
| ตัวอย่างการแสดงผลฟังก์ชันต่างๆ ในเว็บไซต์รูปแบบ Responsive
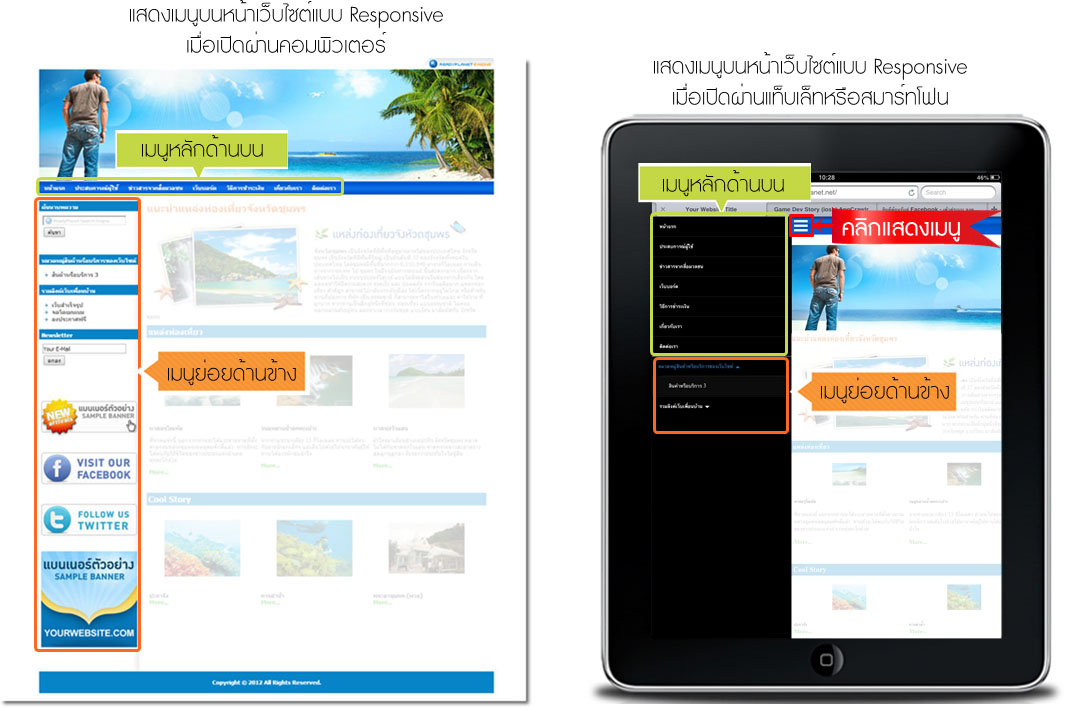
หากเปิดชมเว็บไซต์บนคอมพิวเตอร์ PC หรือ Notebook ที่มีขนาดความกว้างหน้าจอมากกว่า 899 pixels จะแสดงผลเหมือนเว็บไซต์รูปแบบปกติ แต่ในกรณีที่เปิดหน้าเว็บไซต์ Responsive Web Design บนอุปกรณ์ที่มีขนาดความกว้างหน้าจอต่ำกว่า 899 pixels เช่น เปิดผ่านแท็บเล็ต iPad แนวตั้ง ที่ขนาดความกว้างหน้าจอประมาณ 899 pixels หรือเปิดผ่าน iPhone แนวตั้ง ที่ขนาดความกว้างหน้าจอประมาณ 599 pixels เมนูหลักด้านบนและเมนูย่อยด้านข้าง จะเปลี่ยนไปเป็นรูปแบบ Slide Menu อยู่ในสัญลักษณ์
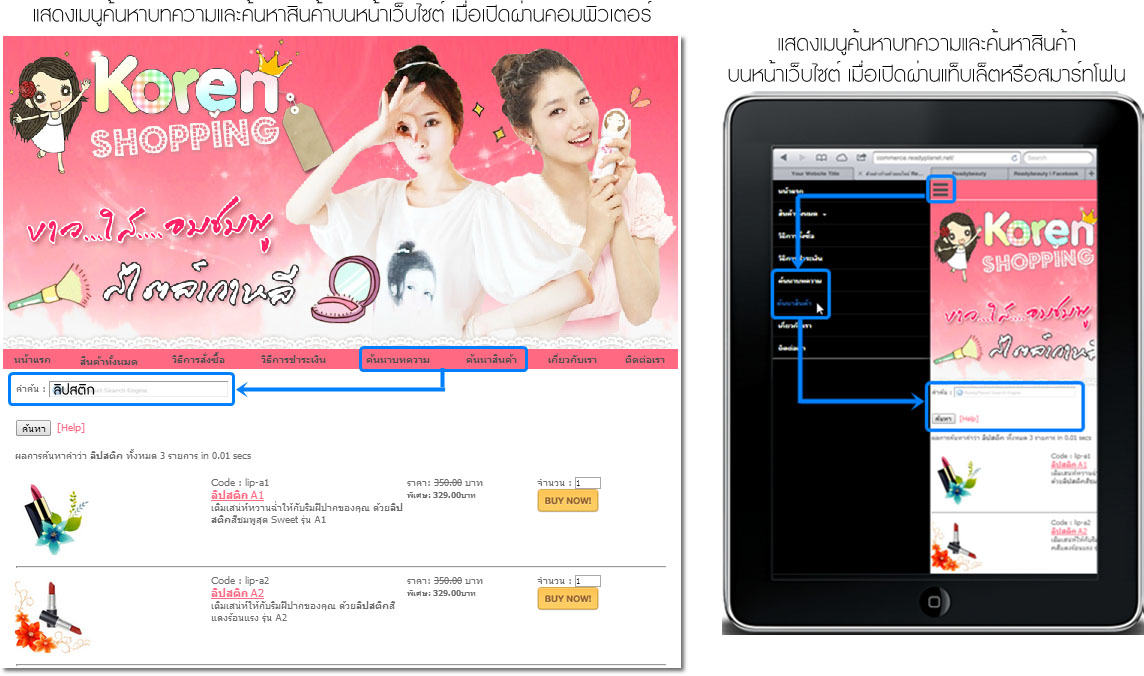
ในเว็บไซต์สำเร็จรูป VelaClassic จะมี ระบบค้นหา ซึ่งเว็บมาสเตอร์สามารถเปิดใช้งาน สำหรับอำนวยความสะดวกให้ผู้ชมใส่คำค้น เพื่อค้นหาข้อมูลที่เกี่ยวข้องในเว็บไซต์ได้อย่างสะดวก รวดเร็ว แบ่งออกเป็น 2 ระบบ คือ ระบบค้นหาบทความ ในส่วนจัดการกลุ่มบทความ/บทความ และ ระบบค้นหาสินค้า ในระบบร้านค้า VelaCommerce เบื้องต้น เว็บมาสเตอร์สามารถสร้างฟอร์มค้นหาให้แสดงผลบนหน้าเว็บไซต์ ได้ทั้งที่เมนูหลักด้านบน และเมนูย่อยด้านข้าง และหากเปิดชมเว็บไซต์ที่เป็น Responsive Web Designบนคอมพิวเตอร์ PC หรือ Notebook ที่มีขนาดความกว้างหน้าจอมากกว่า 899 pixels จะแสดงผลเหมือนเว็บไซต์รูปแบบปกติ แต่ในกรณีที่เปิดหน้าเว็บไซต์ Responsive Web Design บนอุปกรณ์ที่มีขนาดความกว้างหน้าจอต่ำกว่า 899 pixels เช่น เปิดผ่านแท็บเล็ต iPad แนวตั้ง ที่ขนาดความกว้างหน้าจอประมาณ 899 pixels หรือเปิดผ่าน iPhone แนวตั้ง ที่ขนาดความกว้างหน้าจอประมาณ 599 pixels ระบบค้นหาจะมีการแสดงตามรูปแบบดังนี้ค่ะ - กรณีเพิ่มเมนูค้นหาบทความ และค้นหาสินค้า ที่เมนูหลักด้านบน : เมนูหลักจะเปลี่ยนไปอยู่ในสัญลักษณ์
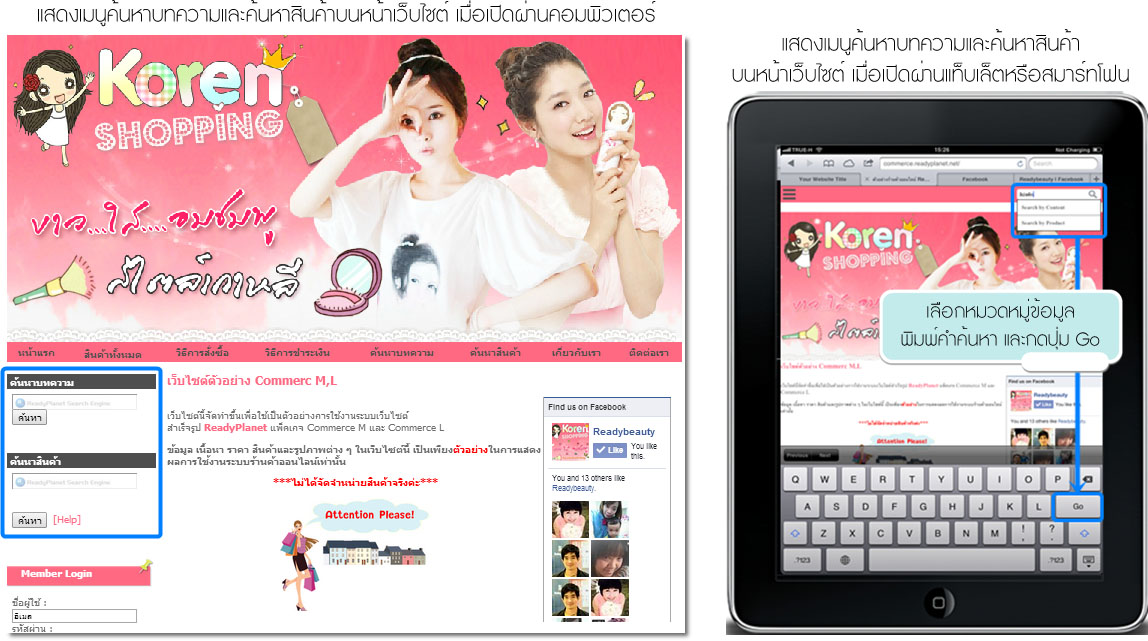
- กรณีเพิ่มเมนูค้นหาบทความ และค้นหาสินค้า ที่เมนูย่อยด้านข้าง : จะแสดงผลช่องค้นหาที่มุมบนขวาของหน้าเว็บไซต์ โดยผู้ชมสามารถคลิกเพื่อเลือกว่าจะค้นหาข้อมูลที่เป็นบทความ หรือสินค้า จากนั้นพิมพ์คำค้นหา และกดปุ่ม Go (หรือ ค้นหา) ที่แป้นพิมพ์ ระบบก็จะแสดงผลข้อมูลที่เกี่ยวข้องตามปกติค่ะ
หมายเหตุ : กรณีที่เว็บมาสเตอร์เพิ่มฟอร์มค้นหาสินค้าหรือค้นหาบทความที่เมนูย่อยด้านข้างไว้ และภายหลังได้เลือก ปิดการแสดงผลเมนูย่อยด้านข้างบนหน้าเว็บไซต์ (แต่ไม่ได้ลบเมนูค้นหาออกจากหน้าจัดการเมนูย่อย) ระบบจะยังคงแสดงช่องค้นหาที่มุมบนขวาบนหน้าเว็บไซต์ทีชมผ่านอุปกรณ์ที่มีขนาดความกว้างหน้าจอต่ำกว่า 899 pixels
|







 กลับหน้าแรก
กลับหน้าแรก