
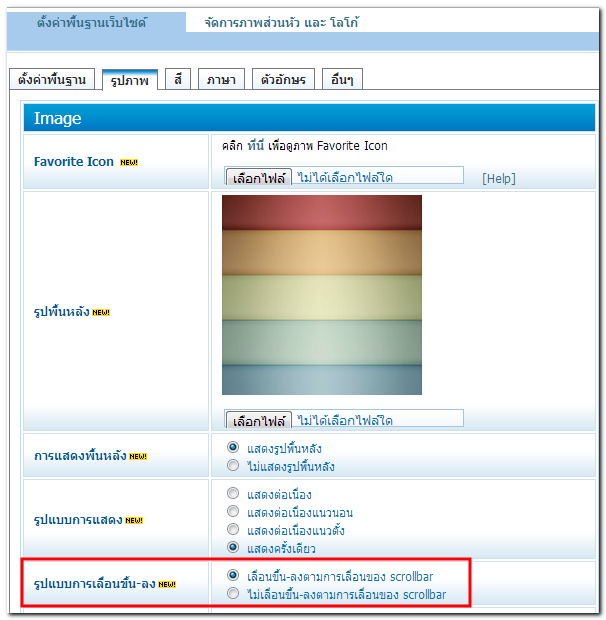
| เพิ่มรูปแบบการแสดงผลภาพพื้นหลังเว็บไซต์เลื่อนตาม Scrollbar เพิ่มลูกเล่นให้กับเว็บไซต์ ด้วยการแสดงผลรูปภาพพื้นหลังเว็บไซต์แบบใหม่ล่าสุด กับฟังก์ชัน "การแสดงผลภาพพื้นหลังเว็บไซต์เลื่อนขึ้น-ลงตาม Scrollbar" ที่สามารถตั้งค่าได้ในเมนู "ตั้งค่าพื้นฐานเว็บไซต์" > คลิกแท็บ "รูปภาพ" และเลือกรูปแบบการแสดงผลได้ที่หัวข้อ "รูปแบบการเลื่อนขึ้น-ลง" ค่ะ
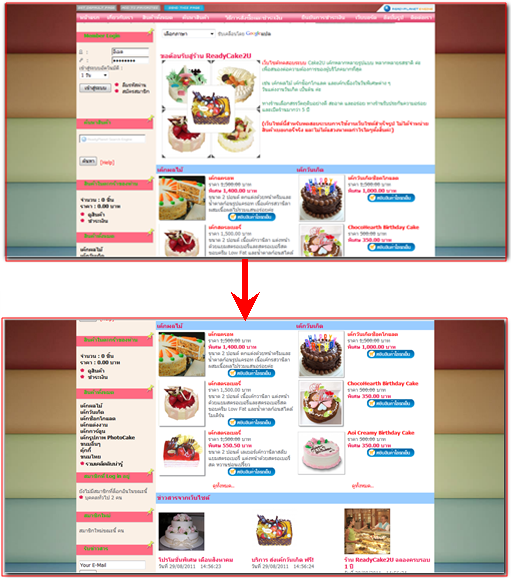
ซึ่งการเลือกให้รูปภาพพื้นหลังเว็บไซต์ เลื่อนขึ้น-ลงตามการเลื่อนของ Scrollbar เมื่อมีการเลื่อน Scrollbar ด้านข้างของเว็บไซต์ รูปภาพพื้นหลังจะเลื่อนตามการเลื่อนขึ้น – ลงของเมาส์ จะทำให้เห็นการแสดงผลภาพพื้นหลังเหมือนอยู่ในตำแหน่งเดิมอยู่ตลอดเวลา ตัวอย่างการแสดงผลภาพพื้นหลังเว็บไซต์แบบเลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar จะแสดงผลดังภาพ
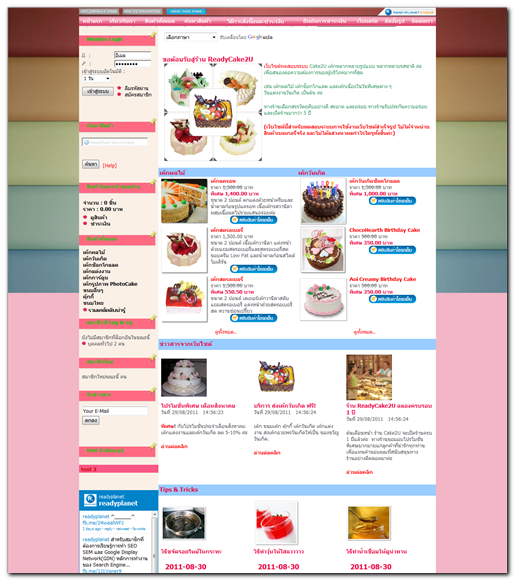
แต่ถ้าเลือก ไม่เลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar โดยไม่ว่าจะเลื่อนเมาส์ขึ้น – ลงอย่างไร รูปภาพจะถูกกำหนดให้อยู่มุมซ้ายบนเสมอ (ส่วนนี้ขึ้นอยู่กับการเลือกแสดงผลภาพพื้นหลังในหัวข้อ "รูปแบบการแสดง" ด้วยค่ะ) ตัวอย่างการแสดงผลภาพพื้นหลังเว็บไซต์แบบไม่เลื่อนขึ้น-ลงตามการเลื่อนของ Scrollbar จะแสดงผลดังภาพ
ทางฝ่ายพัฒนาระบบได้ทำการเพิ่มฟังก์ชั่น "การแสดงผลภาพพื้นหลังเว็บไซต์เลื่อนขึ้น-ลงตาม Scrollbar" ให้ใช้งานแล้วใน ระบบเว็บไซต์สำเร็จรูป VelaClassic ทุกเว็บไซต์แล้วค่ะ ท่านสมาชิกสามารถปรับแต่งการแสดงผลบนเว็บไซต์ของท่านให้สวยงามด้วยภาพพื้นหลังแบบเลื่อนตาม Scrollbar ได้แล้ววันนี้ และสามารถดูรายละเอียดเกี่ยวกับการตั้งค่าการแสดงผลรูปภาพในเว็บไซต์เพิ่มเติมได้ที่ คู่มือออนไลน์ ค่ะ 30 November 2012 |







 กลับหน้าแรก
กลับหน้าแรก