
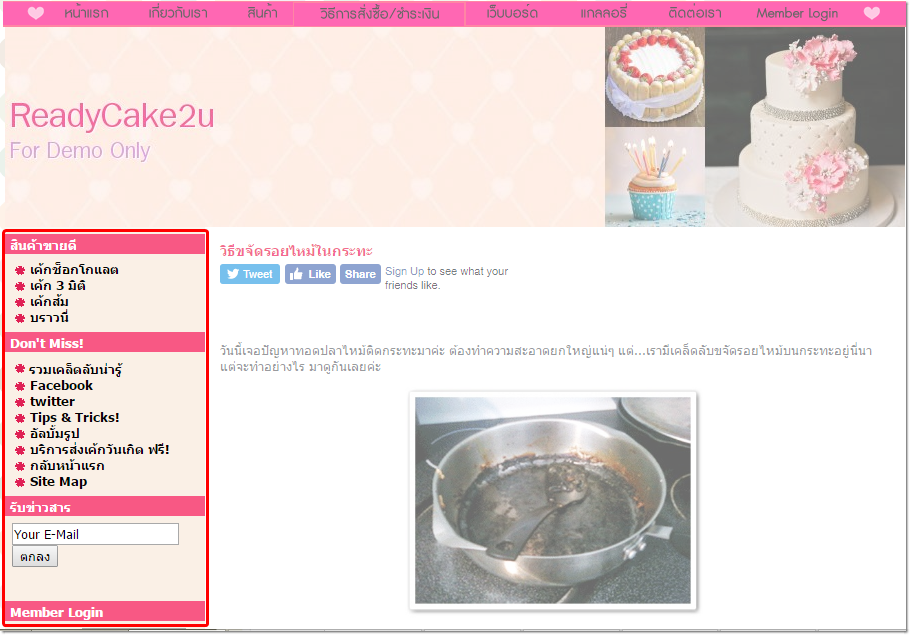
| การใส่รูปภาพแทนชื่อเมนูย่อย เพื่อความสวยงามและเหมาะสมกับสไตล์ธุรกิจ เว็บมาสเตอร์สามารถกำหนดการแสดงผลของเมนูย่อย ทั้งแบบตัวอักษรหรือรูปภาพ ได้ดังนี้ค่ะ - ใช้ชื่อแทนเมนูย่อย : เป็นค่าเริ่มต้นของระบบ โดยจะแสดงผลชื่อเมนูย่อยตามที่กรอกใช้ช่อง "ชื่อจัดการเมนูย่อย" มาแสดงผลเป็นตัวอักษรปกติ
- ใช้รูปแบบเมนูย่อยที่มี : เลือกรูปพื้นหลังสำเร็จรูปที่มีในระบบ เพื่อเพิ่มความโดดเด่นและสวยงามให้กับชื่อเมนูย่อย (สามารถเลือกใช้รูปกับเมนูย่อยทุกเมนู หรือเลือกแสดงเฉพาะบางเมนูก็ได้)
- อัพโหลดรูปเมนูย่อยเอง : เว็บมาสเตอร์สามารถตกแต่งรูปภาพมาแสดงผลแทนชื่อเมนูย่อยแบบตัวอักษรได้ โดยขนาดความกว้างของรูปเมนูย่อยที่เหมาะสม ควรมีขนาด 200 pixels.
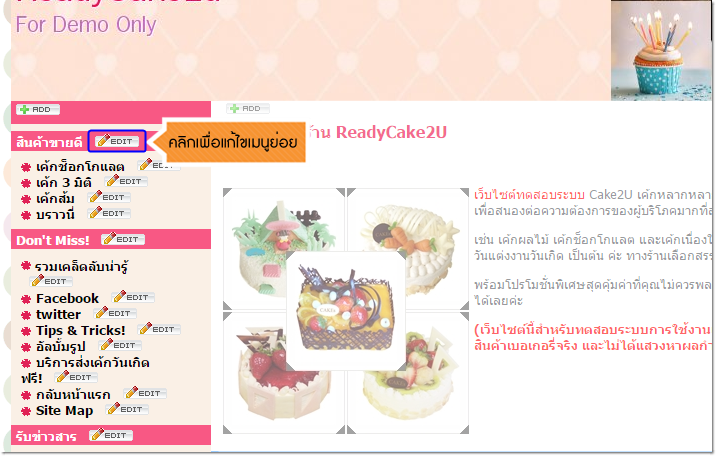
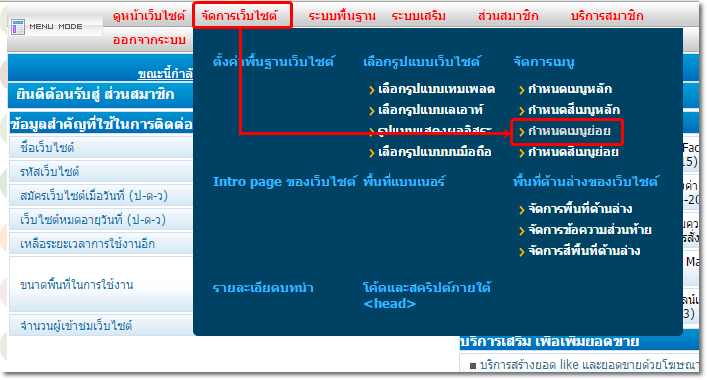
ซึ่งวิธีการตั้งค่าให้เมนูย่อยแสดงผลเป็นรูปภาพ เพื่อความสวยงามและดึงดูดสายตามากขึ้น ก็มีขั้นตอนที่ไม่ยาก ดังนี้ค่ะ 1. หลังจากล็อกอินเข้าส่วนจัดการเว็บไซต์ เว็บมาสเตอร์สามารถคลิกปุ่ม
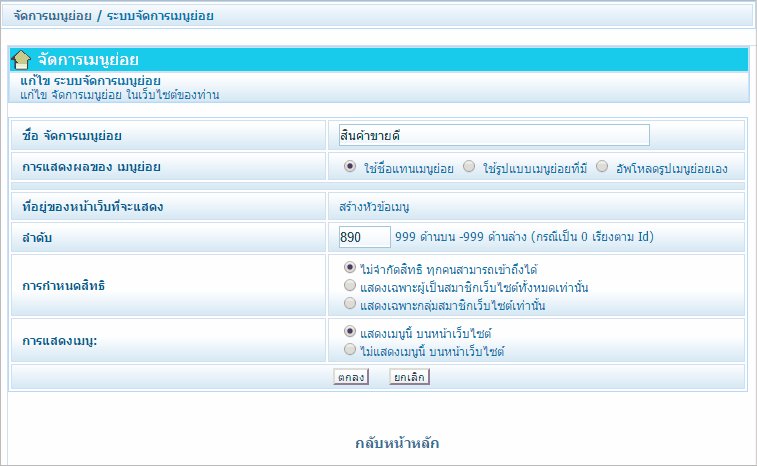
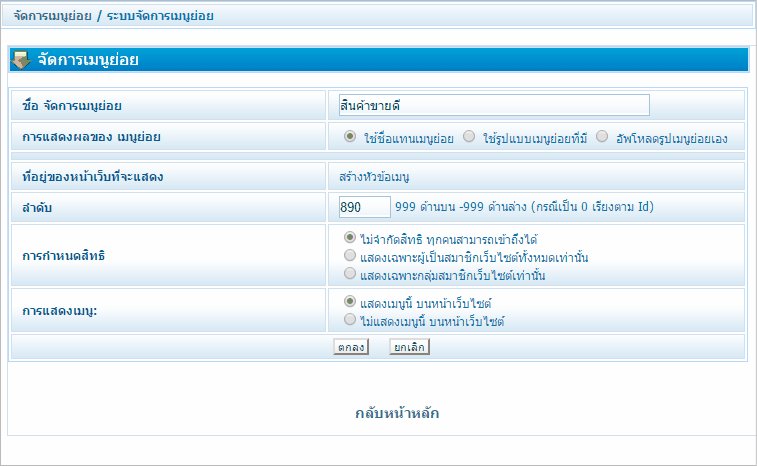
3. ที่หัวข้อ การแสดงผลของเมนูย่อย เว็บมาสเตอร์สามารถเลือกตกแต่งด้วยรูปภาพ ได้ดังนี้ค่ะ
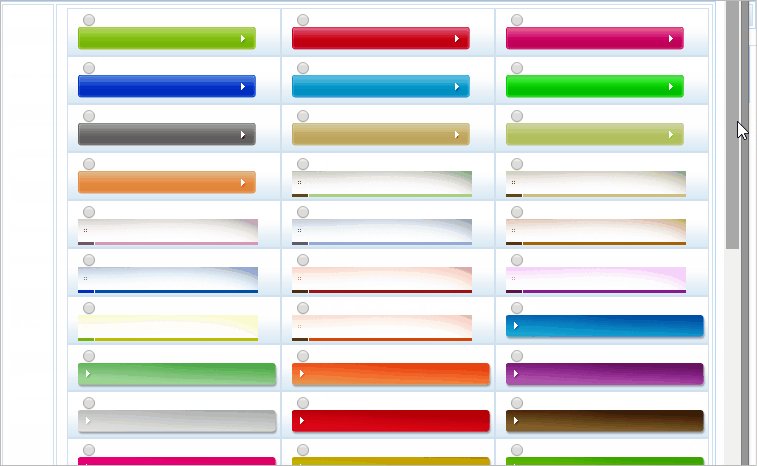
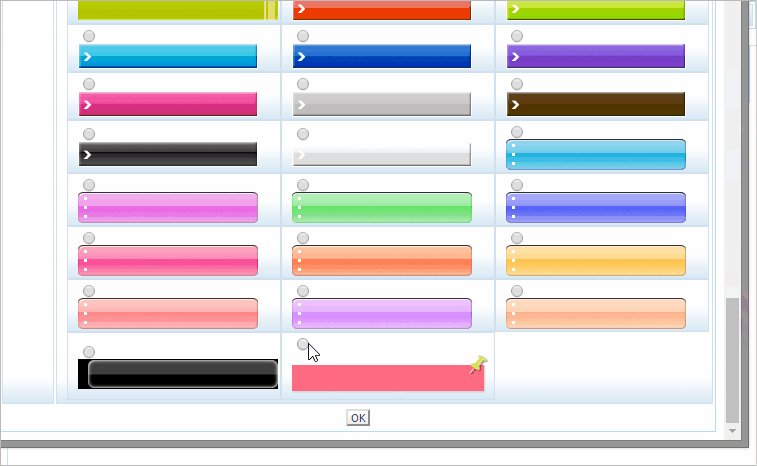
- เลือก ใช้รูปแบบเมนูย่อยที่มี คือ เลือกใช้รูปเมนูย่อยแบบสำเร็จรูปจากระบบเว็บไซต์ ซึ่งรูปภาพนี้จะแสดงผลเป็นพื้นหลังของเมนูย่อยนั้น ๆ โดยที่ชื่อเมนูย่อยยังแสดงผลเป็นตัวอักษรบนรูปนี้ค่ะ โดยเว็บมาสเตอร์สามารถคลิกตัวเลือก "ใช้รูปแบบเมนูย่อยที่มี" จะปรากฎหน้าต่างให้เลือกรูปภาพพื้นหลังเมนูย่อย ตามแบบและสีที่ต้องการจากระบบ หรือเลือกรูปไปแล้ว ต้องการเปลี่ยนรูปภาพ สามารถคลิก "แก้ไขภาพเมนูย่อย" แล้วเลือกใช้ภาพใหม่ได้ไม่จำกัดค่ะ สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึก
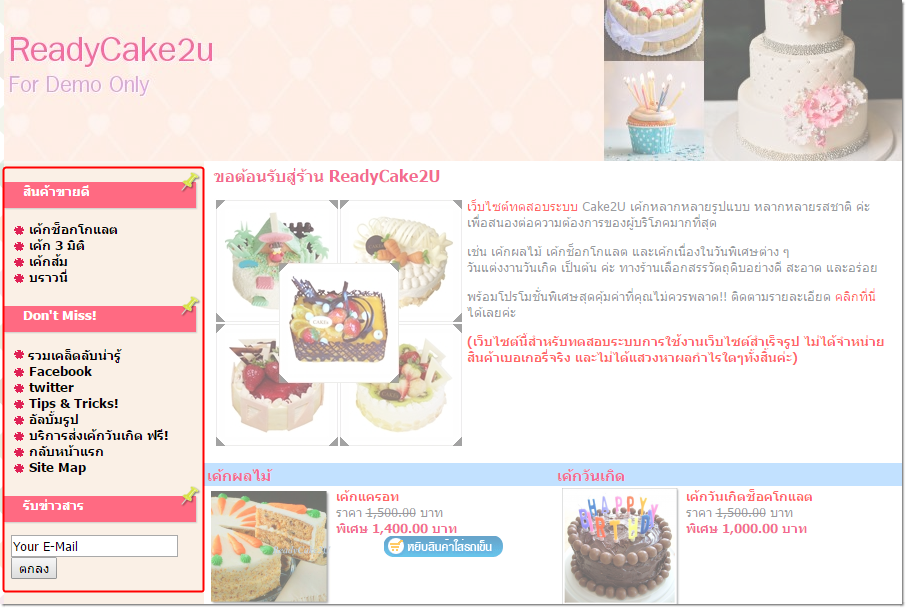
ตัวอย่างการแสดงผลเมนูย่อย กรณีเลือกใช้รูปภาพเมนูจากระบบ
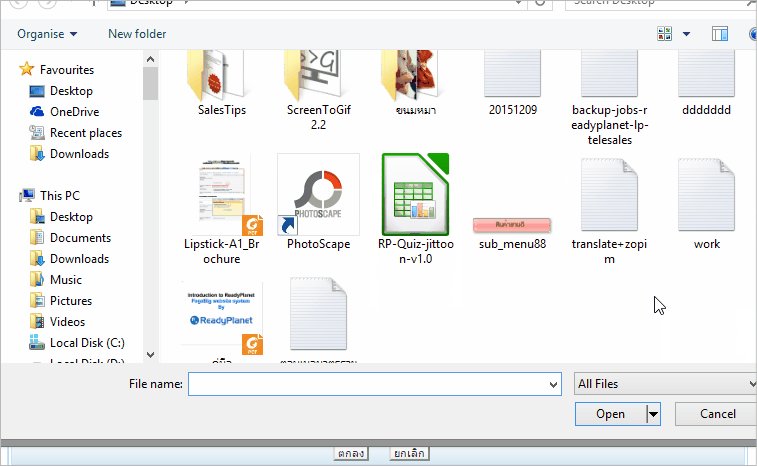
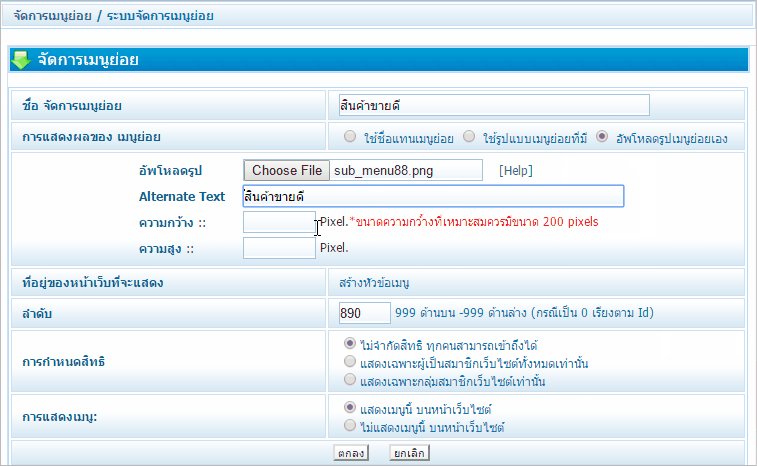
- เลือก อัพโหลดรูปเมนูย่อยเอง เพื่อความสวยงามและเป็นเอกลักษณ์ของเว็บไซต์ เว็บมาสเตอร์สามารถออกแบบรูปภาพของเมนูย่อยแต่ละเมนู และอัพโหลดเพื่อแสดงผลแทนชื่อเมนูย่อยที่เป็นตัวอักษรได้ โดยเว็บมาสเตอร์สามารถคลิกตัวเลือก "อัพโหลดรูปเมนูหลักเอง" จะปรากฎปุ่ม Choose File ให้เลือกรูปภาพที่ตกแต่งมาจากเครื่องคอมพิวเตอร์ของคุณ พร้อมกำหนด คำอธิบายรูปภาพ ขนาดความกว้าง ความสูงจริงของรูปภาพ สุดท้ายคลิกปุ่ม "ตกลง" เพื่อบันทึก
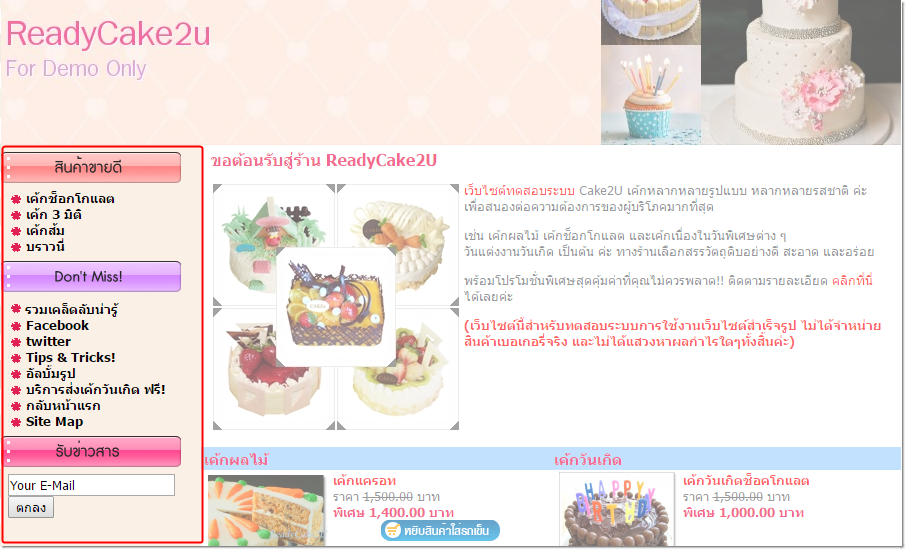
ตัวอย่างการแสดงผลเมนูย่อย กรณีเลือกอัพโหลดรูปภาพเมนูย่อยเอง
|











 กลับหน้าแรก
กลับหน้าแรก