
| เลือกใช้สีในหน้าเว็บไซต์อย่างไรให้เหมาะสม?
เนื่องจาก สี มีอิทธิพลต่อความรู้สึกและอารมณ์ของผู้ที่เข้ามาชมเว็บไซต์ ถึงแม้ข้อมูลบนหน้าเว็บไซต์จะดีเพียงใด แต่ถ้าหากเลือกใช้สีไม่ดี ก็อาจส่งผลให้หน้าเว็บไซต์ดูไม่น่าสนใจ หรือทำให้อ่านยาก ผู้ชมเว็บไซต์จะอยู่ในเว็บไซต์ไม่นานและอาจจะไม่กลับมาที่หน้าเว็บไซต์อีกเลยก็ได้ ดังนั้น รีบมาเช็คกันดีกว่าค่ะว่า การเลือกใช้สีให้เหมาะสมกับเว็บไซต์ควรทำอย่างไร แต่ละสีจะสื่อออกมาในอารมณ์และความรู้สึกแบบไหน และมีการแสดงผลที่เอื้ออำนวยต่อการอ่านข้อมูลของผู้ชมเว็บไซต์ด้วย เข้าใจความหมายและอารมณ์ของสี นอกจากเฉดสีจะเป็นส่วนช่วยให้เว็บไซต์มีความสวยงาม น่าสนใจได้แล้ว "สี" ยังส่งผลต่อความรู้สึก และสามารถสื่อถึงอารมณ์ส่งไปยังผู้เข้าชมเว็บไซต์ได้อีกด้วย โดยสีแต่ละสีจะมีความหมายและสื่ออารมณ์ที่ต่างกัน จึงควรเลือกใช้เฉดสีให้เหมาะสมกับเว็บไซต์ของท่าน เช่น
(ข้อมูลอ้างอิงจาก : http://th.wikipedia.org/wiki/สีบำบัด)
คำนึงถึงความสอดคล้องของสีกับจุดประสงค์ของเว็บไซต์ นอกเหนือจากการคำนึงถึงความหมายของสีและการส่งผลต่ออารมณ์ผู้เข้าชมเว็บไซต์แล้ว สิ่งสำคัญที่สุดคือความเหมาะสมของการเลือกใช้สีได้สอดคล้องกับวัตถุประสงค์หรือเป้าหมายของเว็บไซต์ด้วยค่ะ ตัวอย่างเช่น
หรือหากเป็นเว็บไซต์ขององค์กร สถาบันต่าง ๆ อาจเลือกใช้สีประจำองค์กรมาเป็นโทนสีของเว็บไซต์ได้ ขึ้นอยู่กับความต้องการและความเหมาะสมค่ะ
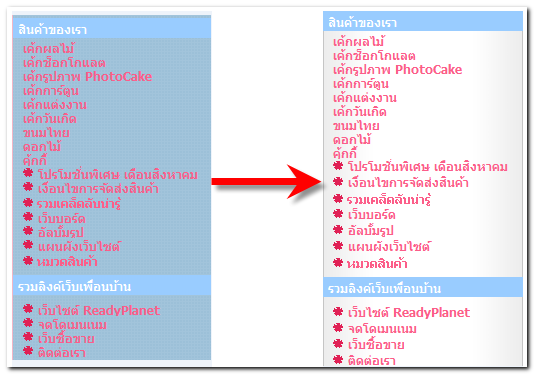
เลือกใช้กลุ่มสีที่มีความกลมกลืนกัน เมื่อเลือกสีที่จะเป็นเฉดสีหลักของเว็บไซต์ได้แล้ว อาจจำเป็นต้องใช้สีในส่วนประกอบอื่น ๆ เพิ่มเติม เช่น แถบสีหัวข้อเมนู สีพื้นหลังเว็บไซต์ เป็นต้น โดยมีหลักการ คือ เลือกใช้สีที่ให้อารมณ์ใกล้เคียงกัน หรือเข้ากันได้ดีกับสีหลัก และควรระมัดระวังในการคุมโทนสีไม่ให้ฉูดฉาดหรือหลากหลายเกินไป เช่น สีประจำบริษัท คือ สีชมพูและสีฟ้า เบื้องต้นเลือกใช้สีพื้นหลังเว็บไซต์เป็นสีฟ้า ตัวอักษรสีชมพู แต่เมื่อดูการแสดงผลแล้ว ตัวอักษรดูไม่ชัด ไม่สะดวกต่อการอ่านของผู้ชมเว็บไซต์ จึงควรเลือกแสดงสีเหล่านี้แค่บางส่วนในเว็บไซต์ เช่น โลโก้ ภาพส่วนหัว หรือแถบหัวข้อเมนูต่าง ๆ เป็นต้น และนำสีอื่นมาช่วยเสริมในการแสดงผล เช่น ใช้สีขาวเป็นสีพื้นหลังแทน ดังภาพตัวอย่าง
เลือกใช้สีตัวอักษรให้อ่านง่าย สีของตัวอักษร ควรเป็นสีที่ตรงกันข้ามหรือตัดกับสีพื้นหลังของเว็บไซต์ กล่าวคือ หากเว็บไซต์ของคุณมีสีพื้นหลังเป็นสีอ่อน ควรเลือกใช้สีตัวอักษรเป็นสีเข้ม ในทางกลับกัน ถ้าเว็บไซต์ของท่านมีสีพื้นหลังเป็นสีเข้ม สีตัวอักษรก็ควรจะเป็นสีอ่อนหรือสีที่สว่าง แต่ควรหลีกเลี่ยงสีสว่างบางสี เช่น สีเหลืองสด สีแดง สีเขียวสะท้อนแสง เป็นต้น เพราะจะสะท้อนแสงสู่สายตาผู้อ่านอย่างมาก ทำให้อ่านตัวอักษรได้ยากยิ่งขึ้น (ยกเว้น กรณีใช้สีสว่างในการเน้นตัวอักษรบางประโยคให้เป็นจุดเด่น เพื่อการโฆษณาประชาสัมพันธ์ บอกโปรโมชั่นต่าง ๆ )
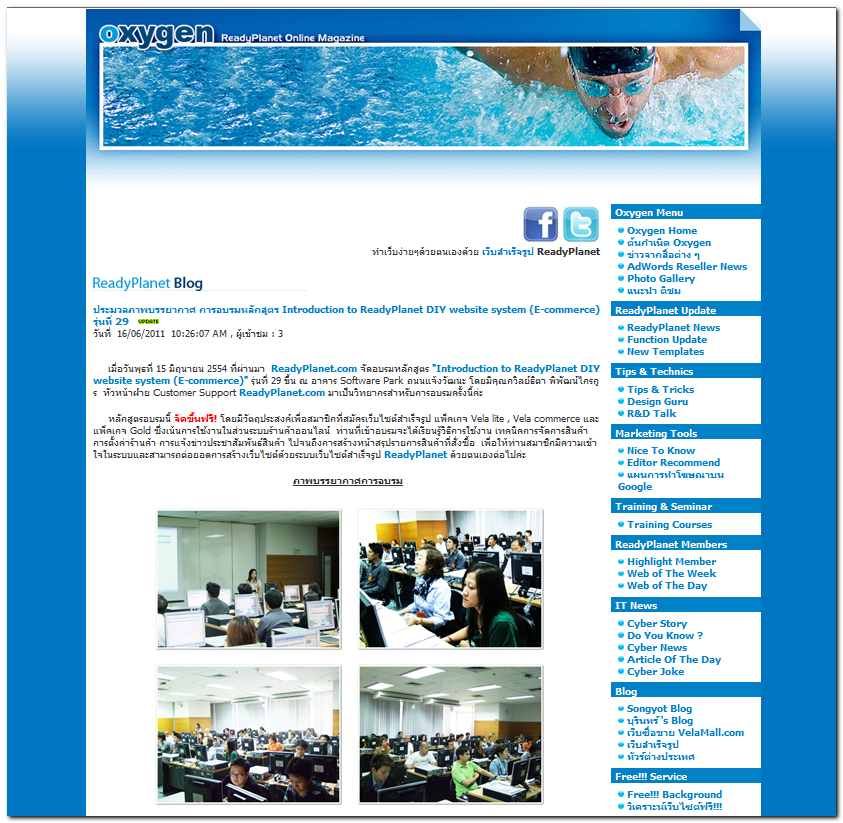
ตัวอย่างการเลือกเฉดสีสำหรับเว็บไซต์ Oxygen.ReadyPlanet.com มีโทนสีหลักของเว็บไซต์คือ สีฟ้าและสีขาว โดยเลือกใช้เป็นพื้นหลังของเว็บไซต์และพื้นหลังในส่วนเนื้อหา เนื่องจากเป็นสีฟ้าและสีขาวของโลโก้บริษัท รวมไปถึงจุดประสงค์ในการทำเว็บไซต์ "Oxygen คือ อากาศที่ทำให้สิ่งมีชีวิตดำรงอยู่ได้ ดังนั้น Blog "Oxygen Online" คือ อากาศที่ทำให้เว็บมาสเตอร์อยู่ได้เช่นกัน และที่นี่มีอากาศบริสุทธิ์สำหรับผู้ทำเว็บทุกคน" ซึ่งสีฟ้าและสีขาวทำให้รู้สึกถึงความสดชื่น เย็นสบาย เข้ากับจุดประสงค์ของเว็บไซต์
ลิงก์คู่มือการตั้งค่าสีของเว็บไซต์ระบบ VelaClassic ในส่วนต่าง ๆ - การตั้งค่าพื้นฐานในแท็บ "สี" - เปลี่ยนสีพื้นหลังที่แสดงกลุ่มบทความและกลุ่มสินค้าในหน้าแรก ด้วย Dynamic Layout - จัดการสีส่วนแสดงบทความ (กำหนดสีและขนาดอักษรทั่วไปของเว็บไซต์) - จัดการสีที่พื้นที่ด้านล่างของเว็บไซต์
Jittima Suebsook |










 กลับหน้าแรก
กลับหน้าแรก