
| วิธีเพิ่มเมนูย่อย
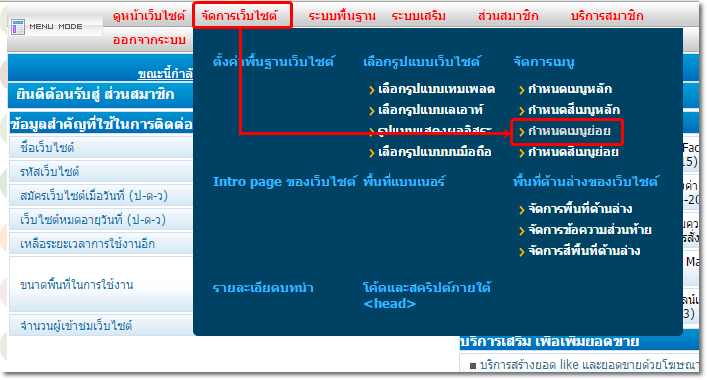
วิธีเพิ่มเมนูย่อย มีขั้นตอนดังนี้ 1. ไปที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดเมนูย่อย"
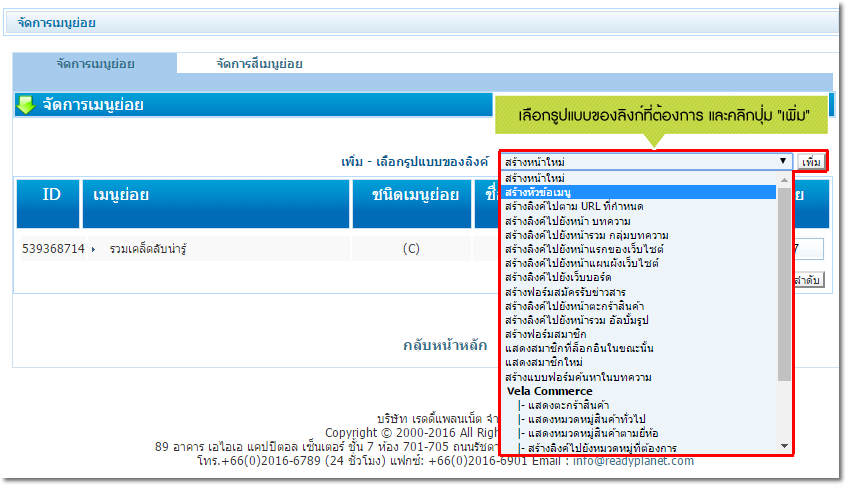
2. ที่หัวข้อ "เพิ่ม-เลือกรูปแบบของลิงก์" คลิกเลือกรูปแบบของลิงก์เมนูย่อยที่ต้องการ และคลิกปุ่ม "เพิ่ม"
2.1. สร้างหน้าใหม่ (P) **********************************************************************************************************
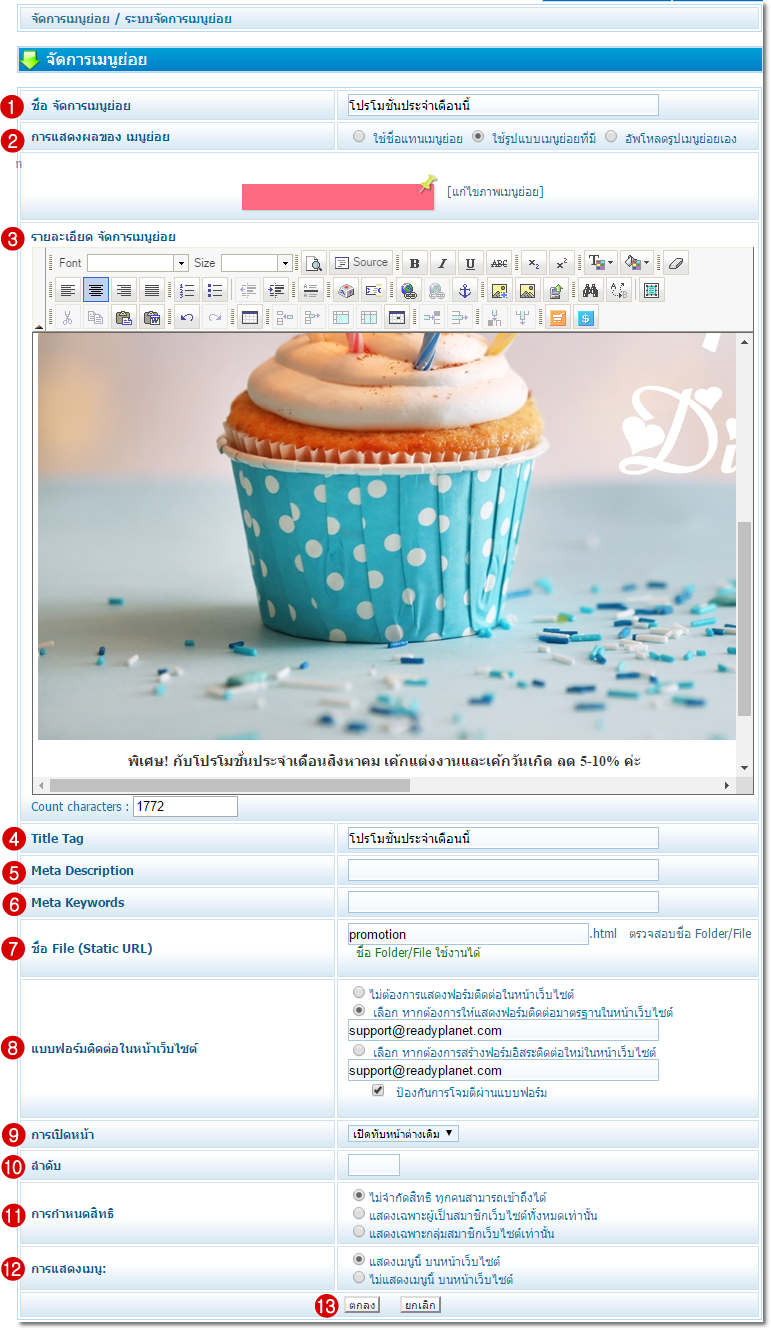
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างหน้าใหม่ (P) จะปรากฎหน้าสำหรับใส่ข้อมูลและตั้งค่าส่วนต่าง ๆ ดังนี้
ตำแหน่งหมายเลข 1. ชื่อจัดการเมนูย่อย ใส่ชื่อเมนูย่อย ตำแหน่งหมายเลข 2. การแสดงผลของเมนูย่อย สามารถเลือกรูปแบบได้ว่า จะให้เมนูนี้แสดงผลบนแถบเมนูย่อยด้านข้างของเว็บไซต์ในลักษณะใด ต่อไปนี้ - ใช้ชื่อแทนเมนูย่อย : จะแสดงผลชื่อเมนูย่อยตามที่กรอกใช้ช่อง "ชื่อจัดการเมนูย่อย" มาแสดงผลเป็นตัวอักษรปกติ - ใช้รูปแบบเมนูย่อยที่มี : เลือกรูปพื้นหลังสำเร็จรูป เพื่อเพิ่มความโดดเด่นและสวยงามให้กับชื่อเมนูย่อย - อัพโหลดรูปเมนูย่อยเอง : เว็บมาสเตอร์สามารถตกแต่งรูปภาพมาแสดงผลแทนชื่อเมนูย่อยแบบตัวอักษรได้ โดยขนาดความกว้างของรูปเมนูย่อยที่เหมาะสม ควรมีขนาด 200 pixels. ตำแหน่งหมายเลข 3. รายละเอียดจัดการเมนูย่อย ใส่ข้อมูลและรูปภาพที่ต้องการแสดงผลในเมนูนี้ โดยใช้เครื่องมือ Text Editor ต่างๆ ตำแหน่งหมายเลข 4. Title Tag คือ ข้อความที่แสดงบน Title Bar ของบราวเซอร์ เป็นข้อความสำหรับบอกให้ทราบว่าหน้าเว็บไซต์ที่กำลังแสดงผลอยู่นั้นมีหัวข้อเกี่ยวกับอะไร ข้อความใน Title Tag ควรมีความยาว 60-70 ตัวอักษร และควรหลีกเลี่ยงอักขระพิเศษต่าง ๆ ตำแหน่งหมายเลข 5. Meta Description ใช้สำหรับแสดงรายละเอียดโดยย่อของหน้าเว็บไซต์ที่แสดงผลอยู่ ซึ่งข้อความไม่ควรสั้น หรือ ยาวจนเกินไป และควรสัมพันธ์กับเนื้อหาของหน้านั้น ๆ ความยาวของคำอธิบายไม่ควรเกิน 200 อักษร ตำแหน่งหมายเลข 6. Meta Keyword คือ คำค้นที่ใช้ระบุสำหรับการค้นหาผ่าน Search Engine โดยคำค้นที่กำหนดควรสอดคล้องกับเนื้อหาในหน้านั้นๆ คำค้นแต่ละคำจะต้องคั่นด้วยเครื่องหมายจุลภาค (,)(comma) โดยความยาวที่ระบบรองรับจะต้องไม่เกิน 255 อักษร ตำแหน่งหมายเลข 7. ชื่อ Folder (Static URL): เป็นการตั้งชื่อ URL ให้กับหน้าเว็บไซต์นั้น ๆ ตำแหน่งหมายเลข 8. แบบฟอร์มติดต่อหน้าเว็บไซต์ สามารถเลือกแสดงแบบฟอร์มติดต่อกลับที่ด้านล่างของเนื้อหาเมนูย่อย เพื่อให้ผู้เข้าชมเว็บไซต์สอบถามข้อมูลเพิ่มเติม โดยระบบจะมีตัวเลือกให้ใช้งาน ได้แก่ - ไม่ต้องการแสดงฟอร์มติดต่อในหน้าเว็บไซต์ - เลือก หากต้องการให้แสดงฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์ เป็นการใช้แบบฟอร์มที่มีช่องรับข้อมูลสำเร็จรูปจากระบบเว็บไซต์ - เลือก หากต้องการสร้างฟอร์มอิสระติดต่อใหม่ในหน้าเว็บไซต์ เว็บมาสเตอร์สามารถใช้แบบฟอร์มที่สร้างเองจากเมนู "จัดการแบบฟอร์มติดต่อกลับ" มาแสดงผลในหน้านี้ได้ ตำแหน่งหมายเลข 9. การเปิดหน้า สามารถกำหนดการเปิดหน้าต่างของ Browser เมื่อคลิกที่เมนูนี้ ว่าจะให้เปิดหน้าต่างใหม่ หรือแสดงผลข้อมูลทับหน้าต่างเดิม (การเปิดหน้าต่างใหม่ นิยมใช้เมื่อเป็นการลิงก์ไปยังเว็บไซต์อื่น ๆ ภายนอกค่ะ) ตำแหน่งหมายเลข 10. ลำดับ กรอกตัวเลขเพื่อจัดเรียงการแสดงผลของเมนูย่อยจากมากไปหาน้อย โดยเมนูย่อยที่มีเลขจำนวนมากสุด จะแสดงเป็นเมนูลำดับแรกสุดค่ะ ตำแหน่งหมายเลข 11. กำหนดสิทธิ เป็นการกำหนดการแสดงผลเมนูนี้ต่อผู้ชมที่หน้าเว็บไซต์ โดยระบบจะมีตัวเลือกให้ใช้งาน - ไม่จำกัดสิทธิ ทุกคนสามารถมองเห็นและคลิกเพื่อเข้าดูข้อมูลของเมนูนี้ได้ - แสดงเฉพาะผู้เป็นสมาชิกเว็บไซต์ทั้งหมดเท่านั้น หากผู้ชมทั่วไปที่ไม่ได้ล็อกอินผ่านระบบสมาชิกของเว็บไซต์ ก็จะมองไม่เห็นเนื้อหาในเมนูนี้ - แสดงเฉพาะกลุ่มสมาชิกเว็บไซต์เท่านั้น หากผู้ชมทั่วไปที่ไม่ได้ล็อกอินผ่านระบบสมาชิกของเว็บไซต์ หรือสมาชิกเว็บไซต์ที่ไม่ได้อยู่ในกลุ่มที่กำหนด ก็จะมองไม่เห็นเนื้อหาในเมนูนี้ ตำแหน่งหมายเลข 12. การแสดงเมนู สามารถเลือกแสดงหรือซ่อนเมนูนี้ไม่ให้แสดงผลแก่ผู้ชมทั่วไปได้ ตำแหน่งหมายเลข 13. กด ตกลง เพื่อบันทึกการแก้ไขหรือตั้งค่าเมนูย่อย ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างหน้าใหม่ (P) บนหน้าเว็บไซต์ คลิกที่นี่
1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างหัวข้อเมนู (G) บนหน้าเว็บไซต์ คลิกที่นี่
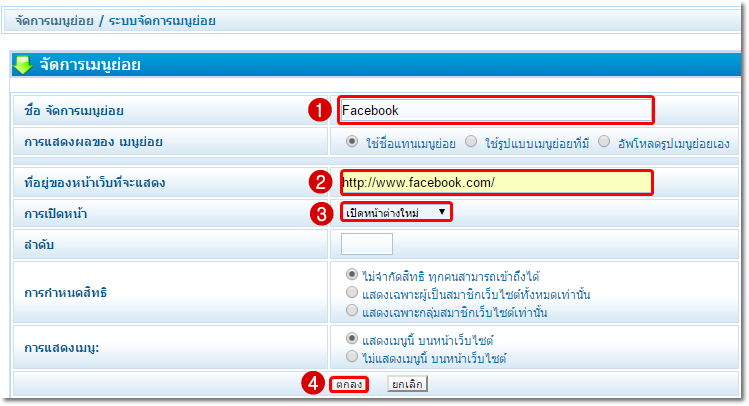
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปตาม URL ที่กำหนด (L) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. ที่หัวข้อ "ที่อยู่ของหน้าเว็บที่จะแสดง" ให้กรอก URL ปลายทางที่ต้องการลิงก์ไปถึง เช่น ต้องการลิงก์มาที่ ReadyPlanet ให้กรอก http://www.readyplanet.com เป็นต้น (ต้องมี http:// นำหน้า www ด้วยค่ะ) 3. เลือกรูปแบบการเปิดหน้าต่างเมื่อคลิกเมนูนี้ หากเป็นการลิงก์ไปยังเว็บไซต์อื่น แนะนำให้เลือกเป็น เปิดหน้าต่างใหม่ ค่ะ 4. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปตาม URL ที่กำหนด (L) บนหน้าเว็บไซต์ คลิกที่นี่
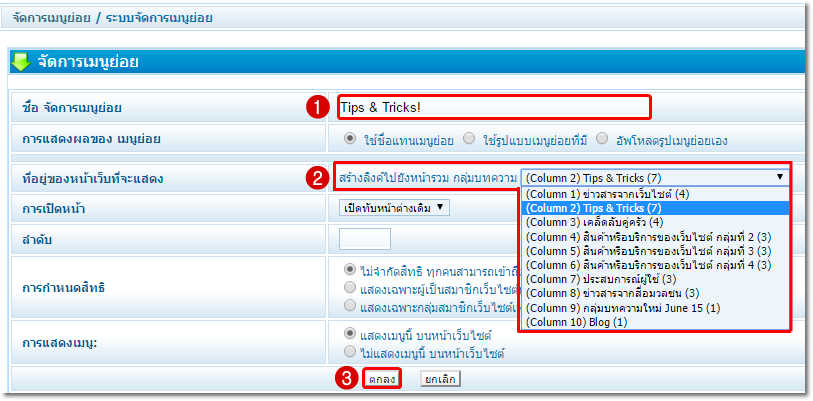
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้ารวม กลุ่มบทความ (C) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. หัวข้อ "ที่อยู่ของหน้าเว็บที่จะแสดง" ให้เลือกกลุ่มบทความปลายทางที่ต้องการลิงก์ไปถึง 3. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้ารวม กลุ่มบทความ (C) บนหน้าเว็บไซต์ คลิกที่นี่
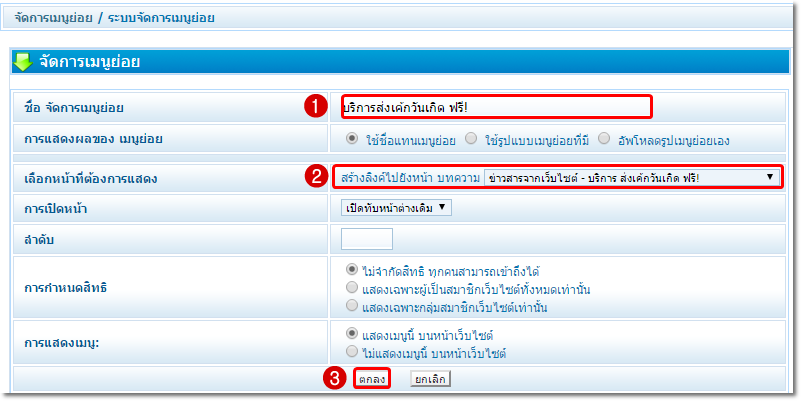
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้า บทความ (A) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. หัวข้อ "เลือกหน้าที่ต้องการแสดง" ให้เลือกกลุ่มบทความปลายทางที่ต้องการลิงก์ไปถึง 3. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้า บทความ (A) บนหน้าเว็บไซต์ คลิกที่นี่
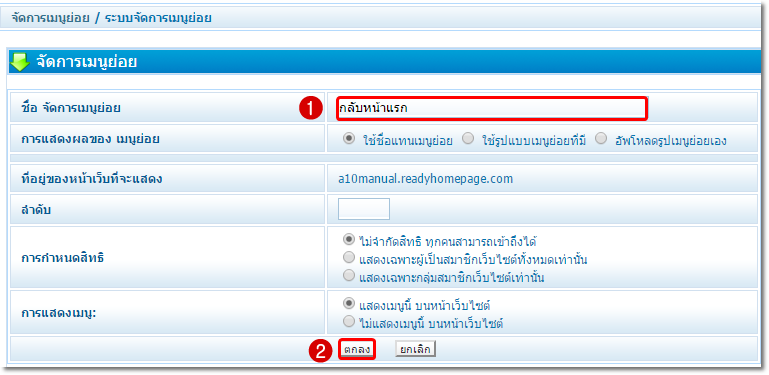
1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้าแรกของเว็บไซต์ (H) บนหน้าเว็บไซต์ คลิกที่นี่
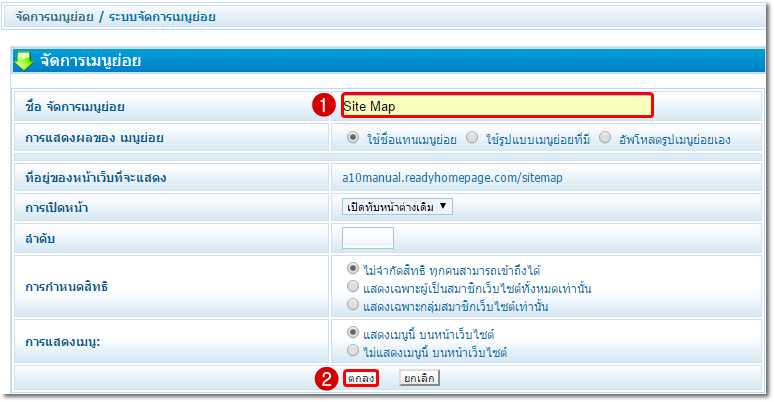
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้าแผนผังเว็บไซต์ (SM) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้าแผนผังเว็บไซต์ (SM) บนหน้าเว็บไซต์ คลิกที่นี่
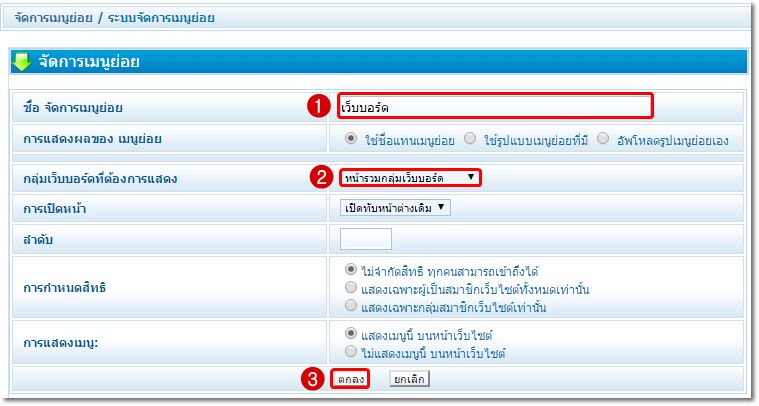
หรือถ้าเว็บไซต์ใดมีระบบ Multi Webboard ที่สามารถแยกกลุ่มเว็บบอร์ดตามประเภทการสนทนาได้ ก็จะสามารถสร้างให้เมนูหลักแสดงหน้ารวมกลุ่มเว็บบอร์ดทุกกลุ่ม หรือเลือกมาแสดงเฉพาะกลุ่มใดกลุ่มหนึ่งได้
1. ตั้งชื่อเมนูหลัก 2. เลือกกลุ่มเว็บบอร์ดที่ต้องการแสดง 3. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังเว็บบอร์ด (W) หรือกลุ่มเว็บบอร์ด (MW) บนหน้าเว็บไซต์ คลิกที่นี่
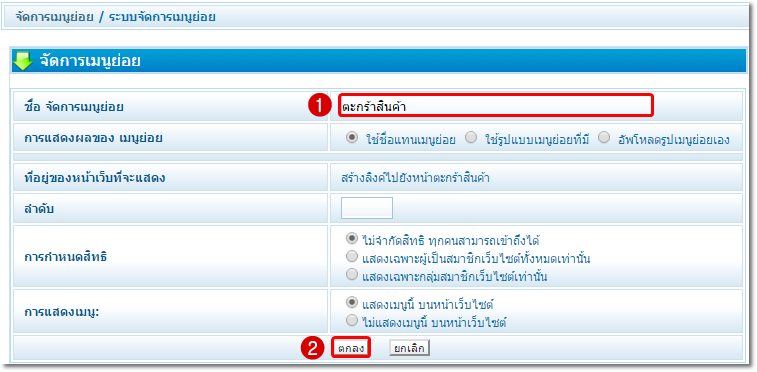
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้าตะกร้าสินค้า (OC) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้าตะกร้าสินค้า (OC) บนหน้าเว็บไซต์ คลิกที่นี่
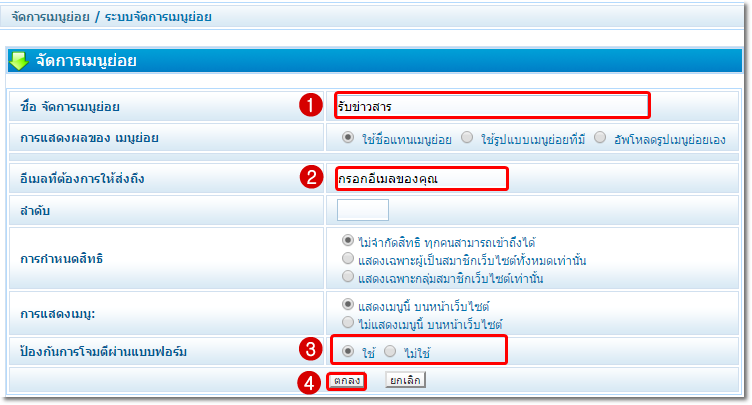
โดยเมื่อมีผู้สนใจกรอกอีเมลที่ช่องรับข่าวสาร ระบบจะส่งอีเมลแจ้งไปให้เว็บมาสเตอร์ และจะจัดเก็บรายชื่ออีเมลไว้ในส่วนสมาชิก ที่เมนู "จัดการอีเมลสมัครรับข่าวสาร" ซึ่งเว็บมาสเตอร์จะต้องรวบรวมอีเมลแอคเคาท์ของผู้สมัครเก็บไว้ และเมื่อมีข่าวสารอัพเดตก็สามารถส่งไปให้ลูกค้าที่อีเมลเหล่านั้นได้ค่ะ วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างฟอร์มสมัครรับข่าวสาร (M) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. กรอกอีเมลของคุณ เพื่อรับการแจ้งเตือนจากระบบ เมื่อมีผู้สนใจกรอกอีเมลในแบบฟอร์มรับข่าวสารนี้ 3. ที่หัวข้อ "ป้องกันการโจมตีผ่านแบบฟอร์ม" เลือก ใช้ หรือ ไม่ใช้ โดยระบบนี้จะช่วยป้องกันการโจมตีเว็บไซต์ที่มาจากการใส่คำสั่งภาษา SQL ผ่านทางแบบฟอร์มของหน้าเว็บไซต์ 4. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างฟอร์มสมัครรับข่าวสาร (M) บนหน้าเว็บไซต์ คลิกที่นี่
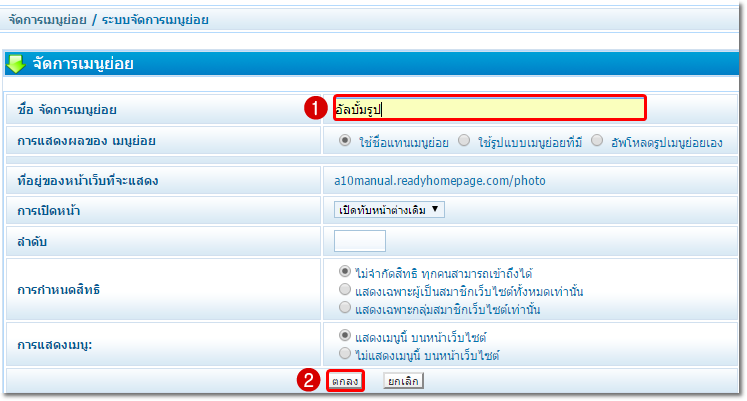
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างลิงก์ไปยังหน้ารวม อัลบั้มรูป (PG) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างลิงก์ไปยังหน้ารวม อัลบั้มรูป (PG) บนหน้าเว็บไซต์ คลิกที่นี่
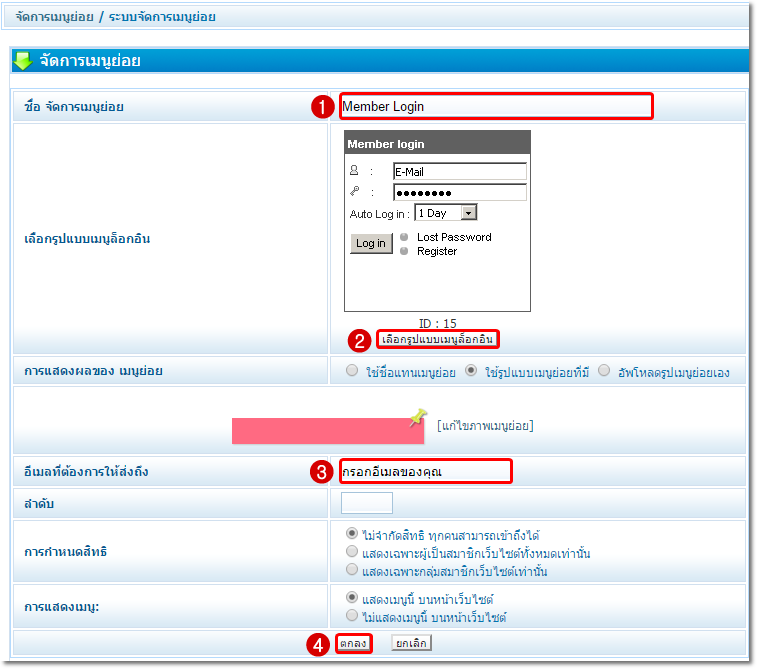
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็น สร้างฟอร์มสมาชิก (MF) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิกเลือกรูปแบบของเมนูล็อกอิน 3. กรอกอีเมลของคุณ เพื่อรับการแจ้งเตือนจากระบบ เมื่อมีผู้สม้ครสมาชิกใหม่ 4. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างฟอร์มสมาชิก (MF) บนหน้าเว็บไซต์ คลิกที่นี่
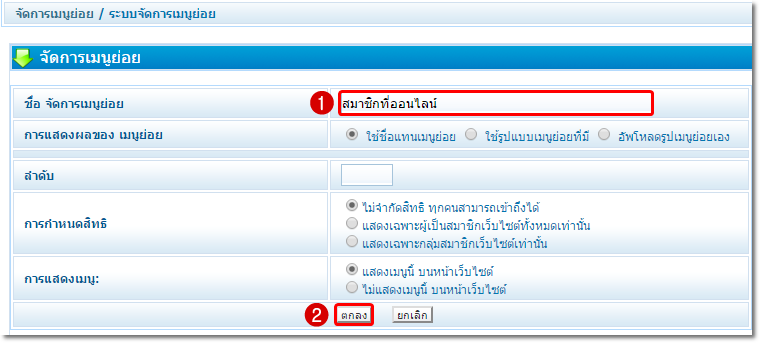
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็นแสดงสมาชิกที่ล็อกอินในขณะนั้น (ML) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด แสดงสมาชิกที่ล็อกอินในขณะนั้น (ML) บนหน้าเว็บไซต์ คลิกที่นี่
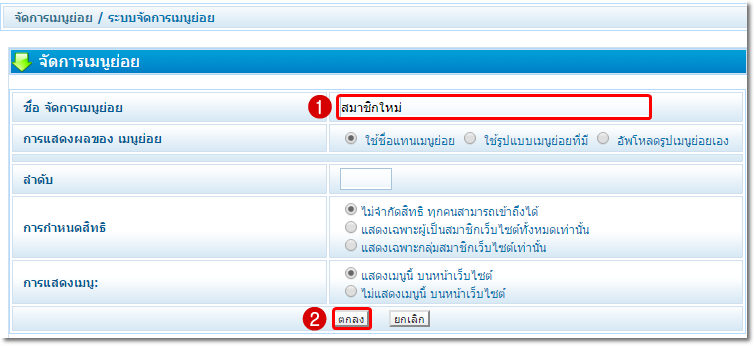
วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็นแสดงสมาชิกใหม่ (NM) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด แสดงสมาชิกใหม่ (NM) บนหน้าเว็บไซต์ คลิกที่นี่
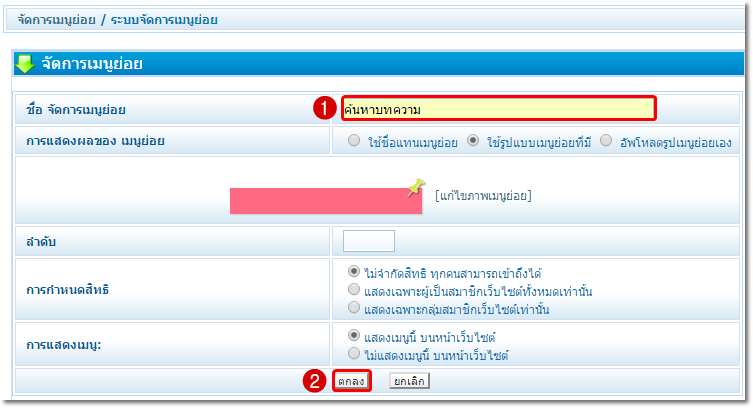
- สามารถค้นหาบทความได้จาก ชื่อบทความ เนื้อหาแสดงหน้าแรก และ เนื้อหาของบทความ - สามารถใช้สัญลักษณ์พิเศษที่ช่วยเพิ่มประสิทธิภาพในการค้นหา เช่น “AND”, “+”, “OR”, “NOT”, “-” เป็นต้น สามารถดูความหมายของสัญลักษณ์แต่ละแบบได้ ที่นี่ วิธีเพิ่มเมนูย่อย ให้เลือกรูปแบบของลิงก์เป็นสร้างแบบฟอร์มค้นหาในบทความ (SC) จากนั้น 1. ตั้งชื่อเมนูย่อย 2. คลิก ตกลง เพื่อบันทึก ดูตัวอย่างการแสดงผลเมนูย่อยชนิด สร้างแบบฟอร์มค้นหาในบทความ (SC) บนหน้าเว็บไซต์ คลิกที่นี่
|























 กลับหน้าแรก
กลับหน้าแรก