
| พัฒนาการแสดงผล Pulldown ที่เมนูหลัก แบบ Single Panel อีกหนึ่งฟังก์ชันใหม่เกี่ยวกับเมนู Pulldown และ Multi Pulldown ที่อัพเดตให้ใช้งานแล้วใน ระบบเว็บไซต์สำเร็จรูป VelaClassic กับฟังก์ชัน "เมนูหลัก Pulldown แบบ Single Panel" ซึ่งเป็นการแสดงผลเมนู Pulldown รูปแบบใหม่ ที่จะช่วยเพิ่มความสวยงาม เด่นสะดุดตา ให้กับเมนู Pulldown บนหน้าเว็บไซต์ได้มากยิ่งขึ้นค่ะ สำหรับการใช้งาน เมนูหลัก Pulldown แบบ Single Panel นั้น คล้ายกับเมนู Pulldown แบบปกติค่ะ แต่พิเศษที่ เว็บมาสเตอร์สามารถกำหนดการแสดงผล Pulldown Single Panel โดยใช้ชื่อเมนูเป็นตัวอักษรแบบปกติ หรือจะใช้รูปภาพแทนชื่อเมนู รวมถึงสามารถกำหนดจำนวนคอลัมน์ให้กับเมนู Pulldown Single Panel ได้ตามต้องการด้วยค่ะ อ่านรายละเอียด วิธีการสร้าง Pulldown ที่เมนูหลักแบบ Single Panel เพิ่มเติม คลิกที่นี่ ค่ะ
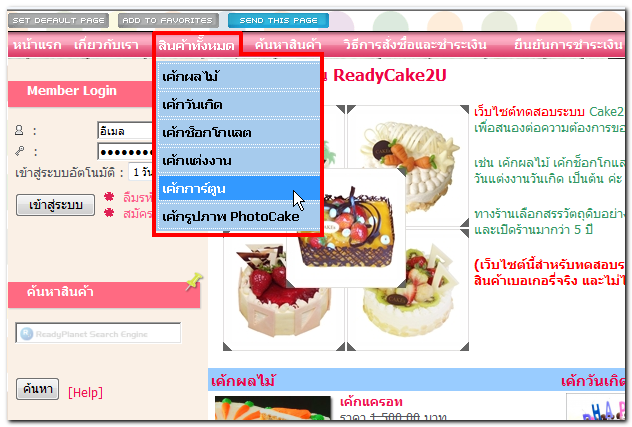
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown แบบปกติบนหน้าเว็บไซต์
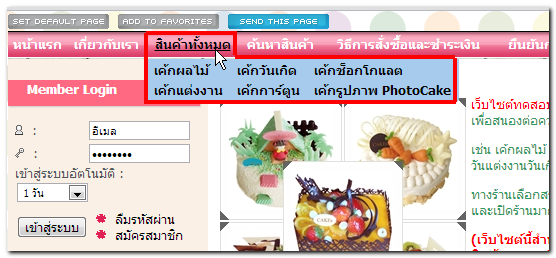
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown Single Panel (แบบ 3 คอลัมน์) บนหน้าเว็บไซต์
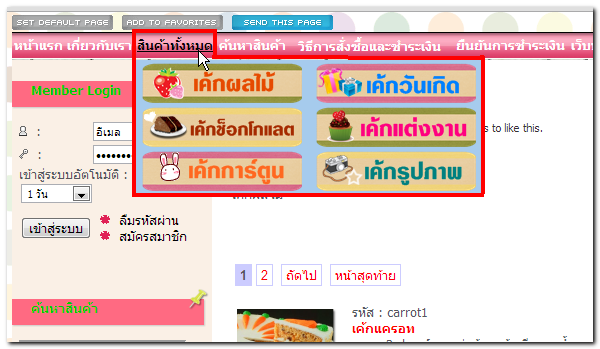
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown Single Panel (แบบอัพโหลดรูปเมนู Pulldown เอง)
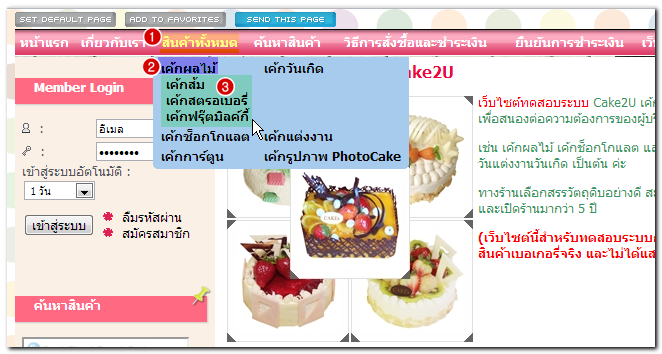
นอกจากนี้ ภายใต้เมนู Pulldown แบบ Single Panel คุณยังสามารถสร้าง Multi Pulldown หรือ เมนู Pulldown ชั้นที่สอง ซึ่งจะช่วยในการนำเสนอข้อมูลได้เป็นหมวดหมู่ย่อยมากยิ่งขึ้นได้ค่ะ ตัวอย่างการแสดงผล Multi Pulldown ภายใต้เมนู Pulldown Single Panel ที่เมนูหลัก
ตำแหน่งหมายเลข 1 คือ เมนูหลัก สินค้าทั้งหมด ตำแหน่งหมายเลข 2 คือ เมนู Pulldown แบบ Single Panel ชื่อ เค้กผลไม้ ซึ่งอยู่ภายใต้เมนูหลัก สินค้าทั้งหมด ตำแหน่งหมายเลข 3 คือ เมนู Multi Pulldown ชื่อ เค้กส้ม, เค้กสตรอเบอรี่, เค้กฟรุ๊ตมิลค์กี้ ซึ่งอยู่ภายใต้เมนู Pulldown Single Panel เค้กผลไม้ 22 November 2012 |








 กลับหน้าแรก
กลับหน้าแรก