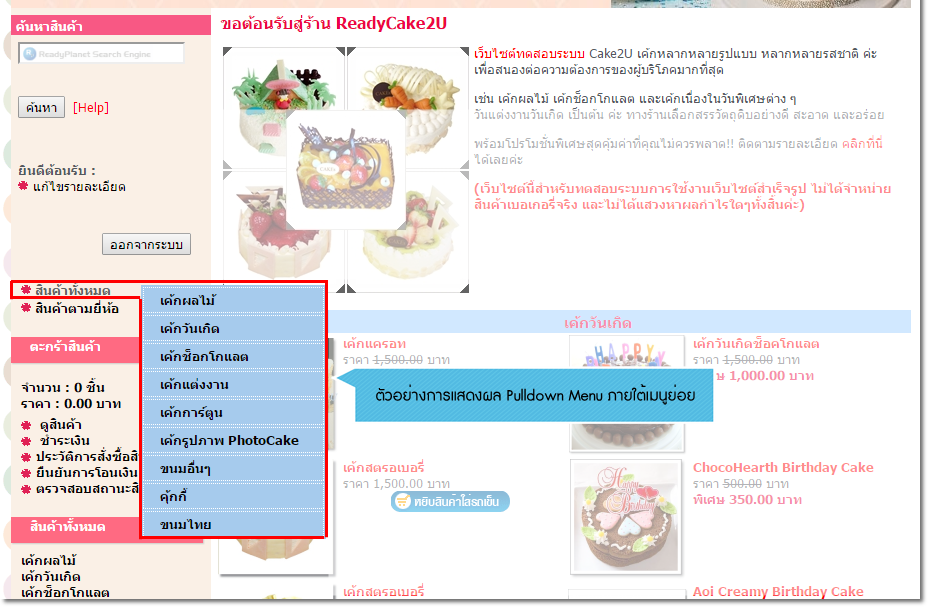
เป็นเมนูที่ถูกซ่อนอยู่ภายตัวเมนูย่อยตัวหลัก ซึ่งจะแสดงผลเมื่อนำเมาส์ไปชี้ที่เมนูย่อยตัวหลักเท่านั้น ช่วยให้การแสดงผลของเมนูที่เป็นกลุ่มข้อมูลบนหน้าเว็บไซต์ไม่ยาวจนเกินไป
วีดีโอแนะนำขั้นตอนการสร้างPulldown/Multipulldownที่เมนูย่อย
VIDEO
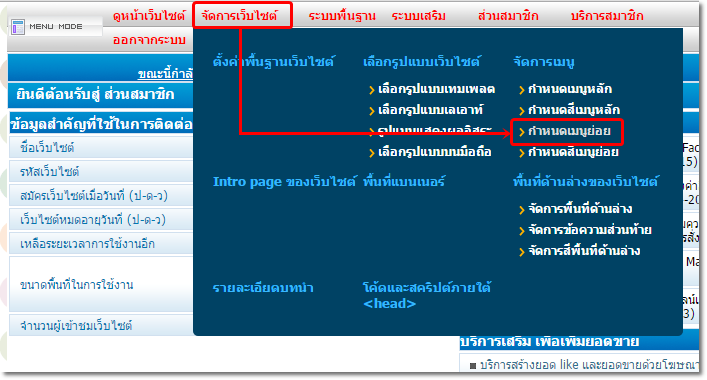
1. ที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดเมนูย่อย"
2. จากนั้น คลิก ที่ต้องการเพิ่มเมนู Pulldown ซึ่งชนิดของเมนูย่อยที่สามารถสร้างเมนู Pulldown ได้ มีดังนี้
- เมนูย่อยชนิด สร้างหน้าใหม่ (P) - เมนูย่อยชนิด สร้างลิงก์ไปตาม URL ที่กำหนด (L) สร้างลิงก์ไปยังหน้ารวม กลุ่มบทความ (C) สร้างลิงก์ไปยังหน้า บทความ (A) สร้างลิงก์ไปยังหน้าตะกร้าสินค้า (OC) สร้างลิงก์ไปยังกลุ่มเว็บบอร์ด (MW) - เมนูย่อยชนิด สร้างลิงก์ไปยังหน้ารวมอัลบั้มรูป (PG)
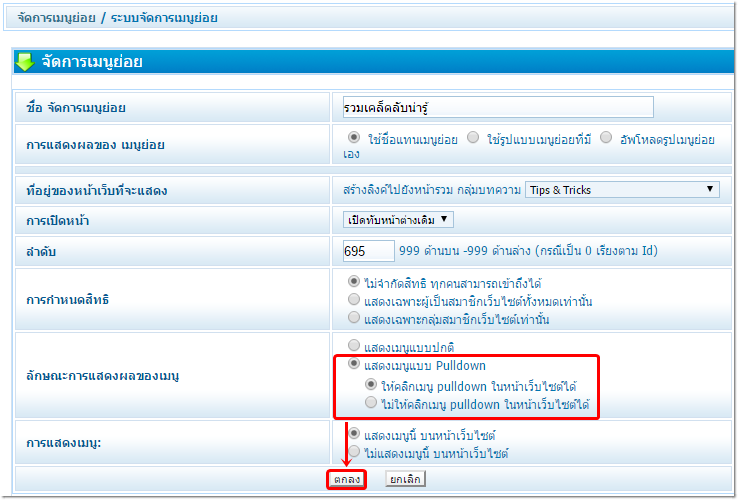
3. เข้าสู่หน้าแก้ไขเมนูย่อย ที่หัวข้อ "ลักษณะการแสดงผลของเมนู" เลือก "แสดงเมนูแบบ Pulldown" จากนั้น จะปรากฎตัวเลือกการแสดงผลของเมนูย่อย ดังนี้
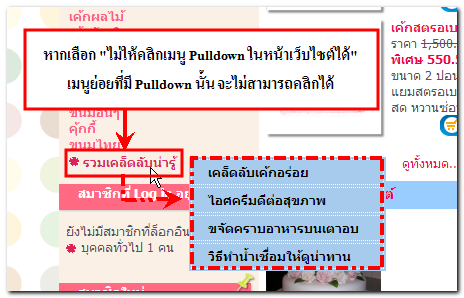
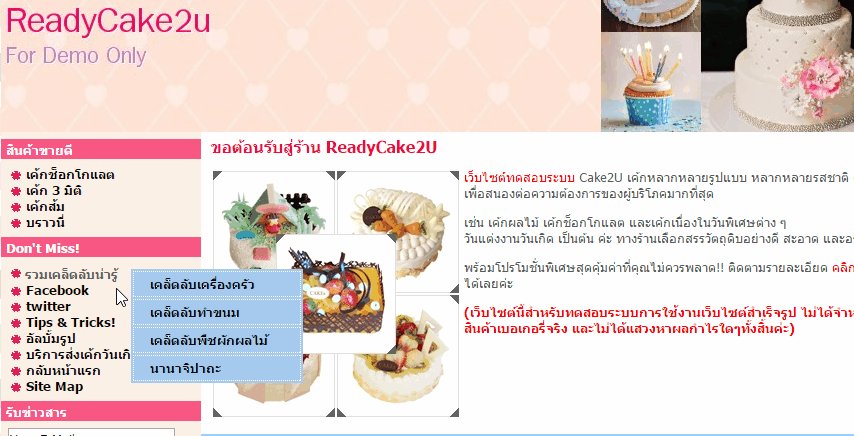
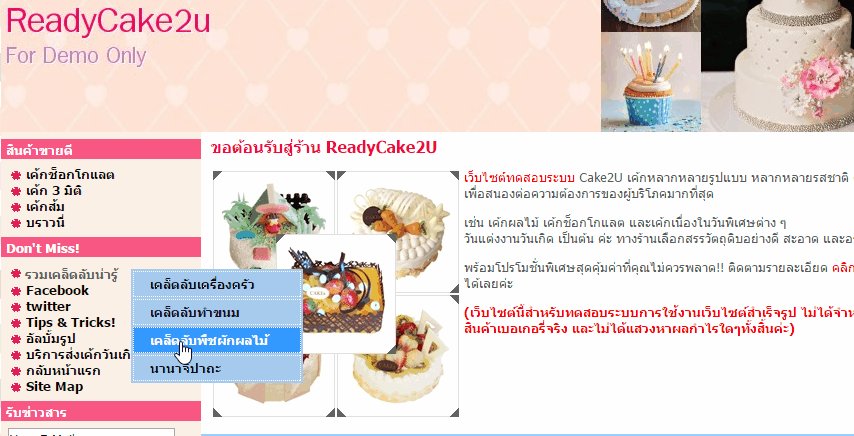
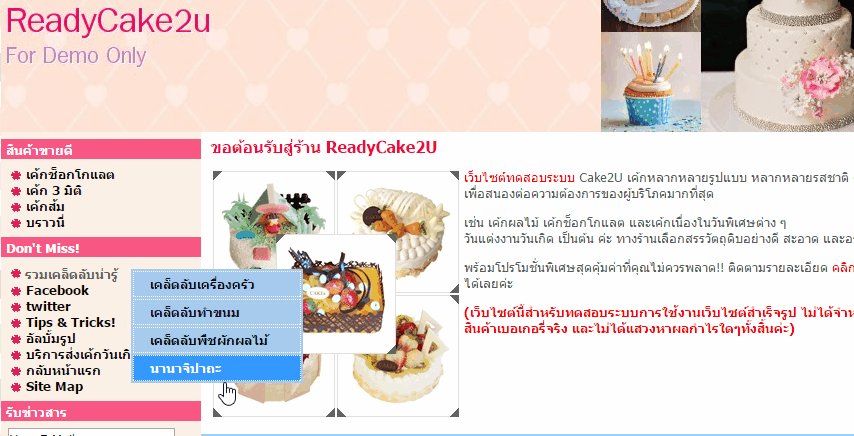
ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะสามารถคลิกดูข้อมูลในเมนูย่อยที่เปิดแสดงผลเมนู Pulldown ชุดนี้ เพื่อเข้าดูรายละเอียดของเมนูย่อยนั้น ๆ ได้ตามปกติไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะไม่สามารถคลิกดูข้อมูลในเมนูย่อยที่เปิดแสดงผลเมนู Pulldown ชุดนี้ได้ ดังภาพตัวอย่างค่ะ
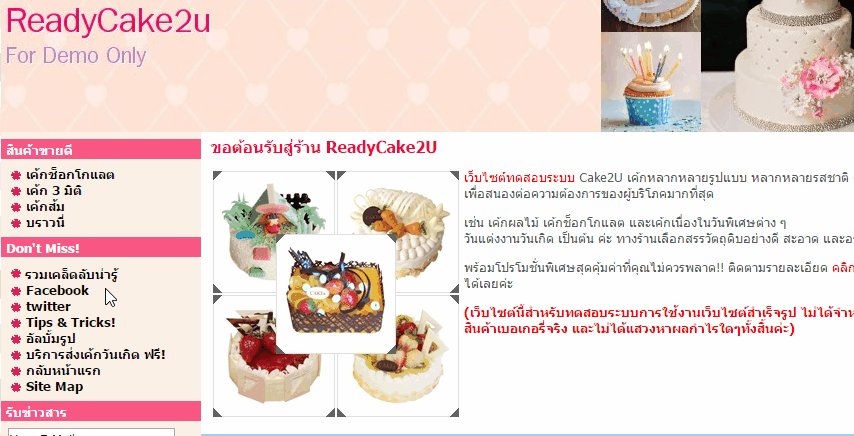
ไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ ดังนั้น ที่เมนูย่อย เคล็ดลับน่ารู้ จึงไม่สามารถคลิกได้
เมื่อเลือก ตัวเลือกการคลิกเมนู เรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
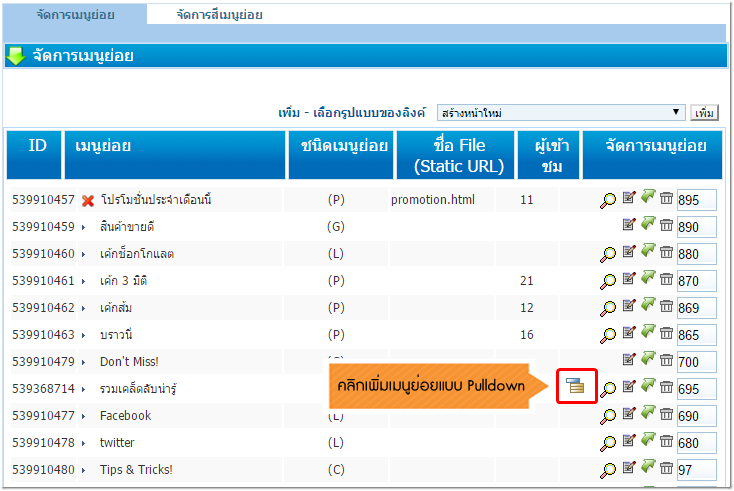
4. กลับสู่หน้าจัดการเมนูย่อย จะปรากฎไอคอนแสดงเมนู Pulldown ให้คลิก "เพิ่มเมนูย่อยแบบ Pulldown"
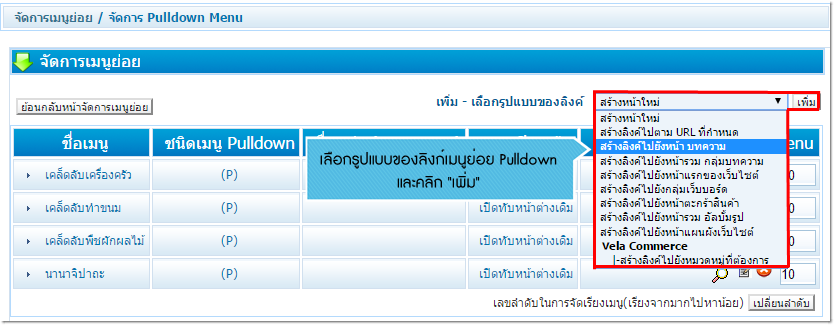
Pulldown ซึ่งมีขั้นตอนที่เหมือนกับการสร้างเมนูย่อยปกติค่ะ โดยเลือกชนิดของเมนูที่ต้องการที่ "เพิ่ม-เลือกรูปแบบของลิงก์" และคลิก "เพิ่ม"
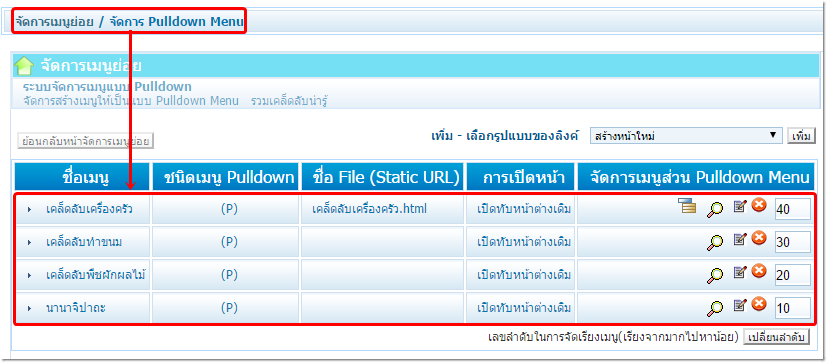
ตัวอย่างการแสดงผลเมนูย่อยแบบ Pulldown ในส่วนจัดการเว็บไซต์
ตัวอย่างการแสดงผลเมนูย่อยแบบ Pulldown บนหน้าเว็บไซต์จริง








.png)






 กลับหน้าแรก
กลับหน้าแรก