เพื่ออำนวยความสะดวกแก่เว็บมาสเตอร์และผู้เข้าชมเว็บไซต์ ในการนำแชร์ข้อมูลบนหน้าเว็บไซต์ไปบน Social Network ที่กำลังได้รับความนิยมอย่าง Facebook และ Twitter
ทางทีมงาน R&D ของ ReadyPlanet จึงพัฒนาฟังก์ชัน "แสดงผลปุ่ม Tweet ของ Twitter และ ปุ่ม Like / Share ของ Facebook บนหน้าเว็บไซต์" เพิ่มช่องทางในการประชาสัมพันธ์เว็บไซต์ให้เป็นที่รู้จักบนโลกออนไลน์อย่างง่าย
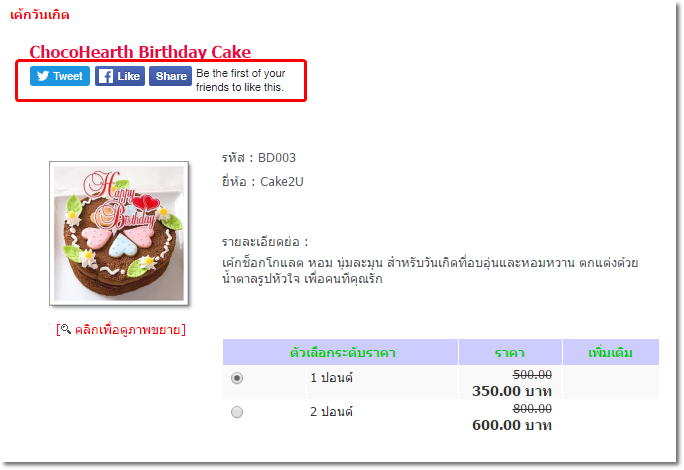
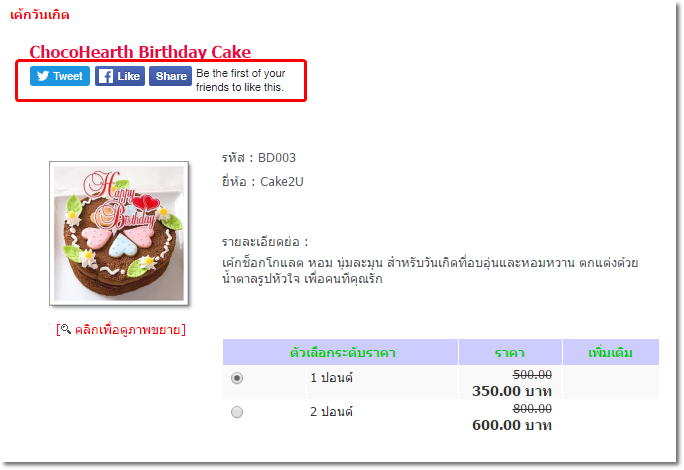
ตัวอย่างการแสดงผลปุ่ม Tweet และ Like บนหน้าเว็บไซต์

โดยหน้าเว็บไซต์ระบบ VelaClassic ที่สามารถแสดงปุ่ม Tweet และ ปุ่ม Like/Share ได้ มีดังนี้
- หน้ารวมกลุ่มบทความ หน้ารวมกลุ่มบล็อก
- หน้าแสดงบทความ หน้าแสดงบล็อก
- หน้าแสดงรายละเอียดของเมนู (เฉพาะกรณีสร้างหน้าใหม่ ส่วนเมนูอื่นๆขึ้นอยู่กับว่างลิงค์ไปที่ไหน)
- หน้ารวมอัลบั้มรูป
- หน้าแสดงอัลบั้มรูป
- หน้าแสดงหมวดหมู่สินค้า (หมวดหมู่ทั่วไป/หมวดหมู่พิเศษ)
- หน้าแสดงรายละเอียดสินค้า
- หน้ารวมกลุ่มเว็บบอร์ด
- หน้ารวมกระทู้
- หน้าแสดงกระทู้แต่ละกลุ่มของเว็บบอร์ด
- หน้าแสดงรายละเอียดกระทู้และความคิดเห็น
วิธีการตั้งค่าการแสดงผลปุ่ม Tweet ของ Twitter และ ปุ่ม Like / Share ของ Facebook บนหน้าเว็บไซต์ มีขั้นตอนดังนี้
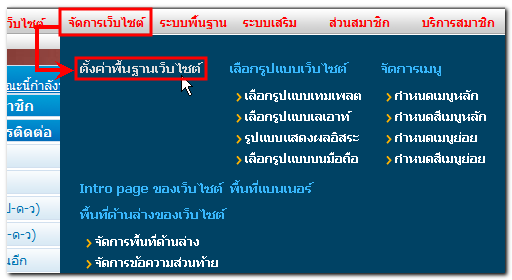
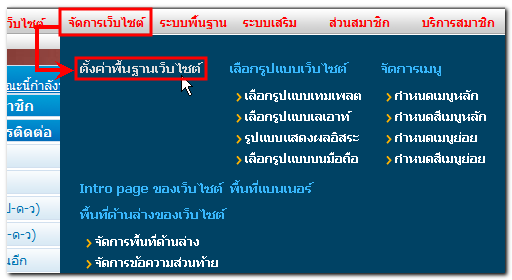
1. Log in เข้าส่วนสมาชิก ที่เมนู จัดการเว็บไซต์ คลิก "ตั้งค่าพื้นฐานเว็บไซต์"

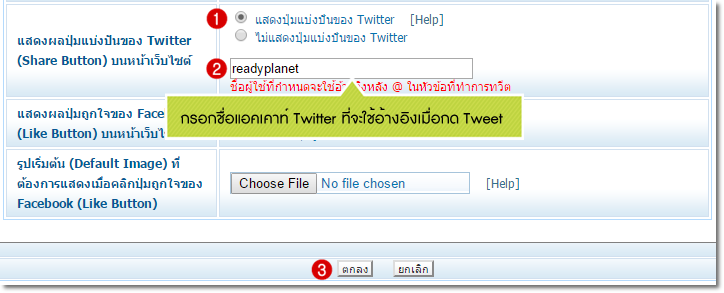
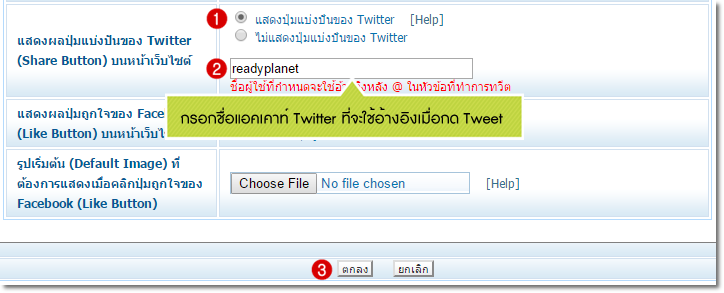
2. เข้าสู่หน้าตั้งค่าพื้นฐานเว็บไซต์ คลิกแท็บ ตั้งค่าพื้นฐาน จะพบหัวข้อการตั้งค่าของ Twitter และ Facebook ดังนี้
2.1 แสดงผลปุ่มแบ่งปันของ Twitter (  Tweet Button) บนหน้าเว็บไซต์
Tweet Button) บนหน้าเว็บไซต์
- ที่หัวข้อ "แสดงผลปุ่มแบ่งปันของ Twitter บนหน้าเว็บไซต์" ให้คลิกตัวเลือก "แสดงปุ่มแบ่งปันของ Twitter"
- กรอกแอคเคาท์ Twitter ที่จะใช้อ้างอิงหลัง @ ในหัวข้อที่ทำการ Tweet เมื่อมีคนคลิกปุ่มเพื่อ Tweet จะให้แสดงผลว่า Tweet มาจากไหน โดยค่าเริ่มต้นคือ ชื่อเว็บไซต์ (ห้ามกรอกเป็นค่าว่าง)
- คลิก ตกลง เพื่อบันทึก

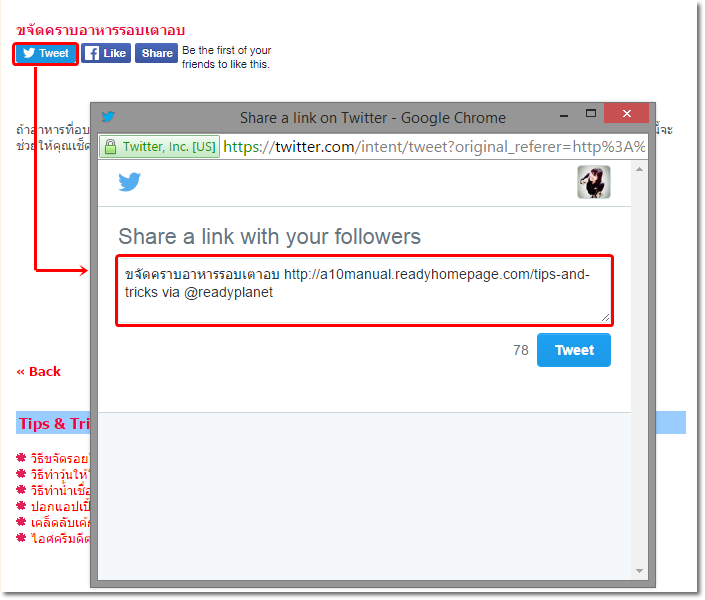
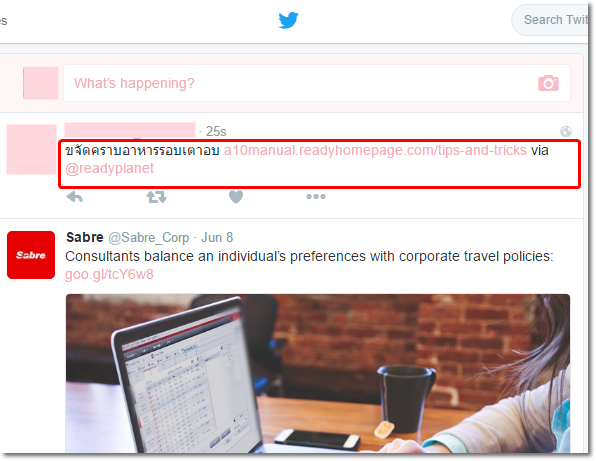
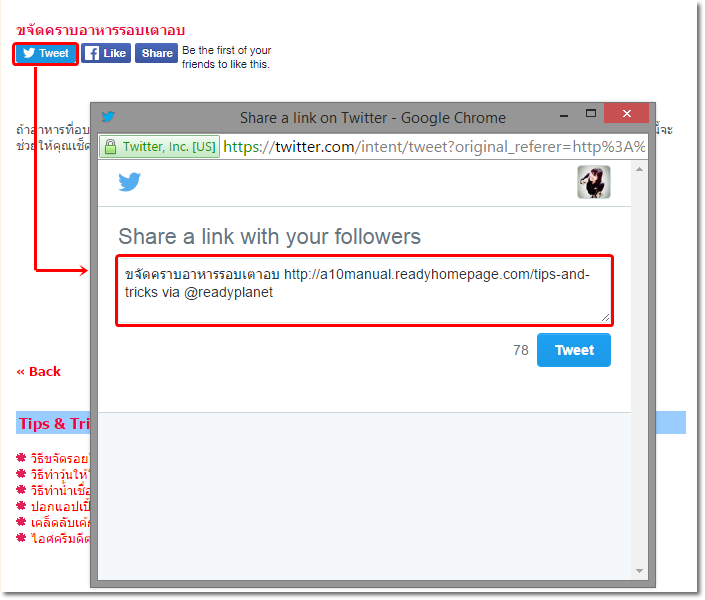
ตัวอย่างการแสดงผลการ Tweet URL ของหน้าบทความ ไปยัง Twitter

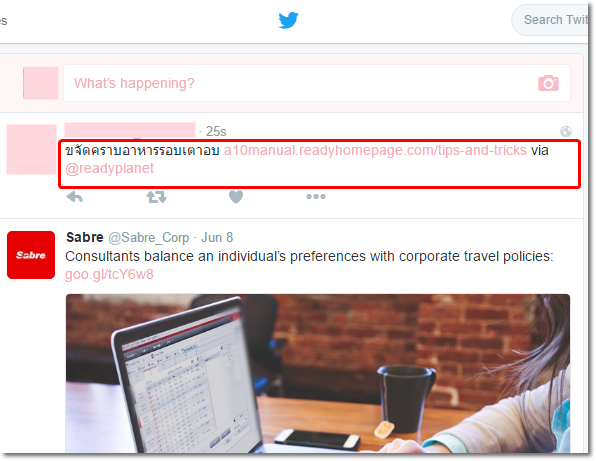
ตัวอย่างการแสดงผลข้อมูลที่ Tweet บนหน้า Twitter

หมายเหตุ : ข้อความเริ่มต้นที่แสดงจะใช้ Title Tag ของหน้าเว็บที่ทำการ Tweet และ via @ด้วยแอคเคาท์ที่ท่านกรอกไว้ในระบบ และ URL ของบทความจะถูกปรับให้เป็น Short URL ซึ่งจะทำงานโดยอัตโนมัติ ด้วย Plugin ของ Twitter ค่ะ
2.2. แสดงผลปุ่มถูกใจของ Facebook (  Like/Share Button) บนหน้าเว็บไซต์
Like/Share Button) บนหน้าเว็บไซต์
- คลิก แสดงผลปุ่มถูกใจของ Facebook
- คลิก ตกลง เพื่อบันทึก

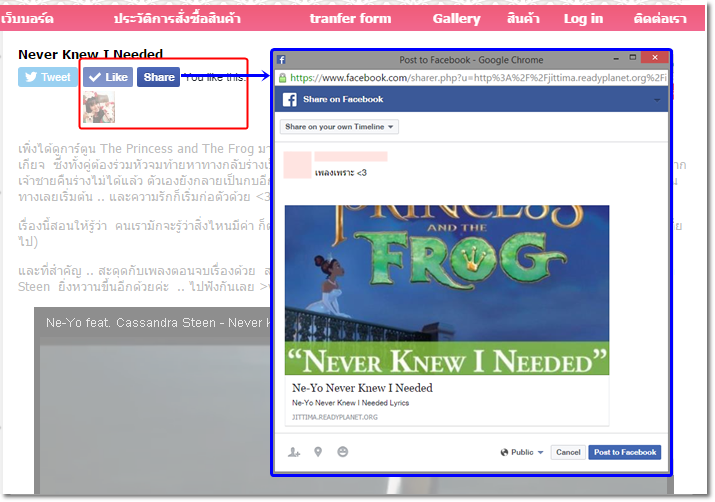
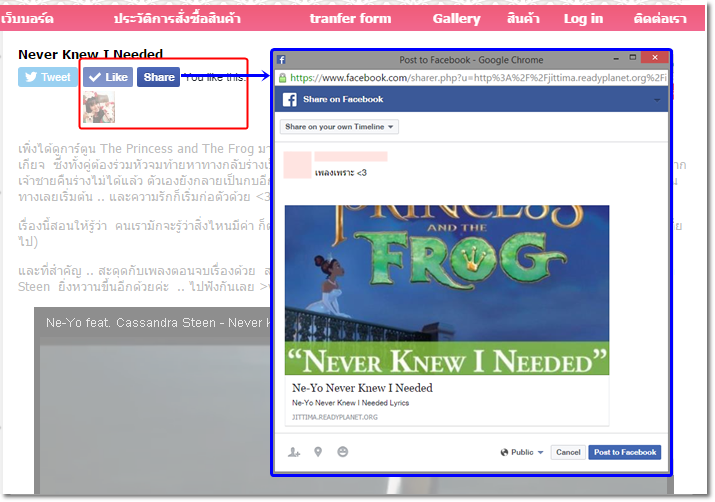
ตัวอย่างการแสดงผลการกด Like หน้าบทความ หรือกด Share จะมี Box ให้พิมพ์ความคิดเห็นเพื่อโพสต์ไปยัง Facebook

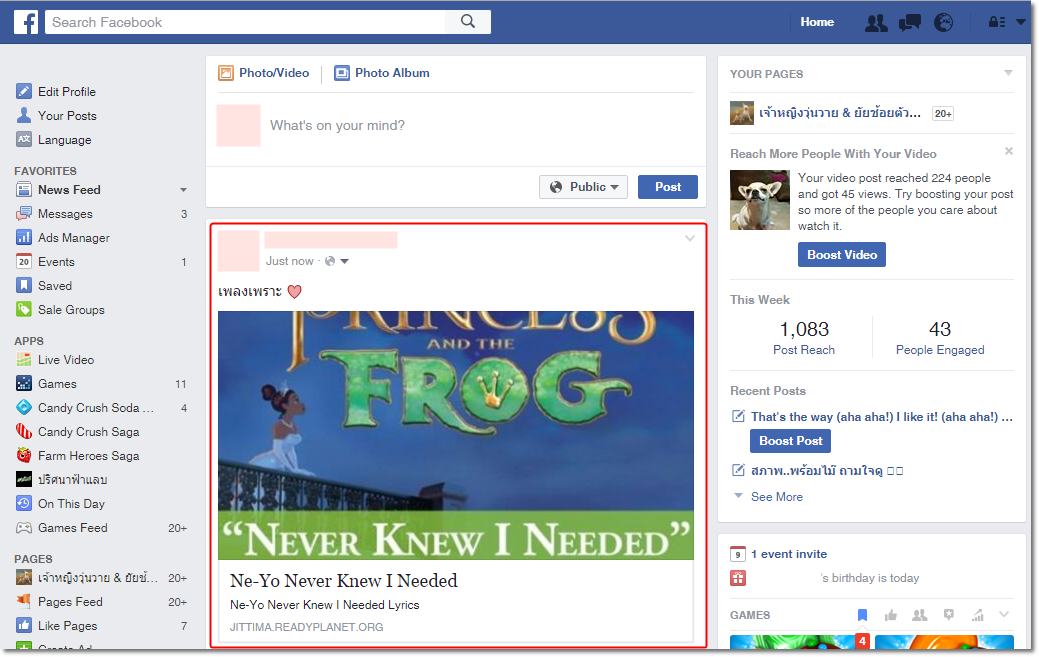
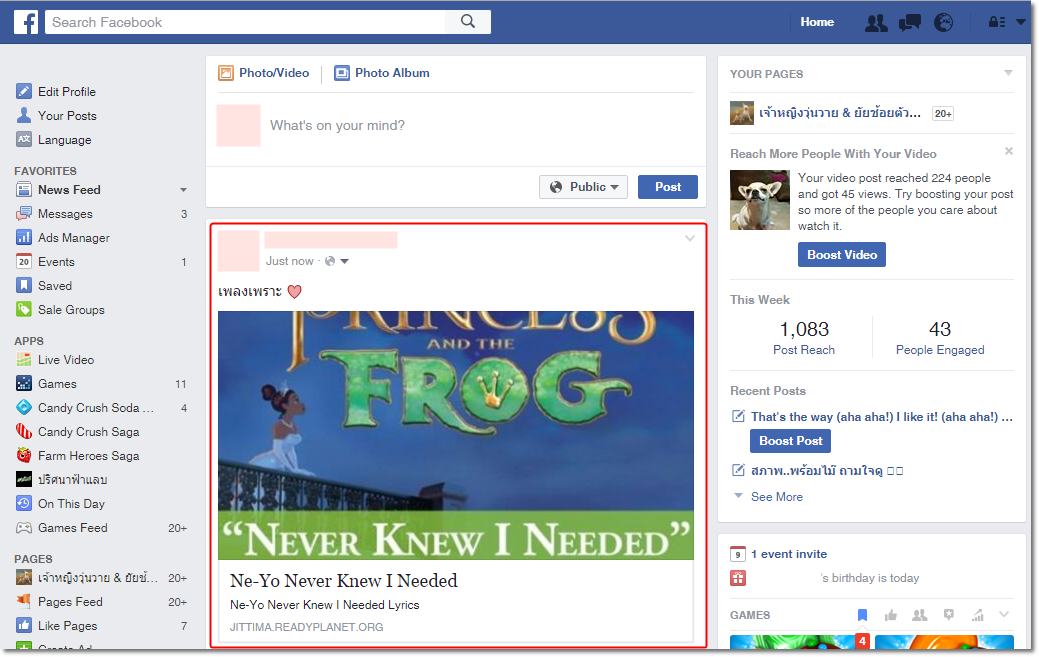
ตัวอย่างการแสดงผลการโพสต์บทความจากเว็บไซต์บนหน้า Facebook

นอกจากนี้ เว็บมาสเตอร์สามารถ ใส่รูปเริ่มต้น (Default Image) เพื่อแสดงผลจากการกด Like ในเว็บไซต์ ไปยังหน้า Wall ของ Facebook เพื่อความสวยงามในการแสดงผลข้อมูล เมื่อมีผู้ชม Like หรือแชร์ไปยัง Facebook อ่านวิธีการตั้งค่าเพิ่มเติม คลิกที่นี่ ค่ะ
หมายเหตุ :
- การแสดงผลของข้อความเริ่มต้นจะใช้ Title Tag ของหน้าเว็บที่กด Like และหาก Title Tag มีข้อความที่ยาวเกินไปอาจส่งผลให้ระบบ Facebook ไม่สามารถอ่านค่าได้และไม่อนุญาตให้โพสต์ข้อความ
- ระบบจะไม่ดึงรูปภาพที่มีการอัพโหลดผ่านเครื่องมือ Upload Image รวมถึงรูปภาพที่มีการ Copy มาวางในส่วนรายละเอียด เนื้อหาแสดงหน้าแรก เนื้อหาของบทความ ไปแสดงที่หน้า Facebook
- กรณีมีการใช้งาน Static URL ทั้งภาษาไทยและภาษาอังกฤษ สามารถใช้งาน Like และ Tweet เพื่อ Share ข้อมูลได้ปกติ แต่หลังจากมีการ Share ข้อมูลบนหน้า Facebook แล้ว มีการคลิกลิงค์ดังกล่าวจาก Facebook กลับมายังหน้าเว็บไซต์ URL จะแสดงผลเป็น URL ธรรมดา (ไม่เป็น Static URL) แต่ในส่วนนี้จะไม่มีผลกระทบต่อการทำ SEO ของท่านค่ะ
เพื่อช่วยให้สมาชิกที่ได้ใช้งานระบบเว็บสำเร็จรูป ของ ReadyPlanet ประสบความสำเร็จในการทำเว็บไซต์ ทางทีมงานจะมีการพัฒนาอย่างไม่หยุดนิ่ง และแม้ว่าทางทีมงาน ReadyPlanet จะไม่สามารถ Support การใช้งานของระบบ Social Network หรือโปรแกรมตกแต่งเว็บไซต์อื่น ๆ ให้ท่านได้โดยตรง แต่ท่านสามารถดูรายละเอียด เทคนิคการตกแต่งเว็บไซต์เพิ่มเติมได้ที่ ReadyPlanet-HowTo ค่ะ













 กลับหน้าแรก
กลับหน้าแรก