การเลือกรูปแบบเทมเพลต เป็นส่วนที่กำหนดการแสดงผล รูปส่วนหัว รูปแบบตัวอักษร สีของเว็บไซต์ สำหรับเว็บไซต์ที่เพิ่งเปิดใหม่ จะใช้งานเทมเพลตเริ่มต้นที่ระบบเลือกมาให้ และเมื่อเว็บมาสเตอร์ล็อกอินเข้าแก้ไขเว็บไซต์ได้แล้ว สามารถเลือกเทมเพลตรูปแบบอื่น ๆ ตามประเภทกลุ่มธุรกิจและประโยชน์ใช้สอย หรือจะเปลี่ยนสีและรูปภาพส่วนหัวเป็นภาพที่คุณออกแบบมาเองก็ได้เช่นกันค่ะ
หน้าที่ของ Template
1. กำหนดการแสดงผลของเมนูหลัก ซึ่งจะแสดงผลด้านบนหรือด้านล่างของรูปส่วนหัว
2. กำหนดการแสดงผลรูปภาพส่วนหัวเริ่มต้น
3. กำหนดรูปแบบเมนูย่อยอยู่ทั้งทางด้านซ้าย และด้านขวา และแบบไม่แสดงแถบเมนูย่อย
4. กำหนดเฉดสีของหน้าเว็บไซต์เริ่มต้น ทั้งสีตัวอักษร สีพื้นหลัง สีหัวข้อเมนูต่าง ๆ
5. กำหนดขนาดการแสดงผลของเว็บไซต์บนหน้าจอคอมพิวเตอร์
โดยการเปลี่ยนเทมเพลตใหม่สามารถปรับเปลี่ยนได้ไม่จำกัดจำนวนครั้ง แต่หากมีการเลือกใช้หน้าตาเว็บไซต์ เช่น รูปภาพส่วนหัว เฉดสีในส่วนต่าง ๆ จะถูกเปลี่ยนไปตามรูปแบบเทมเพลตใหม่ทันที แต่จะไม่มีผลกระทบกับเนื้อหาหรือรูปภาพที่อัพโหลดไปแล้ว (ปรับเปลี่ยนแค่ตำแหน่งการแสดงผลเท่านั้น)
ประเภทของเทมเพลต มี 2 ประเภท ได้แก่

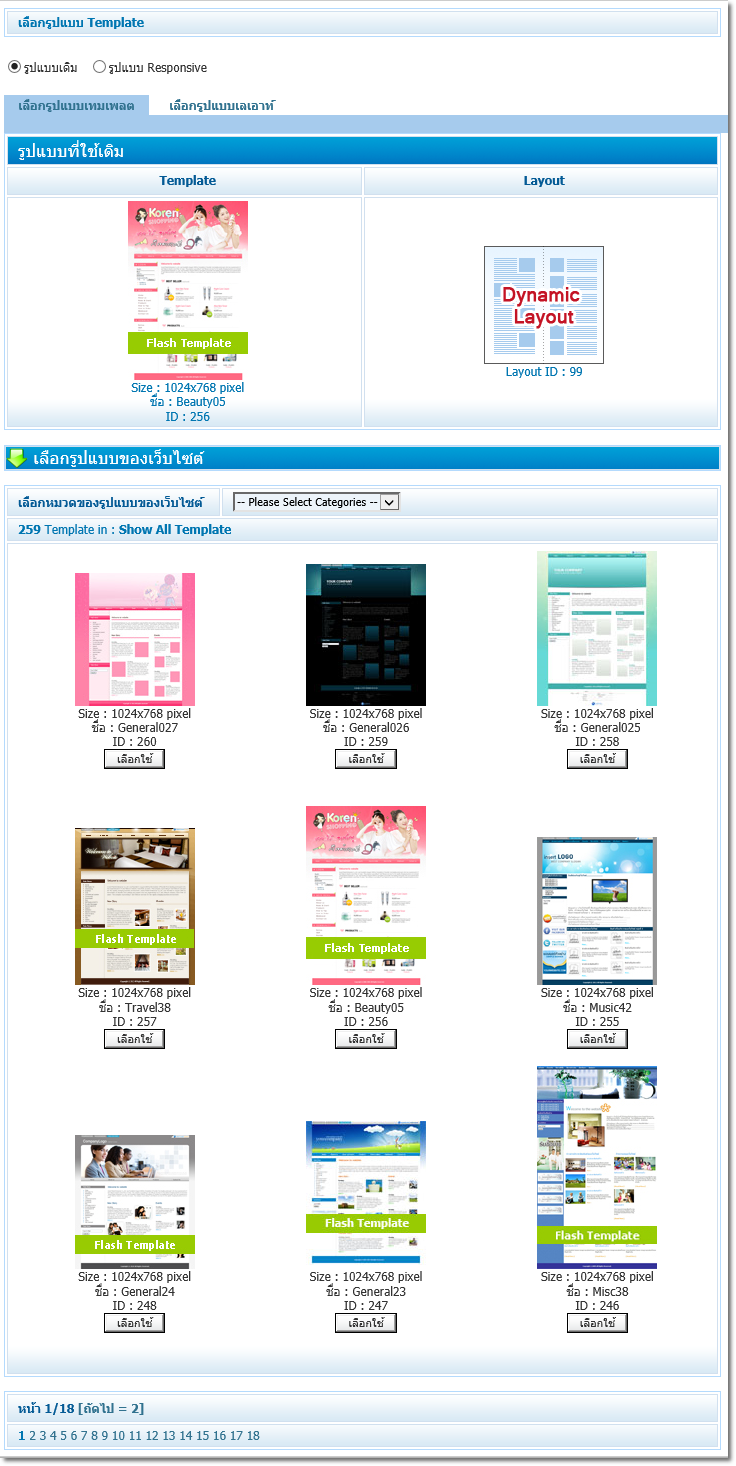
1. เทมเพลตรูปแบบเดิม
 |
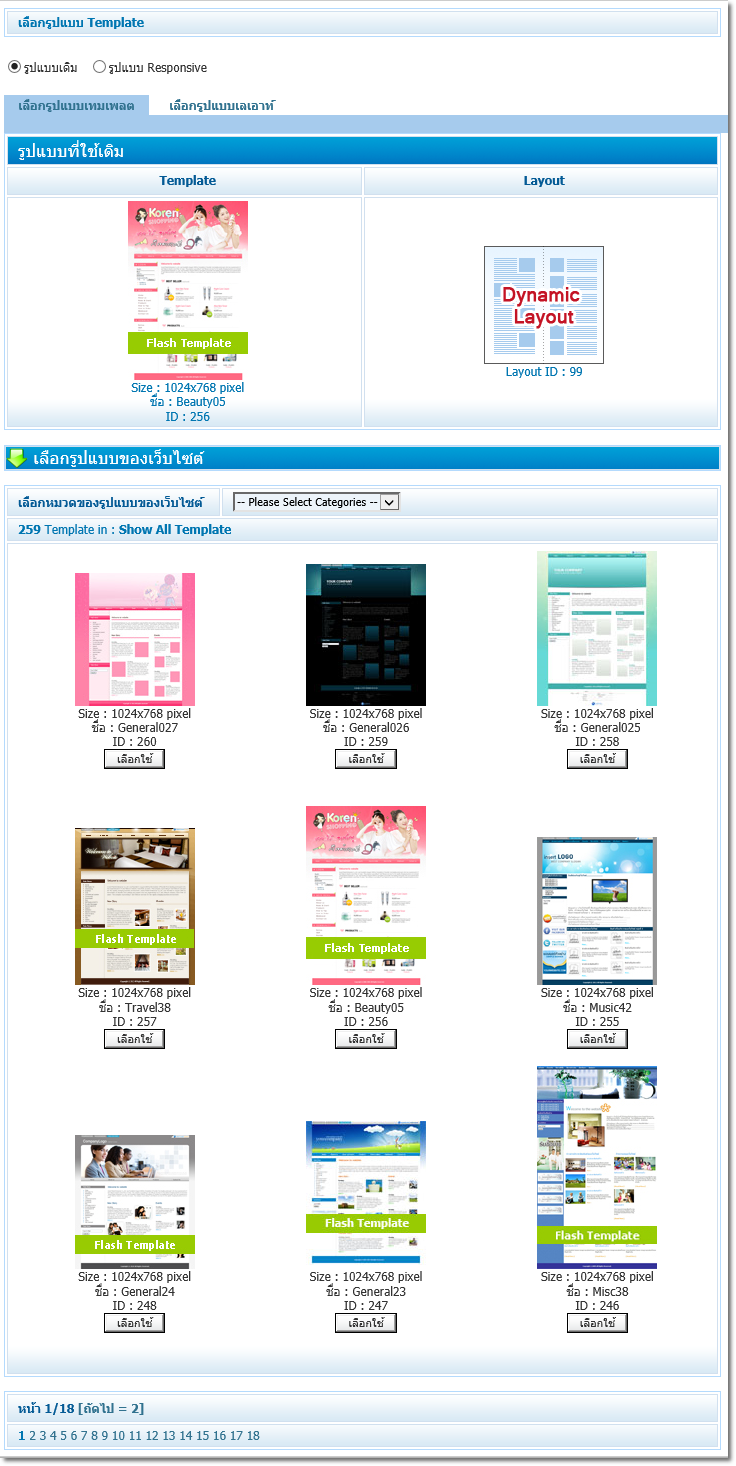
เป็นเทมเพลตในระบบ VelaClassic ที่มีให้เลือกใช้งานถึง 260 แบบ เว็บมาสเตอร์สามารถเลือกใช้ตามรูปแบบ เฉดสีที่ชอบ หรือเลือกตามหมวดหมู่ธุรกิจ นอกจากนี้ยังเลือกใช้งานได้จากขนาด หรือชนิดของภาพส่วนหัวที่ต้องการ ได้แก่
1.1. เลือกใช้ตามขนาดของเทมเพลต มีให้เลือกใช้งานได้ 3 ขนาด ด้แก่
1) เทมเพลตขนาดเล็ก 800x600 pixels
2) เทมเพลตขนาดกลาง 1024x768 pixels
3) เทมเพลตขนาดเต็มจอ Full Screen
1.2. เลือกใช้ตามชนิดของภาพส่วนหัว
1) เทมเพลตแฟลช บริเวณภาพส่วนหัวจะมีการเคลื่อนไหว ใช้โปรแกรม Flash ออกแบบ ไฟล์นามสกุล .swf
2) เทมเพลตธรรมดา บริเวณภาพส่วนหัวจะเป็นภาพนิ่ง ใช้โปรแกรม photoshopออกแบบ ไฟล์นามสกุล .jpg / .gif
โดยเว็บไซต์ที่ใช้เทมเพลตรูปแบบเดิม จะมีเมนู "เลือกรูปแบบบนมือถือ" เพิ่มขึ้นมา เพื่อให้สามารถเลือกกลุ่มข้อมูลที่ต้องการ ไปแสดงผลเมื่อผู้ชมเข้าดูเว็บไซต์ผ่านอุปกรณ์ เช่น โทรศัพท์มือถือ Smartphone , Tablets เป็นต้น ได้อย่างสะดวก ข้อมูลแสดงผลรวดเร็ว |
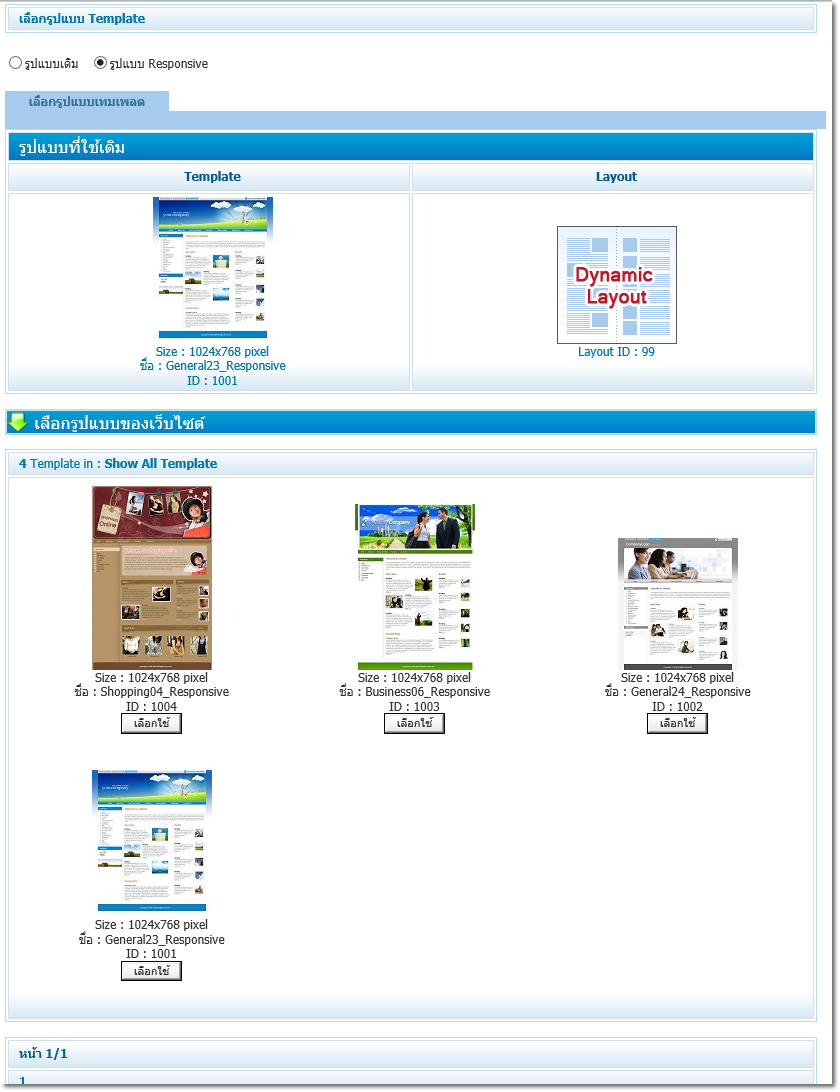
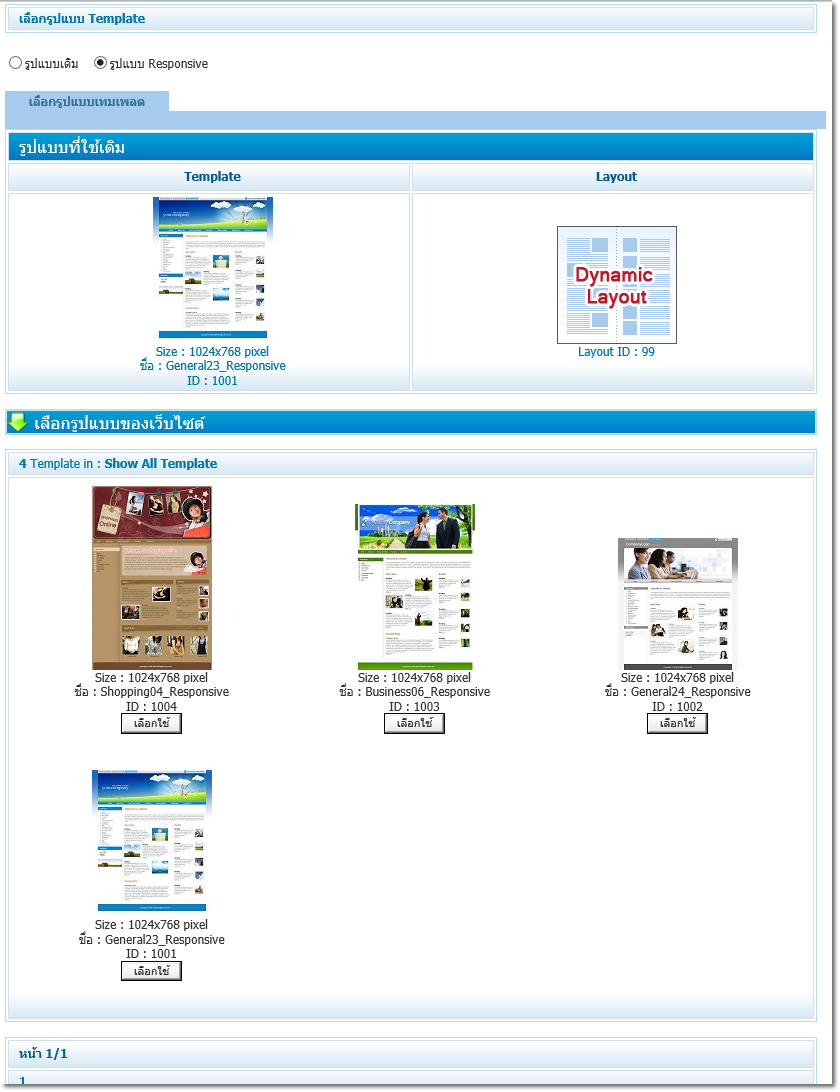
2. เทมเพลตรูปแบบ Responsive
 |
ผู้ใช้อินเทอร์เน็ตในปัจจุบัน มีการใช้อุปกรณ์ประเภทพกพา อาทิเช่น Laptop, Smartphone, Tablet ในการเข้าอินเทอร์เน็ตมากกว่าการใช้คอมพิวเตอร์ตั้งโต๊ะแบบทั่วไปเสียแล้ว จึงเป็นสิ่งจำเป็นที่เว็บไซต์ในปัจจุบันจะต้องรองรับพฤติกรรมการเข้าถึงข้อมูลแบบ Multi Screen ของผู้บริโภค

เพื่อให้รองรับกับ “พฤติกรรม” ของผู้บริโภคที่ “เปลี่ยนไป” ตาม Multi-Screen Trend ทางฝ่ายพัฒนาระบบของ ReadyPlanet จึงได้พัฒนา ระบบเว็บไซต์สำเร็จรูป VelaClassic ให้เป็น “Web Responsive” ซึ่งจะทำให้สามารถแสดงผลเนื้อหาเว็บไซต์ให้เหมาะสมกับหน้าจอของอุปกรณ์ที่ใช้ ไม่ว่าจะเป็น คอมพิวเตอร์, แท็บเล็ต หรือโทรศัพท์มือถือ ซึ่งจะช่วยให้ผู้เข้าชมสามารถเข้าถึงเนื้อหาบนเว็บไซต์ได้ง่ายและรวดเร็วยิ่งขึ้นกว่าเดิม
ดูรายละเอียด การจัดการเว็บไซต์รูปแบบ Responsive Web design เพิ่มเติม คลิกที่นี่
|
ดูรายละเอียด ความแตกต่างระหว่างเว็บไซต์แบบ Responsive และเว็บไซต์ Mobile Version เพิ่มเติม คลิกที่นี่
วิธีเลือกใช้เทมเพลต

วีดีโอแนะนำขั้นตอนการเลือกใช้เทมเพลต
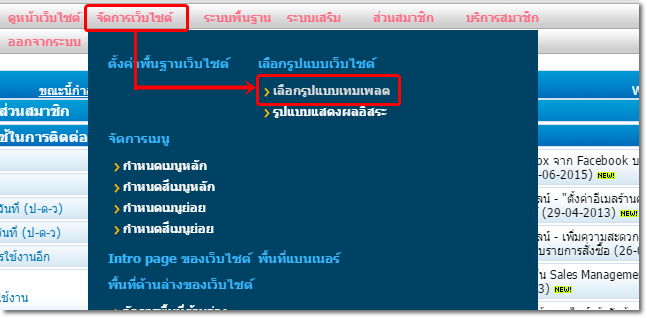
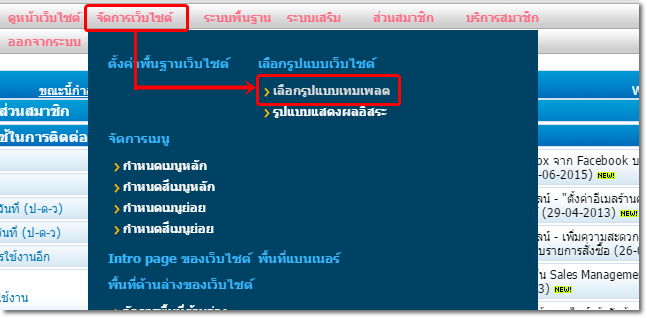
1. หลังจากล็อกอินเข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิกเลือก "เลือกรูปแบบเทมเพลต"

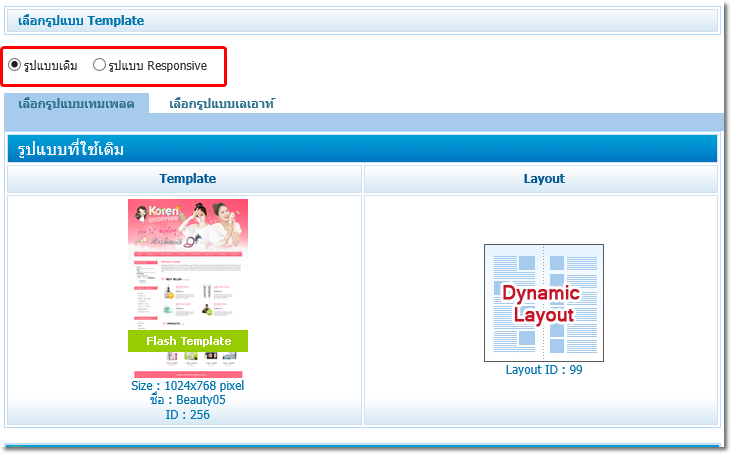
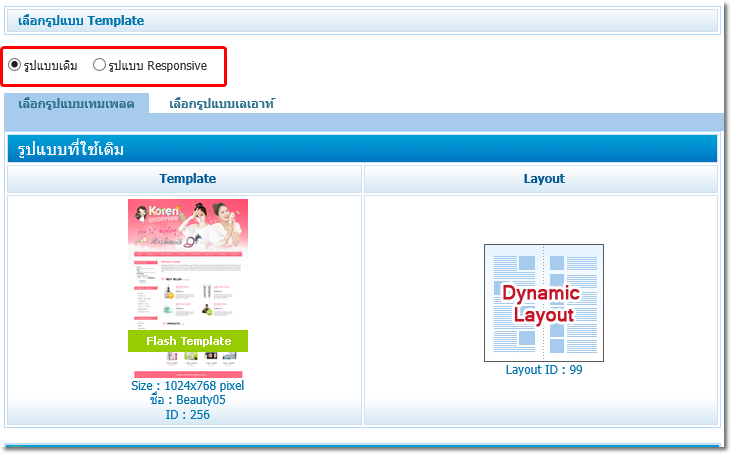
2. จากนั้น เลือกประเภทของเทมเพลต (รูปแบบเดิม / รูปแบบ Responsive) หากมีการกดเปลี่ยนประเภท หลังจากเลือกแล้ว ให้รอจนระบบ Refresh การเลือกจนเสร็จ

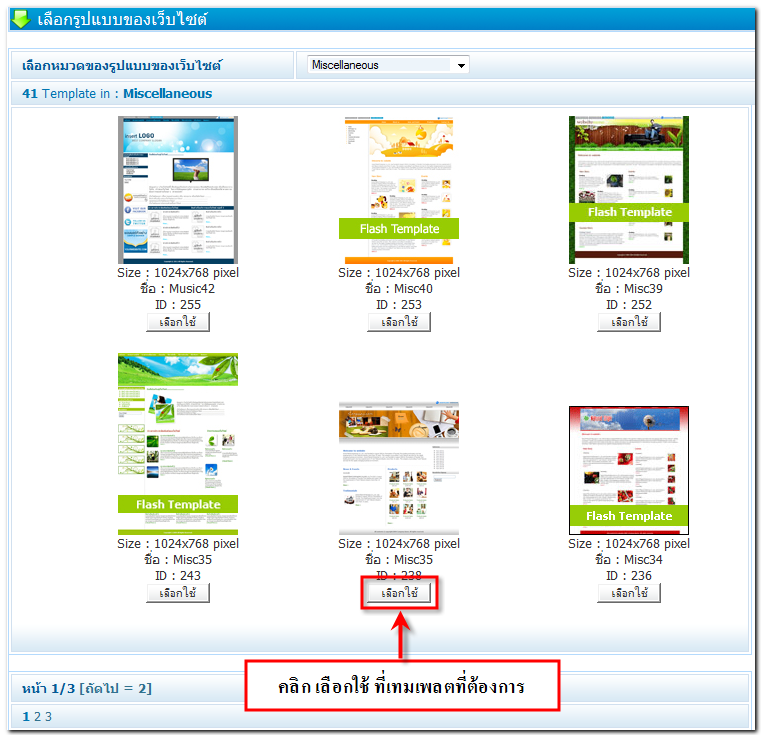
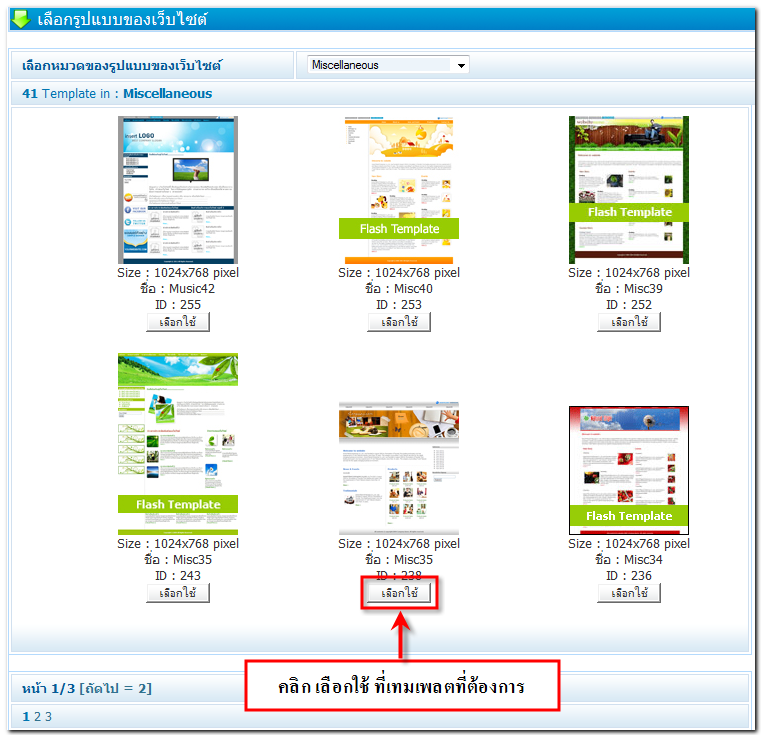
3. จากนั้น จะปรากฎเทมเพลตตามประเภทที่เลือก ให้คลิก "เลือกใช้" เทมเพลตที่ต้องการ เพียงเท่านี้ เว็บไซต์ของคุณก็จะเปลี่ยนภาพส่วนหัว สีสัน และการตำแหน่งแสดงผลของเมนูตามเทมเพลตใหม่ที่เลือกใช้งานค่ะ

หลังจากที่คุณเลือกรูปแบบ Template ที่ต้องการแล้ว สามารถตั้งค่าการแสดงผลเพิ่มเติม เช่น เปลี่ยนรูปภาพส่วนหัว และรูปภาพ Background ของเว็บไซต์ เป็นต้น โดยสามารถดูวิธีการใช้งานที่ได้เมนู ตั้งค่าพื้นฐานเว็บไซต์ คลิกที่นี่ ได้เลยค่ะ
เทคนิคการใช้งานที่เกี่ยวข้องกับการเลือกเทมเพลต
►การจัดการเว็บไซต์รูปแบบ Responsive Web design คลิกที่นี่
►เทคนิคการเลือก Template ที่เหมาะสมกับ Layout คลิกที่นี่

 การเลือก Layout
การเลือก Layout 









 กลับหน้าแรก
กลับหน้าแรก