
| การใส่รูปเริ่มต้น (Default Image) เพื่อแสดงผลจากการกด Like ในเว็บไซต์ ไปยังหน้า Wall ของ Facebook
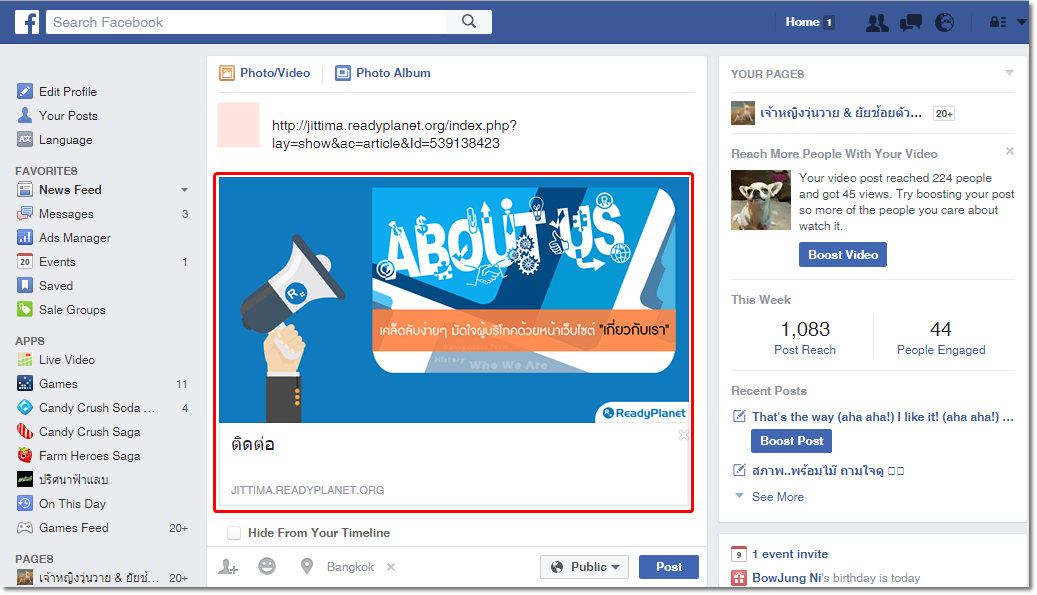
สำหรับท่านที่ใช้เว็บไซต์สำเร็จรูประบบ VelaClassic กับ ReadyPlanet และมีการเปิดใช้งานปุ่ม Like ของ Facebook บนหน้าเว็บไซต์ (หรือดูวิธีการเปิดใช้งาน คลิกที่นี่) สามารถตั้งค่าการแสดงผลรูปเริ่มต้น (Default Image) ที่ต้องการแสดงผลเมื่อคลิกปุ่มถูกใจของ Facebook (Like Button) บนหน้าเว็บไซต์ เพื่อความสวยงามของข้อมูลที่แชร์ออกไปจากเว็บไซต์ เพราะโดยปกติ ในหน้าเว็บไซต์บางหน้าที่ไม่ได้มีรูปเริ่มต้นจากระบบอัตโนมัติ เช่น ข้อมูลในเมนูหลักอย่าง เมนูเกี่ยวกับเรา, ติดต่อเรา ฯลฯ ที่เว็บมาสเตอร์อาจไม่ได้ใส่รูปภาพที่มีขนาดเหมาะสมไว้ เมื่อมีคนคลิกปุ่ม Like หรือนำลิงก์หน้าเว็บไซต์ไปแชร์บน Facebook การแสดงผลรูปภาพจึงไม่พอดี หรือไม่เกี่ยวข้องกับเนื้อหานัก ดังนั้น เพื่อความสวยงามในการแสดงผลข้อมูล เมื่อมีผู้ชม Like หรือแชร์ไปยัง Facebook ทาง ReadyPlanet จึงได้พัฒนาส่วนสำหรับใส่รูปเริ่มต้น (Default Image) ที่ต้องการแสดงผลเมื่อคลิกปุ่มถูกใจของ Facebook (Like Button) ให้กับหน้าเว็บไซต์ที่ไม่มีรูปภาพที่พอดีโดยอัตโนมัติ โดยเว็บมาสเตอร์อาจตกแต่งรูปด้วยโลโก้องค์กร ข้อความ ให้แสดงสัญลักษณ์ที่เกี่ยวกับเว็บไซต์โดยรวม มาอัพโหลดในหัวข้อนี้ นอกจากจะช่วยให้ภาพที่ปรากฎบน Facebook สวยงามพอดีแล้ว ยังช่วยในการจดจำแบรนด์ นำไปสู่การแชร์ต่อ ๆ บนโลกออนไลน์ได้อีกด้วยค่ะ
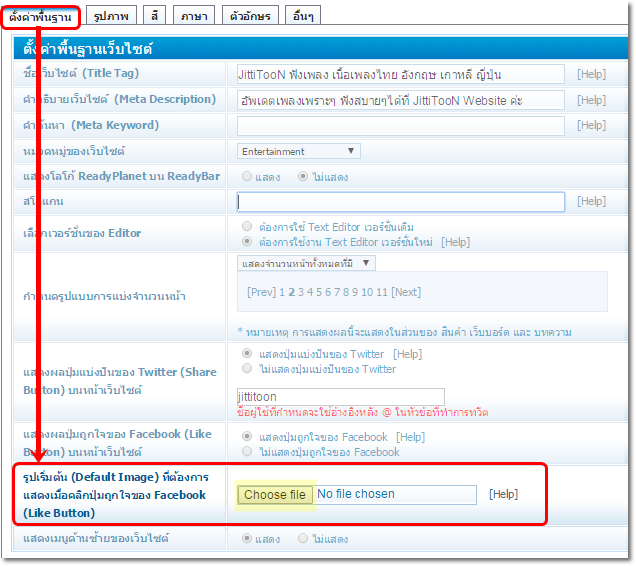
คุณสมบัติของรูปภาพที่เหมาะสมกับการแสดงผลเป็นรูปเริ่มต้น (Default Image) - รูปภาพจะต้องเป็นไฟล์นามสกุล .jpg, .jpeg หรือ .png เท่านั้น
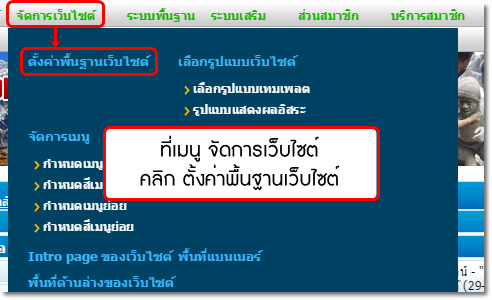
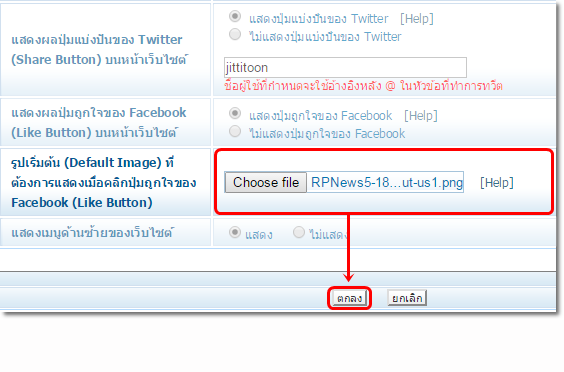
วิธีใส่รูปเริ่มต้น (Default Image) เพื่อแสดงผลจากการกด Like ในเว็บไซต์ ไปยังหน้า Wall ของ Facebook 1. Log in เข้าส่วนสมาชิก ที่เมนู จัดการเว็บไซต์ คลิก "ตั้งค่าพื้นฐานเว็บไซต์"
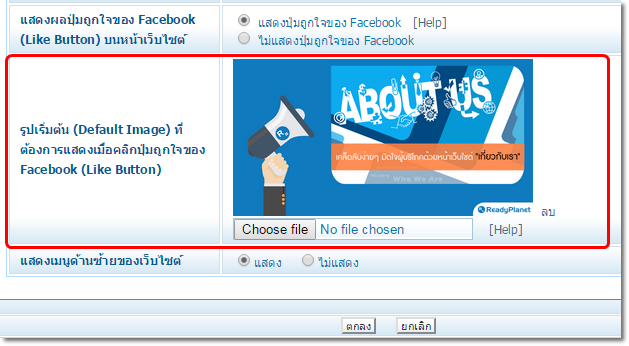
เงื่อนไขการแสดงผลรูปภาพ Default Facebook เมื่อมีการกดปุ่ม Like 1. หากมีการอัพโหลดรูปภาพ Default Facebook และรูปโลโก้เว็บไซต์ ระบบจะดึงรูป Default Facebook ไปแสดงบน Facebook 2. หากไม่มีการอัพโหลดรูปภาพ Default Facebook แต่อัพโหลดรูปโลโก้ของเว็บไซต์ไว้ ระบบจึงดึงรูปโลโก้เว็บไซต์ไปแสดงผลบน Facebook ไม่ว่าในหน้าเว็บไซต์จริง จะเลือกแสดงหรือไม่แสดงรูปโลโก้เว็บไซต์ก็ตาม 3. หากไม่มีการอัพโหลดรูปภาพ Default Facebook และรูปโลโก้เว็บไซต์ ระบบจะดึงรูปภาพ Default ที่เป็นรูปใสไปแสดงบน Facebook แทน ประเภทของหน้าเว็บที่จะแสดงรูป Default Facebook รูปโลโก้ และรูปใส เมื่อมีการกด Like 1. หน้ารวมกลุ่มบทความและหน้ารวมกลุ่ม Blog 3. เมนูหลักและเมนูย่อยประเภทสร้างหน้าใหม่ 4. หน้ารวมอัลบั้มรูป 5. ระบบร้านค้า VelaCommece
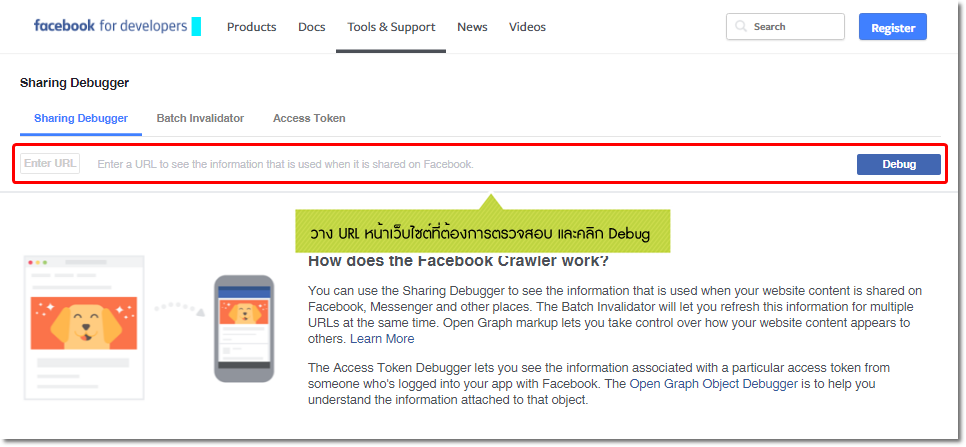
ประเภทของหน้าเว็บที่จะแสดงรูปอื่น เมื่อมีการกด Like 1. หน้ารายละเอียดบทความ และหน้ารายละเอียด Blog เมื่อมีการอัพโหลดรูปแสดงหน้าแรก ระบบจะดึงรูปแสดงหน้าแรกไปแสดงใน Facebook 2. หน้ารายละเอียดบทความ และหน้ารายละเอียด Blog เมื่อไม่มีการอัพโหลดรูปแสดงหน้าแรก ระบบจะดึงรูป Default เป็นรูปใส ขนาด 1x1 pixel ไปแสดงในหน้า Facebook 3. หน้ารายละเอียดสินค้า เมื่อมีการอัพโหลดรูปภาพหลักสินค้า ระบบจะดึงรูปภาพหลักสินค้าไปแสดงบน Facebook 4. หน้าอัลบั้มรูป ระบบจะดึงรูปภาพรูปแรกที่อัพโหลดไปแสดงบน Facebook วิธีแก้ไข กรณีอัพโหลดรูปภาพ Default Image แล้ว Facebook ยังจำค่ารูปภาพเดิม หากมีการอัพโหลดรูปภาพไว้ ไม่ว่าจะเป็นรูป Default Facebook, โลโก้เว็บไซต์, รูปแสดงหน้าแรกของบทความ, รูปภาพหลักของสินค้า, และรูปภาพในอัลบั้มรูป ซึ่งเคยมีการกด Like หน้าเว็บนั้นๆ ไว้ และหากมีการอัพโหลดภาพในแต่ละเมนูข้างต้นเข้าไปใหม่ และกด Like แล้ว ยังคงมองเห็นเป็นการแสดงผลรูปภาพเก่าบน Facebook สิ่งนี้เกิดได้จาก cache (การจำข้อมูลเดิมที่เคยชมไปก่อนหน้า) ของ Facebook ค่ะ ซึ่งการมองเห็นแบบนี้ โดยจะเป็นค่าความจำเฉพาะ Web Browser ในเครื่องคอมพิวเตอร์เครื่องนั้นๆ เท่านั้นนะคะ สำหรับวิธีการเคลียร์ค่าความจำดังกล่าว สามารถตรวจสอบจากลิงค์ https://developers.facebook.com/tools/debug โดยนำ URL ของหน้าเว็บไซต์ที่ต้องการตรวจสอบไปใส่ในช่อง Input URL จากนั้นคลิก Debug
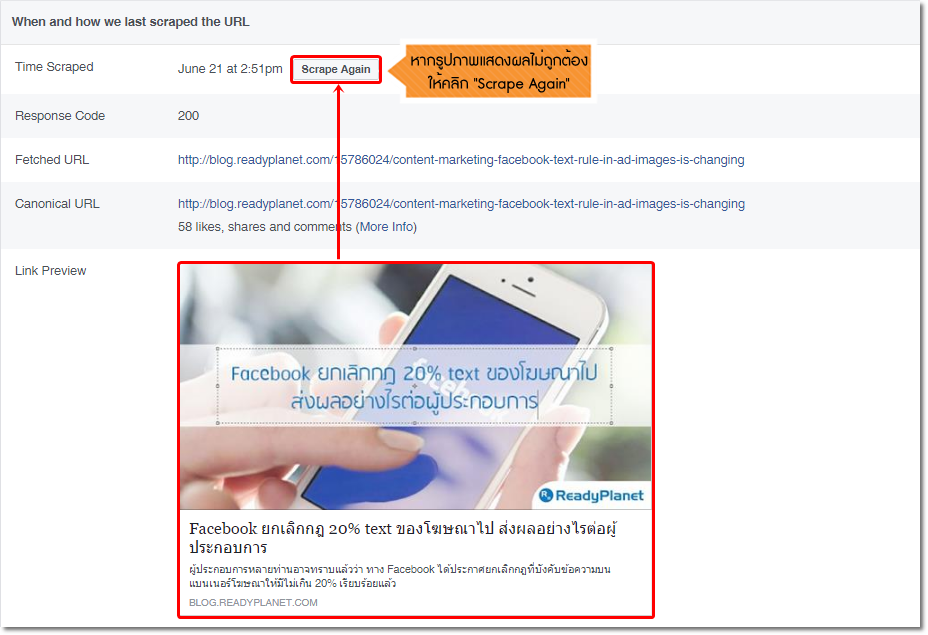
ตัวอย่างการแสดงผล เมื่อคลิกปุ่ม Scrape Again ทั้งนี้ การแสดงผลที่ถูกต้องของรูปภาพ ขึ้นอยู่กับ Cache ของ Facebook ค่ะ
|












 กลับหน้าแรก
กลับหน้าแรก