
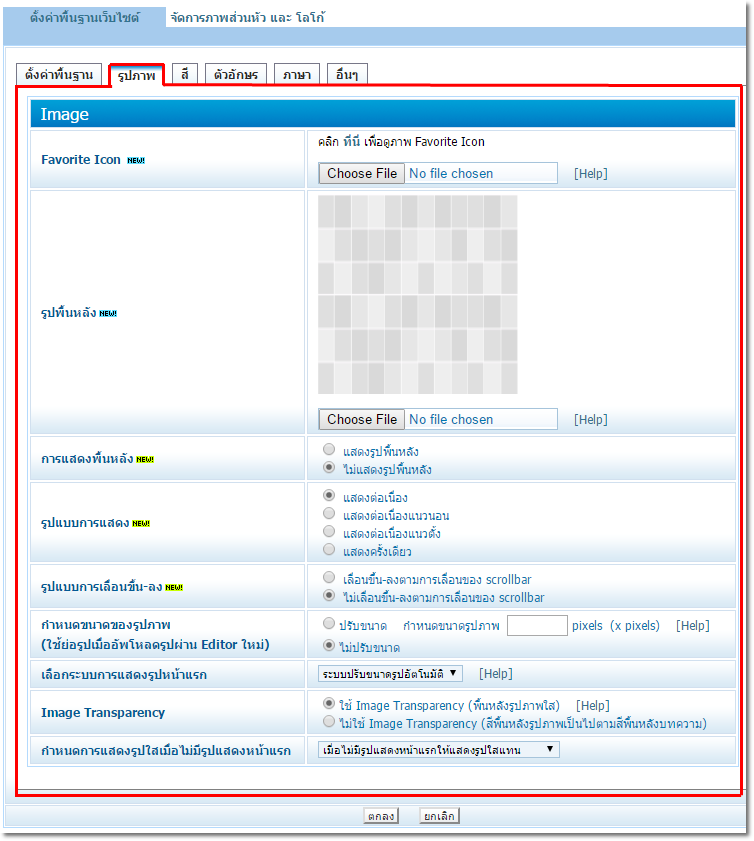
| การตั้งค่าพื้นฐานในแท็บ "รูปภาพ"
1. Favorite Icon คือ ภาพที่แสดงด้านหน้า URL ของเว็บไซต์ในตำแหน่งช่อง Address รวมถึงตำแหน่งหน้ารายละเอียด Title Tag บน Browser ช่วยในการสร้างความเป็นเอกลักษณ์ของธุรกิจหรือแบรนด์ ทำให้ลูกค้าหรือกลุ่มเป้าหมายจดจำธุรกิจของเราได้อีกช่องทางหนึ่งด้วย ซึ่งภาพ Favorite Icon ต้องเป็น file นามสกุล .ico ขนาด 16x16 pixel วิธีการใช้งานเพิ่มเติม : วิธีการสร้างไฟล์ภาพ Favorite Icon
2. รูปพื้นหลัง เป็นส่วนสำหรับอัพโหลดภาพที่แสดงเป็น Background ของเว็บไซต์ ซึ่งต้องเป็น file นามสกุล .jpg .gif หรือ .png ขนาดไฟล์ไม่เกิน 500 Kb ตัวอย่างการแสดงผลหน้าเว็บไซต์ที่ใส่รูปพื้นหลัง
3. การแสดงพื้นหลัง เมื่ออัพโหลดรูปพื้นหลังในข้อ 2 แล้ว เว็บมาสเตอร์สามารถเลือกได้ว่าจะให้ภาพพื้นหลังแสดงผลหรือไม่ โดยเลือกการแสดงรูปพื้นหลัง หรือไม่แสดงรูปพื้นหลัง
4. รูปแบบการแสดง กรณีเลือกให้รูปพื้นหลังของเว็บไซต์แสดงผล เว็บมาสเตอร์สามารถรูปแบบการแสดงผลรูปพื้นหลัง ได้ 4 แบบ ได้แก่
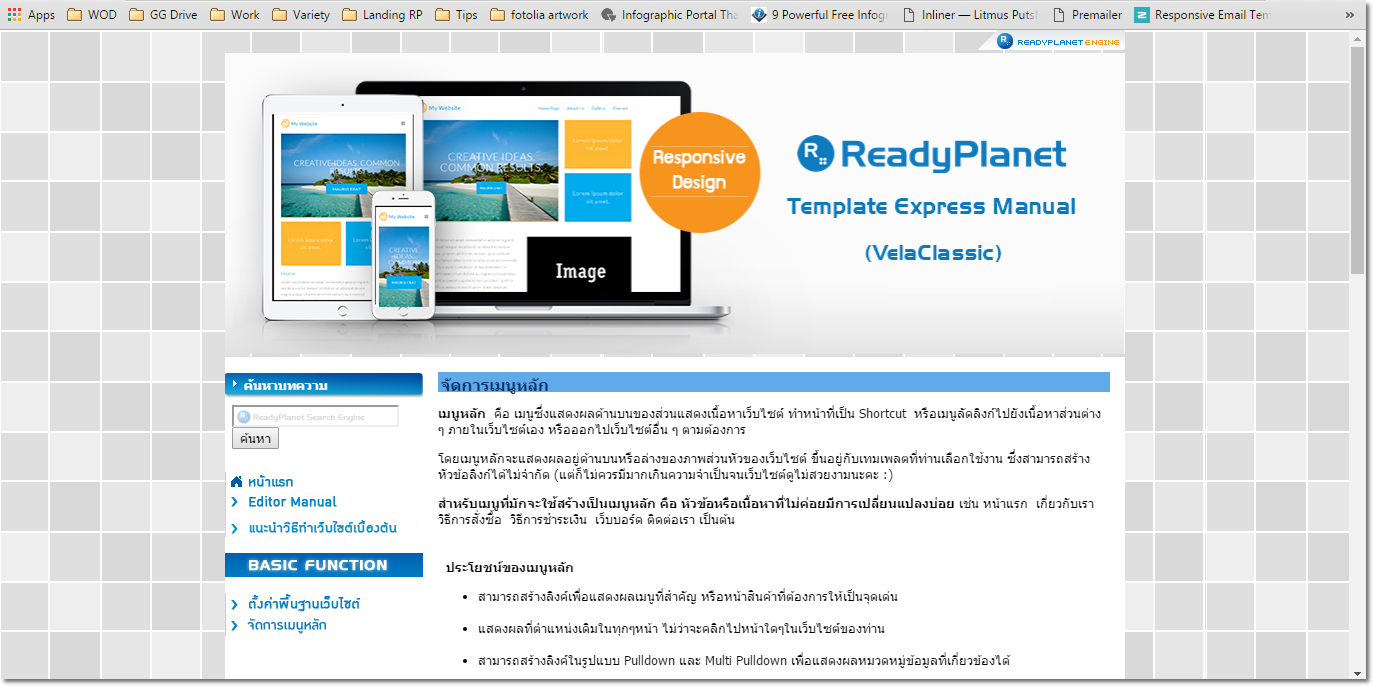
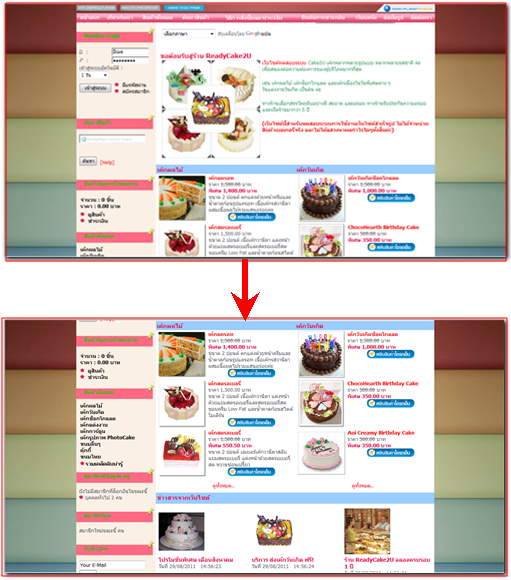
5. รูปแบบการเลื่อนขึ้น-ลง สามารถกำหนดได้ 2 รูปแบบ ดังนี้ 5.1. เลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar โดยรูปภาพพื้นหลังเว็บไซต์จะเลื่อนตามการเลื่อนขึ้น - ลงของเมาส์ ทำให้เห็นการแสดงผลภาพพื้นหลังในตำแหน่งเดิมอยู่ตลอดเวลาไม่ว่าจะดูเนื้อหาอยู่ในตำแหน่งใดของเว็บไซต์ ตัวอย่างการแสดงผลภาพพื้นหลังเว็บไซต์แบบเลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar จะแสดงผลดังภาพ
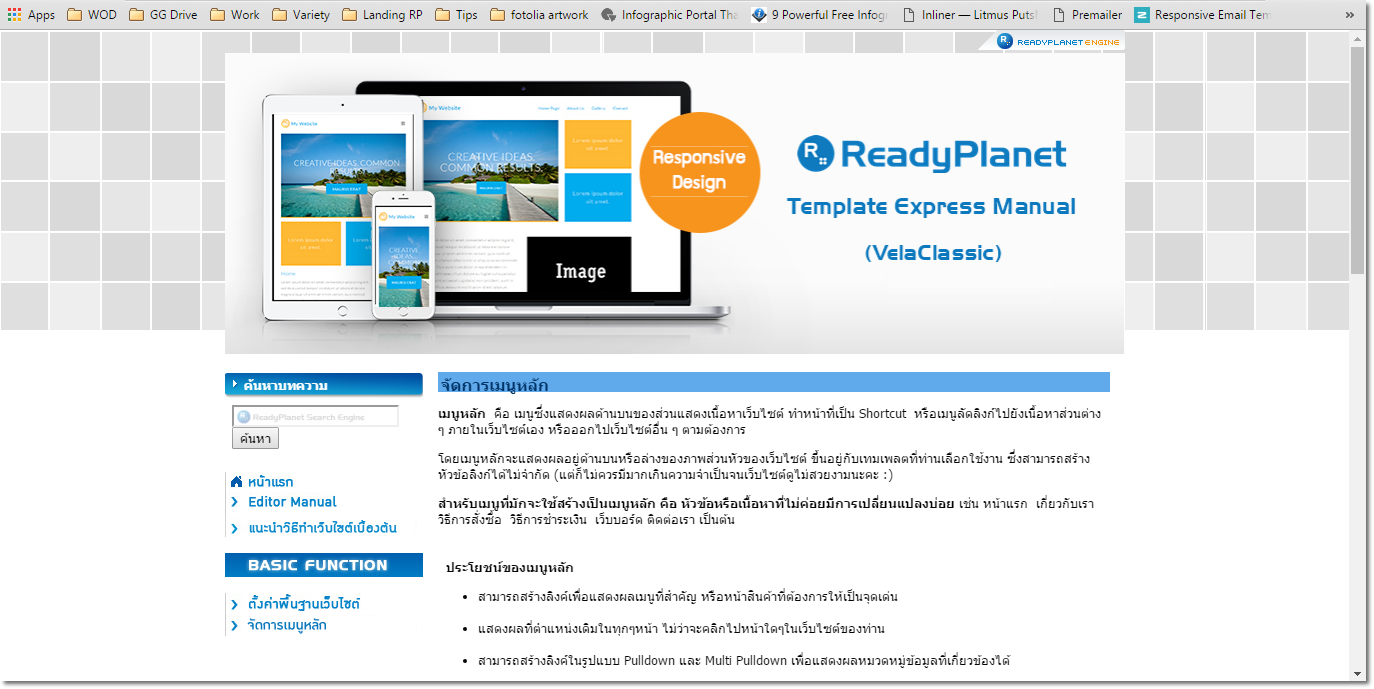
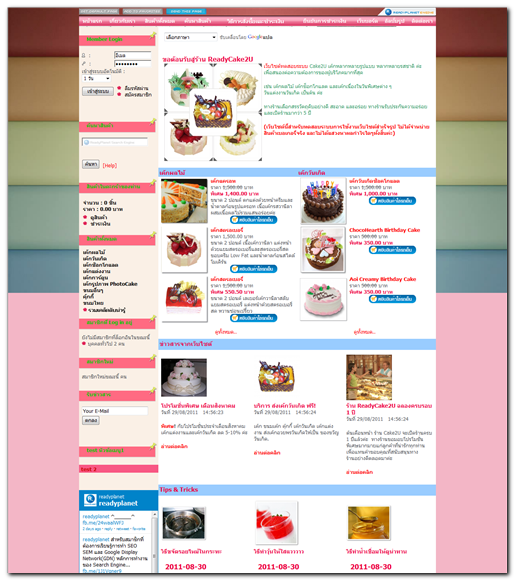
5.2. ไม่เลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar โดยไม่ว่าจะเลื่อนเมาส์ขึ้น - ลงอย่างไร รูปภาพจะถูกกำหนดให้อยู่มุมซ้ายบนเสมอ (ขึ้นอยู่กับการเลือกแสดงผลภาพพื้นหลังในข้อ 4 ด้วย) ตัวอย่างการแสดงผลภาพพื้นหลังเว็บไซต์แบบไม่เลื่อนขึ้น-ลงตามการเลื่อนของ Scrollbar จะแสดงผลดังภาพ
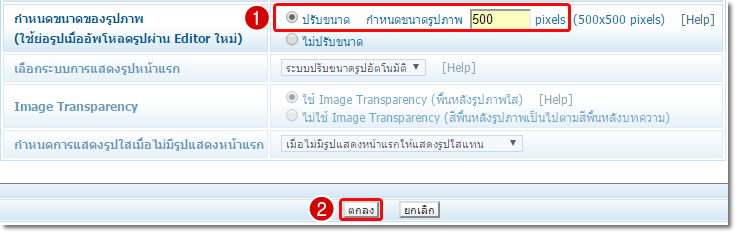
6. กำหนดขนาดของรูปภาพ กำหนดการปรับขนาดรูปภาพอย่างง่ายด้วยเครื่องมือ Resize Image Upload สำหรับผู้ที่ไม่อยากเสียเวลาหรืออาจไม่มีความชำนาญในการใช้เครื่องมือ เพื่อย่อขนาดรูปภาพก่อนอัพโหลด เพียงแค่คลิกเลือกให้ระบบปรับขนาดทำงาน พร้อมกรอกขนาดภาพที่ต้องการ แล้วคลิกบันทึก เมื่อท่านมีการอัพโหลดรูปภาพผ่านเครื่องมือ Upload Image หรือ Easy Upload Image ระบบจะย่อรูปภาพของท่านให้อัตโนมัติ ช่วยย่อภาพขนาดใหญ่ จากขนาด 2-3 MB. จะเหลือเพียง ไม่กี่ KB. เท่านั้น ทำให้ประหยัดขนาดพื้นที่ในการใช้งานอีกด้วยค่ะ วิธีการใช้งานเพิ่มเติม : ปรับขนาดรูปภาพอย่างง่ายด้วย Resize Image Upload ตัวอย่างการเลือก "ปรับขนาด กำหนดขนาดรูปภาพ" ใส่ขนาดรูปภาพที่ต้องการ และคลิก ตกลง
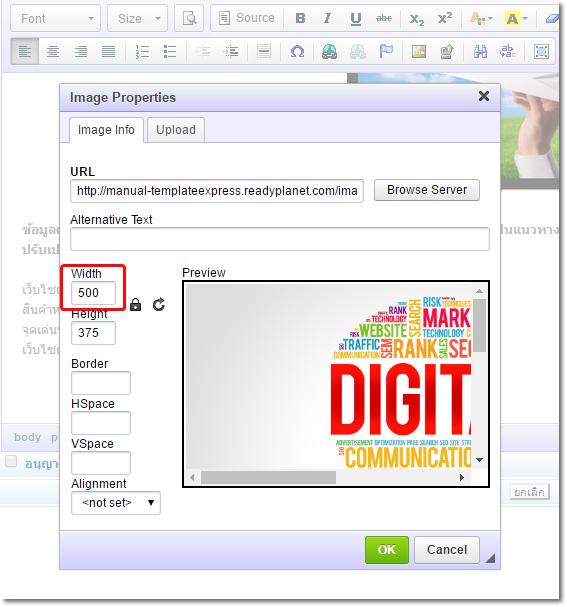
เมื่ออัพโหลดรูปภาพผ่านเครื่องมือ Upload Image ภาพจะถูกย่อให้อยู่ที่ความกว้างสูงสุดตามที่ตั้งค่าไว้
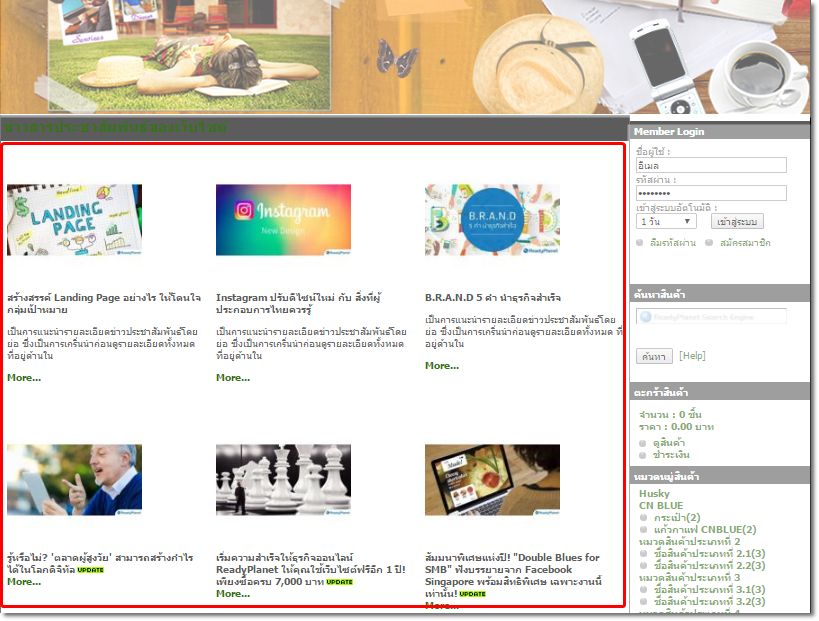
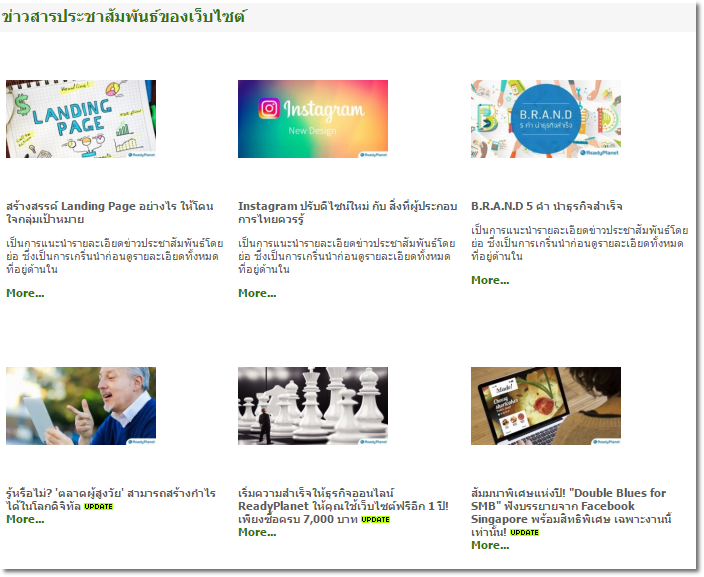
7. เลือกระบบการแสดงรูปหน้าแรก : เลือกการแสดงรูปหน้าแรกของบทความ 7.1. ระบบปรับขนาดรูปอัตโนมัติ : รูปภาพจะถูกปรับขนาดลงลดให้เป็น Size เดียวกันทั้งหมดซึ่งจะขึ้นอยู่กับ Layout ที่ท่านได้เลือก หรือหากใช้ รูปแบบแสดงผลอิสระ (Dynamic Layout) ในหน้าตั้งค่าก็จะมีหัวข้อสำหรับเลือกขนาดภาพแสดงหน้าแรกด้วยค่ะ
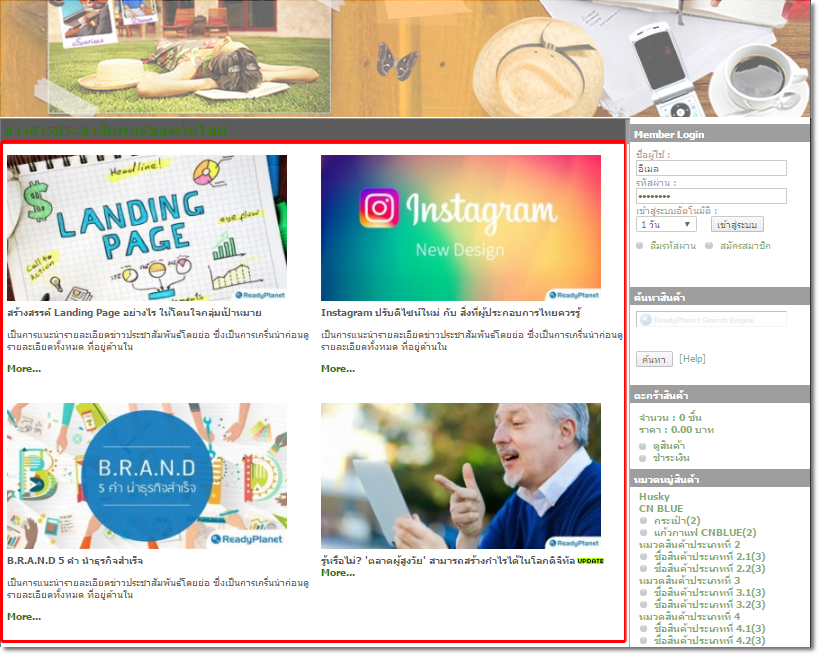
7.2. แสดงรูปต้นฉบับ : หากใช้ตัวเลือกนี้ การแสดงรูปภาพหน้าแรกก็จะโชว์ขนาดภาพตามต้นฉบับที่ได้อัพโหลดไว้ จึงควรตกแต่งรูปที่มีการกำหนดขนาดท่ากันเพื่อความสวยงามบนหน้าเว็บไซต์ ดังรูปภาพตัวอย่าง
8. Image Transparency โดยปกติแล้ว พื้นที่ในการแสดงรูปภาพในส่วน รูปแสดงหน้าแรกของบทความ, รูปสินค้าที่แสดงหน้าแรก และ รูปในอัลบั้มรูป จะถูกกำหนดให้เป็นสี่เหลี่ยมจัตุรัส (ความกว้างและความสูงของรูปเท่ากัน) แต่ถ้าเว็บมาสเตอร์อัพโหลดรูปภาพทั้ง 3 ส่วนด้วยรูปที่เป็นสี่เหลี่ยมผืนผ้า ก็จะเกิดพื้นที่ว่างด้านบน-ล่าง หรือ ซ้าย-ขวา และระบบก็จะแสดงสีพื้นหลังเติมเต็มระหว่างช่องว่างนั้น โดยใช้สีเดียวกับสีพื้นหลังบทความค่ะ ซึ่งถ้าเว็บไซต์ใด ใช้สีพื้นหลังของบทความกับสีพื้นหลังของหน้าแรกด้วยสีที่ต่างกัน ก็จะทำให้มองเห็นขอบรูปภาพได้อย่างชัดเจน อาจทำให้เว็บไซต์ดูไม่สวยงาม ทาง ReadyPlanet จึงได้เพิ่มตัวเลือก Image Transparency ซึ่งจะทำให้พื้นหลังของรูปภาพกลายเป็นพื้นใส ไม่มีสี ให้อัตโนมัติค่ะ วิธีการใช้งานเพิ่มเติม : Images Transparency เพิ่มระบบภาพพิ้นหลังใส ไม่มีสี การแสดงผลรูปหน้าแรกของบทความ กรณีไม่ใช้ Image Transparency ในเว็บไซต์ตัวอย่างได้ตั้งค่าให้สีพื้นหลังบทความเป็นสีเขียว แต่สีพื้นหลังของ Layout หน้าแรกเป็นสีขาว ทำให้มองเห็นสีพื้นหลังของรูปภาพชัดเจน
การแสดงผลรูปหน้าแรกของบทความ กรณีใช้ Image Transparency
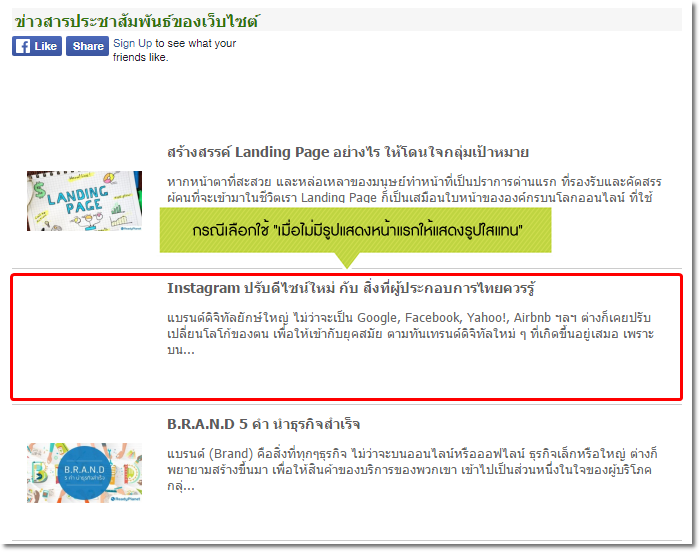
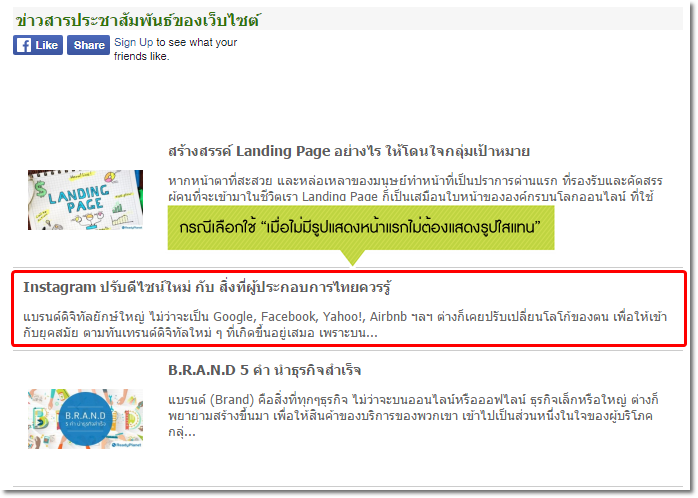
9. กำหนดการแสดงรูปใสเมื่อไม่มีรูปแสดงหน้าแรก เมื่อมีการเพิ่มบทความ และเว็บมาสเตอร์ไม่ได้อัพโหลดหรือเลือกไม่แสดงรูปหน้าแรกของบทความ ก็จะทำให้เกิดเป็นพื้นที่ว่างบริเวณบทความนั้น ๆ บนหน้าแรกของเว็บไซต์ที่ดึงกลุ่มบทความนี้ไปแสดงผล รวมถึงในหน้ารวมกลุ่มบทความ ตัวเลือก "กำหนดการแสดงรูปใส" จึงช่วยในส่วนของการเลือกว่าจะให้ระบบแสดงหรือไม่แสดงช่องว่างที่เกิดจากการไม่แสดงรูปหน้าแรกของบทความได้ค่ะ
การแสดงผลเมื่อเลือกใช้ตัวเลือก “เมื่อไม่มีรูปแสดงหน้าแรกไม่ต้องแสดงรูปใสแทน”
|




















 กลับหน้าแรก
กลับหน้าแรก