
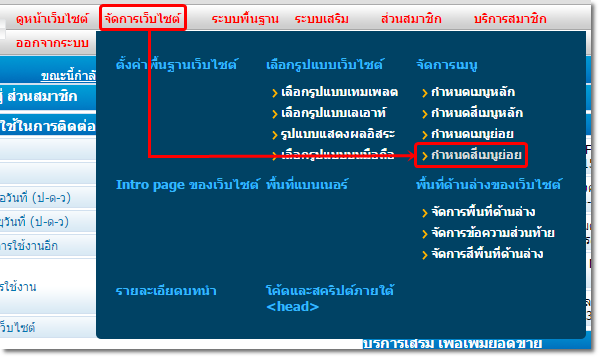
| จัดการสีเมนูย่อย
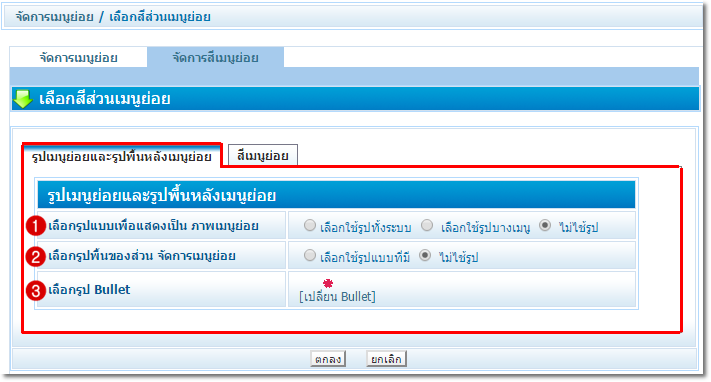
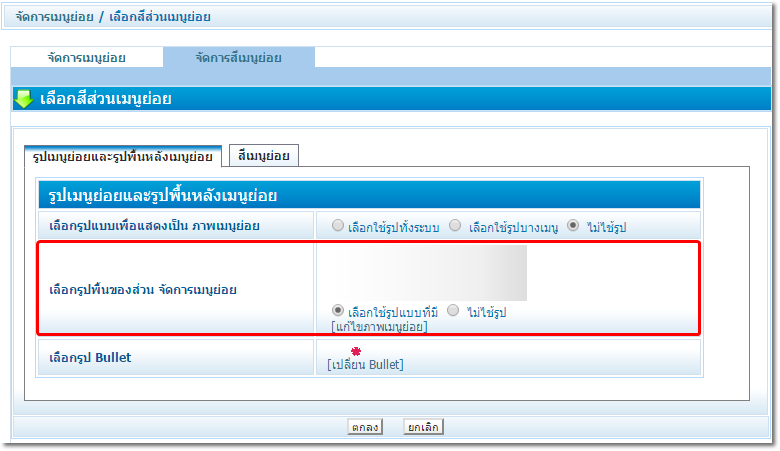
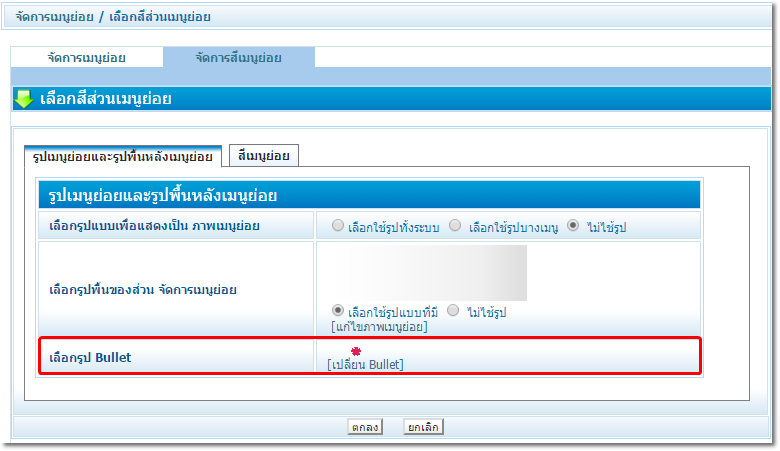
2. ปรากฎหน้าสำหรับจัดการสีเมนูย่อย 2 แท็บคือ "รูปเมนูย่อยและรูปพื้นหลังเมนูย่อย" และ "สีเมนูย่อย" 2.1. แท็บรูปเมนูย่อยและรูปพื้นหลังเมนูย่อย ประกอบด้วย
ตำแหน่งหมายเลข 1 เลือกรูปแบบเพื่อแสดงเป็น ภาพเมนูย่อย สามารถเลือกใช้ได้ 3 รูปแบบ ดังนี้ ► ไม่ใช้รูป จะแสดงผลเมนูย่อยโดยใช้ชื่อเมนูที่เป็นตัวอักษรปกติ
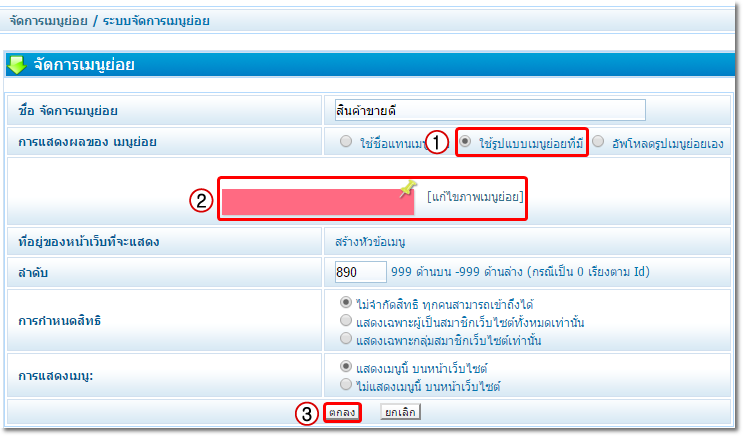
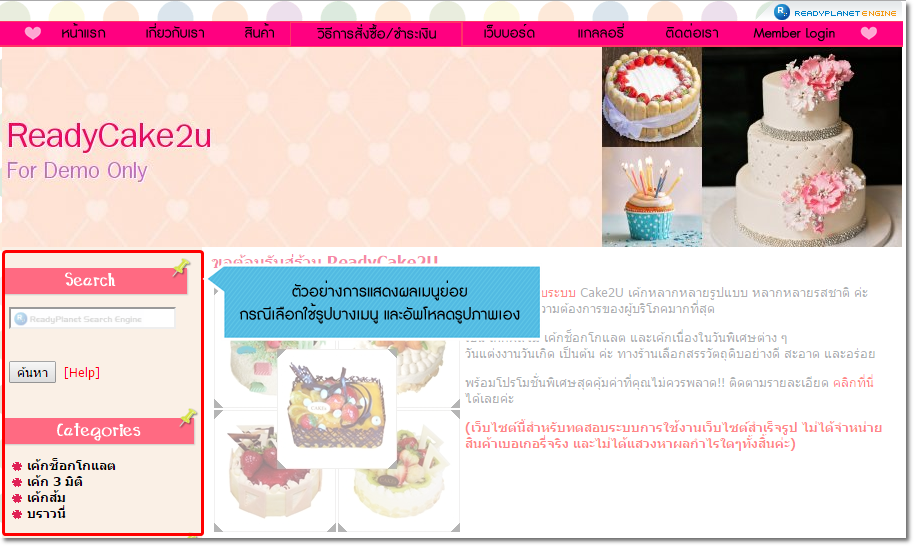
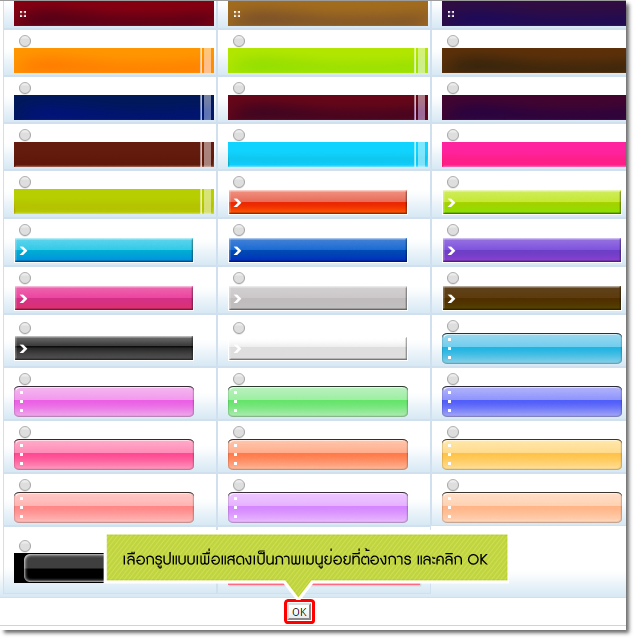
► เลือกใช้รูปบางเมนู เว็บมาสเตอร์สามารถจะสามารถกำหนดรูปแบบการแสดงผลเมนูย่อยได้ ด้วยการ แก้ไขที่เมนูย่อยที่ต้องการ จากนั้นเลือกการแสดงผลเมนูย่อย เป็น "ใช้รูปแบบเมนูหลักที่มี" หรือ "อัพโหลดรูปเมนูหลักเอง" - ใช้รูปแบบเมนูย่อยที่มี คือ เลือกใช้รูปเมนูย่อยแบบสำเร็จรูปจากระบบเว็บไซต์ โดยรูปภาพนี้จะแสดงผลเป็นพื้นหลังของเมนูย่อยนั้น ๆ โดยที่ชื่อเมนูย่อยยังแสดงผลเป็นตัวอักษรบนรูปนี้ค่ะ โดยหลังจากที่คลิกแก้ไขเมนูย่อยที่ต้องการแล้ว ที่หัวข้อ "การแสดงผลของ เมนูย่อย" ให้คลิกตัวเลือก "ใช้รูปแบบเมนูย่อยที่มี" จะปรากฎลิงก์ให้เลือกรูปภาพตามแบบและสีที่ต้องการจากระบบ สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึก
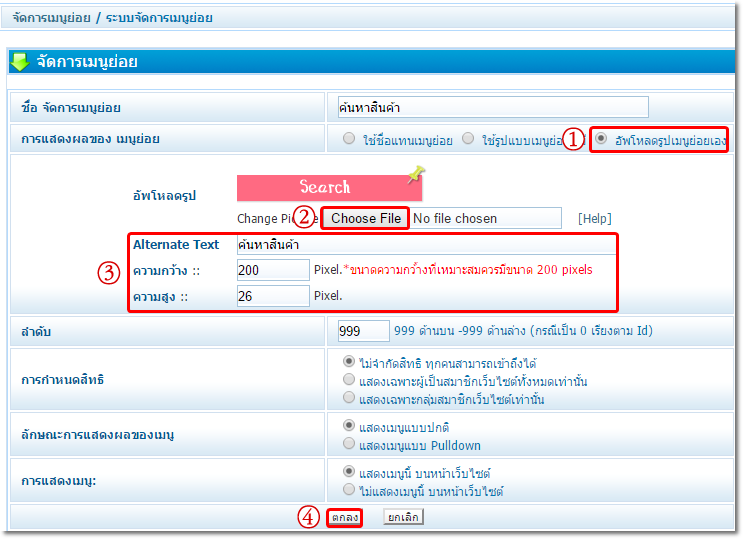
โดยหลังจากที่คลิกแก้ไขเมนูย่อยที่ต้องการแล้ว ที่หัวข้อ "การแสดงผลของ เมนูย่อย" ให้คลิกตัวเลือก "อัพโหลดรูปเมนูย่อยเอง" จะปรากฎปุ่ม Choose File ให้เลือกรูปภาพที่ตกแต่งมาจากเครื่องคอมพิวเตอร์ของคุณ พร้อมกำหนด คำอธิบายรูปภาพ ขนาดความกว้าง ความสูงจริงของรูปภาพ สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึก
► เลือกใช้รูปทั้งระบบ สามารถเลือกใช้รูปแทนเมนูย่อยจากระบบของ Readyplanet โดยภาพดังกล่าวจะแสดงที่เมนูย่อยทุกตัวโดยอัตโนมัติ
ตำแหน่งหมายเลข 2 เลือกรูปพื้นของส่วน จัดการเมนูย่อย
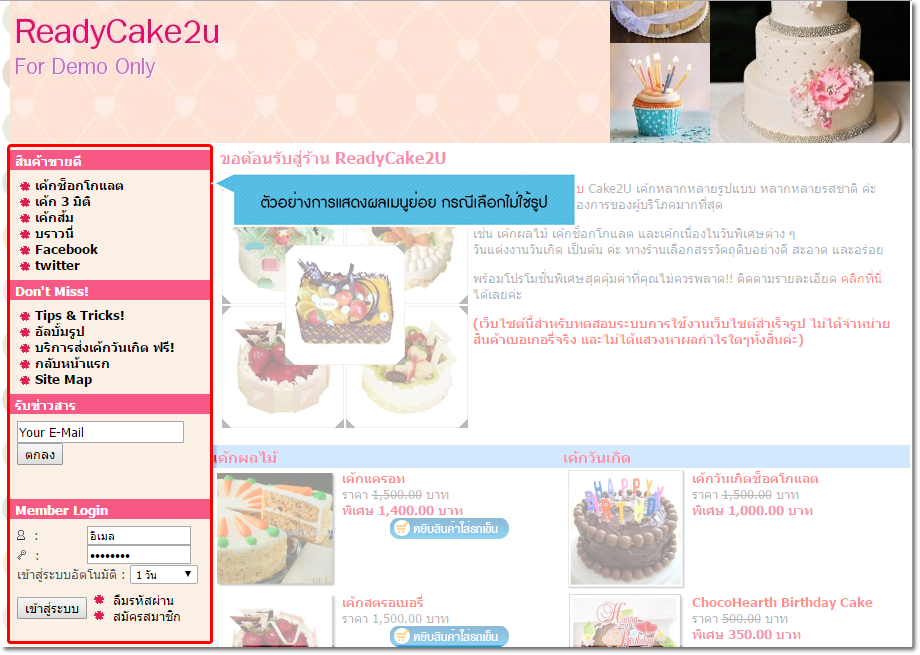
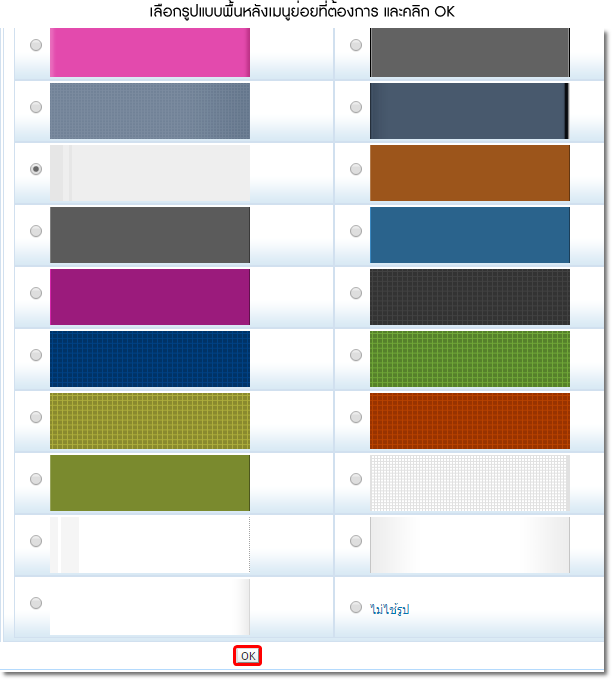
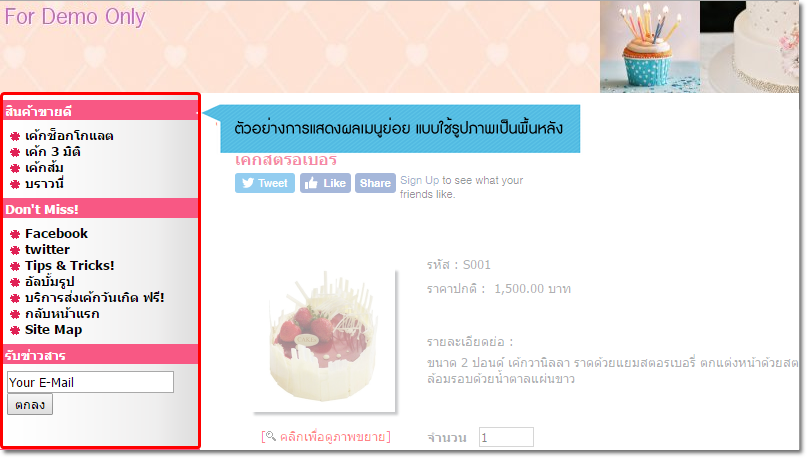
เป็นส่วนสำหรับตั้งค่าการแสดงผล พื้นหลังของแถบเมนูย่อย โดยสามารถเลือกรูปจากระบบที่ Readyplanet ออกแบบเพื่อแสดงเป็นพื้นหลังของเมนูย่อย ดังภาพตัวอย่าง
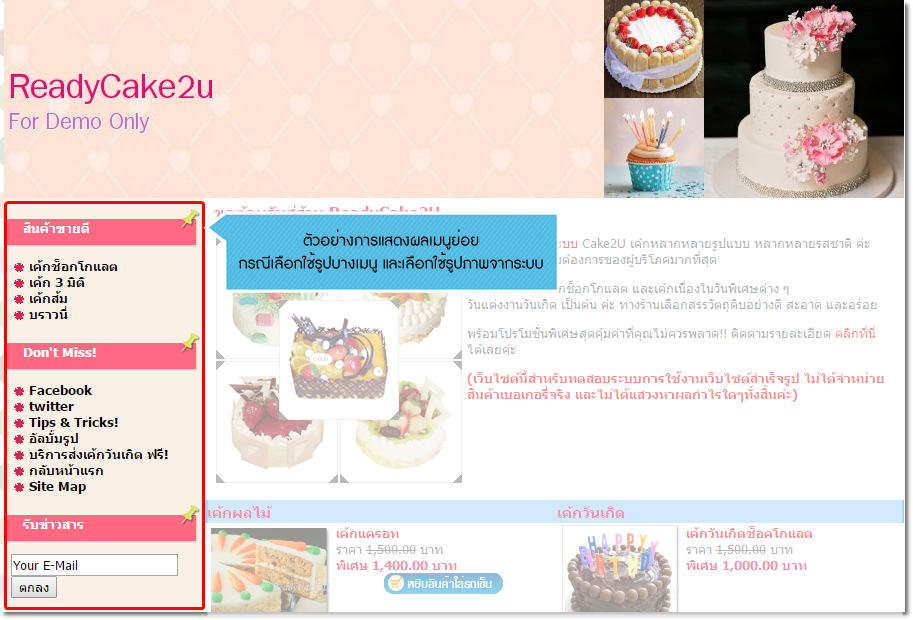
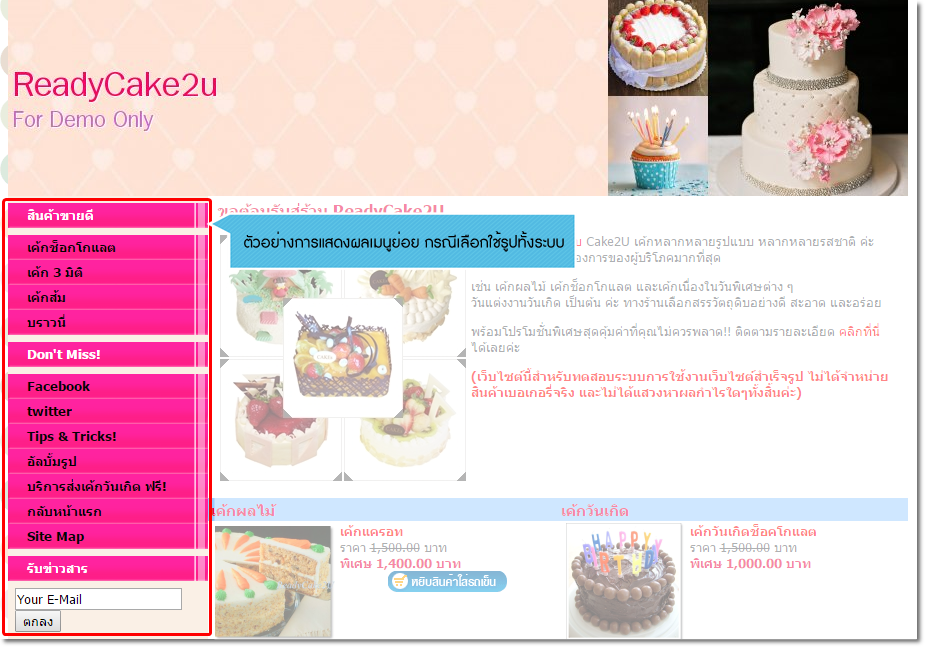
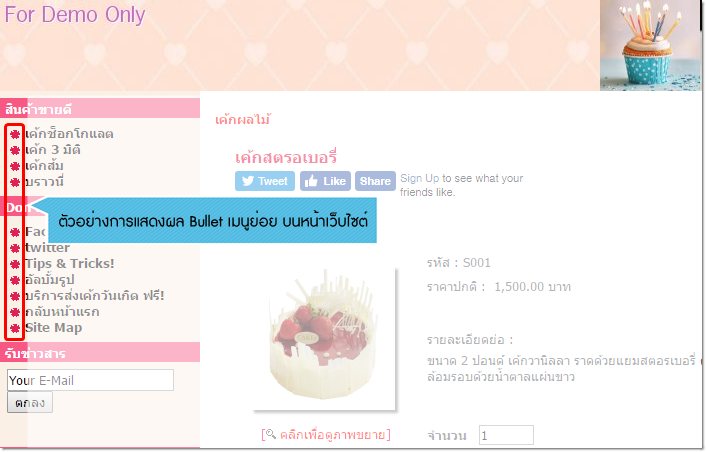
ตัวอย่างการแสดงผลเมนูย่อย แบบใช้สีพื้นหลังปกติ (ไม่ใช้รูป)
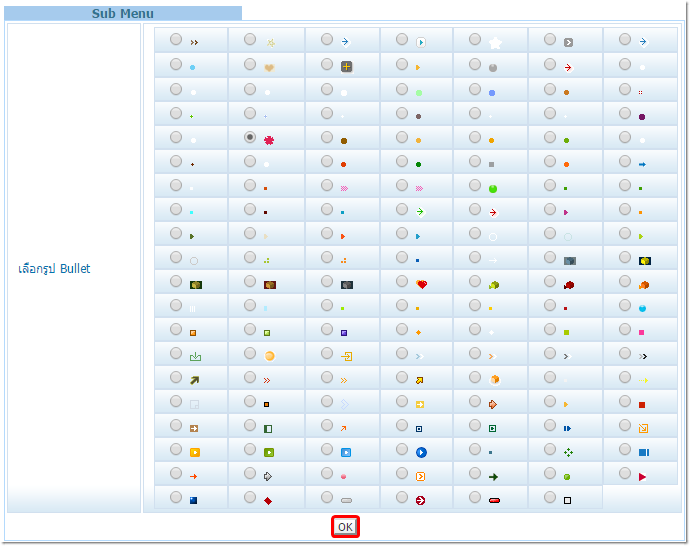
ตำแหน่งหมายเลข 3 เลือกรูป Bullet คือ การเลือกรูปสัญลักษณ์เล็ก ๆ ที่แสดงอยู่หน้าชื่อเมนูย่อยแต่ละเมนู ซึ่งเว็บมาสเตอร์สามารถคลิกที่ "เปลี่ยน Bullet" เพื่อเลือกรูปแบบภาพ Bullet ที่ต้องการได้
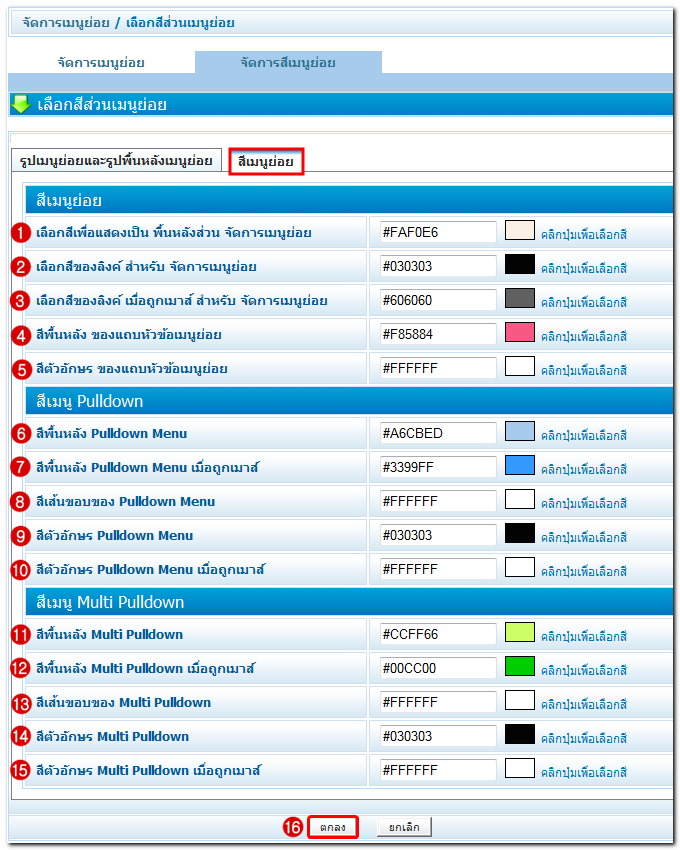
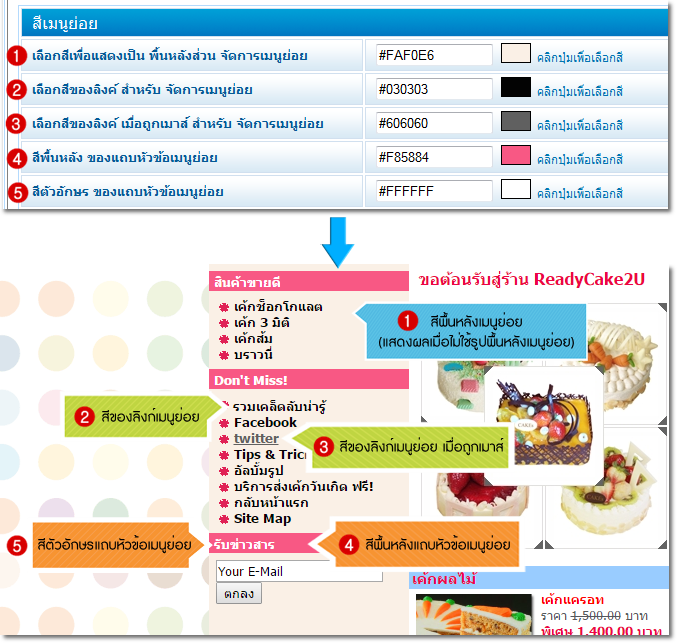
เว็บมาสเตอร์สามารถคลิกเลือกสีตัวอักษรและสีพื้นหลังของเมนูย่อยได้ ดังนี้
ตัวอย่างการแสดงผลสี ภายใต้หัวข้อ "สีเมนูย่อย"
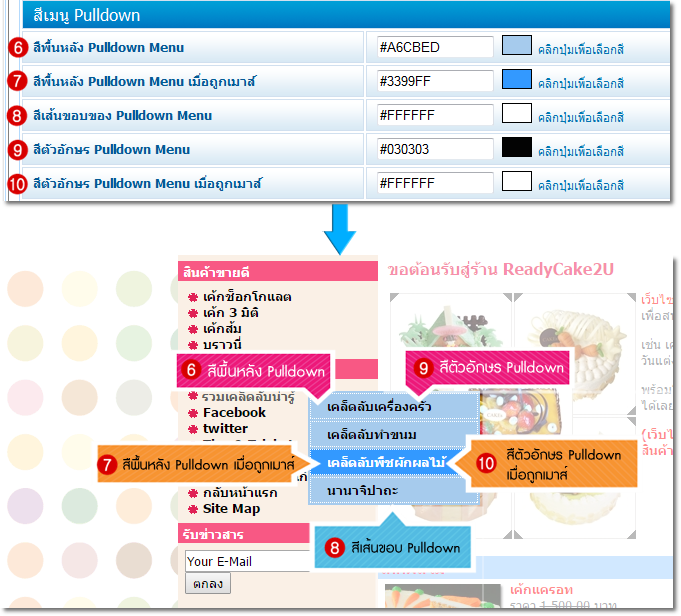
ตัวอย่างการแสดงผลสี ภายใต้หัวข้อ "สีเมนู Pulldown"
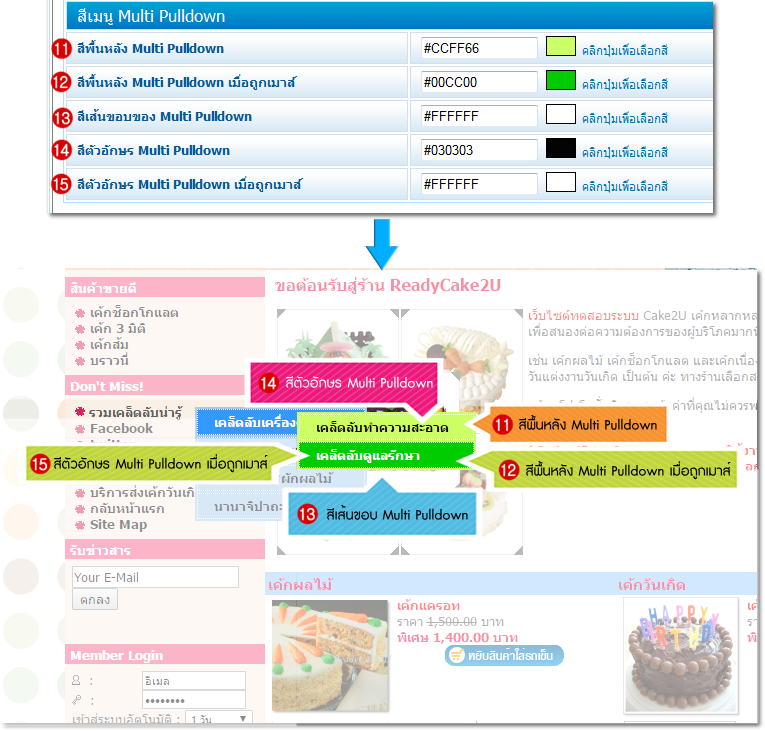
ตัวอย่างการแสดงผลสี ภายใต้หัวข้อ "สีเมนู Multi Pulldown"
|

























 กลับหน้าแรก
กลับหน้าแรก