
| วิธีการใช้งานเครื่องมือ Text Editor (FCKeditor)
โดยเครื่องมือ Text Editor จะแสดงผลในหน้าแก้ไขเว็บไซต์หลายส่วน เช่น เมนูหลักด้านบนและเมนูย่อยด้านข้าง ชนิดสร้างหน้าใหม่ (P) , หน้ารวมกลุ่มบทความ , บทความ, รายละเอียดทั้งหมดของสินค้าในระบบร้านค้าออนไลน์ VelaCommerce , หน้ากระทู้เว็บบอร์ด เป็นต้น
ตัวอย่างการแสดงผลเครื่องมือ Text Editor (FCKeditor) ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet
รายละเอียดวิธีการใช้งานเครื่องมือ Text Editor (FCKeditor)
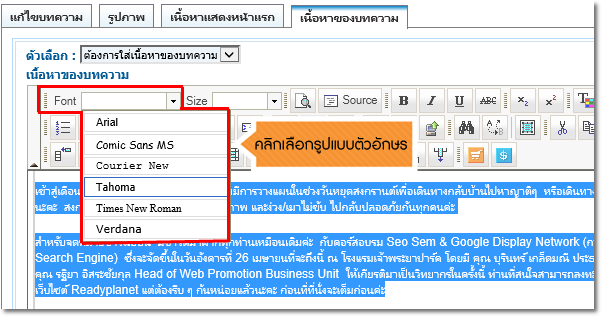
สามารถคลิกเมาส์ไฮไลท์ข้อความที่ต้องการ แล้วกดเลือกรูปแบบอักษรจากเครื่องมือ Font โดยมีรูปแบบมาตรฐานให้เลือก ได้แก่ Arial, Comic Sans Ms , Courier New , Tahoma , Times New Roman , Verdana
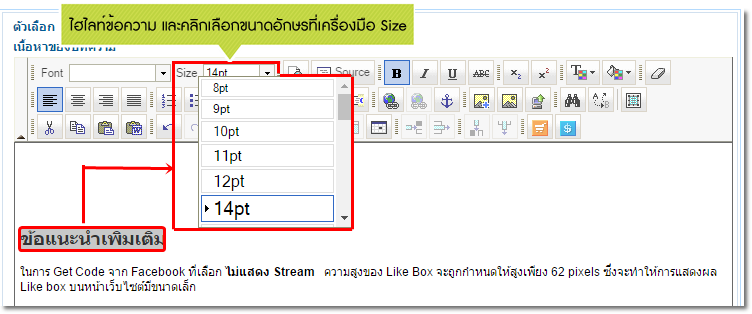
ใช้สำหรับกำหนดขนาดตัวอักษรในเนื้อหาของบทความ สามารถเปลี่ยนขนาดอักษรได้โดย คลิกเมาส์ไฮไลท์ข้อความที่ต้องการ และคลิกเครื่องมือ "Size" เพื่อเปลี่ยนขนาดอักษร (หากไม่เปลี่ยนขนาดอักษรด้วยเครื่องมือ Size ตัวอักษรจะมีขนาดตามที่กำหนดไว้ในที่ "จัดการสีส่วนแสดงบทความ" หัวข้อ "สีของตัวอักษรทั่วไป")
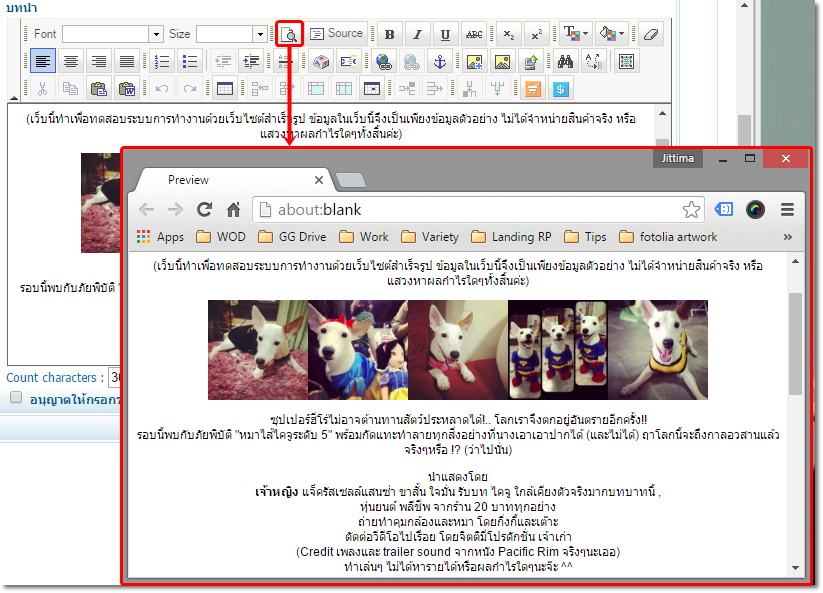
ใช้สำหรับเปิดดูตัวอย่างข้อมูลและรูปภาพที่ใส่ในเนื้อหา ก่อนการแสดงบนหน้าเว็บไซต์จริง
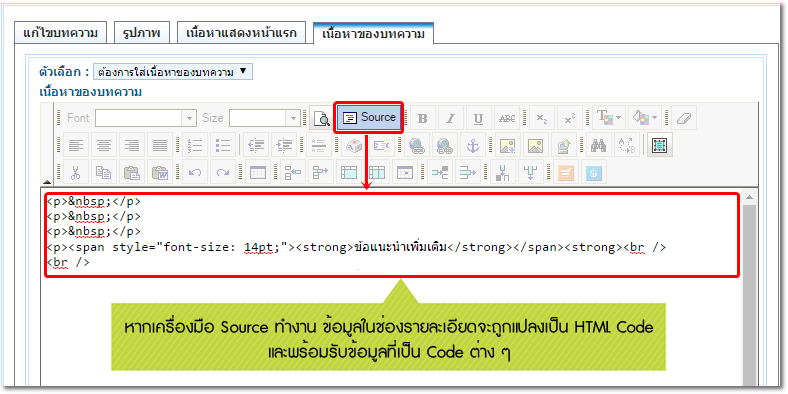
ใช้สำหรับดูรหัส Code HTML หากเครื่องมือ Source ทำงาน ข้อมูลในช่องรายละเอียดจะถูกแปลงเป็น HTML Code และพร้อมรับข้อมูลที่เป็น Code ต่าง ๆ ซึ่งท่านสามารถนำมาตกแต่งเว็บไซต์เพิ่มเติมได้ เช่น โค้ด Facebook Page Pluging, โค้ดวีดีโอ, โค้ดสไลด์, โค้ดเครื่องเล่นเพลง mp3 เป็นต้น
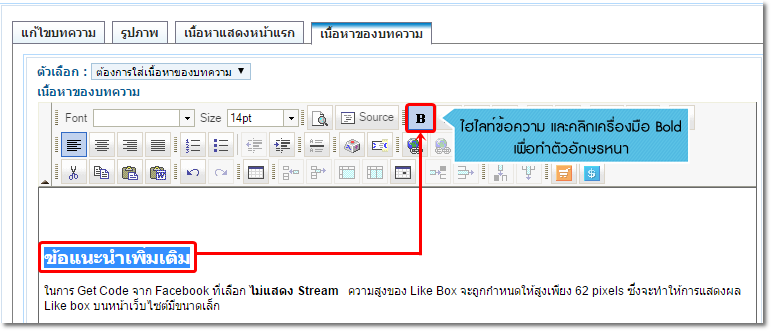
ใช้ในการทำให้ตัวอักษรเป็นตัวหนา โดยการลากเมาส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวหนา แล้วคลิกที่เครื่องมือ Bold
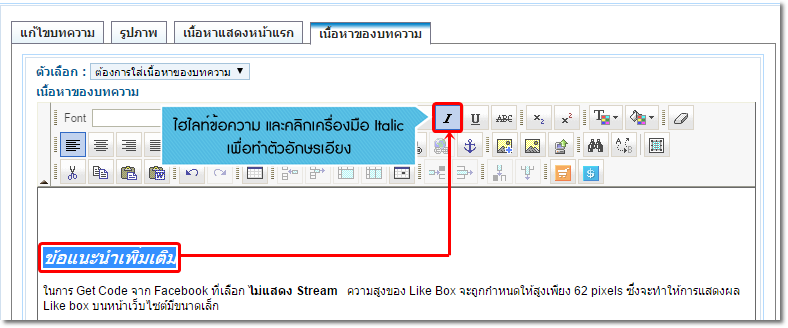
ใช้ในการทำให้ตัวอักษรเป็นตัวเอียง โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวเอียง แล้วคลิกที่เครื่องมือ Italic
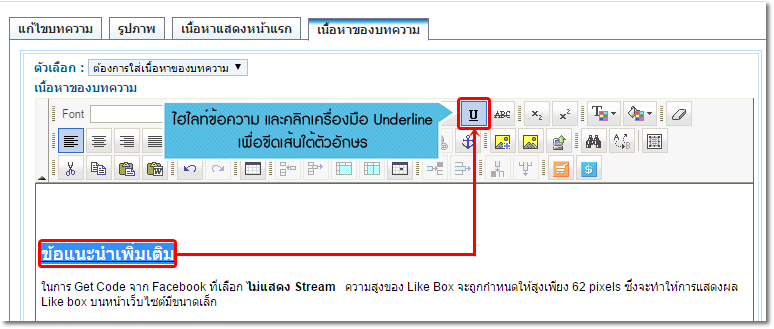
ใช้ในการขีดเส้นใต้ที่ข้อความ โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการขีดเส้นใต้ แล้วคลิกที่เครื่องมือ Underline
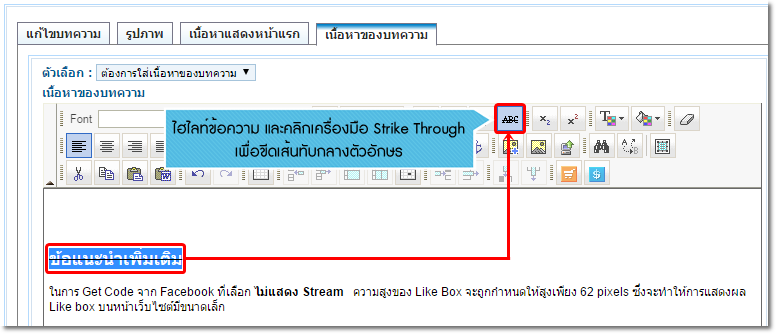
ใช้ในการขีดเส้นทับกลางตัวอักษรหรือข้อความ โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการขีดเส้นทับ แล้วคลิกที่เครื่องมือ Strikethrough
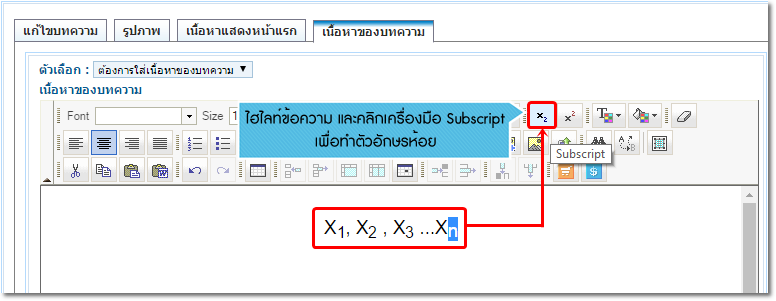
ใช้สำหรับการทำตัวอักษรห้อย โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวอักษรห้อย แล้วคลิกที่เครื่องมือ Subscript
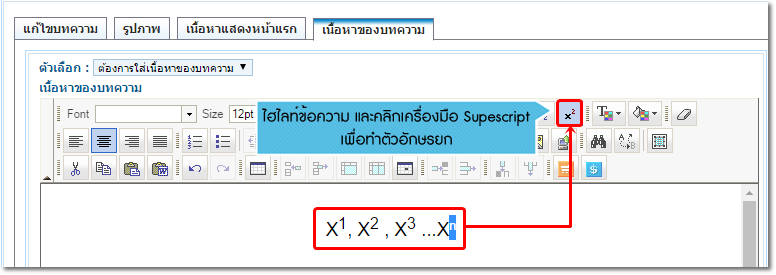
ใช้สำหรับการทำตัวอักษรยก โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการให้เป็นตัวยก แล้วคลิกที่เครื่องมือ Superscript
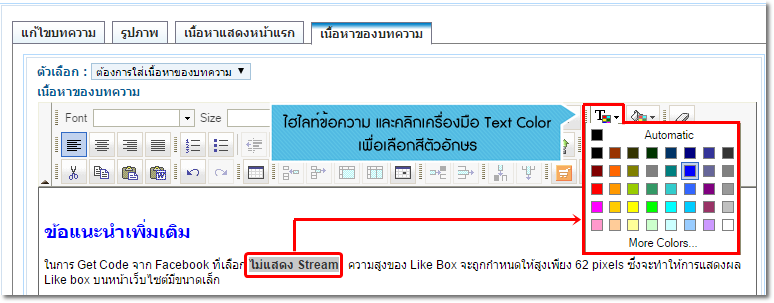
ใช้สำหรับการเปลี่ยนสีตัวอักษร โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Font Color จะมีตารางสีให้คลิกเลือกสีที่ท่านต้องการ (สามารถคลิก "More Colors" เพื่อเลือกสีเพิ่มเติมได้)
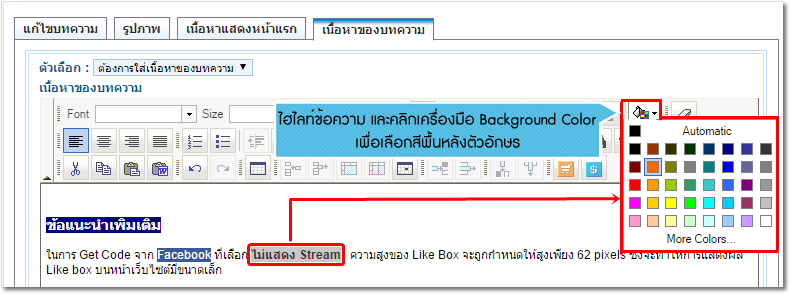
ใช้สำหรับเติมสีพื้นหลังให้ข้อความหรืออักษร โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Background Color จะมีตารางสีขึ้นมาให้คลิกเลือกสีที่ท่านต้องการ (สามารถคลิก "More Colors"เพื่อเลือกสีเพิ่มเติมได้)
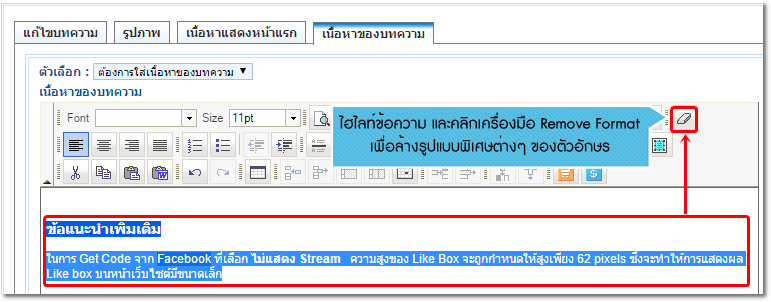
ใช้สำหรับล้างรูปแบบพิเศษต่าง ๆ ของตัวอักษร เช่น ยกเลิกการทำตัวหนา ตัวเอียง ลบสีอักษร ลบสีพื้นหลัง เป็นต้น ให้แสดงผลเป็นตัวอักษรแบบธรรมดาที่ยังไม่ได้รับการตกแต่งใด ๆ โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Remove Format
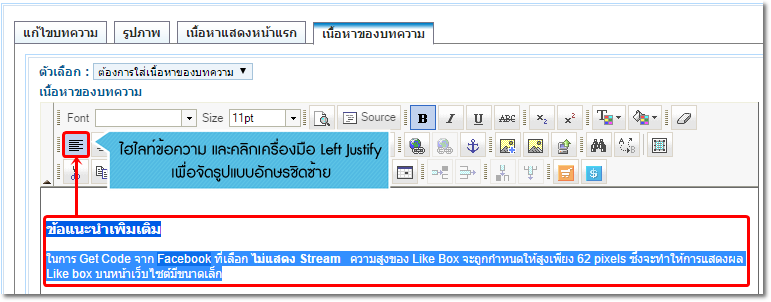
ใช้ในการจัดรูปแบบตัวอักษรหรือรูปภาพให้ชิดซ้าย โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Left Justify
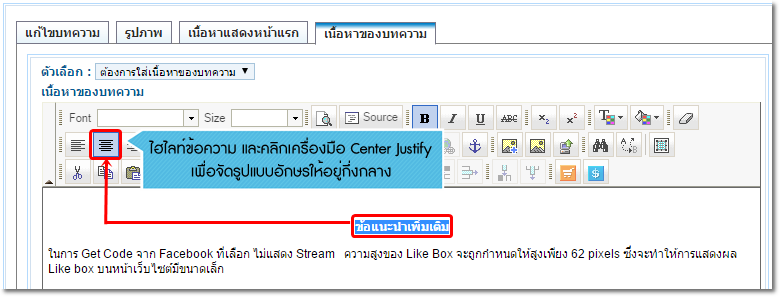
ใช้ในการจัดรูปแบบตัวอักษรหรือรูปภาพให้อยู่กึ่งกลาง โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Center Justify
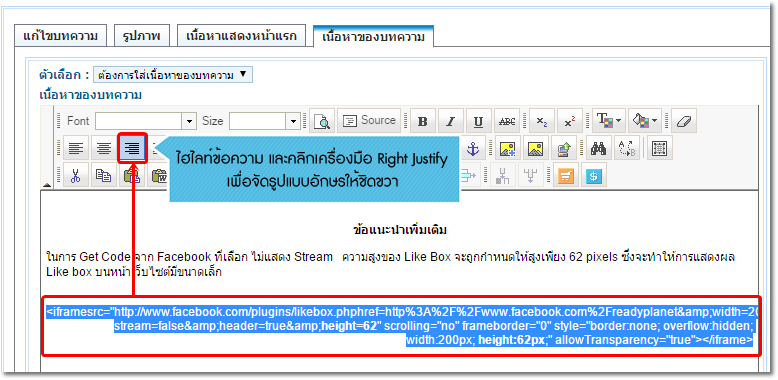
ใช้ในการจัดรูปแบบตัวอักษรหรือรูปภาพให้ชิดขวา โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ หรือคลิกที่รูปภาพ แล้วคลิกที่เครื่องมือ Right Justify
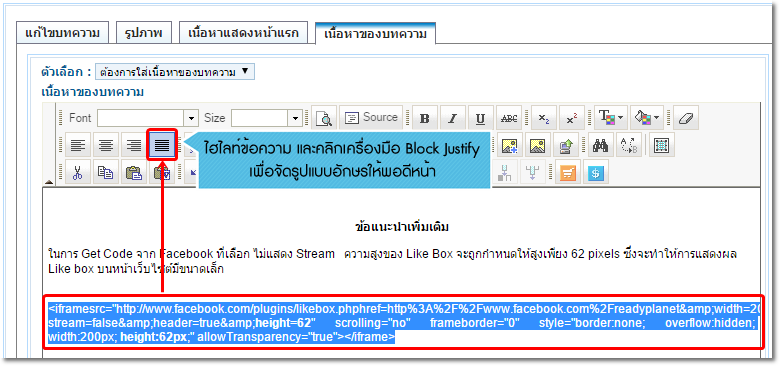
ใช้ในการจัดรูปแบบตัวอักษรให้เต็มหน้า Page ซึ่งตัวอักษรจะแสดงผลเท่ากันทั้งขอบด้านซ้ายและขวาทุกบรรทัด โดยการลากเม้าส์ไฮไลท์คลุมตัวอักษรที่ต้องการ แล้วคลิกที่เครื่องมือ Block Justify
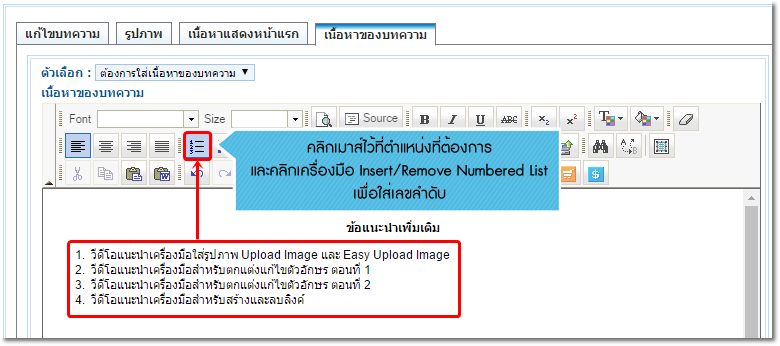
ใช้ในการจัดลำดับหัวข้อด้วยตัวเลข โดยคลิกเมาส์ที่ตำแหน่งที่ต้องการในส่วนเนื้อหา จากนั้นคลิกเครื่องมือ Insert/Remove Numbered List ระบบจะแทรกตัวเลขลำดับให้อัตโนมัติ และคุณสามารถพิมพ์ข้อความต่อท้ายเลขลำดับดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลตัวเลขลำดับถัดไปให้อัตโนมัติเช่นกันค่ะ แต่หากไม่ต้องการแสดงผลเลขลำดับถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Insert/Remove Numbered List อีกครั้ง จะเป็นการยกเลิกการแสดงผลเลขลำดับค่ะ
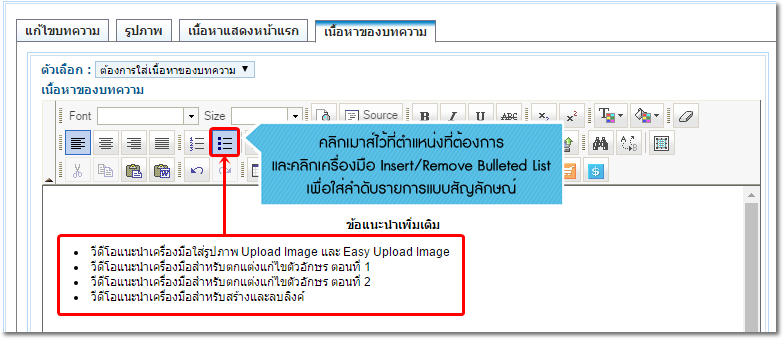
ใช้ในการจัดลำดับหัวข้อด้วยสัญลักษณ์จุด ( • ) โดยคลิกเมาส์ที่ตำแหน่งที่ต้องการในส่วนเนื้อหา จากนั้นคลิกเครื่องมือ Insert/Remove Bulleted List ระบบจะแทรกสัญลักษณ์จุดให้อัตโนมัติ คุณสามารถพิมพ์ข้อความต่อท้ายสัญลักษณ์ดังกล่าวได้ตามต้องการ และเมื่อกด Enter เพื่อขึ้นบรรทัดใหม่ ระบบจะแสดงผลสัญลักษณ์จุดเป็นหัวข้อถัดไปให้อัตโนมัติเช่นกันค่ะ แต่หากไม่ต้องการแสดงผลสัญลักษณ์จุดถัดไปหลังจากกด Enter ให้คลิกเครื่องมือ Insert/Remove Bulleted List อีกครั้ง จะเป็นการยกเลิกการแสดงผลสัญลักษณ์จุดค่ะ
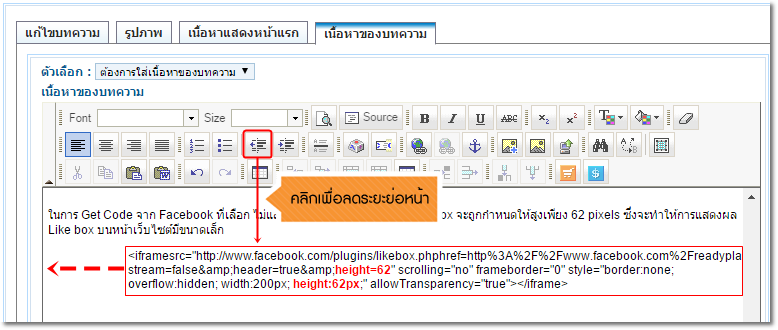
ใช้ในการเลื่อนข้อความไปข้างหน้า (ทางซ้าย) เพื่อลดระยะย่อหน้า โดยคลิกเมาส์ที่ตำแหน่งหน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Decrease Indent ดังรูปภาพ
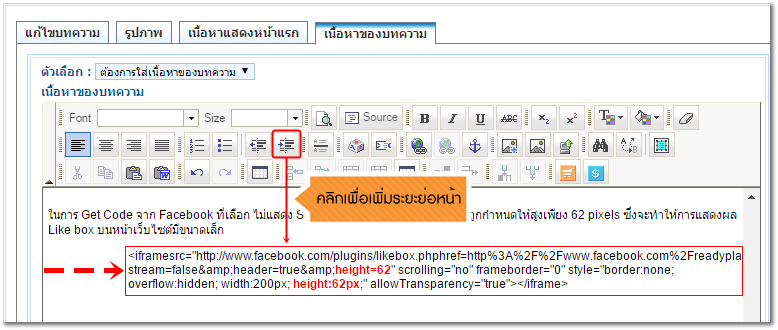
ใช้ในการเลื่อนข้อความไปข้างหลัง (ทางขวา) เพื่อเพิ่มระยะย่อหน้า โดยคลิกเมาส์ที่ตำแหน่งหน้าข้อความที่ต้องการเลื่อน หลังจากนั้นคลิกที่เครื่องมือ Increase Indent ดังรูปภาพ
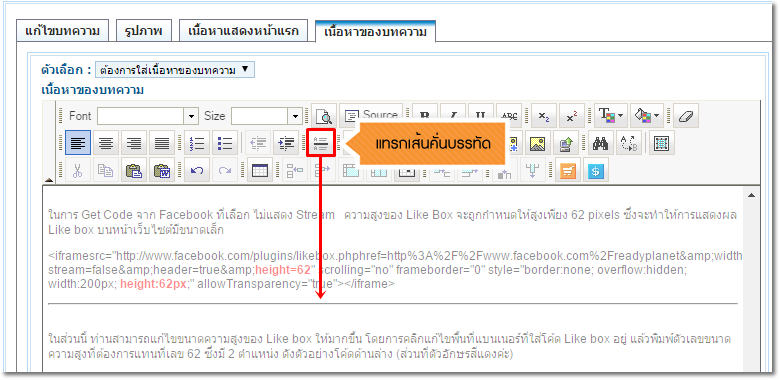
ใช้ในการเพิ่มเส้นคั่นระหว่างเนื้อหาบทความ โดยคลิกวางเคอร์เซอร์ไว้ระหว่างบรรทัดที่ต้องการกำหนดเส้นคั่น หลังจากนั้นคลิกที่เครื่องมือ Insert Horizontal Line จะปรากฎเส้นคั่น ดังรูปภาพ
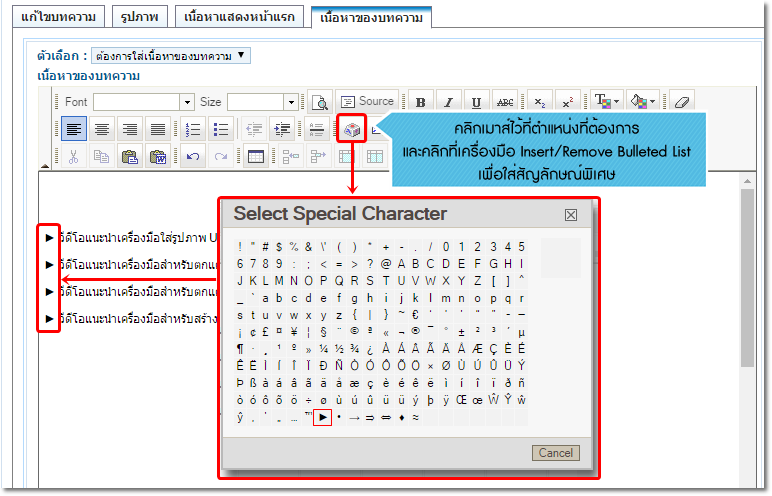
ใช้สำหรับใส่สัญลักษณ์พิเศษต่าง ๆ โดยคลิกวางเคอร์เซอร์เม้าส์ที่ตำแหน่งที่ต้องการใส่สัญลักษณ์พิเศษ หลังจากนั้นคลิกที่เครื่องมือ Insert Special Characters เพื่อเลือกสัญลักษณ์ ดังรูปภาพ
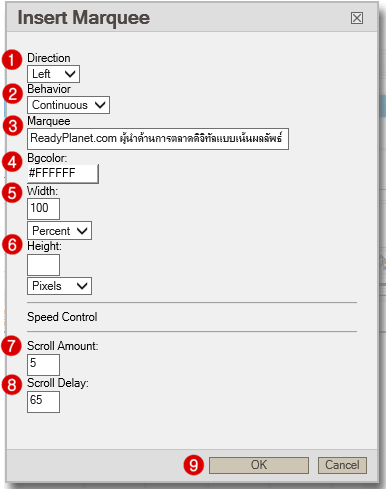
ใช้ในการสร้างตัวอักษรวิ่ง โดยคลิกที่เครื่องมือ Insert Marquee และกำหนดการตั้งค่าดังนี้
ตัวอย่างการแสดงผลตัวอักษรเคลื่อนไหวแบบ Marquee
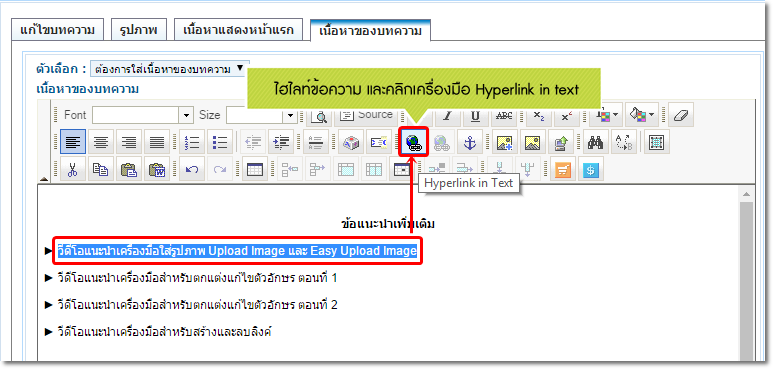
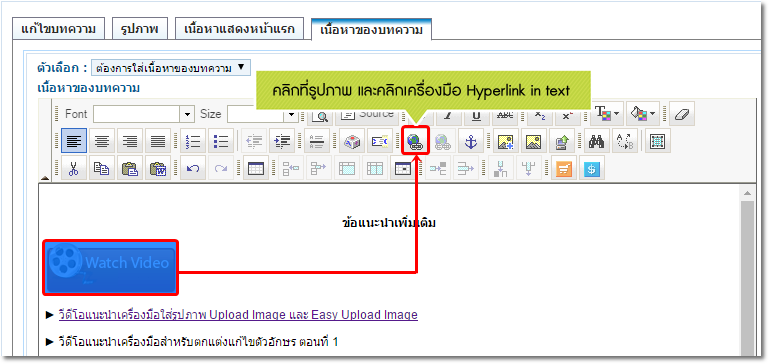
ใช้ในการผูกลิงก์เชื่อมโยงจากข้อความหรือรูปภาพไปยังหน้าเว็บไซต์ปลายทางที่ต้องการ โดยเบื้องต้นให้คุณคัดลอก URL ของหน้าเว็บไซต์ปลายทางที่ต้องการจะลิงค์ไปถึง จากนั้นดำเนินการผูกลิงก์ ตามขั้นตอนดังนี้
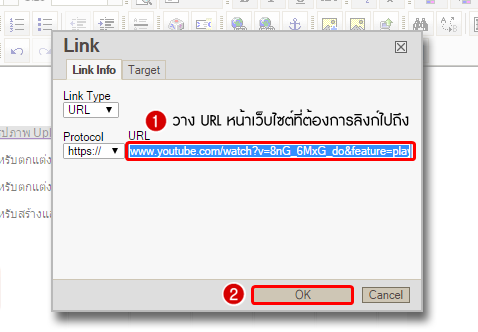
หลังจากคลิกเครื่องมือ Hyperlink in Text จะปรากฎหน้าต่าง "Link" ให้พิมพ์หรือวาง URL ของหน้าเว็บไซต์ปลายทางที่ต้องการลิงก์ไปถึงในช่อง "URL" และกด OK
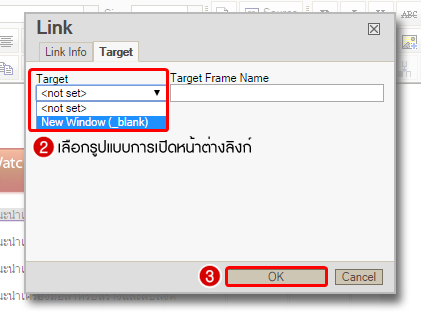
ในกรณีที่เป็นการลิงก์ไปยังเว็บไซต์อื่นภายนอก ให้เลือก "Target" เป็น "New Window (_blank)" (เพื่อให้เกิดการเปิดหน้าต่างใหม่เมื่อคลิกลิงก์) และคลิก OK
ตัวอย่างการแสดงผลลิงก์ข้อความและรูปภาพจากเครื่องมือ Hyperlink in Text เว็บไซต์สำเร็จรูป ReadyPlanet.com
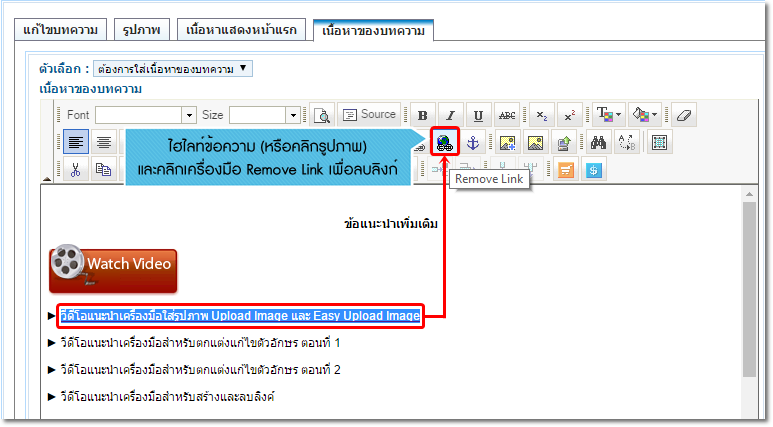
ใช้ในการลบลิงก์ออกจากข้อความหรือรูปภาพ โดยการคลิกเม้าส์ไฮไลท์คลุมตัวอักษร หรือคลิกที่รูปภาพที่ผูกลิงก์ไว้ แล้วคลิกที่เครื่องมือ Remove Link
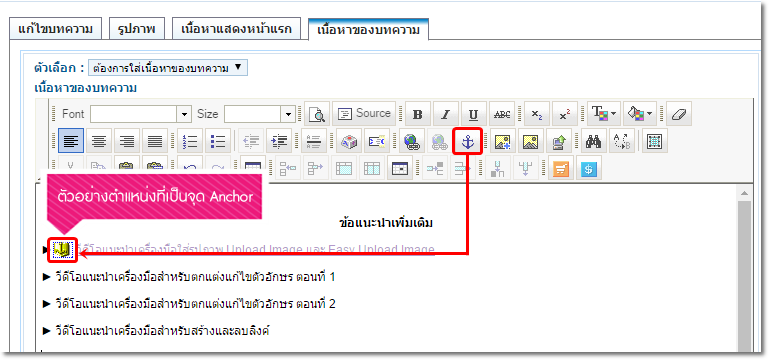
เครื่องมือ Anchor ใช้สำหรับสร้างลิงก์ในหน้าเดียวกัน นิยมใช้ในหน้า Webpage บางหน้ามีเนื้อหายาวมาก ทำให้ไม่สะดวกในการอ่านข้อมูล หรือต้องการอำนวยความสะดวกแก่ผู้อ่าน เมื่ออ่านไปสู่ด้านล่างของเนื้อหาแล้วให้สามารถคลิกกลับสู่ด้านบนได้อย่างรวดเร็ว หรือปักตำแหน่งลิงก์จากหน้าอื่น ๆ มาลงยังจุดเนื้อหาปลายทางที่ต้องการได้โดยตรง สามารถดูรายละเอียด วิธีการสร้างลิงค์ในหน้าเดียวกันด้วยเครื่องมือ Anchor คลิกที่นี่ ค่ะ
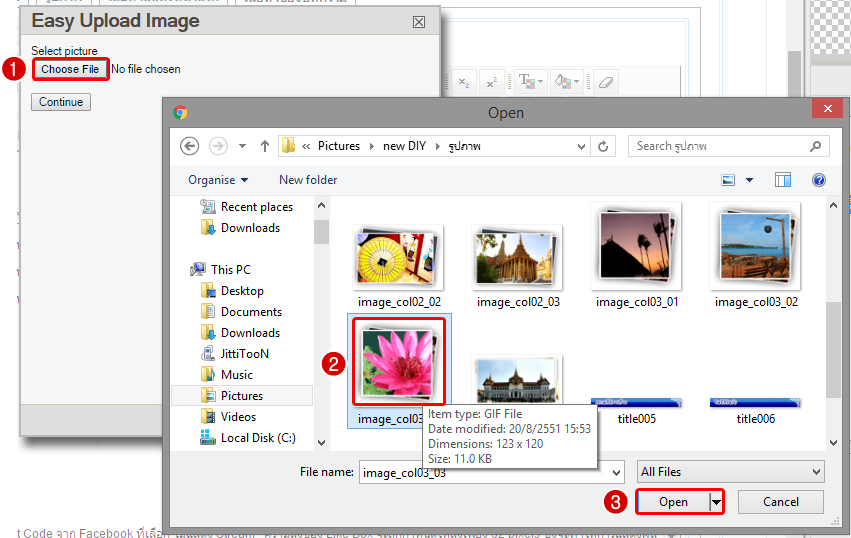
เครื่องมือนี้จะช่วยให้คุณสามารถอัพโหลดรูปภาพเข้าสู่เนื้อหาเว็บไซต์ได้อย่างง่าย เพียงคลิกที่เครื่องมือ Easy Upload Image แล้วเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ และคลิก Open จากนั้นรูปภาพจะถูกอัพโหลด พร้อมแสดงผลในเนื้อหาของเว็บไซต์ได้ทันทีค่ะ คุณสมบัติของรูปภาพที่เหมาะสมในการแสดงผลบนหน้าเว็บไซต์ ไฟล์ภาพมีนามสกุล (Type) เป็น .gif / .jpeg / .png ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และควรย่อภาพให้มีขนาดไม่เกิน (Size) 500 KB เพื่อให้ภาพมีขนาดพอเหมาะกับการแสดงผลบนหน้าเว็บไซต์ ไม่ทำให้หน้าเว็บไซต์โหลดข้อมูลช้าค่ะ ขั้นตอนการใส่รูปภาพด้วยเครื่องมือ Easy Upload Image 1. คลิกเครื่องมือ Easy Upload Image จากนั้นคลิกปุ่ม "Choose File" 2. ปรากฎหน้าต่าง "Open" ให้คลิกเลือกรูปที่ต้องการอัพโหลด จากเครื่องคอมพิวเตอร์ของคุณ 3. คลิกปุ่ม "Open"
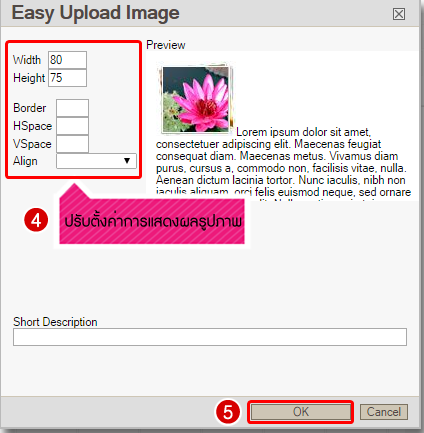
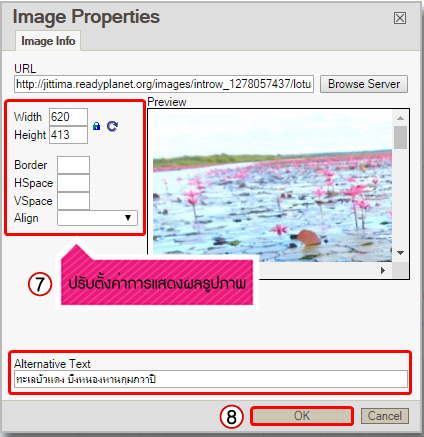
4. ระบบจะอัพโหลดรูปตัวอย่างเข้ามาในหน้าต่าง Easy Upload Image คุณสามารถปรับตั้งค่าการแสดงผลรูปภาพได้ ดังนี้
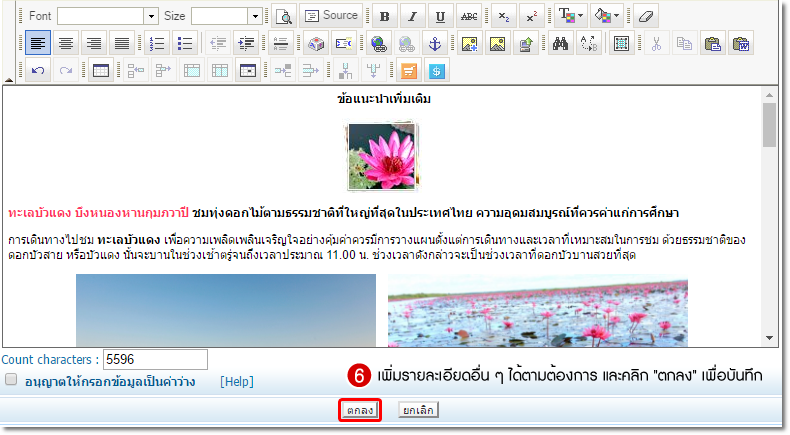
5.รูปภาพที่อัพโหลดจะแสดงผลในส่วนเนื้อหา คุณสามารถเพิ่มรายละเอียดอื่น ๆ ได้ตามต้องการ เมื่อเรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
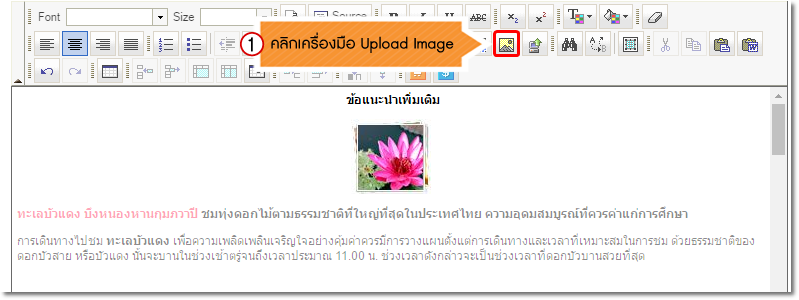
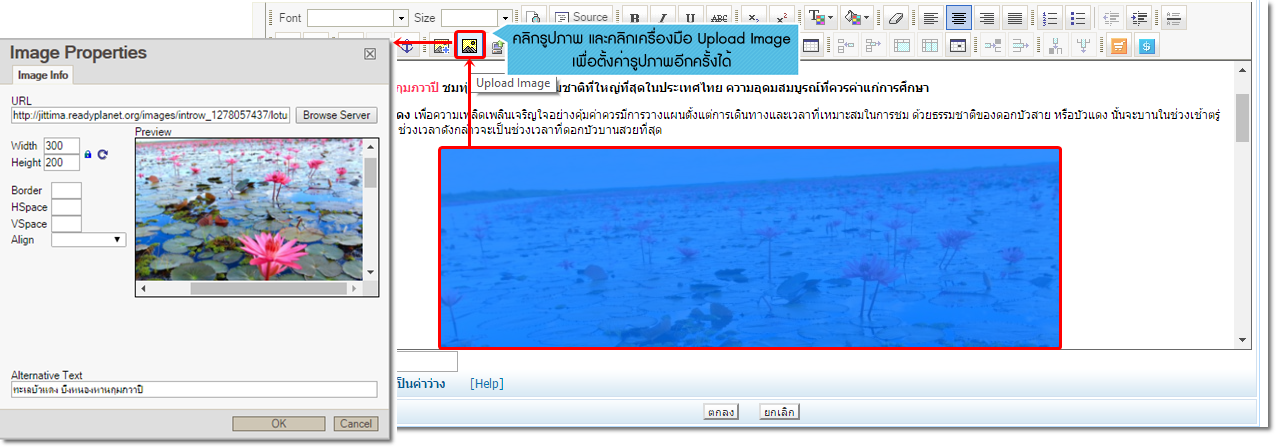
ใช้สำหรับใส่ไฟล์รูปภาพในส่วนเนื้อหาเว็บไซต์ได้เช่นเดียวกันกับเครื่องมือ Easy Upload Image แต่เครื่องมือ Upload Image จะเป็นตัวหลักในการจัดการรูปภาพเพิ่มเติมในบทความแต่ละเรื่อง เช่น การเข้าไปลบรูปภาพที่ไม่ต้องการใช้งาน การปรับขนาดรูปภาพภายหลังที่ใส่รูปเข้ามาในระบบแล้ว เป็นต้น วิธีการใช้งานเครื่องมือ Upload Image 1. คลิกเครื่องมือ
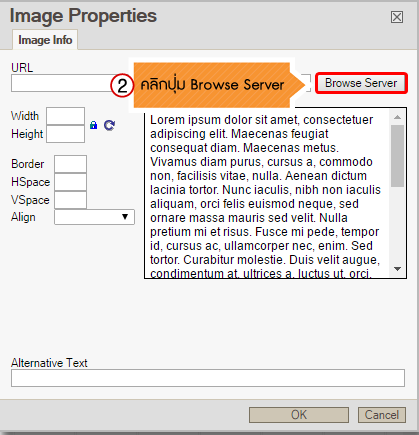
2. จะปรากฎหน้าต่าง "Image Properties" คลิกที่ปุ่ม "Browse Server"
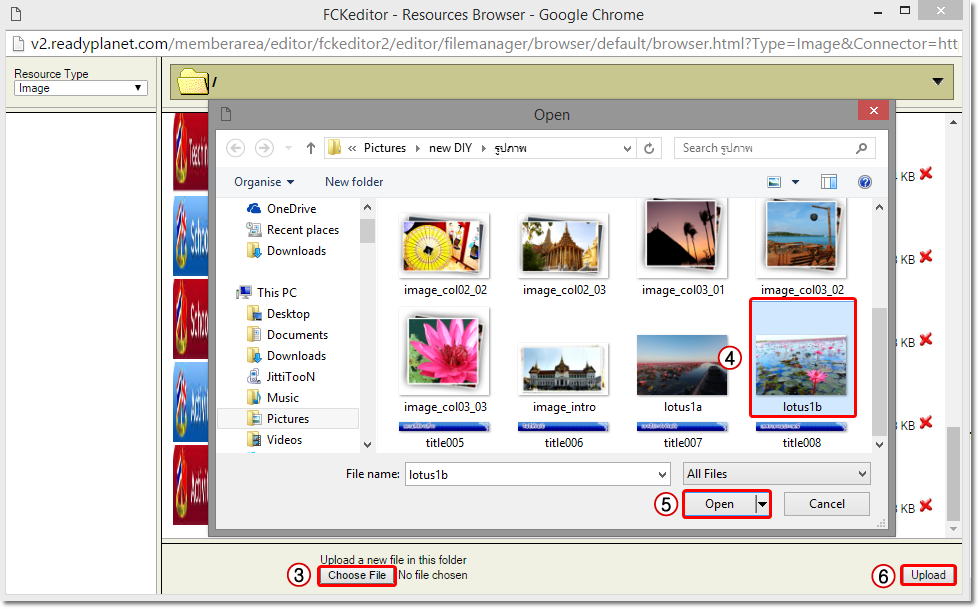
4. ปรากฎหน้าต่าง "Open" คลิกเลือกรูปภาพที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 5.คลิกปุ่ม "Open" 6. คลิกปุ่ม Upload
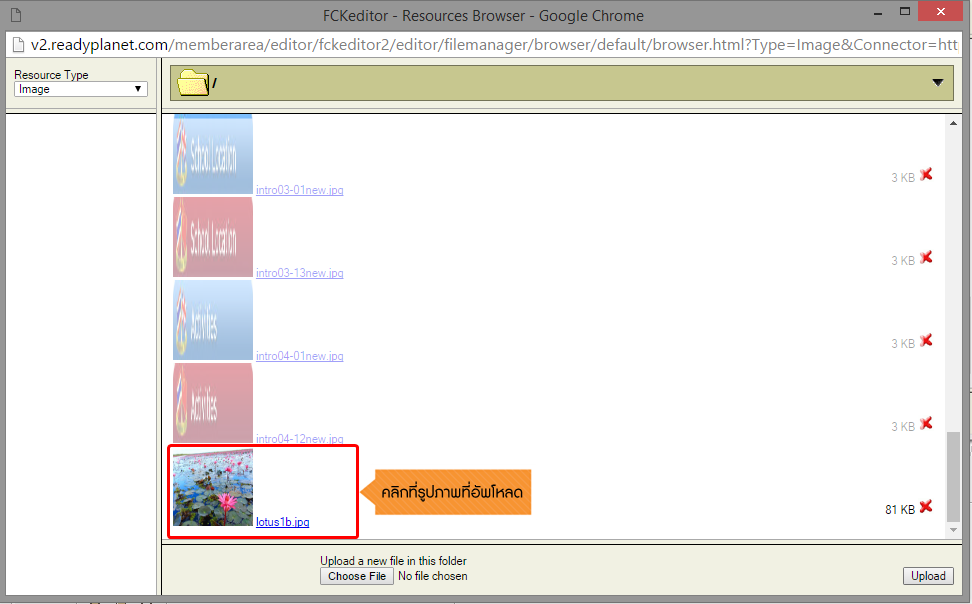
8. รูปภาพที่อัพโหลดจะแสดงผลในส่วนเนื้อหา คุณสามารถเพิ่มรายละเอียดอื่น ๆ ได้ตามต้องการ หรือหากต้องการแก้ไขการตั้งค่ารายละเอียดรูปภาพอีกครั้ง ก็สามารถ คลิกที่รูปและคลิกที่เครื่องมือ Upload Image ก็จะปรากฎหน้าต่าง Image Properties ค่ะ เมื่อเรียบร้อยแก้ไขแล้ว คลิก "ตกลง" เพื่อบันทึก
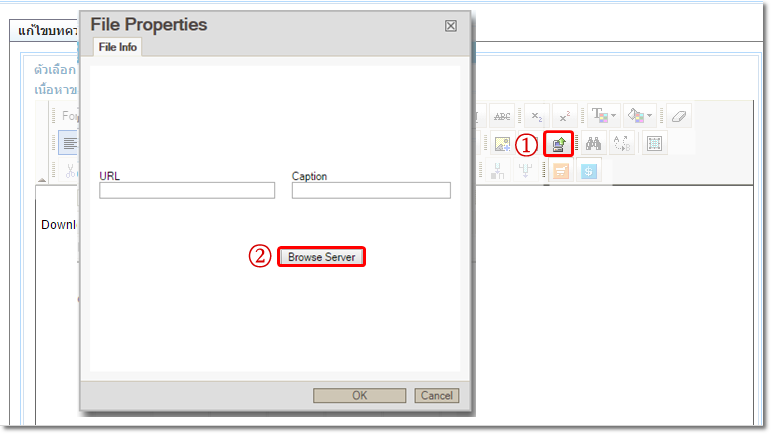
ใช้สำหรับ Upload ไฟล์ขึ้นสู่ Server โดยไฟล์ที่ระบบเว็บไซต์สำเร็จรูป VelaClassic รองรับมีรายละเอียดดังนี้ค่ะ วิธีการใช้งานเครื่องมือ Upload File 1. คลิกที่เครื่องมือ Upload Files 2. ปรากฎหน้าต่าง "File Properties" คลิกปุ่ม "Browse Server"
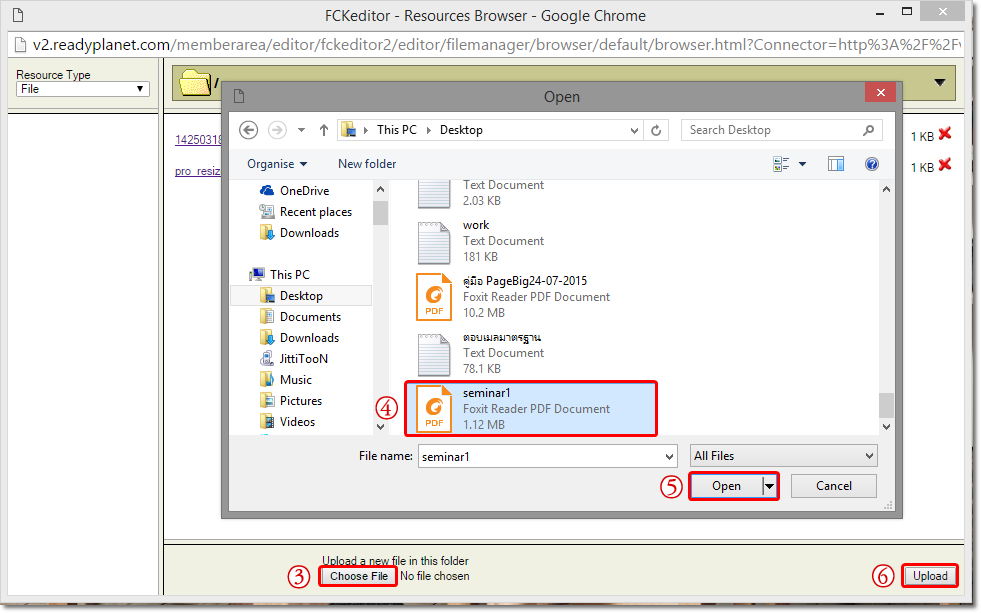
3. ในหน้าต่าง "FCKeditor" คลิกที่ปุ่ม "Choose File" 4. ปรากฎหน้าต่าง "Open" ให้คลิกเลือกไฟล์ที่ต้องการจากเครื่องคอมพิวเตอร์ของคุณ 5. กดปุ่ม "Open" 6. กดปุ่ม "Upload"
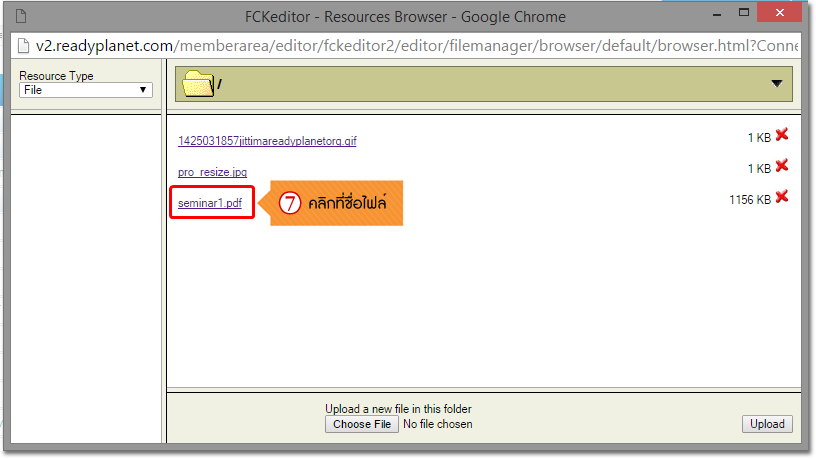
7. หลังจากคลิก Upload จะปรากฎชื่อไฟล์ ให้คลิกที่ไฟล์ข้อมูลที่ต้องการ (และคุณสามารถคลิกรูปกากบาทสีแดงที่อยู่ทางขวาของไฟล์เอกสาร เพื่อลบไฟล์ที่ไม่ต้องการใช้งานออกจากเซิฟเวอร์ เพื่อประหยัดพื้นที่การใช้งานได้ค่ะ)
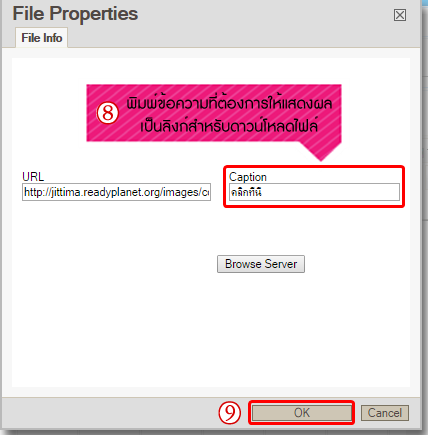
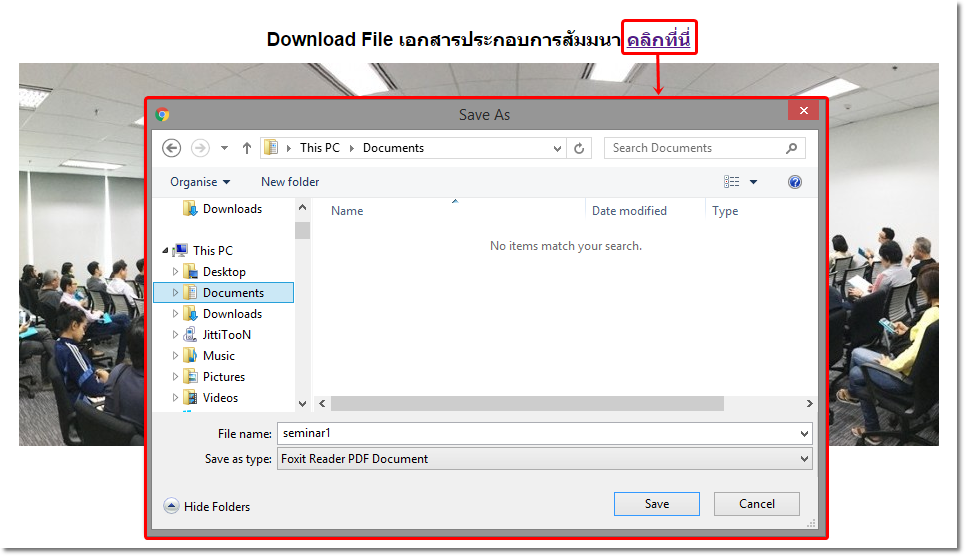
การแสดงผลบนหน้าเว็บไซต์ เมื่อคลิกลิงก์ข้อความแล้วจะปรากฎไฟล์เอกสารสำหรับเปิดอ่านหรือให้เก็บบันทึกได้
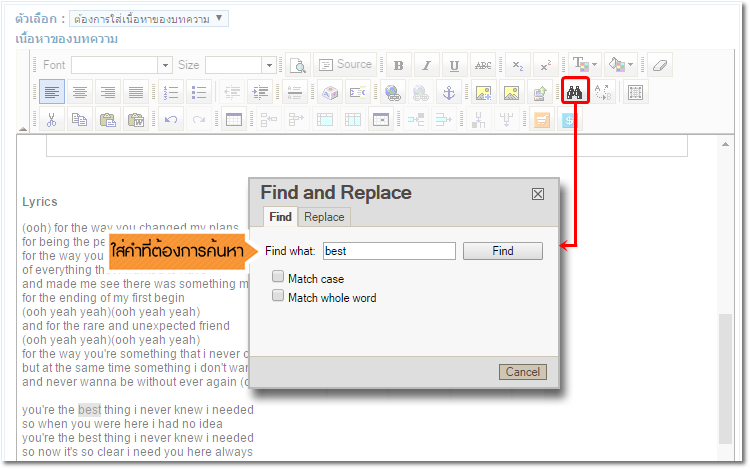
ใช้สำหรับค้นหาข้อความที่ต้องการ โดยคลิกที่เครื่องมือ Find แล้วพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" หลังจากนั้นคลิก "Find" เพื่อค้นหาคำดังกล่าว ดังรูปภาพ
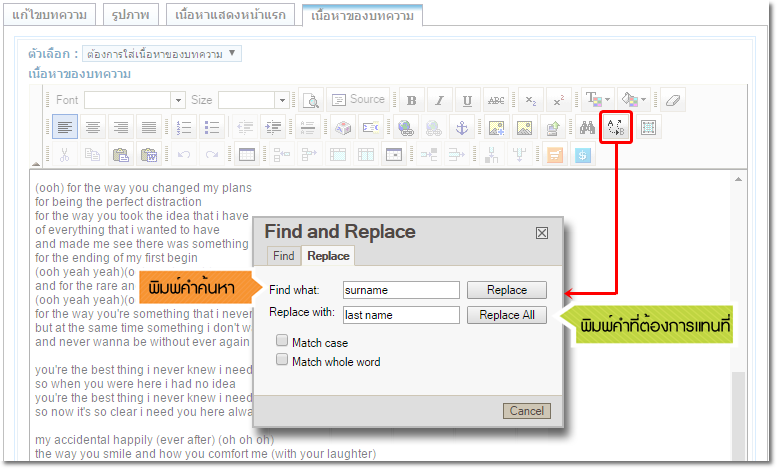
กรณีติ๊กเลือก Match case = จะค้นหาเฉพาะคำที่ตัวพิมพ์ใหญ่-เล็ก ต้องตรงกัน ใช้สำหรับค้นหาและแทนที่ข้อความที่ต้องการ โดยพิมพ์ข้อความที่ต้องการค้นหาในช่อง "Find what" และพิมพ์ข้อความที่ต้องการแทนที่ในช่อง "Replace with" ดังรูปภาพ
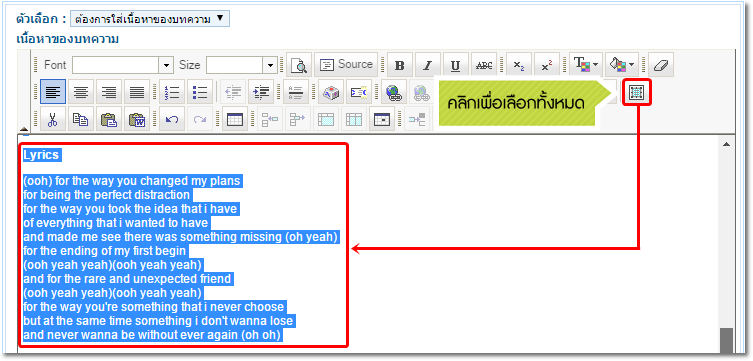
กรณีติ๊กเลือก Match case = จะค้นหาเฉพาะคำที่ตัวพิมพ์ใหญ่-เล็ก ต้องตรงกัน คลิกเพื่อไฮไลท์คลุมข้อมูลในส่วนเนื้อหานั้นทั้งหมด โดยคลิกที่เครื่องมือ Select All ดังรูปภาพ
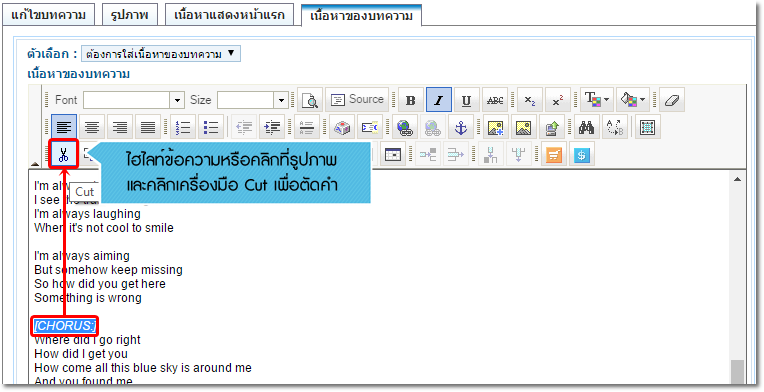
ใช้ตัดข้อความที่เลือก เพื่อนำไปวางที่ตำแหน่งอื่นแทน หรือตัดออกจาส่วนเนื้อหา โดยคลิกเมาส์ไฮไลท์คลุมข้อความหรือคลิกที่รูปภาพที่ต้องการตัด จากนั้นคลิกที่เครื่องมือ Cut ดังรูปภาพ
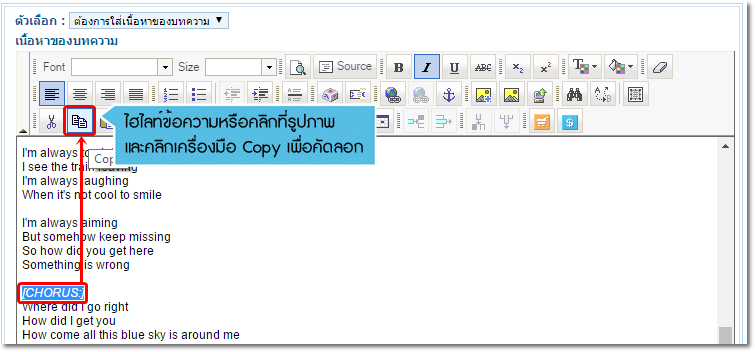
โดยคลิกเมาส์ไฮไลท์คลุมข้อความหรือคลิกที่รูปภาพที่ต้องการคัดลอก คลิกที่เครื่องมือ Copy ดังรูปภาพ
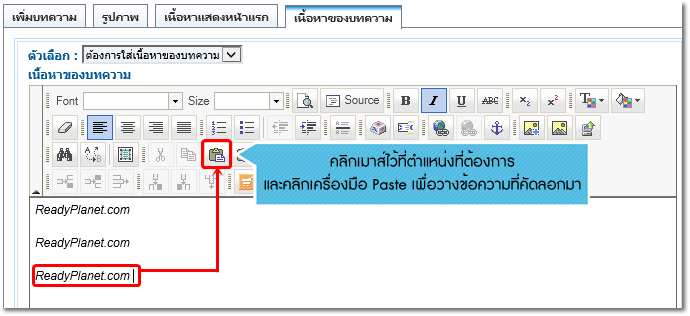
ใช้วางข้อความ/รูปภาพที่คัดลอกหรือตัดมา โดยนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste ดังรูปภาพ
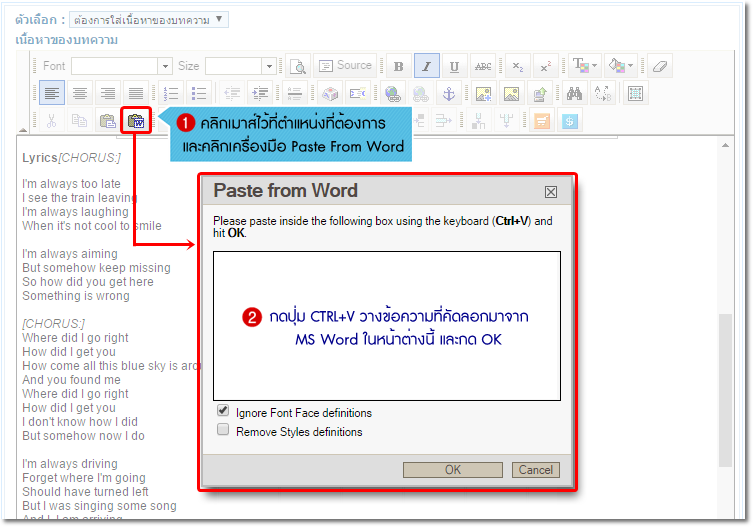
ใช้วางข้อความที่คัดลอกมาจากโปรแกรมไมโครซอฟต์เวิร์ด ซึ่งจะช่วยล้างโค้ดเกินที่ติดมาจากโปรแกรมเวิร์ดทำให้ตัวอักษรเหมาะสมกับการแสดงผลบนหน้าเว็บไซต์ได้ โดยนำเคอร์เซอร์เมาส์ คลิกไว้ในตำแหน่งที่ต้องการวางข้อความ คลิกที่เครื่องมือ Paste from Word แล้วกดปุ่ม Ctrl+V ที่คีย์บอร์ดเพื่อวางเนื้อหาที่คัดลอกมาในหน้าต่างดังกล่าว และคลิก OK ค่ะ
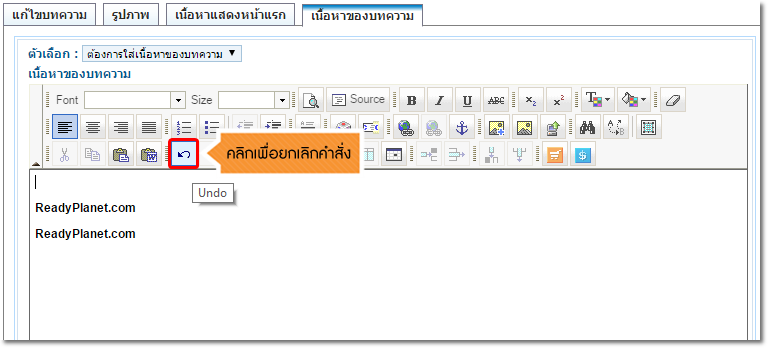
ใช้ย้อนกลับข้อมูลให้แสดงผลไปก่อนหน้า โดยคลิกที่เครื่องมือ Undo เพื่อยกเลิกคำสั่ง ดังรูปภาพ
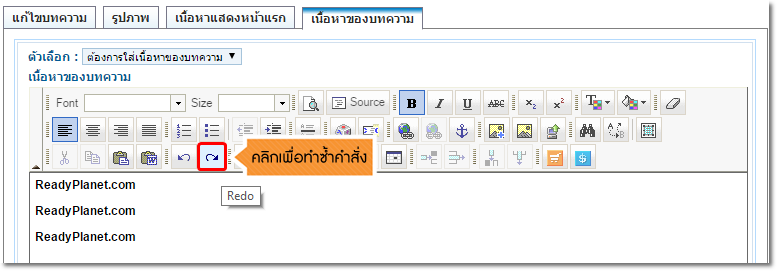
ใช้ทำซ้ำคำสั่งก่อนหน้า (เกิดหลังจากการกด Undo) โดยคลิกที่เครื่องมือ Redo ดังรูปภาพ
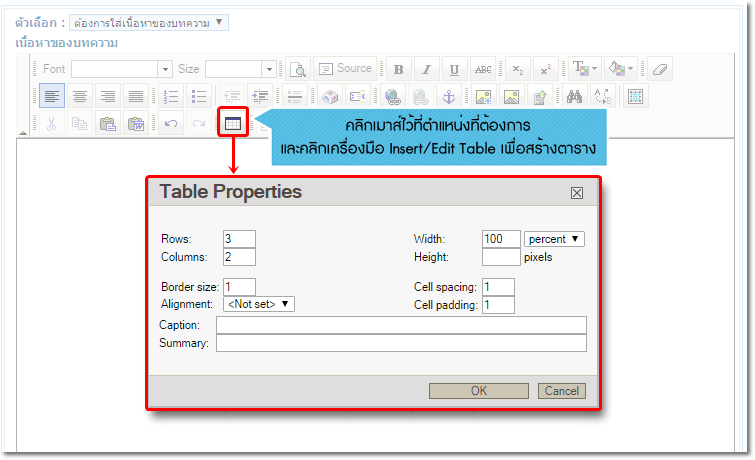
ใช้สำหรับสร้างตาราง หรือแก้ไขตารางที่สร้างมาแล้ว โดยคลิกที่เครื่องมือ Insert/Edit Table ดังรูปภาพ
และสามารถตั้งค่า Properties ของตารางได้ดังนี้
และเมื่อเพิ่มตารางในเนื้อหาแล้ว ต้องการตั้งค่าของตารางเดิมเพิ่มเติม สามารถคลิกขวาที่บริเวณตาราง และคลิกเมนู "Table Properties" ก็จะปรากฎหน้าต่างให้ตั้งค่าดังรูปข้างต้นอีกครั้งค่ะ
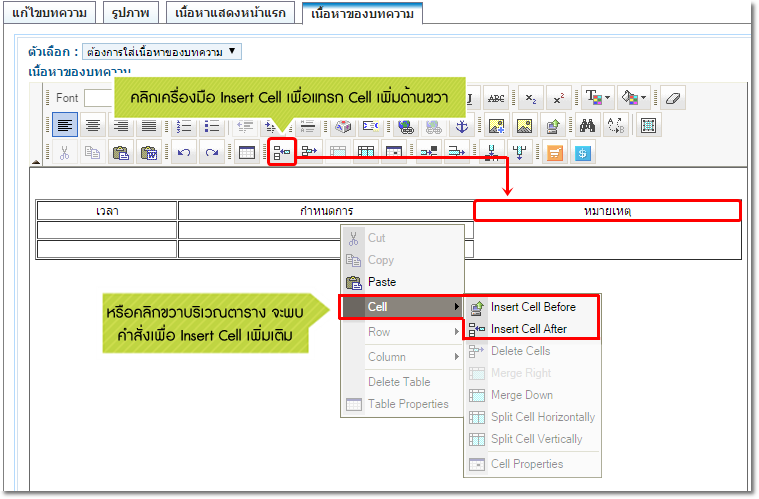
ใช้สำหรับการแทรกช่องของตารางเพิ่ม โดยคลิกที่เครื่องมือ Insert Cell ซึ่งจะเพิ่มให้ทางขวาของ Cell ที่มี cursor เมาส์อยู่ค่ะ และเว็บมาสเตอร์สามารถคลิกขวาที่บริเวณ Cell ตาราง เลือกเมนู "Cell" จะพบกับคำสั่งเพิ่มเติม คือ Insert Cell Before (แทรกช่องด้านหน้า) และ Insert Cell After (แทรกช่องด้านหลัง) ค่ะ
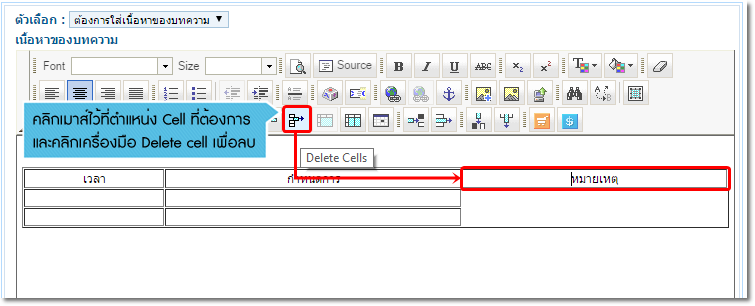
ใช้สำหรับลบช่องตารางที่ตำแหน่ง cursor เมาส์อยู่ โดยคลิกที่เครื่องมือ Delete Cells ดังรูปภาพ
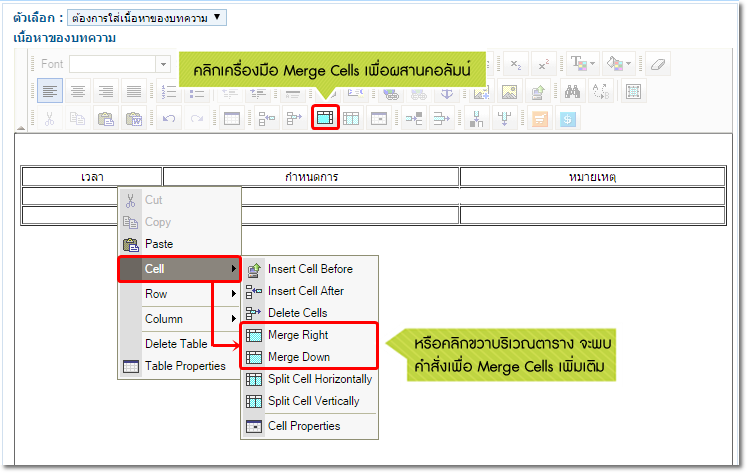
ใช้สำหรับผสานคอลัมน์ของตาราง โดยคลิกที่เครื่องมือ Merge Cell ดังรูปภาพ และเว็บมาสเตอร์สามารถคลิกขวาที่บริเวณ Cell ตาราง เลือกเมนู "Cell" จะพบกับคำสั่งเพิ่มเติม คือ Merge Right (ผสานช่องคอลัมน์ด้านขวา) และ Merge Down (ผสานแถวด้านล่าง) ค่ะ
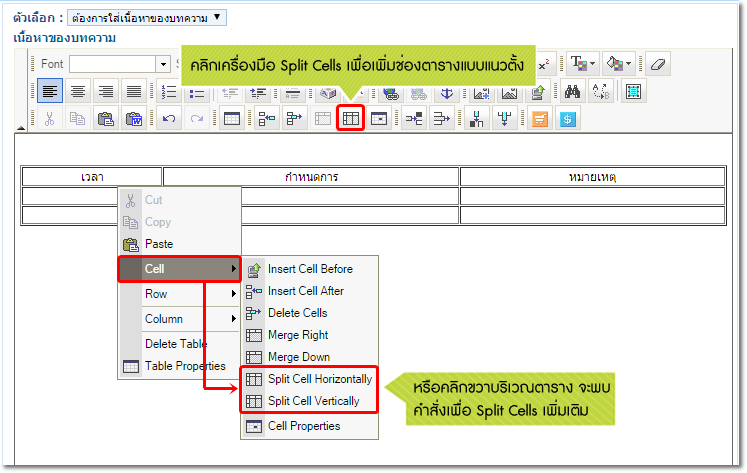
ใช้สำหรับเพิ่มช่องตารางแบบแนวตั้ง โดยคลิกที่เครื่องมือ Split Cell ดังรูปภาพ และเว็บมาสเตอร์สามารถคลิกขวาที่บริเวณ Cell ตาราง เลือกเมนู "Cell" จะพบกับคำสั่งเพิ่มเติม คือ Split Cell Horizontally (ตัดแบ่งเพื่อเพิ่มช่องตารางแบบแนวนอน) และ Split Cell Vertically (ตัดแบ่งเพื่อเพิ่มช่องตารางแบบแนวตั้ง) ค่ะ
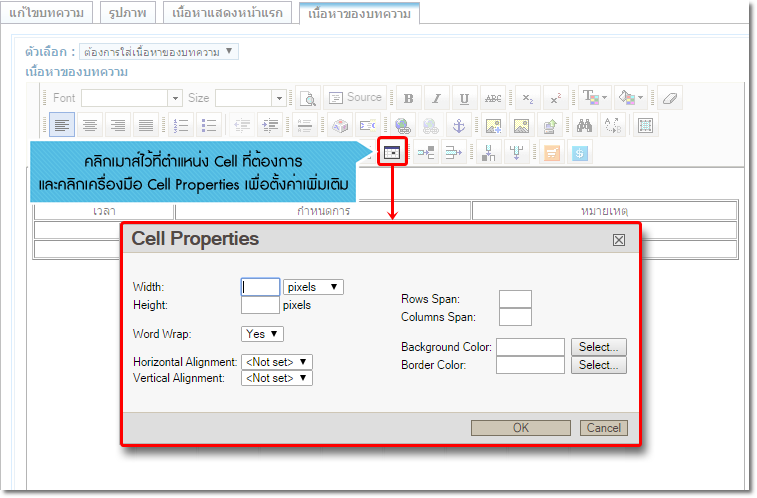
ใช้สำหรับปรับแต่งการแสดงผลของช่องตารางเพิ่มเติม เช่น
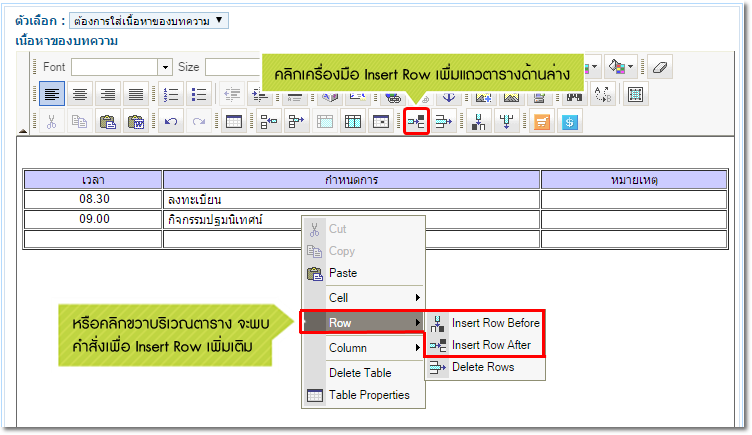
ใช้สำหรับเพิ่มแถวของตาราง โดยคลิกที่เครื่องมือ Insert Row จะมีแถวของตารางเพิ่มขึ้นด้านล่างต่อจากแถวที่มี cursor เมาส์อยู่ค่ะ และเว็บมาสเตอร์สามารถคลิกขวาที่บริเวณตาราง เลือกเมนู "Row" จะพบกับคำสั่งเพิ่มเติม คือ Insert Row Before (แทรกเพิ่มแถวด้านบน) และ Insert Row After (แทรกแถวเพิ่มด้านล่าง) ค่ะ
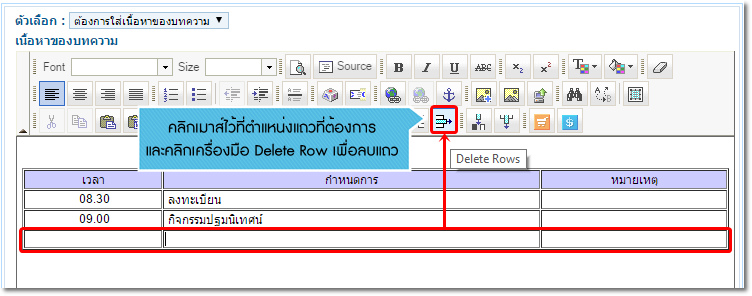
ใช้ในการลบแถวตาราง โดยให้คลิก cursor เมาส์วางในแถวที่ต้องการจะลบ และคลิกที่เครื่องมือ Delete Row ดังรูปภาพ
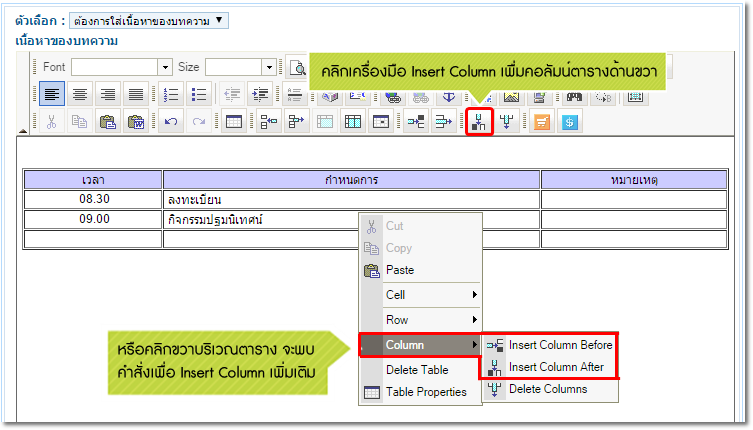
ใช้สำหรับเพิ่มคอลัมน์ของตาราง โดยคลิกที่เครื่องมือ Insert Column จะมีคอลัมน์เพิ่มขึ้นด้านหลัง (ด้านขวา) ต่อจากคอลัมน์ที่มี cursor เมาส์อยู่ค่ะ และเว็บมาสเตอร์สามารถคลิกขวาที่บริเวณตาราง เลือกเมนู "Column" จะพบกับคำสั่งเพิ่มเติม คือ Insert Column Before (เพิ่มคอลัมน์ด้านหน้า) และ Insert Column After (เพิ่มคอลัมน์ด้านหลัง) ค่ะ
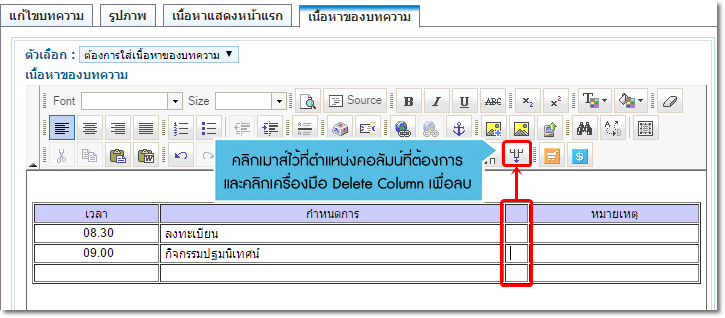
ใช้สำหรับลบคอลัมน์ โดยให้คลิก cursor เมาส์วางในคอลัมน์ที่ต้องการจะลบ และคลิกที่เครื่องมือ Delete Column ดังรูปภาพ
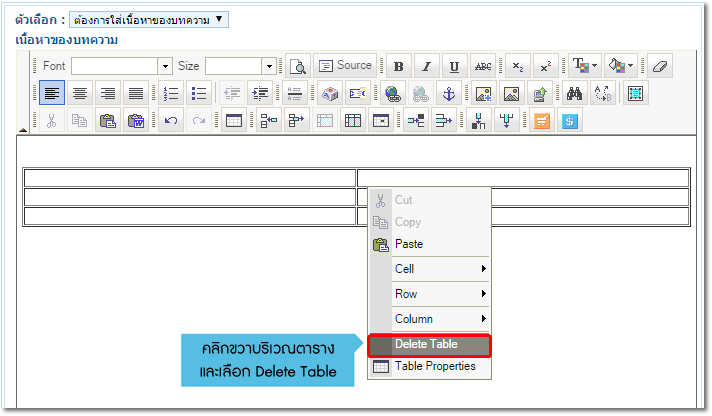
และหากต้องการลบตารางออกจากส่วนเนื้อหาบทความ สามารถทำได้โดย คลิกขวาบริเวณตาราง จากนั้นคลิกคำสั่ง "Delete Table" เพื่อลบตารางได้เลยค่ะ
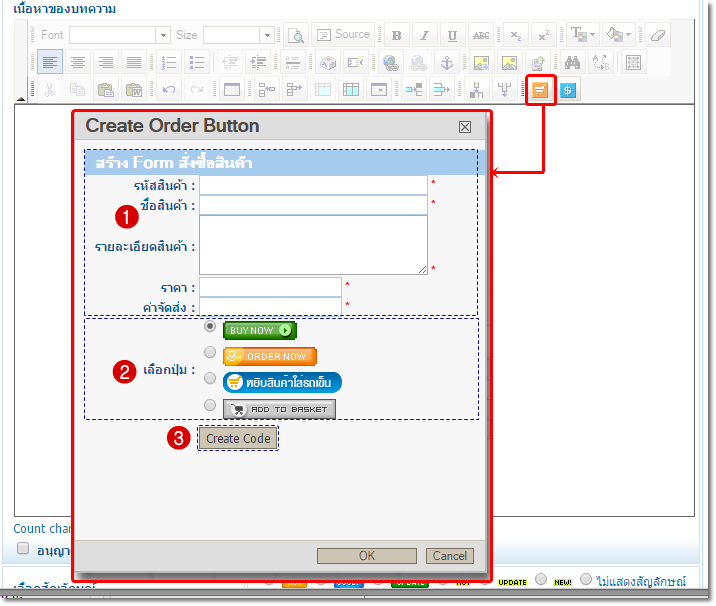
สำหรับเว็บไซต์ที่ใช้งานระบบร้านค้าหรือ Shopping Cart จะใช้ในการสร้างปุ่มตะกร้าสินค้าในหน้ารายละเอียดบทความ (เป็นบทความที่นำเสนอข้อมูลสินค้าที่พร้อมให้สั่งซื้อได้ โดยคลิกที่เครื่องมือ Create Order Button จะปรากฏหน้าต่าง ดังรูปภาพ
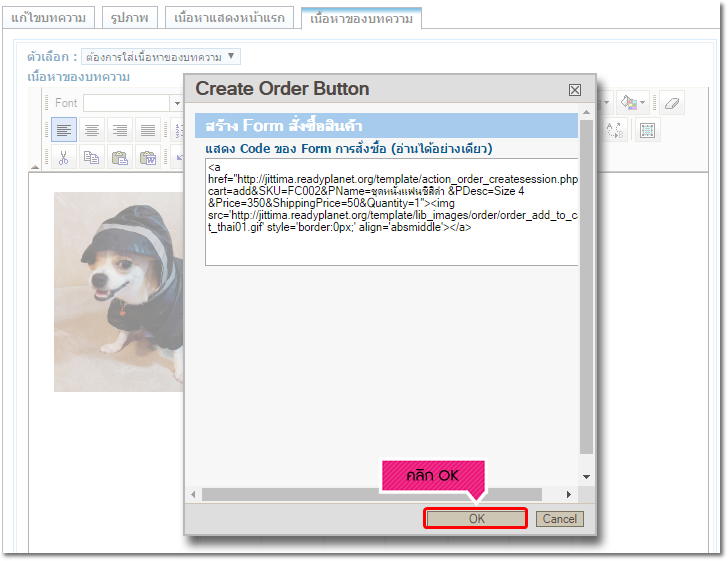
จากนั้นกรอกข้อมูลในส่วนต่าง ๆ ดังนี้ 1. กรอกข้อมูล รหัสสินค้า, ชื่อสินค้า,รายละเอียดสินค้า, ราคา, ค่าจัดส่ง - รหัสสินค้า (SKU) กรอกรหัสของสินค้า ตรงนี้ในเว็บไซต์หนึ่ง ๆ ไม่ควรมีรหัสสินค้าซ้ำกัน และต้องกรอกเป็นตัวเลข หรือภาษาอังกฤษเท่านั้น 2. เลือกปุ่มสั่งซื้อ เลือกรูปแบบของปุ่มที่ต้องการให้แสดง 3. คลิกปุ่ม Create Code 4. จะแสดงผล Code Form การสั่งซื้อ ให้คลิกปุ่ม OK ดังรูปภาพ
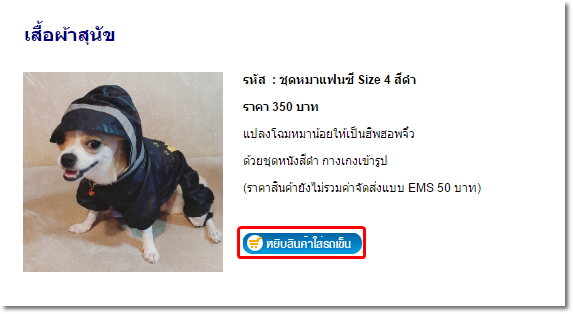
ตัวอย่างการแสดงผลปุ่มสั่งซื้อที่สร้างจากเครื่องมือ Create Order Button
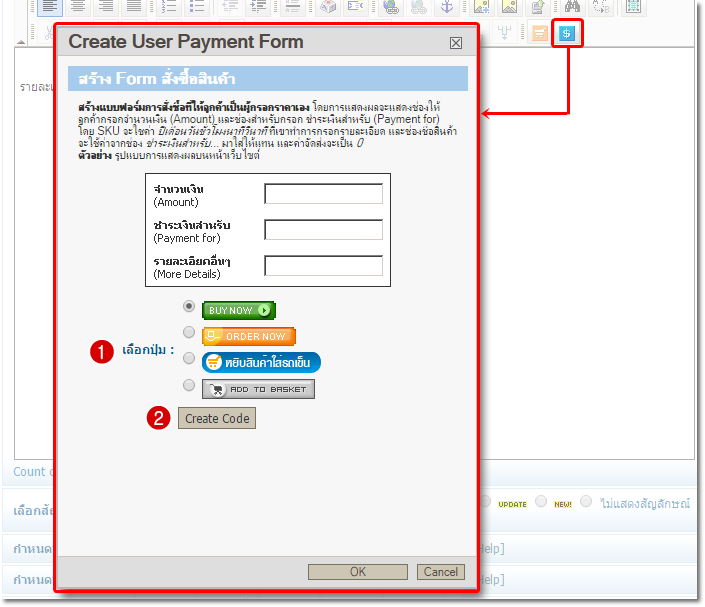
สำหรับเว็บไซต์ที่ใช้งาน ระบบร้านค้าหรือ Shopping Cart ใช้สำหรับสร้างแบบฟอร์มการสั่งซื้อที่ให้ลูกค้าเป็นผู้กรอกราคาเอง โดยคลิกที่เครื่องมือ Create User Payment Form จะปรากฏหน้าต่างดังรูป
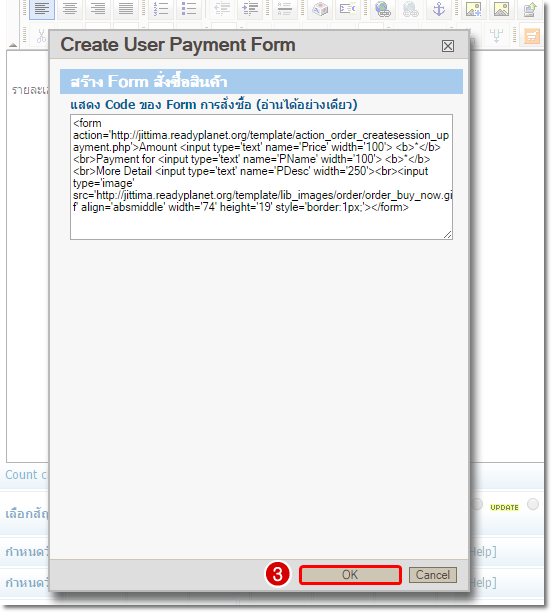
1. เลือกปุ่มสั่งซื้อ เลือกรูปแบบของปุ่มที่ต้องการให้แสดง 2. คลิกปุ่ม Create Code 3. จะแสดงผล Code Form การสั่งซื้อ ให้คลิกปุ่ม OK ดังรูปภาพ
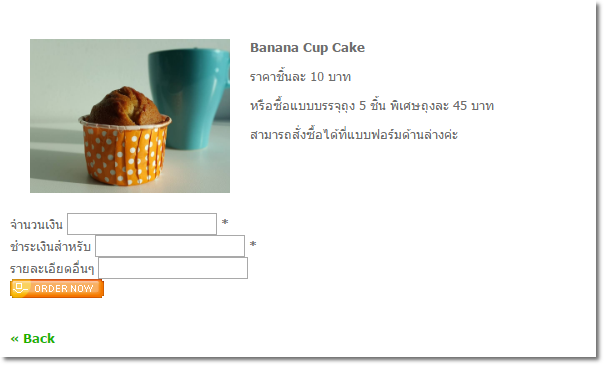
ตัวอย่างการแสดงผลแบบฟอร์ม Payment บนหน้าเว็บไซต์
- แจ้งความประสงค์การเปลี่ยนได้ที่อีเมล info@readyplanet.com พร้อมระบุชื่อเว็บไซต์และสาเหตุที่ต้องการเปลี่ยน - หากแจ้งเปลี่ยน Editor แล้วไม่สามารถแจ้งยกเลิกกลับมาใช้ Editor เดิมได้ - การเปลี่ยน Editor จะส่งผลต่อการใส่ข้อมูลก่อนหน้า (เนื่องจาก source code ต่างกัน) ทำให้รูปแบบเปลี่ยนไป ต้องทำการตรวจสอบหรือแก้ไขการจัดรูปแบบใหม่ ให้ตรงตามต้องการ |
 เลือกเวอร์ชั่น Text Editor เลือกเวอร์ชั่น Text Editor  วิธีการใช้งานเครื่องมือ Text Editor (CKeditor) วิธีการใช้งานเครื่องมือ Text Editor (CKeditor) |














































































 กลับหน้าแรก
กลับหน้าแรก