
| วิธีเปลี่ยนรูปแบบเว็บไซต์เป็น Responsive
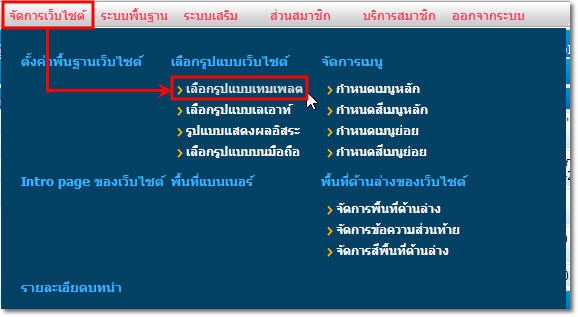
1. Log in เข้าส่วนจัดการเว็บไซต์ ที่เมนู "จัดการเว็บไซต์" และคลิกที่เมนู "เลือกรูปแบบเทมเพลต"
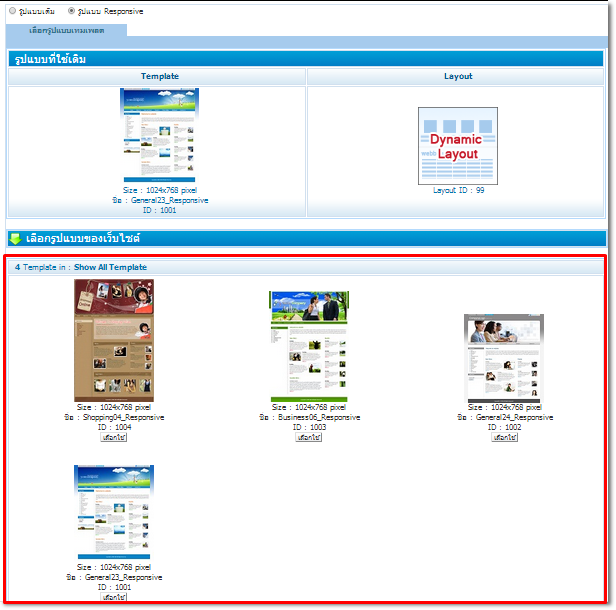
3. หลังจากเลือกรูปแบบเป็น Responsive เรียบร้อย หากคลิกกลับมาสู่หน้า เลือกรูปแบบของเว็บไซต์ อีกครั้ง จะปรากฎรูปแบบเทมเพลตแบบ Responsive ให้เลือกใช้ได้ โดยเบื้องต้นจะมี Template ID: 1001 เป็นเทมเพลตเริ่มต้น
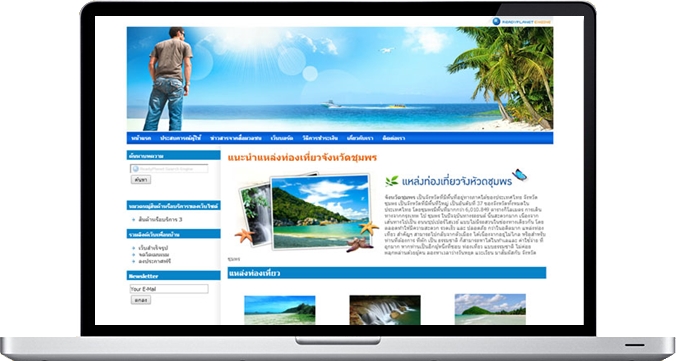
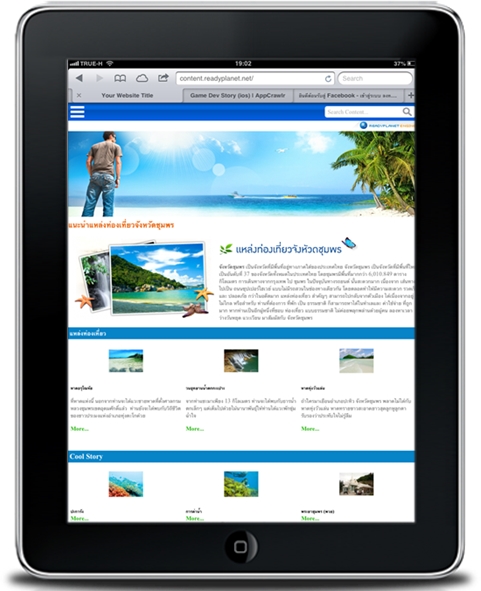
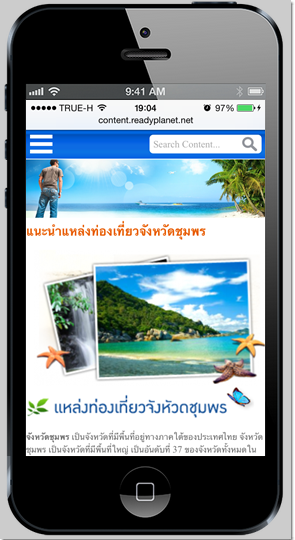
เพียงเท่านี้เว็บไซต์ของคุณก็จะแสดงผลในรูปแบบ Responsive web design สร้างเว็บไซต์ครั้งเดียว แสดงผลทุกหน้าจออย่างสมบูรณ์แล้วค่ะ ซึ่งเบื้องต้นท่านสมาชิกสามารถเลือกใช้รูปแบบเทมเพลต ID ใดก็นะคะ และสามารถใส่ข้อมูลในเมนูส่วนต่างๆ เพิ่มเติมได้ เหมือนกับเว็บไซต์ระบบ VelaClassic รูปแบบปกติ มีเพียงบางเมนูที่มีวิธีการตั้งค่าแตกต่างไปบ้างเล็กน้อย ซึ่งจะแนะนำวิธีการใช้งานในหัวข้อถัดไปค่ะ
- ระบบจะแสดง template id เดิม ที่ใช้งานก่อนจะเปลี่ยนเป็นรูปแบบ Responsive |










 กลับหน้าแรก
กลับหน้าแรก