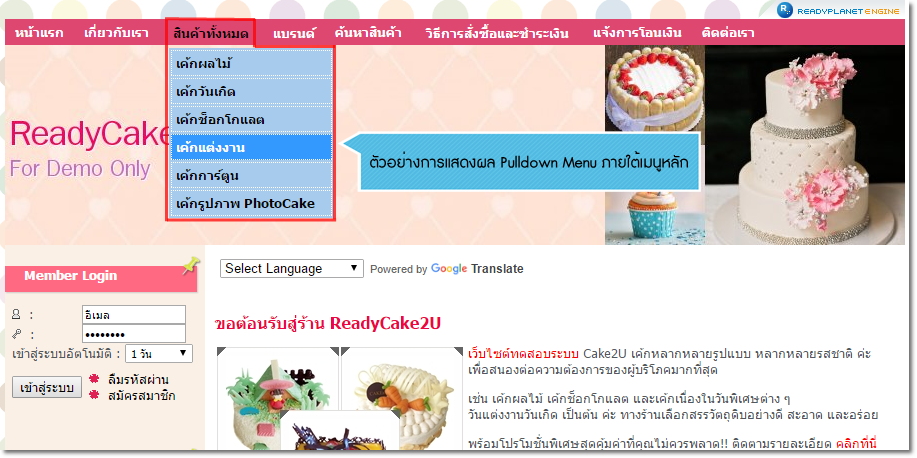
Pulldown Menu เป็นเมนูที่ช่วยในการแสดงข้อมูลย่อยของเมนูหลัก ซึ่งจะแสดงผลเมื่อนำเมาส์ไปชี้ที่เมนูตัวหลักเท่านั้น ช่วยให้การแสดงผลของเมนูที่เป็นกลุ่มข้อมูลบนหน้าเว็บไซต์ไม่มากจนเกินไป
วีดีโอแนะนำขั้นตอนการสร้าง Pulldown/Multi Pulldown ที่เมนูหลัก
VIDEO
การสร้างเมนูหลักแบบ Pulldown มีขั้นตอนดังนี้
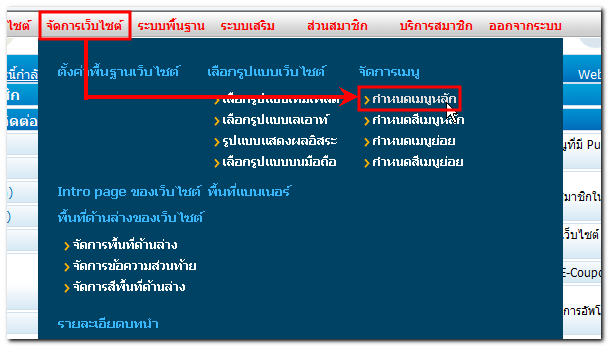
1. ล็อกอินเข้าสู่ส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์ " คลิกเมนู "กำหนดเมนูหลัก "
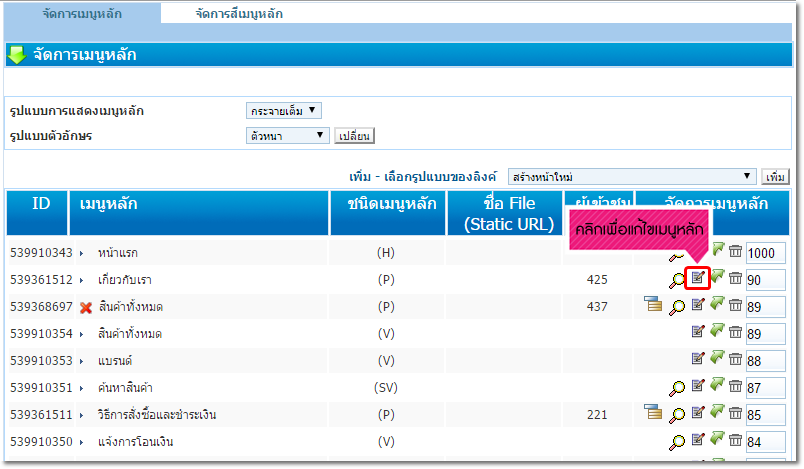
2. จากนั้น คลิก แก้ไขเมนูหลัก ที่ต้องการเพิ่มเมนู Pulldown ซึ่งเมนูหลักที่สามารถสร้างเมนู Pulldown ได้ มีดังนี้สร้างหน้าใหม่ (P) - เมนูหลักชนิด สร้างลิงก์ไปตาม URL ที่กำหนด สร้างลิงก์ไปยังหน้ารวม กลุ่มบทความ (C) สร้างลิงก์ไปยังหน้า บทความ (A) สร้างลิงก์ไปยังหน้าตะกร้าสินค้า (OC) สร้างลิงก์ไปยังกลุ่มเว็บบอร์ด (MW) - เมนูหลักชนิด สร้างลิงก์ไปยังหน้ารวมอัลบั้มรูป (PG)
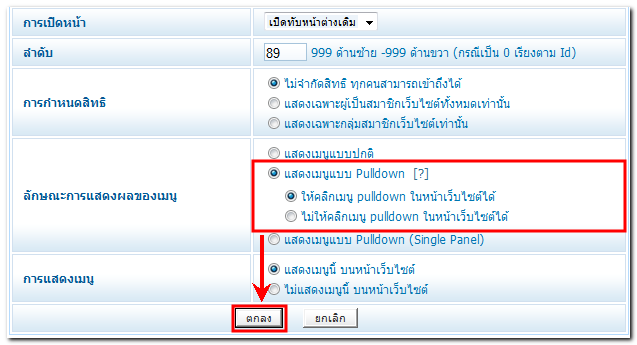
3. เข้าสู่หน้าแก้ไขเมนูหลัก ที่หัวข้อ "ลักษณะการแสดงผลของเมนู " ให้คลิกเลือก "แสดงเมนูแบบ Pulldown " จากนั้น จะปรากฎตัวเลือกการแสดงผลของเมนูหลัก ดังนี้
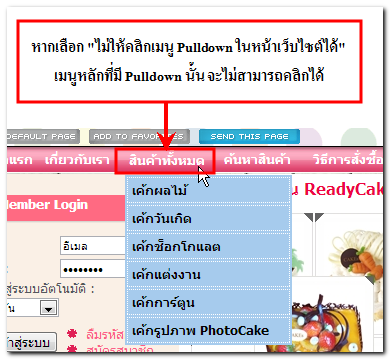
ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ ไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะไม่สามารถคลิกดูข้อมูลในเมนูหลักที่เปิดแสดงผลเมนู Pulldown ชุดนี้ได้ ดังภาพตัวอย่างค่ะ
ตัวอย่าง เลือกลักษณะการแสดงผล Pulldown แบบไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์สินค้าทั้งหมด จึงไม่สามารถคลิกได้
เมื่อเลือก ตัวเลือกการคลิกเมนู เรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
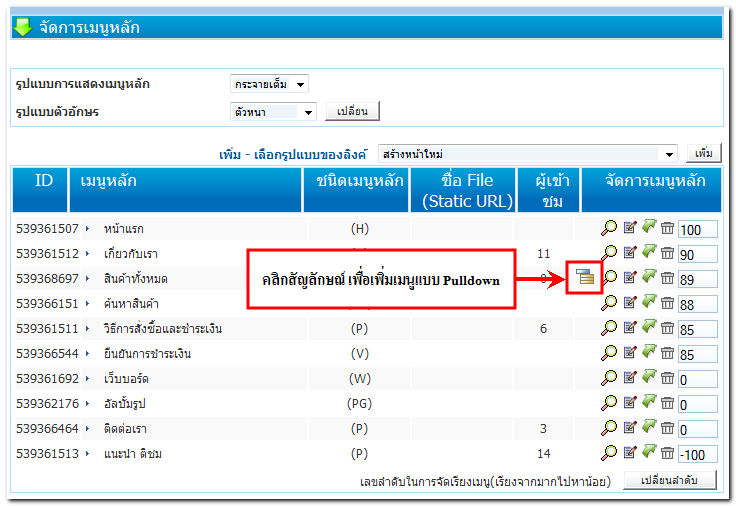
"แสดงเมนู Pulldown" คลิก "เพิ่มเมนูหลักแบบ Pulldown"
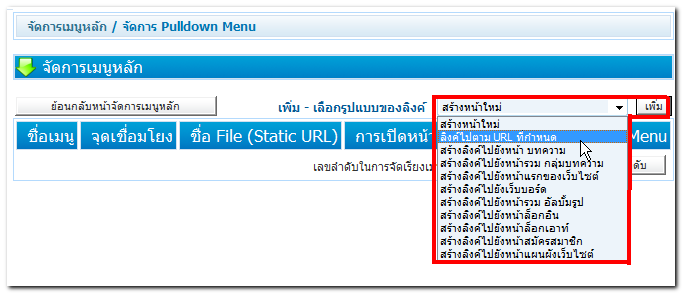
5. จากนั้น สามารถคลิกสร้างเมนู Pulldown โดยเลือกชนิดของเมนูที่ต้องการที่ เพิ่ม-เลือกรูปแบบของลิงก์ และคลิก เพิ่ม (วิธีการเพิ่ม จะเหมือนกับการเพิ่มเมนูหลัก
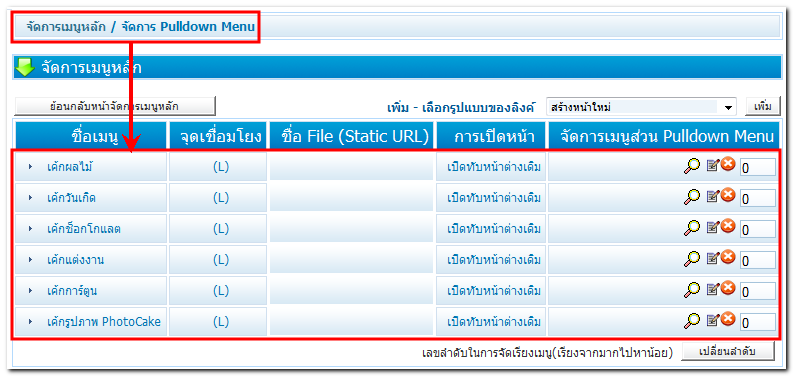
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown ในส่วนจัดการเว็บไซต์
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown บนหน้าเว็บไซต์จริง














 กลับหน้าแรก
กลับหน้าแรก