
| เพิ่มส่วนสำหรับใส่รูปเริ่มต้น (Default Image) เพื่อแสดงผลจากการกด Like ในเว็บไซต์ ไปยังหน้า Wall ของ Facebook ในเว็บไซต์ VelaClassic
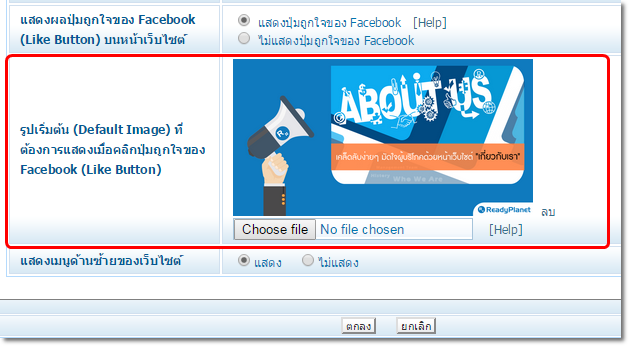
และสำหรับท่านที่ใช้งานเว็บไซต์สำเร็จรูประบบ VelaClassic กับ ReadyPlanet และมีการเชื่อมต่อเว็บไซต์กับ Social Media เช่น เปิดใช้งานปุ่ม Like ของ Facebook บนหน้าเว็บไซต์ ตอนนี้สามารถ ตั้งค่าการแสดงผลรูปเริ่มต้น (Default Image) ที่ต้องการแสดงผลเมื่อคลิกปุ่มถูกใจของ Facebook (Like Button) บนหน้าเว็บไซต์ เพื่อความสวยงามของข้อมูลที่แชร์ออกไปจากเว็บไซต์ ซึ่งเป็น Function ใหม่ ที่ ReadyPlanet พัฒนาเพิ่มขึ้นมาค่ะ
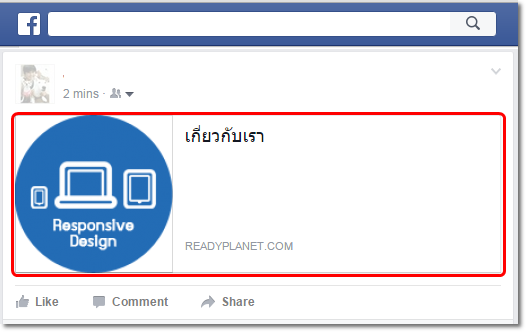
ซึ่งโดยปกติแล้ว ในหน้าเว็บไซต์บางหน้าที่ไม่ได้มีรูปเริ่มต้นจากระบบอัตโนมัติ เช่น ข้อมูลในเมนูหลักอย่าง เมนูเกี่ยวกับเรา, ติดต่อเรา ฯลฯ ที่เว็บมาสเตอร์อาจไม่ได้ใส่รูปภาพที่มีขนาดที่เหมาะสมไว้ เมื่อมีคนคลิกปุ่ม Like หรือนำลิงค์หน้าเว็บไซต์ไปแชร์บน Facebook การแสดงผลรูปภาพจึงไม่พอดี หรือไม่เกี่ยวข้องกับเนื้อหานัก ดังภาพตัวอย่างนี้ค่ะ
ดังนั้น เพื่อความสวยงามในการแสดงผลข้อมูล เมื่อมีผู้ชม Like หรือแชร์เนื้อหาจากเว็บไซต์ไปยัง Facebook ทาง ReadyPlanet จึงได้พัฒนาส่วนสำหรับใส่รูปเริ่มต้น (Default Image) ที่ต้องการแสดงผลเมื่อคลิกปุ่มถูกใจของ Facebook (Like Button) ให้กับหน้าเว็บไซต์ที่ไม่มีรูปภาพที่พอดีโดยอัตโนมัติ โดยเว็บมาสเตอร์อาจตกแต่งรูปด้วยโลโก้องค์กร ข้อความ ให้แสดงสัญลักษณ์ที่เกี่ยวกับเว็บไซต์โดยรวม มาอัพโหลดในหัวข้อนี้ นอกจากจะช่วยให้ภาพที่ปรากฎบน Facebook สวยงามพอดีแล้ว ยังช่วยในการจดจำแบรนด์ นำไปสู่การแชร์ต่อๆ บนโลกออนไลน์ได้อีกด้วยค่ะ
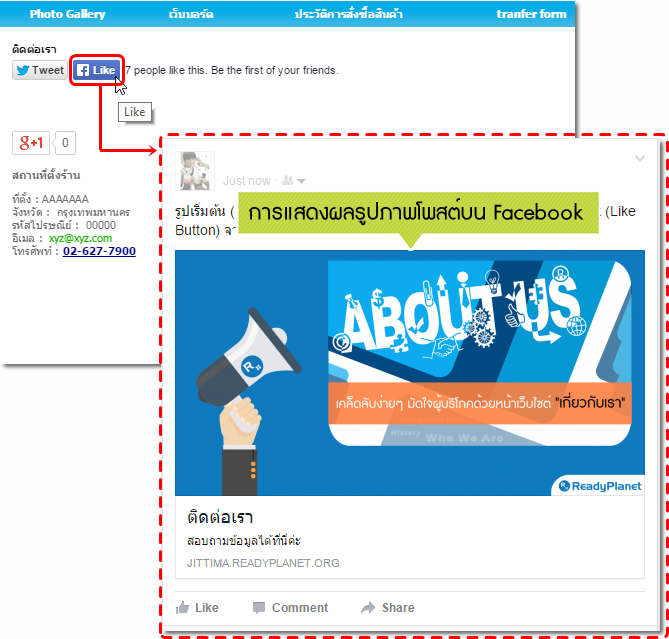
ตัวอย่างการแสดงผลรูปภาพโพสต์ (Default Image) บน Facebook เมื่อคลิก Like ที่หน้าเว็บไซต์
สามารถดูรายละเอียดวิธีการใช้งาน วิธีการใส่รูปเริ่มต้น (Default Image) เพื่อแสดงผลจากการกด Like ในเว็บไซต์ ไปยังหน้า Wall ของ Facebook เพิ่มเติม คลิกที่นี่ ได้เลยค่ะ August 21, 2015 |




 เพราะการทำธุรกิจออนไลน์ในปัจจุบัน ไม่ได้หยุดแค่การมีเว็บไซต์แล้วนะคะ หลายๆ ธุรกิจได้มีการใช้ Social Media มาเป็นอีกช่องทางในการพูดคุย ติดต่อกับลูกค้า รวมถึงแบ่งปันข้อมูลข่าวสารไปจากเว็บไซต์ ไปบนสังคมออนไลน์ ทำให้ผู้บริโภคเข้าถึงได้ง่ายขึ้น และถ้าเนื้อหานี้โดนใจ ผู้ใช้ก็พร้อมจะแชร์ข้อมูลต่อไปให้เพื่อนในโลกออนไลน์อีกด้วย
เพราะการทำธุรกิจออนไลน์ในปัจจุบัน ไม่ได้หยุดแค่การมีเว็บไซต์แล้วนะคะ หลายๆ ธุรกิจได้มีการใช้ Social Media มาเป็นอีกช่องทางในการพูดคุย ติดต่อกับลูกค้า รวมถึงแบ่งปันข้อมูลข่าวสารไปจากเว็บไซต์ ไปบนสังคมออนไลน์ ทำให้ผู้บริโภคเข้าถึงได้ง่ายขึ้น และถ้าเนื้อหานี้โดนใจ ผู้ใช้ก็พร้อมจะแชร์ข้อมูลต่อไปให้เพื่อนในโลกออนไลน์อีกด้วย


 กลับหน้าแรก
กลับหน้าแรก