เมนูนี้จะเป็นส่วนสำหรับตั้งค่าสีโดยรวมของเว็บไซต์ เช่น สีพื้นหลังเว็บไซต์และภาพส่วนหัว รวมถึงสีของเมนูในรูปแบบ Responsive (แสดงผลพอดีหน้าจอในทุกอุปกรณ์ที่เปิดชมเว็บไซต์) โดยมีรายละเอียดดังนี้
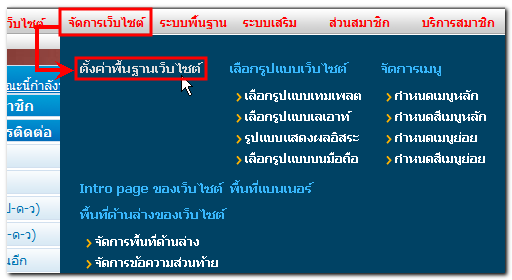
1. ไปที่ เมนู “จัดการเว็บไซต์” คลิก “ตั้งค่าพื้นฐานเว็บไซต์”

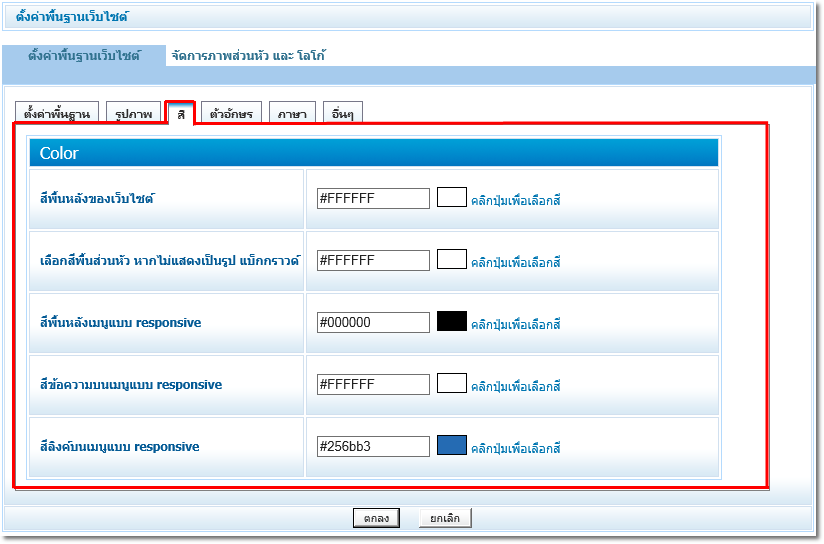
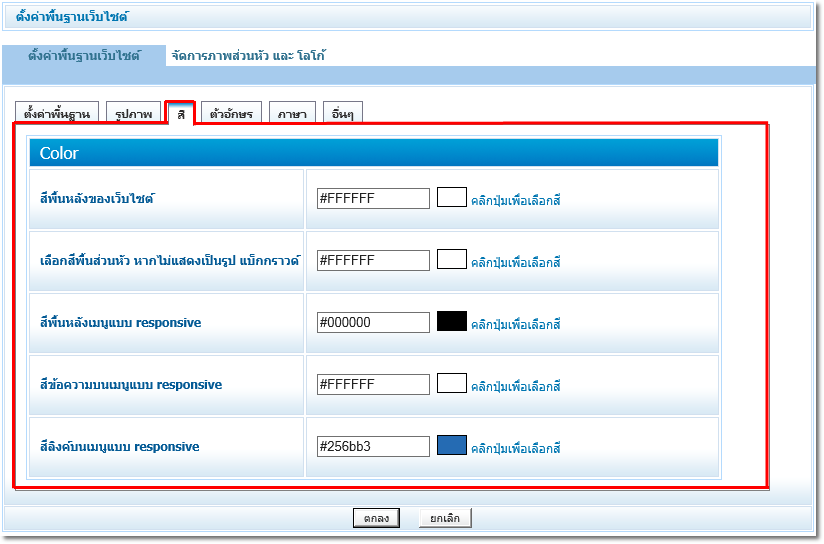
2. ภายใต้หัวข้อ "ตั้งค่าพื้นฐานเว็บไซต์" คลิกแท็บ "สี" ซึ่งการตั้งค่าการใช้งานแต่ละหัวข้อ มีดังนี้

- สีพื้นหลังของเว็บไซต์ : สามารถเลือก สีพื้นหลังของเว็บไซต์ ซึ่งจะแสดงผลเมื่อเว็บมาสเตอร์ตั้งค่าไม่ให้แสดงรูปพื้นหลัง (จากแท็บรูปภาพ) ของเว็บไซต์
- เลือกสีพื้นส่วนหัว หากไม่แสดงเป็นรูปแบ็กกราวด์ : สามารถเลือก สีพื้นส่วนหัว ซึ่งจะแสดงผลเมื่อเว็บมาสเตอร์เลือกไม่แสดงรูปภาพแบนเนอร์ส่วนหัวของเว็บไซต์
และสำหรับเว็บไซต์ที่เลือกใช้เทมเพลตแบบ รูปแบบ Responsive จะมองเห็นหัวข้อสำหรับตั้งค่าสีของเว็บไซต์เพิ่มเติม ได้แก่
- สีพื้นหลังเมนูแบบ Responsive
- สีข้อความบนเมนูแบบ Responsive
- สีลิงก์เมนูแบบ Responsive
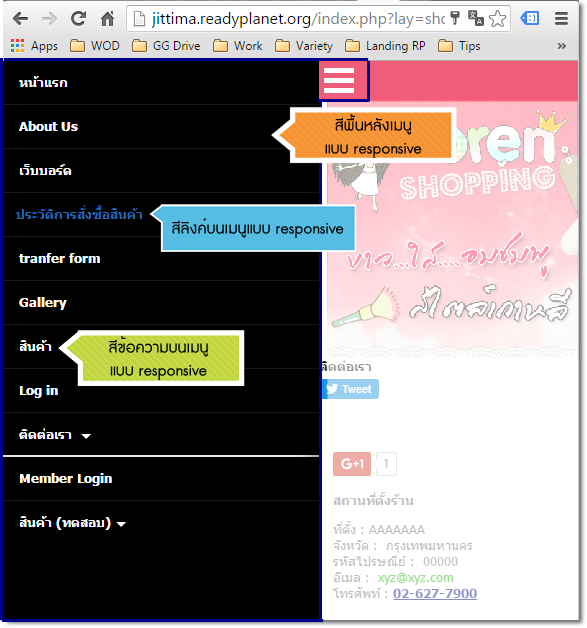
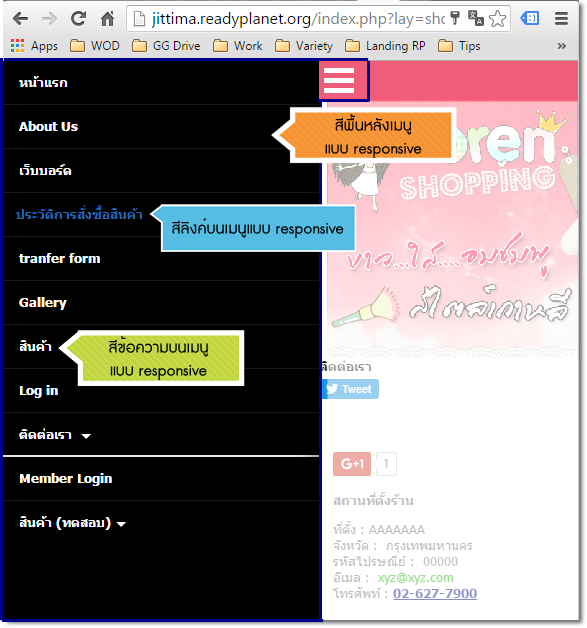
เนื่องจากเว็บไซต์ที่เป็น Responsive จะแสดงผลหน้าเว็บไซต์แบบพอดีหน้าจอ ให้เหมาะสมกับอุปกรณ์ต่าง ๆ ที่ใช้ชมเว็บไซต์ เช่น โทรศัพท์มือถือ Smartphone, Tablet ฯลฯ โดยอัตโนมัติ ทำให้เมนูหลักด้านบนและเมนูย่อยด้านข้างถูกเปลี่ยนรูปแบบการแสดงผลแบบเมนู Burger (ถูกซ่อนจนกว่าผู้ชมจะคลิกเลือก) และเว็บมาสเตอร์สามารถตั้งค่าสีที่ต้องการให้เมนูแบบ Burger นี้แสดงผลได้ตามต้องการ จาก 3 เมนูข้างต้นนะคะ
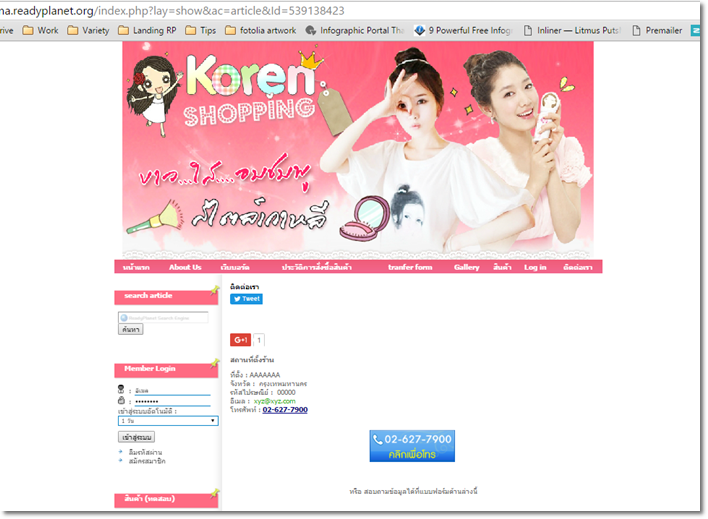
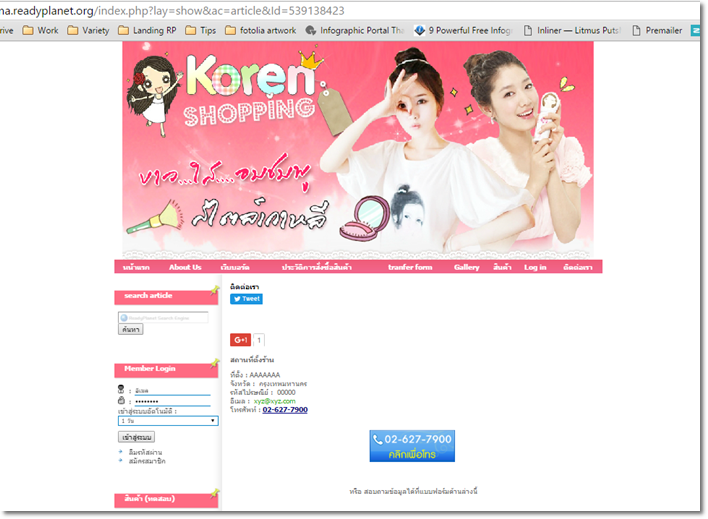
ตัวอย่างการแสดงผลหน้าเว็บไซต์แบบปกติเมื่อเปิดผ่านคอมพิวเตอร์

ตัวอย่างการแสดงผลหน้าเว็บไซต์แบบ Responsive ที่มีเมนูแบบ Burger และเมื่อคลิกแล้วจึงจะแสดงผลเมนูหลักและเมนูย่อย ตามสีที่ตั้งค่าค่ะ










 กลับหน้าแรก
กลับหน้าแรก