
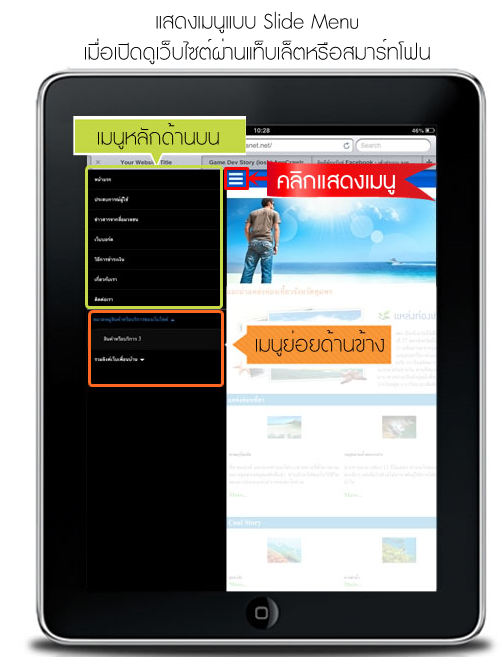
| วิธีเปลี่ยนสี Slide Menu
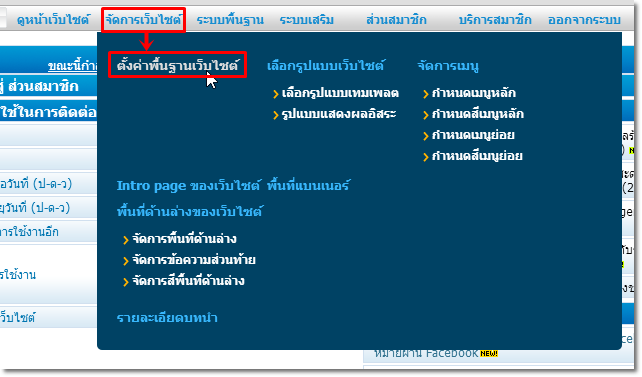
1. Log in เข้าส่วนจัดการเว็บไซต์ ที่เมนู "จัดการเว็บไซต์" คลิก "ตั้งค่าพื้นฐานเว็บไซต์"
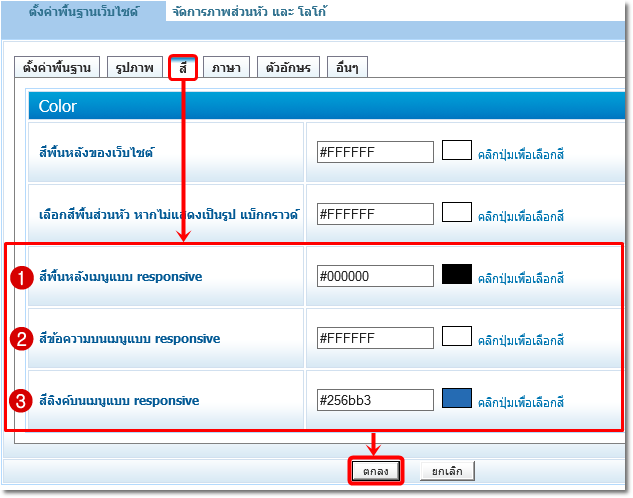
2. คลิกแท็บ "สี" จากนั้น เลือกสีที่ต้องการ ได้จากปุ่มถาดสีที่อยู่ด้านขวาของ 3 หัวข้อต่อไปนี้
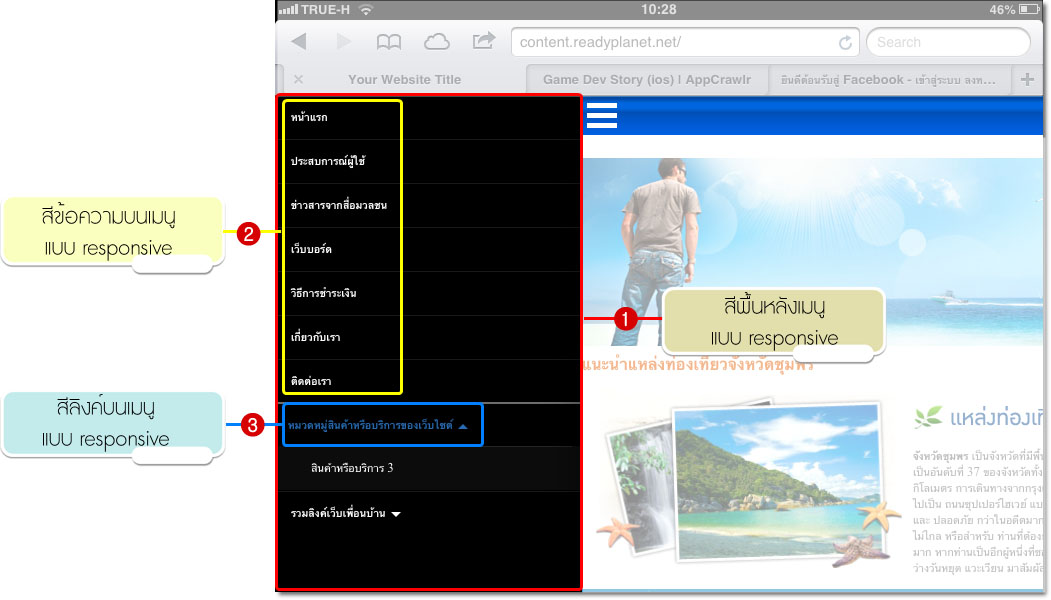
หมายเลข 1 สีของพื้นหลังเมนูแบบ Responsive หมายเลข 2 สีข้อความบนเมนูแบบ Responsive หมายเลข 3 สีลิงค์บนเมนูแบบ Responsive หลังจากเลือกสีเรียบร้อยแล้ว คลิกปุ่ม "ตกลง" เพื่อบันทึก
|
VelaClassic Responsive Web Design








 กลับหน้าแรก
กลับหน้าแรก