
| วิธีสร้างฟอร์มอิสระติดต่อกลับในหน้าเว็บไซต์
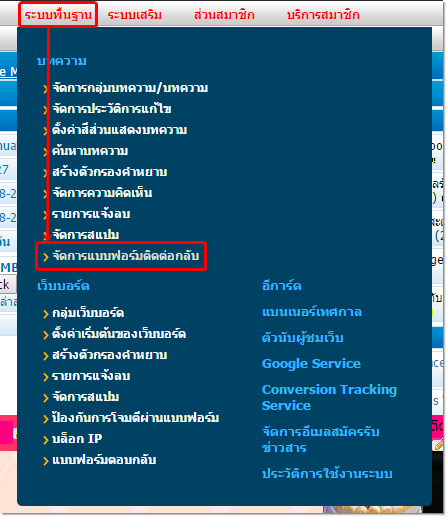
1. ในครั้งแรก เว็บมาสเตอร์จะต้องสร้างชุดแบบฟอร์มติดต่อกลับอิสระไว้ก่อน (สร้างได้ไม่จำกัดจำนวนชุด) โดยไปที่เมนู "ระบบพื้นฐาน" จากนั้นคลิกที่เมนู "จัดการแบบฟอร์มติดต่อกลับ"
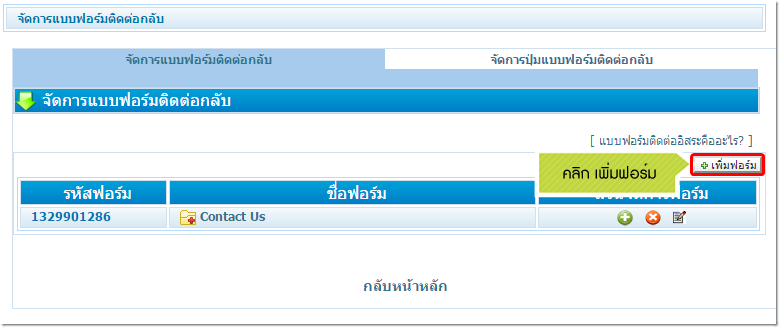
2. เข้าสู่หน้าเพิ่มฟอร์มติดต่ออิสระ ให้คลิกปุ่ม "เพิ่มฟอร์ม"
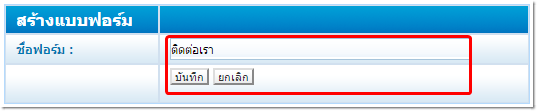
3. ตั้งชื่อฟอร์มโดยกรอกในช่องชื่อฟอร์ม (ในที่นี้ยกตัวอย่างเป็นฟอร์มชื่อ ติดต่อเรา) และคลิก บันทึก
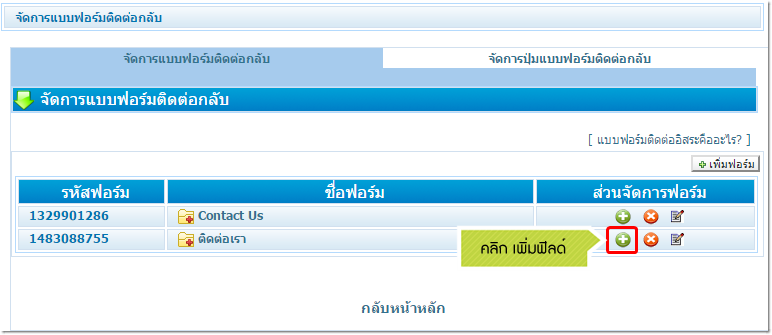
4. จะปรากฎฟอร์มชื่อ "ติดต่อเรา" ในหน้าจัดการแบบฟอร์มติดต่อกลับ จากนั้นให้ท่านคลิกปุ่ม "เพิ่มฟิลด์" เพื่อเพิ่มช่องรับข้อมูลรูปแบบต่าง ๆ
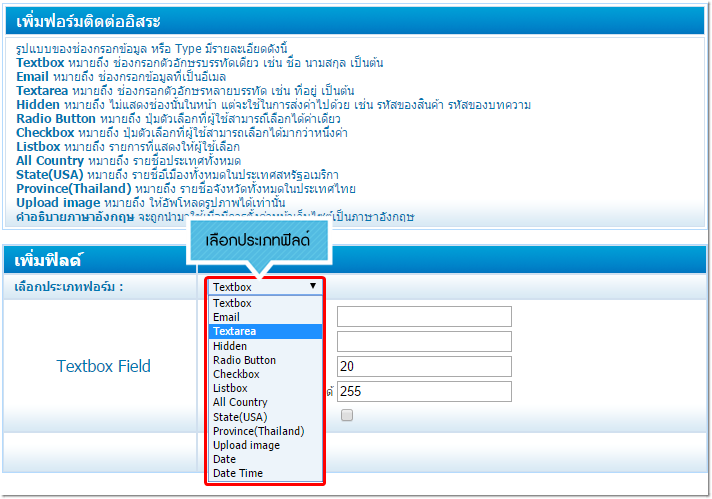
5. เลือกประเภทของฟิลด์ ตามด้วยรายละเอียดของฟิลด์ตามต้องการ โดยการทำงานของฟิลด์แต่ละรูปแบบ มีดังนี้
5.1. Textbox คือ ช่องกรอกตัวอักษรบรรทัดเดียว เช่น ชื่อ นามสกุล เป็นต้น 5.2. Email คือ ช่องข้อมูลที่เป็นอีเมล 5.3. Textarea คือ ช่องกรอกอักษรหลายบรรทัด เช่น ที่อยู่ เป็นต้น 5.4. Hidden คือ ฟิลด์ที่ไม่ได้แสดงผลบนหน้าเว็บไซต์ให้ผู้ชมเห็น แต่จะใช้เพื่อโน้ตให้เว็บมาสเตอร์ทราบว่าข้อมูลที่ลูกค้ากรอกนี้มาจากแบบฟอร์มชุดใด 5.5. Radio Button คือ ปุ่มตัวเลือกที่ผู้ใช้สามารถเลือกได้เพียงค่าเดียว เช่น คำอธิบาย คือ เพศ จำนวนตัวเลือกระบุเป็น 2 ตัวเลือก คือ ชาย และ หญิง 5.6. Check Box คือ ปุ่มตัวเลือกที่ผู้ใช้สามารถเลือกได้มากกว่าหนึ่งค่า เช่น คำอธิบาย คือ งานอดิเรก จำนวนตัวเลือกระบุเป็น 4 ตัวเลือก คือ เล่นกีฬา, ดูหนัง / ฟังเพลง, ช้อปปิ้ง, อ่านหนังสือ เป็นต้น 5.7. List Box คือ รายการที่แสดงให้ผู้ใช้สามารถเลือกได้ เช่น คำอธิบายคือ อาชีพ จำนวนตัวเลือกระบุเป็น 5 ตัวเลือก คือ นักเรียน / นักศึกษา, ข้าราชการ / รัฐวิสาหกิจ, พนักงานบริษัทเอกชน, รับจ้างทั่วไป, ธุรกิจส่วนตัว เป็นต้น 5.8. All Country คือ รายชื่อประเทศทั้งหมด 5.9. State (USA) คือ รายชื่อเมืองทั้งหมดในสหรัฐอเมริกา 5.10. Province (Thailand) คือ รายชื่อจังหวัดทั้งหมดในประเทศไทย 5.11. Upload image คือ ให้อัพโหลดรูปภาพได้เท่านั้น รองรับไฟล์รูปภาพนามสกุล .gif / .jpg / .png ขนาดไฟล์ไม่เกิน 150 KB ต่อการอัพโหลด 1 ครั้งค่ะ 5.12. Date คือ ช่องสำหรับแสดงวันที่ให้เลือก 5.13. Date Time คือ ช่องสำหรับแสดงวันที่และเวลาให้เลือก
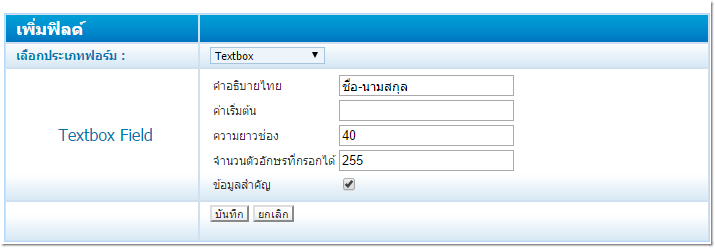
6. จากนั้น กำหนดรายละเอียดให้กับฟิลด์ที่เลือก ได้แก่
และเมื่อกรอกข้อมูลเรียบร้อยแล้ว คลิกปุ่ม "บันทึก"
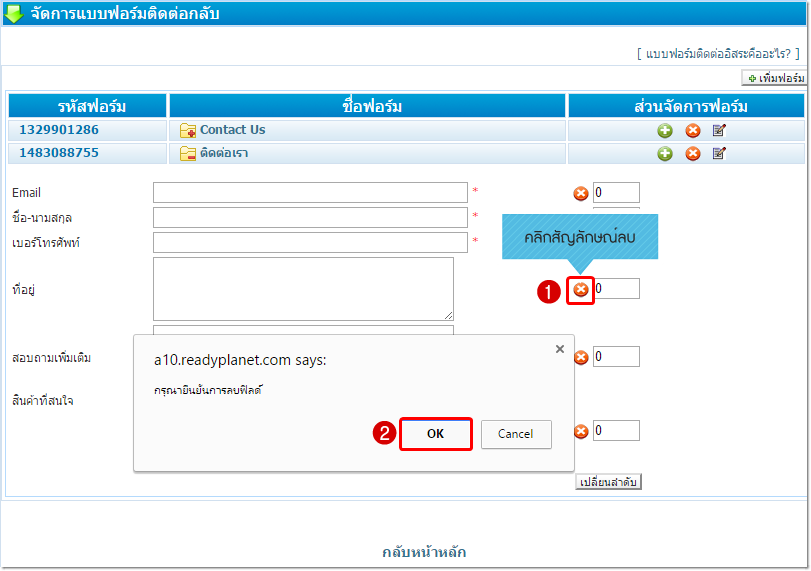
7. เมื่อเพิ่มฟิลด์แล้ว หากคุณต้องการลบฟิลด์บางหัวข้อที่ไม่ต้องการแสดงผล สามารถคลิกสัญลักษณ์
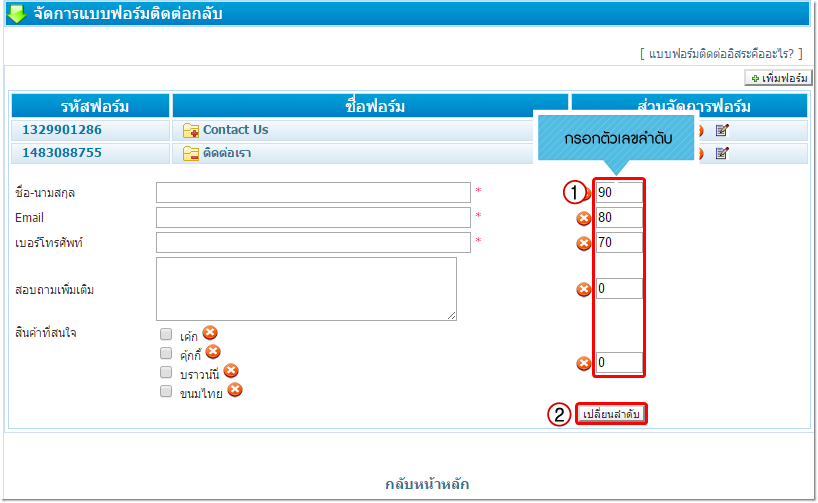
8. และหากต้องการจัดลำดับฟิลด์ในแบบฟอร์มใหม่ สามารถจัดได้โดยใส่ตัวเลขที่ด้านหลัง โดยมีหลักในการจัดลำดับคือ ฟิลด์ที่มีเลขลำดับมากที่สุดจะแสดงผลเป็นเมนูแรก (บนสุด) เรียงลงมาจะเป็นเลขที่น้อยกว่า สามารถใส่ตัวเลขตั้งแต่ 999 จนถึง -999 ค่ะ จากนั้นคลิกปุ่ม เปลี่ยนลำดับ
สำหรับการเลือกแสดงผลแบบฟอร์มอิสระติดต่อกลับที่สร้างไว้แล้ว สามารถเลือกใช้ได้ในหลาย ๆ ส่วนของเว็บไซต์ เช่น หน้าจัดการเมนูหลักและจัดการเมนูย่อยที่มีชนิดเมนูเป็นรูปแบบสร้างหน้าใหม่ (P) , หน้าจัดการกลุ่มบทความ/บทความ, และหน้ารายละเอียดสินค้าในระบบร้านค้าออนไลน์ Vela Commerce ด้วยค่ะ
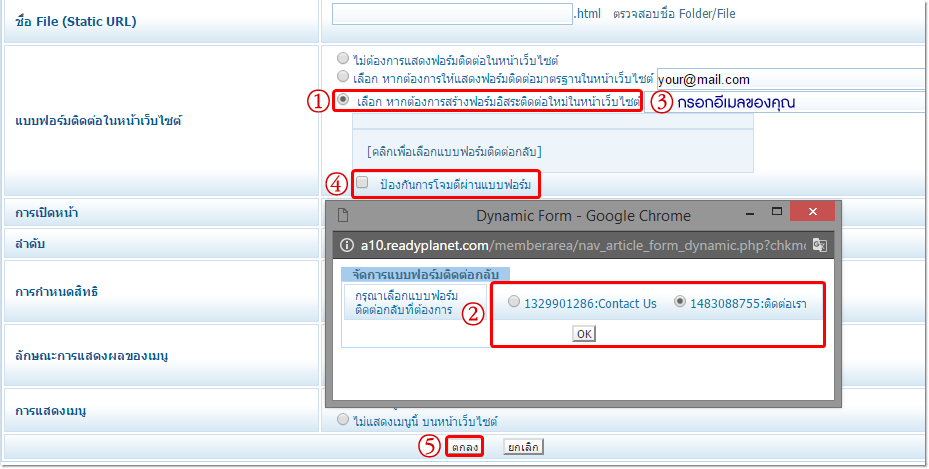
10. ที่หัวข้อ แบบฟอร์มติดต่อในหน้าเว็บไซต์ ให้คลิกปุ่ม "เลือก หากต้องการสร้างฟอร์มอิสระติดต่อใหม่ในหน้าเว็บไซต์" จากนั้นจะปรากฏหน้าให้เลือกแบบฟอร์มที่สร้างไว้ข้างต้นที่ต้องการ จากนั้น กรอกอีเมลของคุณ ในช่องว่างด้านหลัง ด้วยแอคเคาท์เมลที่ต้องการรับอีเมลแจ้งเตือนเมื่อมีคนกรอกแบบฟอร์มติดต่อในหน้านี้ และควรเลือกตัวเลือก "ป้องกันการโจมตีผ่านแบบฟอร์ม" เพื่อให้ระบบช่วยกรองหากมีการส่งสแปมผ่านฟอร์มบนเว็บไซต์ และสุดท้ายคลิกปุ่ม ตกลง เพื่อบันทึก
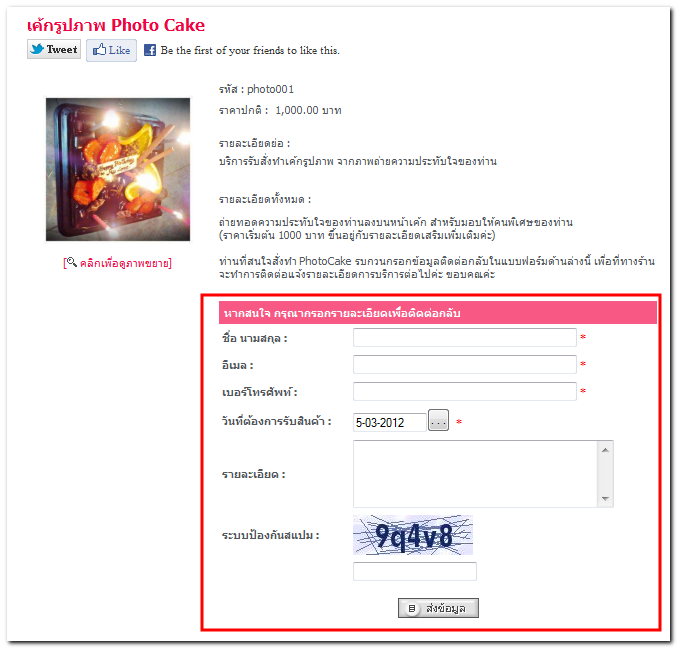
ตัวอย่างการใช้แบบฟอร์มอิสระติดต่อกลับสำหรับสินค้าในระบบร้านค้าออนไลน์ Vela Commerce ดูวิธีการเลือกใช้ฟอร์มติดต่อกลับในหน้าสินค้า คลิกที่นี่
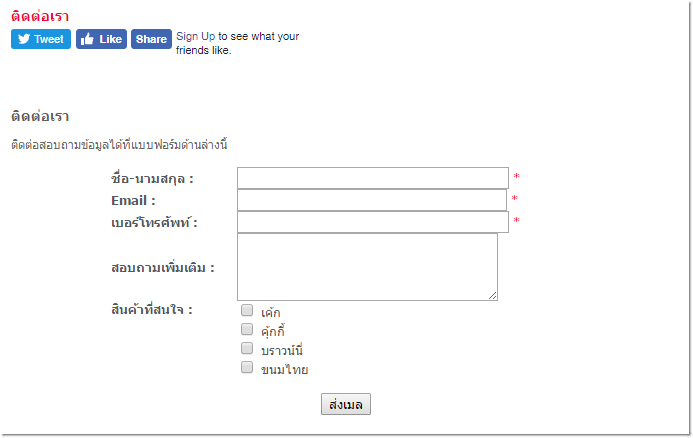
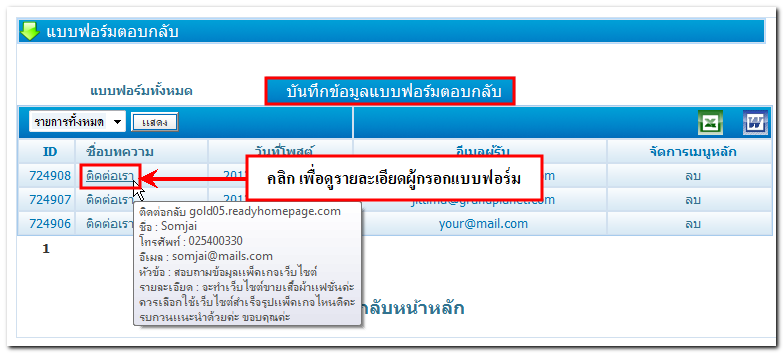
จะมีการทำงานเหมือนกับ แบบฟอร์มมาตรฐาน โดยระบบจะมีการส่งข้อมูลไปยังอีเมลแอคเคาท์ที่กรอกไว้ในหัวข้อเลือกใช้แบบฟอร์ม และจะมีข้อมูลบันทึกไว้ในส่วนจัดการเว็บไซต์ สามารถตรวจสอบรายละเอียดได้ โดยล็อกอินเข้าสู่ส่วนจัดการเว็บไซต์ ที่เมนู "ระบบพื้นฐาน" คลิกเมนู "แบบฟอร์มตอบกลับ" จะปรากฎหน้าต่างแบบฟอร์มตอบกลับ คลิกแท็บ "บันทึกแบบฟอร์มตอบกลับ" จากนั้น คลิกที่ลิงค์ชื่อบทความที่ต้องการ จะปรากฎรายละเอียดของผู้กรอกแบบฟอร์มที่สอบถามหรือแจ้งข้อมูลให้เว็บมาสเตอร์ติดต่อกลับต่อไปค่ะ |
 วิธีแสดงฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์ วิธีแสดงฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์  วิธีดูบันทึกแบบฟอร์มตอบกลับ วิธีดูบันทึกแบบฟอร์มตอบกลับ  วิธีเปลี่ยนรูปแบบปุ่มส่งข้อมูล ในแบบฟอร์มติดต่อกลับ วิธีเปลี่ยนรูปแบบปุ่มส่งข้อมูล ในแบบฟอร์มติดต่อกลับ  Tips & Tricks ที่เกี่ยวข้องกับแบบฟอร์มตอบกลับ Tips & Tricks ที่เกี่ยวข้องกับแบบฟอร์มตอบกลับ |
















 กลับหน้าแรก
กลับหน้าแรก