
| วิธีการใช้งานเครื่องมือ Text Editor (CKeditor)
เครื่องมือ Text Editor "CKEditor" เป็นเครื่องมือสำหรับใส่ข้อมูล แก้ไข ตกแต่งเว็บไซต์ในระบบสำเร็จรูป ReadyPlanet รุ่นล่าสุด ที่มีรูปลักษณ์ที่สวยงามขึ้น โดยเปิดให้ใช้ในเว็บไซต์ระบบ VelaClassic ที่เปิดใช้งานใหม่ตั้งแต่เดือนมีนาคม 2559 เป็นต้นมาค่ะ* โดยเครื่องมือ Text Editor จะแสดงผลในหน้าแก้ไขเว็บไซต์หลายส่วน เช่น เมนูหลักด้านบนและเมนูย่อยด้านข้าง ชนิดสร้างหน้าใหม่ (P) , หน้ารวมกลุ่มบทความ , บทความ, รายละเอียดทั้งหมดของสินค้าในระบบร้านค้าออนไลน์ Vela Commerce , หน้ากระทู้เว็บบอร์ด เป็นต้น
ตัวอย่างการแสดงผลเครื่องมือ Text Editor (CKeditor) ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet
รายละเอียดวิธีการใช้งานเครื่องมือ Text Editor (CKeditor)
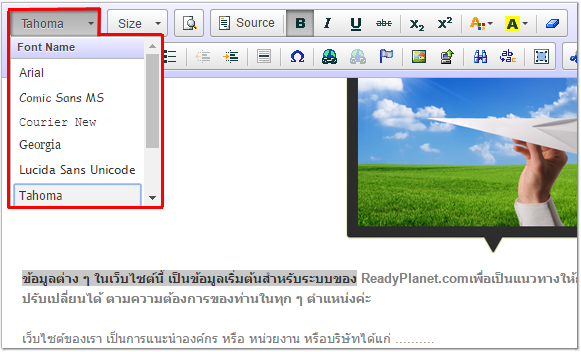
เลือกรูปแบบตัวอักษร โดยสามารถคลิกเมาส์ไฮไลท์ข้อความที่ต้องการ แล้วกดเลือกรูปแบบอักษรจากเครื่องมือ Font โดยมีรูปแบบมาตรฐานให้เลือก ได้แก่ Arial, Comic Sans Ms , Courier New , Tahoma , Times New Roman , Verdana
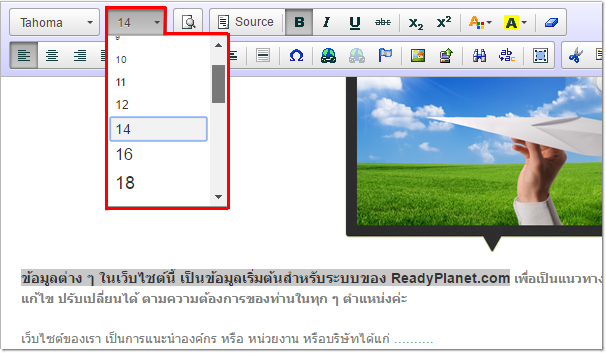
ใช้สำหรับกำหนดขนาดตัวอักษรในเนื้อหาของบทความ สามารถเปลี่ยนขนาดอักษรได้โดย คลิกเมาส์ไฮไลท์ข้อความที่ต้องการ และคลิกเครื่องมือ "Size" เพื่อเปลี่ยนขนาดอักษร (หากไม่เปลี่ยนขนาดอักษรด้วยเครื่องมือ Size ตัวอักษรจะมีขนาดตามที่กำหนดไว้ในที่ "จัดการสีส่วนแสดงบทความ" หัวข้อ "สีของตัวอักษรทั่วไป")
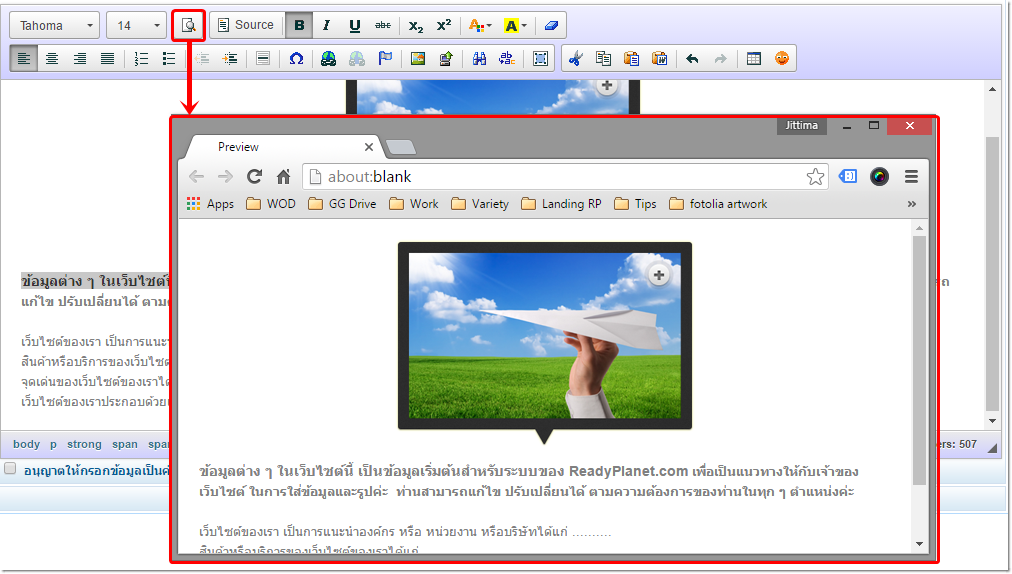
ใช้สำหรับเปิดดูตัวอย่างข้อมูลและรูปภาพที่ใส่ในเนื้อหา ก่อนการแสดงบนหน้าเว็บไซต์จริง
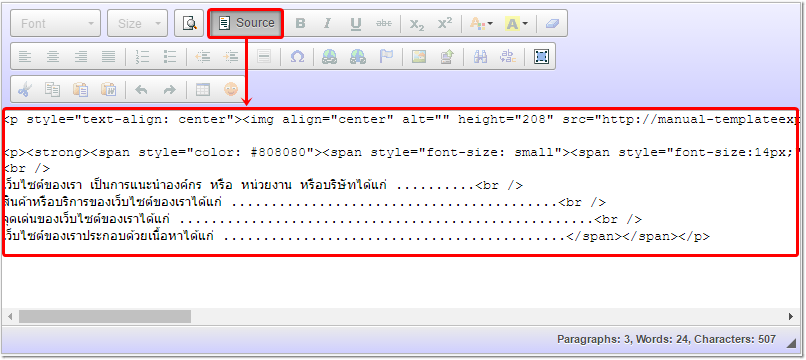
ใช้สำหรับดูรหัส Code HTML หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ซึ่งท่านสามารถนำมาตกแต่งเว็บไซต์เพิ่มเติมได้ เช่น โค้ด Facebook Page Pluging, โค้ดวีดีโอ, โค้ดสไลด์, โค้ดเครื่องเล่นเพลง mp3 เป็นต้น
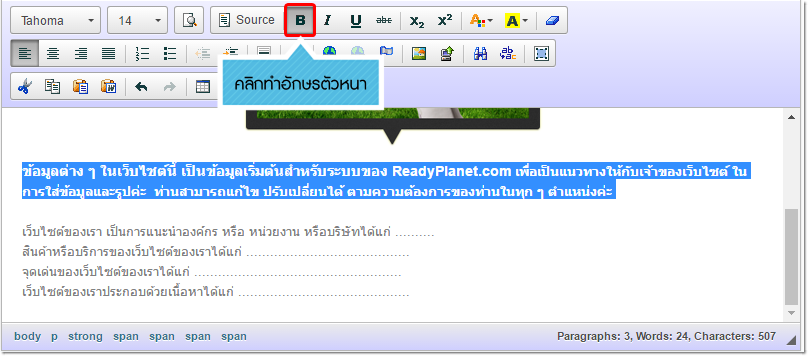
ใช้ในการทำให้ตัวอักษรเป็นตัวหนา โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวหนา แล้วคลิกที่เครื่องมือ Bold
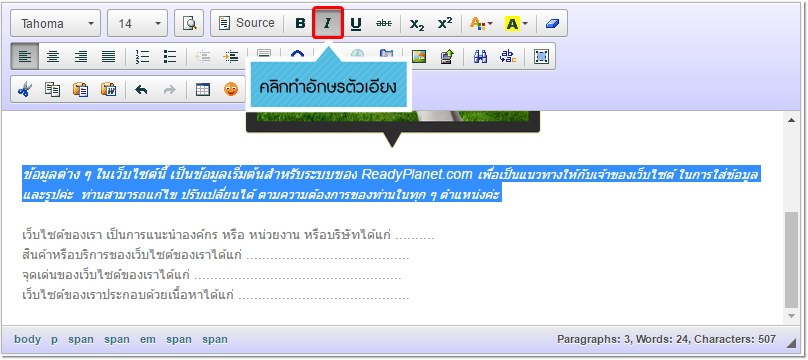
ใช้ในการทำให้ตัวอักษรเป็นตัวเอียง โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวเอียง แล้วคลิกที่เครื่องมือ Italic
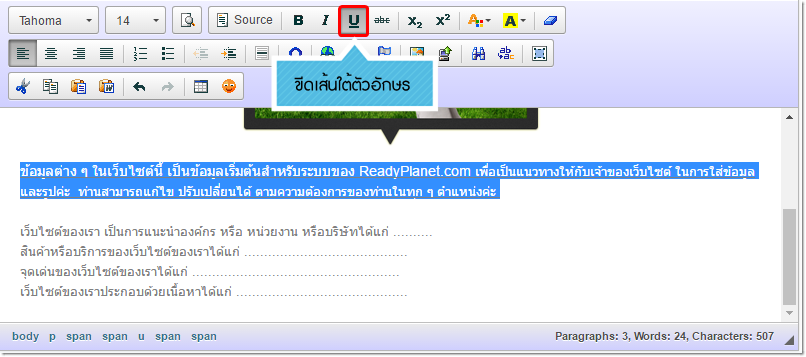
ใช้ในการขีดเส้นใต้ที่ข้อความ โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการขีดเส้นใต้ แล้วคลิกที่เครื่องมือ Underline
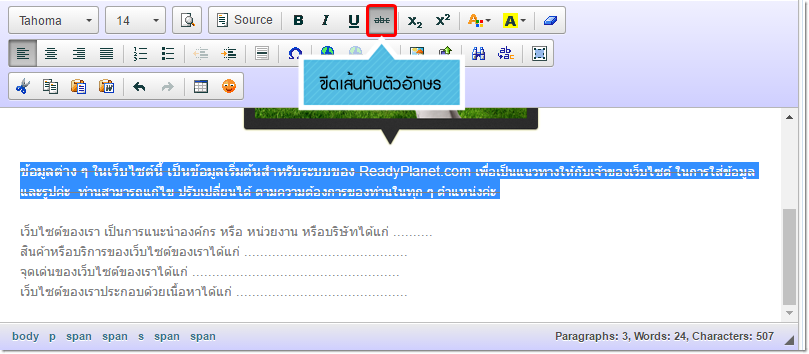
ใช้ขีดเส้นทับกลางตัวอักษรหรือข้อความ โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการขีดเส้นทับ แล้วคลิกที่เครื่องมือ Strikethrough
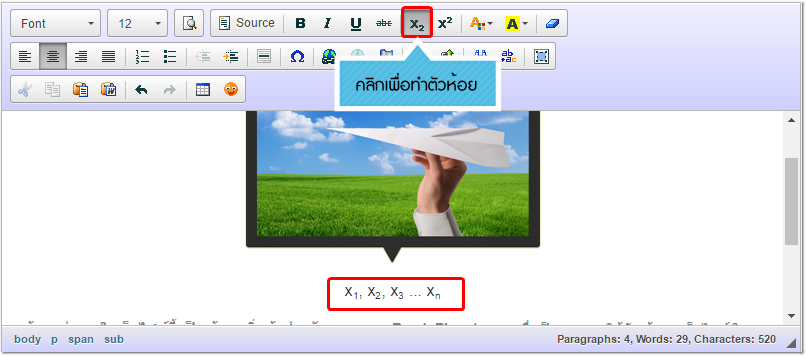
ใช้สำหรับการทำตัวอักษรห้อย โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวอักษรห้อย แล้วคลิกที่เครื่องมือ Subscript
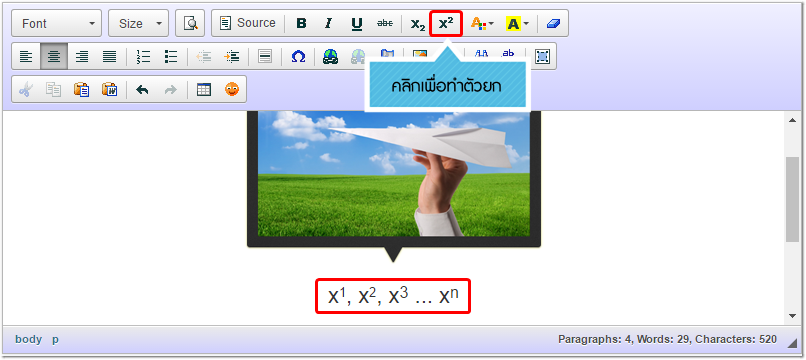
ใช้สำหรับการทำตัวอักษรยก โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวยก แล้วคลิกที่เครื่องมือ Superscript
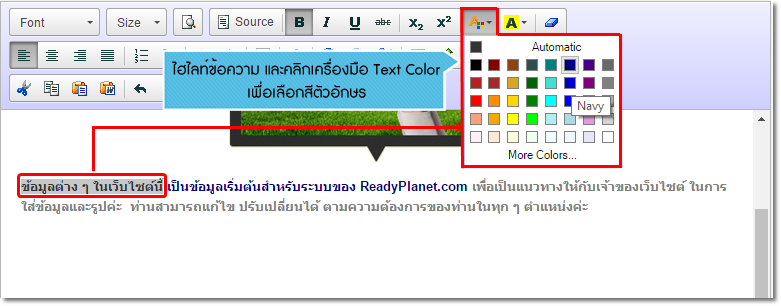
ใช้สำหรับเปลี่ยนสีตัวอักษร โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Text Color จะมีตารางสีให้คลิกเลือกสีที่ท่านต้องการ (สามารถคลิก "More Colors" เพื่อเลือกสีเพิ่มเติมได้)
ใช้สำหรับเติมสีพื้นหลังให้ข้อความหรืออักษร โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Background Color จะมีตารางสีขึ้นมาให้คลิกเลือกสีที่ท่านต้องการ (สามารถคลิก "More Colors"เพื่อเลือกสีเพิ่มเติมได้)
ใช้สำหรับล้างรูปแบบพิเศษต่าง ๆ ของตัวอักษร เช่น ยกเลิกการทำตัวหนา ตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น ให้แสดงผลเป็นตัวอักษรแบบธรรมดาที่ยังไม่ได้รับการตกแต่งใด ๆ โดยคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Remove Format
ใช้ในการจัดรูปแบบตัวอักษรหรือรูปภาพให้ชิดซ้ายของหน้า โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Align Left
ใช้ในการจัดรูปแบบตัวอักษรหรือรูปภาพให้อยู่กึ่งกลางหน้า โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Center
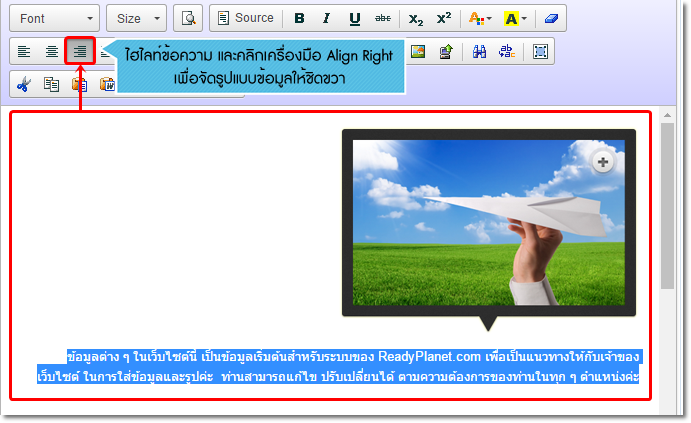
ใช้ในการจัดรูปแบบตัวอักษรหรือรูปภาพให้ชิดขวาของหน้า โดยคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Align Right
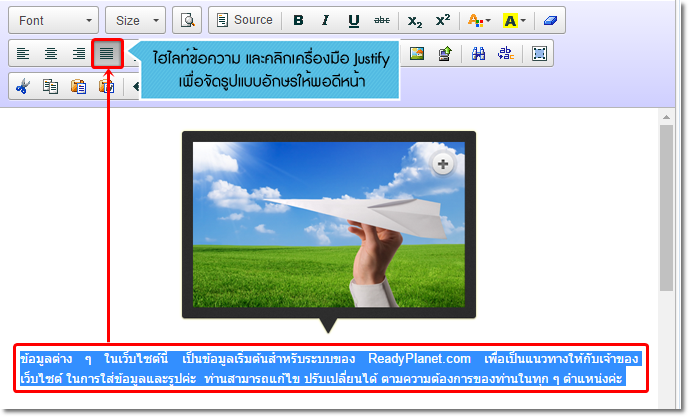
ใช้ในการจัดรูปแบบตัวอักษรให้เต็มหน้า Page ซึ่งตัวอักษรจะแสดงผลเท่ากันทั้งขอบด้านซ้ายและขวาทุกบรรทัด โดยการคลิกเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Justify
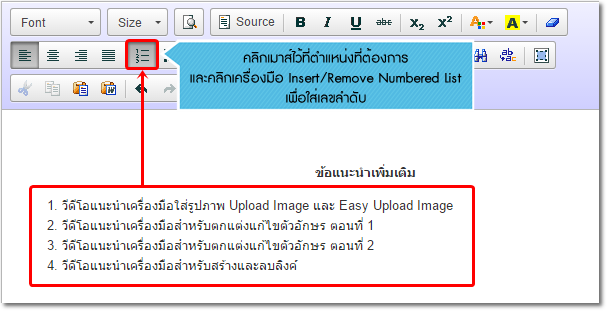
ใช้ในการจัดลำดับหัวข้อด้วยตัวเลข โดยคลิกเมาส์ที่ตำแหน่งที่ต้องการในส่วนเนื้อหา จากนั้นคลิกเครื่องมือ Insert/Remove Numbered List ระบบจะแทรกตัวเลขลำดับให้อัตโนมัติ และคุณสามารถพิมพ์ข้อความต่อท้ายเลขลำดับดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลตัวเลขลำดับถัดไปให้อัตโนมัติเช่นกันค่ะ แต่หากไม่ต้องการแสดงผลเลขลำดับถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Insert/Remove Numbered List อีกครั้ง จะเป็นการยกเลิกการแสดงผลเลขลำดับค่ะ
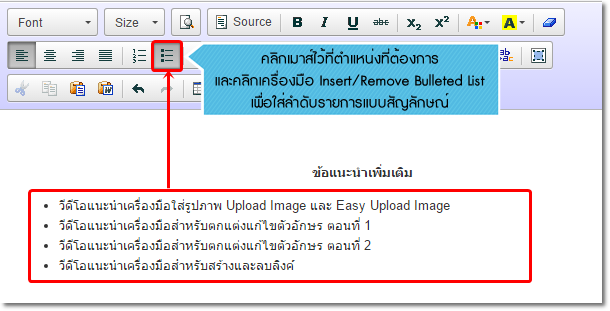
ใช้ในการจัดลำดับหัวข้อด้วยสัญลักษณ์จุด ( • ) โดยคลิกเมาส์ที่ตำแหน่งที่ต้องการในส่วนเนื้อหา จากนั้นคลิกเครื่องมือ Insert/Remove Bulleted List ระบบจะแทรกสัญลักษณ์จุดให้อัตโนมัติ คุณสามารถพิมพ์ข้อความต่อท้ายสัญลักษณ์ดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลสัญลักษณ์จุดเป็นหัวข้อถัดไปให้อัตโนมัติเช่นกันค่ะ แต่หากไม่ต้องการแสดงผลสัญลักษณ์จุดถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Insert/Remove Bulleted List อีกครั้ง จะเป็นการยกเลิกการแสดงผลสัญลักษณ์จุดค่ะ
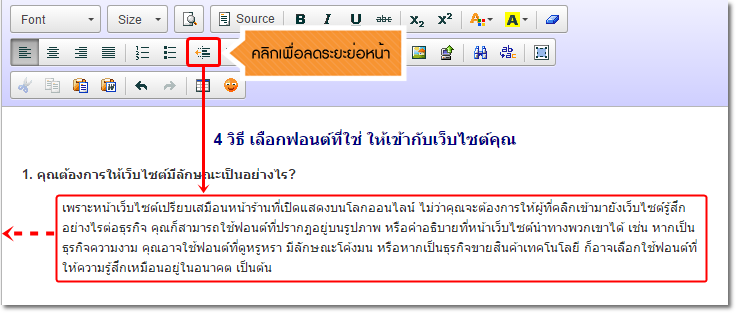
ใช้ในการเลื่อนข้อความไปข้างหน้า (ทางซ้าย) เพื่อลดระยะย่อหน้า โดยคลิกเมาส์ที่ตำแหน่งหน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Decrease Indent ดังรูปภาพ
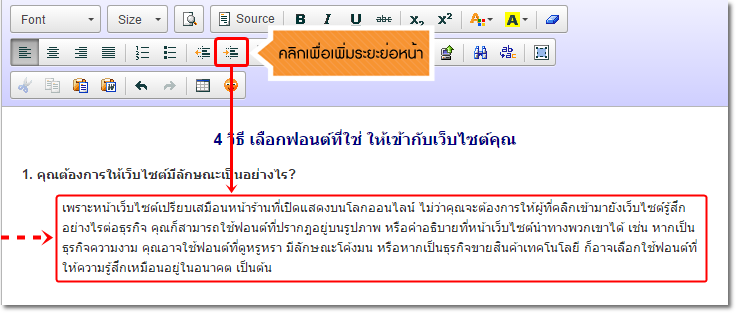
ใช้ในการเลื่อนข้อความไปข้างหลัง (ทางขวา) เพื่อเพิ่มระยะย่อหน้า โดยคลิกเมาส์ที่ตำแหน่งหน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Increase Indent ดังรูปภาพ
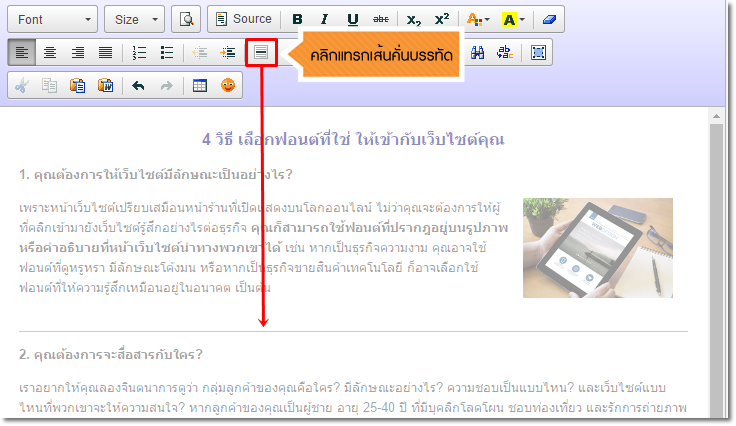
ใช้ในการเพิ่มเส้นคั่นระหว่างเนื้อหาบทความ โดยคลิกวางเคอร์เซอร์ไว้ระหว่างบรรทัดที่ต้องการกำหนดเส้นคั่น หลังจากนั้นคลิกที่เครื่องมือ Insert Horizontal Line จะปรากฎเส้นคั่น ดังรูปภาพ
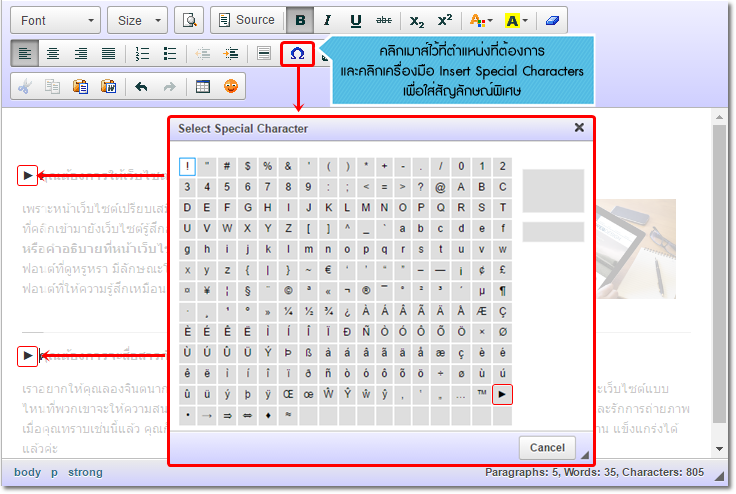
ใช้สำหรับใส่สัญลักษณ์พิเศษต่าง ๆ โดยคลิกวางเคอร์เซอร์เมาส์ที่ตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Insert Special Characters เพื่อเลือกสัญลักษณ์ ดังรูปภาพ
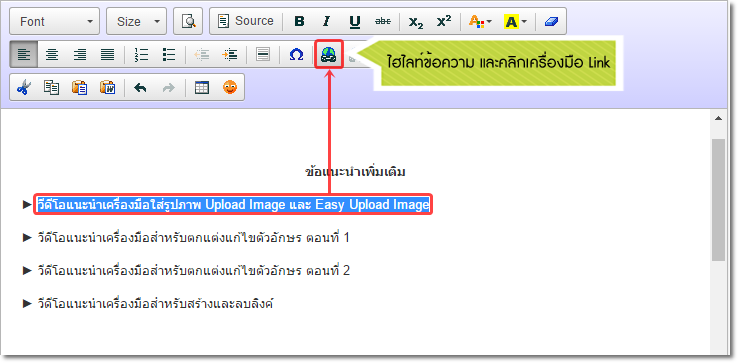
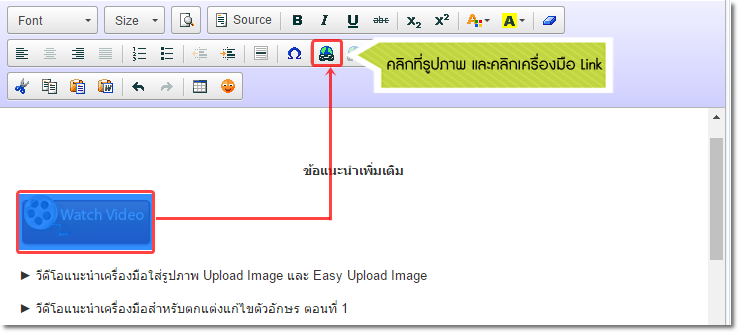
ใช้ในการผูกลิงก์เชื่อมโยงจากข้อความหรือรูปภาพไปยังหน้าเว็บไซต์ปลายทางที่ต้องการ โดยเบื้องต้นให้คุณคัดลอก URL ของหน้าเว็บไซต์ปลายทางที่ต้องการจะลิงค์ไปถึง จากนั้นดำเนินการผูกลิงก์ ตามขั้นตอนดังนี้
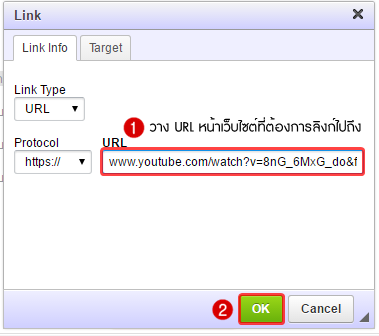
หลังจากคลิกเครื่องมือ Link จะปรากฎหน้าต่าง ในแท็บ "Link Info" ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึงในช่อง "URL" และกด OK
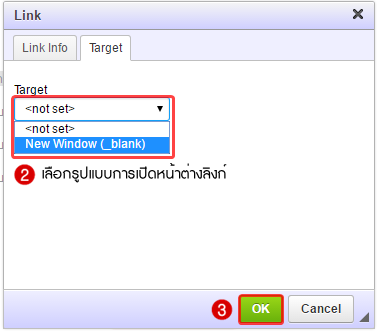
ในกรณีที่เป็นการลิงก์ไปยังเว็บไซต์อื่นภายนอก ให้เลือกแท็บ "Target" เป็น "New Window (_blank)" (เพื่อให้เกิดการเปิดหน้าต่างใหม่เมื่อคลิกลิงก์) และคลิก OK
ตัวอย่างการแสดงผลลิงก์ข้อความและรูปภาพจากเครื่องมือ Hyperlink in Text เว็บไซต์สำเร็จรูป ReadyPlanet.com
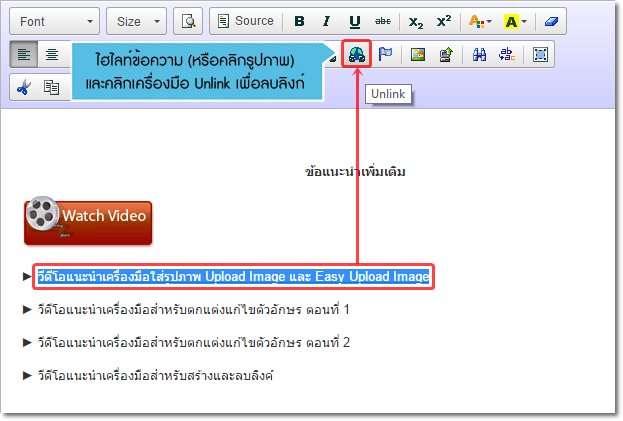
ใช้ในการลบลิงก์ออกจากข้อความหรือรูปภาพ โดยการคลิกเม้าส์ไฮไลท์คลุมตัวอักษร หรือคลิกที่รูปภาพที่ผูกลิงก์ไว้ แล้วคลิกที่เครื่องมือ Remove Link
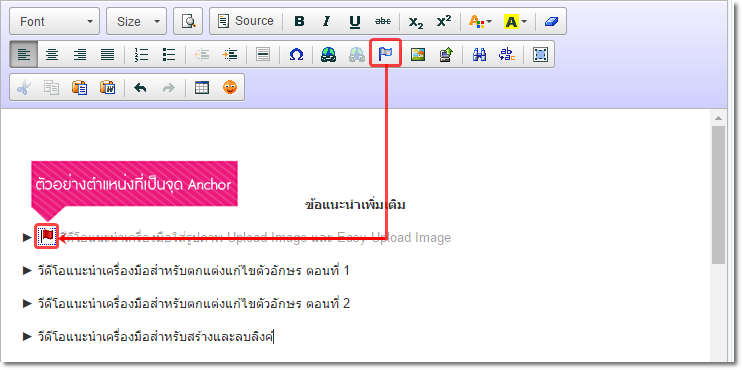
เครื่องมือ Anchor ใช้สำหรับสร้างลิงก์ในหน้าเดียวกัน นิยมใช้ในหน้า Webpage บางหน้ามีเนื้อหายาวมาก ทำให้ไม่สะดวกในการอ่านข้อมูล หรือต้องการอำนวยความสะดวกแก่ผู้อ่าน เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนได้อย่างรวดเร็ว หรือปักตำแหน่งลิงก์จากหน้าอื่น ๆ มาลงยังจุดเนื้อหาปลายทางที่ต้องการได้โดยตรง สามารถดูรายละเอียด วิธีการสร้างลิงก์ในหน้าเดียวกันด้วยเครื่องมือ Anchor คลิกที่นี่ ค่ะ
ใช้สำหรับใส่ไฟล์รูปภาพในส่วนเนื้อหาเว็บไซต์ โดยสามารถอัพโหลด ได้ 2 รูปแบบคือ
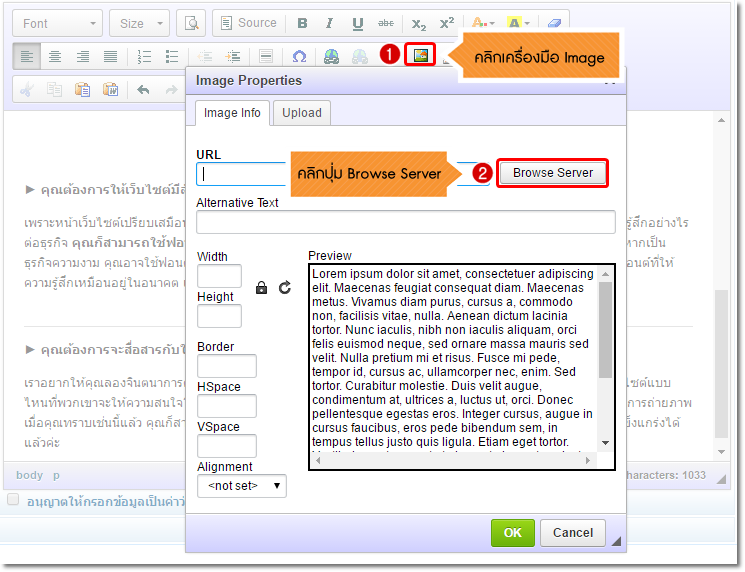
1) คลิกเครื่องมือ Image 2) จะปรากฎหน้าต่าง "Image Properties" คลิกที่ปุ่ม "Browse Server"
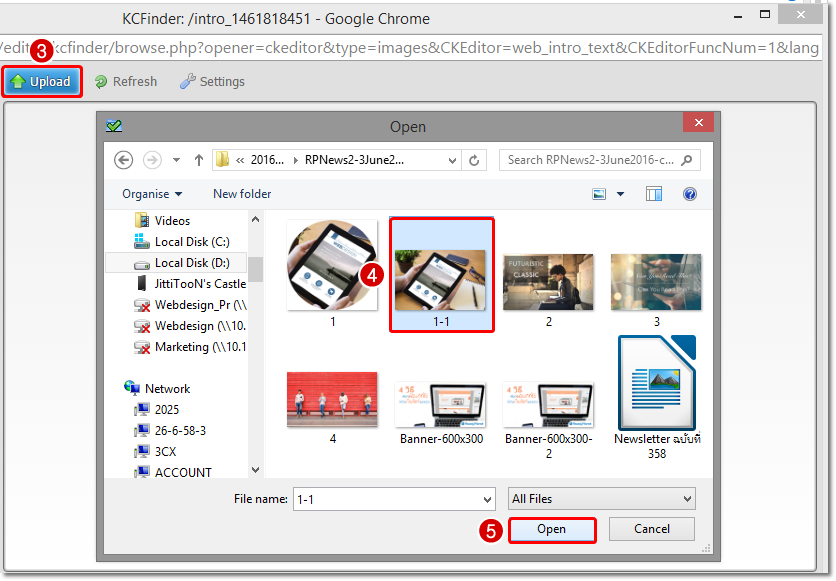
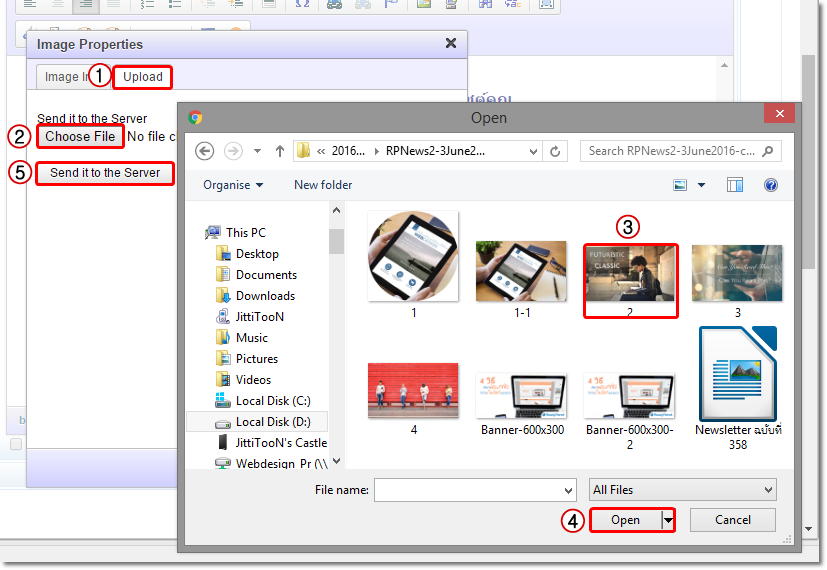
4) ปรากฎหน้าต่าง "Open" คลิกเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 5) คลิกปุ่ม "Open"
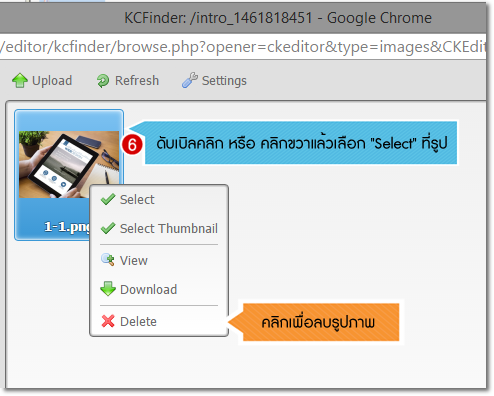
หรือหากคุณต้องการลบภาพนี้ออกจากเซิฟเวอร์ (ซึ่งจะช่วยให้ประหยัดพื้นที่การเก็บข้อมูลเพิ่มขึ้น) ก็สามารถคลิกขวาที่รูป และเลือกคำสั่ง "Delete" ได้ค่ะ
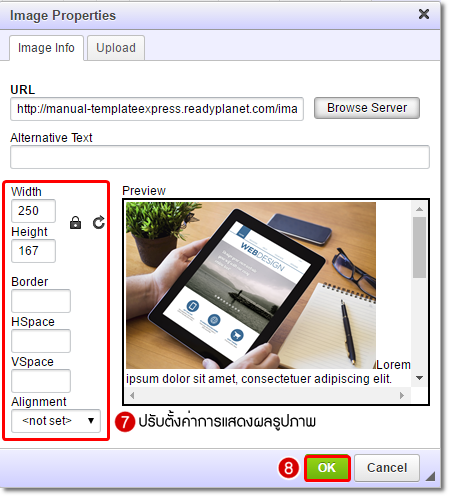
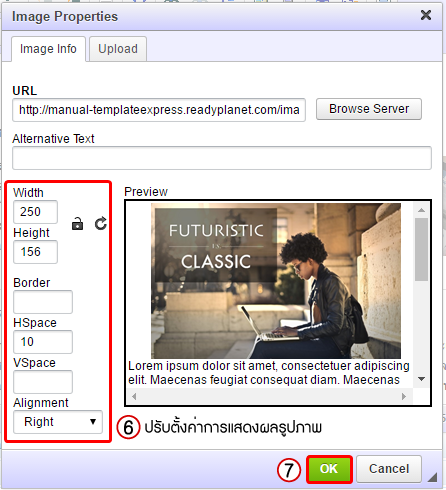
Alternative Text ใส่คำอธิบายรูปภาพสั้น ๆ Width กำหนดขนาดความกว้างของรูปภาพ Height กำหนดขนาดความสูงของรูปภาพ Border ใส่เส้นกรอบให้รูปภาพ โดยยิ่งใส่ตัวเลขมากขึ้น เส้นกรอบก็จะแสดงผลหนาขึ้นค่ะ HSpace กำหนดระห่างระหว่างรูปภาพและข้อความในแนวนอน โดยยิ่งใส่ตัวเลขมากขึ้น ระยะห่างก็จะมากขึ้นค่ะ VSpace กำหนดระห่างระหว่างรูปภาพและข้อความในแนวตั้ง โดยยิ่งใส่ตัวเลขมากขึ้น ระยะห่างก็จะมากขึ้นค่ะ Alignment เลือกการแสดงผลระหว่างรูปภาพและข้อความประกอบ โดยสามารถดูตัวอย่างการจัดวางได้จากกรอบ Preview ค่ะ 8) กด OK เพื่อยืนยันการตั้งค่าและใส่รูปภาพลงในส่วนเนื้อหา
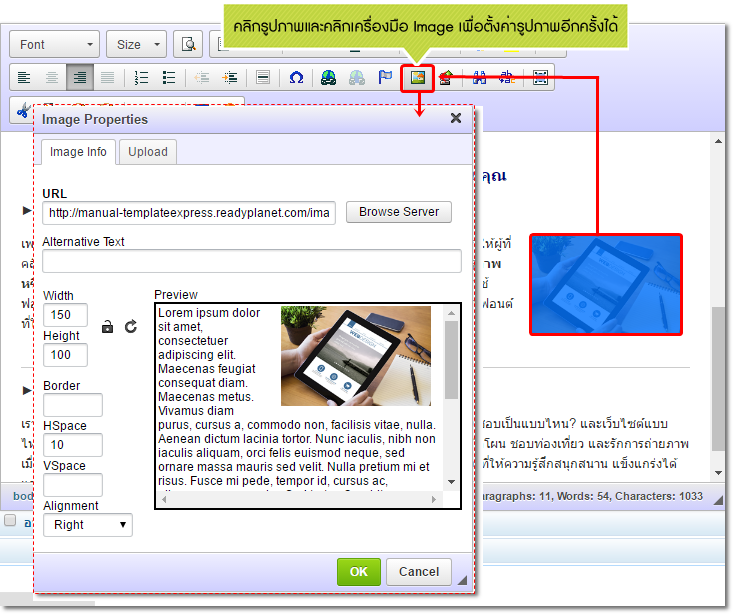
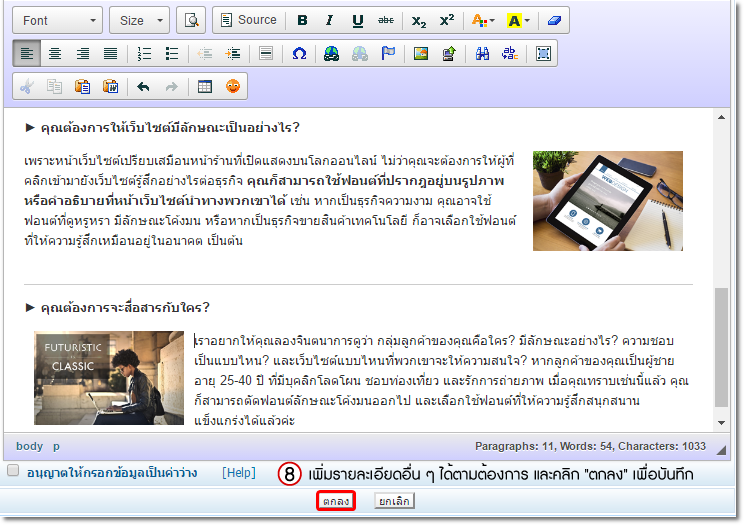
รูปภาพที่อัพโหลดจะแสดงผลในส่วนเนื้อหา คุณสามารถเพิ่มรายละเอียดอื่น ๆ ได้ตามต้องการ หรือหากต้องการแก้ไขการตั้งค่ารายละเอียดรูปภาพอีกครั้ง ก็สามารถ คลิกที่รูปและคลิกที่เครื่องมือ Upload Image ก็จะปรากฎหน้าต่าง Image Properties ค่ะ เมื่อเรียบร้อยแก้ไขแล้ว คลิก "ตกลง" เพื่อบันทึก
1) คลิกเครื่องมือ Image เมื่อปรากฎหน้าต่าง "Image Properties" ให้คลิกแท็บ "Upload" 2) คลิกที่ปุ่ม "Choose File" 3) ปรากฎหน้าต่าง "Open" คลิกเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 4) คลิกปุ่ม "Open" 5) คลิกปุ่ม "Send it to the Server"
Alternative Text ใส่คำอธิบายรูปภาพสั้น ๆ Width กำหนดขนาดความกว้างของรูปภาพ Height กำหนดขนาดความสูงของรูปภาพ Border ใส่เส้นกรอบให้รูปภาพ โดยยิ่งใส่ตัวเลขมากขึ้น เส้นกรอบก็จะแสดงผลหนาขึ้นค่ะ HSpace กำหนดระห่างระหว่างรูปภาพและข้อความในแนวนอน โดยยิ่งใส่ตัวเลขมากขึ้น ระยะห่างก็จะมากขึ้นค่ะ VSpace กำหนดระห่างระหว่างรูปภาพและข้อความในแนวตั้ง โดยยิ่งใส่ตัวเลขมากขึ้น ระยะห่างก็จะมากขึ้นค่ะ Alignment เลือกการแสดงผลระหว่างรูปภาพและข้อความประกอบ โดยสามารถดูตัวอย่างการจัดวางได้จากกรอบ Preview ค่ะ 7) กด OK เพื่อยืนยันการตั้งค่าและใส่รูปภาพลงในส่วนเนื้อหา
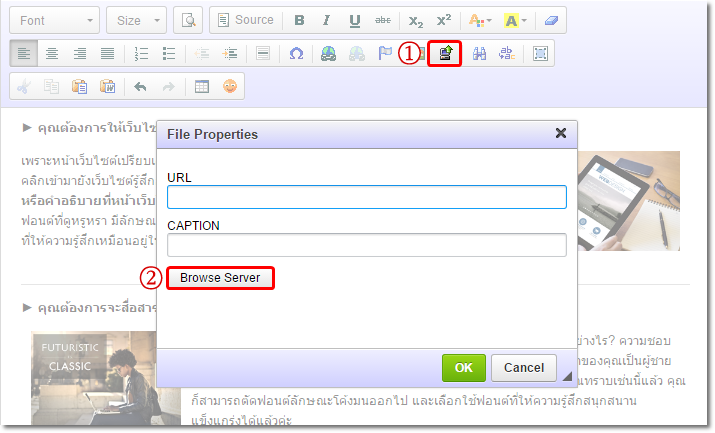
ใช้สำหรับ Upload ไฟล์ขึ้นสู่ Server โดยไฟล์ที่ระบบเว็บไซต์สำเร็จรูป VelaClassic รองรับมีรายละเอียดดังนี้ค่ะ วิธีการใช้งานเครื่องมือ Upload File 1. คลิกที่เครื่องมือ Upload Files 2. ปรากฎหน้าต่าง "File Properties" คลิกปุ่ม "Browse Server"
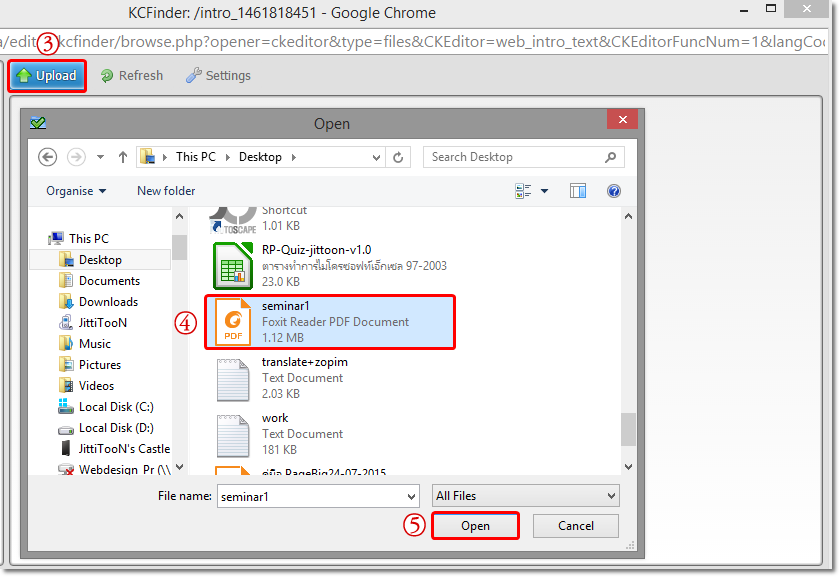
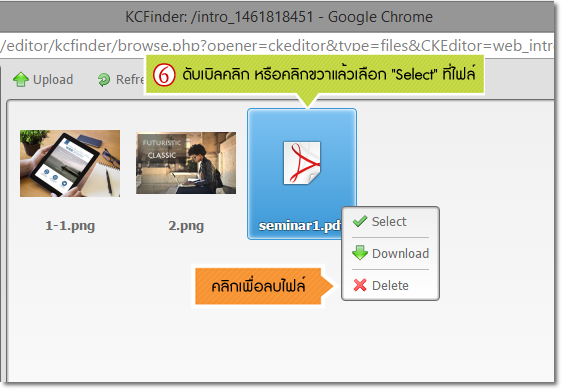
3. ในหน้าต่าง "KCFinder" คลิกที่ปุ่ม "Upload" 4. ปรากฎหน้าต่าง "Open" ให้คลิกเลือกไฟล์ที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 5. กดปุ่ม "Open"
หรือหากคุณต้องการลบไฟล์เอกสารนี้ออกจากเซิฟเวอร์ (ซึ่งจะช่วยให้ประหยัดพื้นที่การเก็บข้อมูลเพิ่มขึ้น) ก็สามารถคลิกขวาที่ไฟล์ และเลือกคำสั่ง "Delete" ได้ค่ะ
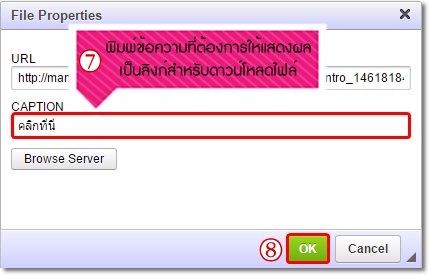
8. คลิก OK จะเกิดลิงก์ดาวน์โหลดไฟล์ในส่วนเนื้อหา
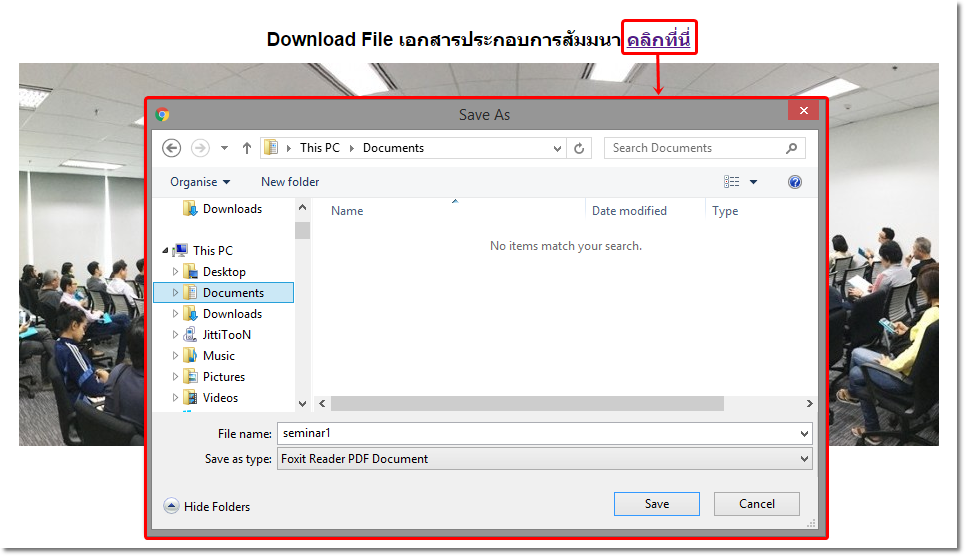
การแสดงผลบนหน้าเว็บไซต์ เมื่อคลิกลิงก์ข้อความแล้วจะปรากฎไฟล์เอกสารสำหรับเปิดอ่านหรือให้เก็บบันทึกได้
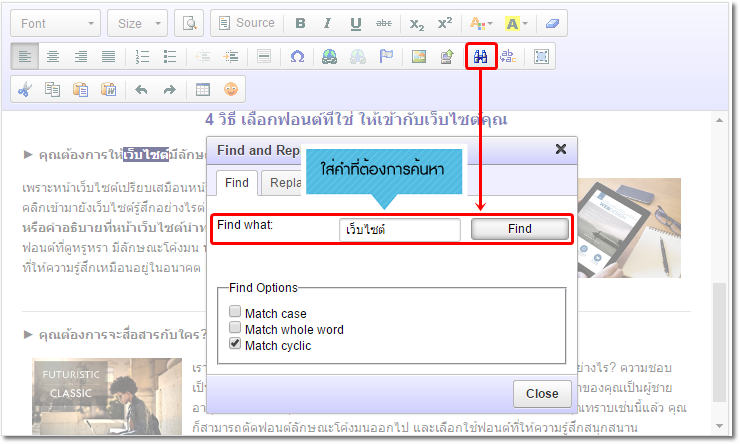
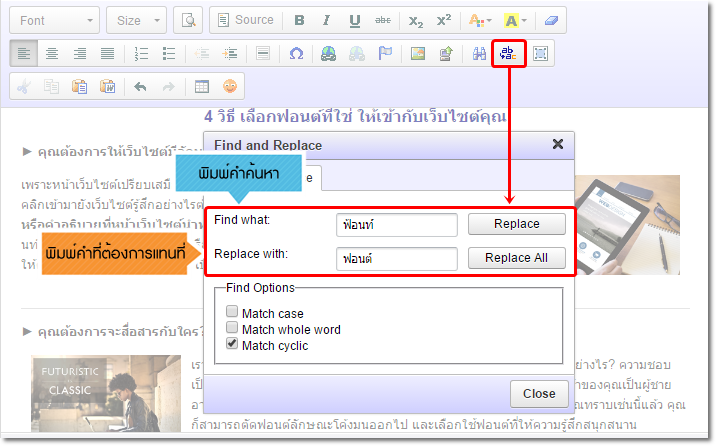
ใช้สำหรับค้นหาข้อความที่ต้องการ โดยคลิกที่เครื่องมือ Find แล้วพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" หลังจากนั้นคลิก "Find" เพื่อค้นหาคำดังกล่าว ดังรูปภาพ
กรณีติ๊กเลือก Match case = จะค้นหาเฉพาะคำที่ตัวพิมพ์ใหญ่-เล็ก ต้องตรงกัน กรณีติ๊กเลือก Match whole word = ข้อมูลที่ค้นหาต้องตรงกันทุกคำ กรณีติ๊กเลือก Match Cyclic = เมื่อค้นหาคำจนถึงตำแหน่งสุดท้าย หากกด Find อีกครั้ง ระบบจะค้นหาย้อนกลับขึ้นไปยังคำที่อยู่ตำแหน่งแรกสุดอีกครั้ง ใช้สำหรับค้นหาที่ต้องการแก้ไขและแทนที่ด้วยคำใหม่ โดยพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" และพิมพ์ข้อความที่ต้องการแทนที่ในช่อง "Replace with" ดังรูปภาพ
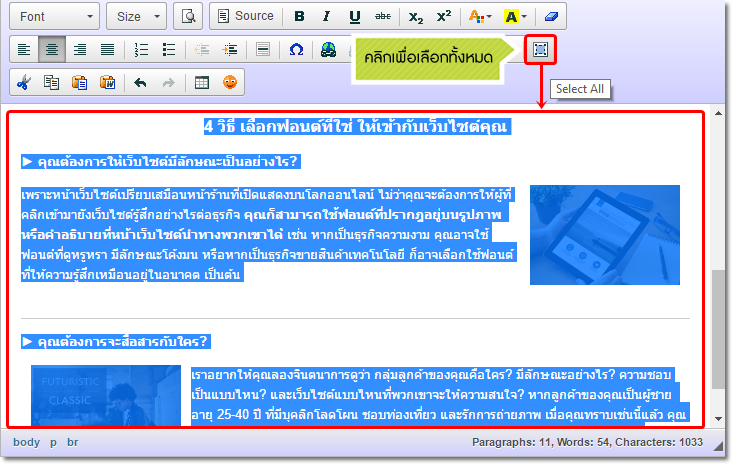
กรณีติ๊กเลือก Match case = จะค้นหาเฉพาะคำที่ตัวพิมพ์ใหญ่-เล็ก ต้องตรงกัน กรณีติ๊กเลือก Match whole word = ข้อมูลที่ค้นหาต้องตรงกันทุกคำ กรณีติ๊กเลือก Match Cyclic = เมื่อค้นหาคำจนถึงตำแหน่งสุดท้าย หากกด Find อีกครั้ง ระบบจะค้นหาย้อนกลับขึ้นไปยังคำที่อยู่ตำแหน่งแรกสุดอีกครั้ง เป็นคำสั่งในการไฮไลท์คลุมข้อมูลในส่วนเนื้อหานั้นทั้งหมด โดยคลิกที่เครื่องมือ Select All ดังรูปภาพ
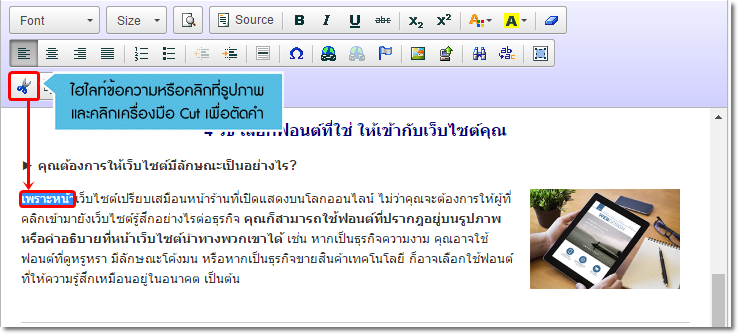
ใช้ตัดข้อความที่เลือก เพื่อนำไปวางที่ตำแหน่งอื่นแทน หรือตัดออกจาส่วนเนื้อหา โดยคลิกเมาส์ไฮไลท์คลุมข้อความหรือคลิกที่รูปภาพที่ต้องการตัด จากนั้นคลิกที่เครื่องมือ Cut ดังรูปภาพ
โดยคลิกเมาส์ไฮไลท์คลุมข้อความหรือคลิกที่รูปภาพที่ต้องการคัดลอก คลิกที่เครื่องมือ Copy ดังรูปภาพ
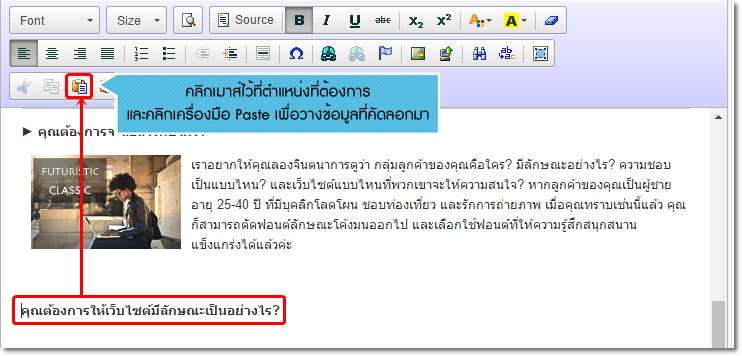
ใช้วางข้อความ/รูปภาพที่คัดลอกหรือตัดมา โดยนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อมูล คลิกที่เครื่องมือ Paste ดังรูปภาพ
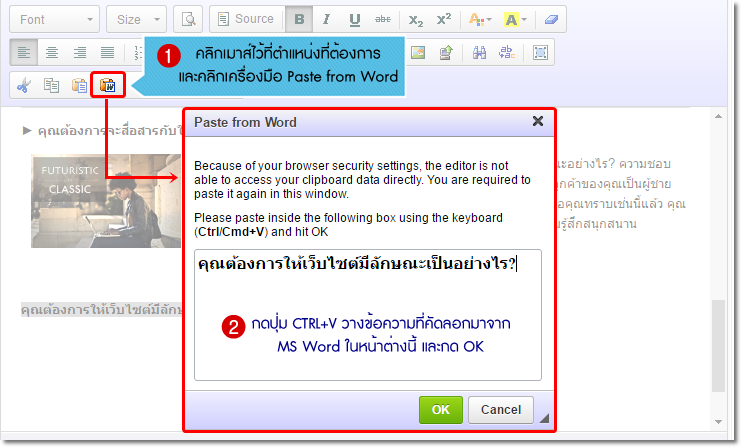
ใช้วางข้อความที่คัดลอกมาจากโปรแกรมไมโครซอฟต์เวิร์ด ซึ่งจะช่วยล้างโค้ดเกินที่ติดมาจากโปรแกรมเวิร์ดทำให้ตัวอักษรเหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ได้ โดยนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste from Word แล้วกดปุ่ม Ctrl+V ที่คีย์บอร์ดเพื่อวางเนื้อหาที่คัดลอกมาในหน้าต่างดังกล่าว และคลิก OK ค่ะ
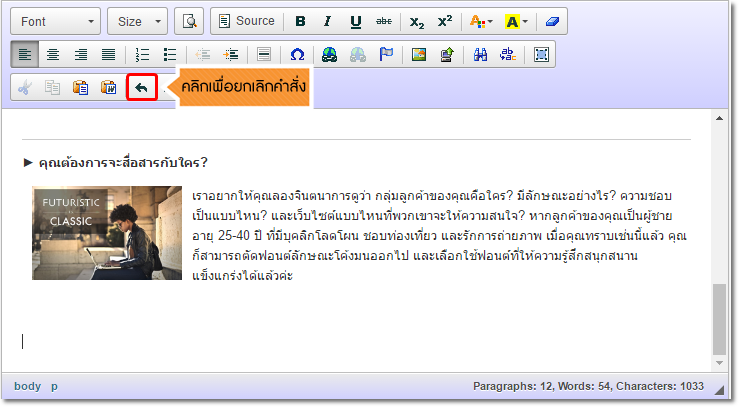
ใช้ย้อนกลับข้อมูลให้แสดงผลไปก่อนหน้า โดยคลิกที่เครื่องมือ Undo เพื่อยกเลิกคำสั่ง ดังรูปภาพ
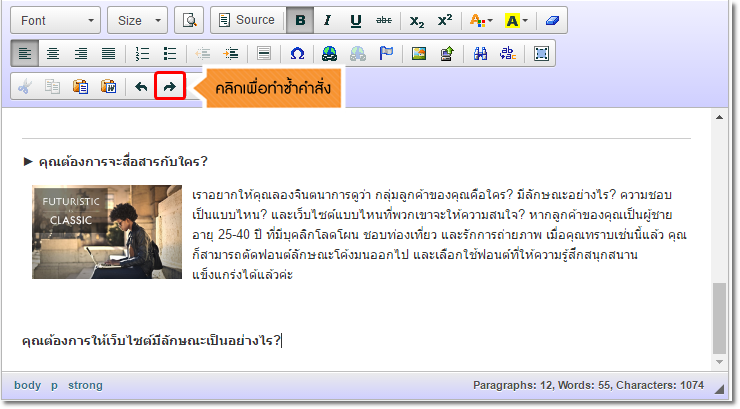
ใช้ทำซ้ำคำสั่งก่อนหน้า (เกิดหลังจากการกด Undo) โดยคลิกที่เครื่องมือ Redo ดังรูปภาพ
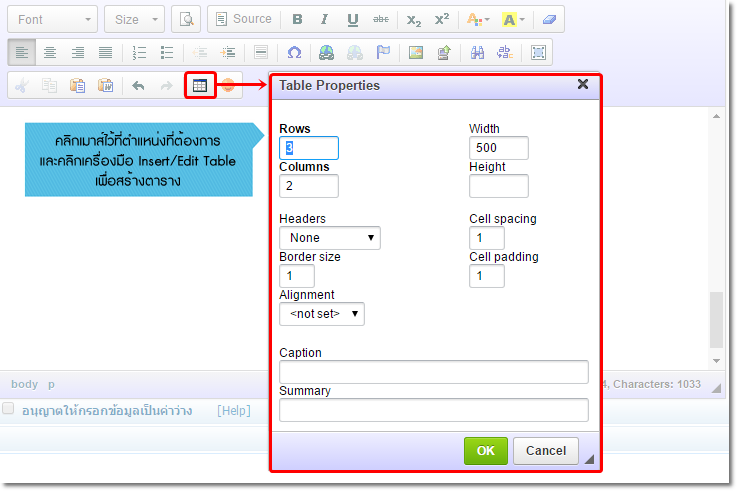
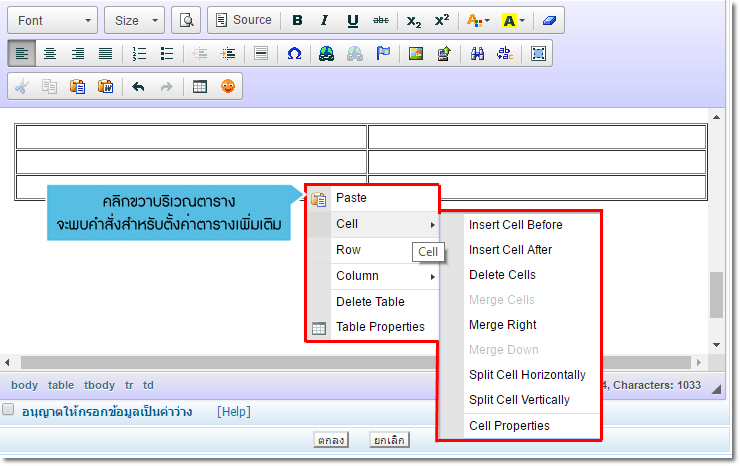
ใช้สำหรับสร้างตาราง หรือแก้ไขตารางที่สร้างมาแล้ว โดยคลิกที่เครื่องมือ Insert/Edit Table ดังรูปภาพ
และสามารถตั้งค่า Properties ของตารางได้ดังนี้
1.1. Insert Cell Before แทรกช่องด้านหน้า (ด้านซ้าย) ของ Cell ที่มี cursor เมาส์อยู่ 1.2. Insert Cell After แทรกช่องด้านหลัง (ด้านขวา) ของ Cell ที่มี cursor เมาส์อยู่ 1.3. Delete Cells ใช้สำหรับลบช่องตารางที่ตำแหน่ง cursor เมาส์อยู่ 1.4. Merge Right ผสานช่องตารางของ Cell ที่มี cursor เมาส์อยู่ เข้ากับ Cell ที่อยู่ทางด้านขวา 1.5. Merge Down ผสานช่องตารางของ Cell ที่มี cursor เมาส์อยู่ เข้ากับ Cell ที่อยู่ทางด้านล่าง 1.6. Split Cell Horizontally ตัดแบ่งเพื่อเพิ่ม Cell ตารางแบบแนวนอน 1.7. Split Cell Vertically ตัดแบ่งเพื่อเพิ่ม Cell ตารางแบบแนวตั้ง 1.8. Cell Properties ใช้สำหรับปรับแต่งการแสดงผลของช่องตารางเพิ่มเติม เช่น Width : ขนาดความกว้างของช่องตาราง Height : ขนาดความความสูงของช่องตาราง Background color : ใส่สีพื้นหลัง Border Color : ใส่สีเส้นขอบช่องตาราง Vertical Alignment : การจัดตำแหน่งของตัวอักษรในช่องตารางแบบแนวตั้ง Horizontal Alignment : การจัดตำแหน่งของตัวอักษรในช่องตารางแบบแนวนอน เป็นต้น
2.1. Insert Row Before แทรกเพิ่มแถวด้านบน เหนือแถวที่มี cursor เมาส์อยู่ 2.2. Insert Row After แทรกแถวเพิ่มด้านล่าง ใต้แถวที่มี cursor เมาส์อยู่ 2.3. Delete Row ลบแถวตารางที่ตำแหน่ง cursor เมาส์อยู่
3.1. Insert Column Before เพิ่มคอลัมน์ด้านหน้า (ด้านซ้าย) ของ column ที่มี cursor เมาส์อยู่ 3.2. Insert Column After เพิ่มคอลัมน์ด้านหลัง (ด้านขวา) ของ column ที่มี cursor เมาส์อยู่ 3.3. Delete Column ลบคอลัมน์ที่ตำแหน่ง cursor เมาส์อยู่ 4. Delete Table คลิกเพื่อลบตารางนั้น ๆ ทิ้ง 5. Table Properties คลิกเพื่อแก้ไขการตั้งค่า Properties ของตารางเดิมทั้งตารางอีกครั้ง
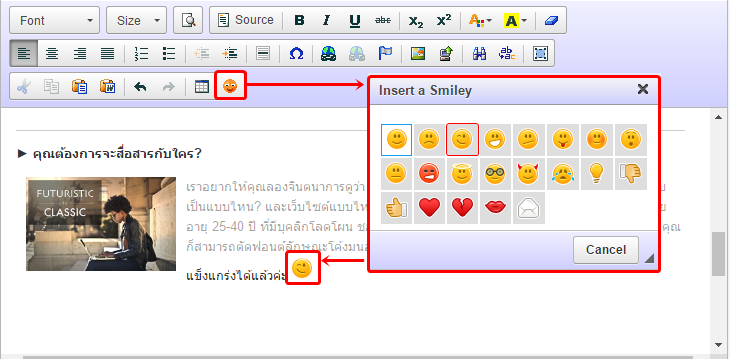
ใช้สำหรับใส่สัญลักษณ์พิเศษอีโมติคอนแทนอารมณ์ต่าง ๆ โดยคลิกวางเคอร์เซอร์เม้าส์ที่ตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Smiley เพื่อเลือกสัญลักษณ์ ดังรูปภาพ
*หมายเหตุ : สำหรับเว็บไซต์ระบบ VelaClassic ที่ต้องการจะเปลี่ยน Text editor ทั้งจาก FCKEditor มาใช้งานเวอร์ชั่นนี้ หรือเปลี่ยนจาก CKeditor ไปเป็นเวอร์ชั่นเดิม จะต้องให้ทาง ReadyPlanet เป็นผู้ดำเนินการให้ โดยมีเงื่อนไขดังนี้ค่ะ - แจ้งความประสงค์การเปลี่ยนได้ที่อีเมล info@readyplanet.com พร้อมระบุชื่อเว็บไซต์และสาเหตุที่ต้องการเปลี่ยน - หากแจ้งเปลี่ยน Editor แล้วไม่สามารถแจ้งยกเลิกกลับมาใช้ Editor เดิมได้ - การเปลี่ยน Editor จะส่งผลต่อการใส่ข้อมูลก่อนหน้า (เนื่องจาก source code ต่างกัน) ทำให้รูปแบบเปลี่ยนไป ต้องทำการตรวจสอบหรือแก้ไขการจัดรูปแบบใหม่ ให้ตรงตามต้องการ |
 เลือกเวอร์ชั่น Text Editor เลือกเวอร์ชั่น Text Editor  วิธีการใช้งานเครื่องมือ Text Editor (FCKeditor) วิธีการใช้งานเครื่องมือ Text Editor (FCKeditor) |




























































 กลับหน้าแรก
กลับหน้าแรก