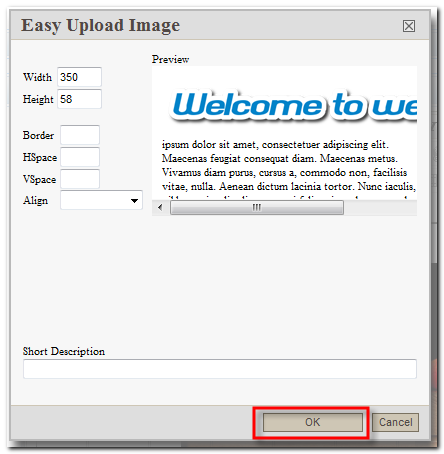
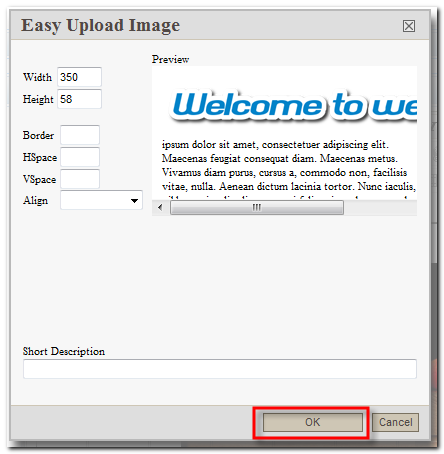
4. ระบบจะอัพโหลดรูปตัวอย่างเข้ามาในหน้าต่าง Easy Upload Image ท่านสามารถกำหนดขนาดความกว้าง ความสูง รวมถึงตั้งค่าการแสดงผลตามต้องการ และคลิก "OK"

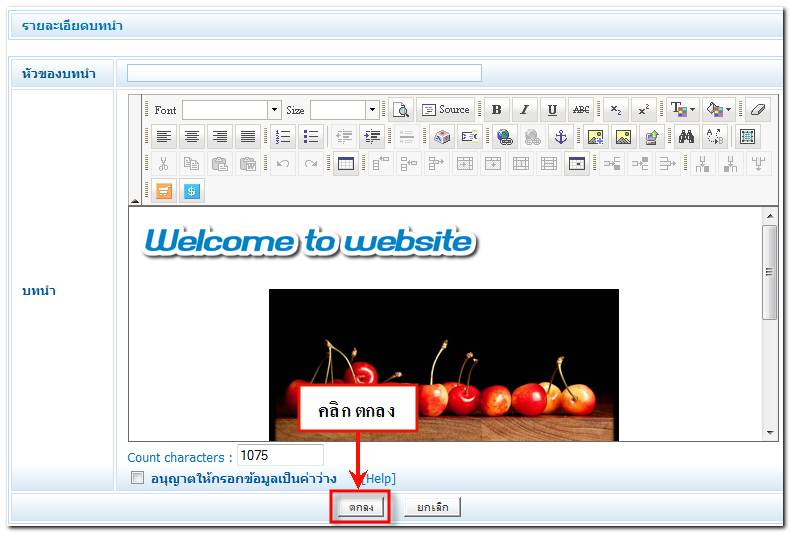
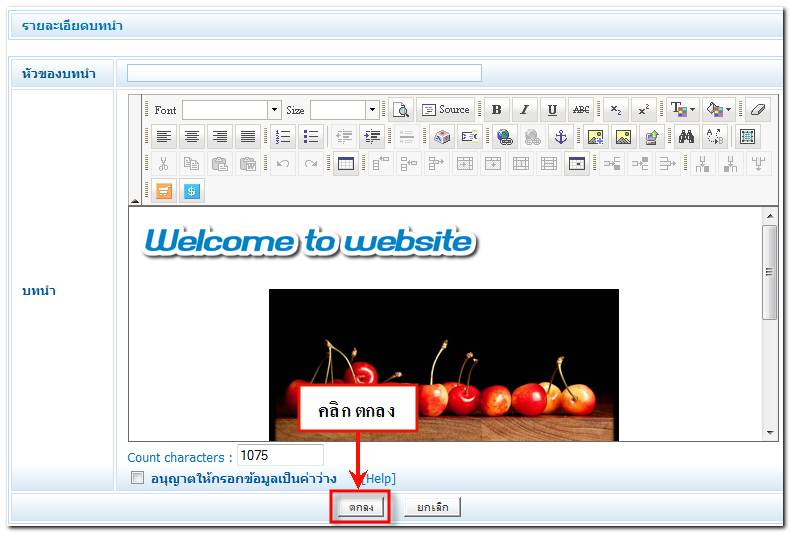
5.รูปภาพโลโก้จะแสดงผลในส่วนเนื้อหา ท่านสามารถเพิ่มรายละเอียดอื่น ๆ ได้ตามต้องการ เมื่อเรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก

 Upload Image (แทรก/แก้ไข รูปภาพ) : ใช้สำหรับ Upload ไฟล์รูปภาพเข้าสู่เว็บไซต์เช่นเดียวกันกับเครื่องมือ Easy Upload Image แต่เครื่องมือ Upload Image จะเป็นเครื่องมือหลักในการจัดการรูปภาพเพิ่มเติมในบทความแต่ละเรื่อง เช่น การเข้าไปลบรูปภาพที่ไม่ต้องการใช้งาน การปรับขนาดรูปภาพภายหลังที่ใส่รูปเข้ามาในระบบแล้ว เป็นต้น
Upload Image (แทรก/แก้ไข รูปภาพ) : ใช้สำหรับ Upload ไฟล์รูปภาพเข้าสู่เว็บไซต์เช่นเดียวกันกับเครื่องมือ Easy Upload Image แต่เครื่องมือ Upload Image จะเป็นเครื่องมือหลักในการจัดการรูปภาพเพิ่มเติมในบทความแต่ละเรื่อง เช่น การเข้าไปลบรูปภาพที่ไม่ต้องการใช้งาน การปรับขนาดรูปภาพภายหลังที่ใส่รูปเข้ามาในระบบแล้ว เป็นต้น
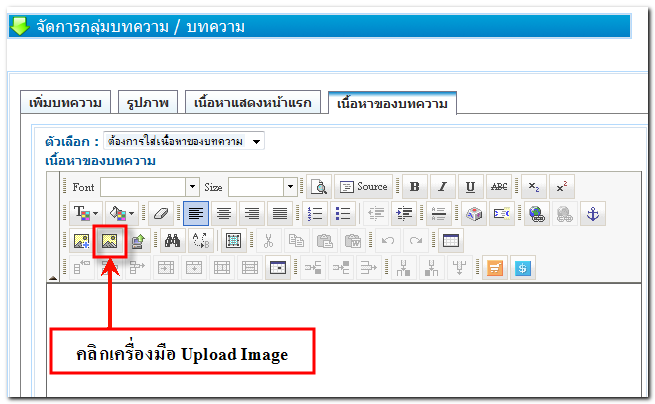
วิธีการใช้งานเครื่องมือ Upload Image
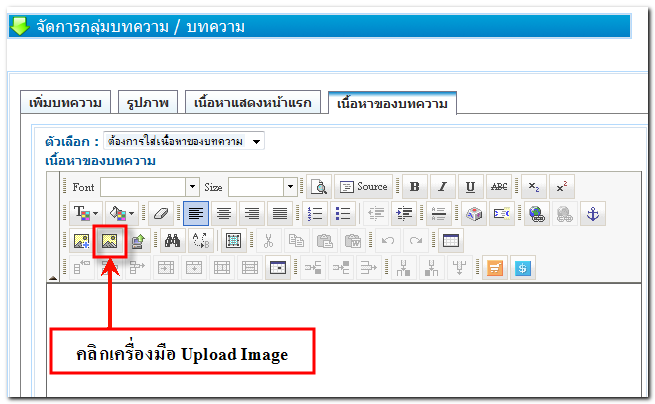
1. คลิกแท็บ "เนื้อหาของบทความ" คลิกเลือกคำสั่ง  (Upload Image) เพื่อทำการเพิ่มรูปภาพ
(Upload Image) เพื่อทำการเพิ่มรูปภาพ

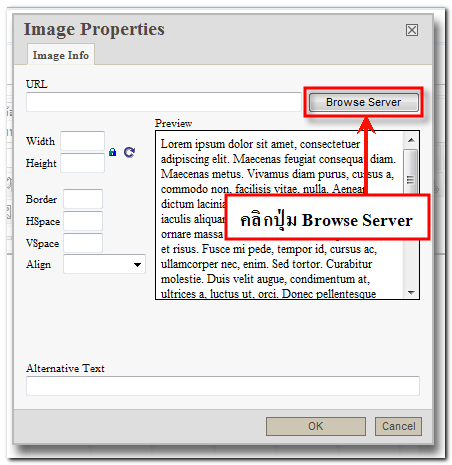
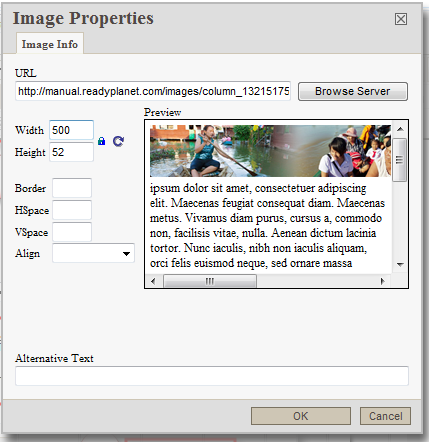
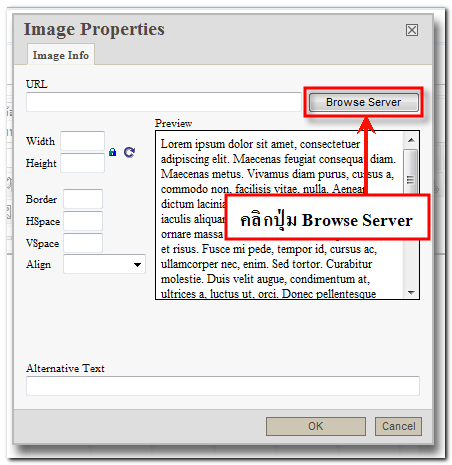
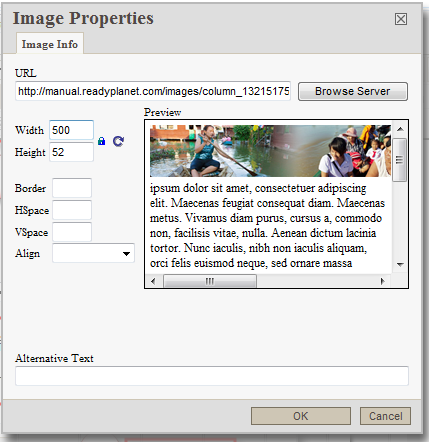
2. จะปรากฎหน้าต่าง "Image Properties" คลิกที่ปุ่ม "Browse Server"

3. ปรากฎหน้าต่าง FCKeditor
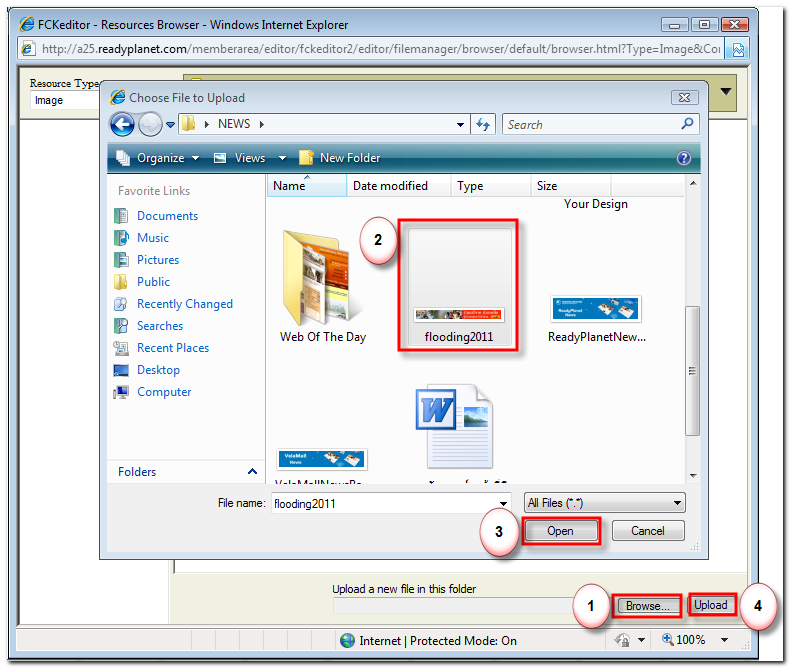
5.1. คลิกปุ่ม Browse เพื่อเลือกรูปภาพที่ต้องการ
5.2. ปรากฎหน้าต่าง "Choose File to Upload" คลิกเลือกรูปภาพ (รูปภาพจะต้องมีขนาดไม่เกิน 500 Kb และชื่อภาพเป็นภาษาอังกฤษหรือตัวเลขเท่านั้น)
5.3. คลิกปุ่ม "Open"
5.4. คลิกปุ่ม Upload

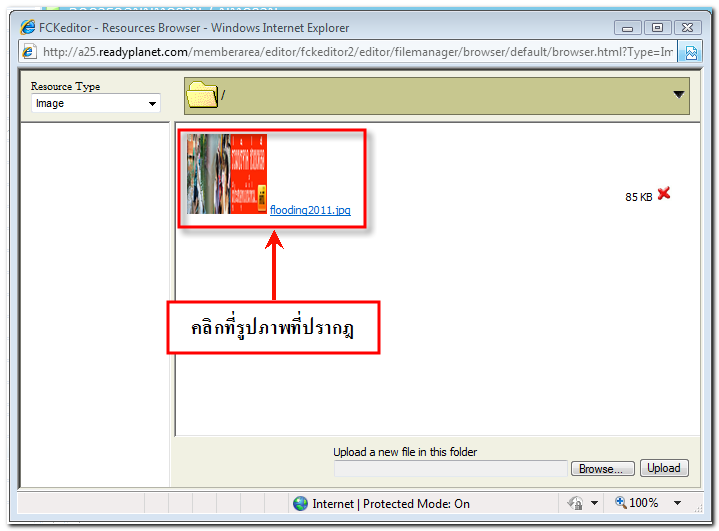
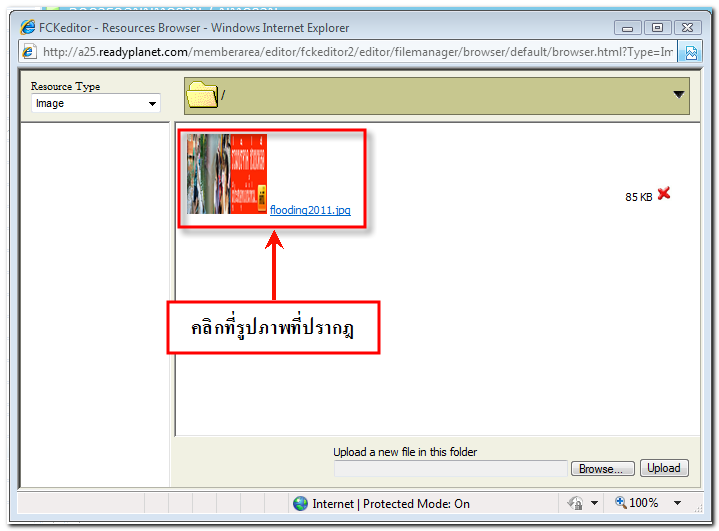
4. หลังจากคลิก Upload จะปรากฏรูปภาพที่ท่านเลือก ให้คลิกที่รูปภาพ (ท่านสามารถคลิกรูปกากบาทสีแดงที่อยู่ทางขวาของรูปภาพเพื่อลบรูปภาพที่ไม่ต้องการใช้งานออกจากเซิฟเวอร์ เพื่อประหยัดพื้นที่การใช้งานได้ค่ะ)

5. รูปภาพที่ Upload มาจะปรากฎในช่อง Preview ท่านสามารถกำหนดคุณสมบัติของรูปภาพได้ เช่น กำหนดขนาดรูปภาพในช่อง Width (ความกว้าง) และ Height (ความสูง) เป็นต้น จากนั้น คลิก OK รูปภาพจะแสดงผลในส่วนเนื้อหาค่ะ

 Upload File (เพิ่มไฟล์เอกสาร) : ใช้สำหรับ Upload ไฟล์ขึ้นสู่ Server โดยไฟล์ที่ระบบเว็บไซต์สำเร็จรูป ReadyPlanet รองรับมีรายละเอียดดังนี้ค่ะ
Upload File (เพิ่มไฟล์เอกสาร) : ใช้สำหรับ Upload ไฟล์ขึ้นสู่ Server โดยไฟล์ที่ระบบเว็บไซต์สำเร็จรูป ReadyPlanet รองรับมีรายละเอียดดังนี้ค่ะ
 รองรับไฟล์เอกสารนามสกุล.doc, .xls, .ppt, .pdf, .txt, .zip, และ .rar
รองรับไฟล์เอกสารนามสกุล.doc, .xls, .ppt, .pdf, .txt, .zip, และ .rar
 รองรับไฟล์เสียง นามสกุล .avi, .mp3, .flv, .mov, .mp4, .mpeg, .mpg, .wav, .wma, .wmv
รองรับไฟล์เสียง นามสกุล .avi, .mp3, .flv, .mov, .mp4, .mpeg, .mpg, .wav, .wma, .wmv
 ขนาดไฟล์ไม่เกิน 10 MB ต่อการอัพโหลด 1 ครั้ง
ขนาดไฟล์ไม่เกิน 10 MB ต่อการอัพโหลด 1 ครั้ง
 ตั้งชื่อไฟล์ด้วยอักษรภาษาอังกฤษหรือตัวเลข ไม่มีสัญลักษณ์พิเศษ เช่น . () / , - #
ตั้งชื่อไฟล์ด้วยอักษรภาษาอังกฤษหรือตัวเลข ไม่มีสัญลักษณ์พิเศษ เช่น . () / , - #
วิธีการใช้งานเครื่องมือ Upload File
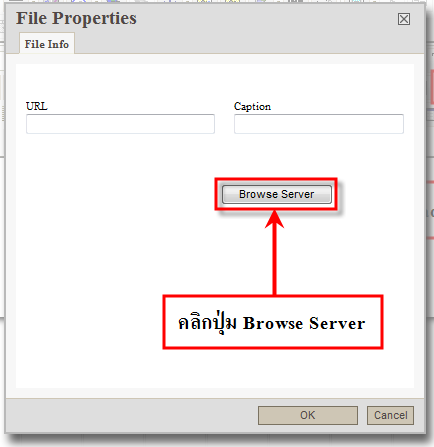
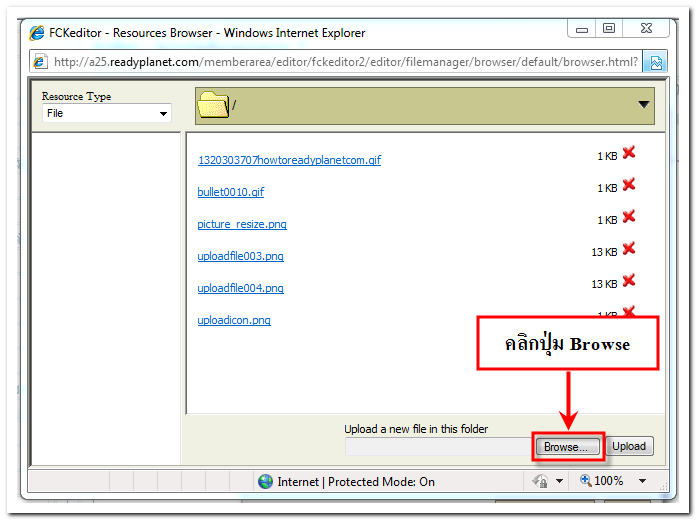
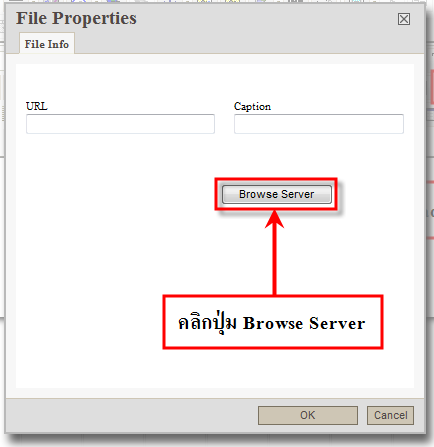
1. คลิกที่เครื่องมือ Upload Files ปรากฎหน้าต่าง "File Properties" คลิกปุ่ม "Browse Server"

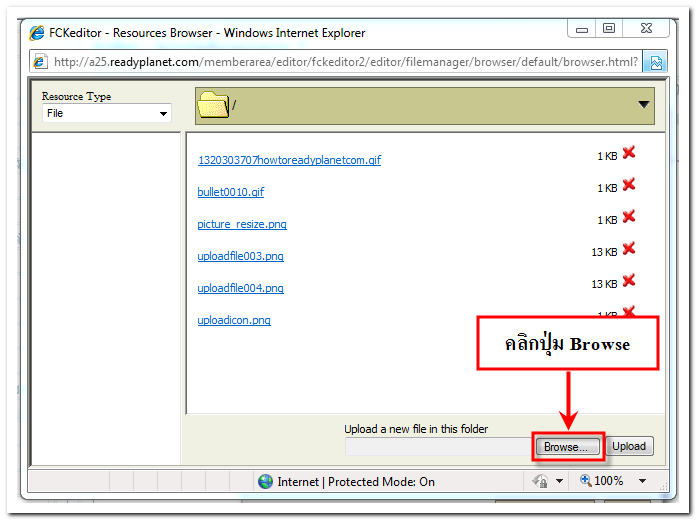
2. ในหน้าต่าง "FCKeditor" คลิกที่ปุ่ม "Browse"

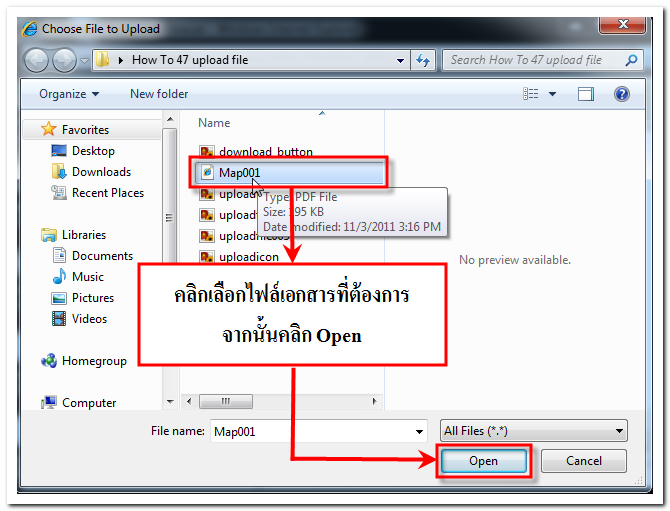
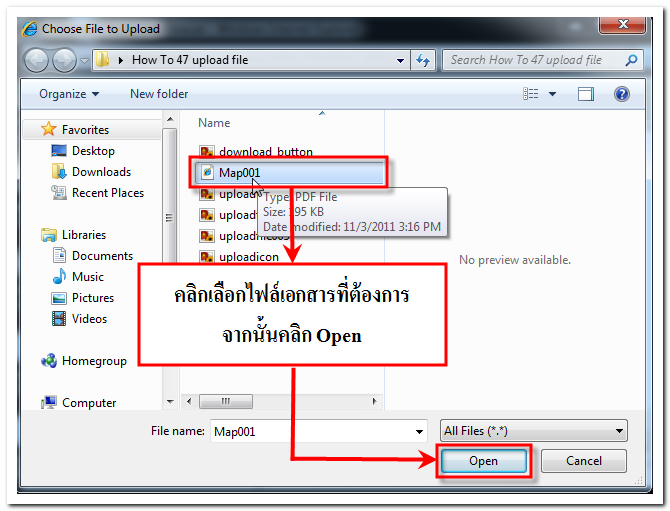
3. ปรากฎหน้าต่าง "Choose file to Upload" ให้ท่านคลิกเลือกไฟล์ที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน จากนั้นคลิกปุ่ม "Open"

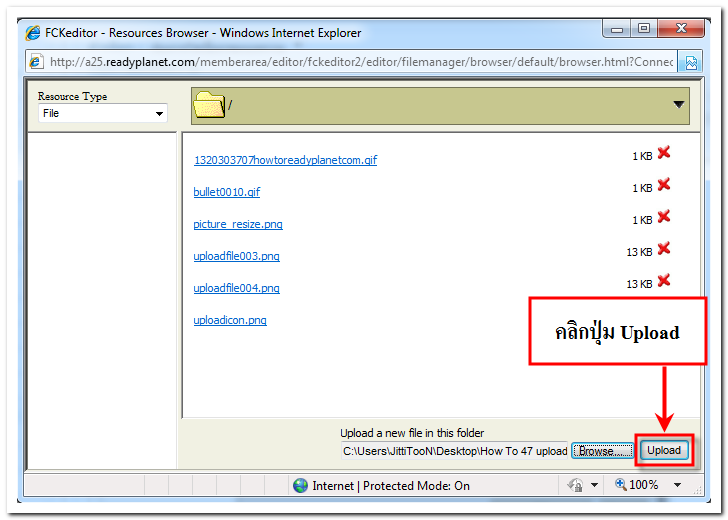
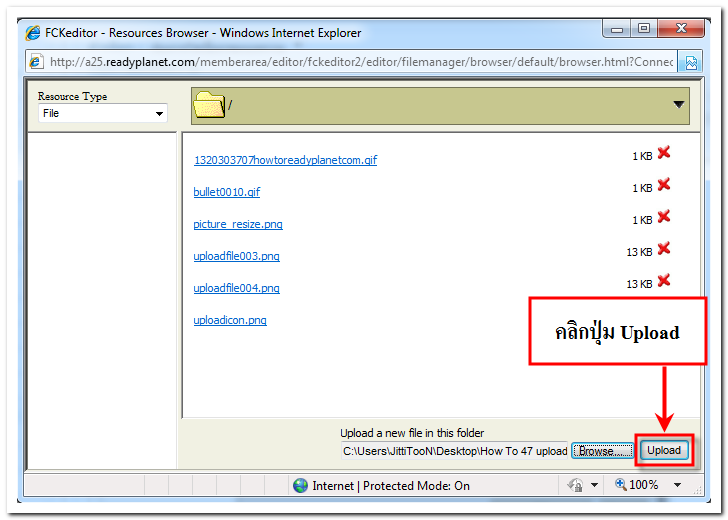
4. เมื่อเลือกไฟล์ที่ต้องการแล้ว คลิกปุ่ม "Upload"

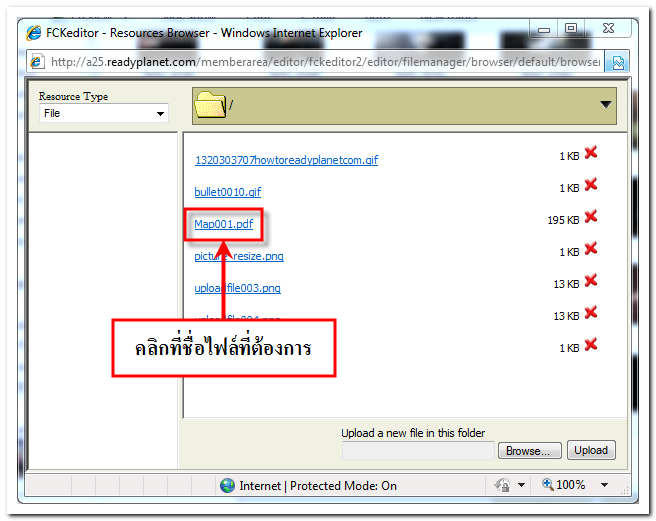
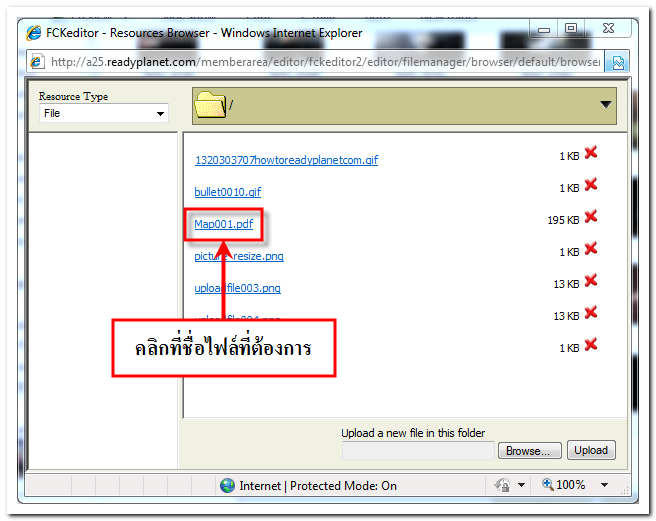
5. หลังจากคลิก Upload จะปรากฎชื่อไฟล์ ให้ท่านคลิกที่ไฟล์ข้อมูลที่ต้องการ

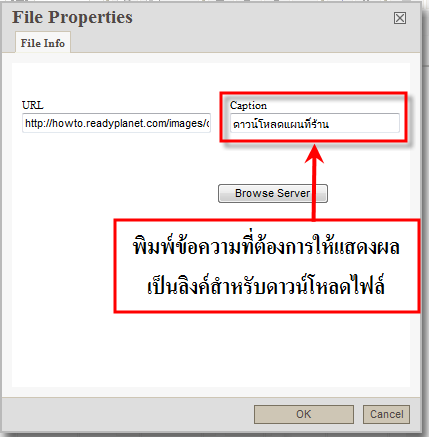
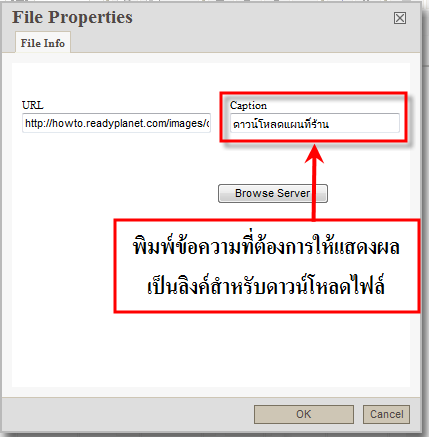
6. จะมีข้อมูลปรากฎในหน้าต่าง "File Properties" ท่านสามารถพิมพ์ข้อความที่ต้องการให้แสดงเป็นลิงค์สำหรับคลิกดาวน์โหลดไฟล์บนหน้าเว็บไซต์ ในช่อง Caption ได้ตามต้องการ จากนั้นคลิก OK

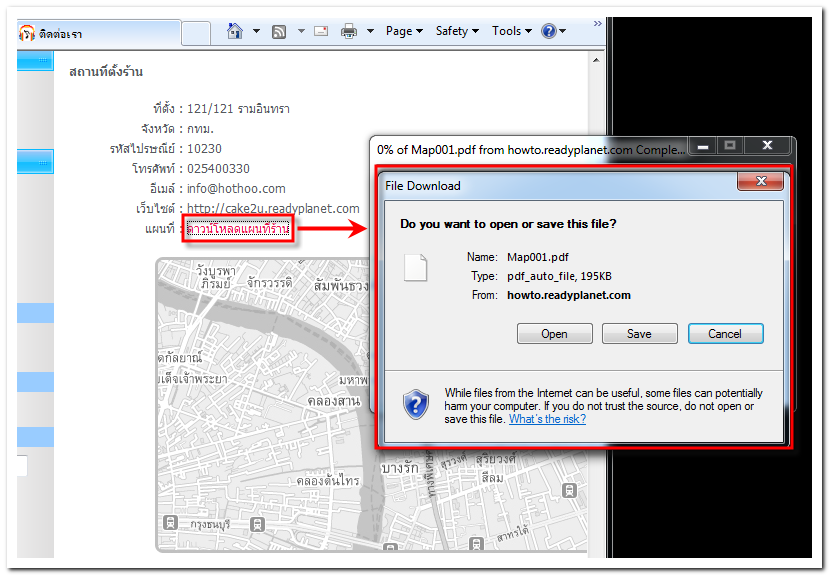
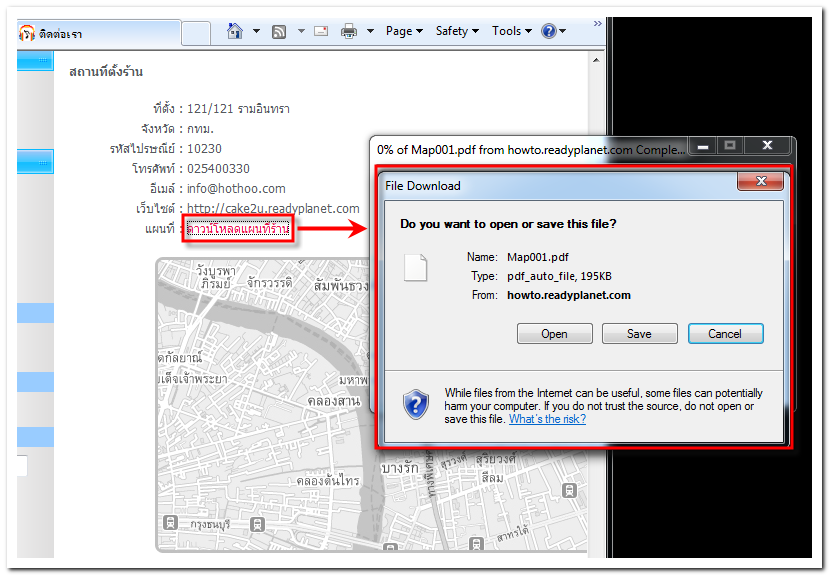
7. การแสดงผลบนหน้าเว็บไซต์ เมื่อคลิกลิงค์ข้อความแล้วจะปรากฎไฟล์เอกสารสำหรับเปิดอ่านหรือให้เก็บบันทึกได้

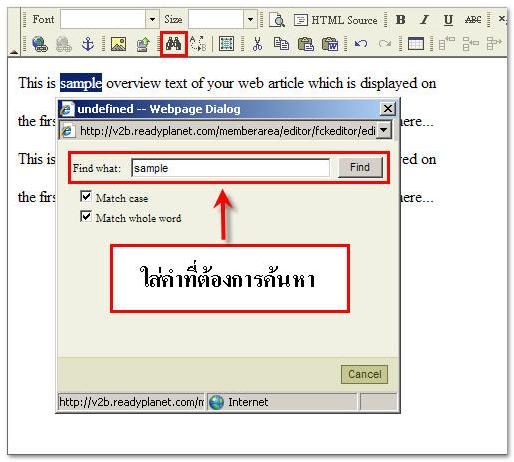
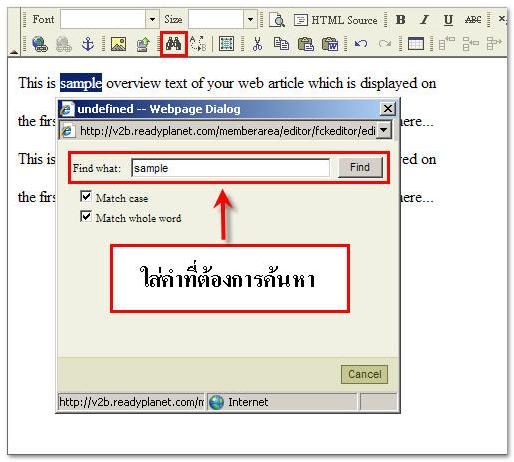
 Find (ค้นหา) : ใช้สำหรับค้นหาข้อความที่ต้องการ โดยคลิกที่เครื่องมือ Find แล้วพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" หลังจากนั้นคลิก "Find" เพื่อค้นหาคำดังกล่าว ดังรูปภาพ
Find (ค้นหา) : ใช้สำหรับค้นหาข้อความที่ต้องการ โดยคลิกที่เครื่องมือ Find แล้วพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" หลังจากนั้นคลิก "Find" เพื่อค้นหาคำดังกล่าว ดังรูปภาพ

Match case = ตัวพิมพ์ใหญ่-เล็ก ต้องตรงกัน
Match whole word = ข้อมูลที่ค้นหาต้องตรงกันทุกคำ
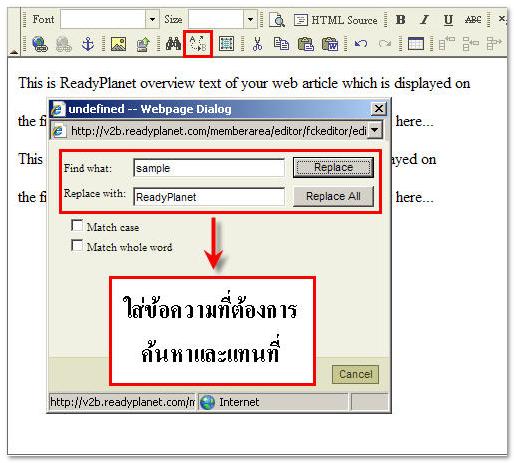
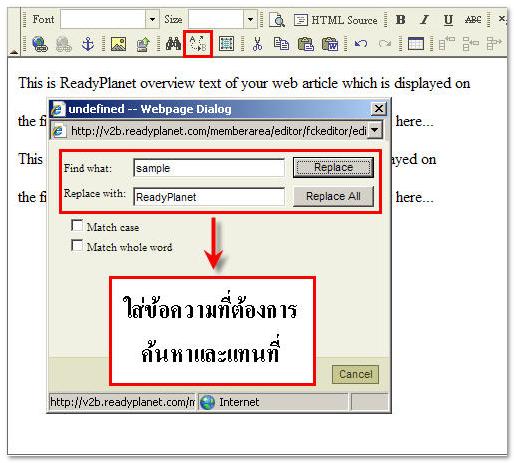
 Replace (ค้นหาและแทนที่) : ใช้สำหรับค้นหา และแทนที่ข้อความที่ต้องการ โดยพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" และพิมพ์ข้อความที่ต้องการแทนที่ในช่อง "Replace with" ดังรูปภาพ
Replace (ค้นหาและแทนที่) : ใช้สำหรับค้นหา และแทนที่ข้อความที่ต้องการ โดยพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" และพิมพ์ข้อความที่ต้องการแทนที่ในช่อง "Replace with" ดังรูปภาพ

Match case = ตัวใหญ่-เล็ก ต้องตรงกัน
Match whole word = ต้องตรงกันทุกคำ
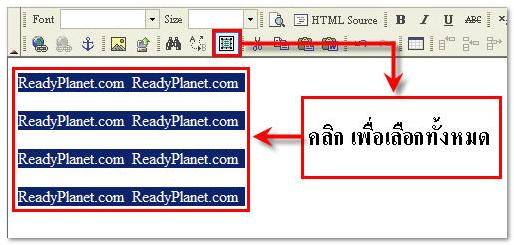
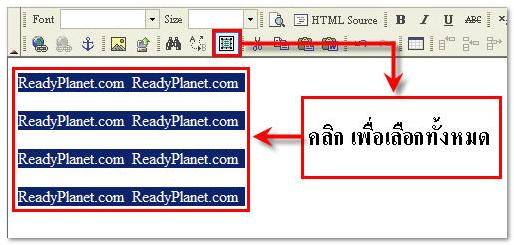
 Select All (เลือกทั้งหมด) : ใช้เลือกข้อความในบทความนั้นทั้งหมด โดยคลิกที่เครื่องมือ Select All ดังรูปภาพ
Select All (เลือกทั้งหมด) : ใช้เลือกข้อความในบทความนั้นทั้งหมด โดยคลิกที่เครื่องมือ Select All ดังรูปภาพ

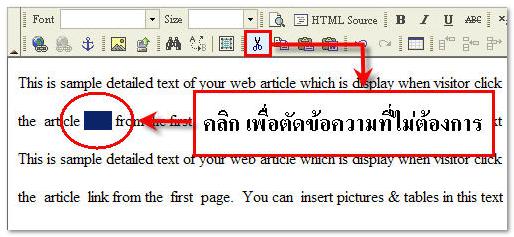
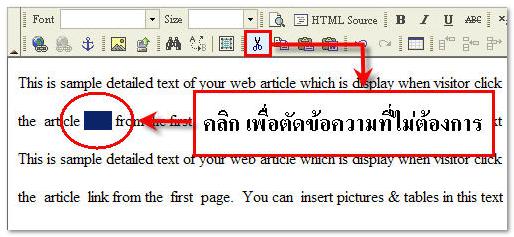
 Cut (ตัด) : ใช้ตัดข้อความที่เลือก โดยคลุมแถบสีน้ำเงินข้อความที่ต้องการตัด จากนั้นคลิกที่เครื่องมือ Cut ดังรูปภาพ
Cut (ตัด) : ใช้ตัดข้อความที่เลือก โดยคลุมแถบสีน้ำเงินข้อความที่ต้องการตัด จากนั้นคลิกที่เครื่องมือ Cut ดังรูปภาพ

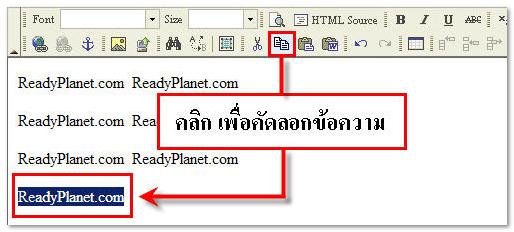
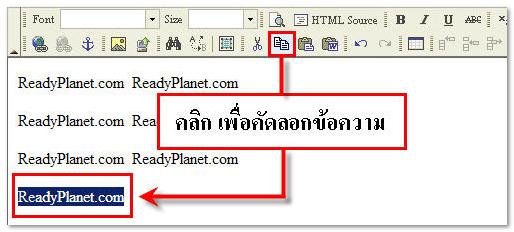
 Copy (สำเนา) : ใช้ Copy ข้อความที่เลือก โดยคลุมแถบสีน้ำเงินข้อความที่ต้องการ Copy คลิกที่เครื่องมือ Copy ดังรูปภาพ
Copy (สำเนา) : ใช้ Copy ข้อความที่เลือก โดยคลุมแถบสีน้ำเงินข้อความที่ต้องการ Copy คลิกที่เครื่องมือ Copy ดังรูปภาพ

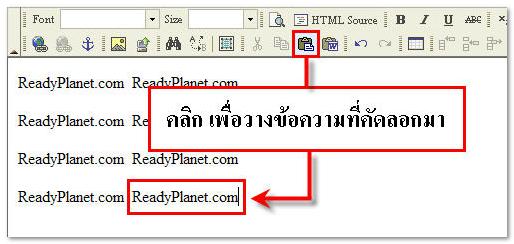
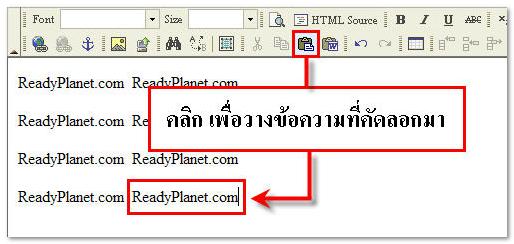
 Paste (วาง) : ใช้วางข้อความ โดยนำเคอร์เซอร์วางไว้ตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste ดังรูปภาพ
Paste (วาง) : ใช้วางข้อความ โดยนำเคอร์เซอร์วางไว้ตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste ดังรูปภาพ

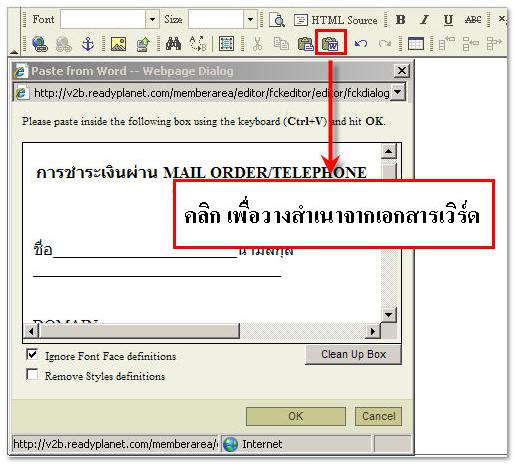
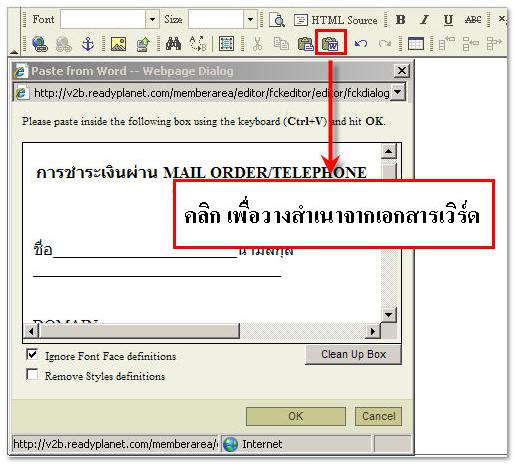
 Paste from Word (วางสำเนาจากตัวอักษรเวิร์ด) : ใช้วางข้อความที่คัดลอกมาจากโปรแกรมไมโครซอฟต์เวิร์ด ซึ่งจะช่วยล้างโค้ดเกินที่ติดมาจากโปรแกรมเวิร์ดทำให้ตัวอักษรเหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ได้
Paste from Word (วางสำเนาจากตัวอักษรเวิร์ด) : ใช้วางข้อความที่คัดลอกมาจากโปรแกรมไมโครซอฟต์เวิร์ด ซึ่งจะช่วยล้างโค้ดเกินที่ติดมาจากโปรแกรมเวิร์ดทำให้ตัวอักษรเหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ได้
วิธีการใช้งาน ให้นำเคอร์เซอร์วางไว้ตำแหน่งที่ต้องการวางข้อความจากเวิร์ด คลิกที่เครื่องมือ Paste from Word แล้วกดปุ่ม Ctrl+V ที่คีย์บอร์ดเพื่อวางเนื้อหาที่คัดลอกมาในหน้าต่างดังกล่าว และคลิก OK ค่ะ

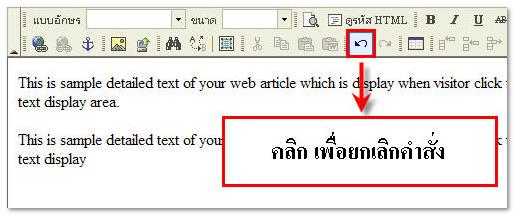
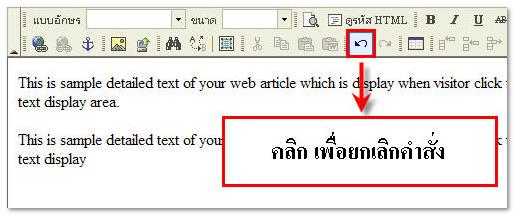
 Undo (ยกเลิกคำสั่ง) : ใช้ย้อนกลับข้อมูลให้แสดงผลไปก่อนหน้า โดยคลิกที่เครื่องมือ Undo ดังรูปภาพ
Undo (ยกเลิกคำสั่ง) : ใช้ย้อนกลับข้อมูลให้แสดงผลไปก่อนหน้า โดยคลิกที่เครื่องมือ Undo ดังรูปภาพ

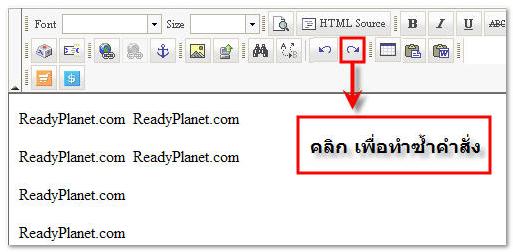
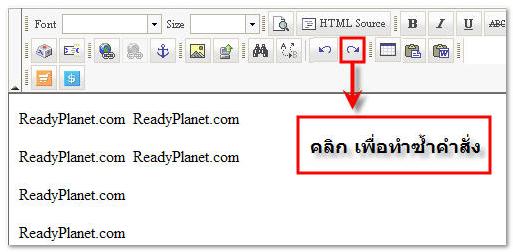
 Redo (ซ้ำคำสั่งก่อนหน้า) : ใช้ทำซ้ำคำสั่ง โดยคลิกที่เครื่องมือ Redo ดังรูปภาพ
Redo (ซ้ำคำสั่งก่อนหน้า) : ใช้ทำซ้ำคำสั่ง โดยคลิกที่เครื่องมือ Redo ดังรูปภาพ

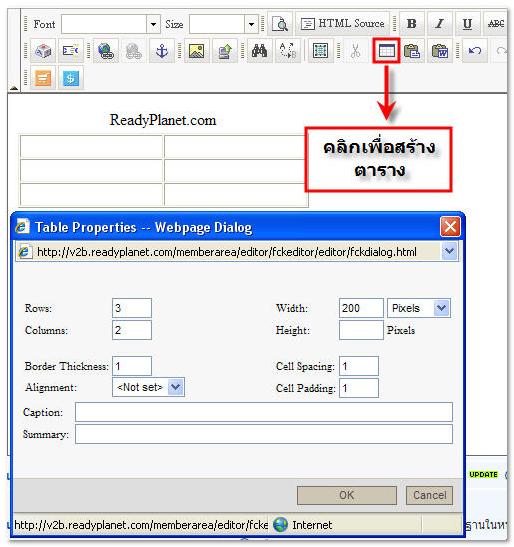
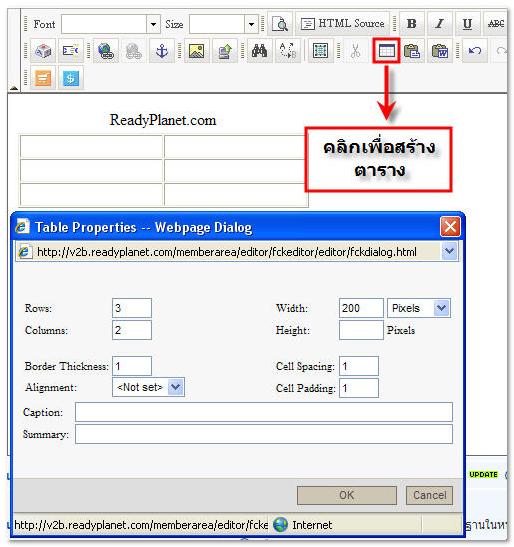
 Insert/Edit Table (แทรก/แก้ไข ตาราง) : ใช้สำหรับสร้างตาราง โดยคลิกที่เครื่องมือ Insert/Edit Table ดังรูปภาพ
Insert/Edit Table (แทรก/แก้ไข ตาราง) : ใช้สำหรับสร้างตาราง โดยคลิกที่เครื่องมือ Insert/Edit Table ดังรูปภาพ
Rows คือ จำนวนแถวที่ต้องการสร้าง
Columns คือ จำนวนคอลัมน์ที่ต้องการสร้าง
Alignment คือ รูปแบบการแสดงผลของตาราง โดยสารมารถเลือกการแสดงผลได้ หลายแบบ
Border Thickness คือ ขนาดความหนาของเส้นขอบตาราง (หากใส่เลข 0 จะเป็นการซ่อนเส้นขอบตารางไม่ให้แสดงค่ะ)
Height คือ ขนาดความสูงของตาราง
Width คือ ขนาดความกว้างของตาราง
Cell Spacing คือ ขนาดพื้นที่ความกว้างของเส้นขอบตาราง
Cell Padding คือ ขนาดพื้นที่ความกว้างของช่องตาราง
Caption คือ คำอธิบายหรือหัวข้อตาราง (แสดงผลเหนือตาราง)
Summary คือ คำอธิบายรายละเอียดสรุปของตาราง (ไม่แสดงผลบนหน้าเว็บไซต์ แต่จะปรากฎเมื่อแสดงรายละเอียดตารางในลักษณะโค้ด HTML)

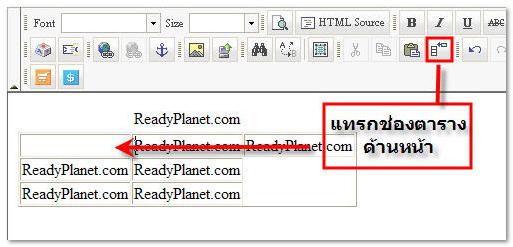
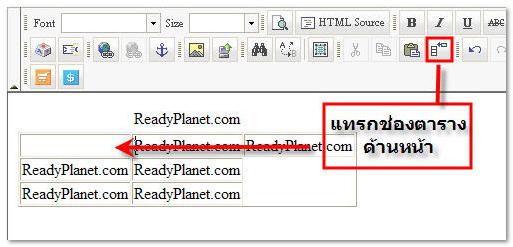
 Insert Cell Before (แทรกช่องด้านหน้า) : ใช้สำหรับการแทรกช่องของตารางหน้าตำแหน่งของ cursor โดยคลิกที่เครื่องมือ Insert Cell Before ดังรูปภาพ
Insert Cell Before (แทรกช่องด้านหน้า) : ใช้สำหรับการแทรกช่องของตารางหน้าตำแหน่งของ cursor โดยคลิกที่เครื่องมือ Insert Cell Before ดังรูปภาพ

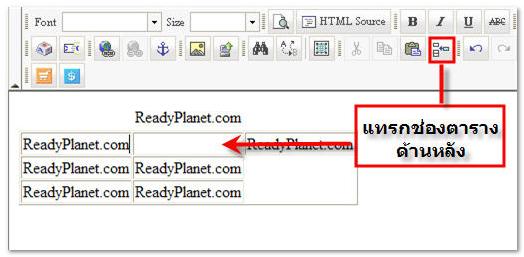
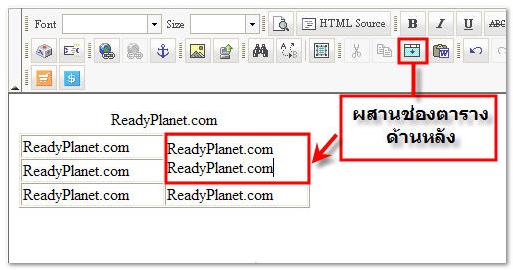
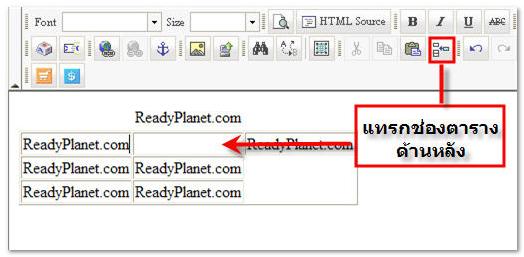
 Insert Cell After (แทรกช่องด้านหลัง) : ใช้สำหรับการแทรกช่องของตารางหลังตำแหน่งของ cursor โดยคลิกที่เครื่องมือ Insert Cell After ดังรูปภาพ
Insert Cell After (แทรกช่องด้านหลัง) : ใช้สำหรับการแทรกช่องของตารางหลังตำแหน่งของ cursor โดยคลิกที่เครื่องมือ Insert Cell After ดังรูปภาพ

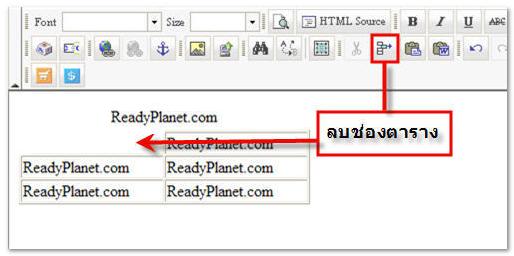
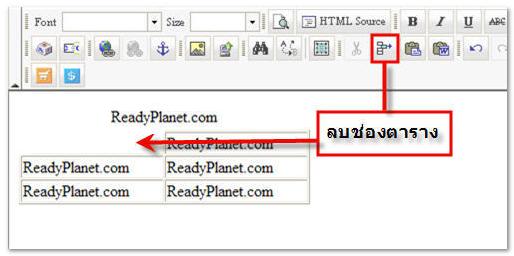
 Delete Cells (ลบช่องตาราง) : ใช้สำหรับลบช่องตารางที่ตำแหน่ง cursor โดยคลิกที่เครื่องมือ Delete Cells ดังรูปภาพ
Delete Cells (ลบช่องตาราง) : ใช้สำหรับลบช่องตารางที่ตำแหน่ง cursor โดยคลิกที่เครื่องมือ Delete Cells ดังรูปภาพ

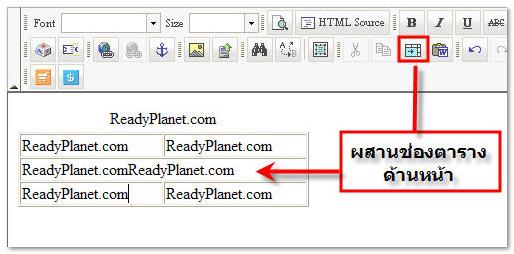
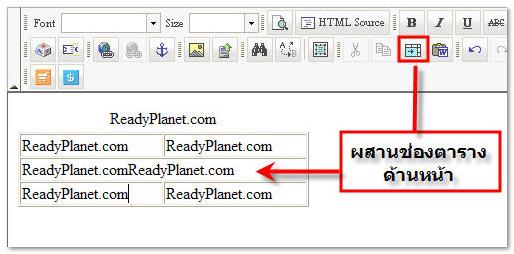
 Merge Right (ผสานช่องด้านหน้า) : ใช้สำหรับผสานคอลัมน์ของตาราง โดยคลิกที่เครื่องมือ Merge Cell Right ดังรูปภาพ
Merge Right (ผสานช่องด้านหน้า) : ใช้สำหรับผสานคอลัมน์ของตาราง โดยคลิกที่เครื่องมือ Merge Cell Right ดังรูปภาพ

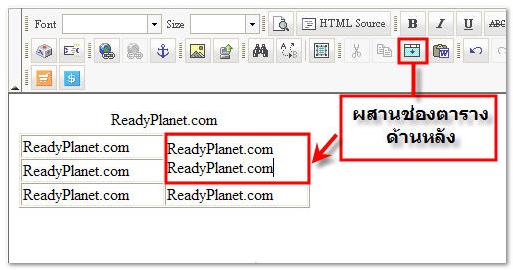
 Merge Down : (ผสานช่องด้านหลัง) : ใช้สำหรับผสานแถวของตาราง โดยคลิกที่เครื่องมือ Merge Cell Down ดังรูปภาพ
Merge Down : (ผสานช่องด้านหลัง) : ใช้สำหรับผสานแถวของตาราง โดยคลิกที่เครื่องมือ Merge Cell Down ดังรูปภาพ

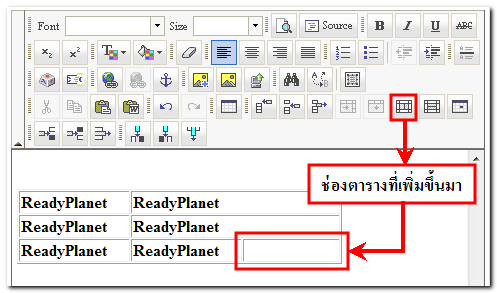
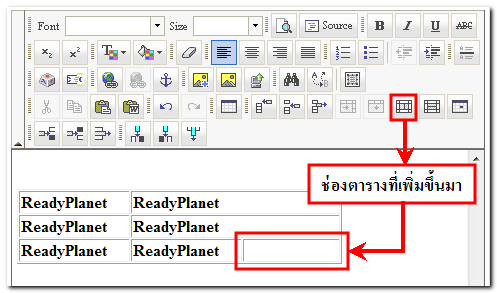
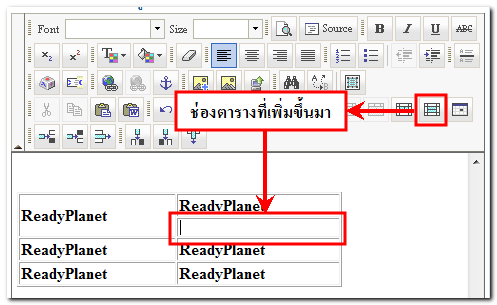
 Split Cell Horizontally : ใช้สำหรับเพิ่มช่องตารางแบบแนวตั้ง โดยคลิกที่เครื่องมือ Split Cell Horizontally ดังรูปภาพ
Split Cell Horizontally : ใช้สำหรับเพิ่มช่องตารางแบบแนวตั้ง โดยคลิกที่เครื่องมือ Split Cell Horizontally ดังรูปภาพ

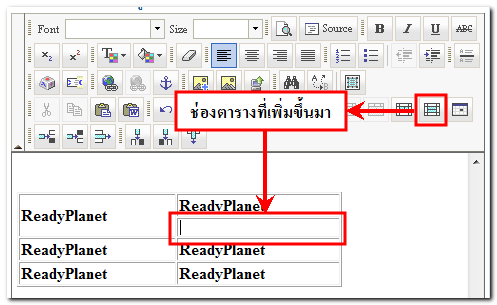
 Split Cell Vertically : ใช้สำหรับเพิ่มช่องตารางแบบแนวนอน โดยคลิกที่เครื่องมือ Split Cell Vertically ดังรูปภาพ
Split Cell Vertically : ใช้สำหรับเพิ่มช่องตารางแบบแนวนอน โดยคลิกที่เครื่องมือ Split Cell Vertically ดังรูปภาพ

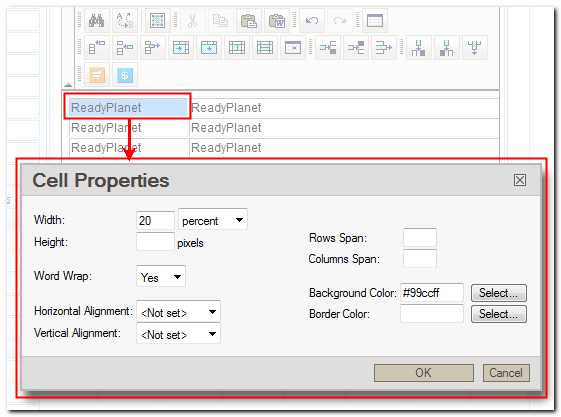
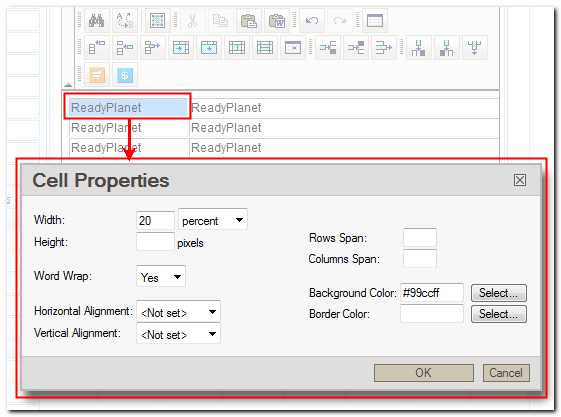
 Cell Properties : ใช้สำหรับปรับแต่งการแสดงผลของช่องตารางเพิ่มเติม เช่น ขนาดความกว้าง(width), ความสูง(Height) ของช่องตาราง สีพื้นหลัง(Background color) และสีเส้นขอบ(Border Color) ของช่องตาราง การจัดตำแหน่งของตัวอักษรในช่องตารางแบบแนวตั้ง(Vertical Alignment) และแนวนอน(Horizontal Alignment) เป็นต้น
Cell Properties : ใช้สำหรับปรับแต่งการแสดงผลของช่องตารางเพิ่มเติม เช่น ขนาดความกว้าง(width), ความสูง(Height) ของช่องตาราง สีพื้นหลัง(Background color) และสีเส้นขอบ(Border Color) ของช่องตาราง การจัดตำแหน่งของตัวอักษรในช่องตารางแบบแนวตั้ง(Vertical Alignment) และแนวนอน(Horizontal Alignment) เป็นต้น

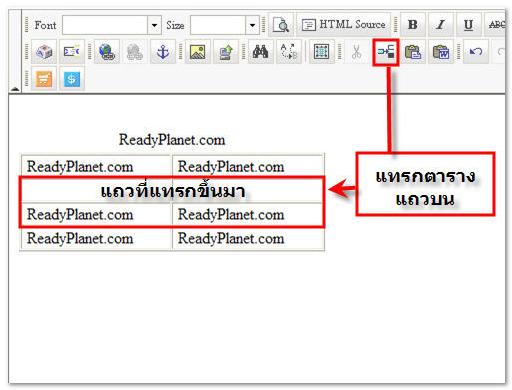
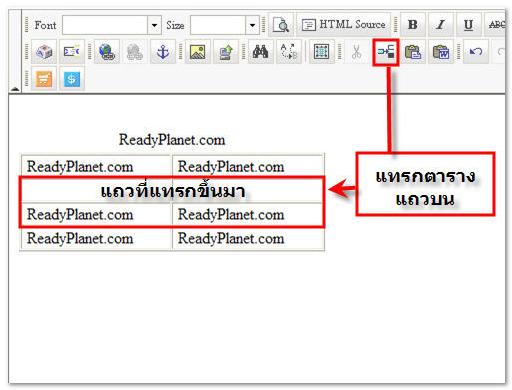
 Insert Row Before (แทรกแถวด้านบน) : ใช้แทรกแถวด้านบนของตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Row Before ดังรูปภาพ
Insert Row Before (แทรกแถวด้านบน) : ใช้แทรกแถวด้านบนของตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Row Before ดังรูปภาพ

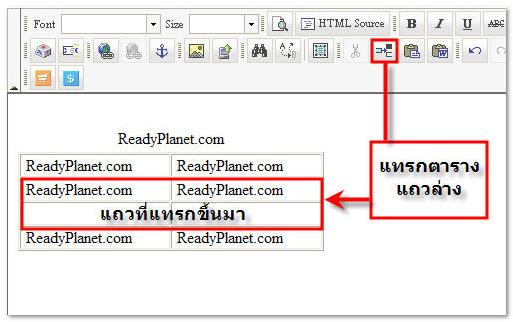
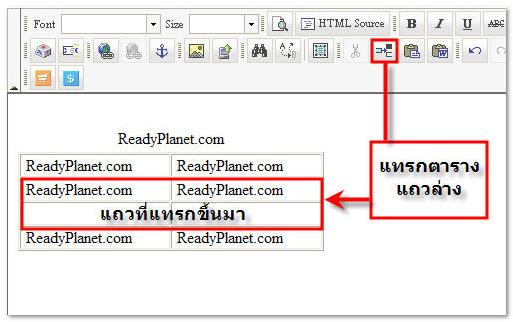
 Insert Row After (แทรกแถวด้านล่าง) : ใช้แทรกแถวด้านล่างของตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Row After ดังรูปภาพ
Insert Row After (แทรกแถวด้านล่าง) : ใช้แทรกแถวด้านล่างของตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Row After ดังรูปภาพ

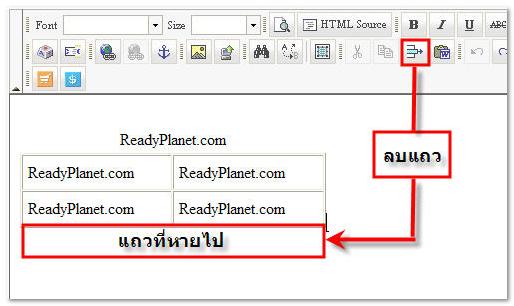
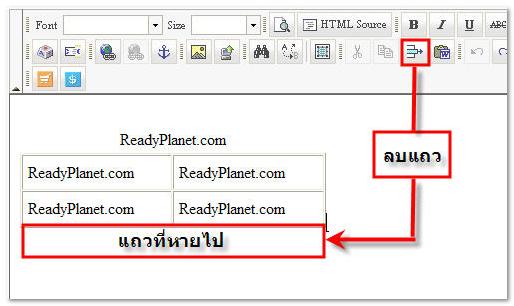
 Delete Row (ลบแถว) : โดยกำหนดให้ cursor วางในแถวที่ต้องการจะลบ โดยคลิกที่เครื่องมือ Delete Row ดังรูปภาพ
Delete Row (ลบแถว) : โดยกำหนดให้ cursor วางในแถวที่ต้องการจะลบ โดยคลิกที่เครื่องมือ Delete Row ดังรูปภาพ

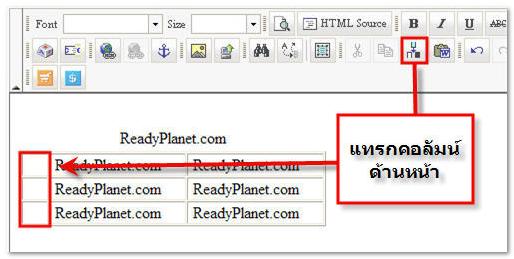
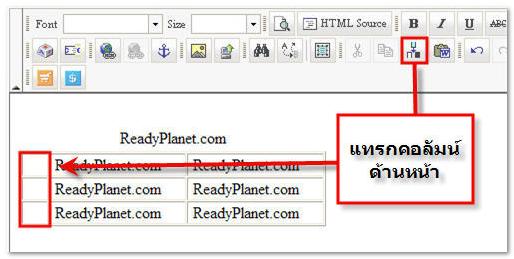
 Insert Column Before (แทรกคอลัมน์ด้านหน้า) : ใช้สำหรับแทรกคอลัมน์ด้านหน้าตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Column Before ดังรูปภาพ
Insert Column Before (แทรกคอลัมน์ด้านหน้า) : ใช้สำหรับแทรกคอลัมน์ด้านหน้าตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Column Before ดังรูปภาพ

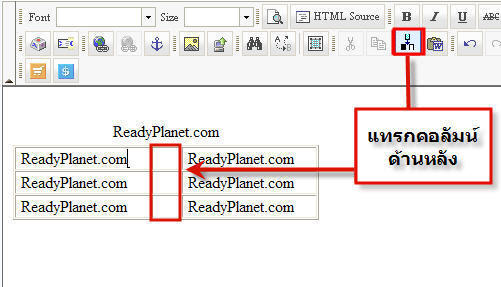
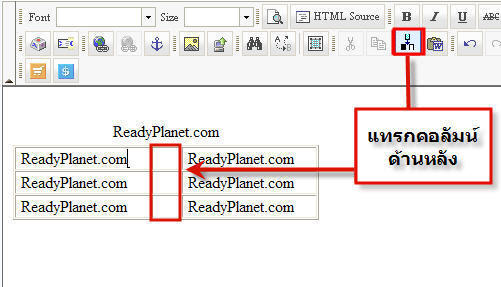
 Insert Column After (แทรกคอลัมน์ด้านหลัง) : ใช้สำหรับแทรกคอลัมน์ด้านหลังตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Column After ดังรูปภาพ
Insert Column After (แทรกคอลัมน์ด้านหลัง) : ใช้สำหรับแทรกคอลัมน์ด้านหลังตำแหน่ง cursor โดยคลิกที่เครื่องมือ Insert Column After ดังรูปภาพ

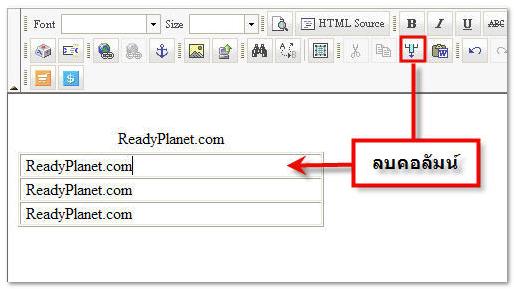
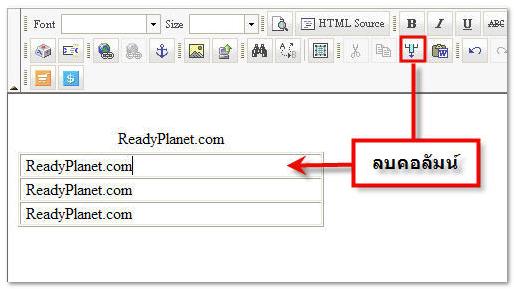
 Delete Column (ลบคอลัมน์) : ใช้สำหรับลบแถวที่ตำแหน่ง cursor โดยคลิกที่เครื่องมือ Delete Column ดังรูปภาพ
Delete Column (ลบคอลัมน์) : ใช้สำหรับลบแถวที่ตำแหน่ง cursor โดยคลิกที่เครื่องมือ Delete Column ดังรูปภาพ

 Create Order Button (สร้างปุ่มตะกร้าสินค้า) : สำหรับท่านสมาชิกที่ใช้งานระบบร้านค้าหรือ Shopping Cart จะใช้ในการสร้างปุ่มตะกร้าสินค้า โดยคลิกที่เครื่องมือ Create Order Button จะปรากฏหน้าต่าง ดังรูปภาพ
Create Order Button (สร้างปุ่มตะกร้าสินค้า) : สำหรับท่านสมาชิกที่ใช้งานระบบร้านค้าหรือ Shopping Cart จะใช้ในการสร้างปุ่มตะกร้าสินค้า โดยคลิกที่เครื่องมือ Create Order Button จะปรากฏหน้าต่าง ดังรูปภาพ

1. กรอกข้อมูล รหัสสินค้า, ชื่อสินค้า,รายละเอียดสินค้า,ราคา,ค่าจัดส่ง
-รหัสสินค้า (SKU) กรอกรหัสของสินค้า ตรงนี้ในเว็บไซต์หนึ่ง ๆ ไม่ควรมีรหัสสินค้าซ้ำกัน และต้องกรอกเป็นตัวเลข หรือภาษาอังกฤษเท่านั้น
-ชื่อสินค้า (Product Name) กรอกชื่อสินค้า
-รายละเอียดสินค้า (Product Description) กรอกรายละเอียดสินค้า ไม่ควรยาวมาก
-ราคา (Price) กรอกราคาของสินค้า สามารถกรอกเป็น 100.00 ได้
2. เลือกปุ่มสั่งซื้อ เลือกรูปแบบของปุ่มที่ต้องการให้แสดง โดยคลิกที่ วงกลมหน้ารูปที่ต้องการ
3. Create Code
4. คลิก OK ดังรูปภาพ

ตัวอย่างการแสดงผลปุ่มสั่งซื้อที่สร้างจากเครื่องมือ Create Order Button

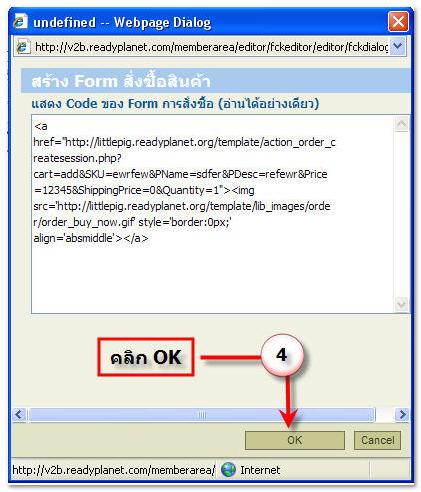
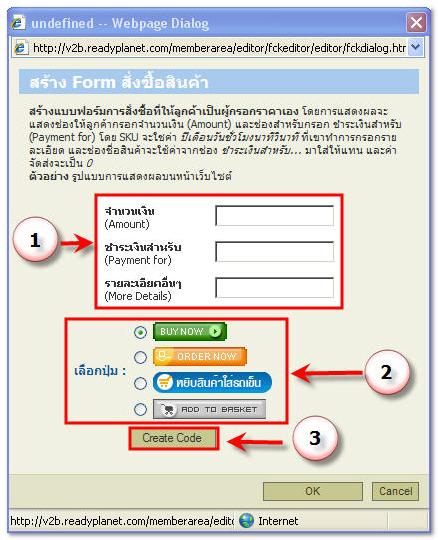
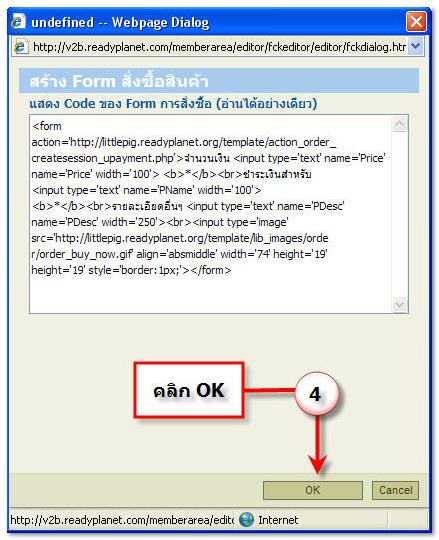
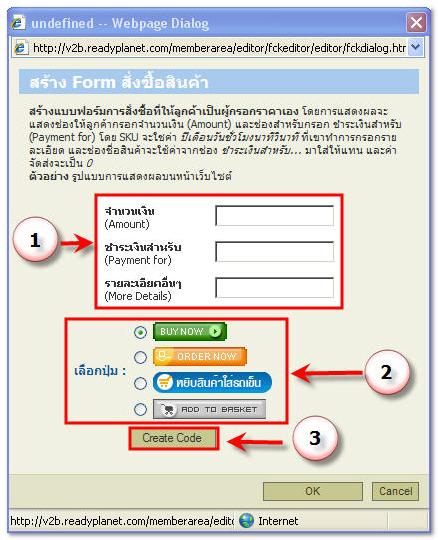
 Create User Payment Form (สร้างแบบฟอร์ม Payment) : สำหรับท่านสมาชิกที่ใช้งานระบบร้านค้าหรือ Shopping Cart จะใช้สำหรับสร้างแบบฟอร์มการสั่งซื้อที่ให้ลูกค้าเป็นผู้กรอกราคาเอง โดยคลิกที่เครื่องมือ Create User Payment Form จะปรากฏหน้าต่างดังรูป
Create User Payment Form (สร้างแบบฟอร์ม Payment) : สำหรับท่านสมาชิกที่ใช้งานระบบร้านค้าหรือ Shopping Cart จะใช้สำหรับสร้างแบบฟอร์มการสั่งซื้อที่ให้ลูกค้าเป็นผู้กรอกราคาเอง โดยคลิกที่เครื่องมือ Create User Payment Form จะปรากฏหน้าต่างดังรูป

1. เลือกปุ่มสั่งซื้อ เลือกรูปแบบของปุ่มที่ต้องการให้แสดง โดยคลิกที่ วงกลมหน้ารูปที่ต้องการ
2. Create Code
3. คลิก OK

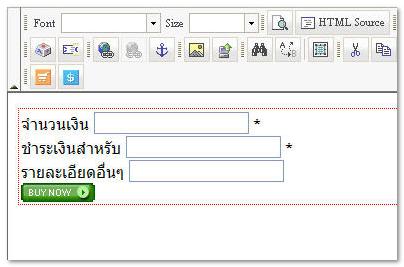
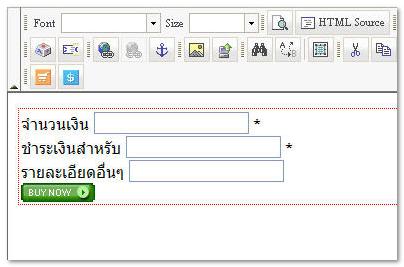
ตัวอย่างแบบฟอร์ม Payment




































































 (Upload Image) เพื่อทำการเพิ่มรูปภาพ
(Upload Image) เพื่อทำการเพิ่มรูปภาพ

































































 กลับหน้าแรก
กลับหน้าแรก