
| วิธีเปลี่ยนรูปแบบปุ่มส่งข้อมูล ในแบบฟอร์มติดต่อกลับ
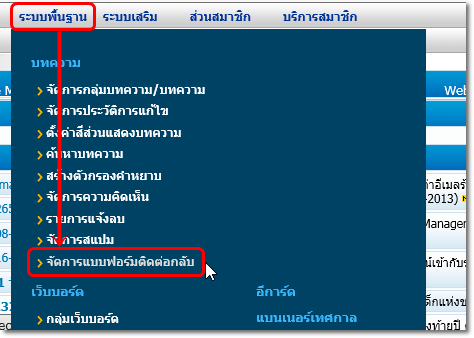
ขั้นตอนการตั้งค่าปุ่มส่งข้อมูล ในแบบฟอร์มติดต่อกลับ 1. ที่เมนู "ระบบพื้นฐาน" คลิกเมนู "จัดการแบบฟอร์มติดต่อกลับ"
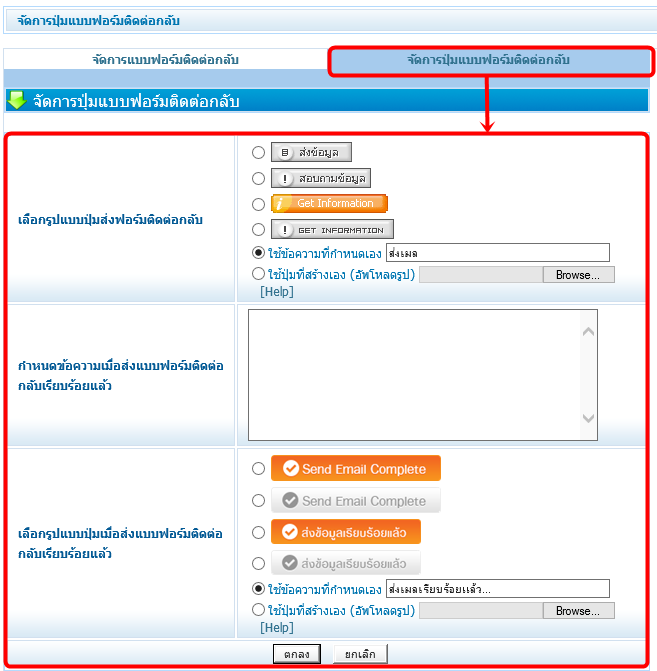
2. คลิกแท็บ "จัดการปุ่มแบบฟอร์มติดต่อกลับ" จะปรากฎหัวข้อสำหรับตั้งค่าต่างๆ ดังนี้
รูปแบบของปุ่มส่งข้อมูลในแบบฟอร์มที่เลือกใช้ส่วนนี้ จะแสดงผลในทุกๆ หน้าเว็บไซต์ที่มีการเลือกแสดงผลแบบฟอร์มติดต่อกลับ ทั้งแบบฟอร์มติดต่อกลับมาตรฐาน และแบบฟอร์มติดต่อกลับอิสระ โดยเว็บมาสเตอร์สามารถเลือกแสดงผลปุ่มได้ 3 รูปแบบ ได้แก่
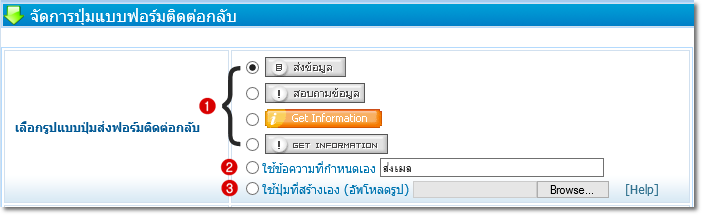
หมายเลข 1 เลือกรูปแบบปุ่มส่งข้อมูลสำเร็จรูป ที่ ReadyPlanet ออกแบบมา มีให้เลือก 4 แบบ หมายเลข 2 เลือกใช้ข้อความที่กำหนดเอง : สามารถกำหนดข้อความที่จะแสดงบนปุ่มส่งข้อมูล โดยพิมพ์ข้อความที่ต้องการในช่องว่าง หมายเลข 3 เลือกใช้ปุ่มที่สร้างเอง : คลิกปุ่ม Browse และเลือกรูปภาพปุ่มส่งข้อมูลจากเครื่องคอมพิวเตอร์ของท่าน
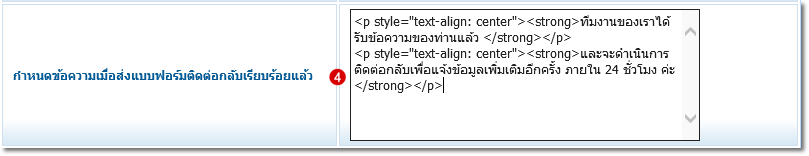
2.2. หัวข้อ "กำหนดข้อความเมื่อส่งแบบฟอร์มติดต่อกลับเรียบร้อยแล้ว" ข้อมูลในช่องนี้ (ตำแหน่งหมายเลข 4) จะปรากฎหลังจากที่ผู้ชมกรอกข้อมูลในแบบฟอร์ม และคลิกปุ่ม "ส่งข้อมูล" ในข้อ 2.1. เรียบร้อยแล้ว ซึ่งเว็บมาสเตอร์สามารถใส่รายละเอียดหรือเงื่อนไขการติดต่อกลับให้ผู้ชมรับทราบได้ โดยจะพิมพ์เป็นข้อความธรรมดา หรือ แปลงข้อมูลที่ต้องการแสดงผลมาในรูปแบบ HTML Code หรือ Script เพื่อการแสดงผลที่สวยงาม น่าสนใจมากขึ้นก็ได้เช่นกัน
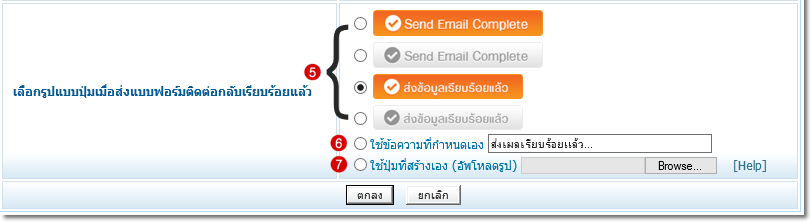
2.3. หัวข้อ "เลือกรูปแบบปุ่มเมื่อส่งแบบฟอร์มติดต่อกลับเรียบร้อยแล้ว" ปุ่มนี้จะแสดงผลที่ตำแหน่งถัดลงมาจากข้อความในข้อ 2.2. ซึ่งนอกจากจะช่วยยืนยันการส่งข้อมูลจากแบบฟอร์มเสร็จเรียบร้อยแล้ว ผู้ชมยังสามารถคลิกที่ปุ่ม เพื่อย้อนกลับไปยังหน้าเว็บไซต์ที่ชมก่อนหน้านี้ (หน้าที่กรอกแบบฟอร์ม) ได้อีกด้วย โดยเว็บมาสเตอร์สามารถเลือกใช้งานได้ 3 รูปแบบ ได้แก่
หมายเลข 5 เลือกรูปแบบปุ่มส่งข้อมูลสำเร็จรูป ที่ ReadyPlanet ออกแบบมา มีให้เลือก 4 แบบ หมายเลข 6 เลือกใช้ข้อความที่กำหนดเอง : สามารถกำหนดข้อความที่จะแสดงบนปุ่มส่งข้อมูล โดยพิมพ์ข้อความที่ต้องการในช่องว่าง หมายเลข 7 เลือกใช้ปุ่มที่สร้างเอง : คลิกปุ่ม Browse และเลือกรูปภาพปุ่มส่งข้อมูลจากเครื่องคอมพิวเตอร์ของท่าน
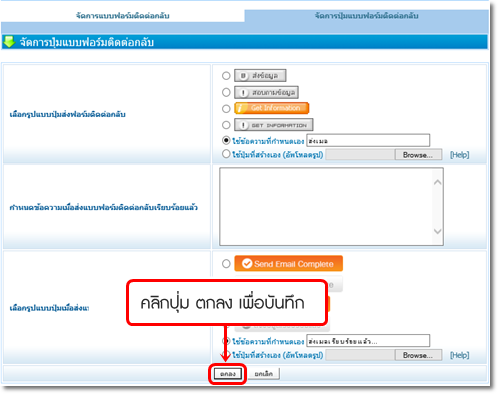
3. สุดท้าย คลิกปุ่ม "ตกลง" เพื่อบันทึกการตั้งค่า
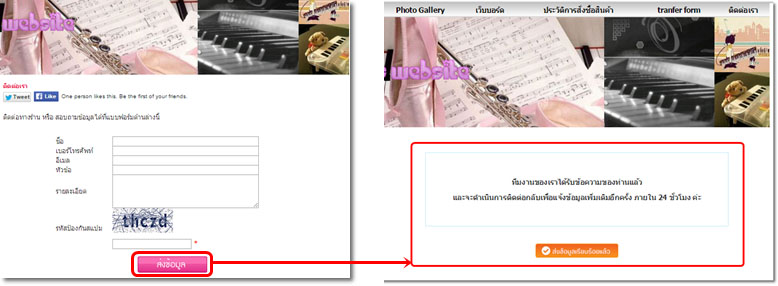
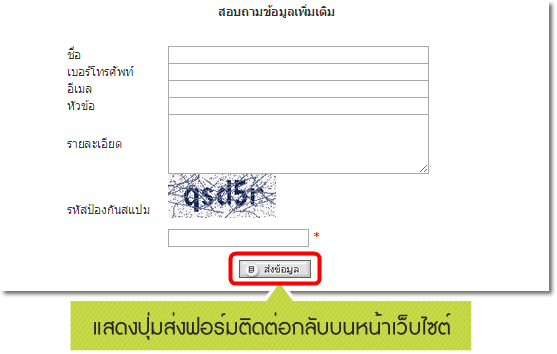
ตัวอย่างการแสดงผลปุ่มส่งข้อมูล ของแบบฟอร์มติดต่อกลับบนหน้าเว็บไซต์
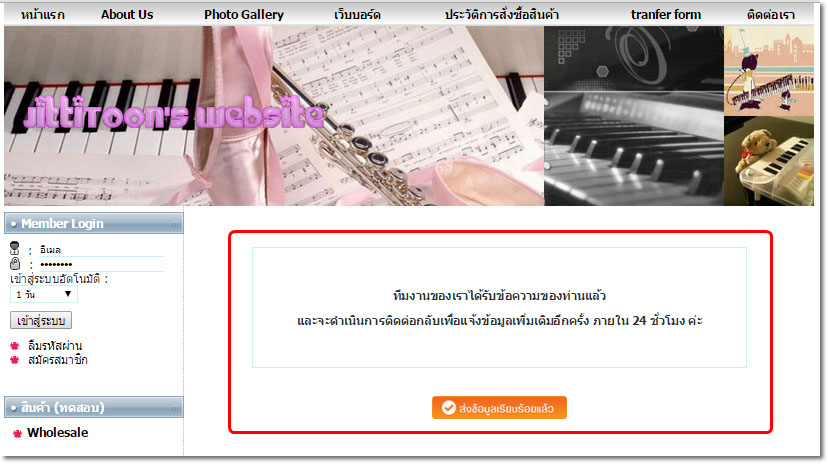
ตัวอย่างการแสดงผลข้อความและปุ่มเมื่อส่งข้อมูลจากแบบฟอร์มติดต่อกลับเรียบร้อยแล้ว
|
 วิธีแสดงฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์ วิธีแสดงฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์  วิธีสร้างฟอร์มอิสระติดต่อกลับในหน้าเว็บไซต์ วิธีสร้างฟอร์มอิสระติดต่อกลับในหน้าเว็บไซต์  วิธีดูบันทึกแบบฟอร์มตอบกลับ วิธีดูบันทึกแบบฟอร์มตอบกลับ  Tips & Tricks ที่เกี่ยวข้องกับแบบฟอร์มตอบกลับ Tips & Tricks ที่เกี่ยวข้องกับแบบฟอร์มตอบกลับ |












 กลับหน้าแรก
กลับหน้าแรก