เว็บไซต์รูปแบบ Responsive Web Design จะสามารถเลือกใช้ Layout หรือโครงร่างเนื้อหาแสดงหน้าแรกของเว็บไซต์ ในรูปแบบ Dynamic Layout (รูปแบบแสดงผลอิสระ) ซึ่งการจัดวาง Layout หน้าแรกของเว็บไซต์ จะคล้ายกับการจัดการหน้าของนิตยสาร ว่าจะให้คอลัมน์ไหน อยู่ตำแหน่งไหนนั่นเองค่ะ
โดยในส่วนของ Dynamic Layout จะให้เว็บมาสเตอร์ได้เลือกข้อมูลจากกลุ่มบทความ หรือ กลุ่มสินค้าจากระบบ VelaCommerce ที่สร้างไว้แล้ว ให้มาโชว์บนหน้าแรกของเว็บไซต์ในรูปแบบต่าง ๆ อย่างหลากหลาย และไม่จำกัดจำนวนด้วยค่ะ โดยมีขั้นตอนการใช้งานดังนี้
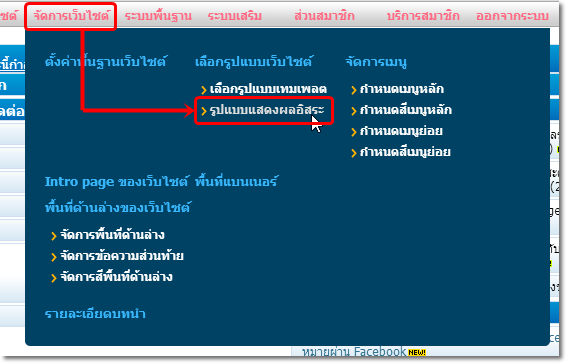
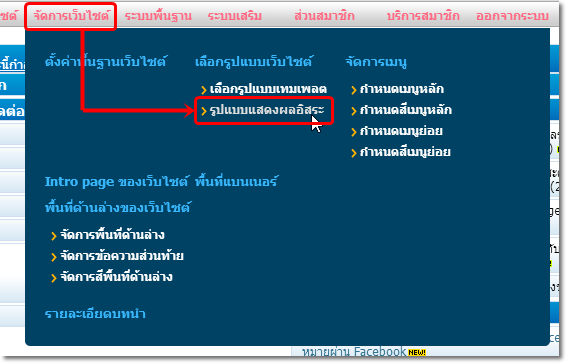
1. Login เข้าส่วนจัดการเว็บไซต์ ที่เมนู "จัดการเว็บไซต์" คลิกเมนู "รูปแบบแสดงผลอิสระ"

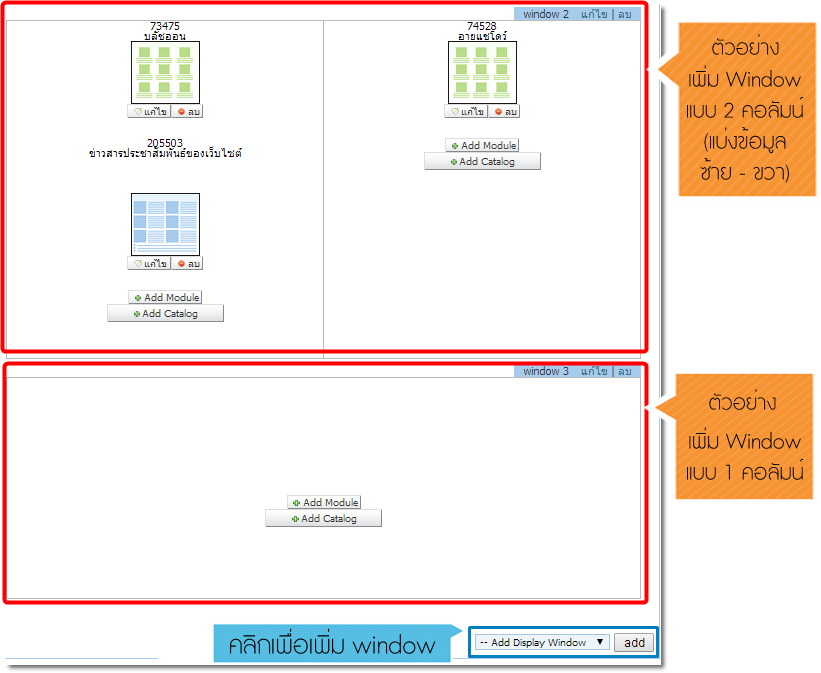
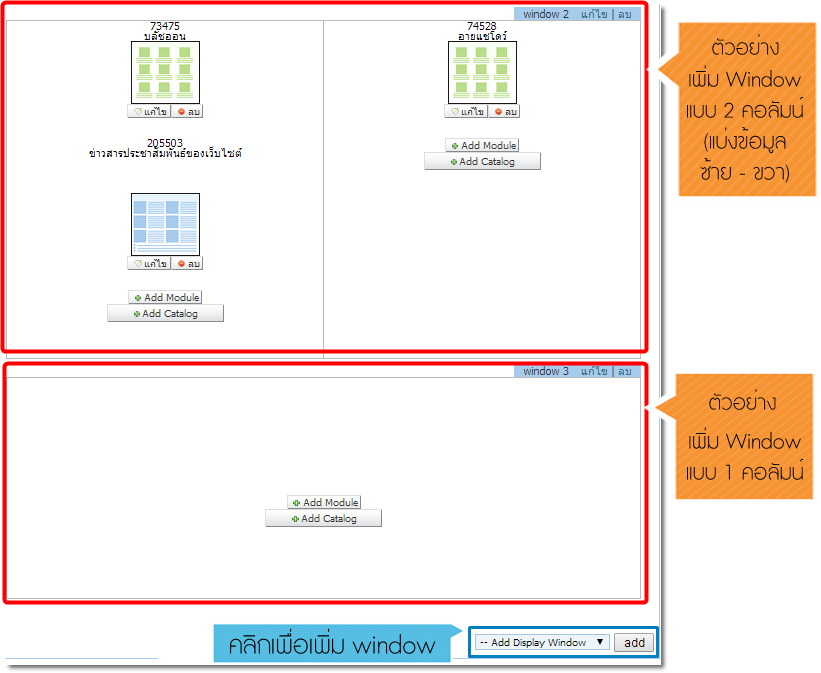
2. จะปรากฎหน้าต่างสำหรับจัดการ Layout โดยภาพรวม จะมีการแสดงผล "Window" หรือหน้าต่างที่เป็นตัวคลุมกลุ่มข้อมูลต่างๆ ให้แสดงผลแบบ 1 คอลัมน์ หรือ 2 คอลัมน์ (แบ่งข้อมูลเป็นฝั่งซ้ายและขวา เรียงคู่กันไปเรื่อยๆ) ดังภาพตัวอย่างด้านล่าง

- โดยท่านสมาชิกสามารถเพิ่ม Window ใหม่ได้ จากการเลือกจำนวนคอลัมน์และคลิกปุ่ม "add" ที่มุมล่างขวาของหน้าต่าง Dynamic Layout
- รวมถึงสามารถ แก้ไข Window ที่ต้องการ เพื่อกำหนดสีพื้นหลังของกลุ่มข้อมูล รวมถึงเลือกให้แสดงเส้นขอบของกลุ่มข้อมูลได้
- และคลิก ลบ Window กลุ่มที่ไม่ต้องการได้ ซึ่งเป็นเพียงการทำให้ข้อมูลของกลุ่มบทความหรือกลุ่มสินค้าใน window นั้นๆ ไม่แสดงผลบนหน้าแรกของเว็บไซต์เท่านั้น โดยไม่ทำให้ข้อมูลหลักที่ใส่ไว้ในส่วนจัดการกลุ่มบทความ/บทความ หรือสินค้าในระบบ VelaCommece หายไปค่ะ
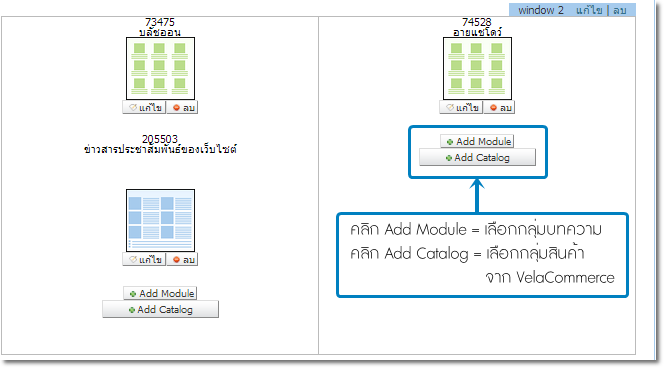
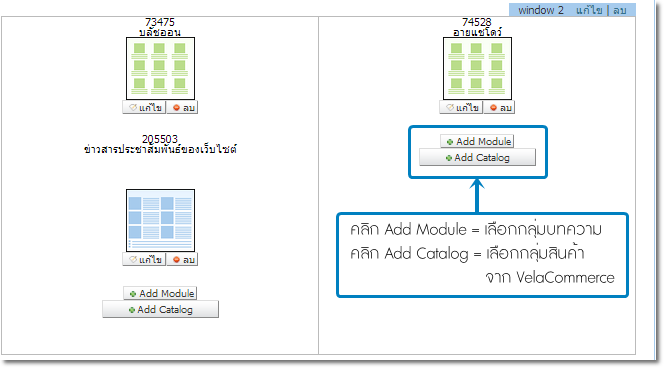
3. วิธีการเพิ่มกลุ่มบทความหรือกลุ่มสินค้า ในตำแหน่ง Window ที่ต้องการ
ให้คลิกปุ่ม Add Module เพื่อเพิ่มกลุ่มบทความให้แสดงผลในหน้าแรก หรือ คลิกปุ่ม Add Catalog เพื่อเพิ่มกลุ่มสินค้า จากระบบร้านค้าออนไลน์ VelaCommerce ในหน้าแรกของเว็บไซต์

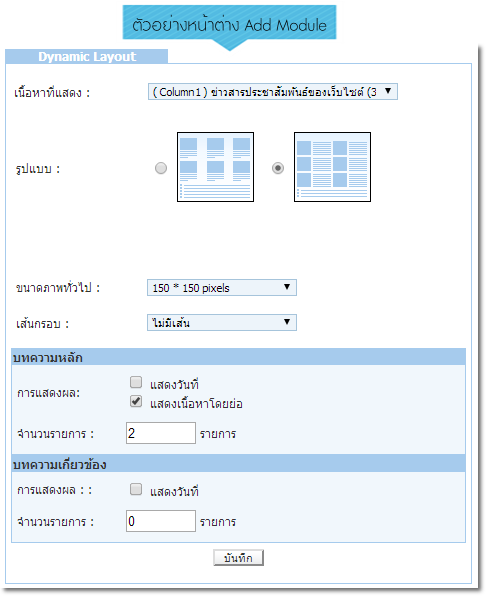
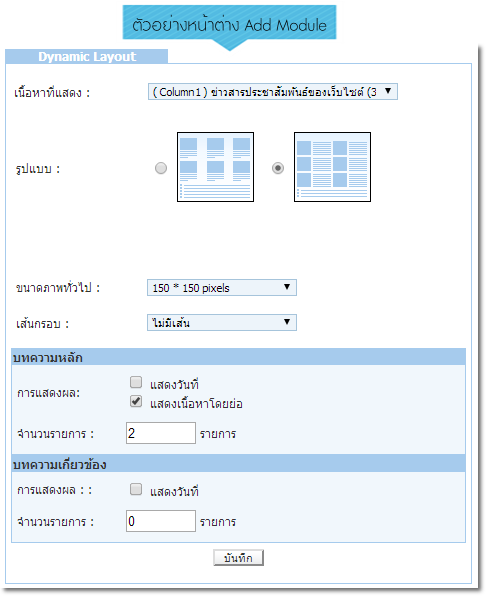
3.1. ตัวอย่างการ Add Module เพื่อเลือกการแสดงผลกลุ่มบทความ, รายละเอียดบทนำ, กระดานถามตอบ (Webboard Default), รวมกลุ่มเว็บบอร์ด (Group Webboard), รวมกระทู้ (All Topic) มาแสดงผลที่หน้าแรกของเว็บไซต์แบบ Responsive Web Design

3.1.1. เลือกกลุ่มเนื้อหาที่จะแสดง
3.1.2. เลือกรูปแบบที่ต้องการ : มีให้เลือก 2 รูปแบบ คือ แสดงรูปภาพหน้าแรกพร้อมเนื้อหาโดยย่อใต้ภาพ และแบบแสดงรูปภาพหน้าแรกพร้อมเนื้อหาโดยย่อด้านข้างของภาพ
3.1.3. กำหนดขนาดรูปภาพแสดงหน้าแรก : หากไม่ได้กำหนดให้ภาพหน้าแรกแสดงขนาดต้นฉบับ (ตั้งค่าในที่เมนูตั้งค่าพื้นฐานเว็บไซต์ > แท็บ รูปภาพ) ท่านสามารถเลือกขนาดภาพที่ต้องการให้ระบบแสดงผลในหน้าแรกได้ตามต้องการ
3.1.4. กำหนดการแสดงผลเส้นกรอบข้อมูล ให้เป็นเส้นตรง เส้นประ หรือไม่แสดงเส้นกรอบได้
3.1.5. บทความหลัก : ติ๊กเครื่องหมายกาถูก หากต้องการให้แสดงผลวันที่สร้างบทความและเนื้อหาโดยย่อ (เนื้อหาแสดงหน้าแรกของบทความ) รวมถึงใส่ตัวเลขจำนวนบทความหลักที่ต้องการให้ปรากฎบนหน้าแรกของเว็บไซต์ (แสดงผลแบบมีรูปภาพตามรูปแบบที่เลือกในข้อ 3.1.2.)
3.1.6. บทความที่เกี่ยวข้อง : คือบทความเรื่องอื่นๆ ที่อยู่ในกลุ่มเดียวกับบทความหลัก เพียงแต่ไม่อยู่ในลำดับที่ท่านกำหนดให้เป็นบทความหลักแล้ว โดยบทความที่เกี่ยวข้องจะแสดงผลเฉพาะชื่อบทความเท่านั้น (ไม่มีภาพและเนื้อหาแสดงหน้าแรก) โดยใส่ตัวเลขตามจำนวนบทความที่ต้องการให้แสดงผล หรือใส่เลข 0 หากไม่ต้องการแสดงผลบทความที่เกี่ยวข้องบนหน้าแรก และสามารถติ๊กเครื่องหมายกาถูก หากต้องการให้แสดงผลวันที่สร้างบทความที่เกี่ยวข้องได้
3.1.7. บันทึกข้อมูล
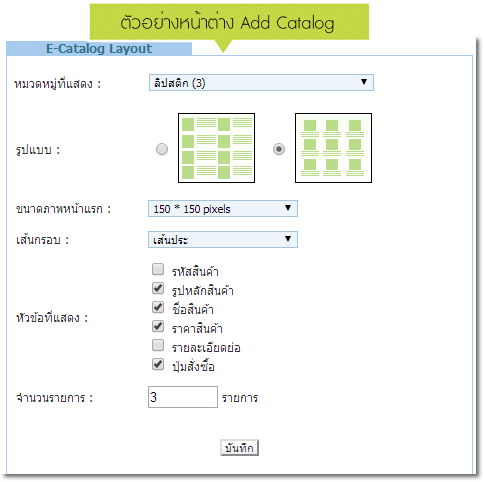
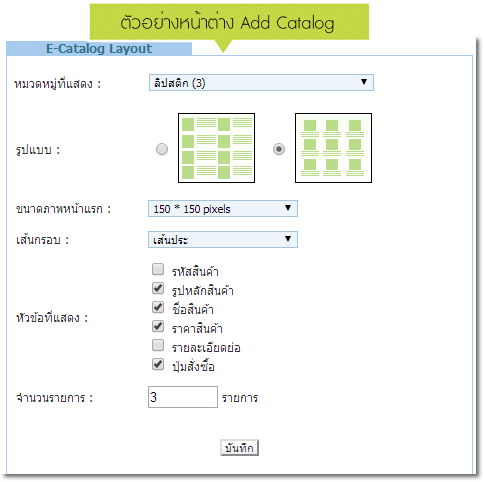
3.2. ตัวอย่างการ Add Catalog เพื่อเลือกการแสดงผลหมวดหมู่สินค้าปกติ และหมวดหมู่สินค้าพิเศษ จากระบบร้านค้า VelaCommerce

3.2.1. เลือกกลุ่มสินค้าที่จะแสดง
3.2.2. เลือกรูปแบบที่ต้องการ : มีให้เลือก 2 รูปแบบ คือ แบบแสดงรูปภาพสินค้าพร้อมเนื้อหาโดยย่อด้านข้างของภาพ และแสดงรูปภาพสินค้าพร้อมเนื้อหาโดยย่อใต้ภาพ
3.2.3. กำหนดขนาดรูปภาพแสดงหน้าแรก : สามารถเลือกขนาดภาพสินค้าที่ต้องการให้ระบบแสดงผลในหน้าแรกได้ตามต้องการ
3.2.4. กำหนดการแสดงผลเส้นกรอบข้อมูล ให้เป็นเส้นตรง เส้นประ หรือไม่แสดงเส้นกรอบได้
3.2.5. เลือกหัวข้อที่แสดง : ติ๊กเครื่องหมายกาถูกที่หัวข้อที่ต้องการ โดยระบบจะแสดงผลรายละเอียดสินค้าชิ้นนั้นๆ ตามหัวข้อที่เลือก บนหน้าแรกของเว็บไซต์
3.2.6. จำนวนรายการ : ใส่ตัวเลขจำนวนสินค้าที่จากกลุ่มที่เลือก ที่ต้องการให้แสดงผลบนหน้าแรกของเว็บไซต์
3.2.7. บันทึกข้อมูล
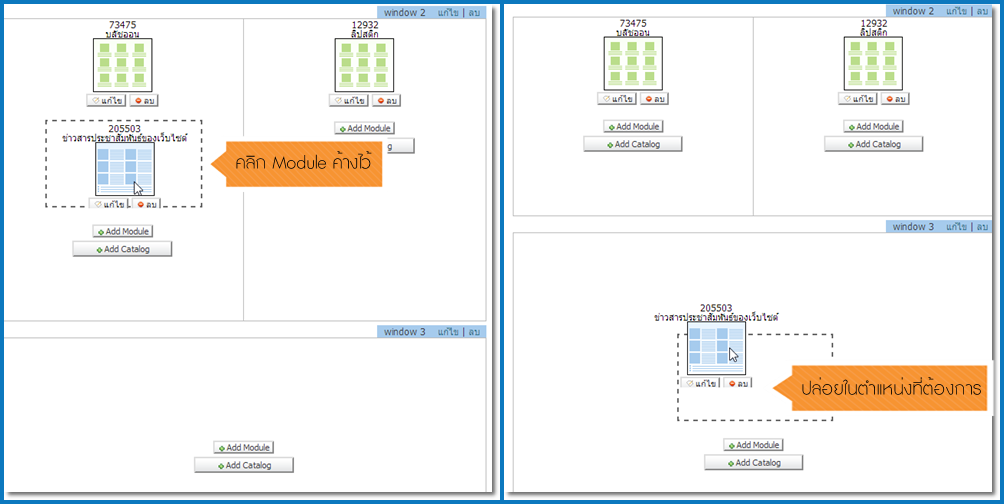
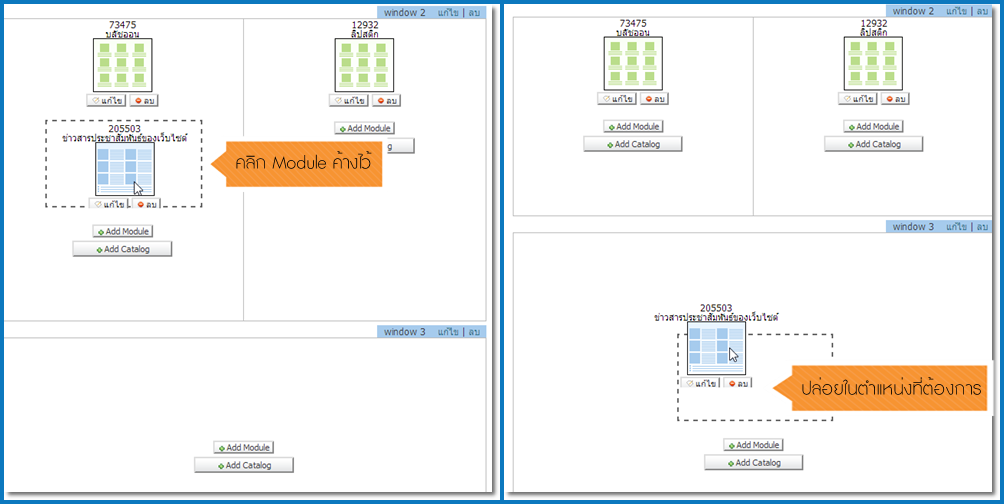
4. หลังจาก Add Module หรือ Catalog มาแล้ว กลุ่มข้อมูลที่ปรากฎอยู่ใน window แต่ละกลุ่ม จะถูกเรียกว่า "Module" นะคะ
โดยท่านสมาชิกสามารถ สลับตำแหน่ง Module หรือย้าย Module ไปยัง Window อื่นๆ ได้ตามต้องการ เพียงแค่นำเมาส์คลิกที่ Module ค้างไว้ จากนั้นลากไปในบริเวณที่ต้องการ (สังเกตง่ายๆ จะเกิดเป็นกรอบเส้นประ) แล้วปล่อยคลิกเพื่อวาง Module ค่ะ

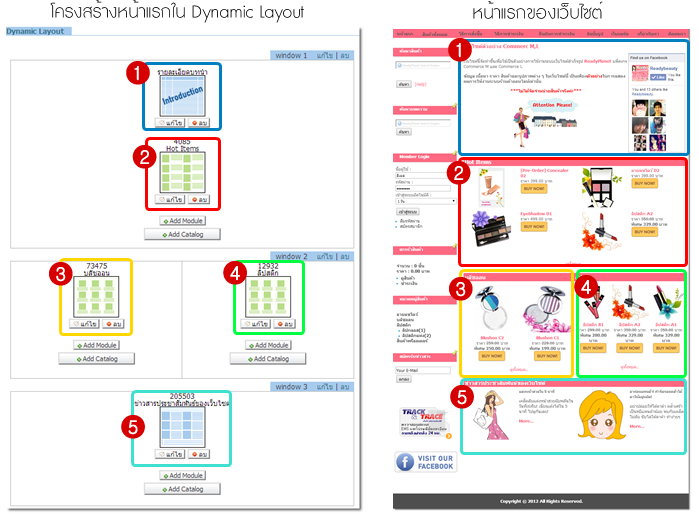
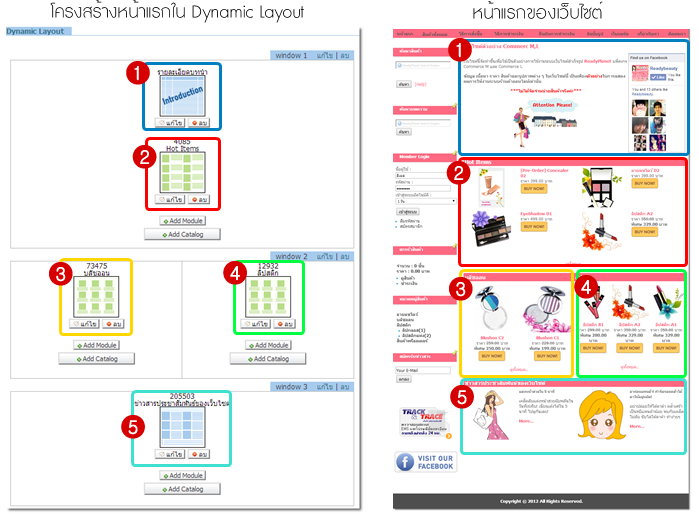
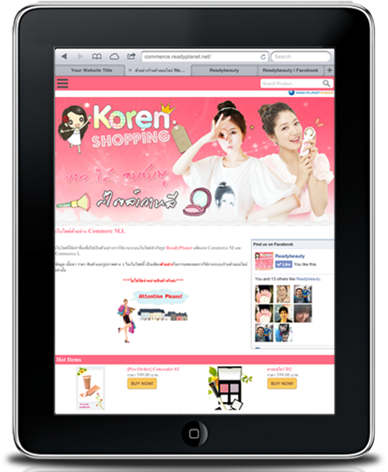
ตัวอย่างการแสดงผลหน้าแรกของเว็บไซต์ ตามโครงสร้าง Dynamic Layout

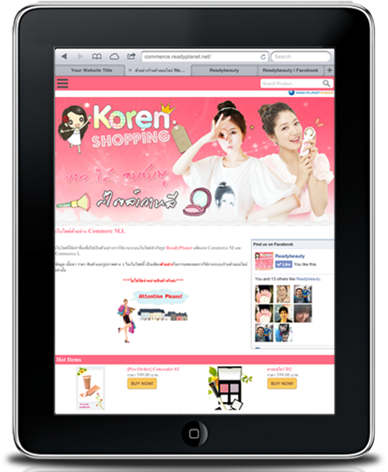
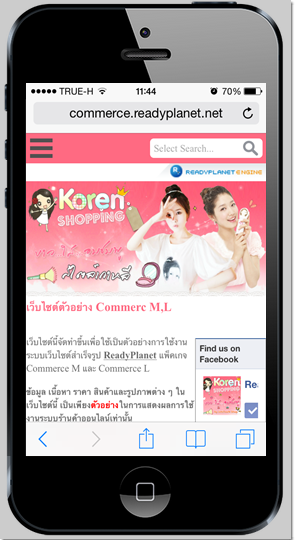
นอกจากนี้ หากเข้าชมเว็บไซต์ผ่านอุปกรณ์อื่นๆ เช่น Tablets หรือ Smartphone ข้อมูลบนหน้าเว็บไซต์ก็จะพอดีกับหน้าจอโดยอัตโนมัติ
















 กลับหน้าแรก
กลับหน้าแรก