
| วิธีเพิ่มเมนูย่อย ที่เกี่ยวกับระบบ VelaCommerce
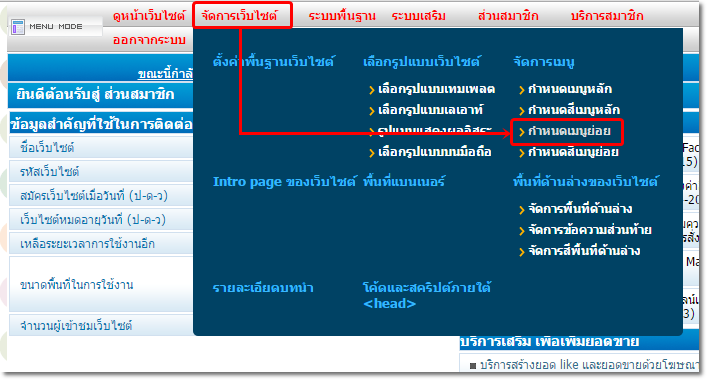
1. ไปที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดเมนูย่อย"
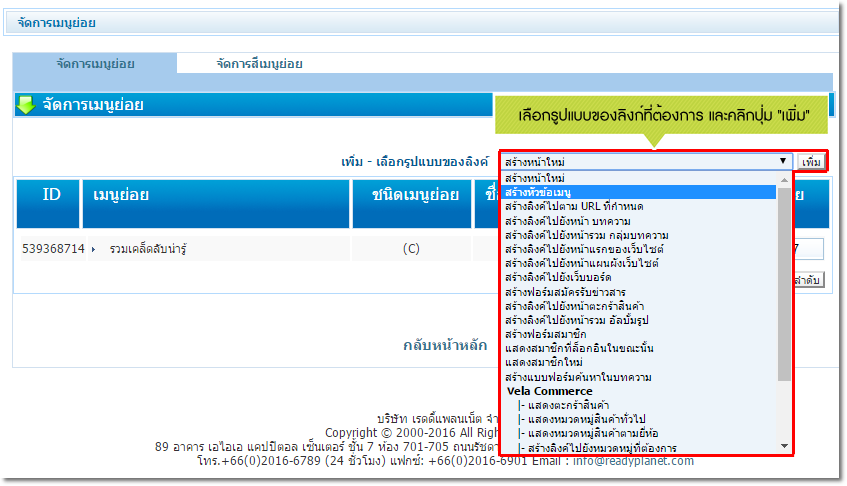
ประเภทของเมนูย่อยที่เกี่ยวข้องกับระบบ Vela Commerce 2.1. แสดงตะกร้าสินค้า (V) **********************************************************************************************************
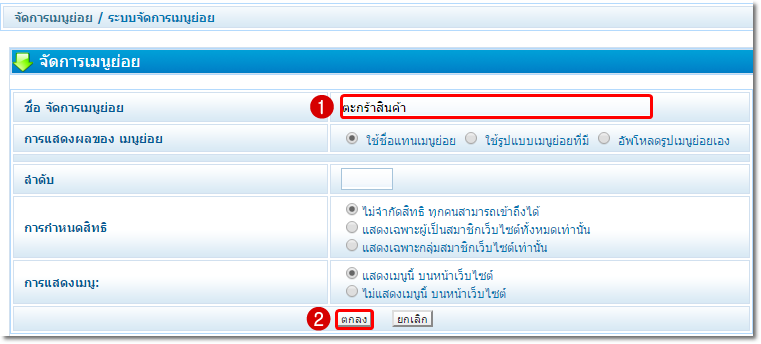
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น แสดงตะกร้าสินค้า (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด แสดงตะกร้าสินค้า (V) บนหน้าเว็บไซต์ คลิกที่นี่
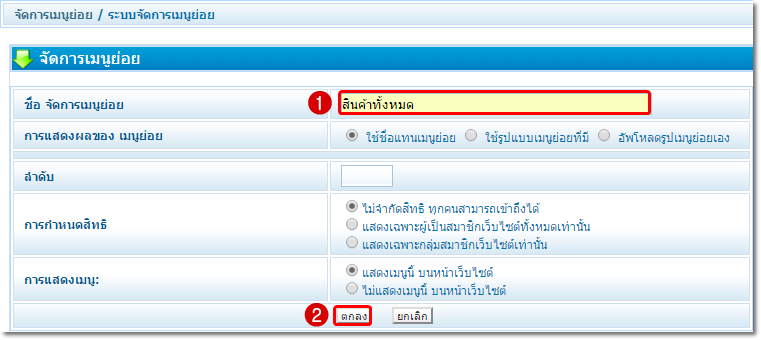
2.2. แสดงหมวดหมู่สินค้าทั่วไป (V) คือ การแสดงกลุ่มสินค้าที่เมนูย่อย โดยระบบจะดึงหมวดหมู่สินค้าบนสุดจากระบบ VelaCommerce ทุกหมวดหมู่มาแสดงที่เมนูย่อย เมื่อมีการแก้ไขหรือเพิ่มสินค้าที่ระบบ VelaCommerce การแสดงผลของสินค้าที่เมนูย่อยชนิดนี้จะอัพเดตการแสดงผลอัตโนมัติเช่นกันค่ะ วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น แสดงหมวดหมู่สินค้าทั่วไป (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด แสดงหมวดหมู่สินค้าทั่วไป (V) บนหน้าเว็บไซต์ คลิกที่นี่
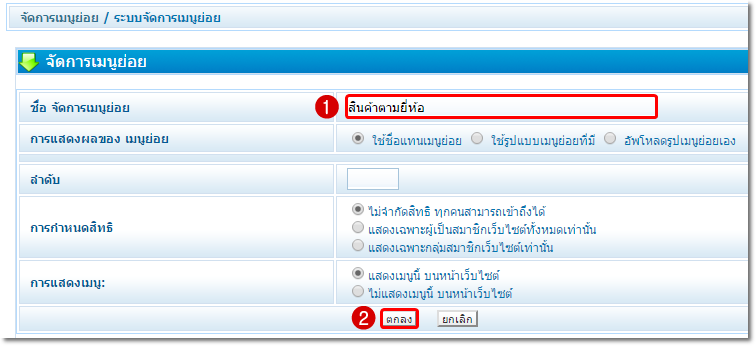
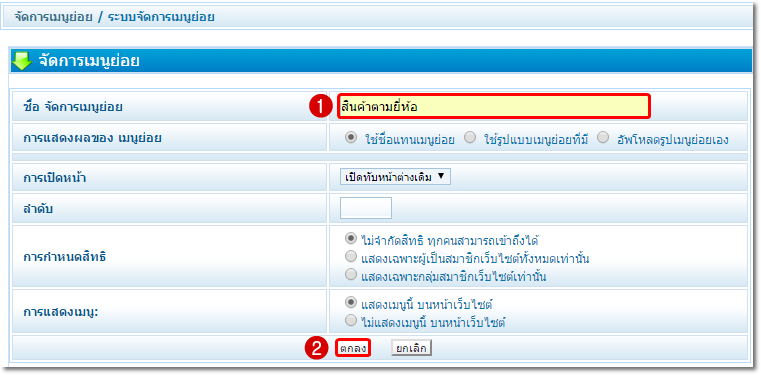
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น แสดงหมวดหมู่สินค้าตามยี่ห้อ (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด แสดงหมวดหมู่สินค้าตามยี่ห้อ (V) บนหน้าเว็บไซต์ คลิกที่นี่
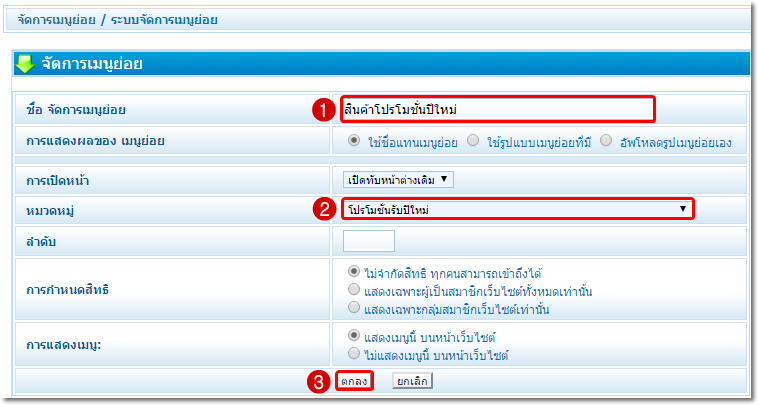
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหมวดหมู่ที่ต้องการ (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. เลือกหมวดหมู่สินค้าที่ต้องการลิงก์ไปถึง 3. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหมวดหมู่ที่ต้องการ (V) บนหน้าเว็บไซต์ คลิกที่นี่
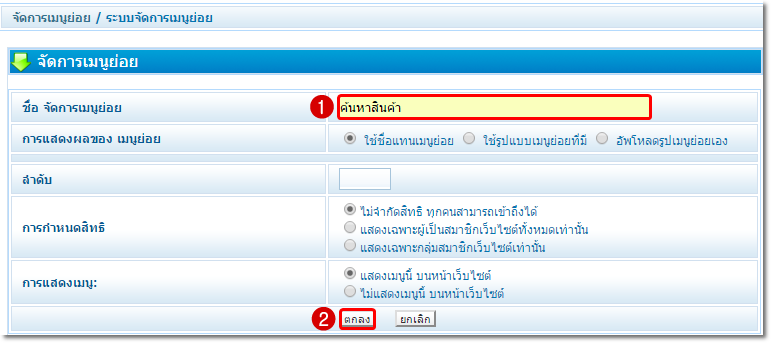
- สามารถค้นหาสินค้าได้จาก ชื่อสินค้า รหัสสินค้า ยี่ห้อ รุ่น รายละเอียดย่อ และรายละเอียดทั้งหมด - สามารถใช้สัญลักษณ์พิเศษที่ช่วยเพิ่มประสิทธิภาพในการค้นหา เช่น “AND”, “+”, “OR”, “NOT”, “-” เป็นต้น สามารถดูความหมายของสัญลักษณ์แต่ละแบบได้ ที่นี่ วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างฟอร์มค้นหาสินค้า (SV) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างฟอร์มค้นหาสินค้า (SV) บนหน้าเว็บไซต์ คลิกที่นี่
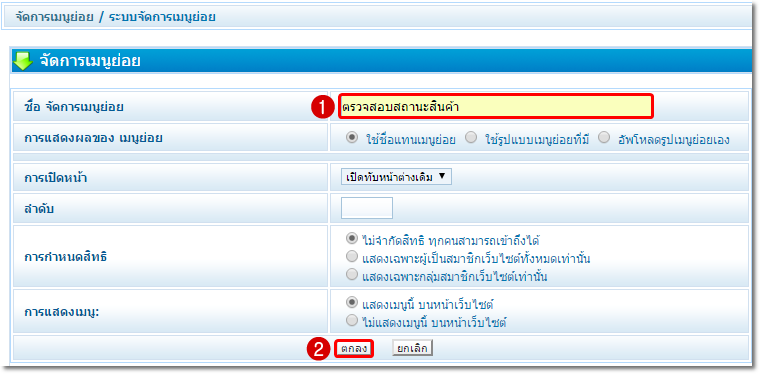
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้าตรวจสอบสถานะการสั่งซื้อ (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้าตรวจสอบสถานะการสั่งซื้อ (V) บนหน้าเว็บไซต์ คลิกที่นี่
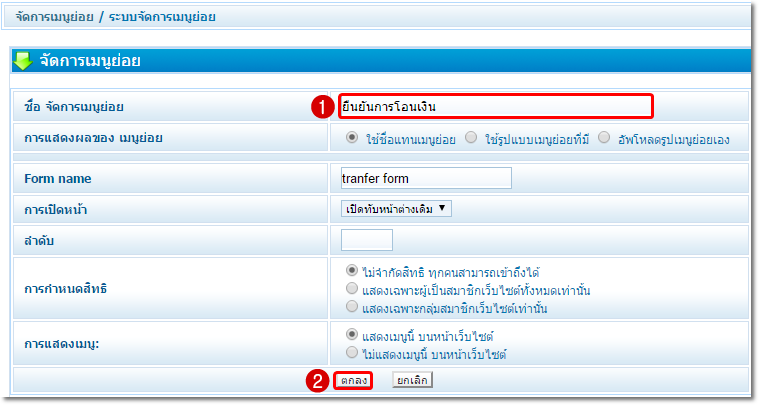
(เว็บมาสเตอร์สามารถดูตัวอย่าง การจัดการแบบฟอร์มรายการแจ้งโอนเงิน ในระบบร้านค้าออนไลน์ VelaCommerce เพิ่มเติม คลิกที่นี่) วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้ายืนยันการโอนเงิน (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้ายืนยันการโอนเงิน (V) บนหน้าเว็บไซต์ คลิกที่นี่
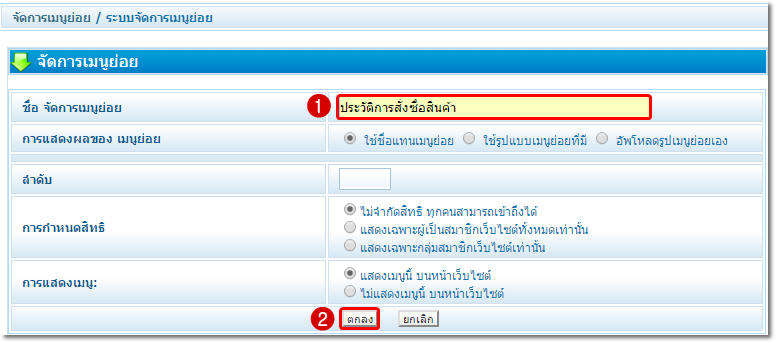
ข้อจำกัด : - ต้องเป็นเว็บไซต์ที่ใช้ระบบ VelaCommerce และมีระบบสมาชิกเท่านั้น - ผู้ที่สั่งซื้อสินค้าต้อง Login ก่อนสั่งซื้อเท่านั้น จึงจะสามารถเข้าดูและปริ้นประวัติการสั่งซื้อได้ วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้าประวัติการซื้อสินค้า (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้าประวัติการซื้อสินค้า (V) บนหน้าเว็บไซต์ คลิกที่นี่ วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างเมนู Pulldown ตามยี่ห้อสินค้า (Brand) โดยอัตโนมัติ (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างเมนู Pulldown ตามยี่ห้อสินค้า (Brand) โดยอัตโนมัติ (V) บนหน้าเว็บไซต์ คลิกที่นี่
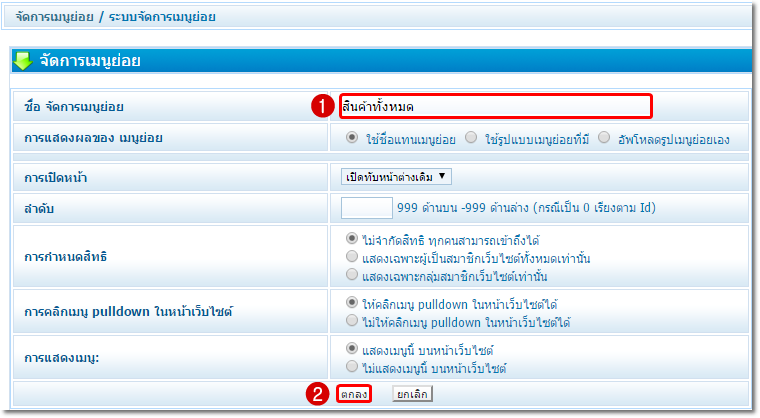
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างเมนู Pulldown ตามหมวดหมู่สินค้าโดยอัตโนมัติ (V) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อย ชนิด สร้างเมนู Pulldown ตามหมวดหมู่สินค้าโดยอัตโนมัติ (V) บนหน้าเว็บไซต์ คลิกที่นี่
เทคนิคที่เกี่ยวกับการเพิ่มเมนูย่อยที่ลิงก์ไประบบ VelaCommerce ► วิธีการสร้างเมนู Pulldown ของสินค้าในระบบ vela commerce ที่เมนูย่อยและเมนูหลัก |
















 กลับหน้าแรก
กลับหน้าแรก