
| วิธีการเปลี่ยนรูปภาพส่วนหัวจาก Flash เป็นภาพนิ่ง รูปภาพส่วนหัว คือ รูปภาพที่แสดงผลอยู่ด้านบนสุดของเว็บไซต์ โดยหากท่านเคยอัปโหลดรูปภาพที่เป็น ไฟล์ Flash ไว้ ท่านจะได้รับผลกระทบจากการประกาศปิดตัวของ Adobe Flash ดังรูป
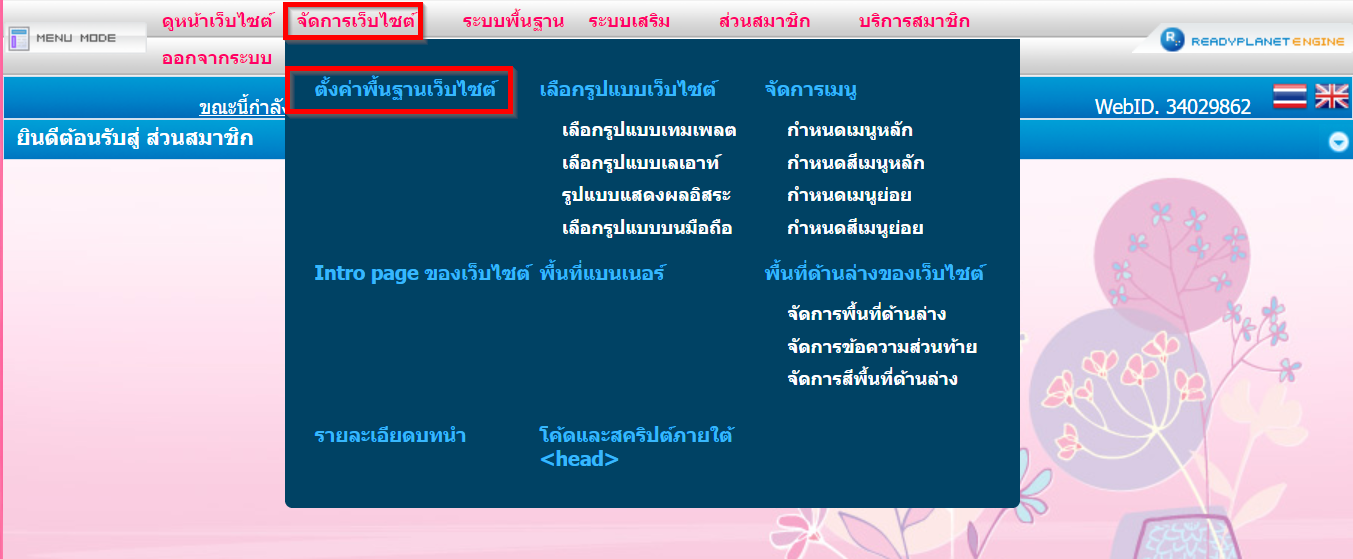
จึงแนะนำให้ท่าน เข้ามาดำเนินการเปลี่ยนรูปภาพส่วนหัวจาก Flash เป็นภาพนิ่ง โดยมีวิธีการดังนี้ 1. เตรียมไฟล์ภาพนิ่งเพื่อใช้ในการอัปโหลด นามสกุลของไฟล์รูปภาพที่รองรับ : .jpg , .gif , .png ขนาดของไฟล์รูป (File Size) : ไม่เกิน 5 MB 2. ขนาดของรูปที่เหมาะสม (Dimension) คือ : - เทมเพลตขนาดเต็มหน้าจอ (Fullscreen) ควรมีขนาดรูปส่วนหัว 1024x200 pixels - เทมเพลตขนาด 1024x768 pixels ควรมีขนาดรูปส่วนหัว 900x200 pixels - เทมเพลตขนาด 800x600 pixels ควรมีขนาดรูปส่วนหัว 770x200 pixels - เทมเพลต Responsive ควรมีขนาดรูปส่วนหัว 900x200 pixels 3. เมื่อได้ภาพที่ต้องการเรียบร้อยแล้ว ไปที่ เมนู “จัดการเว็บไซต์” คลิก “ตั้งค่าพื้นฐานเว็บไซต์”
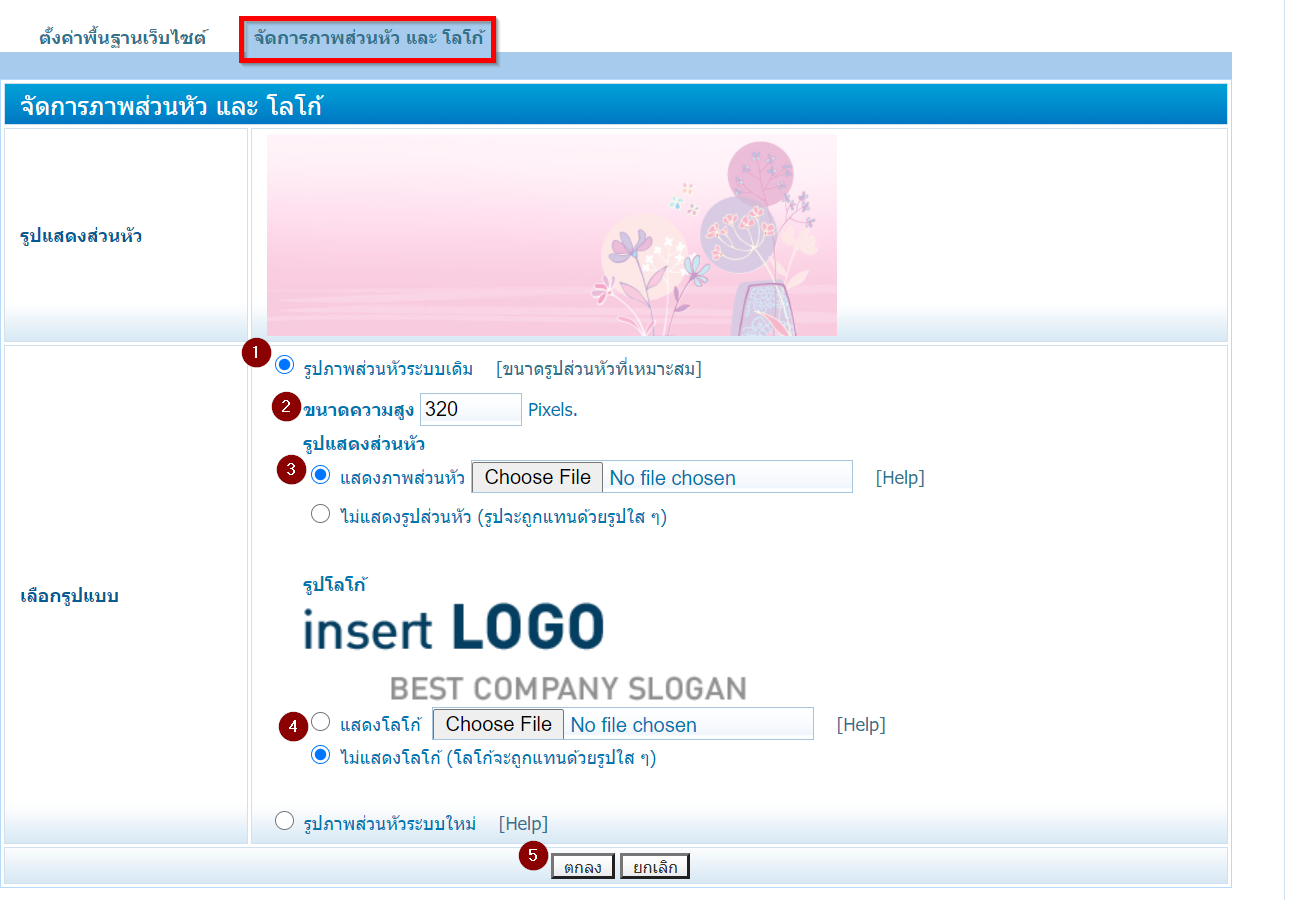
 4. คลิกที่แท็บ "จัดการภาพส่วนหัวและโลโก้" ในกรณีที่ท่านเลือกใช้งาน เทมเพลต "รูปแบบเดิม" (ประกอบไปด้วย เทมเพลตขนาดเต็มหน้าจอ, เทมเพลตขนาด 1024x768 , เทมเพลตขนาด 800x600 ) ใส่ข้อมูลตามตำแหน่งต่าง ๆ ดังรูป
หมายเลข 1 : คลิกที่ “รูปภาพส่วนหัวระบบเดิม”
หมายเลข 2 : ขนาดความสูง กรอกขนาดความสูงของแบนเนอร์ ตามขนาดภาพต้นฉบับที่ออกแบบมา
หมายเลข 3 : คลิกตัวเลือก "แสดงภาพส่วนหัว" และคลิกปุ่ม “Choose File” เพื่อเลือกไฟล์ภาพที่ท่านออกแบบมาจากเครื่องคอมพิวเตอร์
หมายเลข 4 : "รูปโลโก้" จะแสดงผลทับอยู่บนภาพส่วนหัว หรือตำแหน่งอื่น ๆ ขึ้นอยู่กับรูปแบบเทมเพลตที่ท่านเลือกใช้งานค่ะ หากท่านออกแบบรูปโลโก้แยกมาคนละชิ้นกับภาพส่วนหัวและต้องการใส่เพิ่มเติม สามารถคลิกเลือก "แสดงโลโก้" และ "Choose File" เลือกรูปโลโก้ที่ต้องการ หรือคลิก "ไม่แสดงโลโก้" ในกรณีที่ไม่มีรูปโลโก้ค่ะ
หมายเลข 5 : คลิก "ตกลง" เพื่อบันทึกการเปลี่ยนแปลง
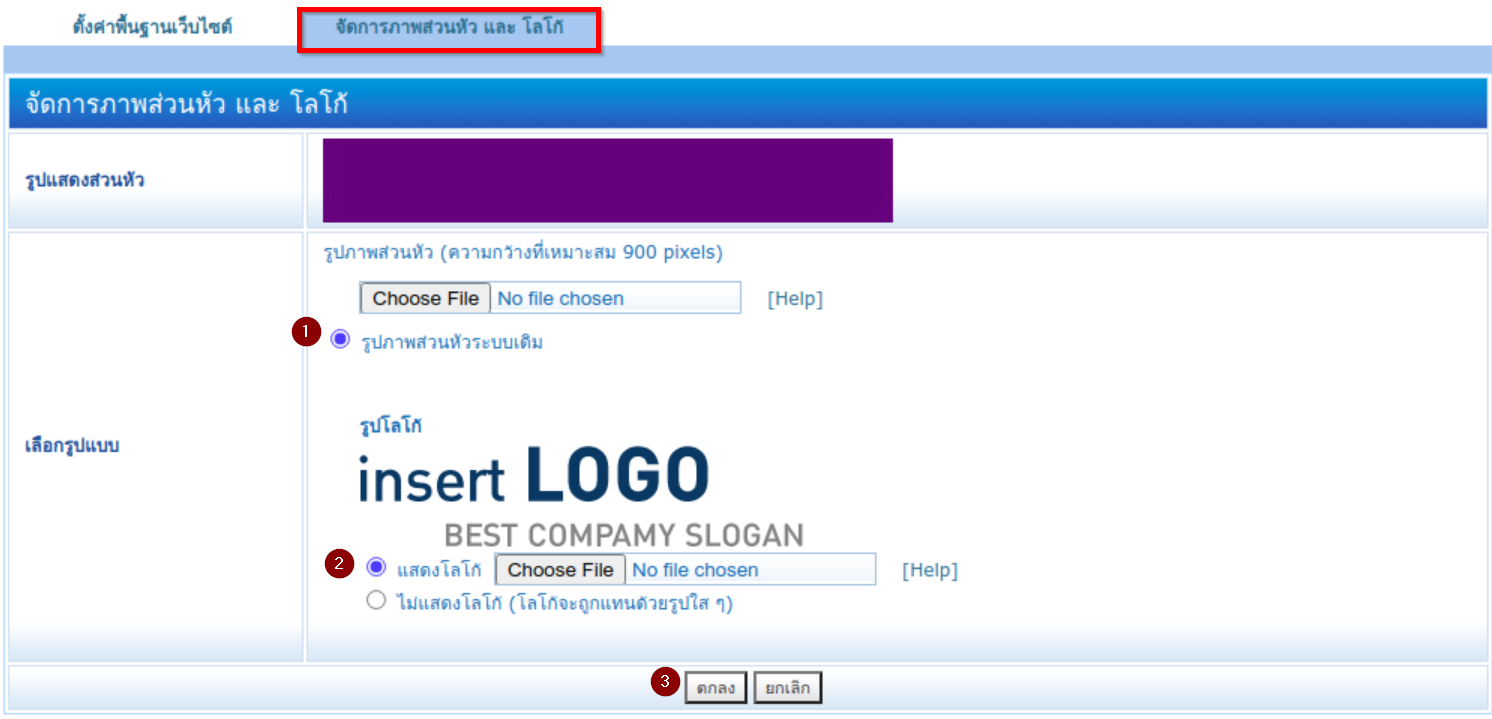
 5. ที่แท็บ "จัดการภาพส่วนหัวและโลโก้" ในกรณีที่ท่านเลือกใช้งาน เทมเพลต "รูปแบบ Responsive" (ประกอบไปด้วยเทมเพลต Responsive ) ใส่ข้อมูลตามตำแหน่งต่าง ๆ ดังรูป
หมายเลข 1 : คลิกที่ “รูปภาพส่วนหัวระบบเดิม” และคลิกปุ่ม “Choose File” เพื่อเลือกไฟล์ภาพที่ท่านออกแบบมาจากเครื่องคอมพิวเตอร์
หมายเลข 2 : รูปโลโก้ จะแสดงผลทับอยู่บนภาพส่วนหัว หรือตำแหน่งอื่น ๆ ขึ้นอยู่กับรูปแบบเทมเพลตที่ท่านเลือกใช้งานค่ะ หากท่านออกแบบรูปโลโก้แยกมาคนละชิ้นกับภาพส่วนหัว และต้องการใส่เพิ่มเติม สามารถคลิกเลือกแสดงโลโก้และ Choose File เลือกรูปโลโก้ที่ต้องการ หรือคลิก ไม่แสดงโลโก้ ในกรณีที่ไม่มีรูปโลโก้ค่ะ
หมายเลข 3 : คลิก "ตกลง" เพื่อบันทึกการเปลี่ยนแปลง
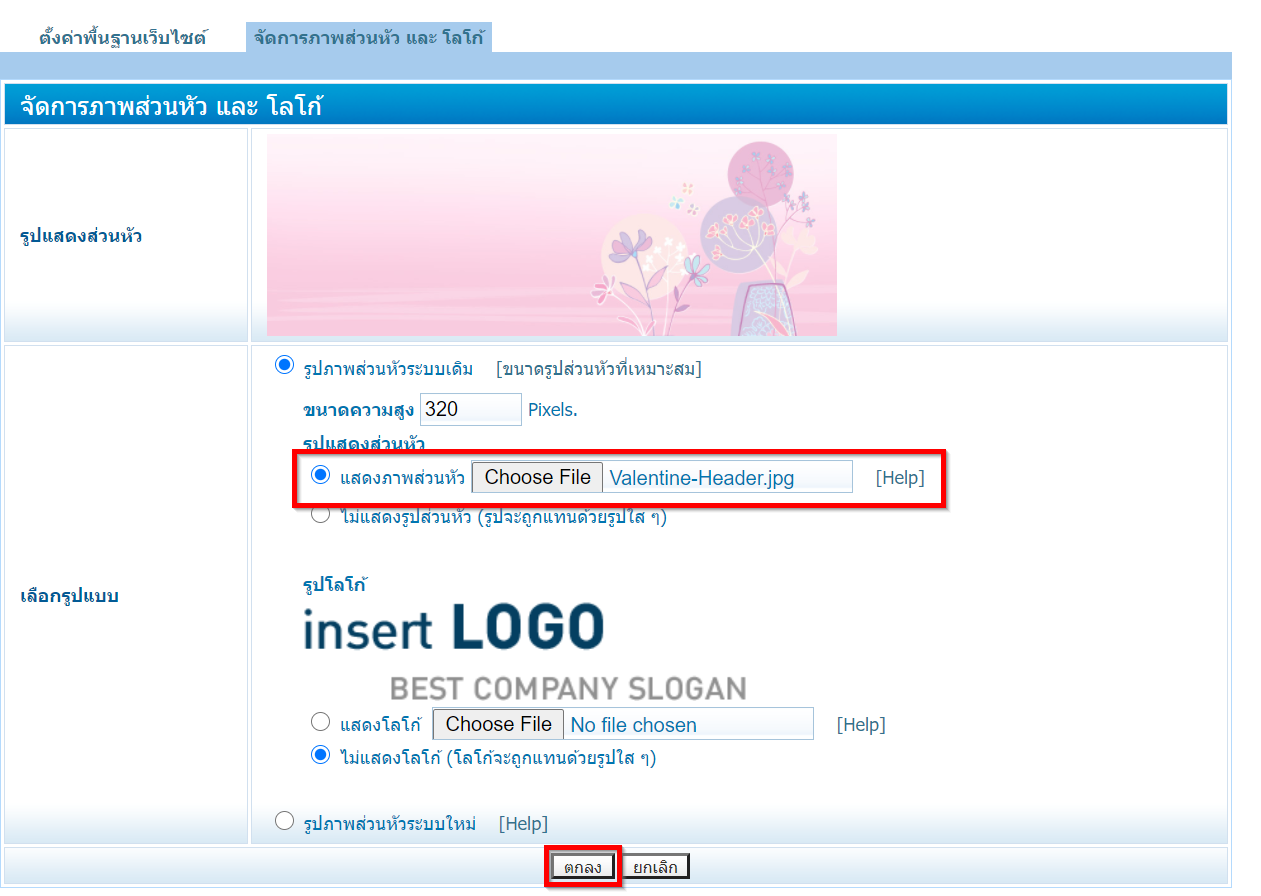
 6. ที่หัวข้อ "แสดงภาพส่วนหัว" เมื่อทำการอัปโหลดไฟล์จากเครื่องคอมพิวเตอร์เรียบร้อยแล้ว ระบบจะแสดงชื่อไฟล์ที่ท่านอัปโหลด จากนั้น คลิกปุ่ม "ตกลง" เพื่อบันทึก
 7. เพียงเท่านี้ท่านก็จะได้ภาพส่วนหัวไปแสดงผลที่หน้าเว็บไซต์ แทนรูปภาพที่เป็นไฟล์ Flash ตัวอย่างดังรูป

|
ตั้งค่าพื้นฐานเว็บไซต์




.png)
 กลับหน้าแรก
กลับหน้าแรก