
| วิธี ปิด/เปิด การแสดงผลเมนูย่อยด้านข้างบนหน้าเว็บไซต์
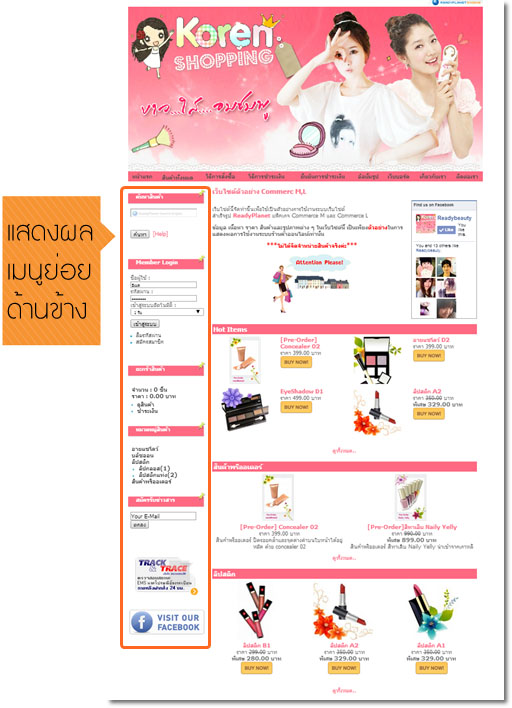
อีกทั้งแถบเมนูย่อยยังมีการแสดงผลรวมไปถึง พื้นที่แบนเนอร์ คือ เมนูสำหรับแสดงรูปภาพ นิยมใช้ในการผูกลิงก์ไปยังเว็บไซต์พันธมิตรอื่นๆ สำหรับการโฆษณาประชาสัมพันธ์ได้อีกด้วย
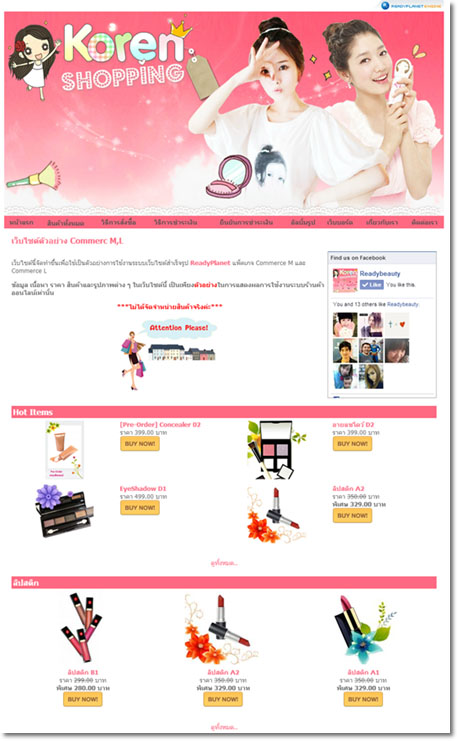
และด้วยเทมเพลตของเว็บไซต์รูปแบบ Responsive จะแสดงผลเมนูย่อยอยู่ด้านซ้ายของเนื้อหาเว็บไซต์เสมอ แต่หากท่านสมาชิกไม่ต้องการให้มีแถบเมนูย่อยบนหน้าเว็บไซต์ เพื่อให้มีพื้นที่แสดงผลเนื้อหาหลักเพิ่มมากขึ้น สามารถปิดการแสดงผลเมนูย่อยได้ ดังขั้นตอนต่อไปนี้
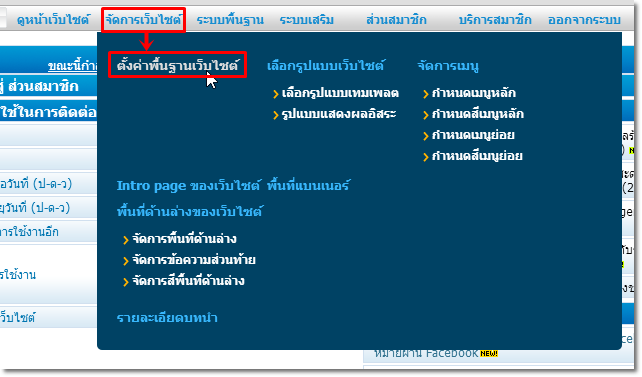
1. Log in เข้าส่วนจัดการเว็บไซต์ ที่เมนู "จัดการเว็บไซต์" คลิก "ตั้งค่าพื้นฐานเว็บไซต์"
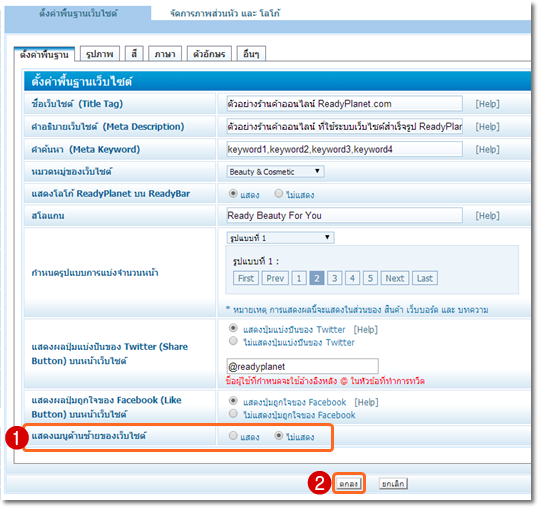
(ภายหลังจากปิดการแสดงผลเมนูย่อยด้านข้างไปแล้ว หากต้องการเปิดการแสดงผล สามารถเลือก "แสดง" และบันทึกได้ค่ะ)
|








 กลับหน้าแรก
กลับหน้าแรก