
| "Responsive Web Design" สร้างเว็บไซต์ครั้งเดียว แสดงผลเนื้อหาบนทุกหน้าจออย่างสมบูรณ์
ดังนั้น อีกหนึ่งสิ่งจำเป็นสำหรับธุรกิจที่มีการใช้ "เว็บไซต์" หรือสื่อออนไลน์ต่างๆ คือ เว็บไซต์ต้องสามารถแสดงผลบนทุกอุปกรณ์ได้อย่างเหมาะสม เพื่อรองรับพฤติกรรมการเข้าถึงข้อมูลแบบ Multi Screen ได้ ไม่เช่นนั้น ธุรกิจของท่านอาจสูญเสียลูกค้ากลุ่มนี้ไปอย่างน่าเสียดาย! แต่ไม่ต้องกังวลนะคะ เพราะ ReadyPlanet มีฟังก์ชันใหม่ "Responsive Web Design" ช่วยให้เว็บไซต์ในระบบ VelaClassic สามารถแสดงผลเหมาะสมกับทุกอุปกรณ์แบบไม่ยุ่งยาก ไปติดตามรายละเอียดกันเลยค่ะ
เปิดตัว Responsive Web Design ในระบบเว็บไซต์สำเร็จรูป VelaClassic
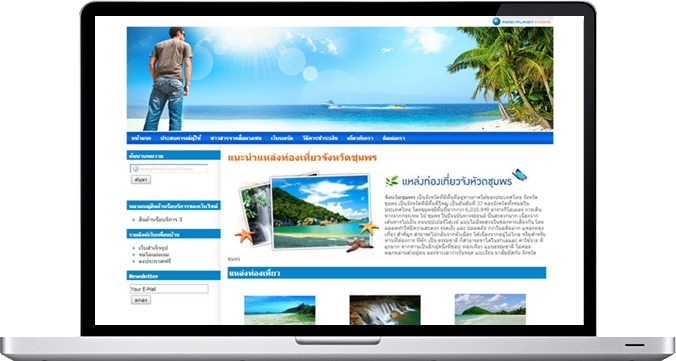
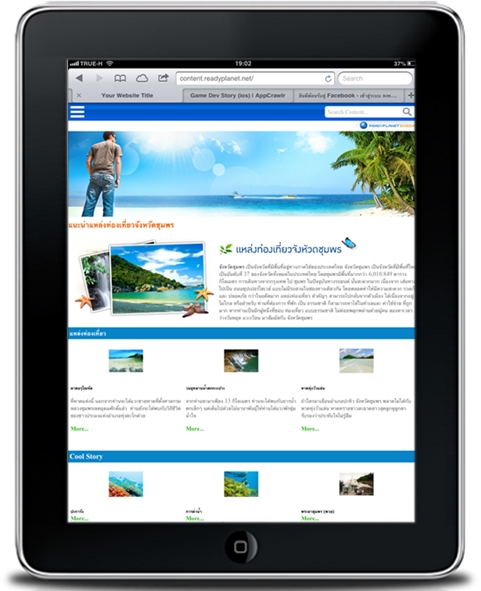
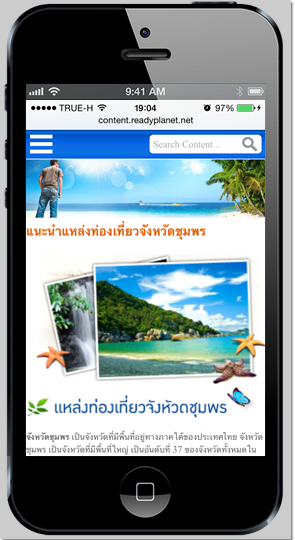
เพื่อให้รองรับกับ “พฤติกรรม” ของผู้บริโภคที่ “เปลี่ยนไป” ตาม Multi-Screen Trend ทางฝ่ายพัฒนาระบบของ ReadyPlanet จึงได้พัฒนา ระบบเว็บไซต์สำเร็จรูป VelaClassic ให้เป็น “Responsive Web Design” โดยเว็บไซต์ที่เลือกใช้รูปแบบ Responsive จะสามารถแสดงผลเนื้อหาได้เหมาะสมกับหน้าจอของอุปกรณ์ที่ใช้ ไม่ว่าจะดูเว็บผ่าน คอมพิวเตอร์, แท็บเล็ต หรือโทรศัพท์มือถือสมาร์ทโฟนก็ตาม ทำให้ผู้ชมสามารถดูเนื้อหาบนเว็บไซต์ได้ง่ายและรวดเร็วยิ่งขึ้นกว่าเดิม
ข้อดีของการทำเว็บไซต์ให้เป็น Responsive Design - รองรับการเติบโตของอุปกรณ์สมาร์ทโฟน ที่จะมีผู้ใช้สูงถึง 24 ล้านคนในปี 2014 ฟังก์ชันการแสดงผลเว็บไซต์แบบ Web Responsive นี้ ได้อัพเดทเข้ากับเว็บไซต์ของท่านสมาชิกที่ใช้งานระบบเว็บไซต์สำเร็จรูป VelaClassic ทุกเว็บไซต์ ทุกแพ็คเกจแล้วนะคะ เพียงเลือกใช้งานฟังก์ชัน Responsive และใส่ข้อมูลในส่วนจัดการเว็บไซต์ VelaClassic ตามปกติ ระบบจะทำการปรับการแสดงผลเนื้อหาเว็บไซต์ให้พอดีและเหมาะสมกับหน้าจอของอุปกรณ์ที่ใช้เปิดดูหน้าเว็บไซต์อัตโนมัติ!
ดูรายละเอียด วิธีการใช้งานฟังก์ชัน "VelaClassic Responsive Web Design" เพิ่มเติม คลิกที่นี่ ค่ะ
|









 กลับหน้าแรก
กลับหน้าแรก