
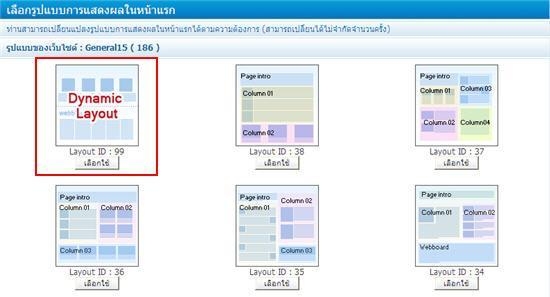
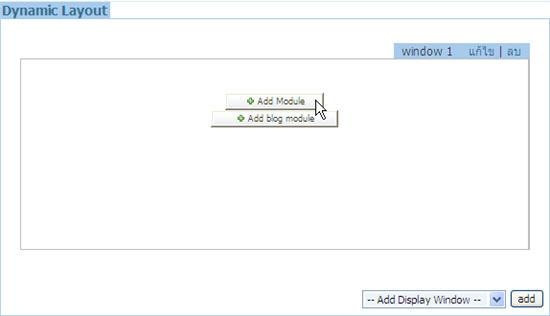
| ใช้บริการฟังก์ชั่น Dynamic Layout จะเริ่มต้นยังไงค่ะ Dynamic Layout เป็นรูปแบบที่ผู้ใช้งานสามารถออกแบบหน้าแรกของเว็บไซต์ได้ตามความต้องการ
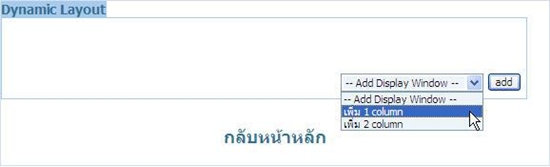
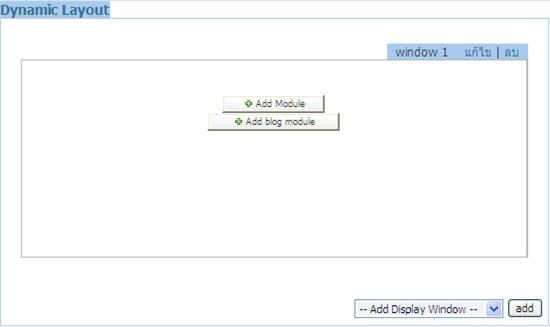
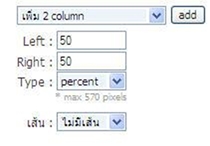
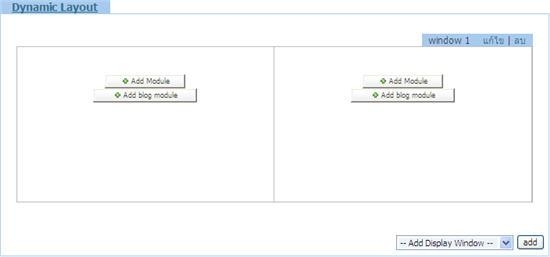
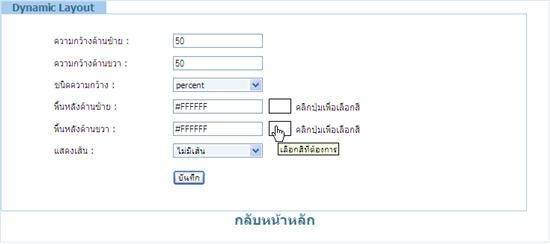
2. เพิ่ม Window แบบ 2 คอลัมน์ สร้างโดยเลือกที่ “เพิ่ม 2 column” โดยกำหนดขนาดของ Column ทั้งซ้ายและขวา แล้วคลิกที่ปุ่ม “add” จะมีหน้าต่าง Windows Internet Explorer ข้อความ “เพิ่มคอลัมน์ ยืนยัน ?” ให้คลิกปุ่ม OK และคลิกย้อนกลับ ระบบจะแสดง Window สำหรับการเพิ่มข้อมูล ระบบจะแสดง Window สำหรับการเพิ่มข้อมูล
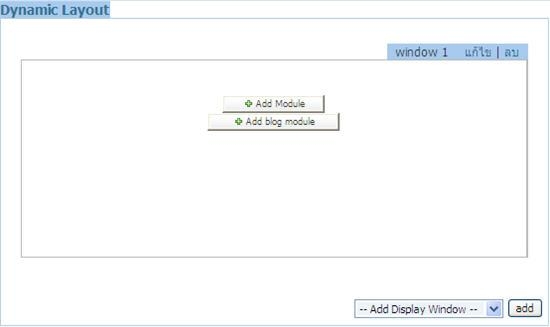
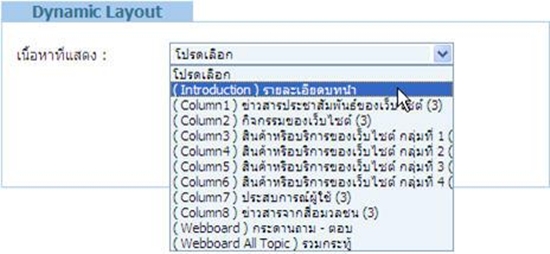
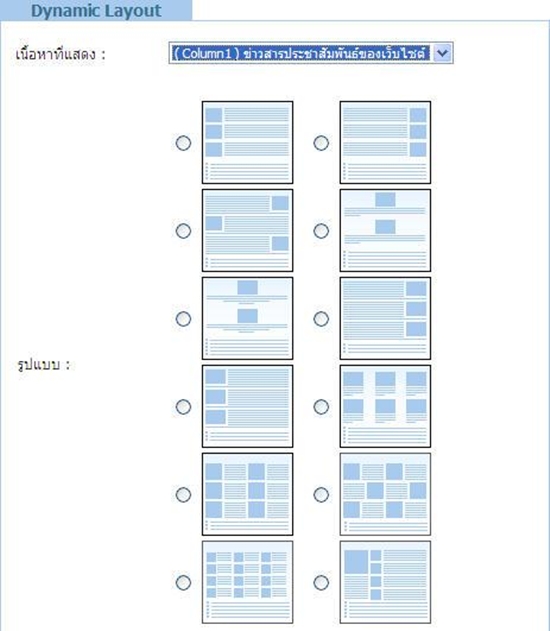
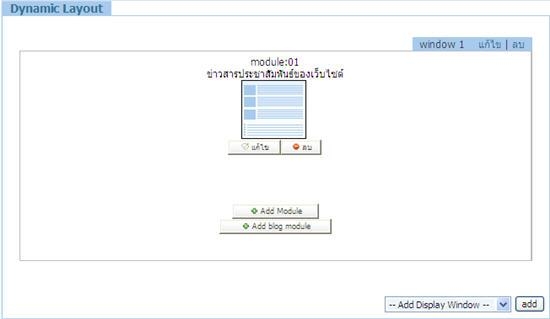
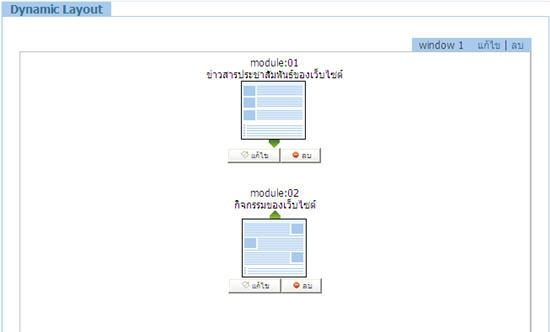
การสร้าง/จัดการ Module
|

















 กลับหน้าแรก
กลับหน้าแรก