
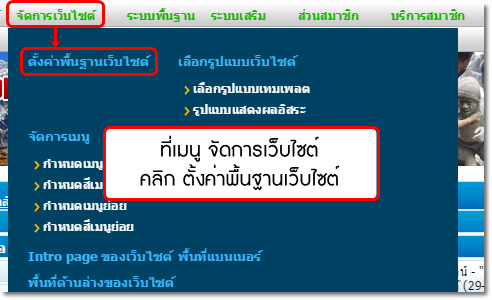
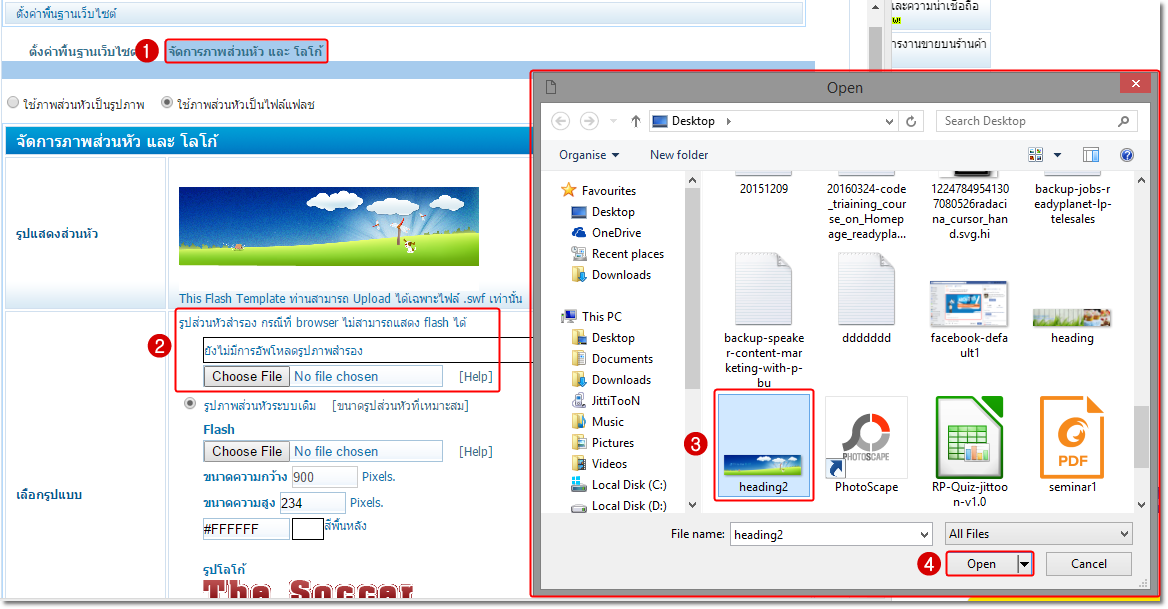
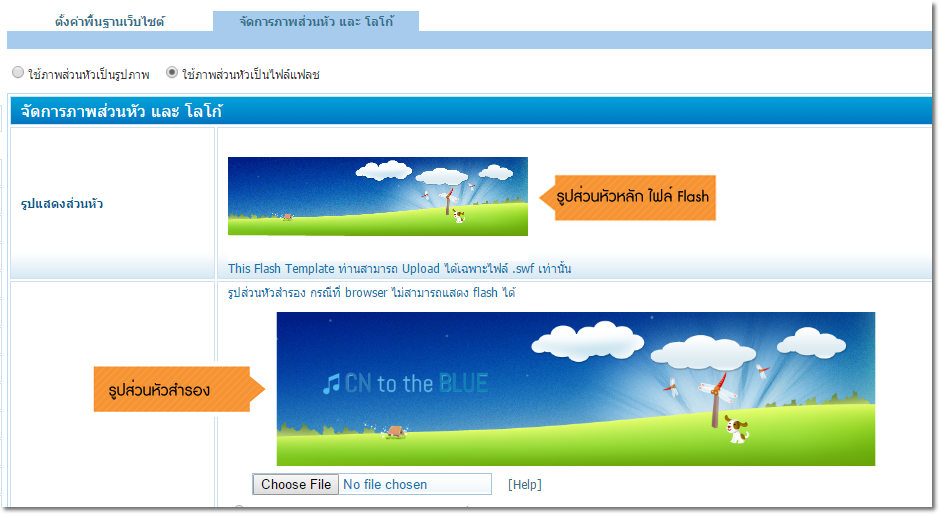
| รูปภาพส่วนหัวสำรองเพื่อรองรับการใช้งานบน Iphone และ Ipad เนื่องจากเป็นข้อจำกัดในการแสดงผลภาพเคลื่อนไหวประเภท Flash บนอุปกรณ์อย่าง iPhone หรือ iPad ดังนั้น หากเว็บไซต์ของคุณเลือกใช้งาน Flash Template (สำหรับเทมเพลตปกติที่ไม่ใช่ Responsive) สามารถใส่รูปภาพส่วนหัวสำรองที่มีนามสกุล .jpg, .gif, .png เพื่อแสดงผลแทนรูปภาพส่วนหัว .swf บน iPhone และ iPad ผ่าน browser Safari ได้ ตามขั้นตอนดังนี้ 1. ที่เมนู จัดการเว็บไซต์ คลิก ตั้งค่าพื้นฐานเว็บไซต์
สุดท้ายคลิก ตกลง เพื่อบันทึก
|
ตั้งค่าพื้นฐานเว็บไซต์







 กลับหน้าแรก
กลับหน้าแรก