
| จัดการภาพส่วนหัวและโลโก้ระบบใหม่
เงื่อนไขการใช้งาน - รองรับการใส่รูปภาพด้วยไฟล์นามสกุล .jpg , .jpeg เท่านั้น - สีของตัวอักษร เมื่อกำหนดใหม่ สีที่กำหนดจะไม่เปลี่ยนในทันที (สีที่กำหนดใหม่จะไม่เห็นในตัวอย่างรูป) แต่เมื่อบันทึก สีของตัวอักษรจะถูกต้องตามที่กำหนดค่ะ
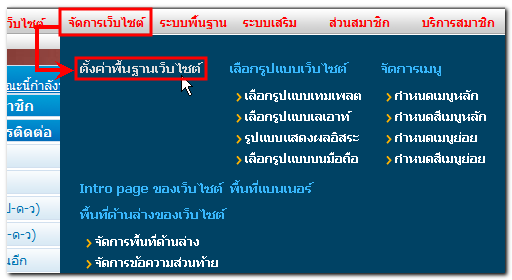
วิธีการใส่ภาพส่วนหัวระบบใหม่ 1. ไปที่ เมนู “จัดการเว็บไซต์” คลิก “ตั้งค่าพื้นฐานเว็บไซต์”
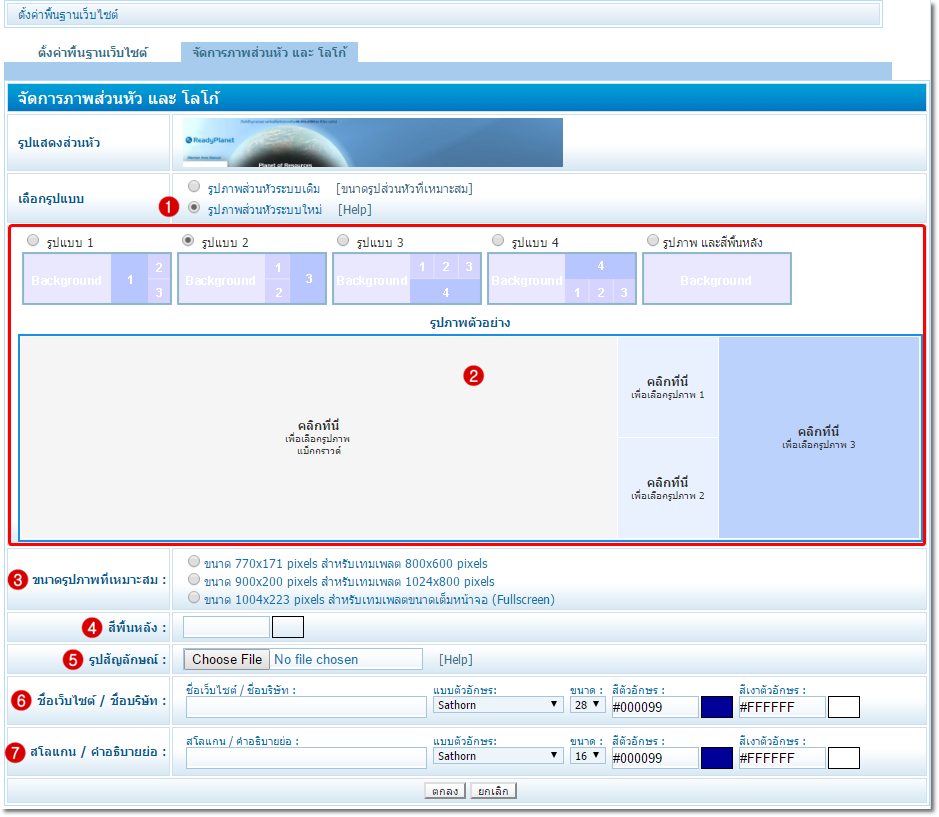
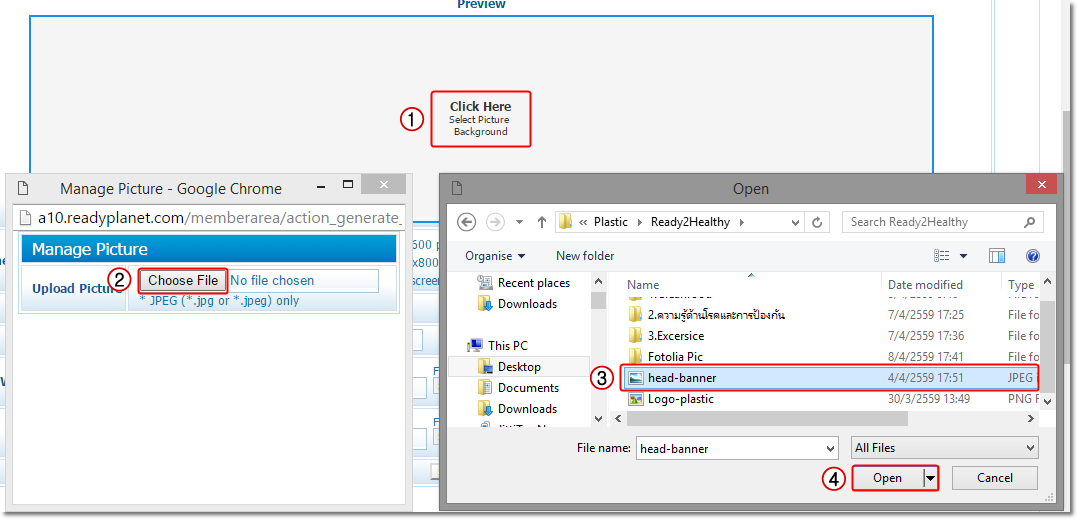
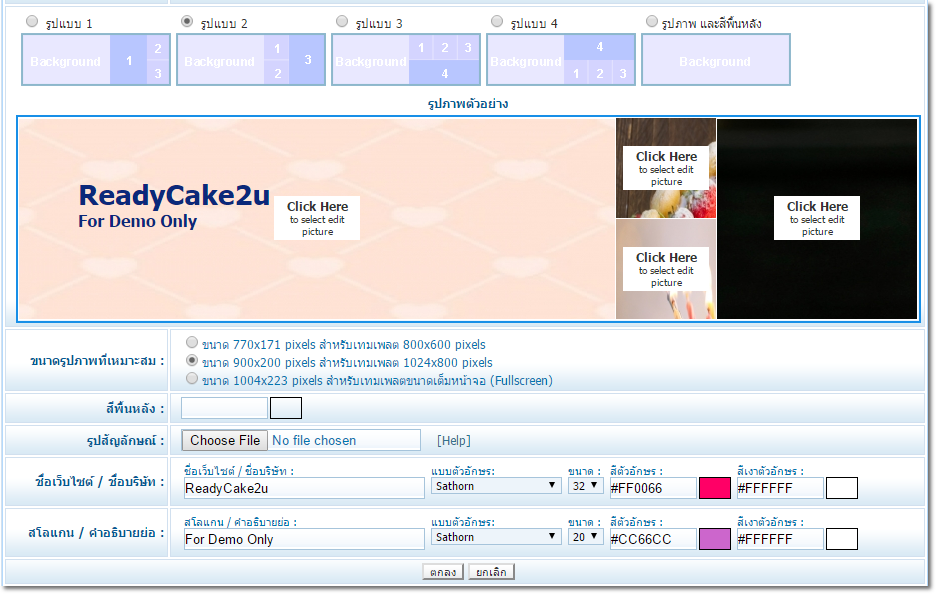
หมายเลข 2 : เลือกรูปแบบการจัดวางรูปบนภาพแบนเนอร์ตามต้องการ (มีให้เลือก 5 รูปแบบ) จากนั้นนำรูปภาพมาใส่ที่โครงร่างรูปแบบที่เลือก ตามขั้นตอนดังนี้ 1.) คลิกที่ตำแหน่งรูปภาพช่องที่ต้องการ 2.) จะปรากฎหน้าต่างสำหรับเลือกรูปภาพ ให้คลิกปุ่ม "Choose File" 3.) เลือกรูปภาพจากเครื่องคอมพิวเตอร์ของคุณ 4.) คลิก Open
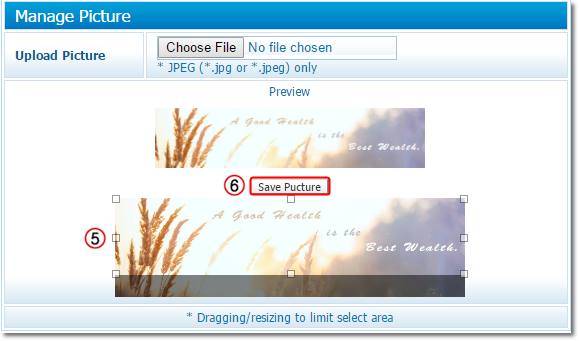
5.) จะปรากฎรูปภาพที่อัพโหลด ให้เลือกตำแหน่งที่ต้องการแสดงผลด้วยการ Crop ภาพตามต้องการ 6.) คลิก “บันทึกรูปภาพ” สามารถทำตามขั้นตอนข้อ 1.) - 6.) เพื่อใส่ภาพให้ครบทุกช่อง
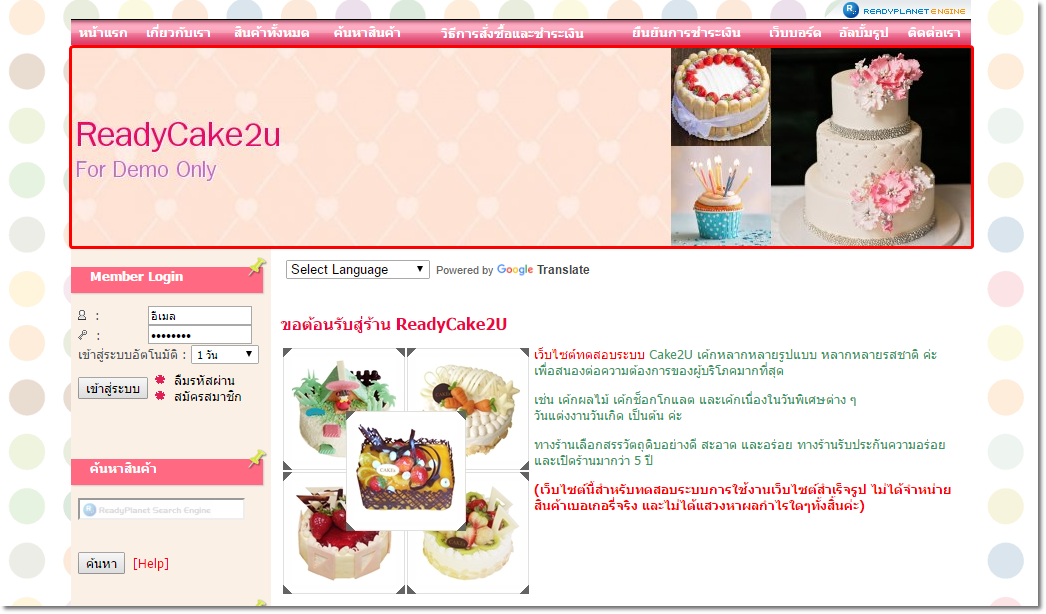
หมายเลข 3 : เลือกขนาดรูปภาพที่เหมาะสม ให้คลิกเลือกขนาดของเทมเพลตที่ใช้งานในปัจจุบัน (สามารถตรวจสอบขนาดเทมเพลตที่คุณใช้งานได้ที่เมนู "เลือกรูปแบบเว็บไซต์" ในส่วนเทมเพลต ค่ะ) หมายเลข 4 : สีพื้นหลัง เลือกสีเพื่อเป็นพื้นหลังของภาพส่วนหัว ซึ่งจะแสดงผลเมื่อไม่ได้ใส่รูปภาพในบางช่อง หมายเลข 5 : รูปสัญลักษณ์ สามารถใส่รูปภาพโลโก้ของธุรกิจ โดยจะแสดงผลบริเวณด้านซ้ายทับบนภาพแบนเนอร์ส่วนหัว หมายเลข 6 : ชื่อเว็บไซต์ / ชื่อบริษัท พิมพ์ชื่อบริษัท องค์กร หรือร้านค้า พร้อมเลือกสี รูปแบบ และขนาดอักษรได้ โดยจะแสดงผลบริเวณด้านซ้ายทับบนภาพแบนเนอร์ส่วนหัว หมายเลข 7 : สโลแกน / คำอธิบายย่อ จะแสดงผลใต้ชื่อเว็บไซต์ / ชื่อบริษัท โดยสามารถเลือกสี รูปแบบ และขนาดอักษรได้เช่นกัน เมื่อตั้งค่าเรียบร้อยแล้ว คลิก ตกลง เพื่อบันทึกการเปลี่ยนแปลง
|











 กลับหน้าแรก
กลับหน้าแรก