
| สร้างลิงก์รูปภาพเล็กไปรูปภาพใหญ่ ด้วยเครื่องมือ Text Editor ท่านสมาชิก ReadyPlanet หลายท่าน ที่ต้องการแสดงผลรูปภาพขนาดต้นฉบับ ซึ่งมีขนาดค่อนข้างกว้างในหน้าเว็บไซต์สำเร็จรูป ทำให้พบปัญหาหน้าเว็บไซต์ขยายกว้างเกินไป ReadyPlanet มีวิธีแก้ปัญหามาแนะนำค่ะ โดยการทำลิงก์จากภาพขนาดเล็ก ให้ผู้อ่านสามารถคลิกชมภาพขนาดใหญ่ โดยมีขั้นตอนดังนี้
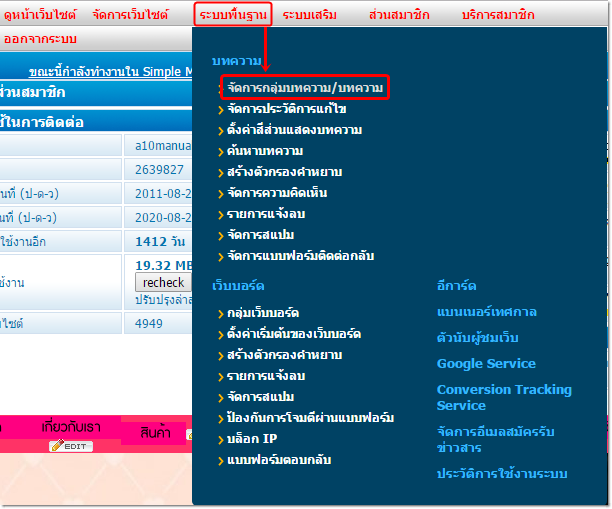
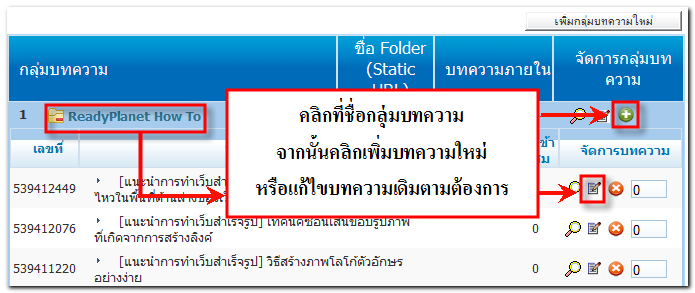
2. เข้าสู่หน้า "จัดการกลุ่มบทความ / บทความ" คลิกที่ชื่อกลุ่มบทความ จากนั้นคลิก
3. คลิกแท็บ "เนื้อหาของบทความ" คลิกเลือกคำสั่ง
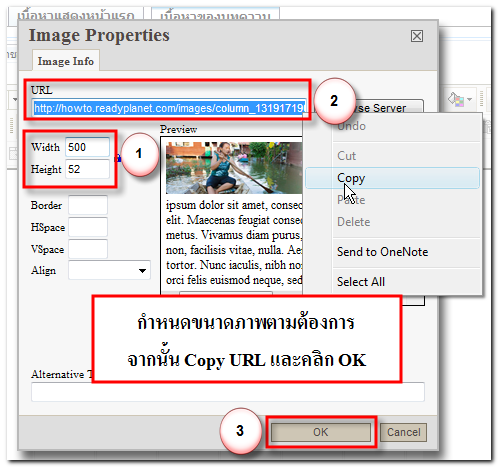
4. จะปรากฎหน้าต่าง "Image Properties" คลิกที่ปุ่ม "Browse Server"
5. ปรากฎหน้าต่าง FCKeditor - Resources Browser - Windows Internet Explorer 5.2. ปรากฎหน้าต่าง "Choose File to Upload" คลิกเลือกรูปภาพ (รูปภาพจะต้องมีขนาดไม่เกิน 500 Kb และชื่อภาพเป็นภาษาอังกฤษหรือตัวเลขเท่านั้น) 5.3. คลิกปุ่ม "Open" 5.4. คลิกปุ่ม Upload
6. หลังจากคลิก Upload จะปรากฏรูปภาพที่คุณเลือก ให้คลิกที่รูปภาพ
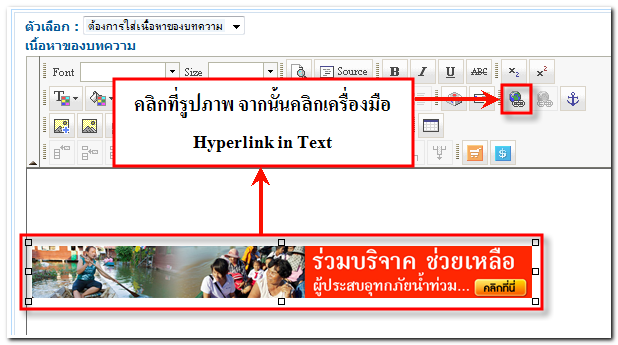
8. แสดงรูปภาพที่ได้จากการ Upload ในเนื้อหาของบทความ จากนั้น ให้คลิกที่รูปภาพ และคลิกที่คำสั่ง
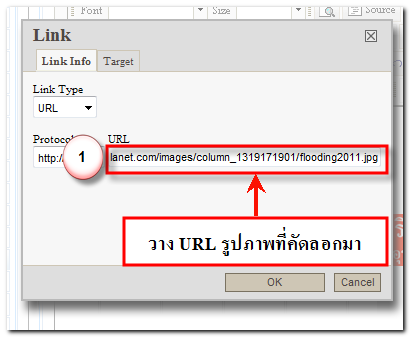
9. ปรากฎหน้าต่าง Link ให้วาง URL ของภาพต้นฉบับ ที่ copy มาในช่อง URL
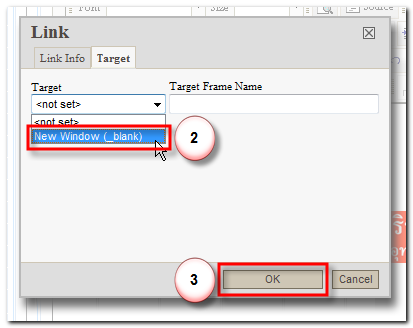
คลิกแท็บ "Target" เป็น "New Window (_blank)" และคลิก OK
10. คุณสามารถใส่เนื้อหารายละเอียดอื่น ๆ ในส่วนเนื้อหาบทความเพิ่มเติมตามปกติ และคลิก "ตกลง" เพื่อบันทึกบทความค่ะ
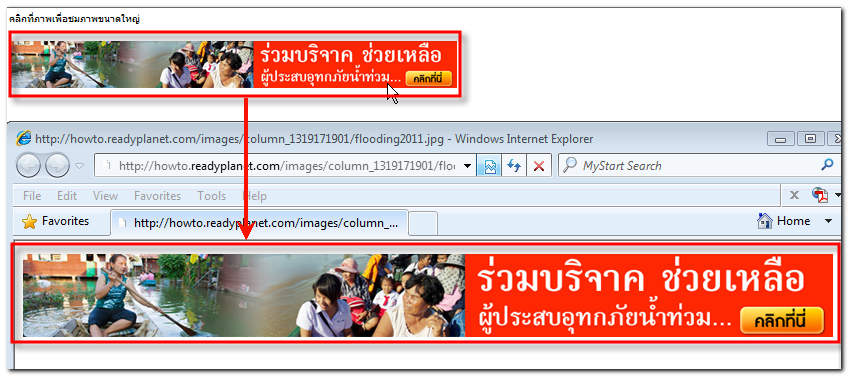
ตัวอย่างการแสดงผลการลิงก์จากรูปภาพเล็กไปรูปภาพใหญ่บนหน้าเว็บไซต์
ชมตัวอย่างการแสดงผลการลิงก์จากภาพเล็กไปภาพขนาดใหญ่ คลิกที่ภาพด้านล่างนี้ค่ะ
Jittima Suebsook |






.png)
.png)
.png)
.png)





 กลับหน้าแรก
กลับหน้าแรก